- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Возможности примененияWindows Presentation Foundation и Silverlight 2.0 презентация
Содержание
- 1. Возможности примененияWindows Presentation Foundation и Silverlight 2.0
- 2. Главные проблемы Windows Forms Медленная основа в
- 3. WPF: НОВАЯ ОСНОВА ПРЕДСТАВЛЕНИЯ WINDOWS Windows Presentation Foundation Сила DirectX Удобство .NET Framework
- 4. Windows Presentation Foundation XAML: декларативное описание объектов;
- 5. eXtensible Application Markup Language XML язык; Привязка
- 6. ЭЛЕМЕНТЫ УПРАВЛЕНИЯ Windows Presentation Foundation Гибкие свойства Простая и тонкая настройка вида
- 7. Гибкие свойства Экземпляр наследуемого от DependencyObject класса
- 8. Удобные панели StackPanel размещает элементы друг за
- 9. Удобные панели DockPanel размещает элементы согласно их
- 10. Элементы управления Настраиваемый вид благодаря свойствам OverrideDefaultStyle
- 11. Настройка дизайна на уровне приложения в App.xaml
- 12. ГРАФИКА, АНИМАЦИЯ И ЗВУК Windows Presentation Foundation
- 13. Графика Множество объектов векторной графики: прямоугольники, эллипсы,
- 14. Трансформации Исходное окно: То
- 15. Анимации Все анимации имеют универсальный характер, т.е.
- 16. MediaElement и Image MediaElement: проигрывает видео и
- 17. ПРИВЯЗКА ДАННЫХ К WPF ЭЛЕМЕНТАМ Windows Presentation Foundation Data ☺ ☺ Control
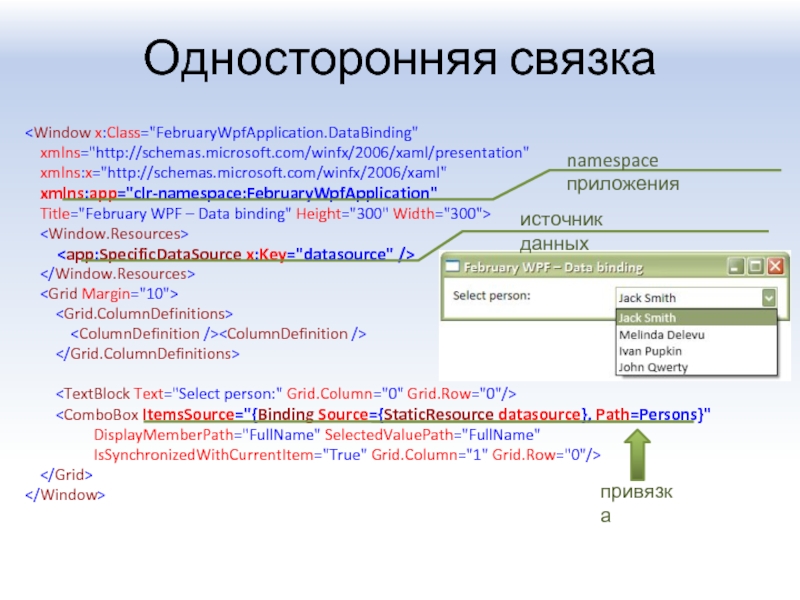
- 18. Односторонняя связка
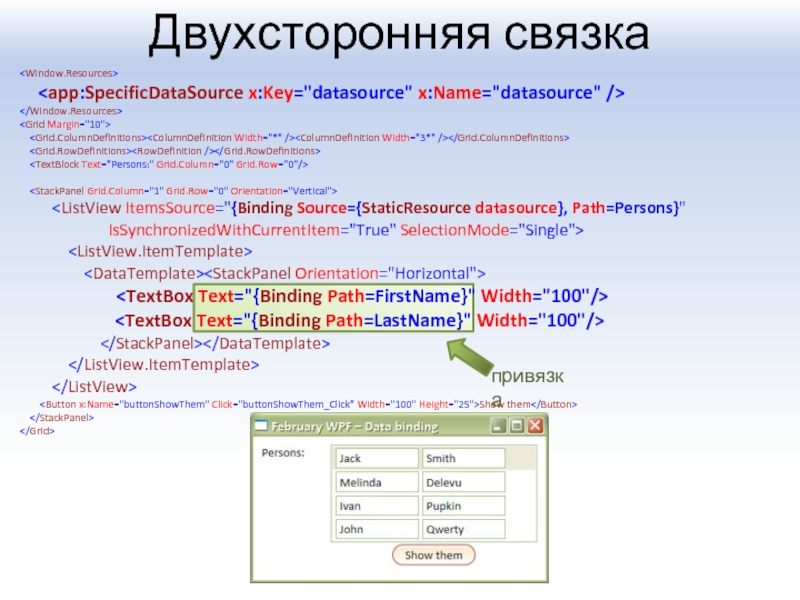
- 19. Двухсторонняя связка
- 20. Демонстрация WPF
- 21. SILVERLIGHT 2.0 Внедряемый в браузер компонент Мощь WPF В браузере
- 22. Проблемы HTML + DOM Существенные ограничения по
- 23. Решение: Silverlight 2 Полноценная платформа для RIA
- 24. “WPF Everywhere” Silverlight 2.0 имеет практически идентичную
- 25. Содержит Dynamic Language Runtime Среда для выполнения
- 26. Кросс-платформенный Silverlight 2.0 разрабатывается для: Windows (XP/Server
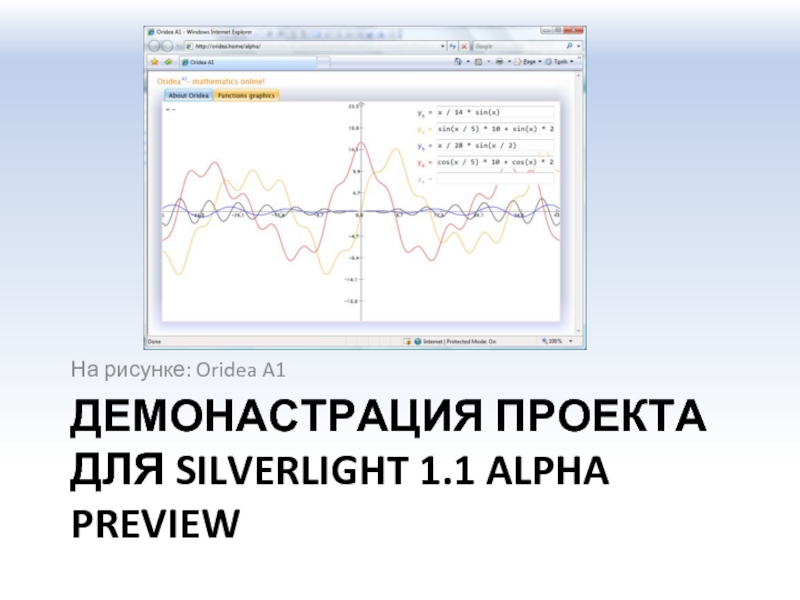
- 27. ДЕМОНАСТРАЦИЯ ПРОЕКТА ДЛЯ SILVERLIGHT 1.1 ALPHA PREVIEW На рисунке: Oridea A1
- 28. Спасибо за внимание ☺ Время для вопросов
Слайд 1Возможности применения
Windows Presentation Foundation
и Silverlight 2.0
Андрей Скляревский
andrew@oridea.org
.NET Developer, Murano
Слайд 2Главные проблемы Windows Forms
Медленная основа в виде GDI+ ➔
предел возможностей
Ограничения по позиционированию элементов;
Существенные трудности при создании нестандартного дизайна;
Отсутствие средств создания анимаций.
Слайд 3WPF: НОВАЯ ОСНОВА
ПРЕДСТАВЛЕНИЯ WINDOWS
Windows Presentation Foundation
Сила DirectX
Удобство
.NET Framework
Слайд 4Windows Presentation Foundation
XAML: декларативное описание объектов;
Элементы управления: панели, кнопки, текстовые поля,
Представление: векторная графика, поддержка вывода видео- и аудио-содержимого;
Данные: поддержка одно- и двухсторонней связи элементов окна с объектами;
Direct3D: аппаратное ускорение вывода.
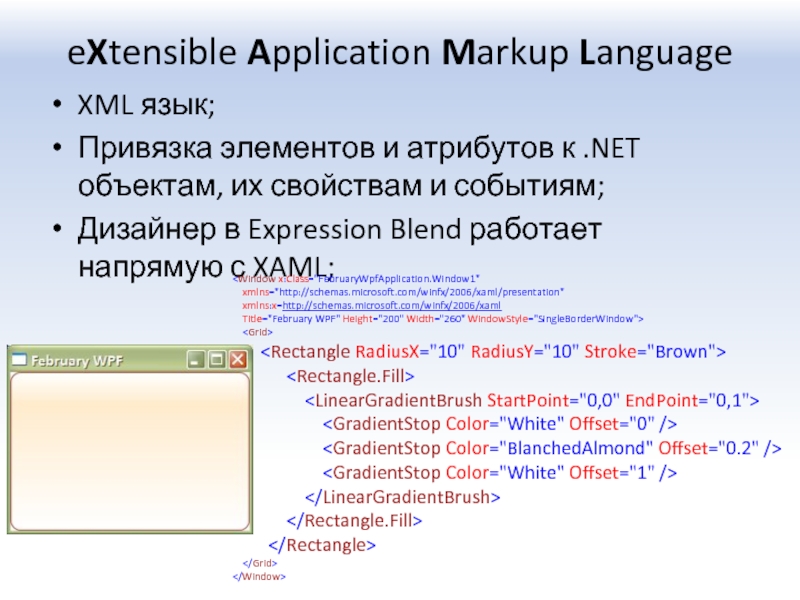
Слайд 5eXtensible Application Markup Language
XML язык;
Привязка элементов и атрибутов к .NET объектам,
Дизайнер в Expression Blend работает напрямую с XAML;
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
Title="February WPF" Height="200" Width="260" WindowStyle="SingleBorderWindow">
Слайд 6ЭЛЕМЕНТЫ УПРАВЛЕНИЯ
Windows Presentation Foundation
Гибкие свойства
Простая и тонкая настройка вида
Слайд 7Гибкие свойства
Экземпляр наследуемого от DependencyObject класса является контейнером любого числа свойств;
Большинство
Объекту можно установить значение свойства, которого у него на самом деле нет, вызвав метод SetValue;
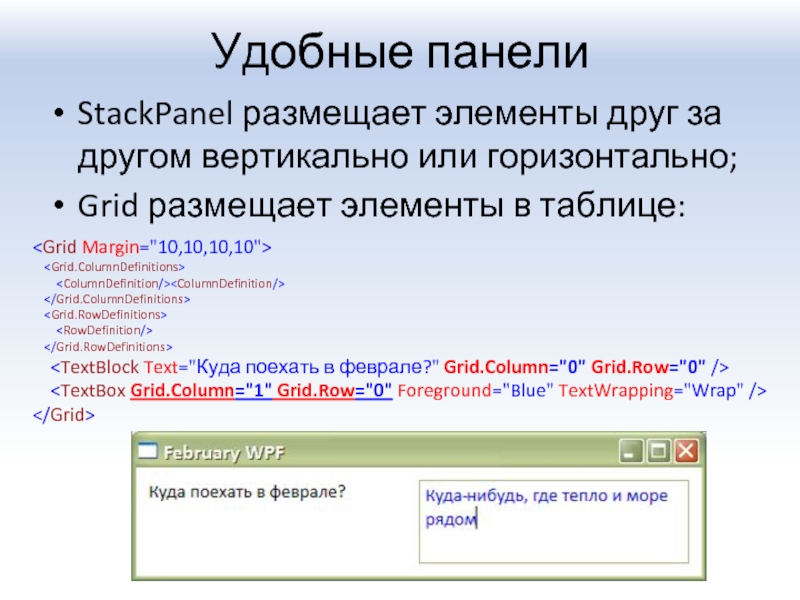
Слайд 8Удобные панели
StackPanel размещает элементы друг за другом вертикально или горизонтально;
Grid размещает
Слайд 9Удобные панели
DockPanel размещает элементы согласно их привязке по краям;
WrapPanel размещает элементы
Canvas абсолютно позиционирует элементы, согласно их X и Y координатам;
Кроме этого есть: VirtualizingPanel, TabPanel, ToolBarOverflowPanel, UniformGrid и другие.
Слайд 10Элементы управления
Настраиваемый вид благодаря свойствам OverrideDefaultStyle и Template;
Элементы являются контейнерами, например,
Нет аналогов для DateTimePicker и DataGridView из Windows Forms;
Внутренние свойства ориентированы на данные, т.е. ListView.SelectedItems содержит в себе объекты, предоставленные через ListView.ItemsSource, а не какие-либо другие.
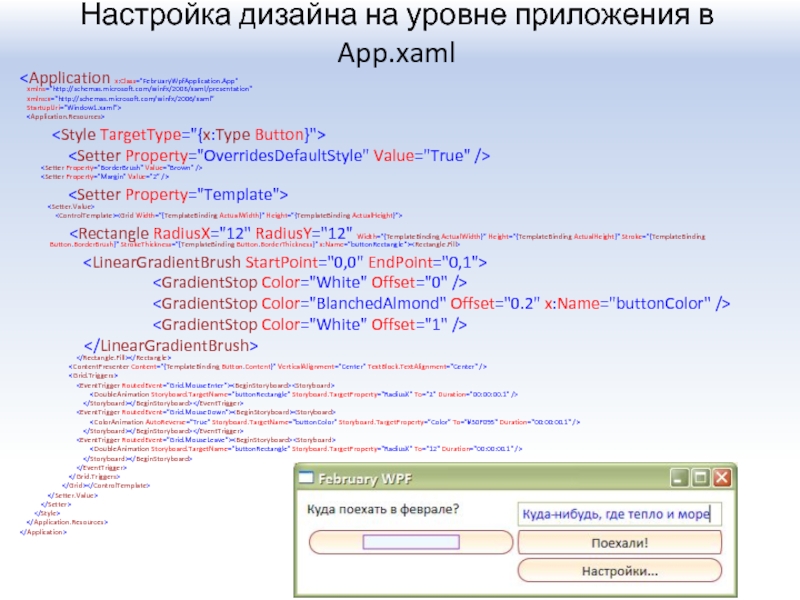
Слайд 11Настройка дизайна на уровне приложения в App.xaml
StartupUri="Window1.xaml">
Слайд 13Графика
Множество объектов векторной графики: прямоугольники, эллипсы, линии и т.д. которые декларативно
Рисовать можно в Expression Blend, есть так же и другие редакторы (в том числе и с открытым исходным кодом);
Поддерживаются трансформации любых визуальных объектов, кроме элементов интеграции с Windows Forms;
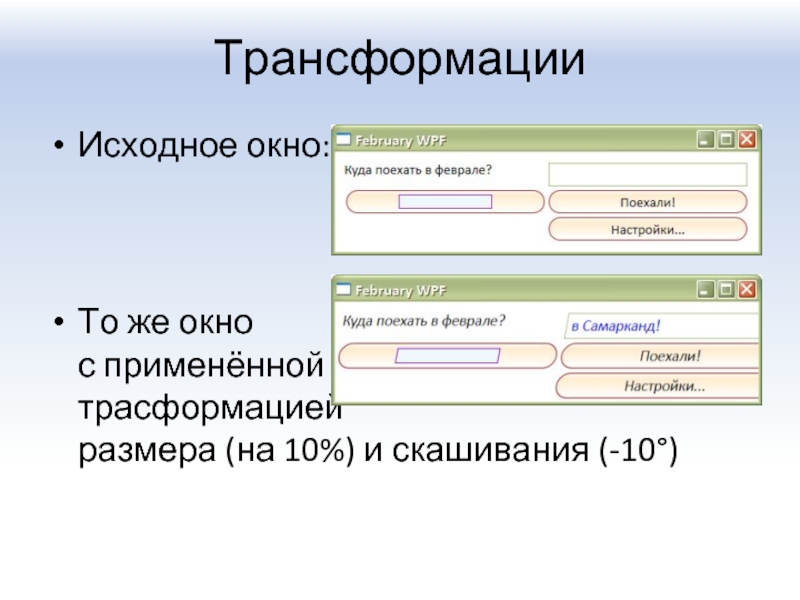
Слайд 14Трансформации
Исходное окно:
То же окно
с применённой
трасформацией
размера (на 10%) и скашивания (-10°)
Слайд 15Анимации
Все анимации имеют универсальный характер, т.е. нет OpacityAnimation для анимирования степени
Анимации записываются в объект Storyboard, которая занимается их представлением при вызове метода Begin;
Есть возможность декларативно описать вызов анимации по событию элемента управления на окне;
Слайд 16MediaElement и Image
MediaElement: проигрывает видео и аудио потоки, при этом, поддерживая
Image: позволяет выводить изображения типов .bmp, .gif, .ico, .jpg, .png, .wdp, and .tiff, не поддерживает GIF-анимацию;
Слайд 18Односторонняя связка
IsSynchronizedWithCurrentItem="True" Grid.Column="1" Grid.Row="0"/>
namespace приложения
источник данных
привязка
Слайд 19
Двухсторонняя связка
привязка
Слайд 22Проблемы HTML + DOM
Существенные ограничения по отрисовке графики и производительности;
Проблемы с
Необходимость использовать JavaScript, почти без ООП и почти без простых путей;
Слайд 23Решение: Silverlight 2
Полноценная платформа для RIA – Rich Interactive Application («богатое
Позволяет выводить загружаемый с сервера XAML прямо в браузере;
Содержит в себе самые важные части .NET Framework 3.5 (LINQ, XML, communications, serialization, etc.) и множество элементов из WPF;
Слайд 24“WPF Everywhere”
Silverlight 2.0 имеет практически идентичную WPF архитектуру вывода графики;
Поддерживается вывод
Позволяет сохранять данные в IsolatedStorage на компьютере клиента;
Крайне безопасный – нет доступа ни к файлам, ни к GAC установленного .NET, и т.д.;
Будут почти все элементы из WPF, а возможно и что-то новое (DataGrid);
Есть ограниченный доступ к DOM модели странички с элементом, т.е. для взаимодействия с ней можно использовать код на C#;
Слайд 25Содержит Dynamic Language Runtime
Среда для выполнения динамических языков вроде Python, Ruby
Полная интеграция динамических языков в .NET среду – наивысшая производительность;
Возможность комбинирования приложения: написания части кода на динамических языках, а части на C# или VB.NET;
Слайд 26Кросс-платформенный
Silverlight 2.0 разрабатывается для:
Windows (XP/Server 2003/Vista):
Firefox
Internet Explorer
Opera (запланировано в будущем)
Mac OS
Safari
Firefox
Opera (запланировано в будущем)
Linux (проект Moonlight при поддержке Microsoft):
Firefox
Konqueror