кандидат технических наук
Павел Брониславович Храмцов
paul@kiae.su
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML и CSS (Лекция 1) презентация
Содержание
- 1. Введение в HTML и CSS (Лекция 1)
- 2. Литература
- 3. История развития гипертекста 1945. Ванневар Буш. Memex
- 4. История развития web-технологий 1990. HTTP => Архитектура
- 5. Обмен данными в рамках WWW Клиент (мультипротокольный)
- 6. Преимущества HTML Важным моментом, повлиявшим на
- 7. Преимущества HTML. Часть 2 Таким образом,
- 8. Универсальный идентификатор - URI Universal Resource
- 9. Преимущества URI В основу URI были
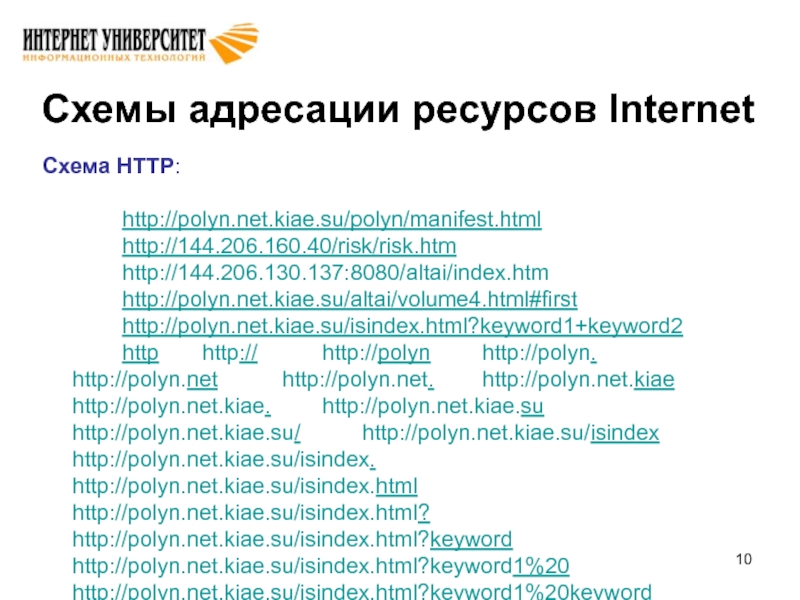
- 10. Схемы адресации ресурсов Internet Схема HTTP:
Слайд 1Учебный курс Введение в HTML и CSS Лекция 1 История развития технологий Всемирной
Сети и основные инструменты
Слайд 3История развития гипертекста
1945. Ванневар Буш. Memex
1965. Тед Нельсон. "Гипертекст"
1968.
Дуглас Енжильбард.
Мышь + гипертекстовый интерфейс
1975. ZOG/KMS ---> Norton Commander
1987. HYPERTEXT`87
1989. World Wide Web: Proposal for HyperText Project (Tim Berners-Lee)
1975. ZOG/KMS ---> Norton Commander
1987. HYPERTEXT`87
1989. World Wide Web: Proposal for HyperText Project (Tim Berners-Lee)
Слайд 4История развития web-технологий
1990. HTTP => Архитектура "Клиент-сервер"
1990. HTML
1990. URL (URI)
1993. HTML
FORMS + CGI (Mosaic -> Mozilla)
1995. HTML + JavaScript (Netscape)
1995. IE -> ASP, CSS, Channels (XML)…
1995. Java -> Applets, Servlets, JSP, …
...
XML, XSL (XSLT), Ajax …
1995. HTML + JavaScript (Netscape)
1995. IE -> ASP, CSS, Channels (XML)…
1995. Java -> Applets, Servlets, JSP, …
...
XML, XSL (XSLT), Ajax …
Слайд 5Обмен данными в рамках WWW
Клиент (мультипротокольный)
HTTP - Сервер
HTML
URL (URI)
CSS
JavaScript
Java
Plug-ins
CGI
SSI
PHP
ASP
JSP
API
Perl
Java
FTP
HTTP
FTP - сервер
Слайд 6Преимущества HTML
Важным моментом, повлиявшим на судьбу HTML, стало то, что
в качестве основы был выбран обычный текстовый файл. Выбор был сделан под влиянием следующих факторов:
такой файл можно создать в любом текстовом редакторе на любой аппаратной платформе в среде какой угодно операционной системы;
к моменту разработки HTML существовал американский стандарт для разработки сетевых информационных систем — Z39.50, в котором в качестве единицы хранения указывался простой текстовый файл в кодировке LATIN1, что соответствует US ASCII.
такой файл можно создать в любом текстовом редакторе на любой аппаратной платформе в среде какой угодно операционной системы;
к моменту разработки HTML существовал американский стандарт для разработки сетевых информационных систем — Z39.50, в котором в качестве единицы хранения указывался простой текстовый файл в кодировке LATIN1, что соответствует US ASCII.
Слайд 7Преимущества HTML. Часть 2
Таким образом,
гипертекстовая база данных в концепции WWW
— это набор текстовых файлов, размеченных на языке HTML, который определяет форму представления информации (разметка) и структуру связей между этими файлами и другими информационными ресурсами (гипертекстовые ссылки).
Гипертекстовые ссылки, устанавливающие связи между текстовыми документами, постепенно стали объединять самые различные информационные ресурсы, в том числе звук и видео; в результате возникло новое понятие — гипермедиа.
Гипертекстовые ссылки, устанавливающие связи между текстовыми документами, постепенно стали объединять самые различные информационные ресурсы, в том числе звук и видео; в результате возникло новое понятие — гипермедиа.
Слайд 8Универсальный идентификатор - URI
Universal Resource Identifier – универсальный идентификатор.
URI
определяет способ записи (кодирования) адресов различных информационных ресурсов при обращении к ним из страниц WWW.
Место применения URI –
гипертекстовые ссылки, которые записываются в тегах и ;
встраиваемые графические объекты также адресуются по спецификации URI в тегах и
Слайд 9Преимущества URI
В основу URI были заложены следующие принципы:
Расширяемость -
новые адресные схемы должны были легко вписываться в существующий синтаксис URI.
Полнота - по возможности, любая из существовавших схем должна была описываться посредством URI.
Читаемость - адрес должен был быть легко читаем пользователем, что вообще характерно для технологии WWW - документы вместе с ссылками могут разрабатываться в обычном текстовом редакторе.
Полнота - по возможности, любая из существовавших схем должна была описываться посредством URI.
Читаемость - адрес должен был быть легко читаем пользователем, что вообще характерно для технологии WWW - документы вместе с ссылками могут разрабатываться в обычном текстовом редакторе.