- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Знакомим посетителей с коллективом ДОУ презентация
Содержание
- 1. Знакомим посетителей с коллективом ДОУ
- 2. Предварительная подготовка Обговорите с руководителем ДОУ, кого
- 3. Готовая страничка будет выглядеть примерно так
- 4. Работа на сайте. Запустите веб-браузер (рекомендуется использовать
- 5. Панель управления выглядит примерно так
- 6. В открывшемся списке нужно выбрать модуль Блог
- 7. После того как Вы нажмете на слово
- 8. На этой странице в правом верхнем углу
- 9. Пишем первую статью. В поле Название материала
- 10. Далее откроется новое диалоговое окно Файловый менеджер
- 11. Затем окно Файловый менеджер закроется и вновь
- 12. Затем переносим заготовленный текст из документа в
- 13. Далее страница закроется как пленкой и в
- 14. Для того, чтобы перейти в режим редактирования,
- 15. Аналогичным образом создаем еще 4-5 сообщений.
- 16. Итак, Вы на панели управления. Перейдите в
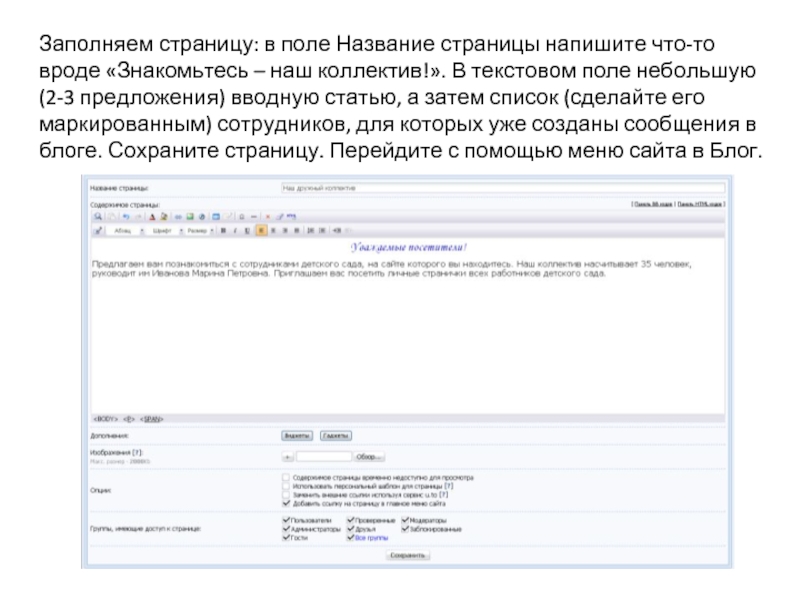
- 17. Заполняем страницу: в поле Название страницы напишите
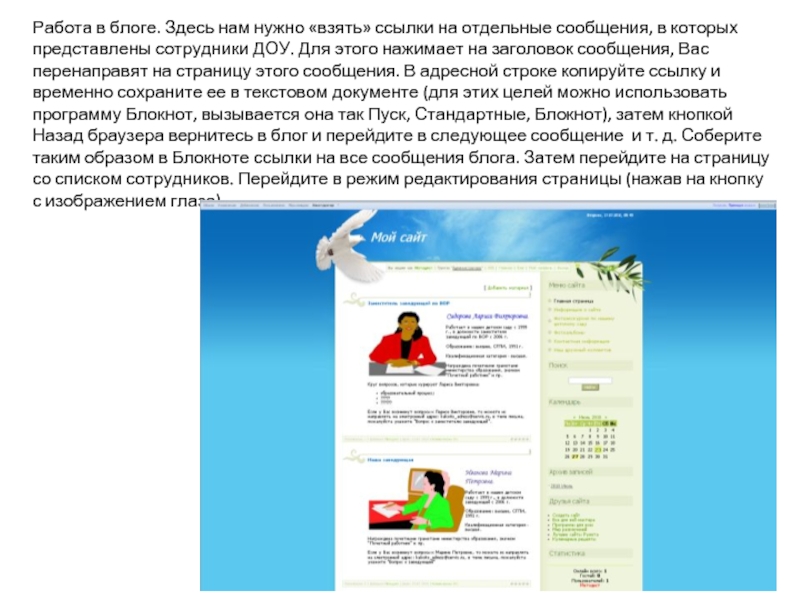
- 18. Работа в блоге. Здесь нам нужно «взять»
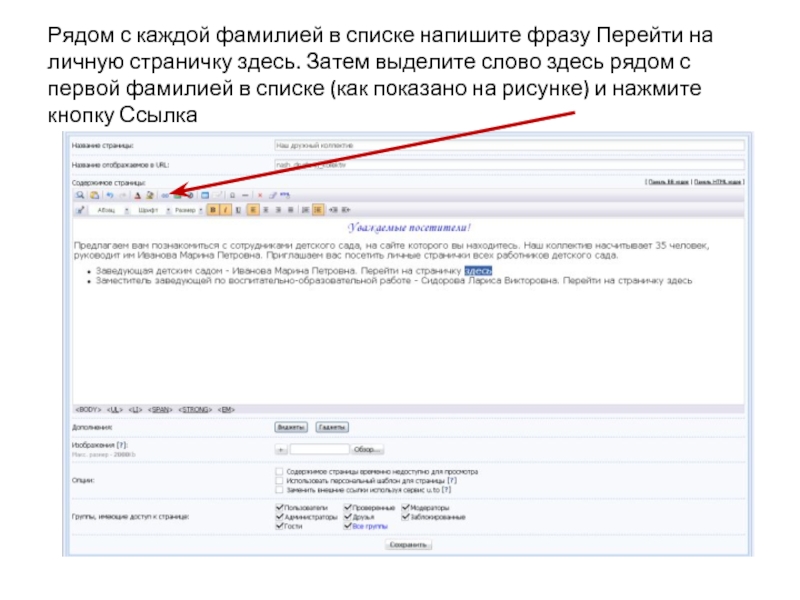
- 19. Рядом с каждой фамилией в списке напишите
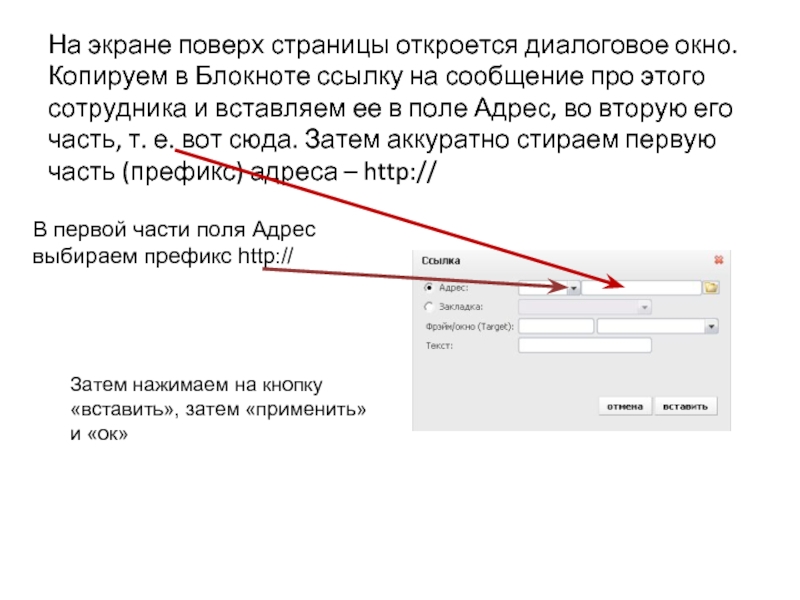
- 20. На экране поверх страницы откроется диалоговое окно.
- 21. Сохраните страницу. После добавления ссылки она будет
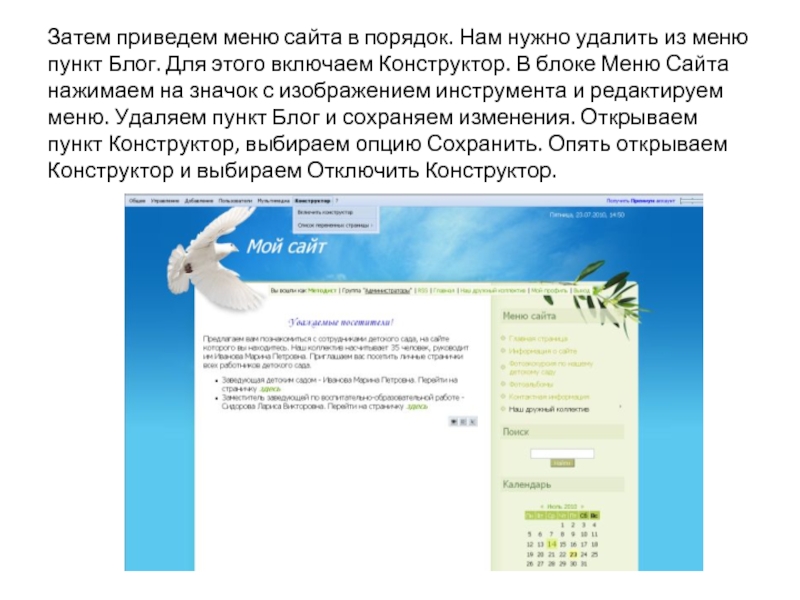
- 22. Затем приведем меню сайта в порядок. Нам
- 23. Не забудьте отметиться в общей таблице. В
Слайд 1Знакомим посетителей с коллективом ДОУ
© Склемина Галина Александровна, начальник отдела информационных
Слайд 2Предварительная подготовка
Обговорите с руководителем ДОУ, кого из членов коллектива нужно будет
Подготовьте в текстовом редакторе небольшие рассказы – презентации об этих сотрудниках (3-4 абзаца).
Рекомендуется придерживаться следующего плана: Фамилия Имя Отчество, как давно работает в детском саду в этой должности, образование, квалификационная категория, награды, какие обязанности выполняет в настоящее время, в какое время и с помощью какого средства связи можно обратиться с вопросами, предложениями, замечаниями.
Подготовьте фотографии этих сотрудников. Это должны портретные фото. Обработайте их с помощью программы Microsoft Office Picture Manager - приведите к формату Сообщение-крупный
Слайд 4Работа на сайте.
Запустите веб-браузер (рекомендуется использовать для работы с сайтом Internet
В адресной строке наберите http://ucoz.ru
В форме для входа наберите Ваш электронный адрес и пароль (текущий), нажмите кнопку Войти
Запустите меню вебтопа, нажав на кнопку с надписью U (левый нижний угол экрана), выберите пункт Сайты, затем Мои сайты, в открывшемся списке сайтов выберите нужный, перейдите по ссылке ПУ (панель управления)
Слайд 5
Панель управления выглядит примерно так как показано на рисунке. В левом
Слайд 6В открывшемся списке нужно выбрать модуль Блог (обведено на рисунке красным
Слайд 7После того как Вы нажмете на слово Блог на экране развернется
Затем Вас перенаправят на страницу управления модулем. Здесь нужно пойти по ссылке Управление материалами.
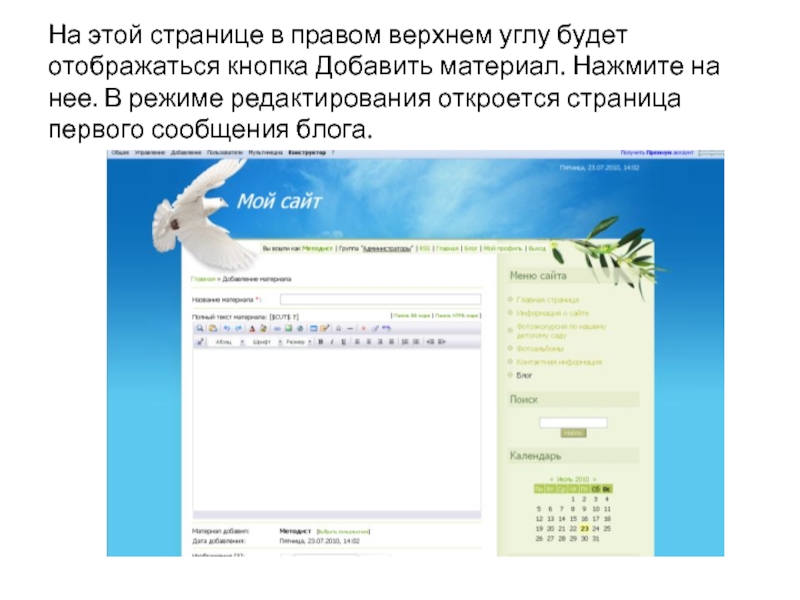
Слайд 8На этой странице в правом верхнем углу будет отображаться кнопка Добавить
Слайд 9Пишем первую статью. В поле Название материала лучше внести должность героя
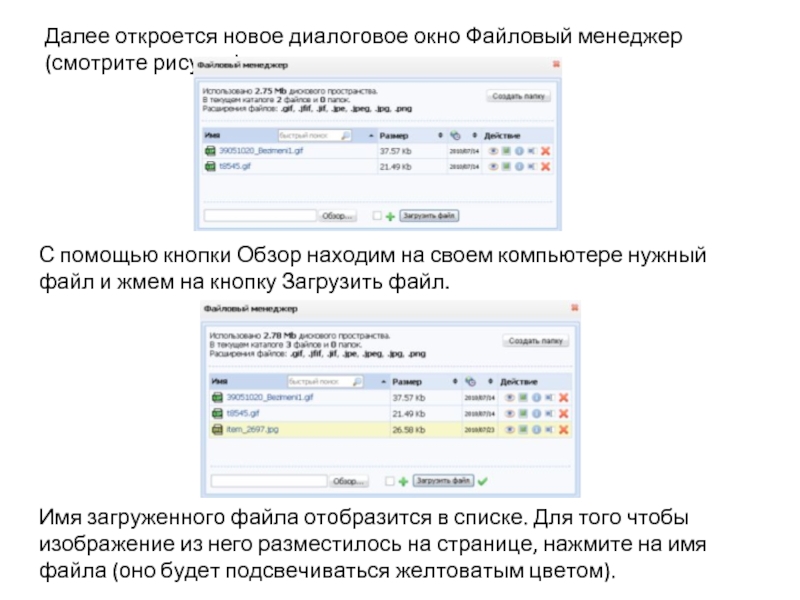
Слайд 10Далее откроется новое диалоговое окно Файловый менеджер (смотрите рисунок)
С помощью кнопки
Имя загруженного файла отобразится в списке. Для того чтобы изображение из него разместилось на странице, нажмите на имя файла (оно будет подсвечиваться желтоватым цветом).
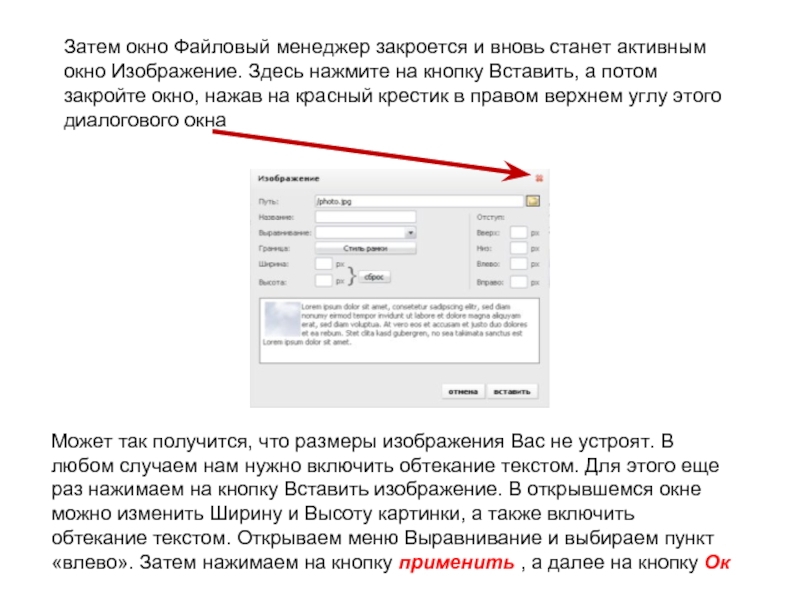
Слайд 11Затем окно Файловый менеджер закроется и вновь станет активным окно Изображение.
Может так получится, что размеры изображения Вас не устроят. В любом случаем нам нужно включить обтекание текстом. Для этого еще раз нажимаем на кнопку Вставить изображение. В открывшемся окне можно изменить Ширину и Высоту картинки, а также включить обтекание текстом. Открываем меню Выравнивание и выбираем пункт «влево». Затем нажимаем на кнопку применить , а далее на кнопку Ок
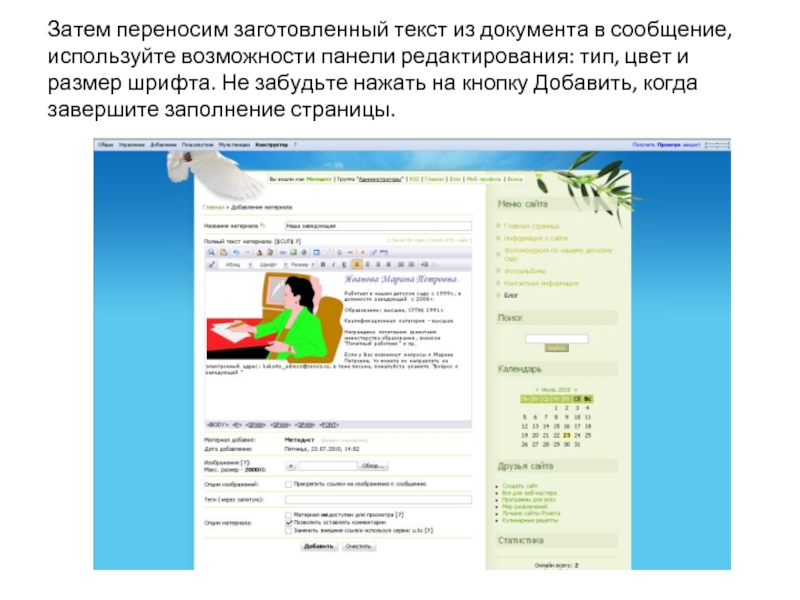
Слайд 12Затем переносим заготовленный текст из документа в сообщение, используйте возможности панели
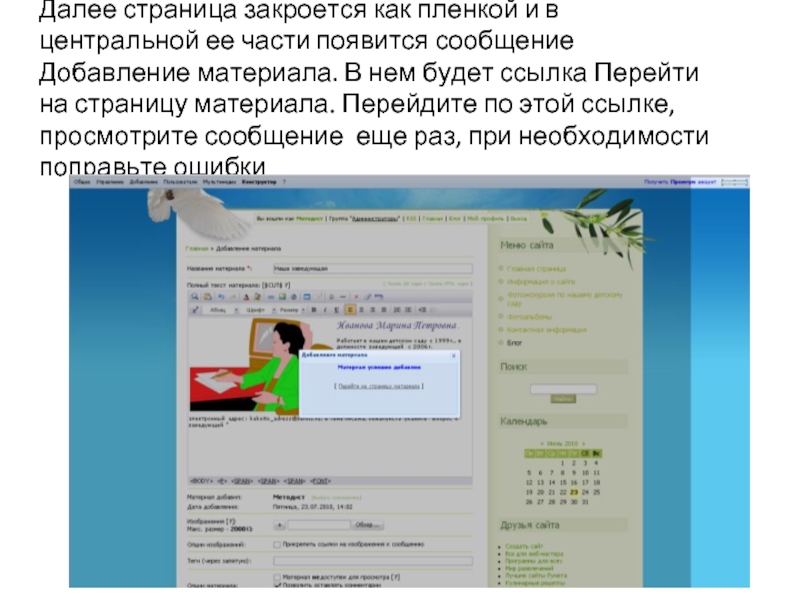
Слайд 13Далее страница закроется как пленкой и в центральной ее части появится
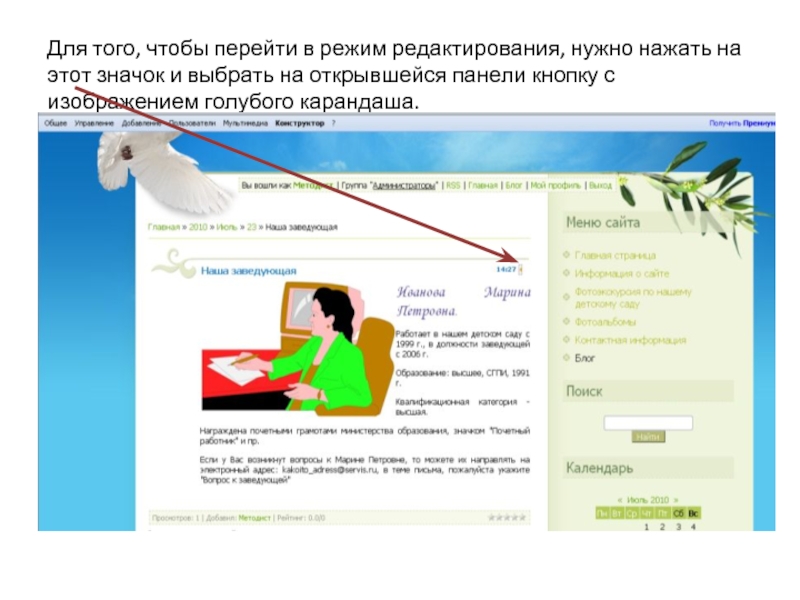
Слайд 14Для того, чтобы перейти в режим редактирования, нужно нажать на этот
Слайд 15Аналогичным образом создаем еще 4-5 сообщений. Вы заметите, что сообщения смотрятся
Слайд 16Итак, Вы на панели управления. Перейдите в Редактор страниц, далее Управление
Слайд 17Заполняем страницу: в поле Название страницы напишите что-то вроде «Знакомьтесь –
Слайд 18Работа в блоге. Здесь нам нужно «взять» ссылки на отдельные сообщения,
Слайд 19Рядом с каждой фамилией в списке напишите фразу Перейти на личную
Слайд 20На экране поверх страницы откроется диалоговое окно. Копируем в Блокноте ссылку
В первой части поля Адрес выбираем префикс http://
Затем нажимаем на кнопку «вставить», затем «применить» и «ок»
Слайд 21Сохраните страницу. После добавления ссылки она будет выглядеть примерно так как
Таким же образом добавьте ссылки на страницы остальных сотрудников.