- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тренды веб-дизайна презентация
Содержание
- 1. Тренды веб-дизайна
- 2. 1. Адаптивный дизайн Этот момент уже
- 3. 2. Плоский дизайн или мозаика из прямоугольников
- 4. 3. Скроллинг и анимация прокрутки Пользователи все
- 5. 4. Распространение веб-графики Давно доказано, что графические
- 6. 5. Автоматизация верстки Инструментарий для разработки сайта
- 7. 6. Графика: тонкость, прозрачность, центрирование Тонкие шрифты
- 8. 7. Крупные изображения Тренд — фотографии для сайта, сделанные профессиональными фотографами.
- 9. 8. Меню: скрытое, как в приложениях и
- 10. 9. Видео на фоне
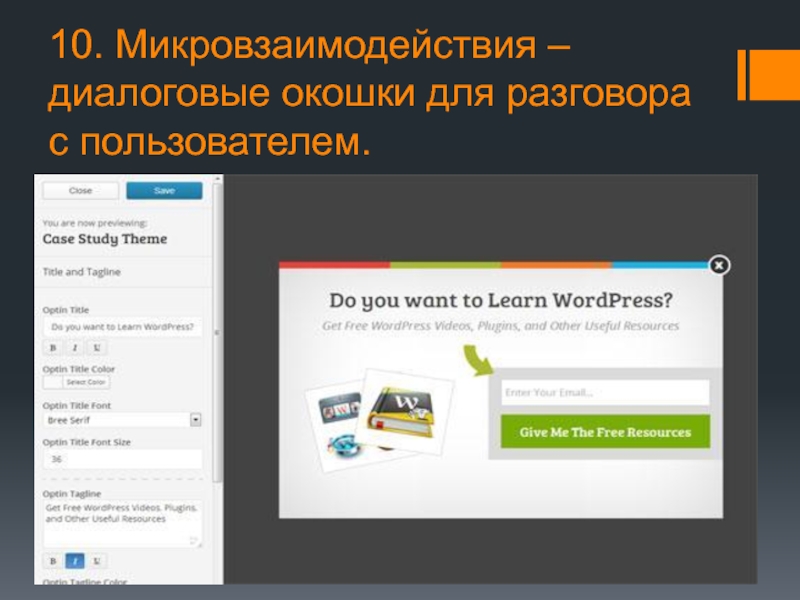
- 11. 10. Микровзаимодействия – диалоговые окошки для разговора с пользователем.
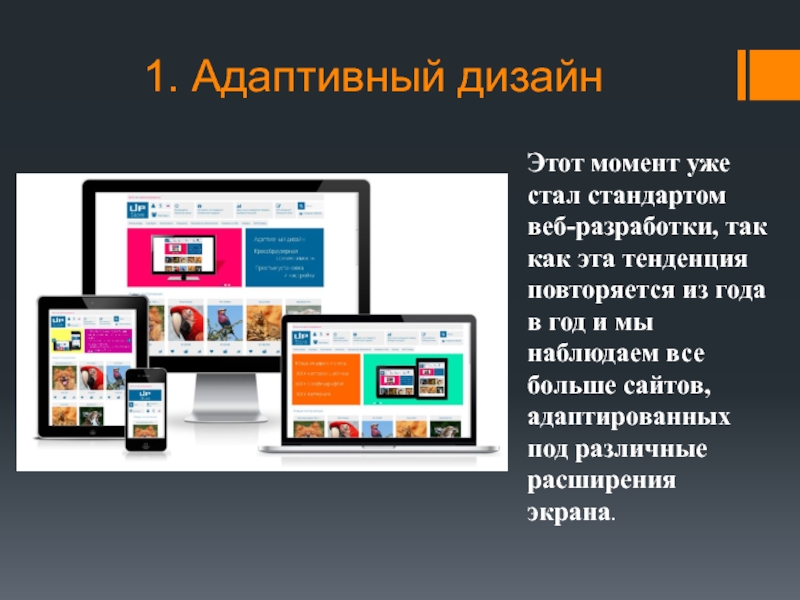
Слайд 2 1. Адаптивный дизайн
Этот момент уже стал стандартом веб-разработки, так как
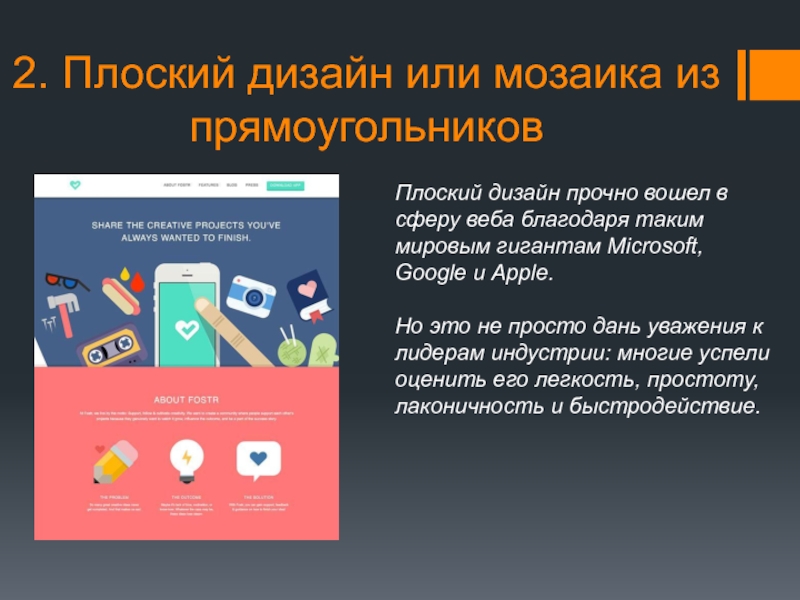
Слайд 32. Плоский дизайн или мозаика из прямоугольников
Плоский дизайн прочно вошел в
Но это не просто дань уважения к лидерам индустрии: многие успели оценить его легкость, простоту, лаконичность и быстродействие.
Слайд 43. Скроллинг и анимация прокрутки
Пользователи все больше привыкают прокручивать сайты вниз,
Чтобы сделать длинные страницы максимально легкими и удобочитаемыми, информация удобно структурируется, делаются визуальные акценты на важный контент, осуществляется плавное подгружение блоков сайта – анимация прокрутки.
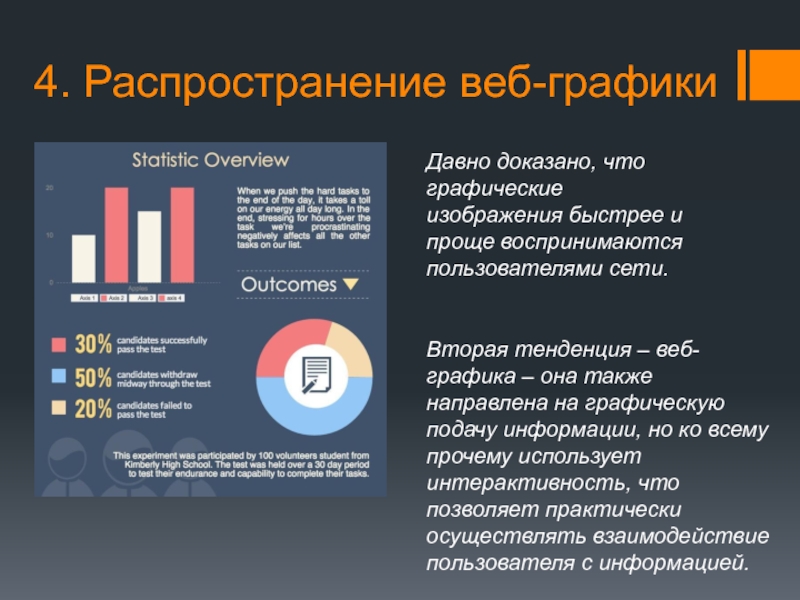
Слайд 54. Распространение веб-графики
Давно доказано, что графические изображения быстрее и проще воспринимаются
Вторая тенденция – веб-графика – она также направлена на графическую подачу информации, но ко всему прочему использует интерактивность, что позволяет практически осуществлять взаимодействие пользователя с информацией.
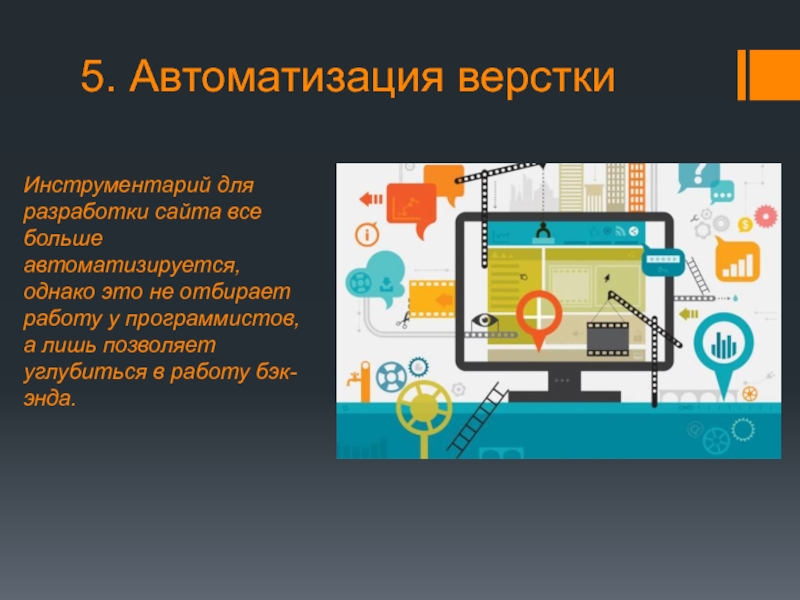
Слайд 65. Автоматизация верстки
Инструментарий для разработки сайта все больше автоматизируется, однако это
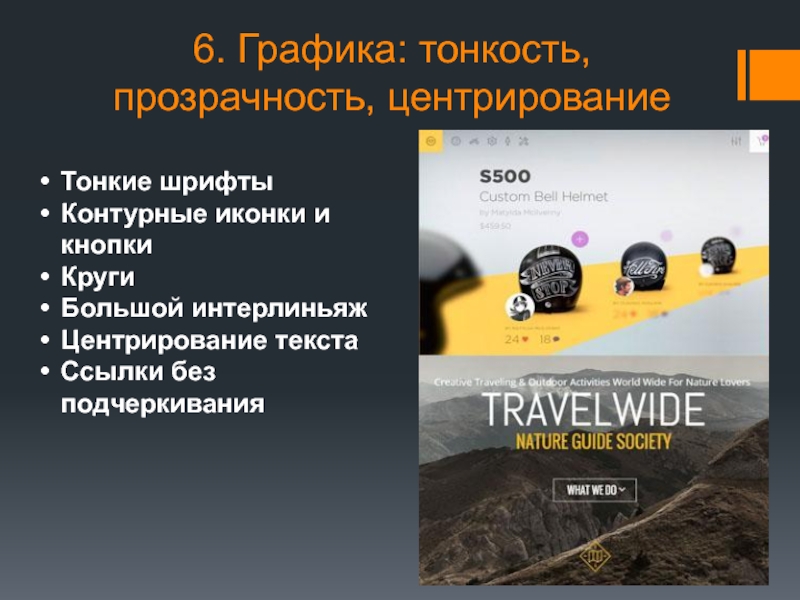
Слайд 76. Графика: тонкость, прозрачность, центрирование
Тонкие шрифты
Контурные иконки и кнопки
Круги
Большой интерлиньяж
Центрирование текста
Ссылки
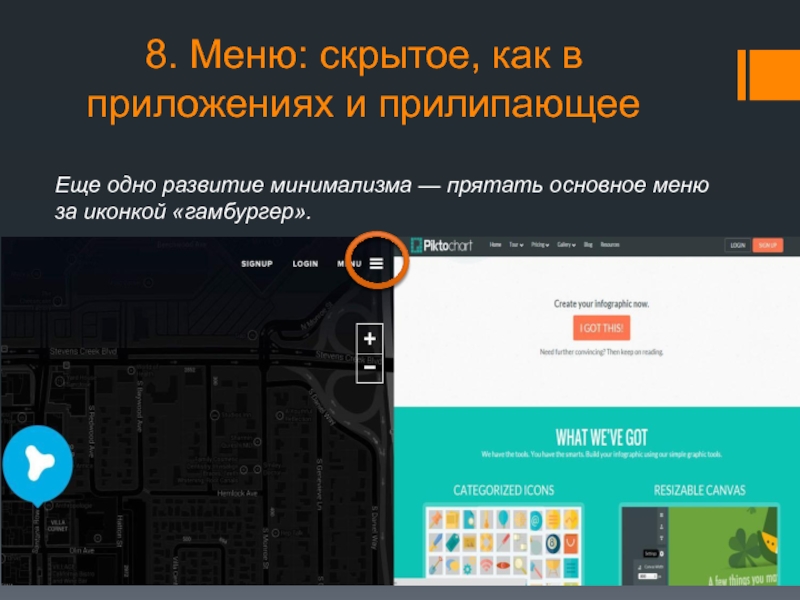
Слайд 98. Меню: скрытое, как в приложениях и прилипающее
Еще одно развитие минимализма