- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в CSS. Селекторы. (Лекция 2) презентация
Содержание
- 1. Введение в CSS. Селекторы. (Лекция 2)
- 2. Преимущества стилей 1) Разграничение кода и оформления
- 3. Преимущества стилей 4) Ускорение загрузки сайта При
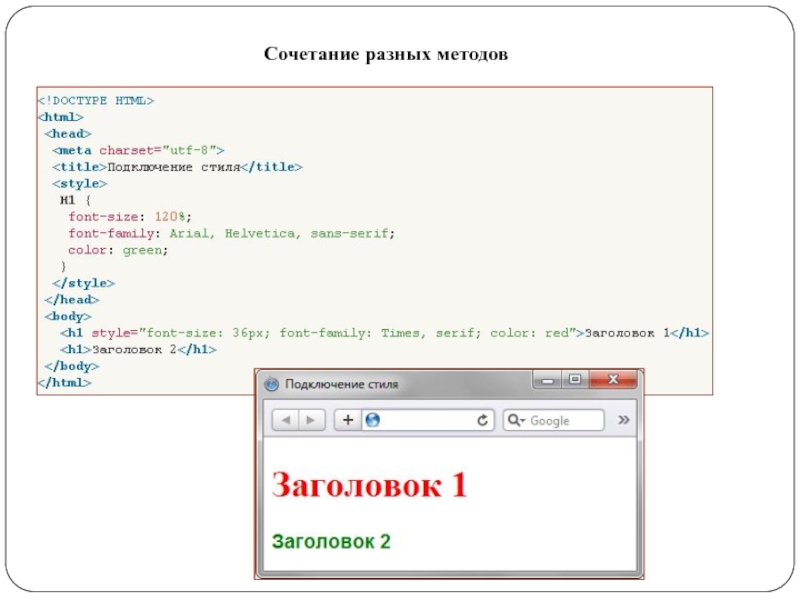
- 4. Сочетание разных методов
- 5. Типы носителей
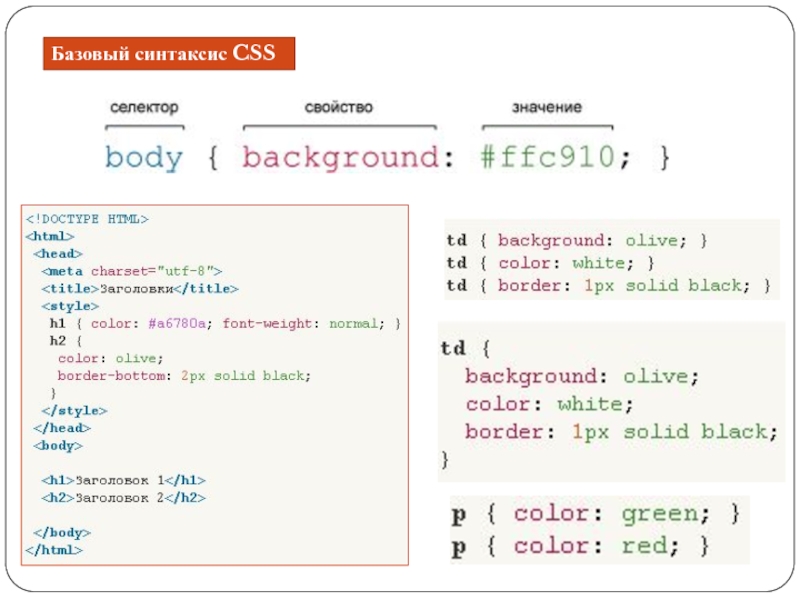
- 6. Базовый синтаксис CSS
- 7. Создание стилей CSS P { color: #0000FF
- 8. Комментарии CSS
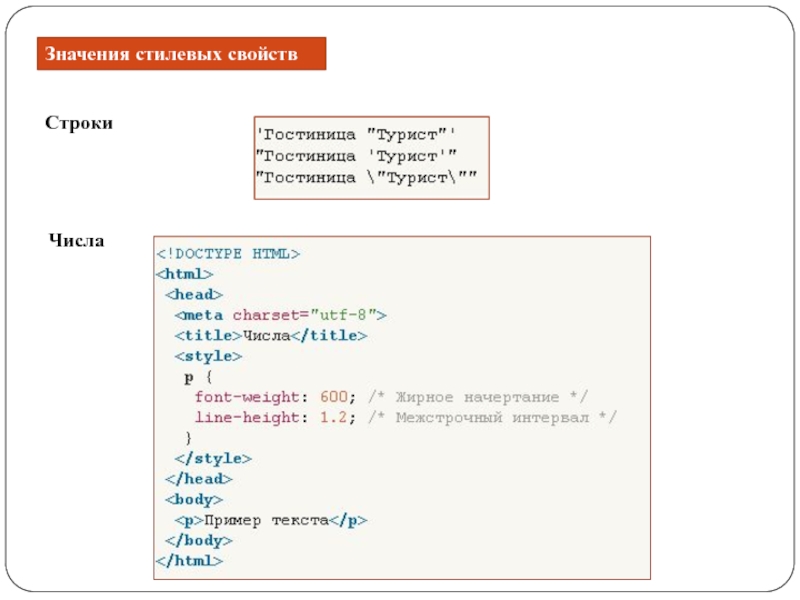
- 9. Значения стилевых свойств Строки Числа
- 10. Абсолютные единицы Значения стилевых свойств Абсолютные значения
- 11. Значения стилевых свойств В дополнение к абсолютным
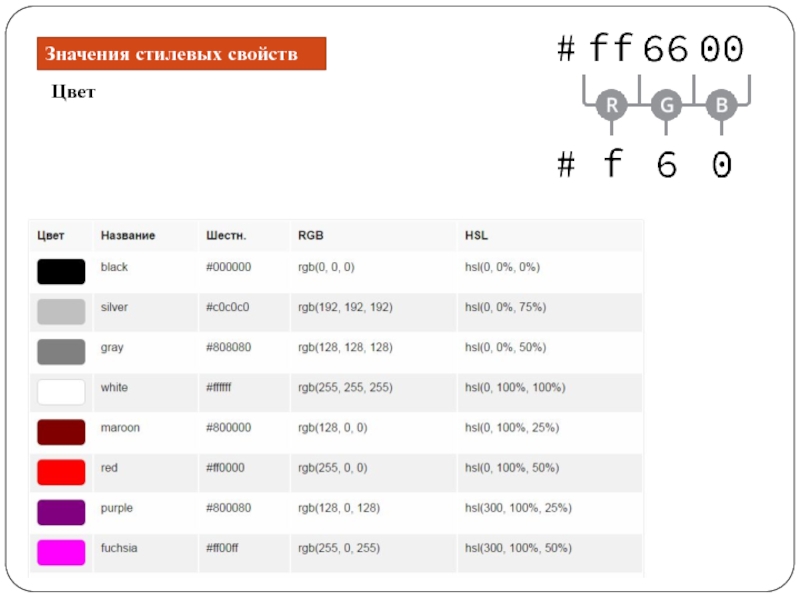
- 12. Цвет Значения стилевых свойств
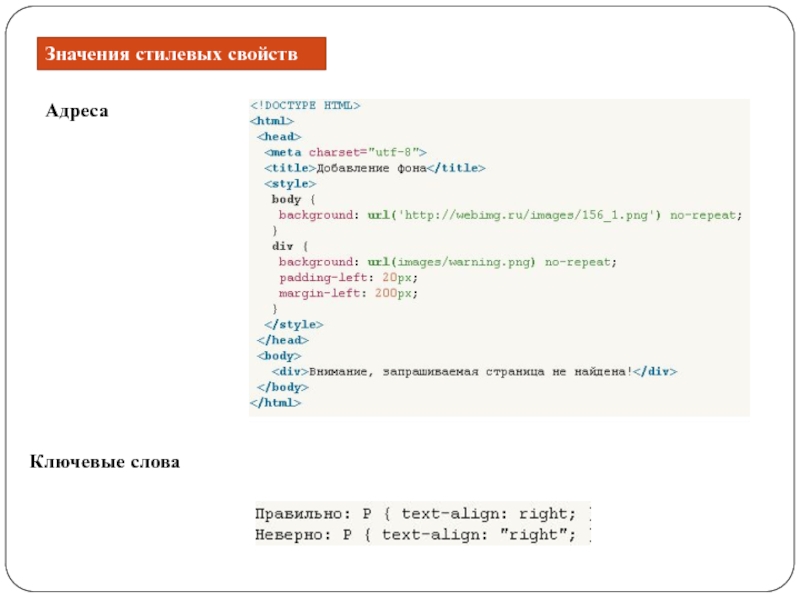
- 13. Значения стилевых свойств Адреса Ключевые слова
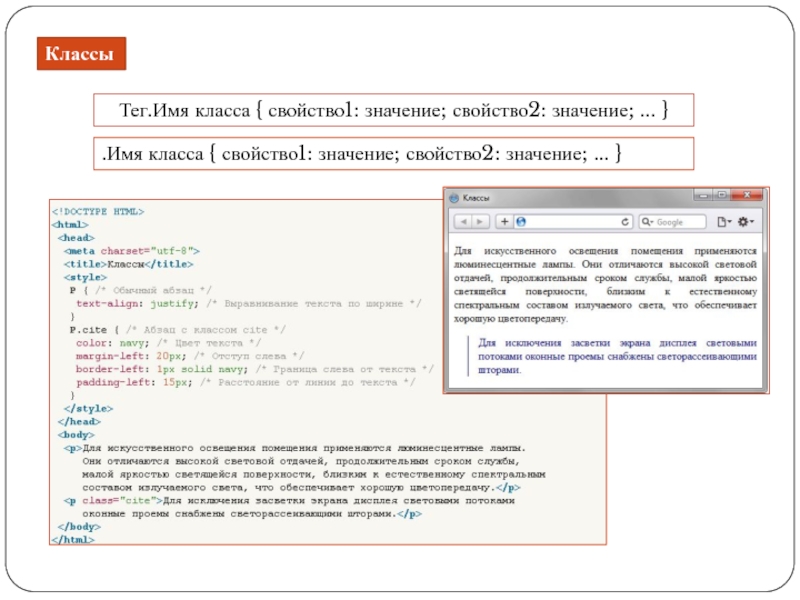
- 14. Классы Тег.Имя класса { свойство1: значение; свойство2:
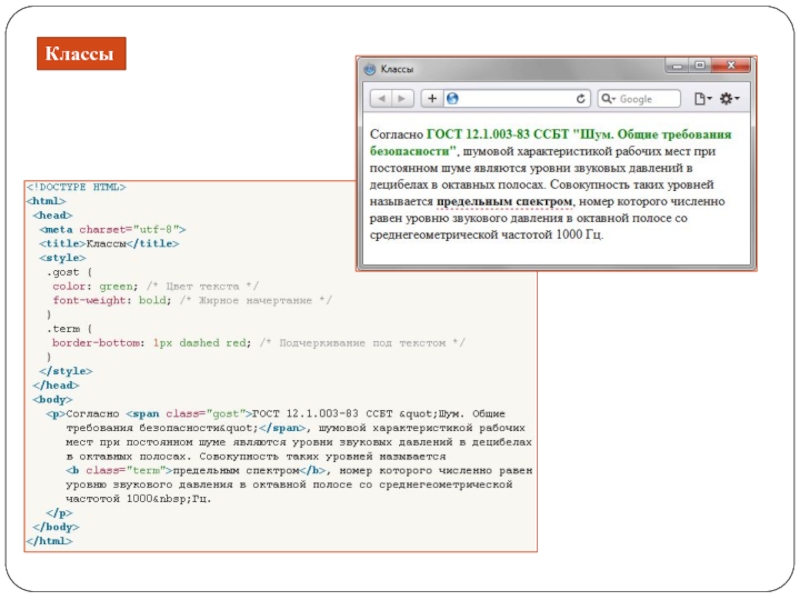
- 15. Классы
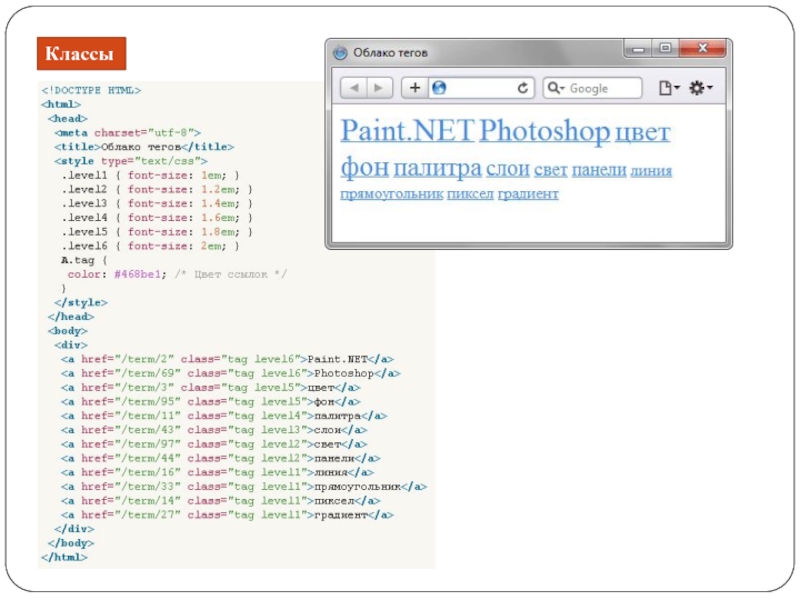
- 16. Классы
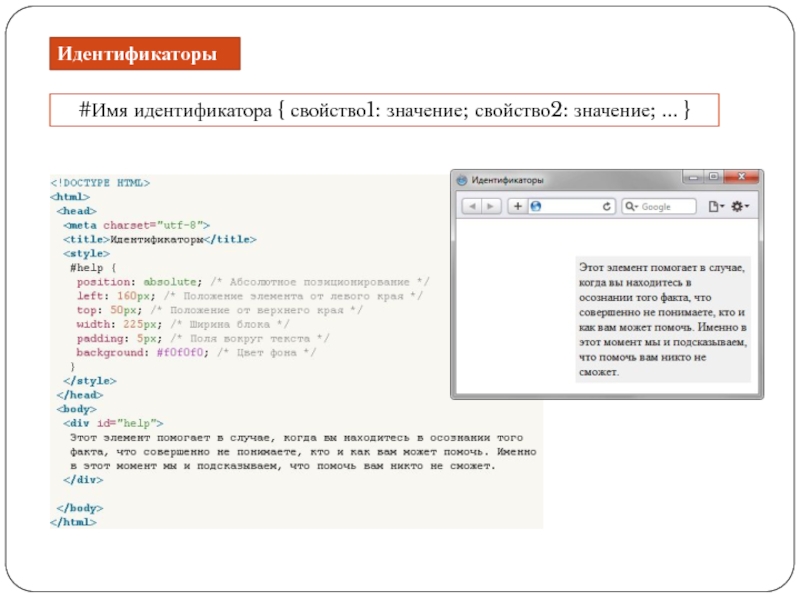
- 17. Идентификаторы #Имя идентификатора { свойство1: значение; свойство2: значение; ... }
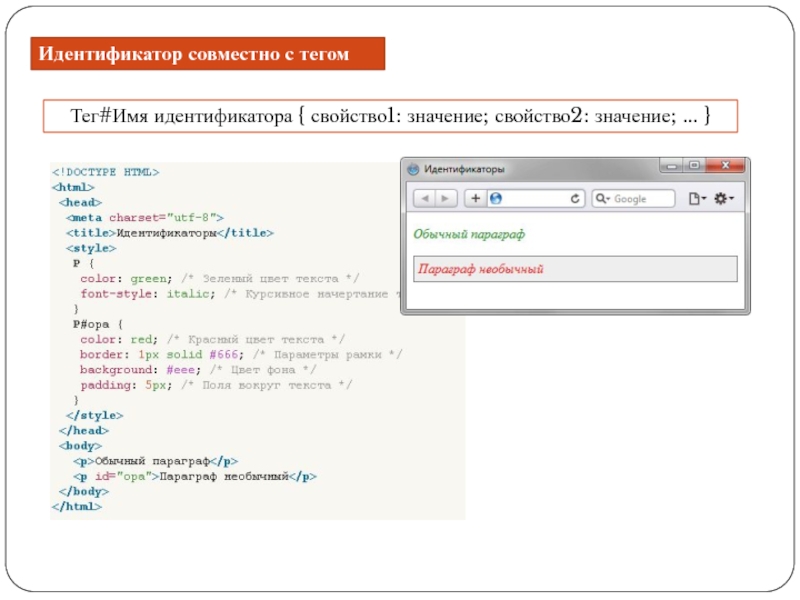
- 18. Идентификатор совместно с тегом Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... }
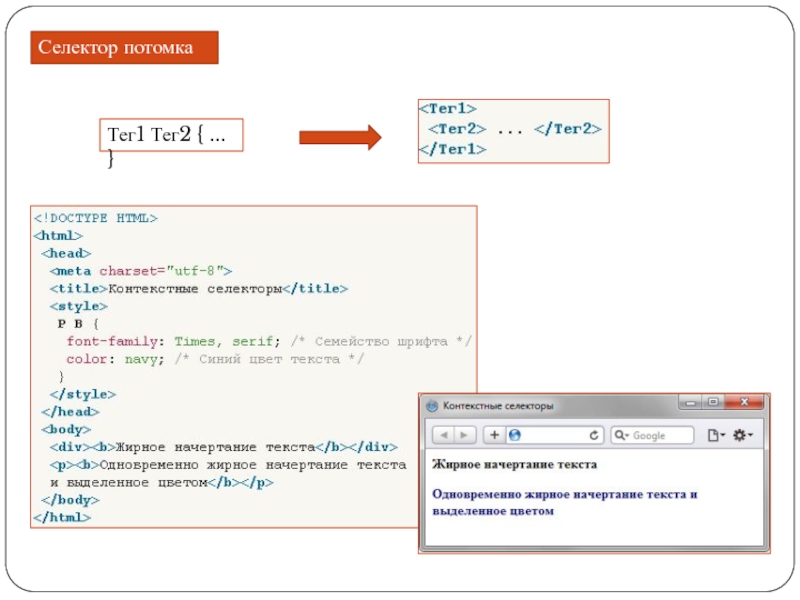
- 19. Селектор потомка Тег1 Тег2 { ... }
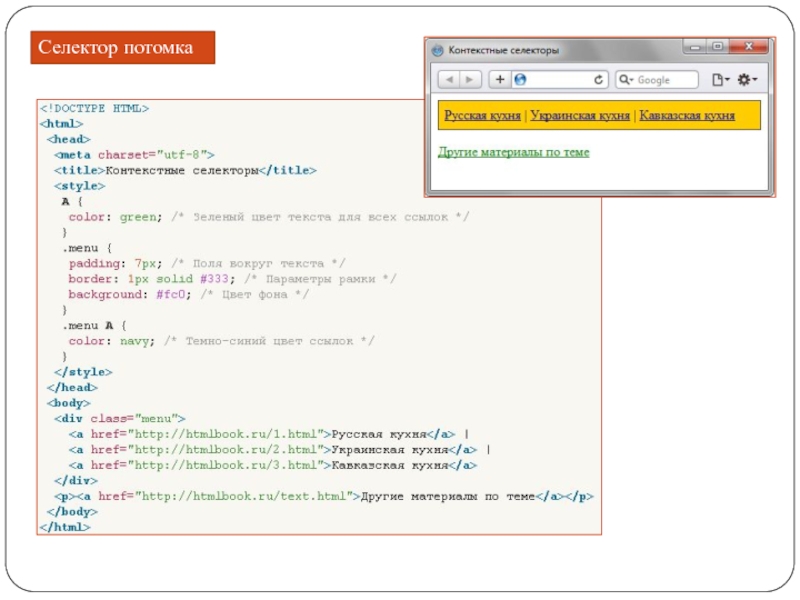
- 20. Селектор потомка
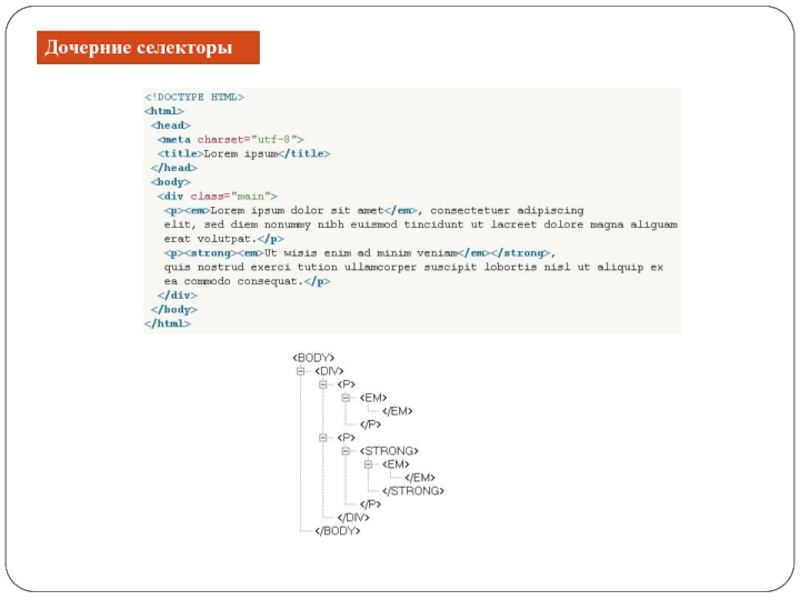
- 21. Дочерние селекторы
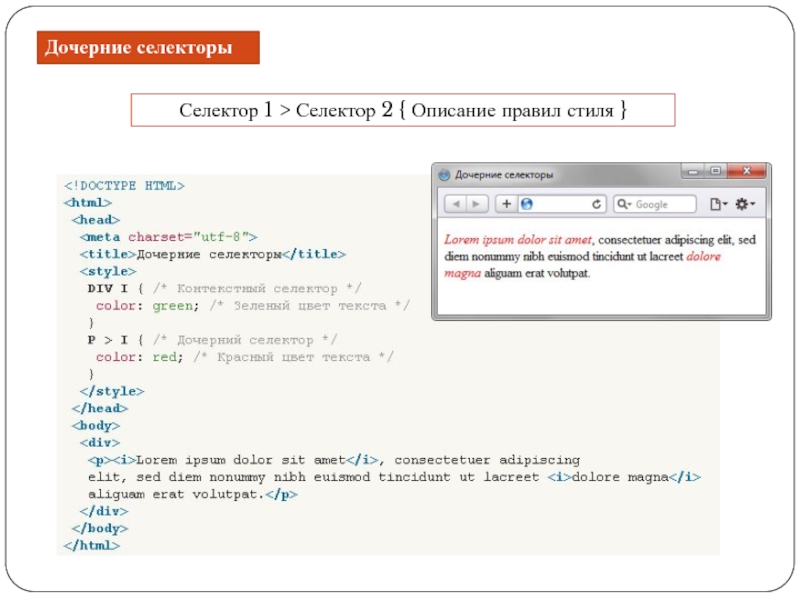
- 22. Селектор 1 > Селектор 2 { Описание правил стиля } Дочерние селекторы
- 23. Соседние селекторы Lorem ipsum dolor sit amet.
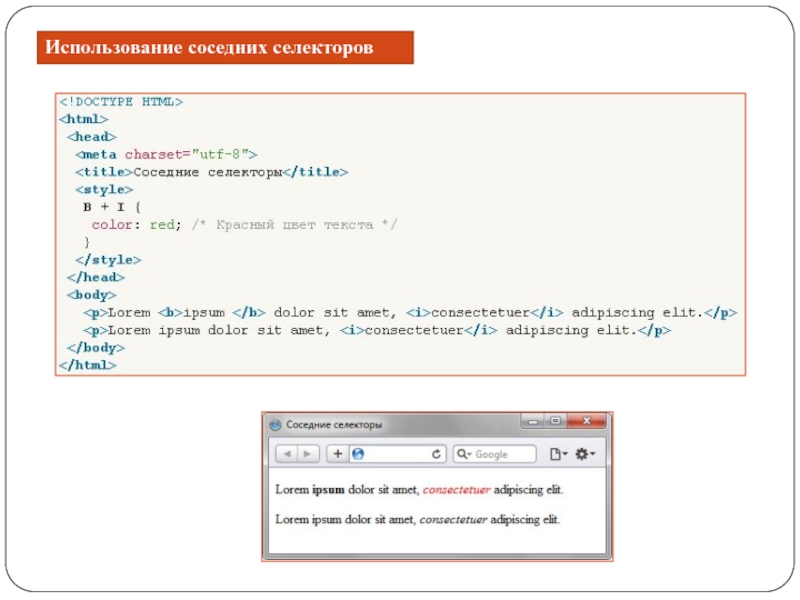
- 24. Использование соседних селекторов
- 25. Селекторы атрибутов Простой селектор атрибута [атрибут] {
- 26. Атрибут со значением Селекторы атрибутов [атрибут="значение"] {
- 27. Значение атрибута начинается с определённого текста Селекторы
- 28. Значение атрибута оканчивается определённым текстом Селекторы атрибутов
- 29. Значение атрибута содержит указанный текст Селекторы атрибутов
- 30. Одно из нескольких значений атрибута Селекторы атрибутов
- 31. Дефис в значении атрибута Селекторы атрибутов [атрибут|="значение"]
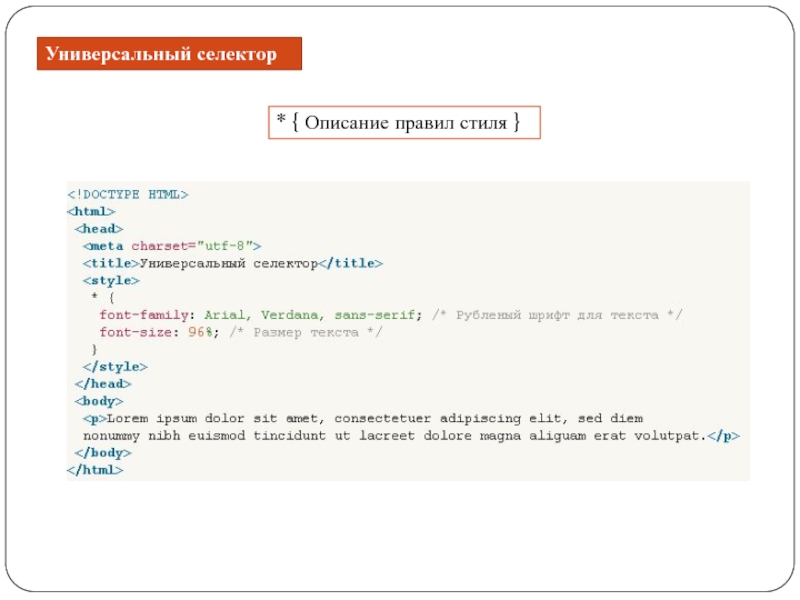
- 33. Универсальный селектор * { Описание правил стиля }
- 34. Правила специфичности Существует 4 правила по которым
- 35. Правила специфичности
Слайд 2Преимущества стилей
1) Разграничение кода и оформления
Идея о том, чтобы код HTML
2) Разное оформление для разных устройств
С помощью стилей можно определить вид веб-страницы для разных устройств вывода: монитора, принтера, смартфона, планшета и др. Например, на экране монитора отображать страницу в одном оформлении, а при её печати — в другом. Эта возможность также позволяет скрывать или показывать некоторые элементы документа при отображении на разных устройствах.
3) Расширенные по сравнению с HTML способы оформления элементов
В отличие от HTML стили имеют гораздо больше возможностей по оформлению элементов веб-страниц. Простыми средствами можно изменить цвет фона элемента, добавить рамку, установить шрифт, определить размеры, положение и многое другое.
Слайд 3Преимущества стилей
4) Ускорение загрузки сайта
При хранении стилей в отдельном файле, он
5) Единое стилевое оформление множества документов
Сайт это не просто набор связанных между собой документов, но и одинаковое расположение основных блоков, и их вид. Применение единообразного оформления заголовков, основного текста и других элементов создает преемственность между страницами и облегчает пользователям работу с сайтом и его восприятие в целом. Разработчикам же использование стилей существенно упрощает проектирование дизайна.
6) Централизованное хранение
Стили, как правило, хранятся в одном или нескольких специальных файлах, ссылка на которые указывается во всех документах сайта. Вместо того чтобы модифицировать десятки HTML-файлов, достаточно отредактировать один файл со стилем и оформление нужных документов сразу же поменяется.
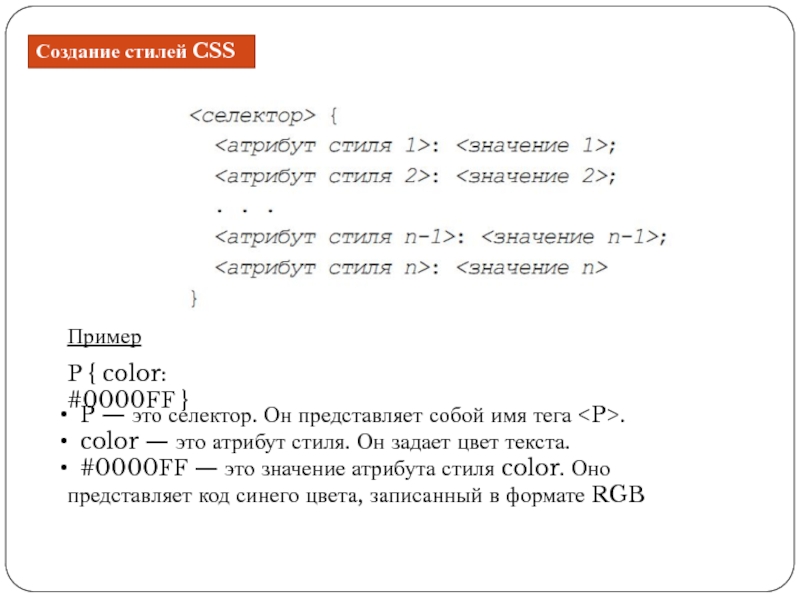
Слайд 7Создание стилей CSS
P { color: #0000FF }
P — это селектор.
.
color — это атрибут стиля. Он задает цвет текста.
#0000FF — это значение атрибута стиля color. Оно представляет код синего цвета, записанный в формате RGB
Пример
Слайд 10Абсолютные единицы
Значения стилевых свойств
Абсолютные значения размера являются простейшими значениями, поскольку они
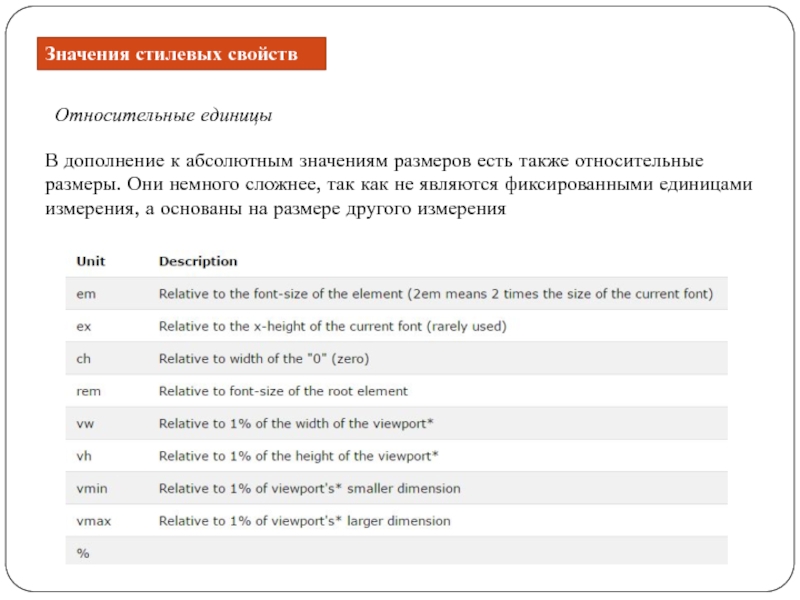
Слайд 11Значения стилевых свойств
В дополнение к абсолютным значениям размеров есть также относительные
Относительные единицы
Слайд 14Классы
Тег.Имя класса { свойство1: значение; свойство2: значение; ... }
.Имя класса {
Слайд 18Идентификатор совместно с тегом
Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ...
Слайд 23Соседние селекторы
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum
Селектор 1 + Селектор 2 { Описание правил стиля }
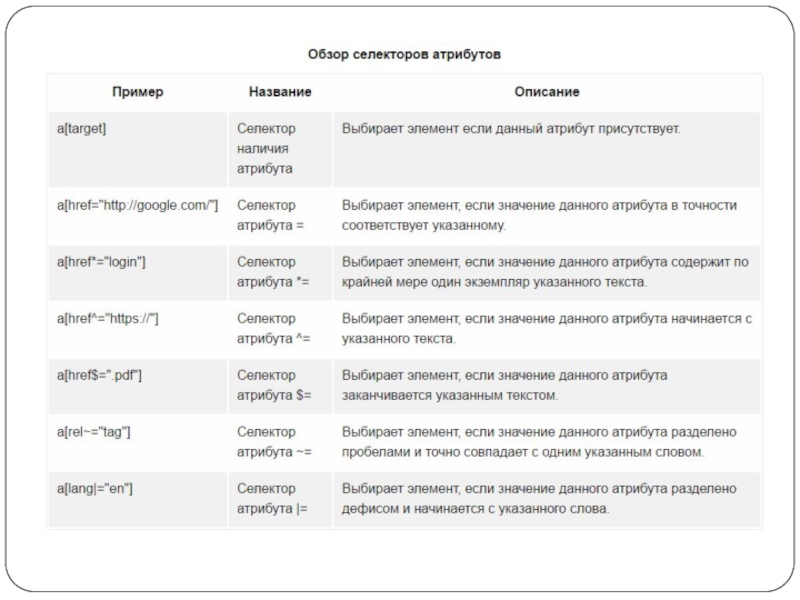
Слайд 25Селекторы атрибутов
Простой селектор атрибута
[атрибут] { Описание правил стиля }
Селектор[атрибут] {
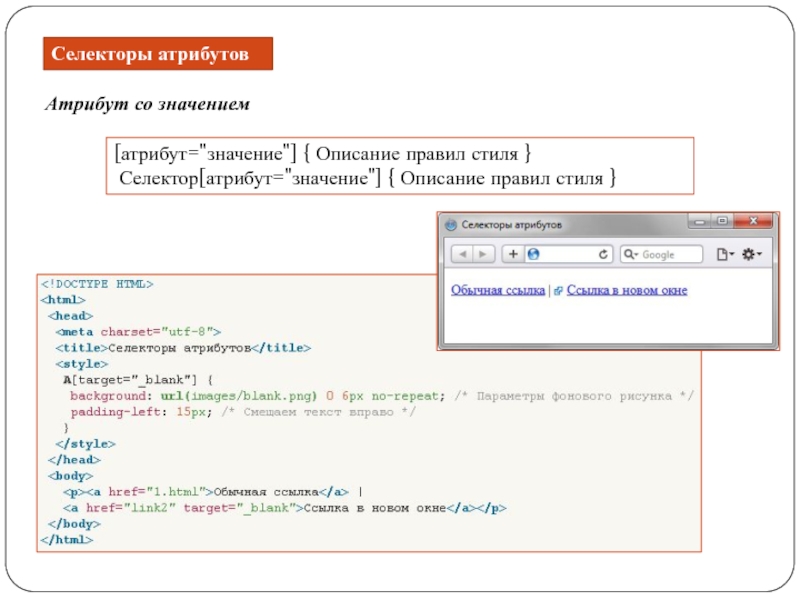
Слайд 26Атрибут со значением
Селекторы атрибутов
[атрибут="значение"] { Описание правил стиля }
Селектор[атрибут="значение"]
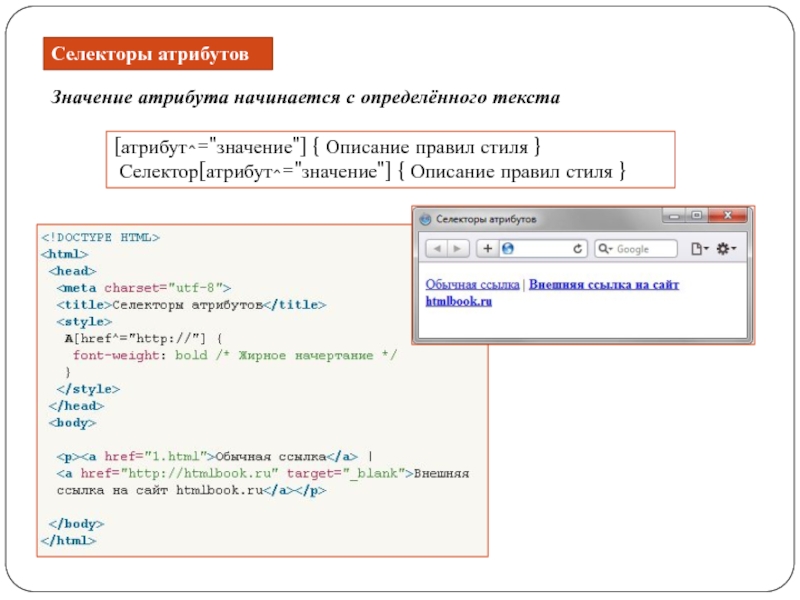
Слайд 27Значение атрибута начинается с определённого текста
Селекторы атрибутов
[атрибут^="значение"] { Описание правил стиля
Селектор[атрибут^="значение"] { Описание правил стиля }
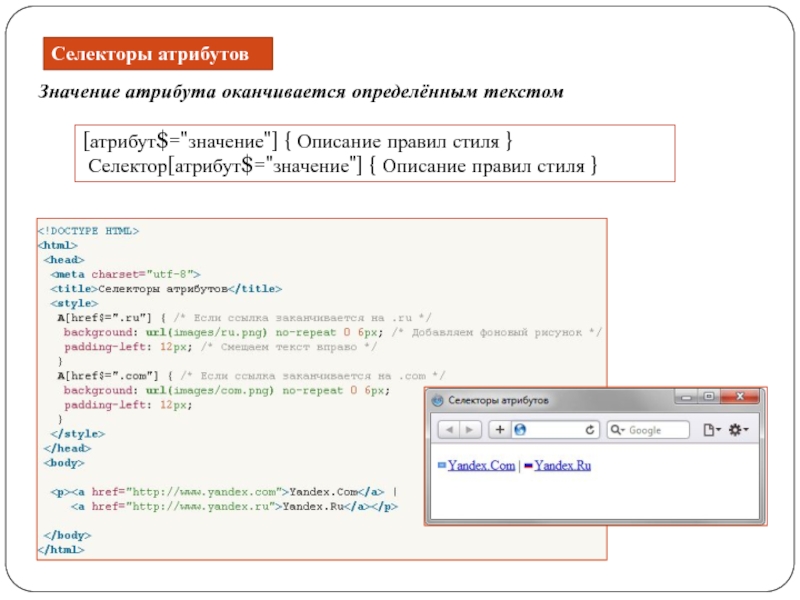
Слайд 28Значение атрибута оканчивается определённым текстом
Селекторы атрибутов
[атрибут$="значение"] { Описание правил стиля }
Селектор[атрибут$="значение"] { Описание правил стиля }
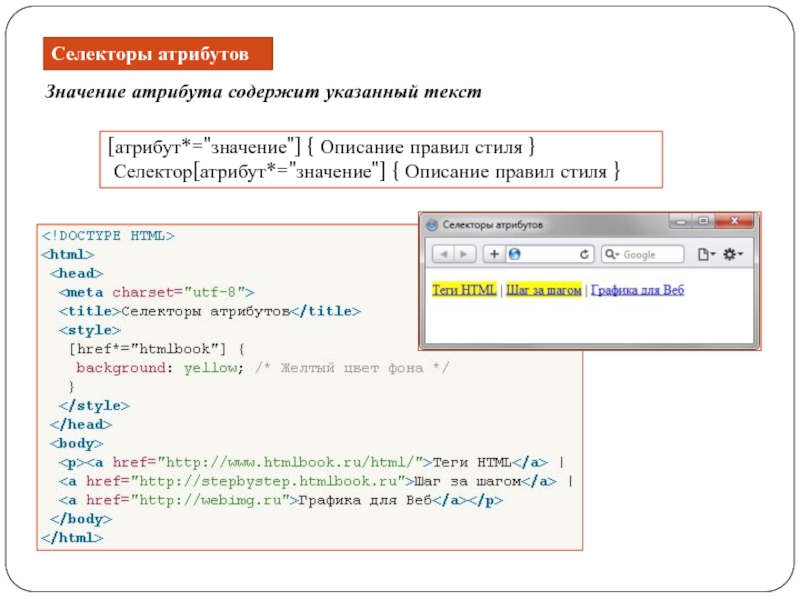
Слайд 29Значение атрибута содержит указанный текст
Селекторы атрибутов
[атрибут*="значение"] { Описание правил стиля }
Селектор[атрибут*="значение"] { Описание правил стиля }
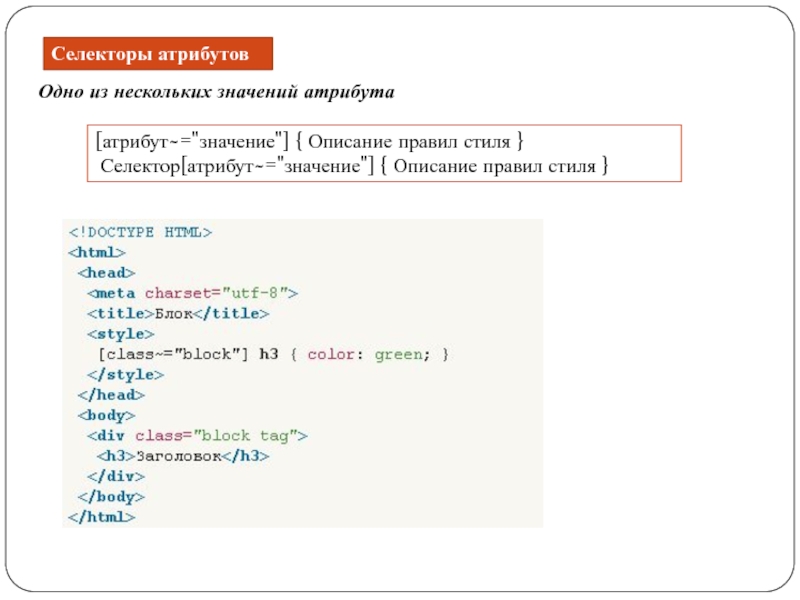
Слайд 30Одно из нескольких значений атрибута
Селекторы атрибутов
[атрибут~="значение"] { Описание правил стиля }
Селектор[атрибут~="значение"] { Описание правил стиля }
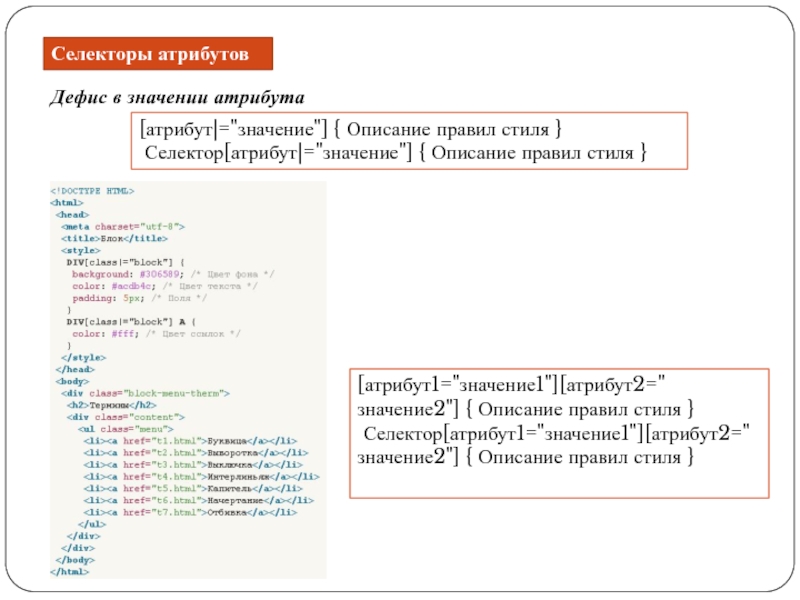
Слайд 31Дефис в значении атрибута
Селекторы атрибутов
[атрибут|="значение"] { Описание правил стиля }
[атрибут1="значение1"][атрибут2="значение2"] { Описание правил стиля }
Селектор[атрибут1="значение1"][атрибут2="значение2"] { Описание правил стиля }
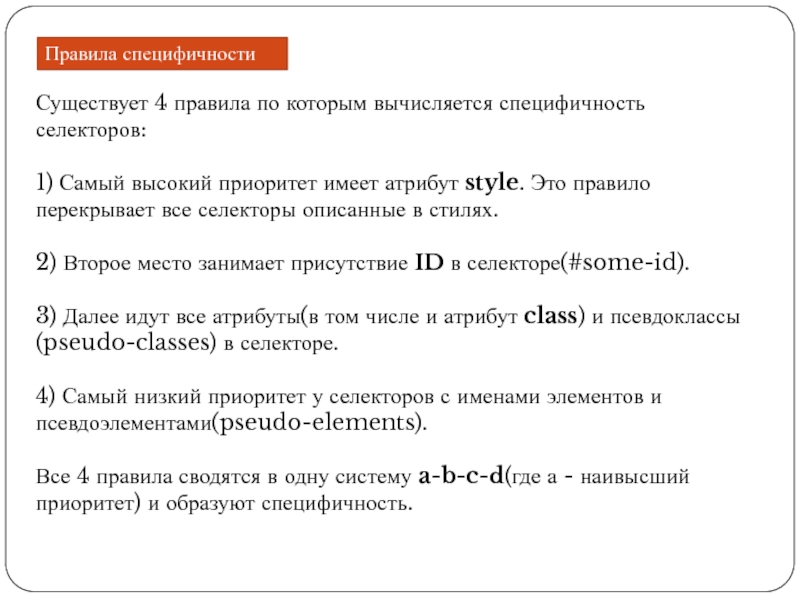
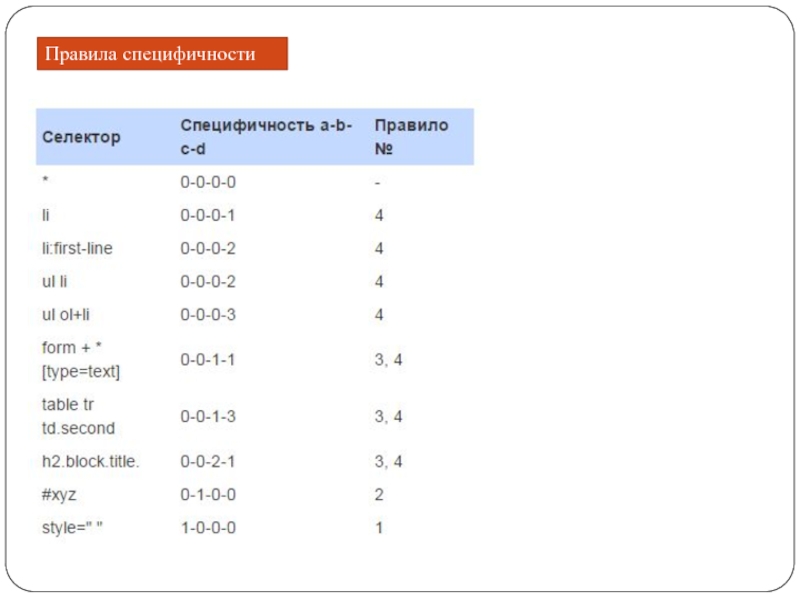
Слайд 34Правила специфичности
Существует 4 правила по которым вычисляется специфичность селекторов:
1) Самый высокий
2) Второе место занимает присутствие ID в селекторе(#some-id).
3) Далее идут все атрибуты(в том числе и атрибут class) и псевдоклассы(pseudo-classes) в селекторе.
4) Самый низкий приоритет у селекторов с именами элементов и псевдоэлементами(pseudo-elements).
Все 4 правила сводятся в одну систему a-b-c-d(где а - наивысший приоритет) и образуют специфичность.
























![Селекторы атрибутовПростой селектор атрибута[атрибут] { Описание правил стиля } Селектор[атрибут] { Описание правил стиля }](/img/tmb/4/391956/f3d113f8863866e6a281027085c30722-800x.jpg)