- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Цели, задачи и основы JavaScript презентация
Содержание
- 1. Цели, задачи и основы JavaScript
- 2. HTML статичен После того как страница загрузиться
- 3. JavaScript (ECMAScript) Цель внедрения JavaScript в браузеры
- 4. Задачи JavaScript 1. Манипуляция элементами (тегами) HTML-страницы
- 5. Реагирование на действия пользователя Что общего у
- 6. «Листалка» фотографий Или делать по отдельной странице
- 7. «Листалка» фотографий Задача JavaScript – изменять разметку
- 8. «Листалка» фотографий (автоматическая) Задача JavaScript – изменять
- 9. Применение JavaScript Разработка на JavaScript сводиться к
- 10. События на странице (Events) http://www.w3schools.com/jsref/dom_obj_event.asp
- 11. HTML-документ Древовидная структура HTML-документа
- 12. Добавление элементов на страницу Добавить новый
- 13. Добавление элементов на страницу Добавить новый элемент
- 14. Фотогалерея http://files.courses.dp.ua/web/07/ex02.html Используем ресурс https://source.unsplash.com/random/ для наполнения фотографиями нашей страницы с галереей.
- 15. Немного практики: «галерея» Используем ресурс https://source.unsplash.com/random/ для
- 16. Немного практики: «галерея» Заглянем в «консоль разработчика»
- 17. JS может подключить Bootstrap если это невозможно сделать через заголовок
- 18. Немного практики: «Подключение Bootstrap в динамике» http://files.courses.dp.ua/web/bootstrap/ex01.html Скачайте заготовку и поместите её в Notepad++
- 19. Немного практики: «Подключение Bootstrap в динамике»
- 20. JavaScript – язык программирования
- 21. JavaScript – язык программирования 1. Компьютеры не
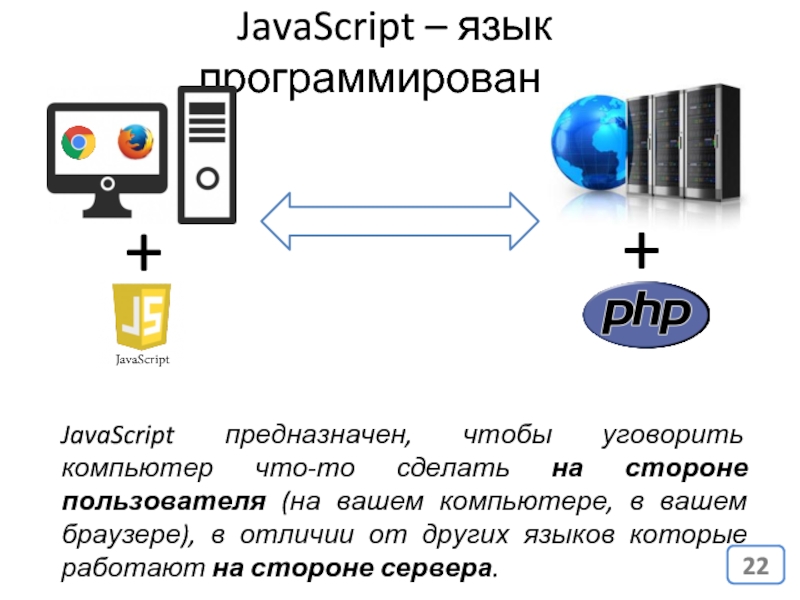
- 22. JavaScript – язык программирования JavaScript предназначен, чтобы
- 23. Тройка технологий - безальтернативна Технологии front-end (технологии
- 24. Основы программирования на базе JavaScript
- 25. Переменные / Типы / Операции Ветвления (условные
- 26. Майкл Моррисон «Изучаем JavaScript»
Слайд 2HTML статичен
После того как страница загрузиться в браузер она остаётся неизменной,
Что неудивительно,
ведь HTML (и CSS) не является языком программирования.
Слайд 3JavaScript (ECMAScript)
Цель внедрения JavaScript в браузеры – повышение интерактивности.
Всё что изменяется
* В CSS3 появилась возможность создавать анимацию без применения JS.
Слайд 4Задачи JavaScript
1. Манипуляция элементами (тегами) HTML-страницы
(когда страница уже в браузере
А если конкретнее, то: изменять разметку документа. Ведь браузер «нарисует» только то что описано в разметке.
2. Делать что-то в ответ на действия пользователя
(реагировать на действия пользователя).
Слайд 5Реагирование на действия пользователя
Что общего у этих вещей?
Каждая из этих вещей
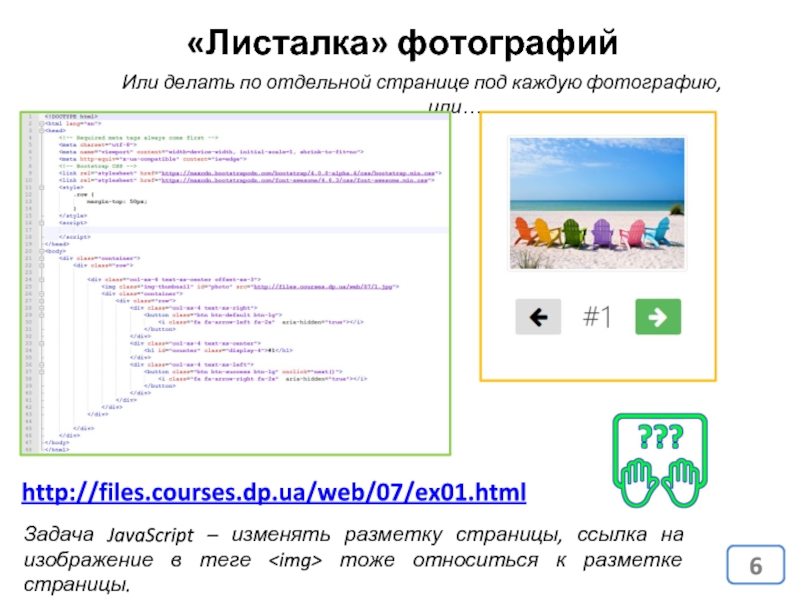
Слайд 6«Листалка» фотографий
Или делать по отдельной странице под каждую фотографию, или…
http://files.courses.dp.ua/web/07/ex01.html
Задача JavaScript
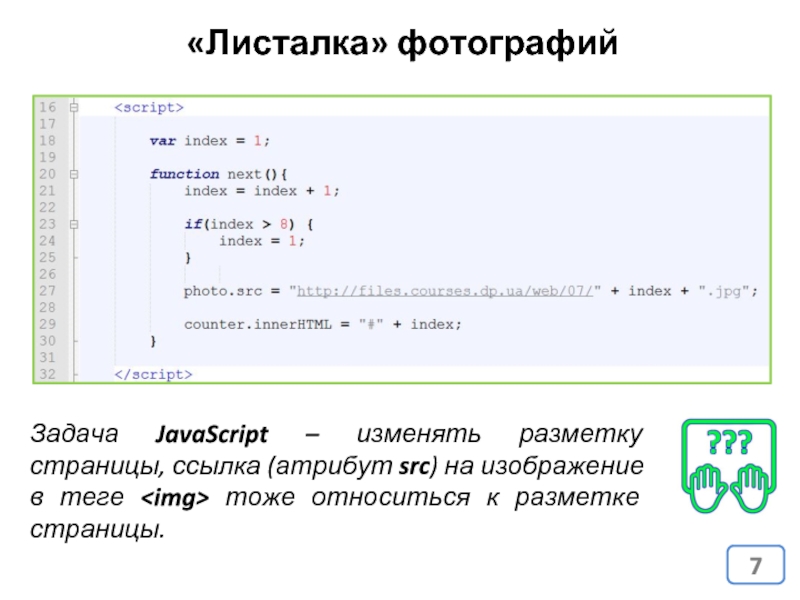
Слайд 7«Листалка» фотографий
Задача JavaScript – изменять разметку страницы, ссылка (атрибут src) на
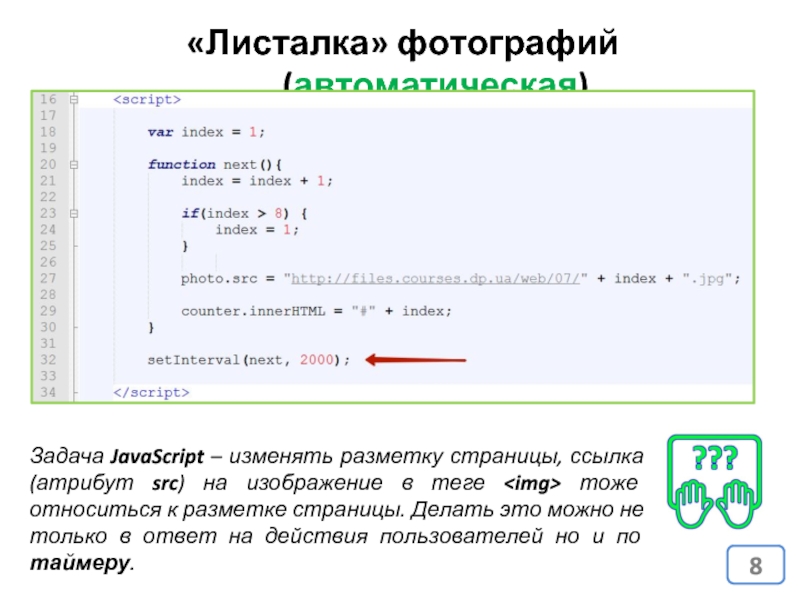
Слайд 8«Листалка» фотографий (автоматическая)
Задача JavaScript – изменять разметку страницы, ссылка (атрибут src)
Слайд 9Применение JavaScript
Разработка на JavaScript сводиться к тому, чтобы сказать браузеру: «Когда
Первая опора JavaScript – события, механизм который позволяет связывать блоки кода (которые имеют имя и называемыми функциями), с каким либо происшествием.
Вторая опора JavaScript – возможность вносит изменения в разметку документа, а именно: добавлять теги, удалять теги, перемещать местами тега, изменять стилевые свойства тега, его атрибуты и содержимое.
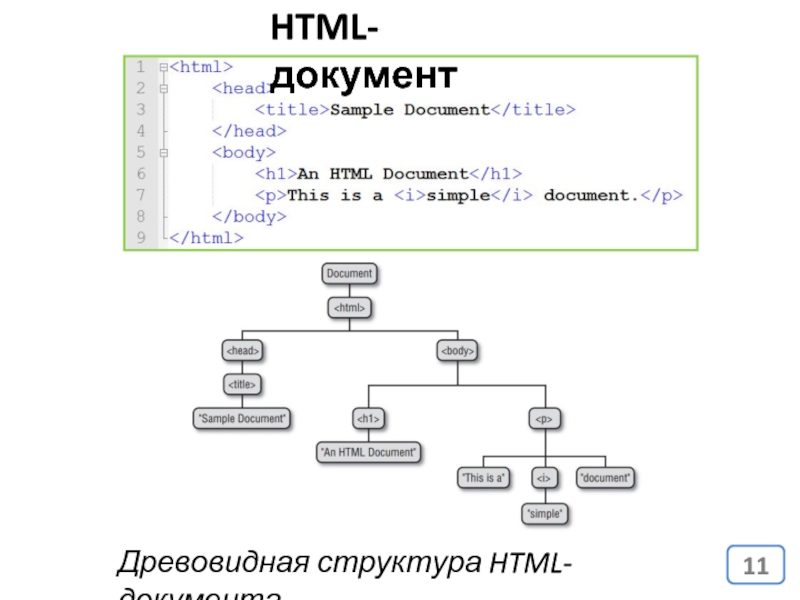
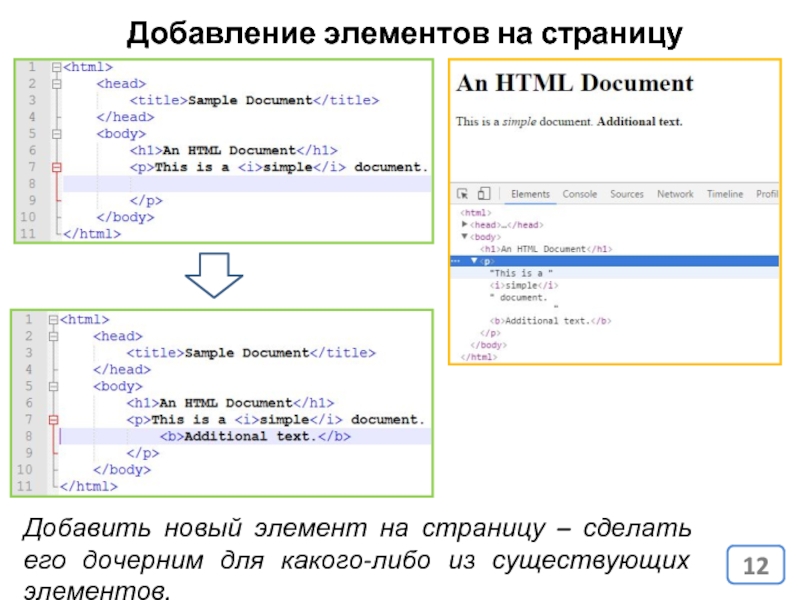
Слайд 12Добавление элементов на страницу
Добавить новый элемент на страницу – сделать его
Слайд 13Добавление элементов на страницу
Добавить новый элемент на страницу – сделать его
“Additional text.”
Слайд 14Фотогалерея
http://files.courses.dp.ua/web/07/ex02.html
Используем ресурс https://source.unsplash.com/random/ для наполнения фотографиями нашей страницы с галереей.
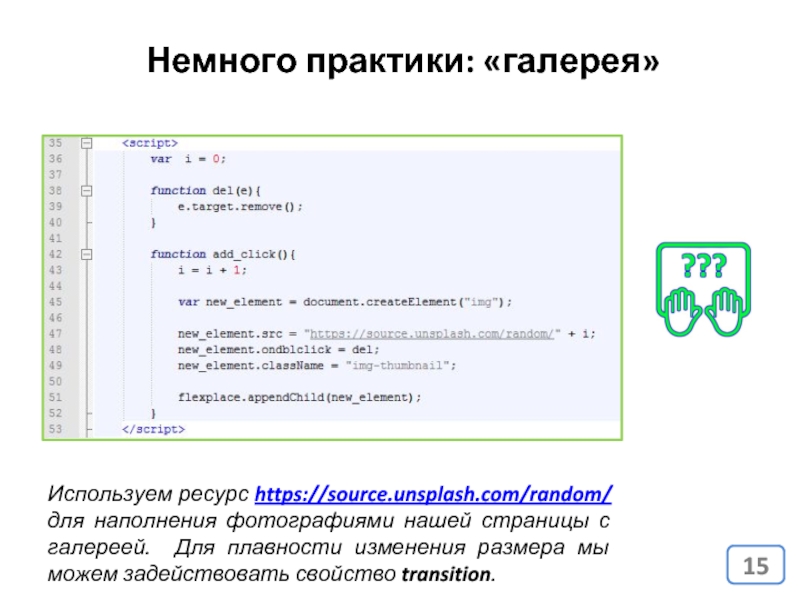
Слайд 15Немного практики: «галерея»
Используем ресурс https://source.unsplash.com/random/ для наполнения фотографиями нашей страницы с
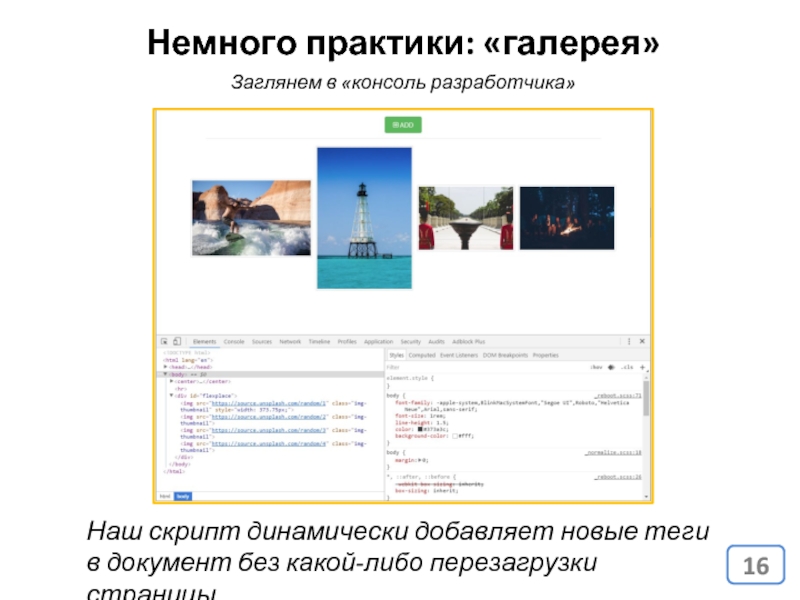
Слайд 16Немного практики: «галерея»
Заглянем в «консоль разработчика»
Наш скрипт динамически добавляет новые теги
Слайд 18Немного практики:
«Подключение Bootstrap в динамике»
http://files.courses.dp.ua/web/bootstrap/ex01.html
Скачайте заготовку и поместите её в
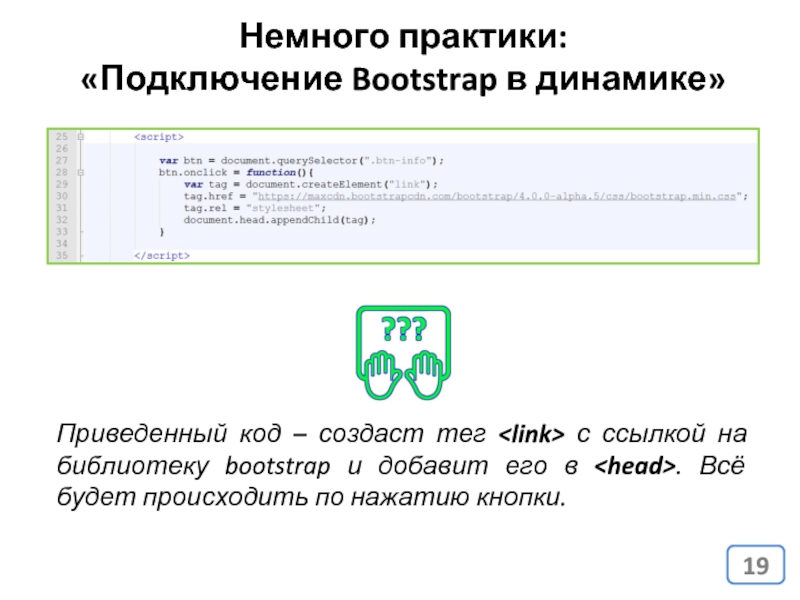
Слайд 19Немного практики:
«Подключение Bootstrap в динамике»
Приведенный код – создаст тег
Слайд 21JavaScript – язык программирования
1. Компьютеры не понимают русский язык (пока), они
2. Чтобы компьютер (и браузер как его часть) что-то сделал нужно ему сказать что нужно делать (описать последовательность действий) на языке программирования;
3. Как правило, задача любой программы заключается в манипулировании информацией (данными), например: текстом и картинками;
4. JavaScript тоже занимается манипуляцией данными (тегами и их содержимым). При помощи JS мы можем манипулировать HTML-документом: изменять теги, добавлять и удалять их.
Слайд 22JavaScript – язык программирования
JavaScript предназначен, чтобы уговорить компьютер что-то сделать на
+
+
Слайд 23Тройка технологий - безальтернативна
Технологии front-end (технологии в браузере)
Структурирует информацию. Контейнер для
Оформление внешнего вида «контейнеров» с данными.
Манипуляции с «контейнерами», изменения стилевых свойств.
Слайд 25Переменные / Типы / Операции
Ветвления (условные операторы)
Циклы / Массивы (структуры данных)
Функции
Объекты
JavaScript
его концепции