Проектирование и сопровождение Интернет-систем
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в язык разметки HTML презентация
Содержание
- 1. Введение в язык разметки HTML
- 2. Общая информация Виды занятий и контроля по
- 3. Лабораторные работы Интерактивные онлайн-курсы на HtmlAcademy.ru 18 бесплатных разделов с заданиями (9 обязательных)
- 4. Что планируется изучить HTML CSS JavaScript PHP Денвер (Denwer) CMS Joomla
- 5. Язык разметки HTML HyperText Markup Language — «язык разметки гипертекста»
- 6. Документ HTML Файл с расширением htm или
- 7. HTML Основным форматом представления документов в сети
- 8. Тэги Тэг – это команда языка
- 9. Общее представление о языках разметки HTML, XML,
- 10. Отличия версий HTML Каждая новая версия включала
- 11. Выбираем !DOCTYPE Каждый HTML-документ должен начинаться со
- 12. Виды !DOCTYPE — DOCTYPE для стандарта
- 13. Виды !DOCTYPE — DOCTYPE для стандарта
- 14. Виды !DOCTYPE — DOCTYPE для стандарта
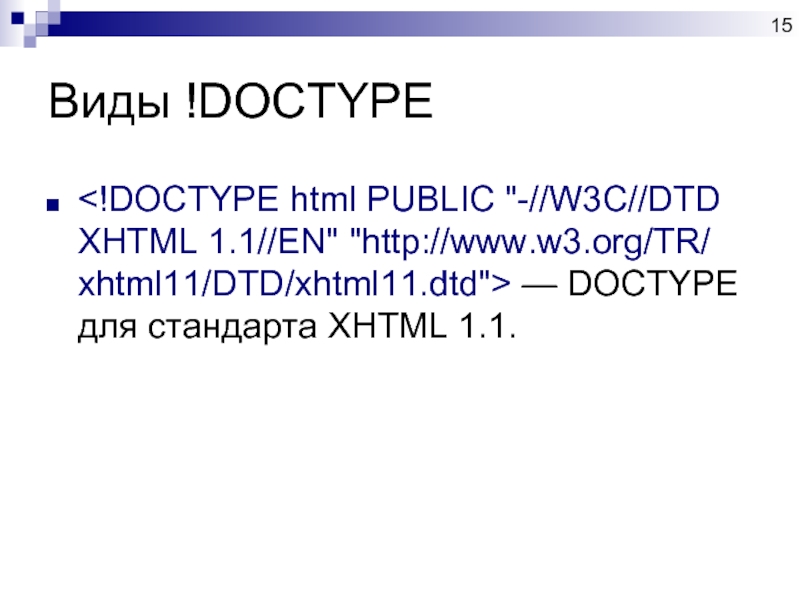
- 15. Виды !DOCTYPE — DOCTYPE для стандарта XHTML 1.1.
- 16. HTML-код страницы помещается
- 17. Простейшая Web-страница Моя первая
- 18. Создание файла веб-страницы Открыть Notepad++ и введите
- 19. ПО для верстки
- 20. Редакторы для верстки Конечно, сверстать HTML-документ можно
- 21. Редакторы для верстки Notepad++ phpDesignerPro Adobe Dreamweaver Hotdog HTML Pad Edit Plus …
- 22. Валидаторы Валидаторы — сервисы Интернета, проверяющие HTML-документ
- 23. Теги HTML
- 24. Теги В языке HTML все, что вводится
- 25. Типы тегов (на основе назначения тега либо
- 26. Типы тегов Блочные элементы — в данный
- 27. Типы тегов Встроенные (строчные) элементы — в
- 28. Типы тегов Списки — в данную группу
- 29. Блочные и строчные теги
- 30. Атрибуты и их значения Внутри одинарного или
- 31. Атрибуты и их значения В XHTML каждый
- 32. Типы значений атрибутов Задающие цвет: специальное ключевое
- 33. Типы значений атрибутов Задающие адрес в Интернете:
- 34. Основной синтаксис XHTML HTML-документ обязательно должен начинаться
- 35. Основной синтаксис XHTML Каждый тег должен быть
- 36. Web-страницы. Язык HTML Оформление текста
- 37. Заголовок документа Заголовок раздела Заголовок
- 38. Абзацы переход на новую строку
- 39. Физическая разметка
- 40. Оформление текста Вывод «как есть»
- 41. Контейнеры Тег div Блочный тег, который служит
- 42. Атрибут title Позволяет добавить описание к любому
- 43. Специальные символы https://html5book.ru/specsimvoly-html/#part1
- 44. Web-страницы. Язык HTML Рисунки, видео, аудио
- 45. Форматы рисунков GIF (Graphic Interchange Format) сжатие
- 46. Тег img
- 47. Рисунки в документе
- 48. Атрибуты тега img width, height —
- 49. Аудио autoplay — проигрывание при загрузке
- 50. Видео poster – стартовая картинка-заместитель
- 51. Web-страницы. Язык HTML Гиперссылки
- 52. Ссылки на другие страницы сайта Таблицы страница
- 53. Примеры (ссылки из файла rock.html)
- 54. Ссылки на другие сайты Почта на главную
- 55. Ссылки внутри страницы Глава 1
- 56. Запуск почтовой программы Напишите мне! Другие протоколы: ftp://, file: , ...
- 57. Варианты открытия ссылки я ссылка атрибут target
- 58. Web-страницы. Язык HTML Списки
- 59. Списочные элементы - пронумерованный перечень элементов
- 60. Списочные элементы
- 61. Web-страницы. Язык HTML Таблицы
- 62. Теги для таблицы В тег включается множество
- 63. Таблицы
- 64. Таблицы … .. .. ..
- 65. Задание HTML таблицы
- 66. Таблицы. Объединение ячеек
- 67. Описание структуры страницы с помощью таблиц С
- 68. Разметка на основе таблиц Сделать самим
- 69. Web-страницы. Язык HTML Формы
- 70. Формы HTML Используются для описания частей страницы
- 71. Формы HTML Функциональность форм обеспечивается через языки
- 72. Формы HTML Форма задается парным блочным тегом
- 73. Описание формы в HTML Форма задается парным
- 74. Элементы формы Многие элементы формы создаются тегом
- 75. Пример формы HTML Пример
- 76. Флажки и переключатели Переключатель создается тегом с атрибутом type = "checkbox"
- 77. Скрытый элемент Иногда при отправке формы на
- 78. Другие варианты тега input Менее популярные варианты
- 79. Выпадающие списки Выпадающий список – тег Строка списка задается тегом
- 80. Текстовая область Для создания многострочного текстового
- 81. Замечание по обработке HTML форм При нажатии
- 82. Тег meta и его виды атрибут name — устанавливает модификатор мета-тега
- 83. Тег meta и его виды width
Слайд 1Введение в язык разметки HTML
Версии HTML,
Теги HTML: оформление текста, рисунки, гиперссылки,
списки таблицы, формы
Слайд 2Общая информация
Виды занятий и контроля по МДК:
Длительность МДК – 2 семестра
В
текущем семестре:
Лекции – 4,5 пар в неделю
Лабораторные работы – 2 пары в неделю,
Контрольные работы – 2(?)
Диф. зачет
Лекции – 4,5 пар в неделю
Лабораторные работы – 2 пары в неделю,
Контрольные работы – 2(?)
Диф. зачет
Слайд 3Лабораторные работы
Интерактивные онлайн-курсы на
HtmlAcademy.ru
18 бесплатных разделов с заданиями (9
обязательных)
Слайд 6Документ HTML
Файл с расширением htm или html
Имя – произвольное, но если
это стартовая страница сайта (раздела сайта), то – index.html или main.html
(пример)
(пример)
Слайд 7HTML
Основным форматом представления документов в сети Интернет является язык гипертекстовой разметки
HTML (стандартный язык разметки документов во Всемирной паутине) .
HTML – это определенная совокупность правил (тегов), по которым оформляется документ. Теги показывают Интернет-браузеру, как следует отображать текст на Web-страничке.
Структура тега (пары тегов) всегда такова:
<название тега> …
Теги могут содержать атрибуты, характеризующие отображение информации внутри тега.
HTML – это определенная совокупность правил (тегов), по которым оформляется документ. Теги показывают Интернет-браузеру, как следует отображать текст на Web-страничке.
Структура тега (пары тегов) всегда такова:
<название тега> …
Теги могут содержать атрибуты, характеризующие отображение информации внутри тега.
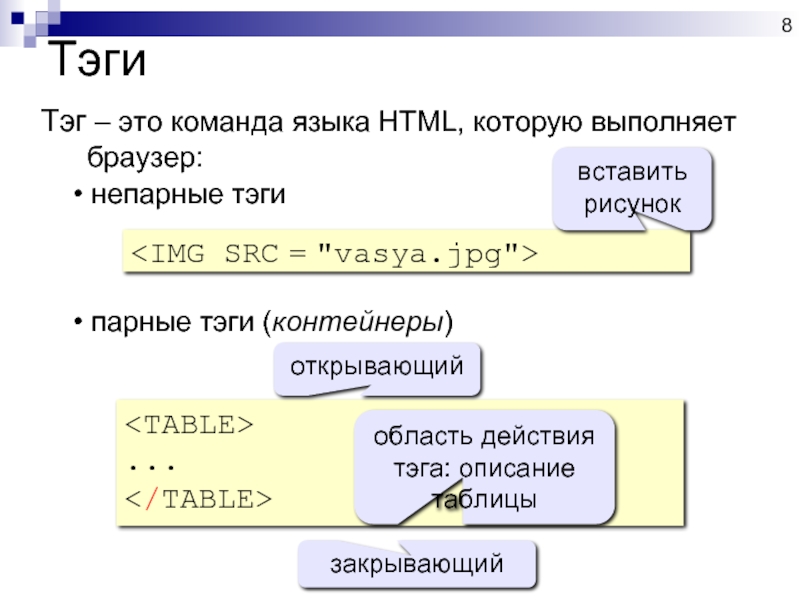
Слайд 8Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные
тэги (контейнеры)

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
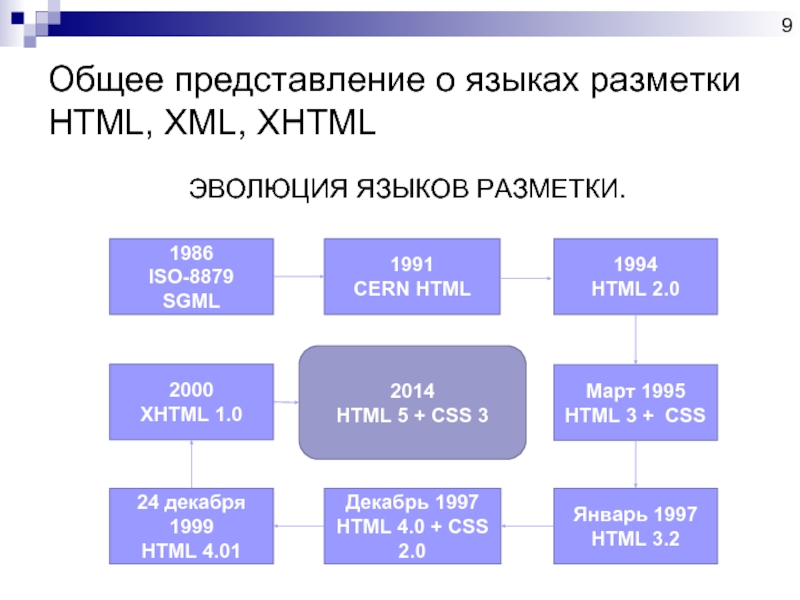
Слайд 9Общее представление о языках разметки HTML, XML, XHTML
ЭВОЛЮЦИЯ ЯЗЫКОВ
РАЗМЕТКИ.
1986
ISO-8879
SGML
Декабрь 1997
HTML 4.0 + CSS 2.0
Январь 1997
HTML 3.2
Март 1995
HTML 3 + CSS
1994
HTML 2.0
1991
CERN HTML
24 декабря 1999
HTML 4.01
2000
XHTML 1.0
2014
HTML 5 + CSS 3
Слайд 10Отличия версий HTML
Каждая новая версия включала дополнительные теги и атрибуты, некоторые
признавались устаревшими
Но основная тенденция развития языка HTML заключалась в стандартизации синтаксиса и верстки HTML-документа.
Из-за многочисленных условностей при верстке допускалось большое количество ошибок.
Было принято решение бороться с этим. В результате синтаксис языка HTML стал более строгим.
HTML5 отличается от XHTML 1.0 только наличием новых тегов
Но основная тенденция развития языка HTML заключалась в стандартизации синтаксиса и верстки HTML-документа.
Из-за многочисленных условностей при верстке допускалось большое количество ошибок.
Было принято решение бороться с этим. В результате синтаксис языка HTML стал более строгим.
HTML5 отличается от XHTML 1.0 только наличием новых тегов
Слайд 11Выбираем !DOCTYPE
Каждый HTML-документ должен начинаться со строки !DOCTYPE. Она говорит браузеру,
какую версию HTML использовали при создании HTML-страницы.
Если не указать – разные браузеры будут вести себя по разному
Для HTML 5:
Если не указать – разные браузеры будут вести себя по разному
Для HTML 5:
Слайд 12Виды !DOCTYPE
— DOCTYPE для
стандарта HTML 4.01 Strict
— DOCTYPE для стандарта XHTML 1.0 Strict;
Разновидность Strict (строгий) используется в том случае, если код документа полностью соответствует выбранной версии HTML. В Strict оформление и содержание полностью разделены между HTML и CSS.
— DOCTYPE для стандарта XHTML 1.0 Strict;
Разновидность Strict (строгий) используется в том случае, если код документа полностью соответствует выбранной версии HTML. В Strict оформление и содержание полностью разделены между HTML и CSS.
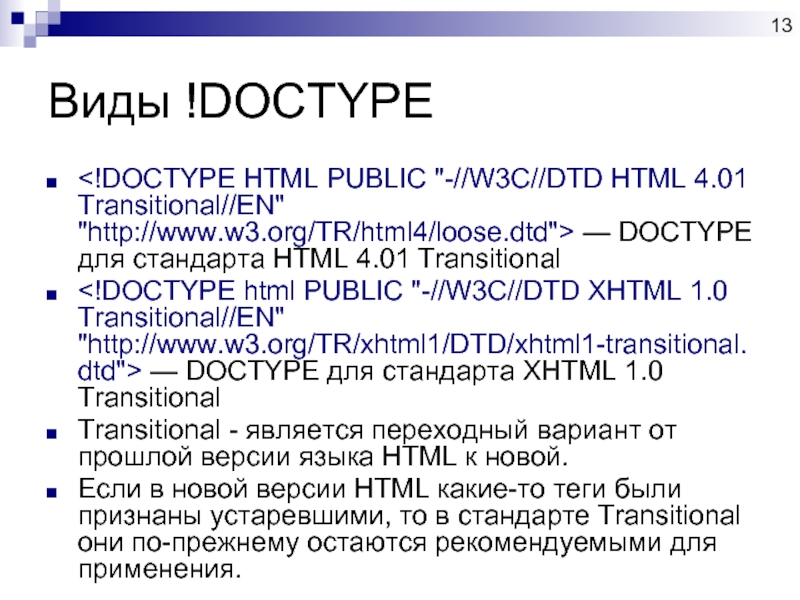
Слайд 13Виды !DOCTYPE
— DOCTYPE
для стандарта HTML 4.01 Transitional
— DOCTYPE для стандарта XHTML 1.0 Transitional
Transitional - является переходный вариант от прошлой версии языка HTML к новой.
Если в новой версии HTML какие-то теги были признаны устаревшими, то в стандарте Transitional они по-прежнему остаются рекомендуемыми для применения.
— DOCTYPE для стандарта XHTML 1.0 Transitional
Transitional - является переходный вариант от прошлой версии языка HTML к новой.
Если в новой версии HTML какие-то теги были признаны устаревшими, то в стандарте Transitional они по-прежнему остаются рекомендуемыми для применения.
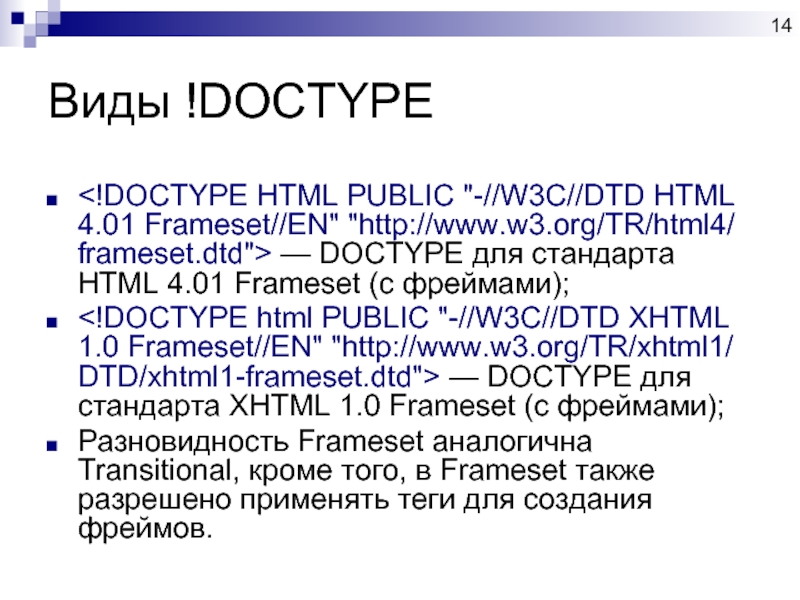
Слайд 14Виды !DOCTYPE
—
DOCTYPE для стандарта HTML 4.01 Frameset (с фреймами);
— DOCTYPE для стандарта XHTML 1.0 Frameset (с фреймами);
Разновидность Frameset аналогична Transitional, кроме того, в Frameset также разрешено применять теги для создания фреймов.
— DOCTYPE для стандарта XHTML 1.0 Frameset (с фреймами);
Разновидность Frameset аналогична Transitional, кроме того, в Frameset также разрешено применять теги для создания фреймов.
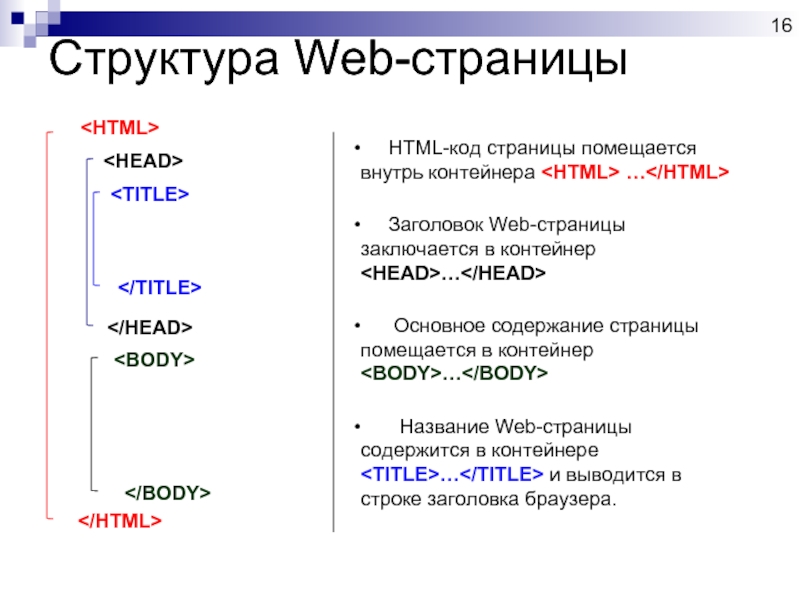
Слайд 16
HTML-код страницы помещается внутрь контейнера …
Заголовок Web-страницы заключается в контейнер …
Основное содержание страницы помещается в контейнер …
Название Web-страницы содержится в контейнере… и выводится в строке заголовка браузера.
Основное содержание страницы помещается в контейнер …
Название Web-страницы содержится в контейнере
Структура Web-страницы
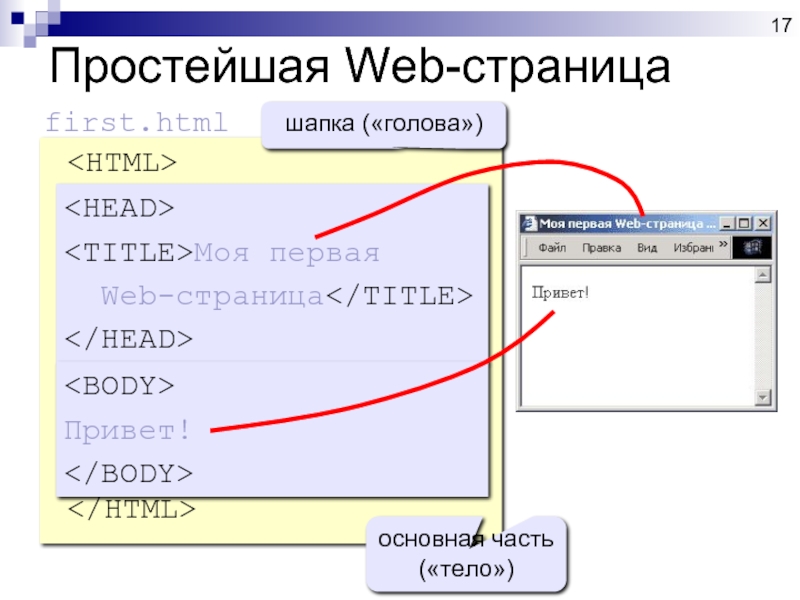
Слайд 17Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка («голова»)
Привет!
основная
часть («тело»)
Слайд 18Создание файла веб-страницы
Открыть Notepad++ и введите туда следующий текст:
Моя
первая веб-страничка
content="text/html; charset=utf-8" />
Здравствуйте, это моя первая страница.
Добро пожаловать! :)
content="text/html; charset=utf-8" />
Здравствуйте, это моя первая страница.
Добро пожаловать! :)