- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Macromedia DreamweaverТабличный дизайнСоздание шаблонов презентация
Содержание
- 1. Macromedia DreamweaverТабличный дизайнСоздание шаблонов
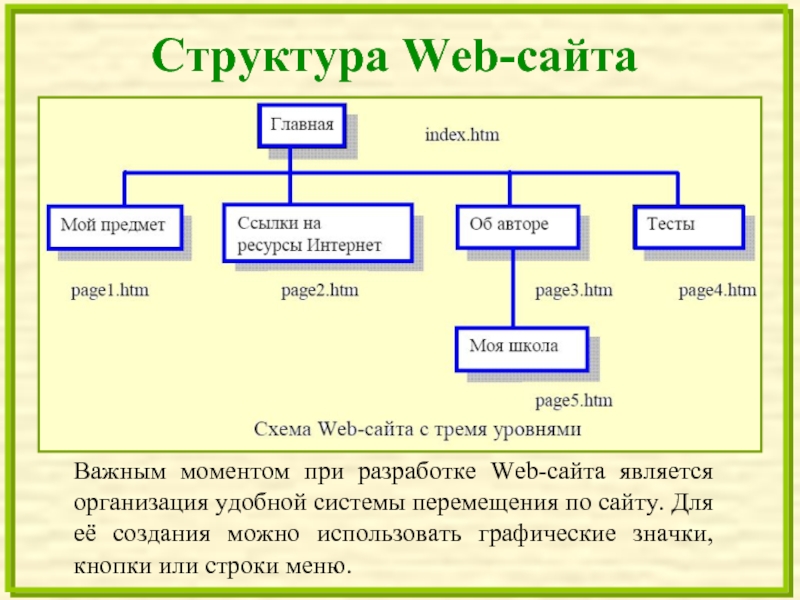
- 2. Структура Web-сайта Важным моментом при разработке Web-сайта
- 3. Дизайн страниц Прежде чем решать проблему дизайна
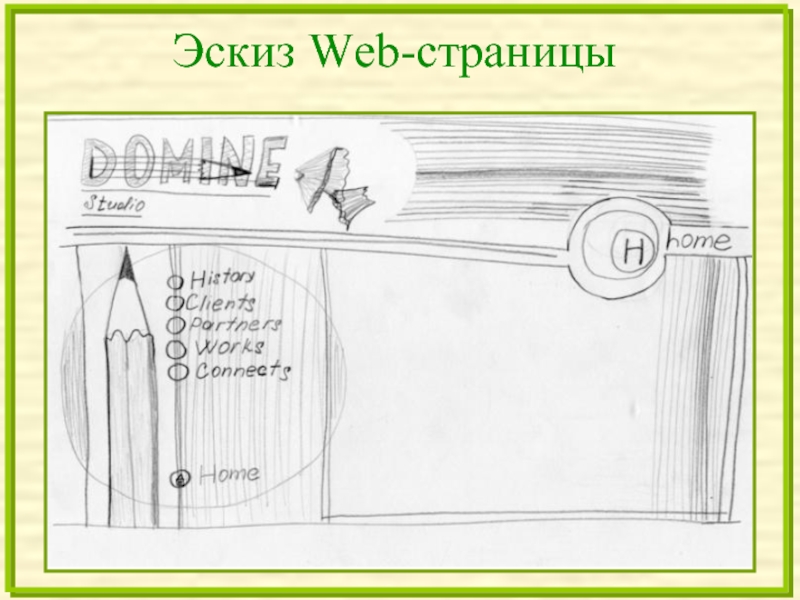
- 4. Эскиз Web-страницы
- 5. Готовая Web-страница
- 6. «Табличный» Web-дизайн В настоящее время наиболее популярен
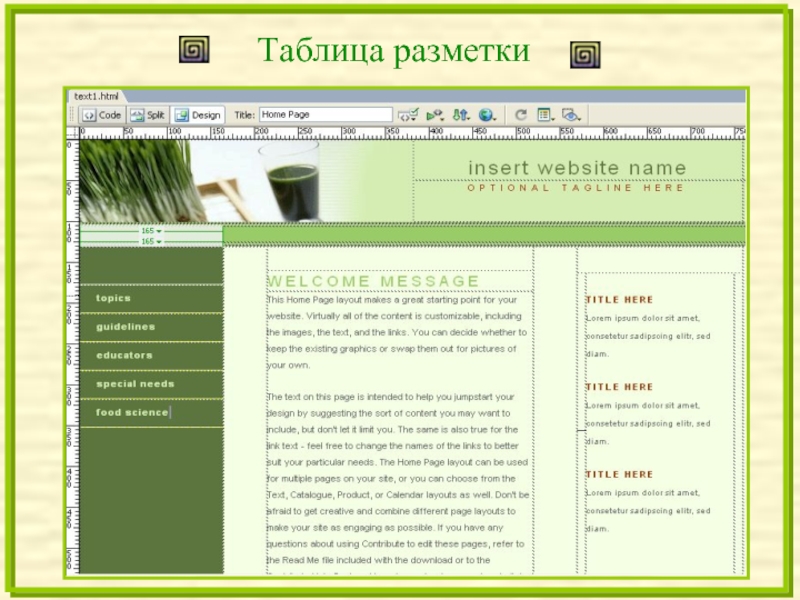
- 7. Таблица разметки
- 8. Режим разметки страницы Включение режима разметки:
- 9. Разметка страницы Вариант №1
- 10. Разметка страницы Вариант №2
- 11. Порядок действий Создать новый HTML-документ Войти в
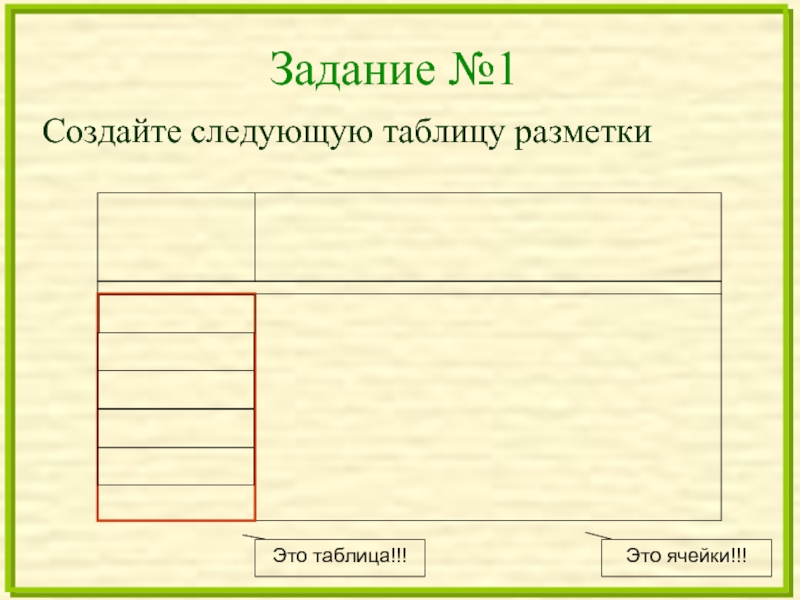
- 12. Задание №1 Создайте следующую таблицу разметки
- 13. Свойства страницы Фоновый рисунок Цвет фона Цвет
- 14. Задание №2 Задайте в качестве фонового рисунка
- 15. Шаблоны Шаблон – это образец, “скелет”
- 16. Создание шаблонов Шаблон можно создать на основе
- 17. Задание №3 Выделите текст «Основной текст сайта»
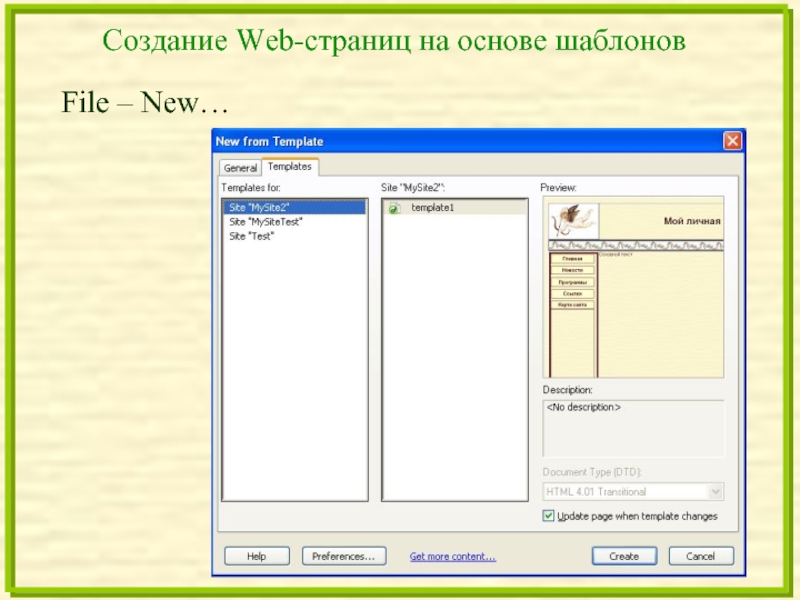
- 18. Создание Web-страниц на основе шаблонов File – New…
- 19. Задание №4 Создать на основе созданного шаблона
Слайд 2Структура Web-сайта
Важным моментом при разработке Web-сайта является организация удобной системы перемещения
Слайд 3Дизайн страниц
Прежде чем решать проблему дизайна необходимо продумать ответы на следующие
Каков характер создаваемого Web-узла? Либо это информационный сайт или основная задача сайта – развлечения
Какие цвета будут использованы, шрифты, графические иллюстрации?
Какими будут основные области Web-узла, доступ к которым должен быть организован с каждой страницы?
Как пользователи будут переходить на страницы второго, третьего или четвертого уровней?
Слайд 6«Табличный» Web-дизайн
В настоящее время наиболее популярен Табличный Web-дизайн. Web-страница создается на
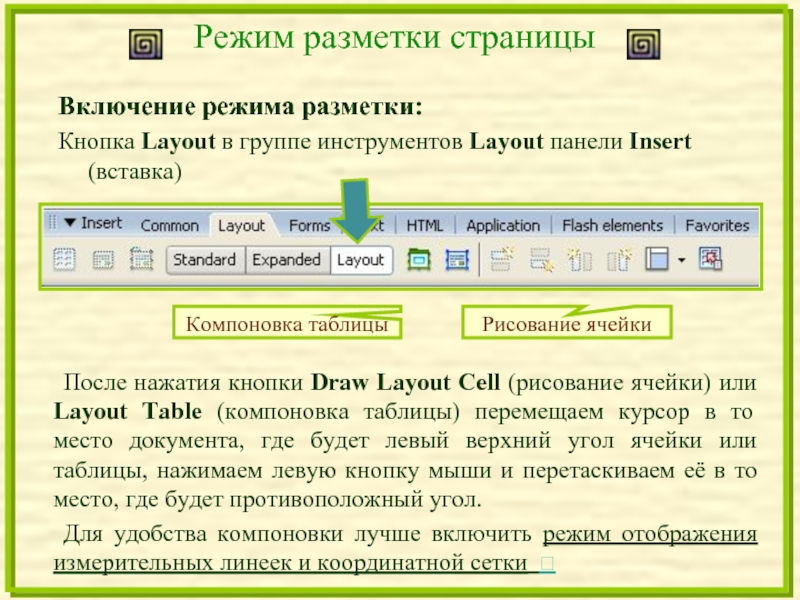
Слайд 8Режим разметки страницы
Включение режима разметки:
Кнопка Layout в группе инструментов Layout
Компоновка таблицы
Рисование ячейки
После нажатия кнопки Draw Layout Cell (рисование ячейки) или Layout Table (компоновка таблицы) перемещаем курсор в то место документа, где будет левый верхний угол ячейки или таблицы, нажимаем левую кнопку мыши и перетаскиваем её в то место, где будет противоположный угол.
Для удобства компоновки лучше включить режим отображения измерительных линеек и координатной сетки
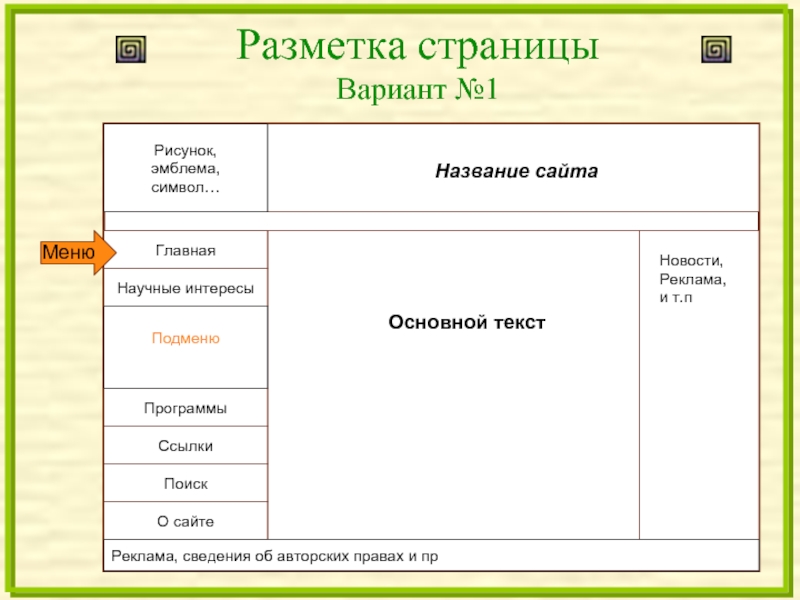
Слайд 9Разметка страницы
Вариант №1
Главная
Научные интересы
Программы
Ссылки
Поиск
О сайте
Название сайта
Основной текст
Новости,
Реклама,
и т.п
Рисунок,
эмблема,
символ…
Реклама, сведения
Подменю
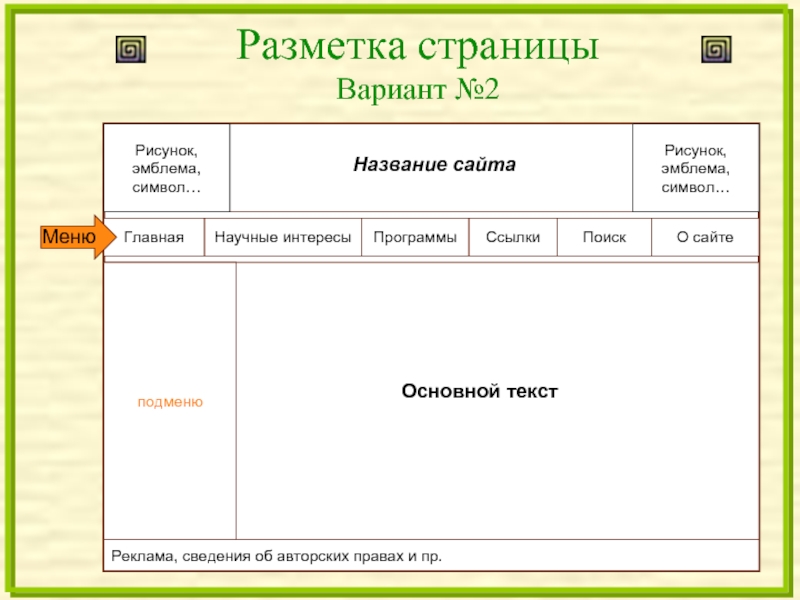
Слайд 10Разметка страницы
Вариант №2
Реклама, сведения об авторских правах и пр.
Главная
Научные интересы
Программы
Ссылки
Поиск
О сайте
Название
Основной текст
Рисунок,
эмблема,
символ…
Рисунок,
эмблема,
символ…
подменю
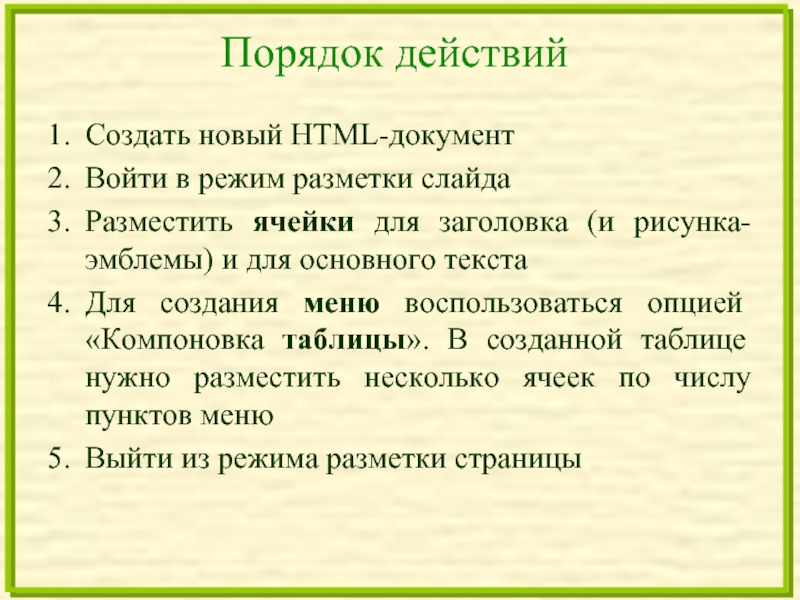
Слайд 11Порядок действий
Создать новый HTML-документ
Войти в режим разметки слайда
Разместить ячейки для заголовка
Для создания меню воспользоваться опцией «Компоновка таблицы». В созданной таблице нужно разместить несколько ячеек по числу пунктов меню
Выйти из режима разметки страницы
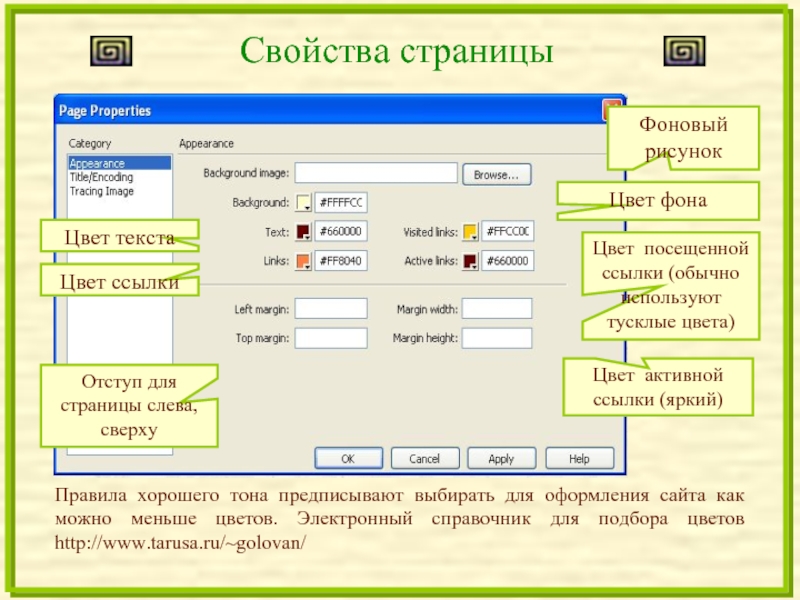
Слайд 13Свойства страницы
Фоновый рисунок
Цвет фона
Цвет текста
Цвет ссылки
Цвет посещенной ссылки (обычно используют тусклые
Цвет активной ссылки (яркий)
Отступ для страницы слева, сверху
Правила хорошего тона предписывают выбирать для оформления сайта как можно меньше цветов. Электронный справочник для подбора цветов http://www.tarusa.ru/~golovan/
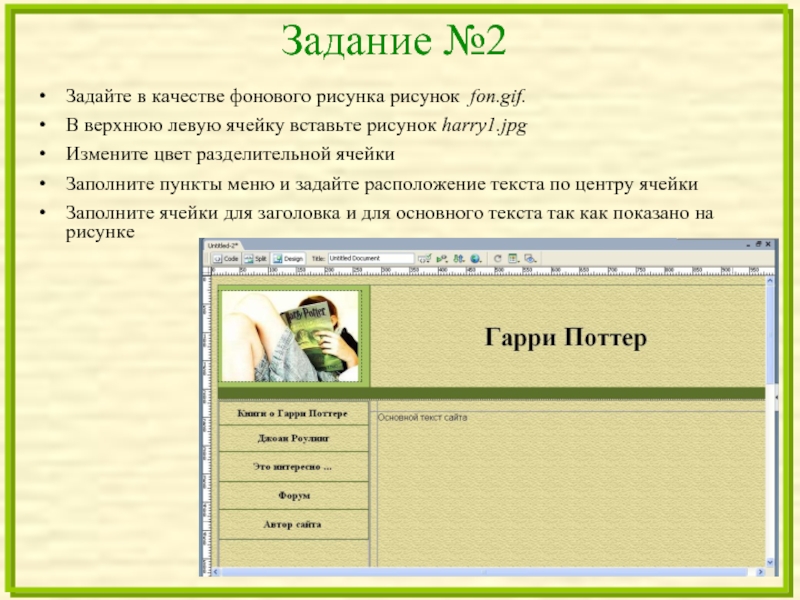
Слайд 14Задание №2
Задайте в качестве фонового рисунка рисунок fon.gif.
В верхнюю левую ячейку
Измените цвет разделительной ячейки
Заполните пункты меню и задайте расположение текста по центру ячейки
Заполните ячейки для заголовка и для основного текста так как показано на рисунке
Слайд 15Шаблоны
Шаблон – это образец, “скелет” Web-страницы, который содержит общие для
Уникальное содержимое страницы размешается в специально созданных изменяемых областях
Шаблоны сохраняются в особых файлах, имеющих расширение .dwt, в папке Templates.
При создании сайта можно использовать несколько шаблонов
Если в шаблон вносятся изменения, то Dreamweaver предлагает применить данные изменения ко всем страницам, которые созданы на основе данного шаблона
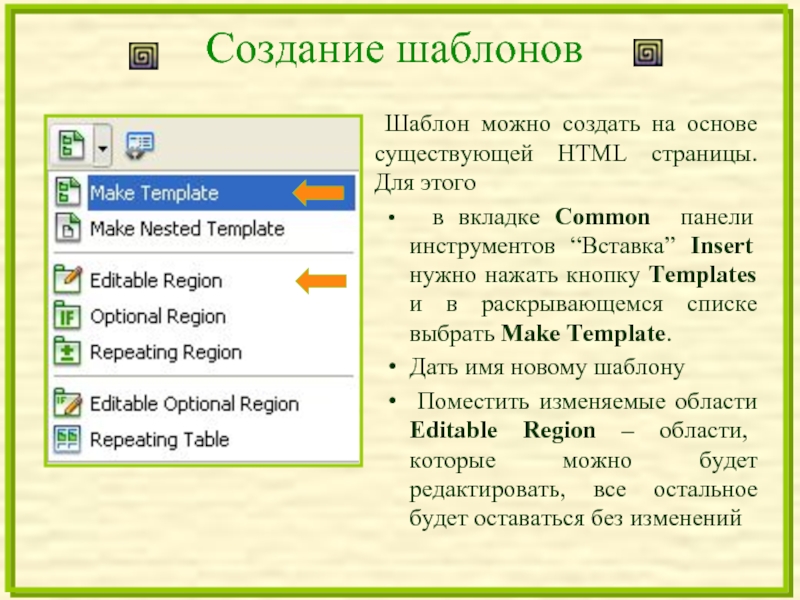
Слайд 16Создание шаблонов
Шаблон можно создать на основе существующей HTML страницы. Для этого
Дать имя новому шаблону
Поместить изменяемые области Editable Region – области, которые можно будет редактировать, все остальное будет оставаться без изменений
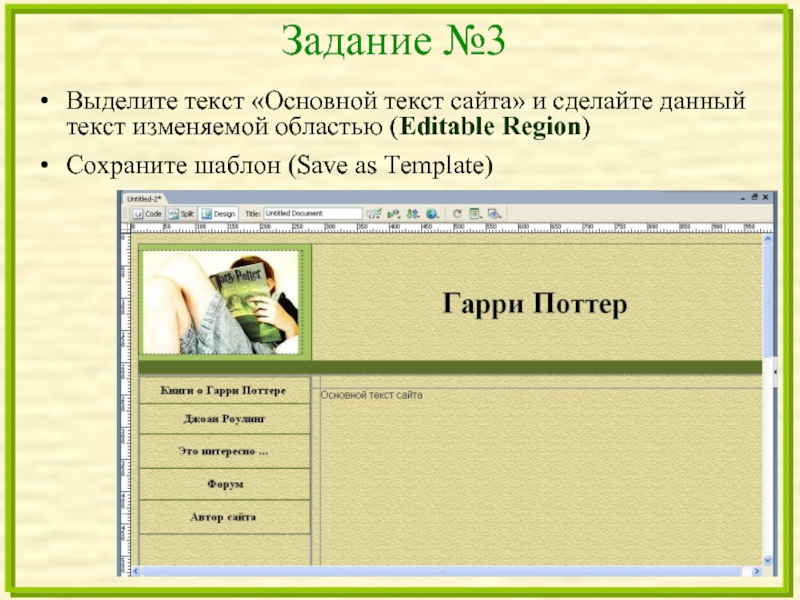
Слайд 17Задание №3
Выделите текст «Основной текст сайта» и сделайте данный текст изменяемой
Сохраните шаблон (Save as Template)
Слайд 19Задание №4
Создать на основе созданного шаблона 5 страниц для каждого пункта
Сохранить созданные страницы. Главная страница должна иметь имя index.html, остальные имена латинскими буквами и без пробелов (books.html, author.html и т.п.)
Заполните поля для основного текста информацией: например «Джоан Роулинг – английская писательница, автор серии романов о Гарри Поттере, переведённых более чем на 60 языков, в том числе и на русский»