- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык HTML. Начальные сведения презентация
Содержание
- 1. Язык HTML. Начальные сведения
- 2. Язык HTML HTML (Hyper Text Markup Language)
- 3. Основные понятия Гипертекст – структура, позволяющая
- 4. Фрейм (Frame) Этот термин имеет два значения:
- 5. Апплет (Applet) Программа, передаваемая на компьютер
- 6. Скрипт или сценарий (Script) Программа, включенная
- 7. Что могут содержать Web-страницы: 1). Тексты;
- 8. 5). Графику Графические файлы самые распространенные и
- 9. Графические форматы GIF - Graphic Interchange Format.
- 10. 6). Банеры – анимированные и не анимированные,
- 11. 7). Мультимедиа –файлы (содержащие музыку (.mid), речь
- 12. 8) Скрипты – программы, которые расширяют возможности
- 13. 10). Флэш-анимации – файлы сделанные по технологии
- 14. теги HTML 14
- 15. HTML - теги Язык разметки гипертекстовых документов
- 16. Назначение HTML-тегов Форматирования текста; Описания кадров и
- 17. Структура
- 18. Между тегами и пишется название сайта
- 19. Пример Web -страницы
- 20. школа
- 21. Задание 1 Создание структуры страницы Откройте
- 22. Форматирование текста 22
- 23. Форматирования текста Форматировать текст можно
- 24. COLOR – атрибут для определения цвета, название
- 25. Названия цветов и значения RGB 25
- 26. форматирование шрифтов 26
- 27. FACE – позволяет задавать тип шрифта или
- 28. тест выделение шрифта полужирным шрифтом тест выделение
- 29. Примеры со шрифтами Пример действия
- 30. Примеры со шрифтами Пример действия параметра
- 31. Примеры со шрифтами Пример действия параметра
- 32. т е с т
- 33. фоматирование заголовков 33
- 34. Форматирования заголовков тест ⇔ тест тест ⇔
- 35. Пример ОСНОВНОЙ ЗАГОЛОВОК (H1)
- 36. форматирование абзацев 36
- 37. Разбивка на абзацы текст - новый абзац,
- 38. Параметры тега HR 38
- 39. NOSHADE запрет выпуклости ПРИМЕРЫ ОТЛИНОВОК
-
40.
Пример. Уронили мишку на пол,
- 41. Выравнивание абзацев Вместе с элементом абзац можно использовать атрибут выравнивания align 41
- 42. По умолчанию выравнивание по левому краю
- 43. Задание 2 Форматирование текста
- 44. 1. Создайте новую страницу в редакторе блокнот.
- 46. Задание 5 Форматирование абзацев
- 47. html>
- 48. html>
- 49. html>
- 50. Бегущая строка … Параметры: BGCOLOR- фоновый
-
51.
Пример бегущей строки
- 52. форматирование списков 52
- 53. Маркированные списки первый элемент второй элемент
- 54. Нумерованные списки первый элемент второй элемент
- 55. Способы нумерации списков Способ нумерации задается за
- 56. Списки определений Термин Определение Результат: Термин Определение 56
- 57. ПРИМЕР введение назначение языка HTML
- 58. Задание 6 Создание списков Создайте
- 59. Задание 6 -1 Создание списков Создайте страницы
- 60. оформление фона и вставка рисунков 60
- 61. Задание фона страницы Для задания цвета фона
- 62. Вставка рисунков IMG – тег для создания
- 63. рисунок в центре, текст сверху и
- 64. Задание 7 Размещение графики на Web
- 65. Задание 8 Размещение графики на Web
- 66. Задание 9 изменение размеров изображения Создайте
- 67. гиперссылки 67
- 68. Гиперссылки Гиперссылки условно можно разделить на следующие
- 69. Гиперссылки текст для щелчка мыши
- 70. Примеры гиперссылок Новые поступления - переход
- 71. IMG src=log.gif alt=“о нашей фирме” -
- 72. Примеры гиперссылок первая страница yandex
- 73. Задание 10 Создание гиперссылок
- 74. Задание 11 Создание гиперссылок
Слайд 2Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает
SGML (Standard Generalized Markup Language) - стандартный язык обобщенной разметки.
XML (Extended Markup Language) - расширяемый язык разметки.
2
Слайд 3Основные понятия
Гипертекст – структура, позволяющая
устанавливать смысловые связки между элементами текста
Гиперссылка – фрагмент текста, который
является указателем на другой файл или объект.
Web-узел или Web-сайт – группа Web-страниц, принадлежащих одному автору или одному издателю, взаимосвязанных общими гиперссылками.
3
Слайд 4Фрейм (Frame)
Этот термин имеет два значения:
Область документа со своими полосами
Одиночное изображение в анимационном графическом файле (кадр)
4
Слайд 5Апплет (Applet)
Программа, передаваемая на компьютер клиента в виде отдельного файла и
Браузер (Browser)
Программа для просмотра Web-страницы
5
Слайд 6Скрипт или сценарий
(Script)
Программа, включенная в состав Web-страницы, для расширения ее
CGI (Common Gateway Interface) – общее название программ, которые работая на сервере, позволяют расширить возможности Web –страничек.
6
Слайд 85). Графику
Графические файлы самые распространенные и выгодные в формате .jpg (jpig),
Что могут содержать Web-страницы:
8
Слайд 9Графические форматы
GIF - Graphic Interchange Format. При сохранении изображения в этом
JPEG (JPG) - Joint Photography Experts Group.
Этот формат допускает сохранение изображений, содержащих миллионы цветов.
9
Слайд 106). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль
большие имеют размер 468 х 60 пикселей,
средние 120 х 60,
маленькие 88 х 31.
Собираются из файлов, созданных, например, в FotoShope. Это может быть текст, сменяющий другой или картинки.
Могут быть анимированные кнопки. Gif- анимация – это, например, при наведении на кнопку появляется надпись
Что могут содержать Web-страницы:
10
Слайд 117). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi).
avi-фрагменты это
wav- файлы лучше упаковывать, для чего есть специальные программы, которые сжимают в 10 раз (например, 10 секунд звучания это примерно 250 Кбайт можно упаковать до 25 Кбайт)
mid – файлы это в основном инструментальная музыка без голоса. Поддерживаются только браузером Internet Explorer.
.mp3 – файлы тоже можно использовать, но они очень большие(средний размер 5-7 Мбайт, 3 мин ≅ 3 Мбайта.
Эти файлы (avi, wav, mid, mp3) практически не сжимаются. Из 3 Мбайт получается приблизительно 2,8 Мбайт.
Gif-файлы сжимаются на 20%.
Что могут содержать Web-страницы:
11
Слайд 128) Скрипты – программы, которые расширяют возможности страниц, делают ее активной
9). Апплеты – программы, которые загружаются с сайта на компьютер клиента при открытии страницы, создают различные видеоэффекты (перелистывание страниц, вихревое движение, эффект пламени, деформации изображения, пишутся на языке Jawa с расширением .class).
Что могут содержать Web-страницы:
12
Слайд 1310). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf.
11). Гиперссылки – ссылки на другие станицы.
12). Таблицы стилей –то файлы с расширением .css, в которых прописаны все изменения. Такое оформление придают страницам современный, эстетический стиль.
Что могут содержать Web-страницы:
13
Слайд 15HTML - теги
Язык разметки гипертекстовых документов HTML представляет собой совокупность команд,
(от английского tag).
Тег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из имени, за которым может
следовать список атрибутов (все атрибуты располагаются в начальном теге).
Большинство тегов имеют два компонента: открывающий и закрывающий. Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ».
15
Слайд 16Назначение HTML-тегов
Форматирования текста;
Описания кадров и форм;
Форматирования таблиц и списков;
Организации ссылок
Вставки изображений и расширений HTML.
16
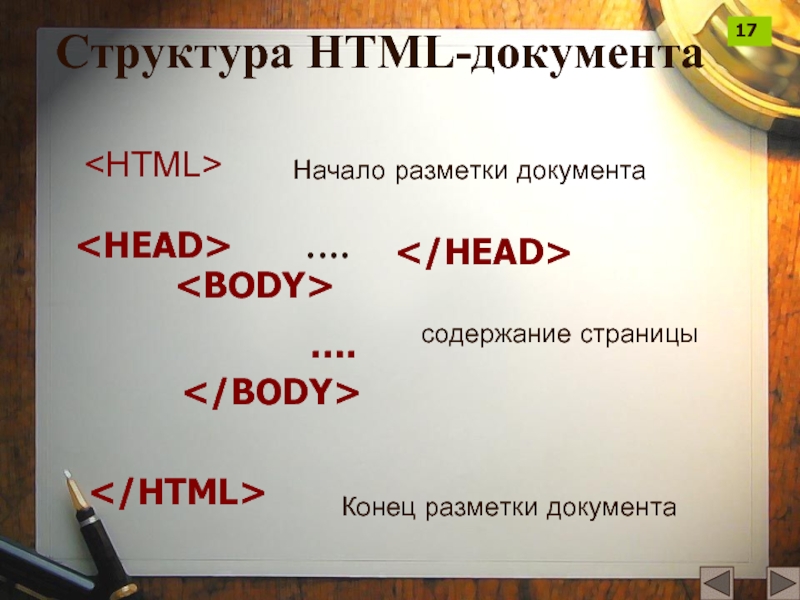
Слайд 17
Структура HTML-документа
….
….
Начало разметки документа
содержание страницы
Конец разметки документа
17
Слайд 18 Между тегами и пишется название сайта
Тег несет
и не отображается на экране браузера:
Имя автора страницы;
Информация о кодировке;
Набор ключевых слов для поиска, отображающих содержание сайта.
18
Слайд 19Пример Web -страницы
О братьях наших меньших
Здесь размещается содержимое страницы