ХМЕЛЬНИЦЬКОГО ЛІЦЕЮ №17
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дослідження застосування золотого перетину у web-дизайні презентация
Содержание
- 1. Дослідження застосування золотого перетину у web-дизайні
- 2. Об’єкт дослідження – дослідження «золотого перетину» як
- 3. Явище «золотого перетину»
- 4. Дослідження застосування «золотого перетину» у веб-дизайні Створення
- 5. Дослідження застосування «золотого перетину» у веб-дизайні Веб-сайти, що використовують «золотий перетин»
- 6. Дослідження застосування «золотого перетину» у веб-дизайні Веб-сайти, що використовують «золотий перетин»
- 7. Дослідження застосування «золотого перетину» у веб-дизайні Зорові
- 8. Дослідження застосування «золотого перетину» у веб-дизайні Зорові
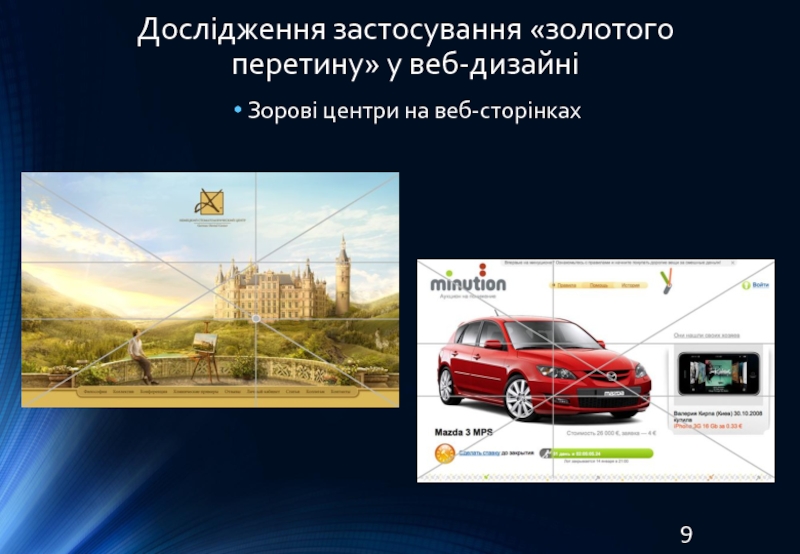
- 9. Дослідження застосування «золотого перетину» у веб-дизайні Зорові центри на веб-сторінках
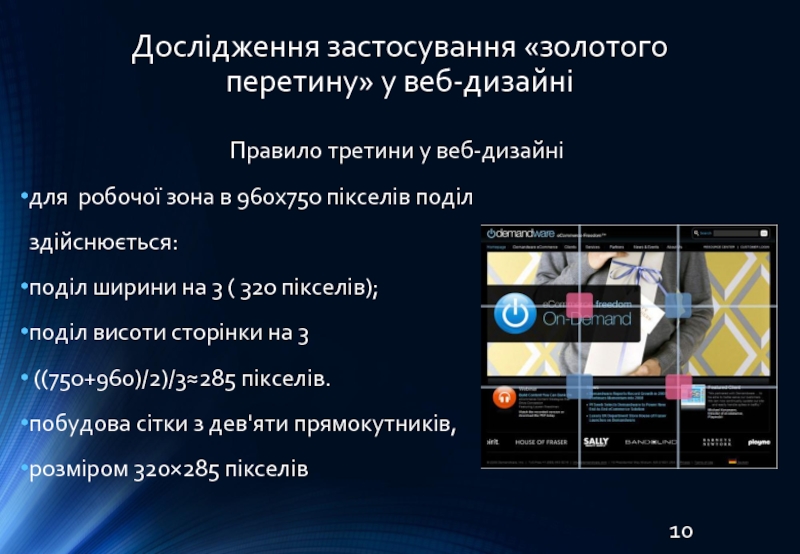
- 10. Дослідження застосування «золотого перетину» у веб-дизайні Правило
- 11. Розробка веб-сайту для початкової школи із застосуванням
- 12. Розробка веб-сайту для початкової школи із застосуванням
- 13. Розробка веб-сайту для початкової школи із застосуванням
- 14. Розробка веб-сайту для початкової школи із застосуванням
- 15. Розробка веб-сайту для початкової школи із застосуванням
- 16. Розробка веб-сайту для початкової школи із застосуванням
- 17. Розробка веб-сайту для початкової школи із застосуванням
- 18. Розробка веб-сайту для початкової школи із застосуванням
- 19. Розробка веб-сайту для початкової школи із застосуванням
- 20. Розробка веб-сайту для початкової школи із застосуванням
- 21. Розробка веб-сайту для початкової школи із застосуванням
- 22. Розробка веб-сайту для початкової школи із застосуванням
- 23. Розробка веб-сайту для початкової школи із застосуванням
- 24. Розробка веб-сайту для початкової школи із застосуванням
- 25. Розробка веб-сайту для початкової школи із застосуванням
- 26. Розробка веб-сайту для початкової школи із застосуванням
- 27. Розробка веб-сайту для початкової школи із застосуванням
- 28. Розробка веб-сайту для початкової школи із застосуванням
- 29. Висновки В результаті дослідження було: досліджено можливості
- 30. Дякую за увагу
Слайд 1Дослідження застосування
«золотого перетину»
у web-дизайні
КИЗИМА КАТЕРИНА АНАТОЛІЇВНА,
УЧЕНИЦЯ 11-Б КЛАСУ
Слайд 2Об’єкт дослідження – дослідження «золотого перетину» як математичного явища та його
застосування.
Предмет дослідження – дослідження можливості використання «золотого перетину» у проектуванні сайтів та веб-дизайні.
Метою роботи є дослідження якісних переваг та ефективності застосування «золотого перетину» у веб-дизайні.
Наукова новизна одержаних результатів. У результаті дослідження розв’язано задачу побудови веб-сайту із застосуванням принципів «золотого перетину» та доведено ефективність застосування «золотого перетину» у веб-дизайні.
Предмет дослідження – дослідження можливості використання «золотого перетину» у проектуванні сайтів та веб-дизайні.
Метою роботи є дослідження якісних переваг та ефективності застосування «золотого перетину» у веб-дизайні.
Наукова новизна одержаних результатів. У результаті дослідження розв’язано задачу побудови веб-сайту із застосуванням принципів «золотого перетину» та доведено ефективність застосування «золотого перетину» у веб-дизайні.
Дослідження застосування «золотого перетину» у веб-дизайні
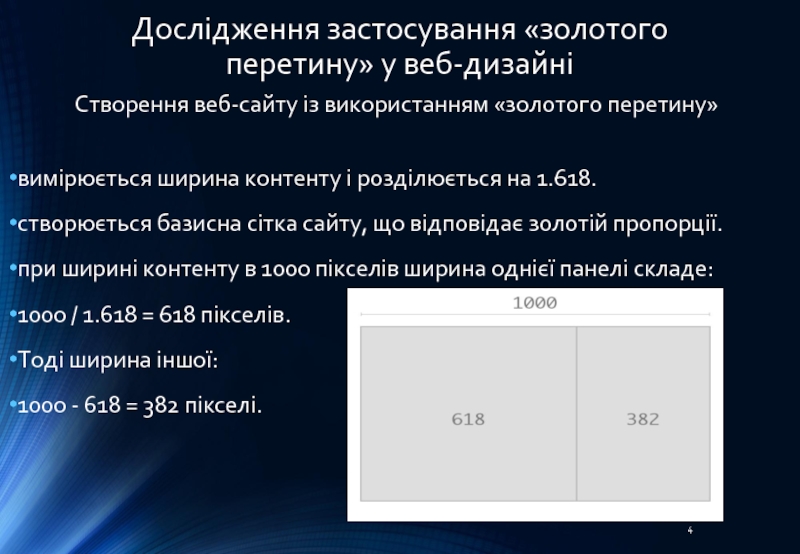
Слайд 4Дослідження застосування «золотого перетину» у веб-дизайні
Створення веб-сайту із використанням «золотого перетину»
вимірюється
ширина контенту і розділюється на 1.618.
створюється базисна сітка сайту, що відповідає золотій пропорції.
при ширині контенту в 1000 пікселів ширина однієї панелі складе:
1000 / 1.618 = 618 пікселів.
Тоді ширина іншої:
1000 - 618 = 382 пікселі.
створюється базисна сітка сайту, що відповідає золотій пропорції.
при ширині контенту в 1000 пікселів ширина однієї панелі складе:
1000 / 1.618 = 618 пікселів.
Тоді ширина іншої:
1000 - 618 = 382 пікселі.
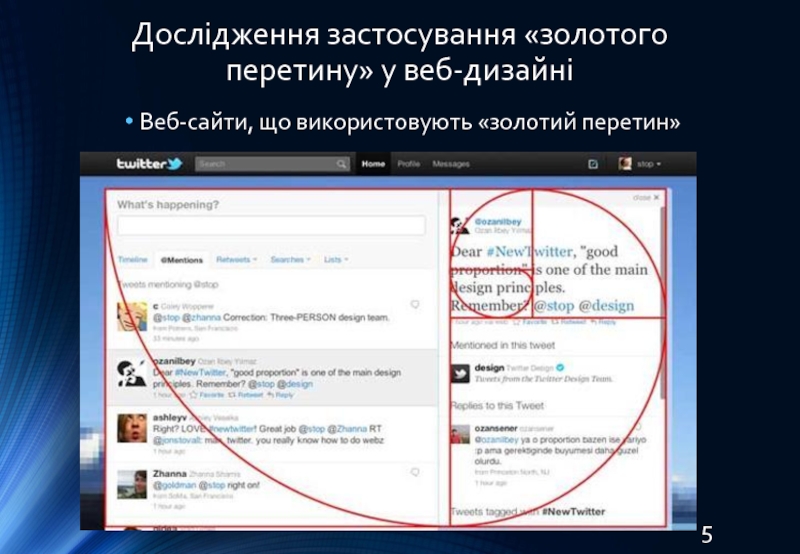
Слайд 5Дослідження застосування «золотого перетину» у веб-дизайні
Веб-сайти, що використовують «золотий перетин»
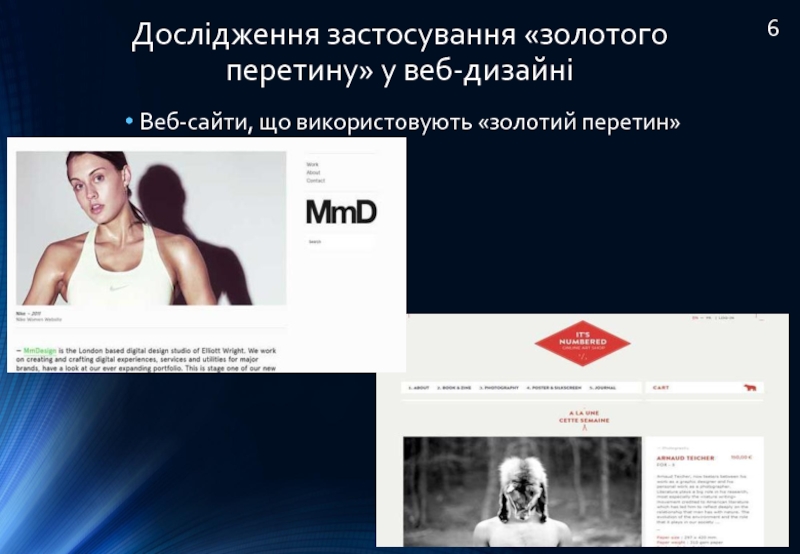
Слайд 6Дослідження застосування «золотого перетину» у веб-дизайні
Веб-сайти, що використовують «золотий перетин»
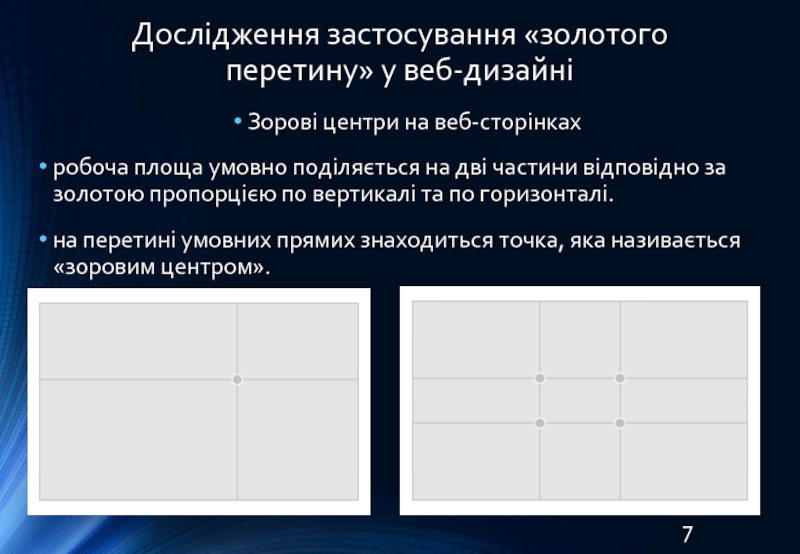
Слайд 7Дослідження застосування «золотого перетину» у веб-дизайні
Зорові центри на веб-сторінках
робоча площа умовно
поділяється на дві частини відповідно за золотою пропорцією по вертикалі та по горизонталі.
на перетині умовних прямих знаходиться точка, яка називається «зоровим центром».
на перетині умовних прямих знаходиться точка, яка називається «зоровим центром».
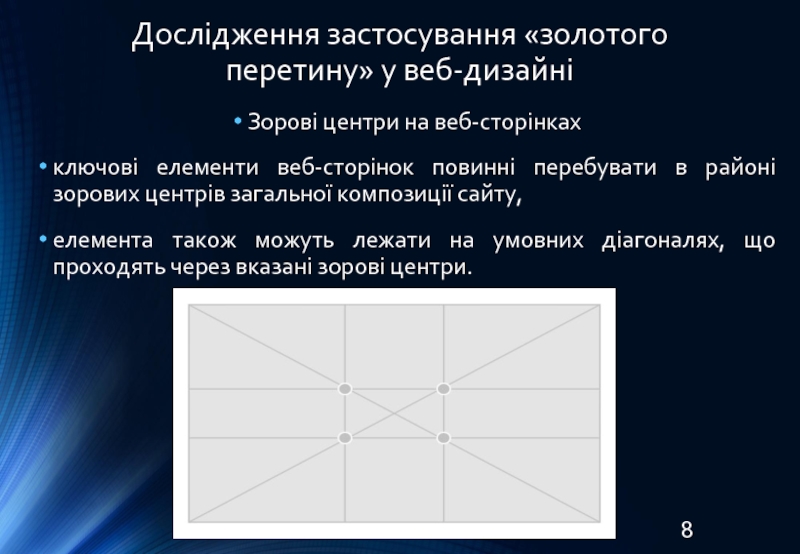
Слайд 8Дослідження застосування «золотого перетину» у веб-дизайні
Зорові центри на веб-сторінках
ключові елементи веб-сторінок
повинні перебувати в районі зорових центрів загальної композиції сайту,
елемента також можуть лежати на умовних діагоналях, що проходять через вказані зорові центри.
елемента також можуть лежати на умовних діагоналях, що проходять через вказані зорові центри.
Слайд 10Дослідження застосування «золотого перетину» у веб-дизайні
Правило третини у веб-дизайні
для робочої зона
в 960х750 пікселів поділ
здійснюється:
поділ ширини на 3 ( 320 пікселів);
поділ висоти сторінки на 3
((750+960)/2)/3≈285 пікселів.
побудова сітки з дев'яти прямокутників,
розміром 320×285 пікселів
здійснюється:
поділ ширини на 3 ( 320 пікселів);
поділ висоти сторінки на 3
((750+960)/2)/3≈285 пікселів.
побудова сітки з дев'яти прямокутників,
розміром 320×285 пікселів
Слайд 11Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в дизайні емблеми ліцею
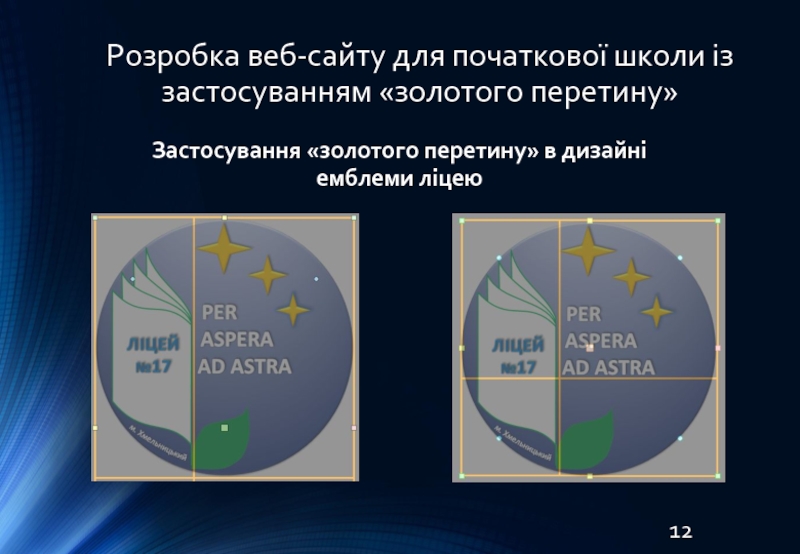
Слайд 12Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в дизайні емблеми ліцею
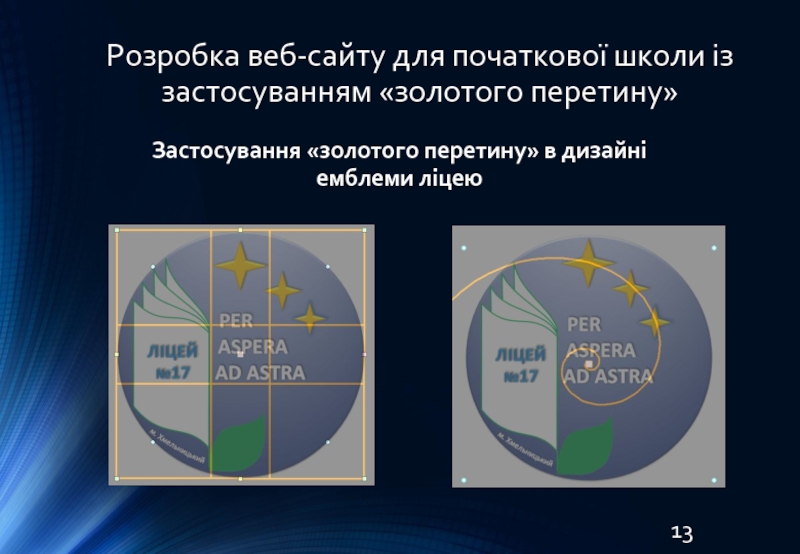
Слайд 13Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в дизайні емблеми ліцею
Слайд 14Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в дизайні емблеми ліцею
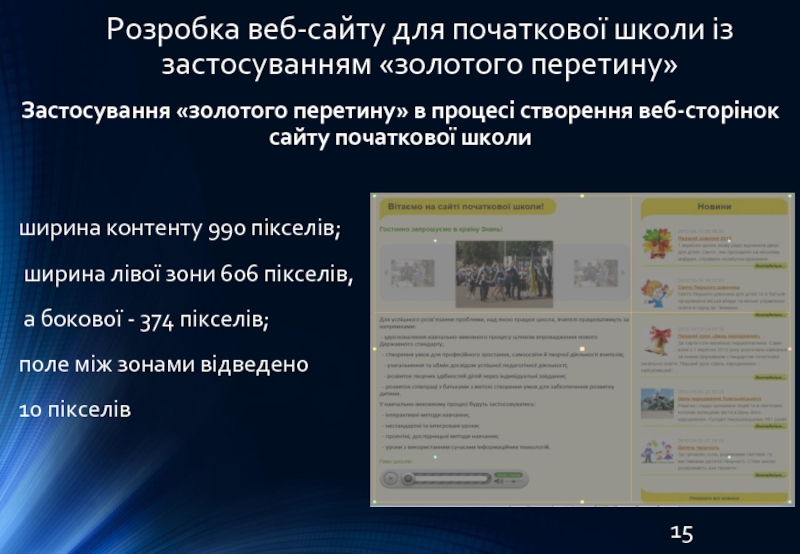
Слайд 15Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
ширина контенту 990 пікселів;
ширина лівої зони 606 пікселів,
а бокової - 374 пікселів;
поле між зонами відведено
10 пікселів
ширина контенту 990 пікселів;
ширина лівої зони 606 пікселів,
а бокової - 374 пікселів;
поле між зонами відведено
10 пікселів
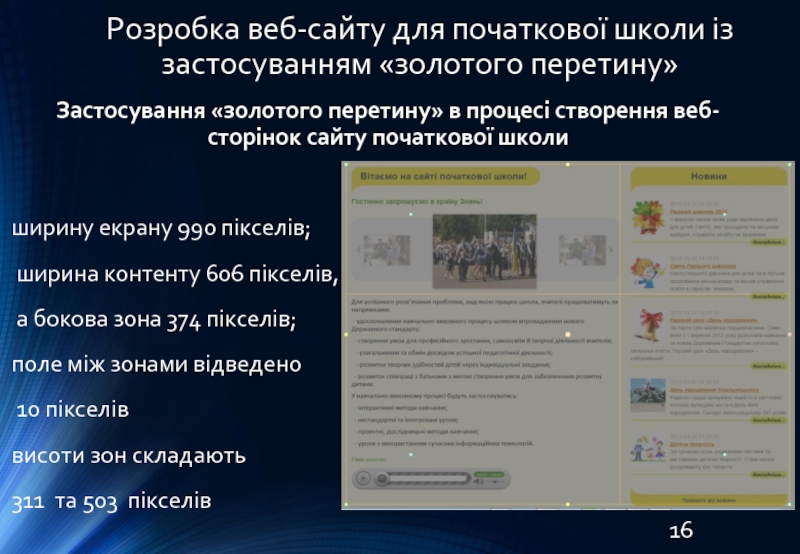
Слайд 16Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
ширину екрану 990 пікселів;
ширина контенту 606 пікселів,
а бокова зона 374 пікселів;
поле між зонами відведено
10 пікселів
висоти зон складають
311 та 503 пікселів
ширину екрану 990 пікселів;
ширина контенту 606 пікселів,
а бокова зона 374 пікселів;
поле між зонами відведено
10 пікселів
висоти зон складають
311 та 503 пікселів
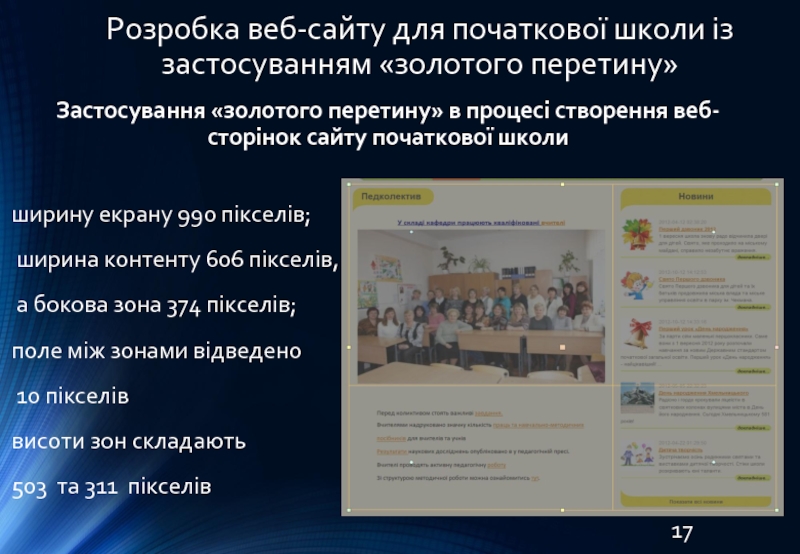
Слайд 17Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
ширину екрану 990 пікселів;
ширина контенту 606 пікселів,
а бокова зона 374 пікселів;
поле між зонами відведено
10 пікселів
висоти зон складають
503 та 311 пікселів
ширину екрану 990 пікселів;
ширина контенту 606 пікселів,
а бокова зона 374 пікселів;
поле між зонами відведено
10 пікселів
висоти зон складають
503 та 311 пікселів
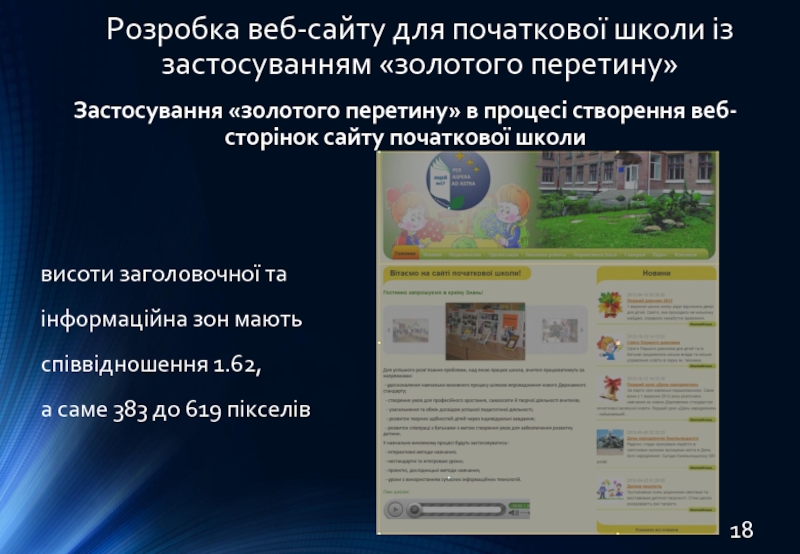
Слайд 18Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
висоти заголовочної та
інформаційна зон мають
співвідношення 1.62,
а саме 383 до 619 пікселів
висоти заголовочної та
інформаційна зон мають
співвідношення 1.62,
а саме 383 до 619 пікселів
Слайд 19Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
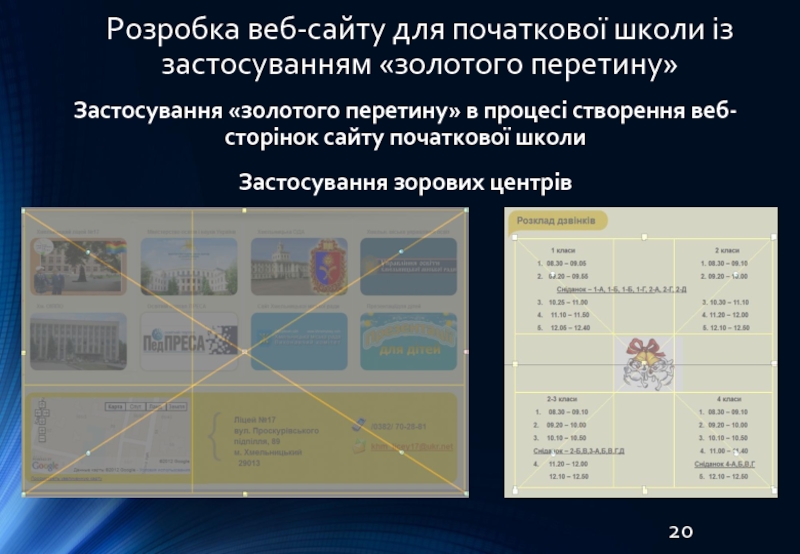
Слайд 20Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
Застосування зорових центрів
Застосування зорових центрів
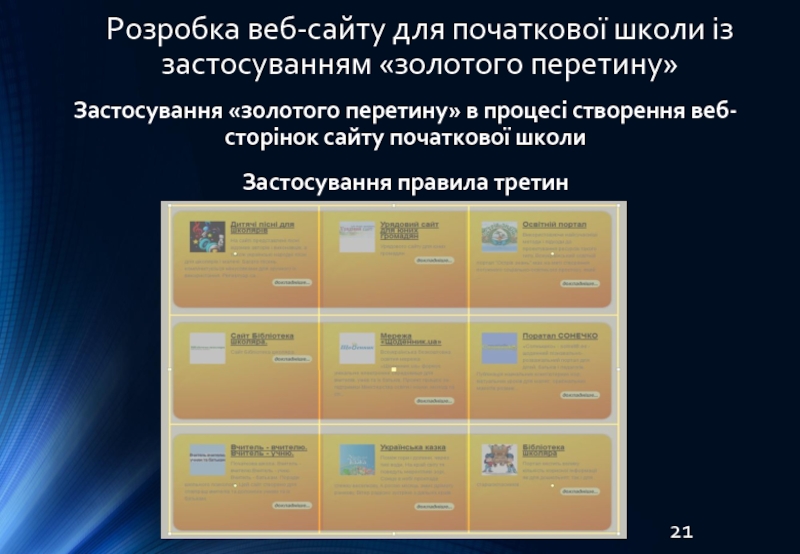
Слайд 21Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Застосування «золотого перетину»
в процесі створення веб-сторінок сайту початкової школи
Застосування правила третин
Застосування правила третин
Слайд 22Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Оцінка ефективності застосування
«золотого перетину» у веб-дизайні сайту початкової школи
Оцінка здійснена опитуванням
дітей та їх батьків
Критерії юзабіліті:
інтуїтивність
запам’ятовуваність
помилки
задоволеність
Оцінка здійснена опитуванням
дітей та їх батьків
Критерії юзабіліті:
інтуїтивність
запам’ятовуваність
помилки
задоволеність
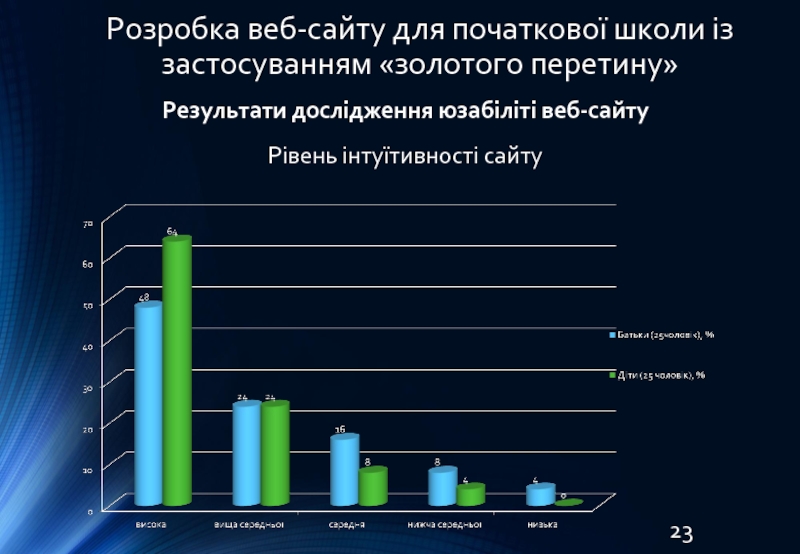
Слайд 23Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Результати дослідження юзабіліті
веб-сайту
Рівень інтуїтивності сайту
Рівень інтуїтивності сайту
Слайд 24Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Результати дослідження юзабіліті
веб-сайту
Рівень запам’ятовуваності користувачами сайту
Рівень запам’ятовуваності користувачами сайту
Слайд 25Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Результати дослідження юзабіліті
веб-сайту
Рівень помилок користувачів при користуванні сайтом
Рівень помилок користувачів при користуванні сайтом
Слайд 26Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Результати дослідження юзабіліті
веб-сайту
Рівень задоволеності користувачів сайтом
Рівень задоволеності користувачів сайтом
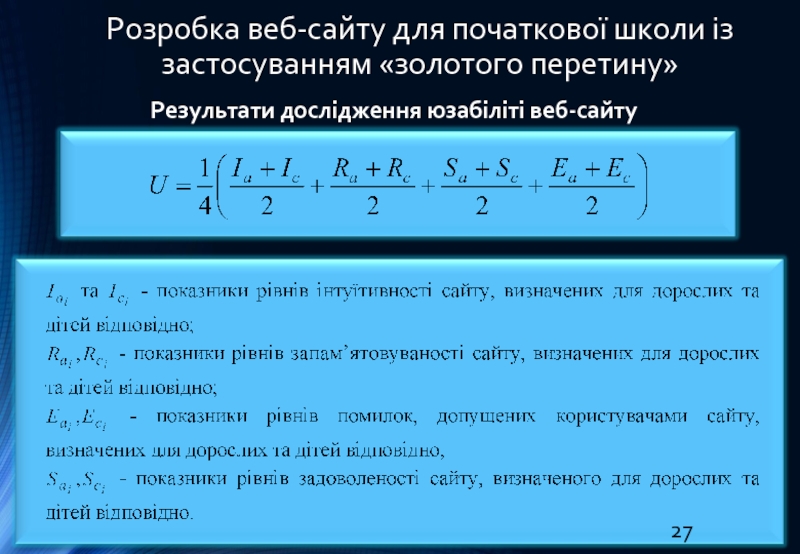
Слайд 27Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Результати дослідження юзабіліті
веб-сайту
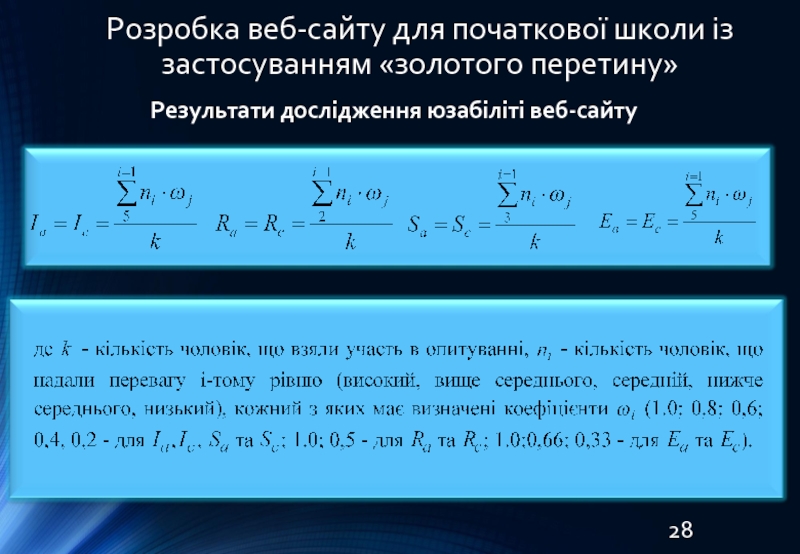
Слайд 28Розробка веб-сайту для початкової школи із застосуванням «золотого перетину»
Результати дослідження юзабіліті
веб-сайту
Слайд 29Висновки
В результаті дослідження було:
досліджено можливості використання «золотого перетину» у дизайні сучасних
веб-сайтів та наведено основні методи його застосування;
для доведення ефективності застосування особливостей «золотого перетину» створено дизайн веб-сайт початкової школи Хмельницького ліцею №17, який ґрунтується на принципах «золотого перетину»;
з метою оцінки ефективності та переваг застосування принципів «золотого перетину» у веб-дизайні було здійснено оцінку юзабіліті створеного сайту шляхом проведення тестування сайту школярами та їх батьками. Дана оцінка дозволяє визначити такі якісні характеристики, як зручність та легкість сприйняття користувачем елементів інтерфейсу. Результати проведеного тестування дали підставу говорити про високий рівень юзабіліті сайту, дизайн якого побудовано за принципами «золотого перерізу».
Результати дослідження демонструють якісні переваги, ефективність та можливість досягнення застосування гармонійного і збалансованого дизайну сайту при залученні принципів «золотого перетину» у веб-дизайні.
для доведення ефективності застосування особливостей «золотого перетину» створено дизайн веб-сайт початкової школи Хмельницького ліцею №17, який ґрунтується на принципах «золотого перетину»;
з метою оцінки ефективності та переваг застосування принципів «золотого перетину» у веб-дизайні було здійснено оцінку юзабіліті створеного сайту шляхом проведення тестування сайту школярами та їх батьками. Дана оцінка дозволяє визначити такі якісні характеристики, як зручність та легкість сприйняття користувачем елементів інтерфейсу. Результати проведеного тестування дали підставу говорити про високий рівень юзабіліті сайту, дизайн якого побудовано за принципами «золотого перерізу».
Результати дослідження демонструють якісні переваги, ефективність та можливість досягнення застосування гармонійного і збалансованого дизайну сайту при залученні принципів «золотого перетину» у веб-дизайні.