- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в web-технологии. Основы HTML. Создание дизайна сайта презентация
Содержание
- 1. Введение в web-технологии. Основы HTML. Создание дизайна сайта
- 2. Если вы хотите научиться своими руками создавать
- 3. При помощи каскадных таблиц стилей (CSS), можно
- 4. Еще большие возможности дает использование серверных технологий,
- 5. На сегодняшний день ни один крупный портал
- 6. Основные понятия Web-страницы – специальные файлы,
- 7. Основные понятия Гипертекстовый документ - это
- 8. Два способа создания гипертекстовых документов Воспользоваться одним
- 9. Теги Как уже отмечалось, НТМL-документ содержит
- 10. Синтаксис тегов Синтаксис открывающего тега:
- 11. Теги могут вкладываться друг в друга. Например:
- 12. Специальные символы
- 13. Структура HTML документа Листинг 1.1. Структура
- 14. Элемент предназначен для указания типа текущего документа —
- 16. Синтаксис Параметры Элемент верхнего уровня — указывает
- 17. Комментарии В HTML-документ можно включать комментарии, позволяющие
- 18. Заголовок документа Раздел HEAD содержит техническую
- 19. Заголовок документа С помощью одинарного тега
- 20. Заголовок документа Кроме того, тег позволяет
- 21. Заголовок документа Индексация и переход по
- 22. Тело документа Тело документа размещается между тегами и . Атрибуты :
- 23. Тело документа Пример:
- 24. Форматирование текста
- 25. Цветовое оформление документа Шестнадцать стандартных цветов и их коды
- 26. Заголовки Используют теги , где
- 27. Заголовки Теги заголовков поддерживают атрибут
- 28. Придания тексту определенного начертания Жирный
- 29. С помощью элемента STYLE тега можно задавать
- 30. Тег . Шрифт FACE - задает стандартное имя шрифта
- 31. Тег . Размер текста Атрибут SIZE
- 32. COLOR - задает цвет текста (по умолчанию
- 33. Разделение текста на абзацы … Возможные значения атрибута ALIGN
- 34. Перевод строки
- 35. Перевод строки Некоторые браузеры интерпретируют несколько
- 36. Горизонтальные линии Атрибуты тега
- 37. Использование графики
- 38. Атрибуты тега и их значения
- 39. Атрибуты тега и их значения Значения, принимаемые атрибутом АLIGN
- 40. Создание списков Нумерованные списки
- 41. Создание списков Нумерованные списки
- 42. Маркированные списки
- 43. Вложенные списки
- 44. Вложенные списки
Слайд 2Если вы хотите научиться своими руками создавать сайты, то вам необходимо
изучить:
клиентские технологий (HTML, CSS, JavaScript) и
серверные технологий (PHP, MySQL).
Что же можно создать с использованием изучаемых технологий?
Язык разметки HTML, позволяет задать местоположение элементов Web-страницы в окне Web-браузера. С помощью HTML можно отформатировать отдельные символы или целые фрагменты текста, вставить изображение, таблицу или форму, создать панель навигации с помощью карт-изображений, разделить окно Web-браузера на несколько областей, вставить гиперссылку и многое другое.
клиентские технологий (HTML, CSS, JavaScript) и
серверные технологий (PHP, MySQL).
Что же можно создать с использованием изучаемых технологий?
Язык разметки HTML, позволяет задать местоположение элементов Web-страницы в окне Web-браузера. С помощью HTML можно отформатировать отдельные символы или целые фрагменты текста, вставить изображение, таблицу или форму, создать панель навигации с помощью карт-изображений, разделить окно Web-браузера на несколько областей, вставить гиперссылку и многое другое.
Слайд 3При помощи каскадных таблиц стилей (CSS), можно задавать точные характеристики практически
всех элементов Web-страницы. Это позволяет контролировать внешний вид Web-страницы в окне Web-браузера и приближает возможности Web-дизайна к настольным издательским системам.
У Web-страниц, созданных с использованием HTML и CSS, есть существенный недостаток — они являются статическими, то есть не могут меняться, реагируя на действия пользователя. Внедрение в HTML программ на языке JavaScript позволит "оживить" Web-страницу, сделать ее интерактивной, или, другими словами, заставить взаимодействовать с пользователем. С помощью JavaScript можно обрабатывать данные формы до отправки на сервер, получать информацию о Web-браузере пользователя и его мониторе и соответствующим образом изменять форматирование страницы, создавать новые окна, изменять любые элементы HTML-документа в ответ на какое-либо событие, создавать часы на Web-странице, показывающие текущее время с точностью до секунды, скрывать и отображать элементы Web-страницы и многое другое.
У Web-страниц, созданных с использованием HTML и CSS, есть существенный недостаток — они являются статическими, то есть не могут меняться, реагируя на действия пользователя. Внедрение в HTML программ на языке JavaScript позволит "оживить" Web-страницу, сделать ее интерактивной, или, другими словами, заставить взаимодействовать с пользователем. С помощью JavaScript можно обрабатывать данные формы до отправки на сервер, получать информацию о Web-браузере пользователя и его мониторе и соответствующим образом изменять форматирование страницы, создавать новые окна, изменять любые элементы HTML-документа в ответ на какое-либо событие, создавать часы на Web-странице, показывающие текущее время с точностью до секунды, скрывать и отображать элементы Web-страницы и многое другое.
Слайд 4Еще большие возможности дает использование серверных технологий, среди которых для целей
данной дисциплины выбран язык программирования PHP. Это наиболее распространенный в настоящее время язык для написания серверных скриптов. Используя его (или другие технологии, применяемые для создания динамических Web-страниц), можно изменять HTML-код, получаемый Web-браузером, в зависимости от вводимых пользователем данных, типа и версии используемого Web-браузера и других факторов. Огромное количество расширений и готовых программных продуктов, а также легкость освоения языка сделали PHP очень популярным языком программирования для Интернета. С помощью PHP можно работать с файлами и каталогами, обрабатывать данные формы на сервере, рассылать письма, загружать файлы на сервер, создавать для каждого пользователя Личный кабинет, размещать на сайте гостевую книгу, форум, чат, интернет-магазин и многое другое.
Слайд 5На сегодняшний день ни один крупный портал не обходится без использования
баз данных. В Web-разработках чаще всего применяется быстрая, бесплатная и обладающая большими возможностями система управления базами данных (СУБД) MySQL. С помощью MySQL можно эффективно добавлять, изменять и удалять данные, получать нужную информацию по запросу. PHP обеспечивает эффективную поддержку баз данных и позволяет работать с MySQL, Microsoft SQL Server, Oracle, Sybase и др. Зная и умея работать с MySQL, легко перейти и к другим базам данных, если возникнет такая необходимость.
Слайд 6Основные понятия
Web-страницы – специальные файлы, написанные на языке НТМL (Hyper Техt
Markup Language - язык разметки гипертекста).Web-страницы публикуются в Интернете путем размещения таких файлов на серверах НТТР (Web-узлах). Содержание Wеb-страниц может быть разным и посвященным совершенно произвольным темам, но все они используют одну и ту же основу -язык НТМL. Смысл и назначение языка НТМL можно понять, исходя из его названия НурегТехt Markup Language (НТМL) - язык разметки гипертекста, предназначен для написания гипертекстовых документов, публикуемых в World Wide Web.
То есть другими словами HTML (HyperText Markup Language) — это язык разметки документа, описывающий форму отображения информации на экране компьютера.
То есть другими словами HTML (HyperText Markup Language) — это язык разметки документа, описывающий форму отображения информации на экране компьютера.
Слайд 7Основные понятия
Гипертекстовый документ - это текстовый файл, имеющий специальные метки, называемые
тегами, которые впоследствии опознаются браузером и используются им для отображения содержимого файла на экране компьютера. С помощью этих меток можно выделять заголовки документа, изменять цвет, размер и начертание букв, вставлять графические изображения и таблицы. Но основным преимуществом гипертекста перед обычным текстом является возможность добавления к содержимому документа гиперссылок - специальных конструкций языка НТМL, которые позволяют щелчком мыши перейти к просмотру другого документа.
Слайд 8Два способа создания гипертекстовых документов
Воспользоваться одним из НТМL-редакторов (например, Netscape Соmposer,
Microsoft FrontPage, HotDog, или др.).
Создание и разметка документа при помощи обычного редактора NotePad (Блокнот).
Создание и разметка документа при помощи обычного редактора NotePad (Блокнот).
Слайд 9Теги
Как уже отмечалось, НТМL-документ содержит символьную информацию. Одна ее часть -
собственно текст, т. е. данные, составляющие содержимое документа. Другая - теги (mаrkup tags), называемые также флагами разметки, - специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением.
Файлы, содержащие HTML-документы, имеют расширения .htm или .html.
В HTML названия тегов и параметров можно записывать в любом регистре, а в языке XHTML только в нижнем регистре.
Файлы, содержащие HTML-документы, имеют расширения .htm или .html.
В HTML названия тегов и параметров можно записывать в любом регистре, а в языке XHTML только в нижнем регистре.
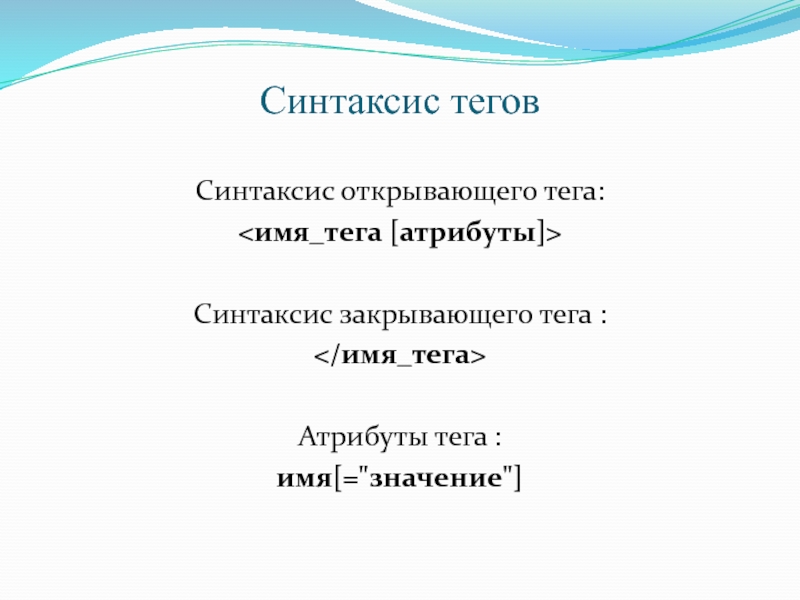
Слайд 10Синтаксис тегов
Синтаксис открывающего тега:
Синтаксис закрывающего тега :
Атрибуты тега :
имя[="значение"]
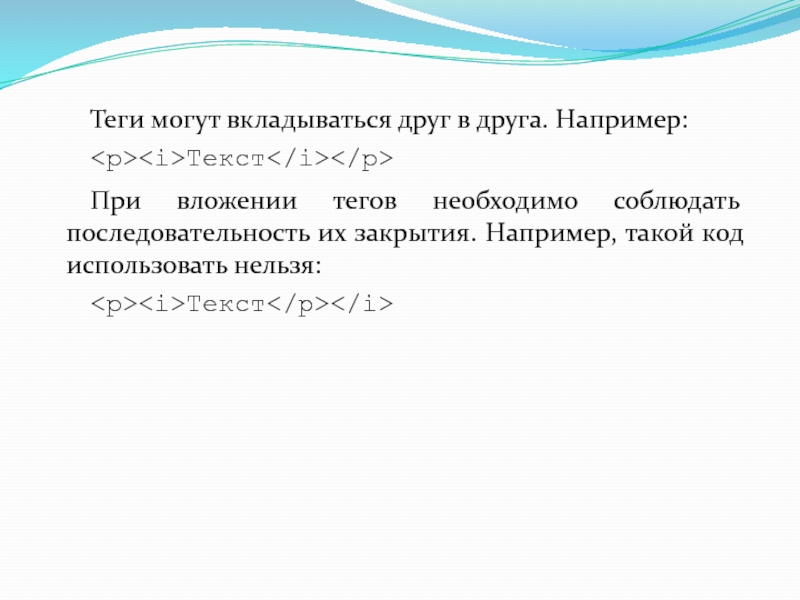
Слайд 11Теги могут вкладываться друг в друга. Например:
Текст
При вложении тегов необходимо соблюдать
последовательность их закрытия. Например, такой код использовать нельзя:
Текст
Слайд 13Структура HTML документа
Листинг 1.1. Структура HTML-документа
Техническая информация о документе -->