- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Веб-разработка. Верстка презентация
Содержание
- 1. Веб-разработка. Верстка
- 2. Предпосылки
- 3. Предпосылки Веб-страницы развиваются. Растут требования к оформлению.
- 4. Предпосылки CSS еще не является основным средством
- 5. Предпосылки
- 6. Предпосылки Таблицы использовались даже для того, что бы сделать блок со скругленными углами!
- 7. Предпосылки Недостатки: Все в одной куче Очень
- 8. Предпосылки Что же делать? CSS! Позволяет отделить
- 9. CSS Box Model
- 10. CSS Box Model Любой элемент на
- 11. CSS Box Model
- 12. CSS Box Model Область содержимого (область контента)
- 13. CSS Box Model Отступы (паддинги, padding) Промежуток
- 14. CSS Box Model Граница, рамка, бордер (border)
- 15. CSS Box Model Границы, маржины (margin) Отступ от данного блока до окружающих
- 16. CSS Box Model Размеры блока width height
- 17. CSS Box Model .box {
- 18. CSS Box Model .box {
- 19. Позиционирование
- 20. Позиционирование 4 типа позиционирования: Static Absolute Relative Fixed
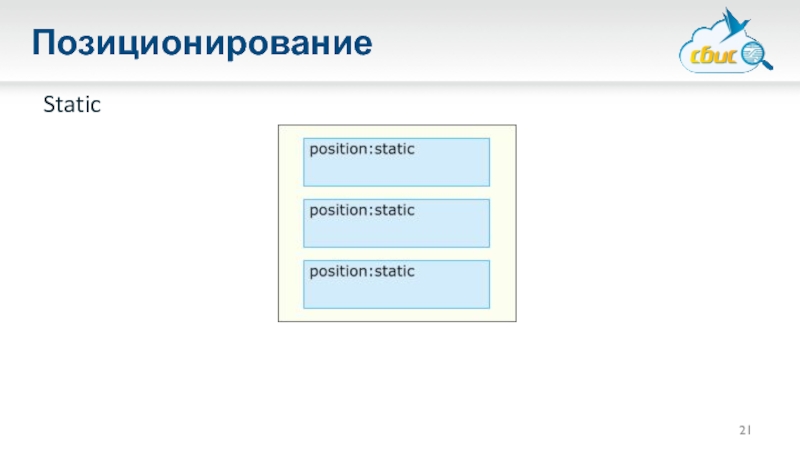
- 21. Позиционирование Static
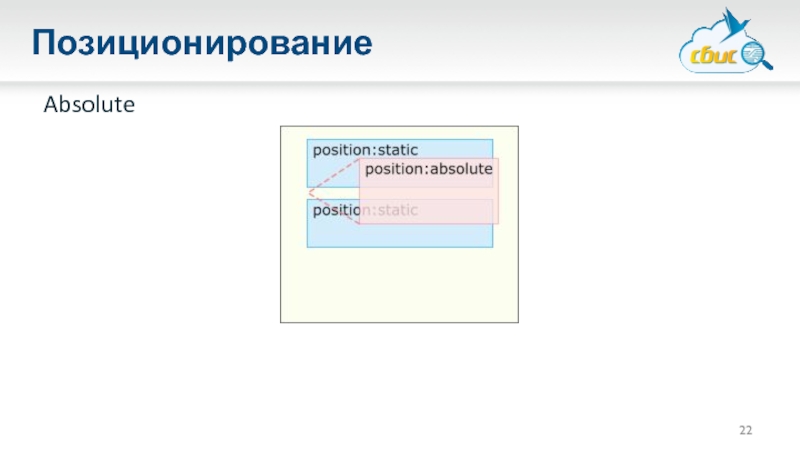
- 22. Позиционирование Absolute
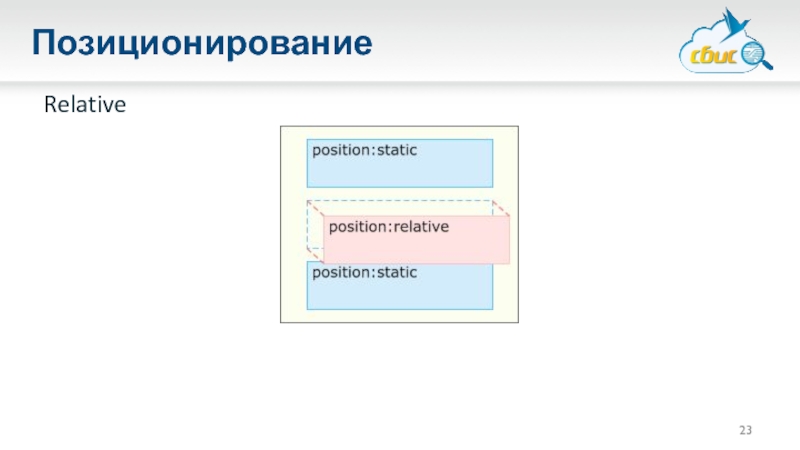
- 23. Позиционирование Relative
- 24. Позиционирование Fixed Так же, как и
- 25. Координаты
- 26. Координаты При абсолютном и относительном позиционировании (absolute
- 27. Координаты При абсолютном и относительном позиционировании (absolute
- 28. Координаты При абсолютном и относительном позиционировании (absolute
- 29. Координаты При абсолютном и относительном позиционировании (absolute
- 30. «Точка отсчета»
- 31. «Точка отсчета» Координаты для left, top,
- 32. Поток
- 33. Поток Два основных типа боксов Блочные
- 34. Поток В чем разница? Блочные:
- 35. Поток В чем разница? Строчные
- 36. Поток В потоке элементы стоят друг
- 37. Поток Строка Строка с выделенным текстом Строка Строка с выделенным текстом
- 38. Поток p { display: inline; } Строка Строка с выделенным текстом
- 39. Поток p { display: inline; }
- 40. Поток Ширина блочного бокса по умолчанию
- 41. Выравнивание блоков
- 42. Выравнивание блоков Если ширина указана явно можно управлять выравниванием блока
- 43. Выравнивание блоков Вертикальное выравнивание...
- 44. Выравнивание блоков
- 45. Выравнивание блоков Flexbox! Вертикальное выравнивание! см. http://frontender.info/a-guide-to-flexbox/
- 46. Схлопывание границ
- 47. Схлопывание границ Заголовок Абзац текста... h1
- 48. Схлопывание границ Заголовок Абзац текста... h1
- 49. Схлопывание границ Заголовок Абзац текста...
- 50. Схлопывание границ Заголовок Абзац текста...
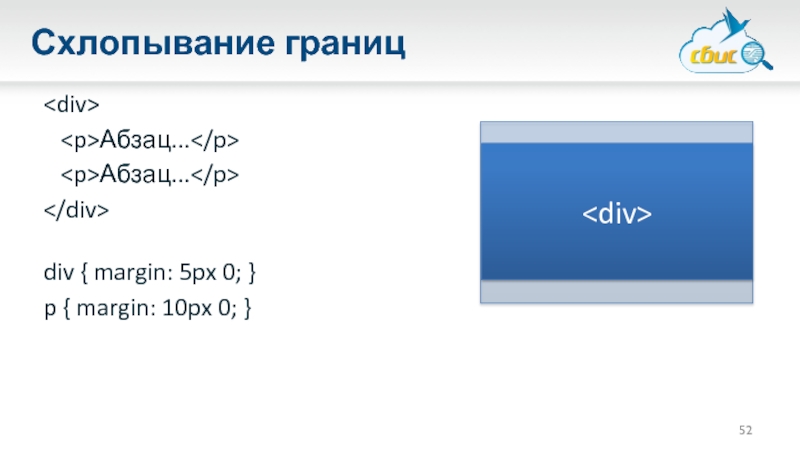
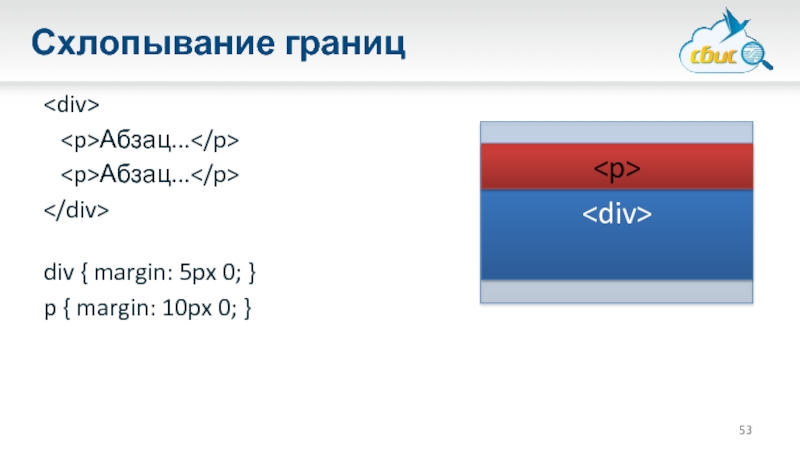
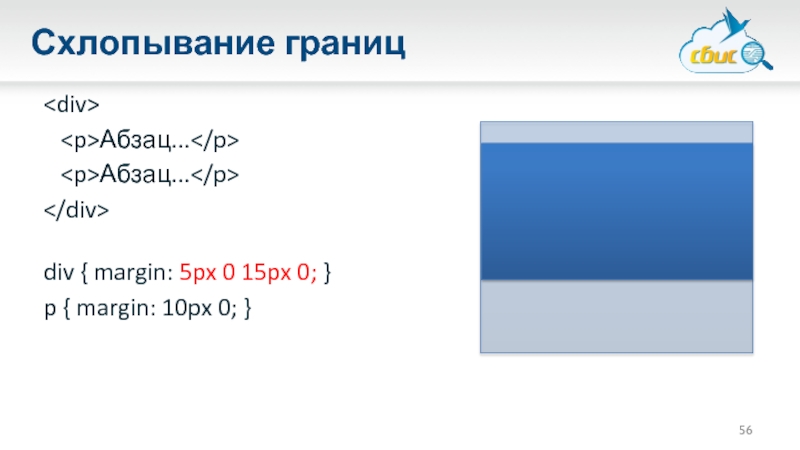
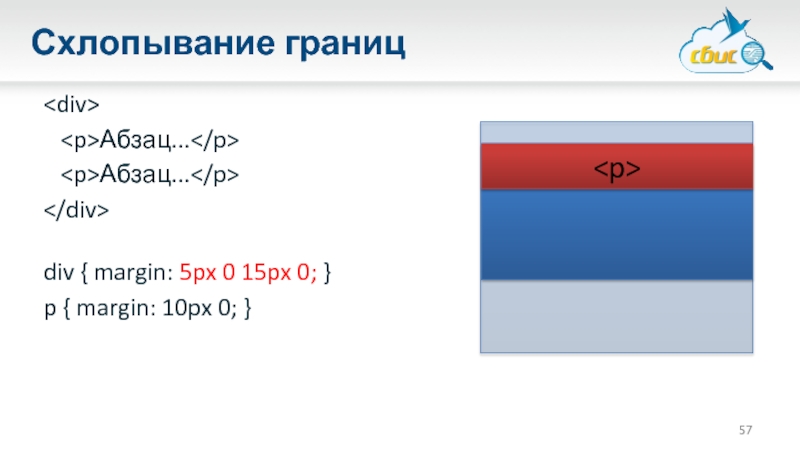
- 51. Схлопывание границ Абзац...
- 52. Схлопывание границ
- 53. Схлопывание границ
- 54. Схлопывание границ
- 55. Схлопывание границ
- 56. Схлопывание границ
- 57. Схлопывание границ
- 58. Схлопывание границ
- 59. Схлопывание границ
- 60. Схлопывание границ Зачем это нужно?
- 61. Схлопывание границ Зачем это нужно? p
- 62. Схлопывание границ Зачем это нужно?
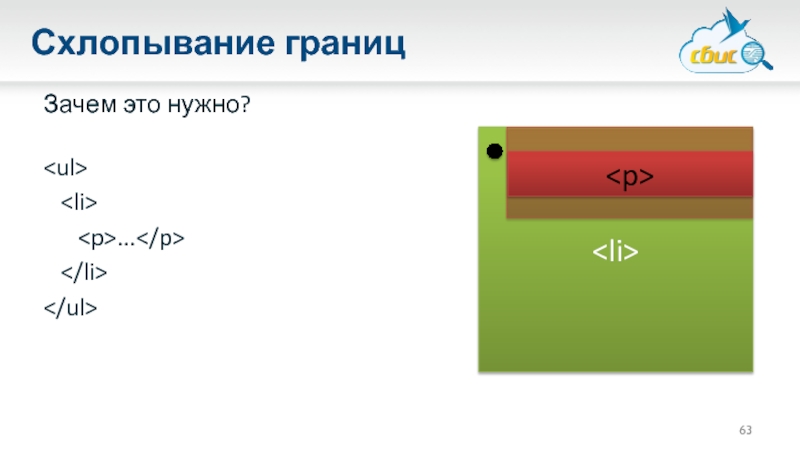
- 63. Схлопывание границ Зачем это нужно?
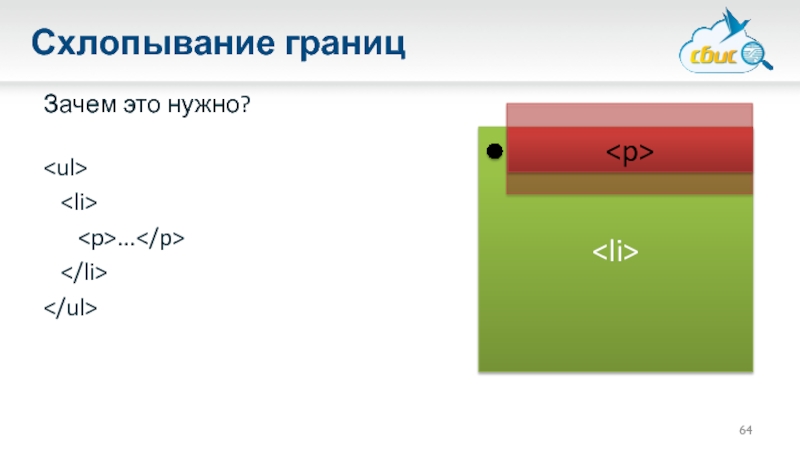
- 64. Схлопывание границ Зачем это нужно?
- 65. Схлопывание границ. Проблемы...
- 66. Проблемы
- 67. Проблемы
- 68. Проблемы
- 69. Проблемы
- 70. Проблемы
- 71. Проблемы Как починить? Установить блоку, из
- 72. Проблемы Как починить? Установить блоку, из
- 73. Проблемы Как починить? Заменить маржин на
- 74. Проблемы Как починить? Заменить маржин на
- 75. Проблемы Как починить? «Вырвать» из потока
- 76. Проблемы Как починить? «Вырвать» из потока
- 77. Float
- 78. Float ...
- 79. Float ...
- 80. Float Смещается к указанной стороне Перестает занимать место, схлопывается #a #b #c
- 81. Float Смещается к указанной стороне Перестает занимать
- 82. Float Смещается к указанной стороне Перестает занимать
- 83. Float #b, #c { float: left } #a #c #b
- 84. Float #b, #c { float: left }
- 85. Float #b, #c { float: left }
- 86. Float Что случается с родительским блоком?
- 87. Float Что случается с родительским блоком?
- 88. Float Что случается с родительским блоком?
- 89. Float Что делать, если мы хотим предотвратить
- 90. Float Что делать, если мы хотим предотвратить
- 91. Float Что делать, если мы хотим предотвратить
- 92. Float Что делать, если мы хотим предотвратить
- 93. Float Что делать, если мы хотим предотвратить
- 94. Полезные ссылки
- 95. Учебник http://softwaremaniacs.org/blog/category/primer/ - отличный учебник по верстке http://softwaremaniacs.org/blog/2005/09/05/css-layout-flow-margins/ http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/
- 96. Вопросы есть?
- 97. Спасибо за внимание!
Слайд 3Предпосылки
Веб-страницы развиваются. Растут требования к оформлению. Это уже не просто текстовый
документ, это менюшки, логотипы, баннеры, и прочее «оформление»
Слайд 4Предпосылки
CSS еще не является основным средством оформления. Для оформления используются
Многочисленные картинки
Атрибуты
на тэгах
Для создания «сетки» используются таблицы
Для задания фиксированных размеров в сетке использовали «спейсеры»
(http://en.wikipedia.org/wiki/Spacer_GIF)
Для создания «сетки» используются таблицы
Для задания фиксированных размеров в сетке использовали «спейсеры»
(http://en.wikipedia.org/wiki/Spacer_GIF)
Слайд 7Предпосылки
Недостатки:
Все в одной куче
Очень много кода
Трудно вносить изменения
Страдает индексация поисковиками
Страдает совместимость
с устройствами
Слайд 8Предпосылки
Что же делать? CSS!
Позволяет отделить стиль от оформления
Позволяет уменьшить размер сайта
(в байтах)
Улучшается кэширование
Лучше для поисковиков
Разные представления для разных устройств. Выше совместимость.
Улучшается кэширование
Лучше для поисковиков
Разные представления для разных устройств. Выше совместимость.
Слайд 10CSS Box Model
Любой элемент на странице представляется прямоугольным блоком или боксом.
У
любого бокса есть размеры
Боксы можно вкладывать друг в друга
Боксы можно вкладывать друг в друга
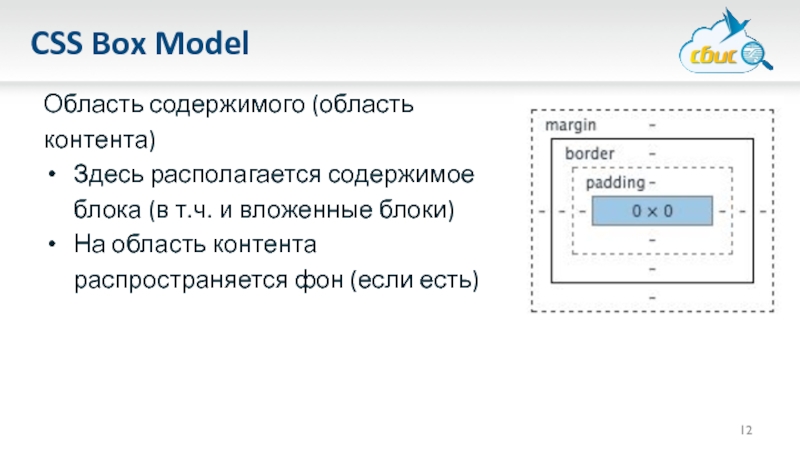
Слайд 12CSS Box Model
Область содержимого (область контента)
Здесь располагается содержимое блока (в т.ч.
и вложенные блоки)
На область контента распространяется фон (если есть)
На область контента распространяется фон (если есть)
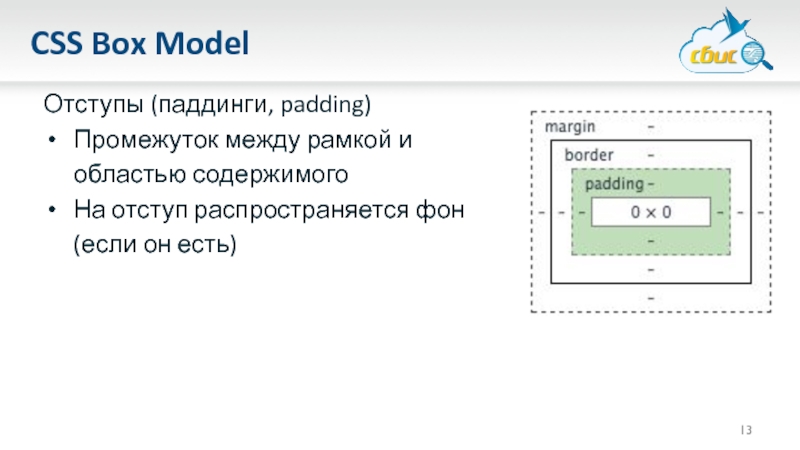
Слайд 13CSS Box Model
Отступы (паддинги, padding)
Промежуток между рамкой и областью содержимого
На отступ
распространяется фон (если он есть)
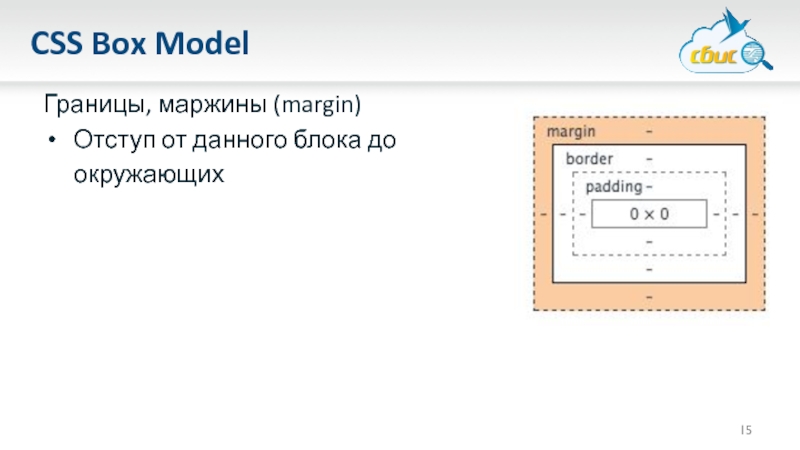
Слайд 14CSS Box Model
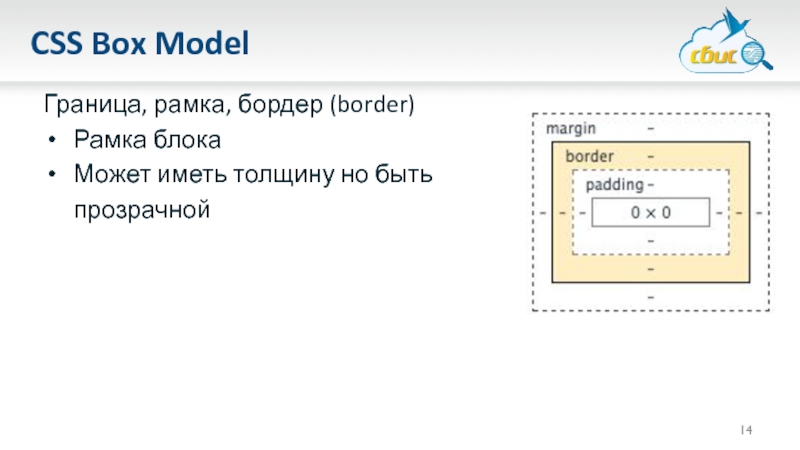
Граница, рамка, бордер (border)
Рамка блока
Может иметь толщину но быть
прозрачной
Слайд 17CSS Box Model
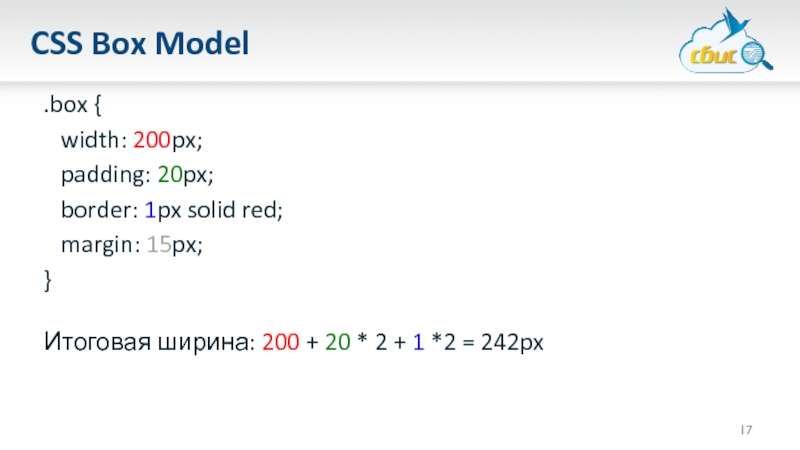
.box {
width: 200px;
padding: 20px;
border: 1px solid red;
margin: 15px;
}
Итоговая ширина: 200 + 20 * 2 + 1 *2 = 242px
margin: 15px;
}
Итоговая ширина: 200 + 20 * 2 + 1 *2 = 242px
Слайд 24Позиционирование
Fixed
Так же, как и absolute, но НЕ скроллируется вместе со страницей.
Если
не влез, то «скрытую» часть никогда не увидеть. Браузер не покажет для нее скролл.
Слайд 26Координаты
При абсолютном и относительном позиционировании (absolute и relative) можно управлять «координатами»
элемента.
.absBox {
left: 10px;
top: 20px;
}
.absBox {
left: 10px;
top: 20px;
}
Слайд 27Координаты
При абсолютном и относительном позиционировании (absolute и relative) можно управлять «координатами»
элемента.
.absBox {
right: 30px;
bottom: 50px;
}
.absBox {
right: 30px;
bottom: 50px;
}
Слайд 28Координаты
При абсолютном и относительном позиционировании (absolute и relative) можно управлять «координатами»
элемента.
.absBox {
left: 10px;
right: 30px;
top: 20px;
bottom: 50px;
}
.absBox {
left: 10px;
right: 30px;
top: 20px;
bottom: 50px;
}
Слайд 29Координаты
При абсолютном и относительном позиционировании (absolute и relative) можно управлять «координатами»
элемента.
.absBox {
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.absBox {
left: 0;
right: 0;
top: 0;
bottom: 0;
}
Слайд 31«Точка отсчета»
Координаты для left, top, right, bottom рассчитываются от ближайшего предка
с позиционированием, отличным от static.
Если такового нет – рассчитываются от окна.
Для этого часто используют position: relative без задания каких-либо смещений.
Если такового нет – рассчитываются от окна.
Для этого часто используют position: relative без задания каких-либо смещений.
Слайд 33Поток
Два основных типа боксов
Блочные
Строчные
Управление типом: свойство display
Блочные == block
Строчные == inline
Слайд 34Поток
В чем разница?
Блочные:
Занимают всю ширину если не указано обратное
Высота рассчитывается
по вложенным боксам если не задано обратное
Слайд 35Поток
В чем разница?
Строчные
Ширина и высота – строго по контенту
Не применяются вертикальные
маржины и паддинги
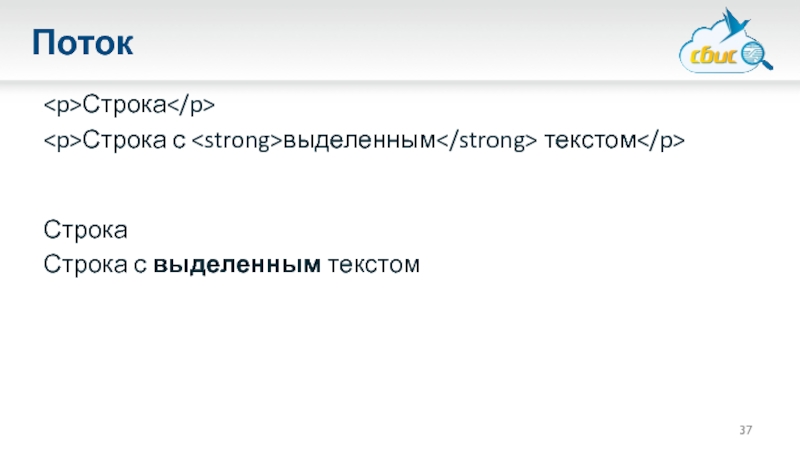
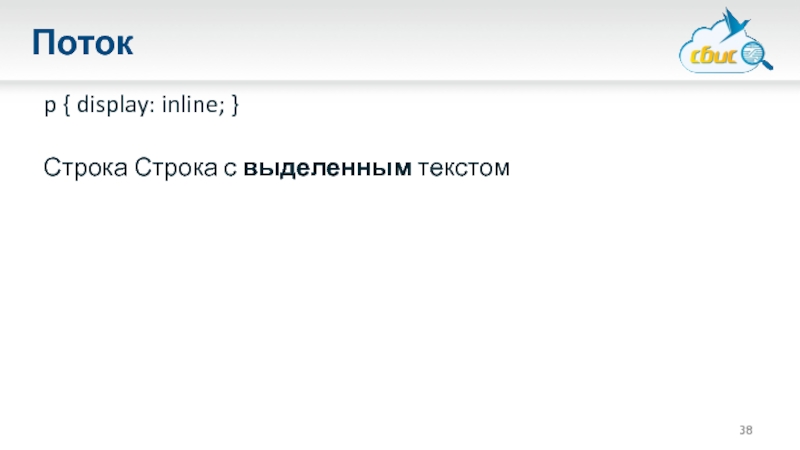
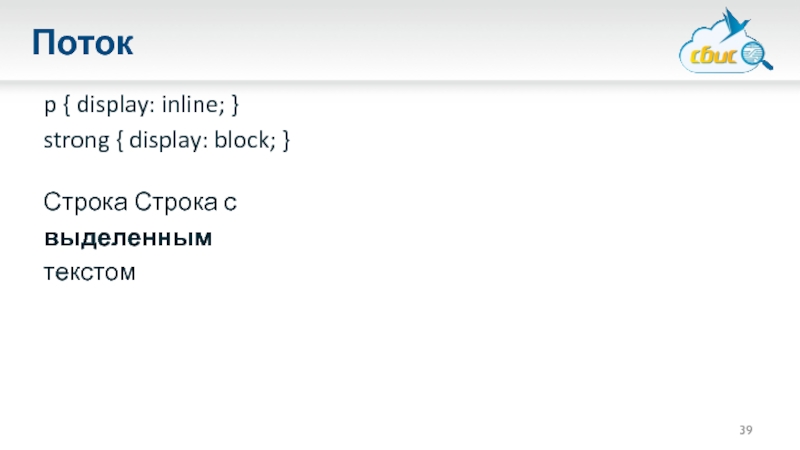
Слайд 40Поток
Ширина блочного бокса по умолчанию рассчитывается автоматически.
Блок будет занимать полную доступную
ширину с учетом маржинов, бордеров и паддингов
Слайд 45Выравнивание блоков
Flexbox!
Вертикальное выравнивание!
см. http://frontender.info/a-guide-to-flexbox/
Слайд 48Схлопывание границ
Заголовок
Абзац текста...
h1 { margin: 20px 0; }
p { margin: 10px
0; }
Сколько между блоками?
Сколько между блоками?
Слайд 49
Схлопывание границ
Заголовок
Абзац текста...
h1 { margin: 20px 0; }
p { margin: 10px
0; }
Сколько между блоками?
Ответ: 30px
Сколько между блоками?
Ответ: 30px
Слайд 50
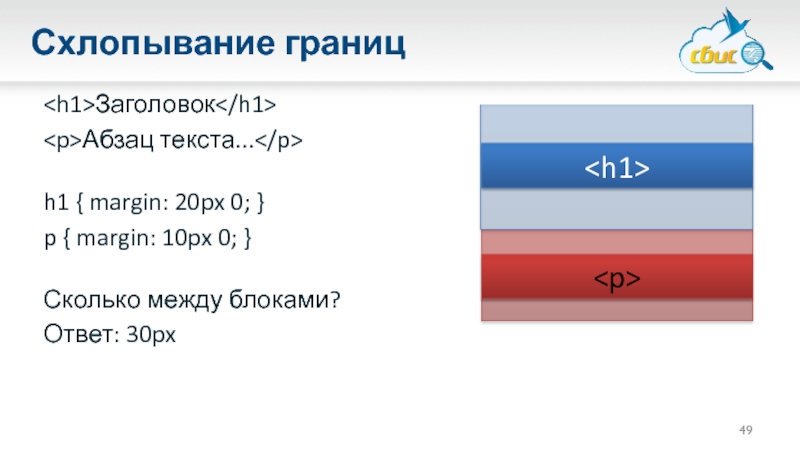
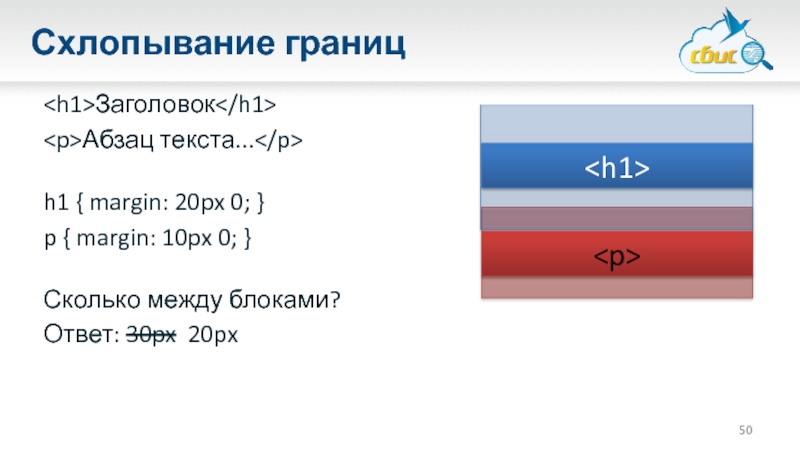
Схлопывание границ
Заголовок
Абзац текста...
h1 { margin: 20px 0; }
p { margin: 10px
0; }
Сколько между блоками?
Ответ: 30px 20px
Сколько между блоками?
Ответ: 30px 20px
Слайд 61Схлопывание границ
Зачем это нужно?
p { margin: 5px 0; }
Ожидание: 5px
Реальность: 10px
Схлопывание:
у элемента всегда те границы, которые ему нужны
Слайд 66Проблемы
Тензор
С 1996
года...
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
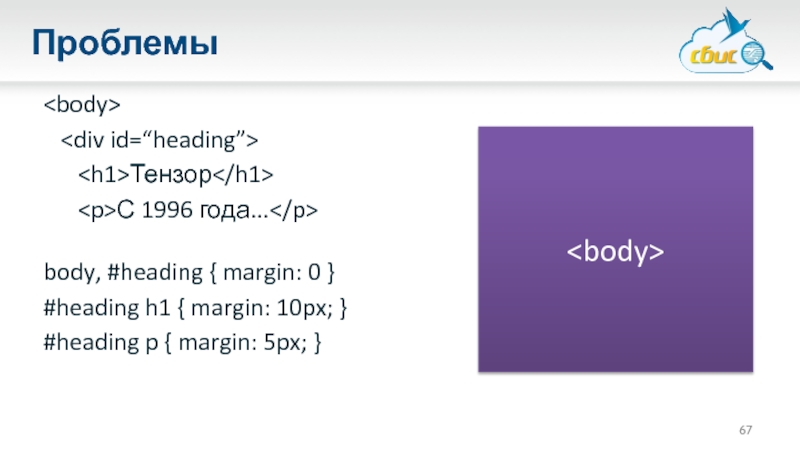
Слайд 67Проблемы
Тензор
С 1996
года...
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
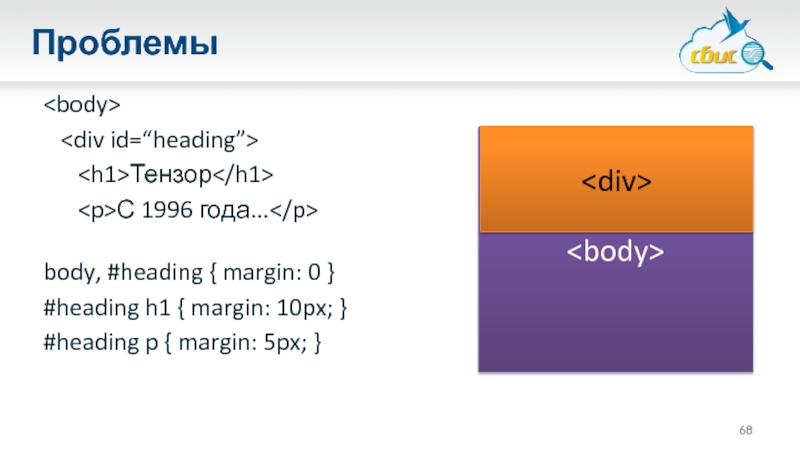
Слайд 68Проблемы
Тензор
С 1996
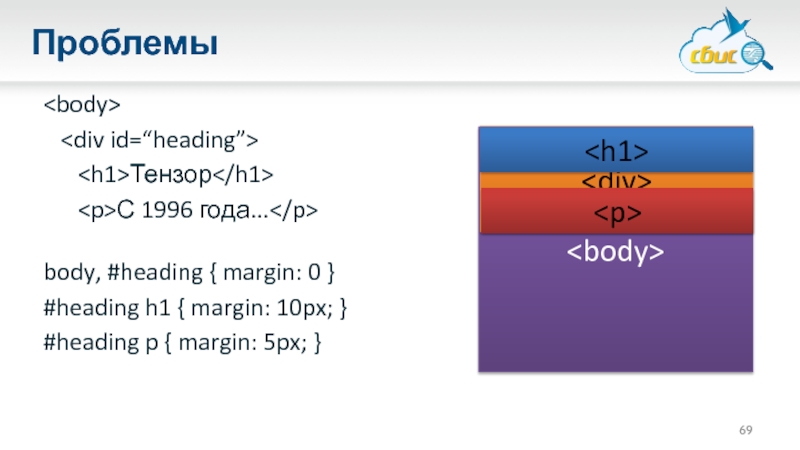
Слайд 69Проблемы
Тензор
С 1996
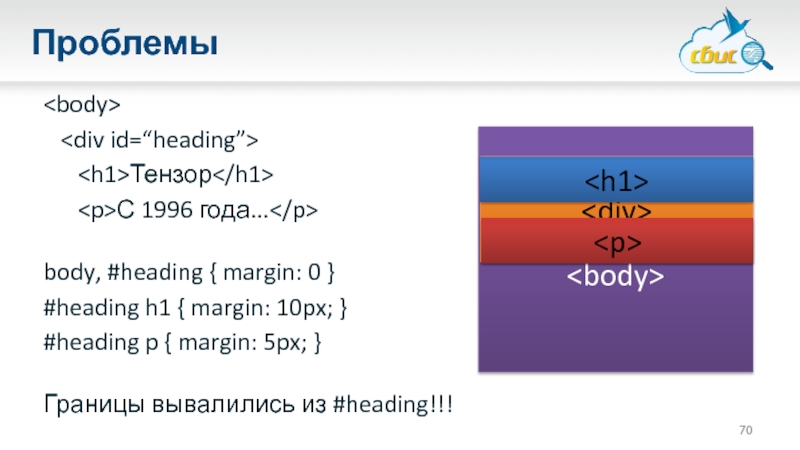
Слайд 70Проблемы
Тензор
С 1996
года...
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
Границы вывалились из #heading!!!
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
Границы вывалились из #heading!!!
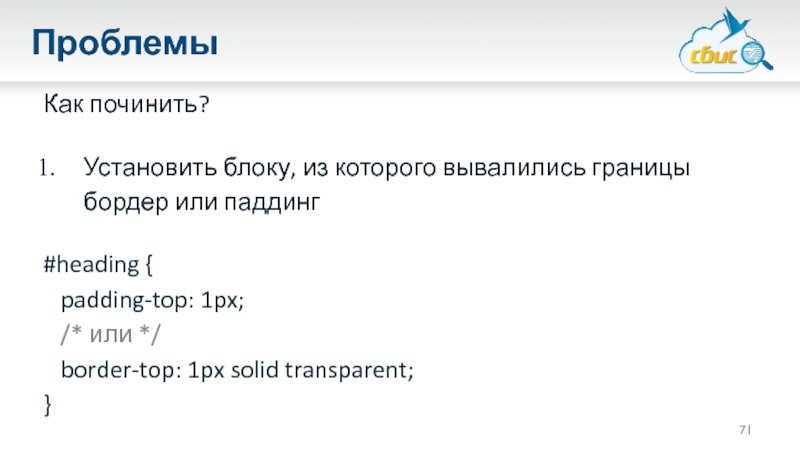
Слайд 71Проблемы
Как починить?
Установить блоку, из которого вывалились границы бордер или паддинг
#heading {
padding-top: 1px;
/* или */
border-top: 1px solid transparent;
}
/* или */
border-top: 1px solid transparent;
}
Слайд 72Проблемы
Как починить?
Установить блоку, из которого вывалились границы бордер или паддинг
Плюсы: самый
простой способ
Минусы: размер блока увеличится
Минусы: размер блока увеличится
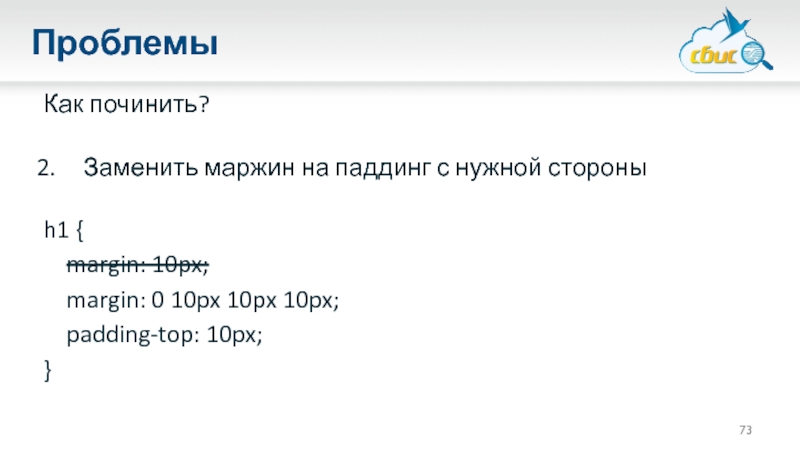
Слайд 73Проблемы
Как починить?
Заменить маржин на паддинг с нужной стороны
h1 {
margin: 10px;
margin: 0 10px 10px 10px;
padding-top: 10px;
}
margin: 0 10px 10px 10px;
padding-top: 10px;
}
Слайд 74Проблемы
Как починить?
Заменить маржин на паддинг с нужной стороны
Плюсы: визуально полностью идентично
тому, что хотели
Минусы: неочевидный набор правил
Минусы: неочевидный набор правил
Слайд 75Проблемы
Как починить?
«Вырвать» из потока
#heading {
position: absolute;
/* или
*/
float: left;
}
float: left;
}
Слайд 76Проблемы
Как починить?
«Вырвать» из потока
Плюсы: визуальная идентичность ожидаемому
Минусы: меняется раскладка, усложняются стили
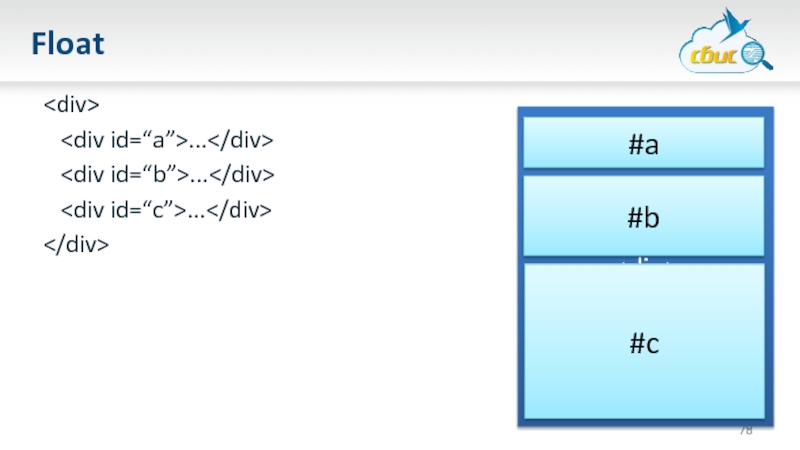
Слайд 79Float
...
...
...
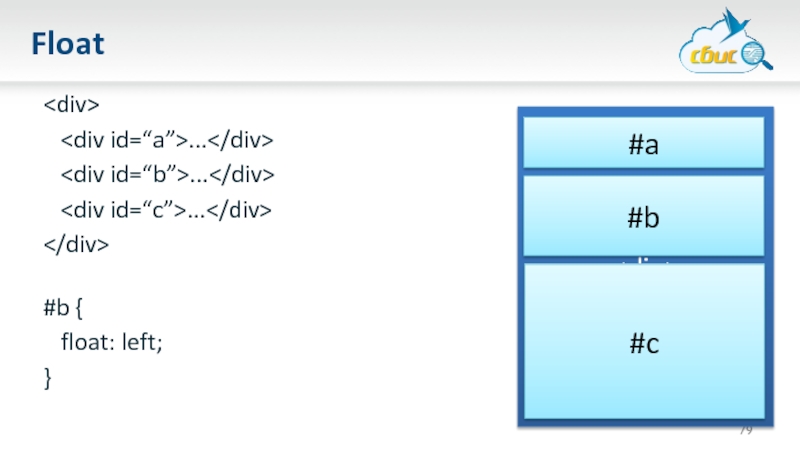
#b {
Слайд 81Float
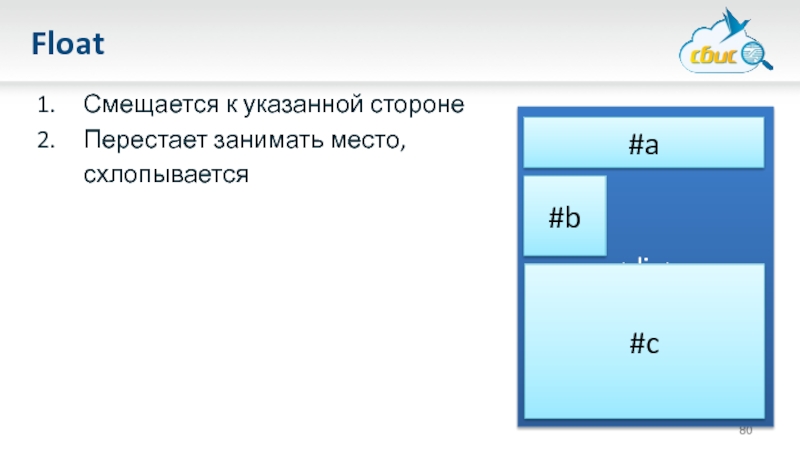
Смещается к указанной стороне
Перестает занимать место, схлопывается
Следующие за ним блочные боксы
Слайд 82Float
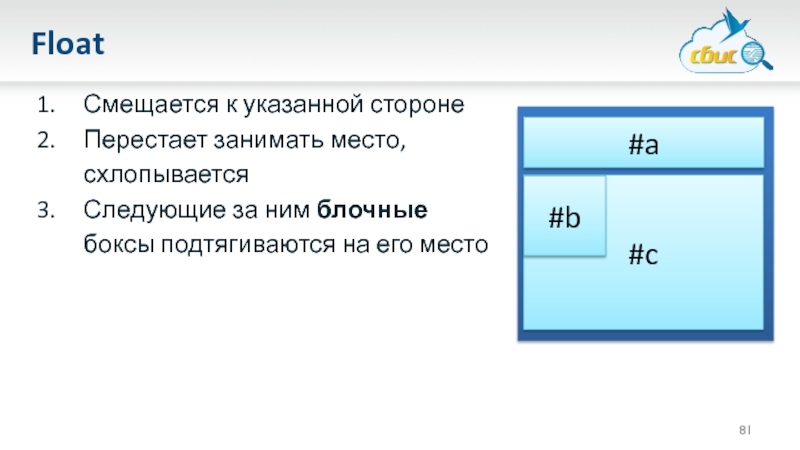
Смещается к указанной стороне
Перестает занимать место, схлопывается
Следующие за ним блочные боксы
подтягиваются на его место
Строчные боксы внутри пододвинувшихся начинают обтекать его.
Строчные боксы внутри пододвинувшихся начинают обтекать его.
#a
xxxx
xxxxxxxx
xxxxxxxxxx
#b
Слайд 85Float
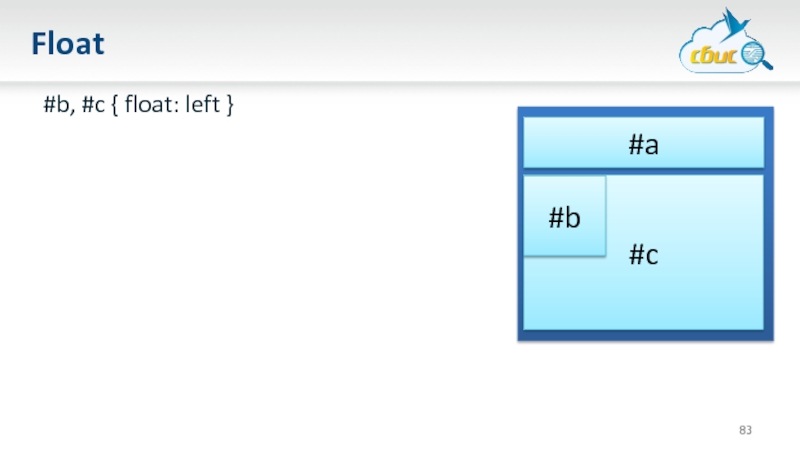
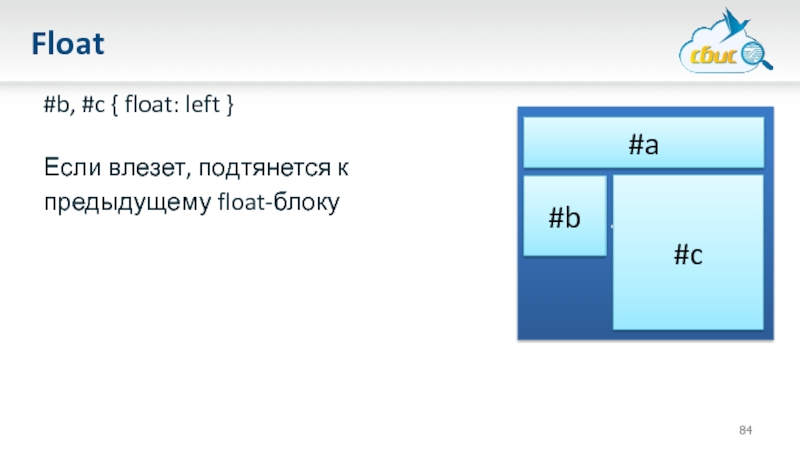
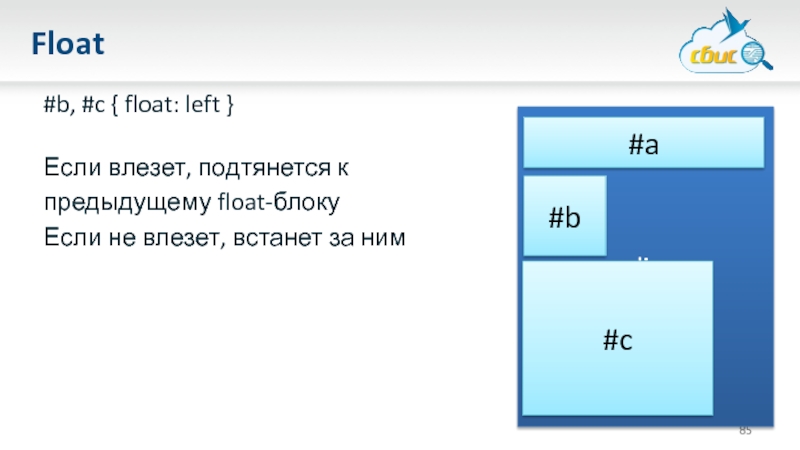
#b, #c { float: left }
Если влезет, подтянется к предыдущему float-блоку
Если
Слайд 86Float
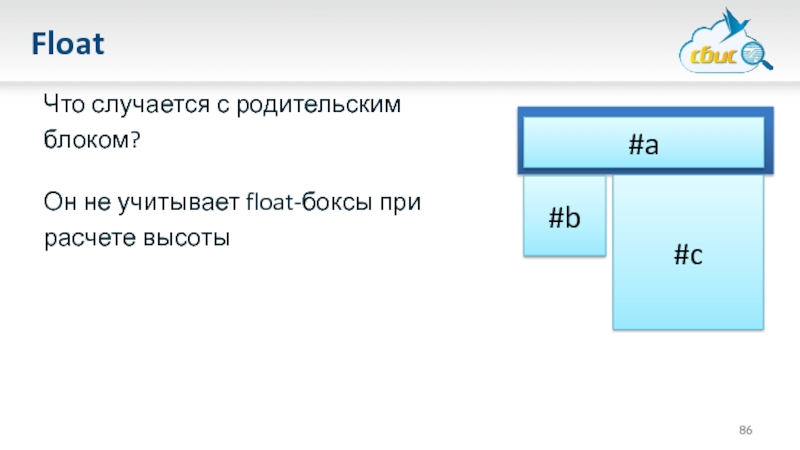
Что случается с родительским блоком?
Он не учитывает float-боксы при расчете высоты
#a
#c
#b
Слайд 87Float
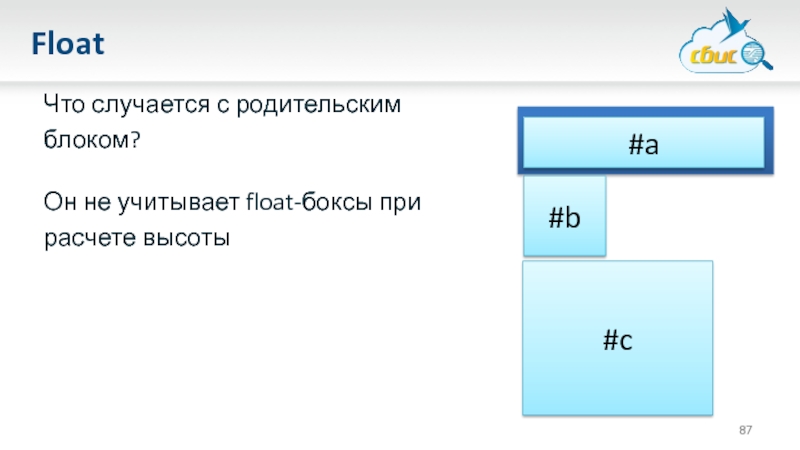
Что случается с родительским блоком?
Он не учитывает float-боксы при расчете высоты
#a
#c
#b
Слайд 88Float
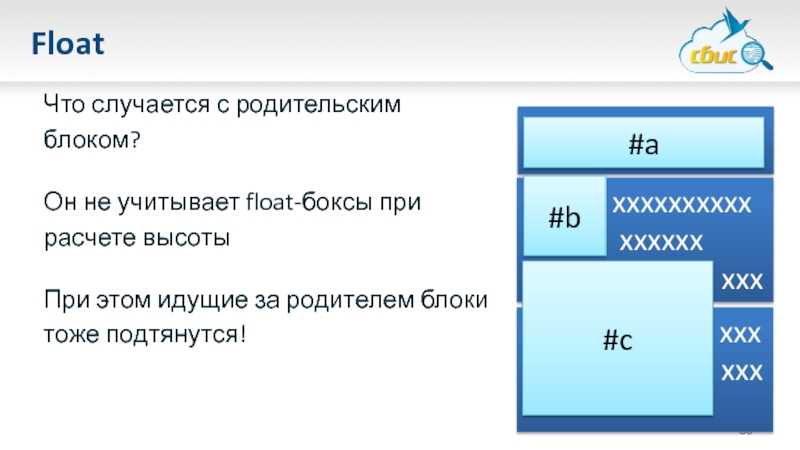
Что случается с родительским блоком?
Он не учитывает float-боксы при расчете высоты
При
этом идущие за родителем блоки тоже подтянутся!
Слайд 89Float
Слайд 90Float
Слайд 91Float
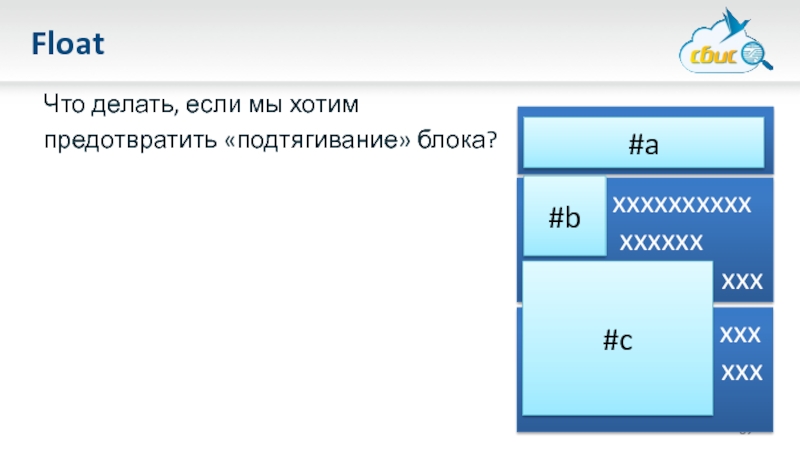
Слайд 89Float
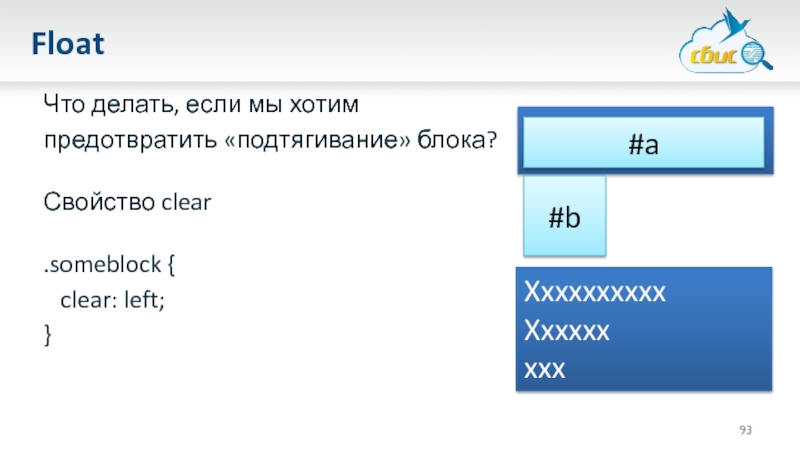
Что делать, если мы хотим предотвратить «подтягивание» блока?
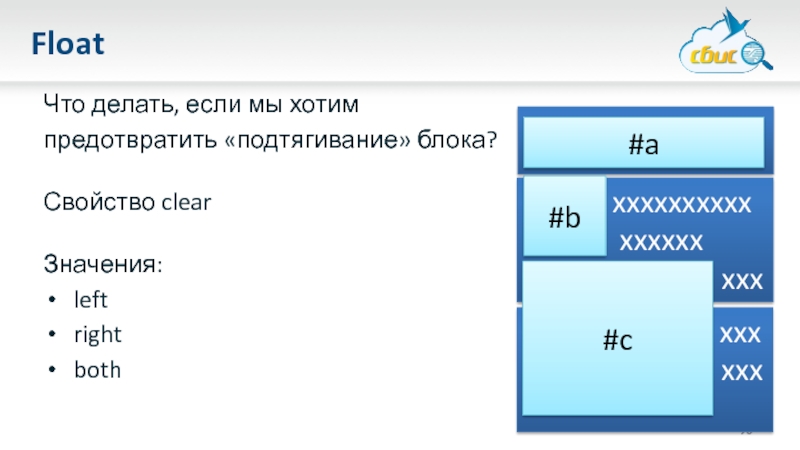
Слайд 90Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
Свойство clear
Значения:
left
right
both
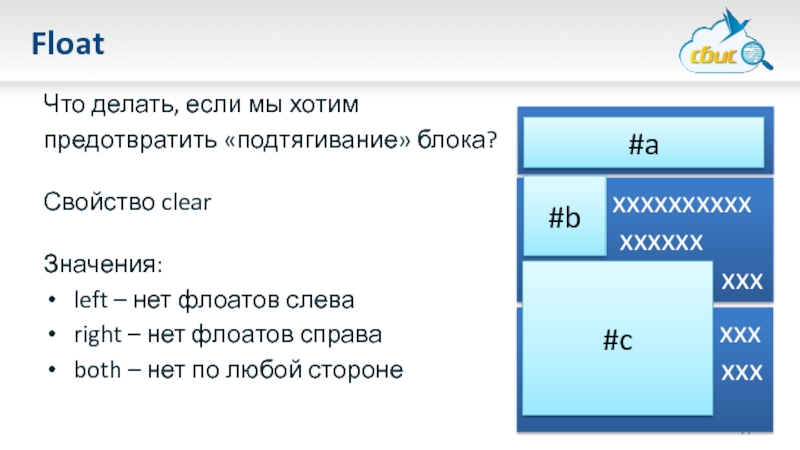
Слайд 91Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
Свойство clear
Значения:
left – нет
флоатов слева
right – нет флоатов справа
both – нет по любой стороне
Слайд 92Float
Слайд 93Float
Слайд 95Учебник
right – нет флоатов справа
both – нет по любой стороне
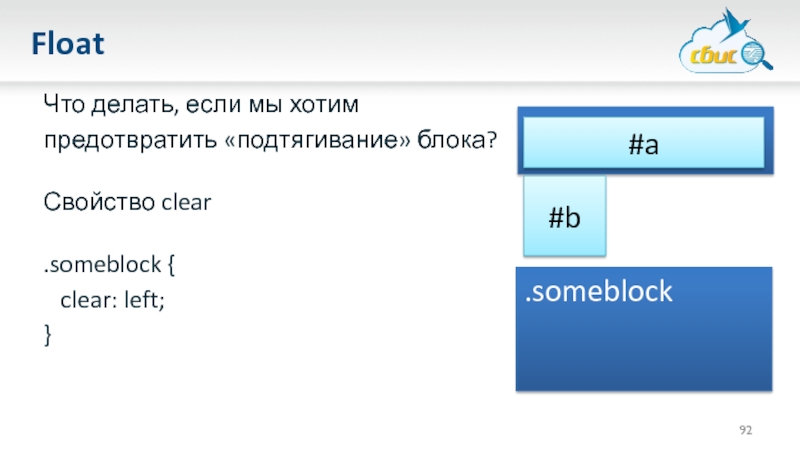
Слайд 92Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
Свойство clear
.someblock {
Слайд 93Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
Свойство clear
.someblock {
Слайд 95Учебник
http://softwaremaniacs.org/blog/category/primer/ - отличный учебник по верстке
http://softwaremaniacs.org/blog/2005/09/05/css-layout-flow-margins/
http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть