- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Вступне практичне завдання на курси 2016 QAP INT. Технічні вимоги презентация
Содержание
- 1. Вступне практичне завдання на курси 2016 QAP INT. Технічні вимоги
- 2. Технічні вимоги Виконати завдання, використовуючи технології HTML5,
- 3. Навігація: перехід між сторінками відбувається по свайпу
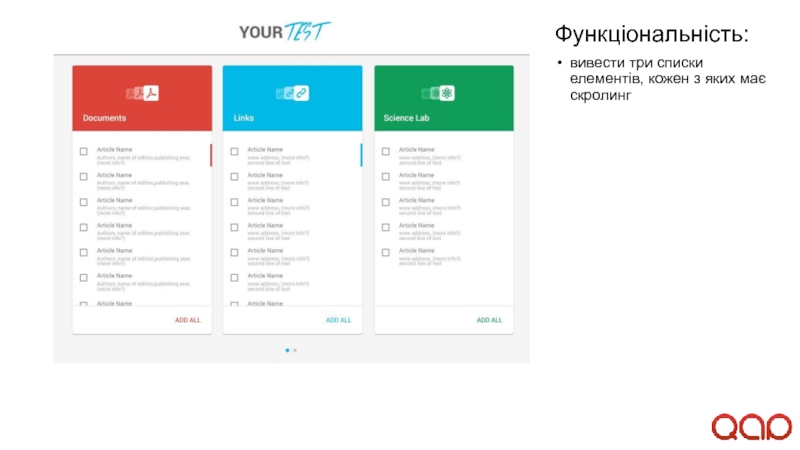
- 4. Функціональність: вивести три списки елементів, кожен з яких має скролинг
- 5. Функціональність: вибираючи елементи списку, вони потрапляють в
- 6. Функціональність: користувач може ввести своє ім'я, e-mail
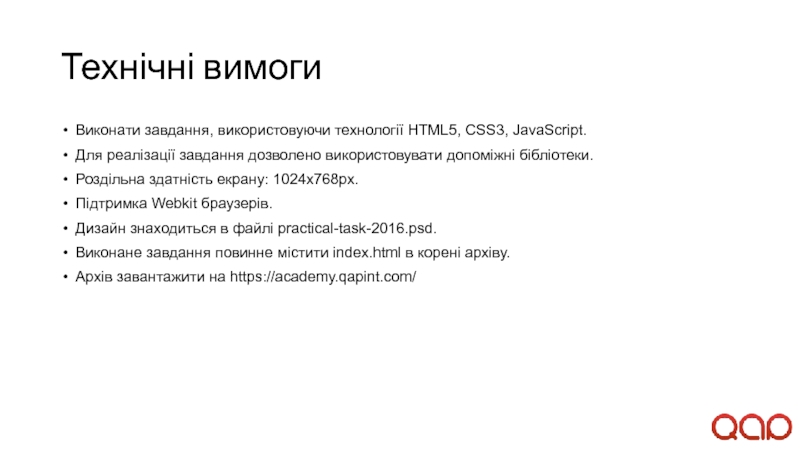
Слайд 2Технічні вимоги
Виконати завдання, використовуючи технології HTML5, CSS3, JavaScript.
Для реалізації завдання дозволено
використовувати допоміжні бібліотеки.
Роздільна здатність екрану: 1024x768px.
Підтримка Webkit браузерів.
Дизайн знаходиться в файлі practical-task-2016.psd.
Виконане завдання повинне містити index.html в корені архіву.
Архів завантажити на https://academy.qapint.com/
Роздільна здатність екрану: 1024x768px.
Підтримка Webkit браузерів.
Дизайн знаходиться в файлі practical-task-2016.psd.
Виконане завдання повинне містити index.html в корені архіву.
Архів завантажити на https://academy.qapint.com/
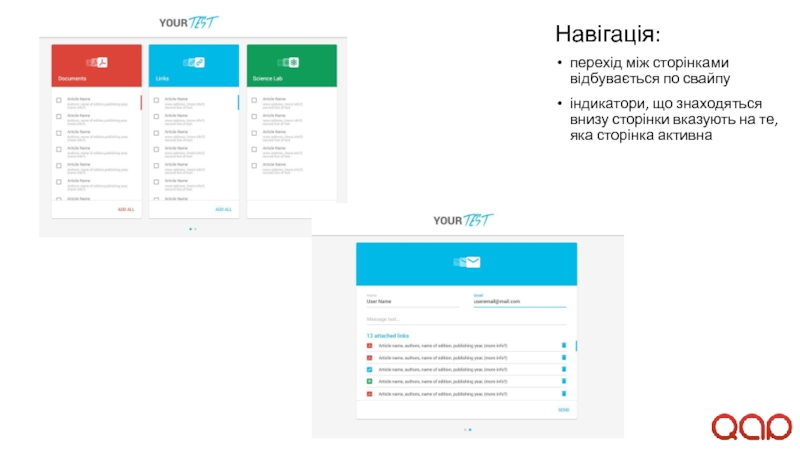
Слайд 3Навігація:
перехід між сторінками відбувається по свайпу
індикатори, що знаходяться внизу сторінки вказують
на те, яка сторінка активна
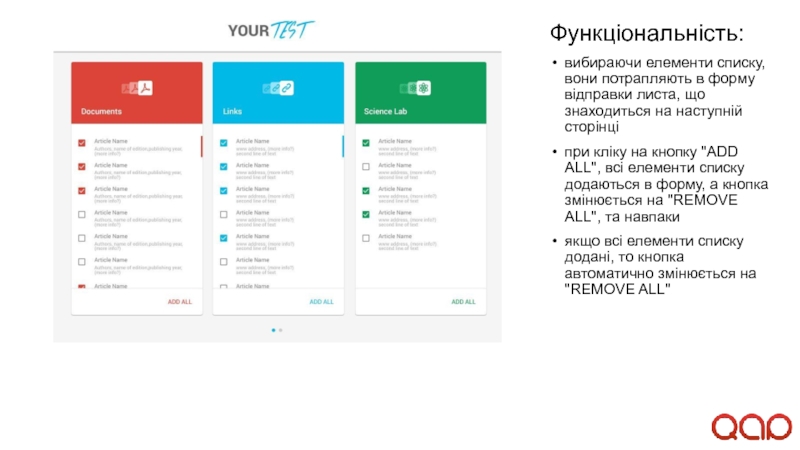
Слайд 5Функціональність:
вибираючи елементи списку, вони потрапляють в форму відправки листа, що знаходиться
на наступній сторінці
при кліку на кнопку "ADD ALL", всі елементи списку додаються в форму, а кнопка змінюється на "REMOVE ALL", та навпаки
якщо всі елементи списку додані, то кнопка автоматично змінюється на "REMOVE ALL"
при кліку на кнопку "ADD ALL", всі елементи списку додаються в форму, а кнопка змінюється на "REMOVE ALL", та навпаки
якщо всі елементи списку додані, то кнопка автоматично змінюється на "REMOVE ALL"
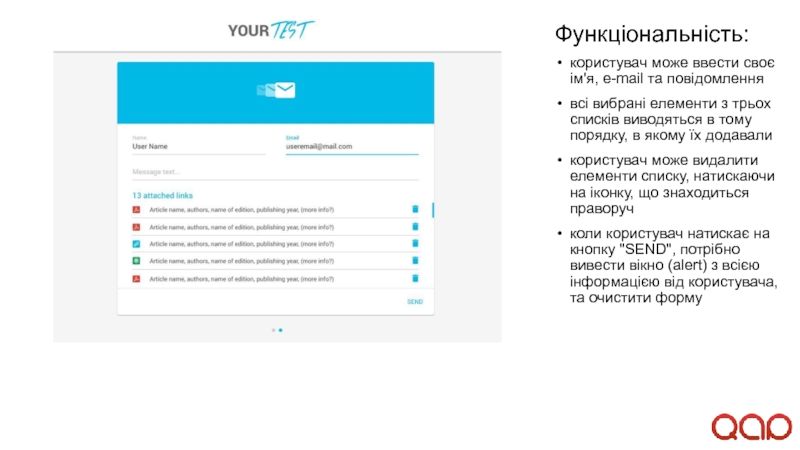
Слайд 6Функціональність:
користувач може ввести своє ім'я, e-mail та повідомлення
всі вибрані елементи з
трьох списків виводяться в тому порядку, в якому їх додавали
користувач може видалити елементи списку, натискаючи на іконку, що знаходиться праворуч
коли користувач натискає на кнопку "SEND", потрібно вивести вікно (alert) з всією інформацією від користувача, та очистити форму
користувач може видалити елементи списку, натискаючи на іконку, що знаходиться праворуч
коли користувач натискає на кнопку "SEND", потрібно вивести вікно (alert) з всією інформацією від користувача, та очистити форму