- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Знакомство с papervision3d презентация
Содержание
- 1. Знакомство с papervision3d
- 2. Введение Papervision3D – написанная на AS3 библиотека
- 3. Установка Скачать из репозитория Svn (TortoiseSVN): http://papervision3d.googlecode.com/svn/trunk/branches/GreatWhite/src
- 4. Основные классы Viewport3D Scene3D Camera3D (or alternatives) BasicRenderEngine (or alternative)
- 5. package { import … ; public class
- 6. Viewport3D viewportWidth viewportHeight autoScaleToStage interactive autoClipping –
- 7. Camera3D Camera3D FreeCamera3D FrustumCamera3D
- 8. BasicRenderEngine private var renderer:BasicRenderEngine = new BasicRenderEngine();
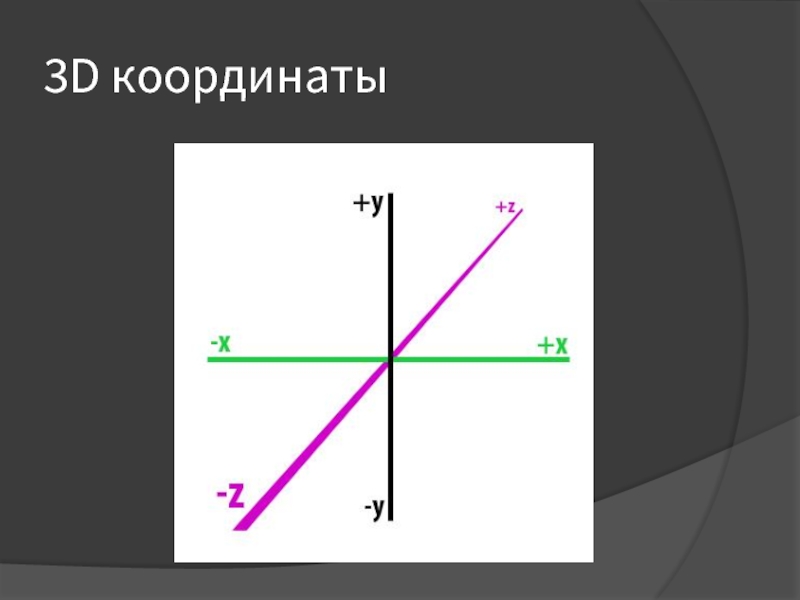
- 9. 3D координаты
- 10. 3D объекты. Плоскость Plane(material:MaterialObject3D=null, width:Number=0, height:Number=0, segmentsW:Number=0, segmentsH:Number=0, initObject:Object=null)
- 11. 3D объекты. Сфера Sphere(material:MaterialObject3D=null, radius:Number=100, segmentsW:int=8, segmentsH:int=6,initObject:Object=null)
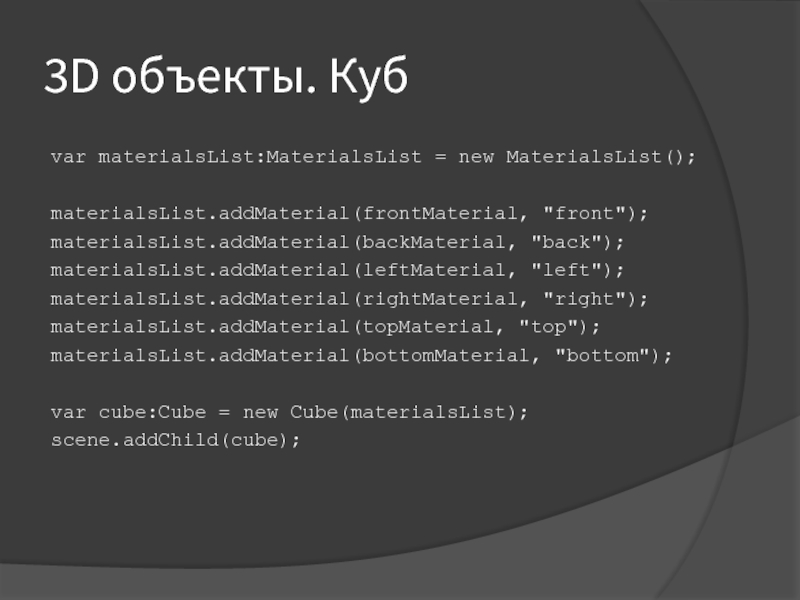
- 12. 3D объекты. Куб var materialsList:MaterialsList = new
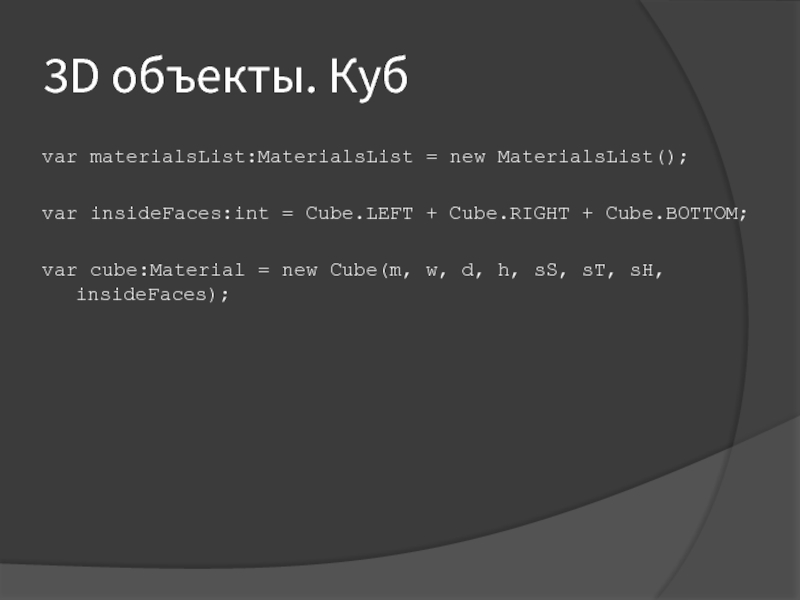
- 13. 3D объекты. Куб var materialsList:MaterialsList = new
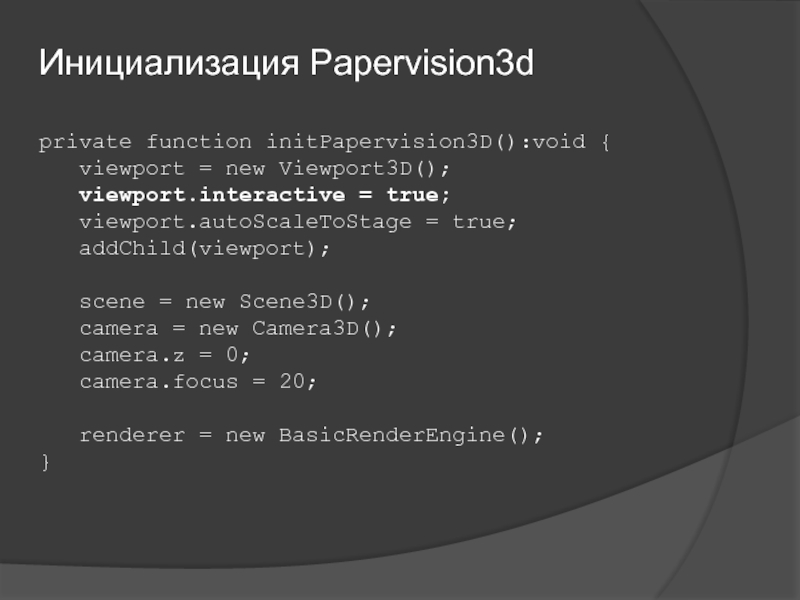
- 14. private function initPapervision3D():void { viewport = new
- 15. cube = new Cube(materials, CUBE_SIZE, CUBE_SIZE, CUBE_SIZE,
- 16. private function mousePressHandler(e:Event):void { state = UPDATING_STATE;
- 17. removeEnterFrameListeners(); switch (value) { case UPDATING_STATE
- 18. private function createMaterial(url:String, sideName:String):MovieMaterial { var movie:CubeSide
- 19. private function createArea():void { var rect:Rectangle =
- 20. Полезные ссылки http://blog.papervision3d.org/ http://pv3d.org/ http://papervision2.com/ http://blog.zupko.info/ http://mrdoob.com/blog/
- 21. Спасибо за внимание
Слайд 2Введение
Papervision3D – написанная на AS3 библиотека (движок) для работы с 3-х
С открытым исходным кодом
MIT лицензия
Слайд 3Установка
Скачать из репозитория Svn (TortoiseSVN): http://papervision3d.googlecode.com/svn/trunk/branches/GreatWhite/src
Добавить файлы в classpath проекта
Импортировать papervision
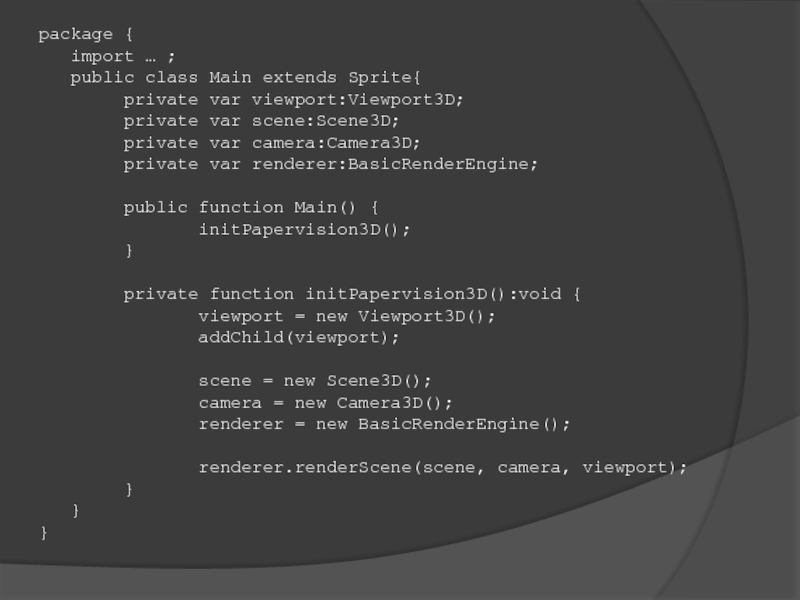
Слайд 5package {
import … ;
public class Main extends Sprite{
private var viewport:Viewport3D;
private var
Слайд 6Viewport3D
viewportWidth
viewportHeight
autoScaleToStage
interactive
autoClipping – объекты вне прямоугольника viewport’a не будут рендерится
autoCulling -
Слайд 8BasicRenderEngine
private var renderer:BasicRenderEngine = new BasicRenderEngine();
//обычно вызывается на Event.ENTER_FRAME
renderer.renderScene(scene, camera, viewport);
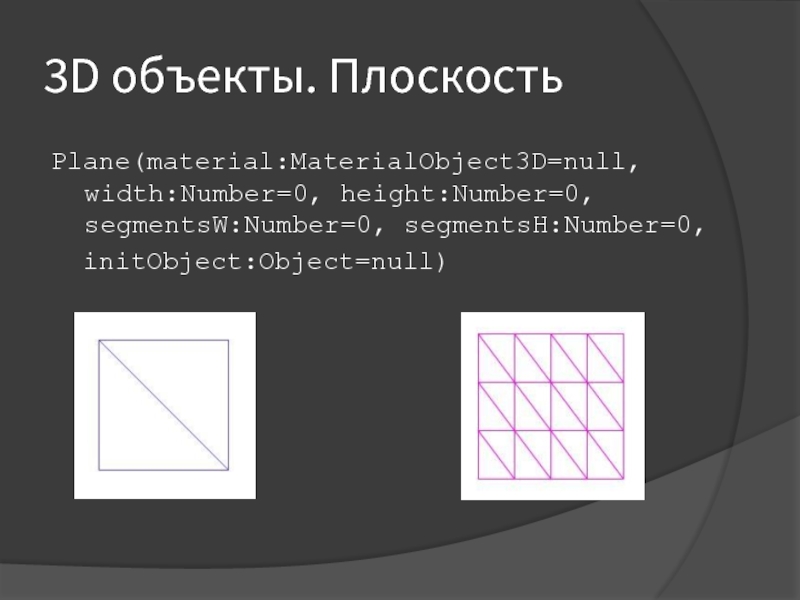
Слайд 103D объекты. Плоскость
Plane(material:MaterialObject3D=null, width:Number=0, height:Number=0, segmentsW:Number=0, segmentsH:Number=0,
initObject:Object=null)
Слайд 113D объекты. Сфера
Sphere(material:MaterialObject3D=null, radius:Number=100, segmentsW:int=8, segmentsH:int=6,initObject:Object=null)
Слайд 123D объекты. Куб
var materialsList:MaterialsList = new MaterialsList();
materialsList.addMaterial(frontMaterial, "front");
materialsList.addMaterial(backMaterial, "back");
materialsList.addMaterial(leftMaterial, "left");
materialsList.addMaterial(rightMaterial, "right");
materialsList.addMaterial(topMaterial,
materialsList.addMaterial(bottomMaterial, "bottom");
var cube:Cube = new Cube(materialsList);
scene.addChild(cube);
Слайд 133D объекты. Куб
var materialsList:MaterialsList = new MaterialsList();
var insideFaces:int = Cube.LEFT +
var cube:Material = new Cube(m, w, d, h, sS, sT, sH, insideFaces);
Слайд 14private function initPapervision3D():void {
viewport = new Viewport3D();
viewport.interactive = true;
viewport.autoScaleToStage = true;
addChild(viewport);
scene
camera = new Camera3D();
camera.z = 0;
camera.focus = 20;
renderer = new BasicRenderEngine();
}
Инициализация Papervision3d
Слайд 15cube = new Cube(materials, CUBE_SIZE, CUBE_SIZE, CUBE_SIZE, CUBE_QUALITY, CUBE_QUALITY, CUBE_QUALITY, Cube.ALL,
cube.addEventListener(InteractiveScene3DEvent.OBJECT_PRESS, mousePressHandler);
cube.addEventListener(InteractiveScene3DEvent.OBJECT_RELEASE, mouseReleaseHandler);
cube.addEventListener(InteractiveScene3DEvent.OBJECT_DOUBLE_CLICK, mouseDoubleClickHandler);
scene.addChild(cube);
Инициализация куба
Слайд 16private function mousePressHandler(e:Event):void {
state = UPDATING_STATE;
}
private function mouseReleaseHandler(e:Event):void {
state = EASING_STATE;
}
Обработка
Слайд 17removeEnterFrameListeners();
switch (value) {
case UPDATING_STATE :
stage.quality = StageQuality.LOW;
addEventListener(Event.ENTER_FRAME, updateCamera);
break;
case EASING_STATE :
stage.quality =
addEventListener(Event.ENTER_FRAME, easeCamera);
break;
case NORMAL_STATE :
stage.quality = StageQuality.HIGH;
break;
}
Переключение между состояниями
Слайд 18private function createMaterial(url:String, sideName:String):MovieMaterial {
var movie:CubeSide = new CubeSide(url);
movie.addEventListener(Event.COMPLETE, bitmapLoaded);
var material:MovieMaterial
material.smooth = true;
material.interactive = true;
material.animated = true;
return material;
}
Создание материала (текстуры)
Слайд 19private function createArea():void {
var rect:Rectangle = new Rectangle(area[0], area[1], area[2], area[3]);
var
var mc:Sprite = new Sprite();
mc.x = rect.x;
mc.y = rect.y;
mc.alpha = 0;
mc.addChild(getHighlightedBitmap(bitmap, rect));
mc.addEventListener(MouseEvent.MOUSE_OVER, handleMouseOver);
mc.addEventListener(MouseEvent.MOUSE_OUT, handleMouseOut);
addChild(mc);
}
Добавление событий мышки для материала


















![private function createArea():void { var rect:Rectangle = new Rectangle(area[0], area[1], area[2], area[3]); var bitmap:Bitmap = Bitmap(loader.contentLoaderInfo.content); var mc:Sprite](/img/tmb/1/7068/e0e8551b109dd3a3bc4ed50afacea4c9-800x.jpg)