- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
The Magic of Mobile презентация
Содержание
- 1. The Magic of Mobile
- 2. Agenda Why Mobile, Why Now? Mobile:
- 3. John Shehata | @JShehata
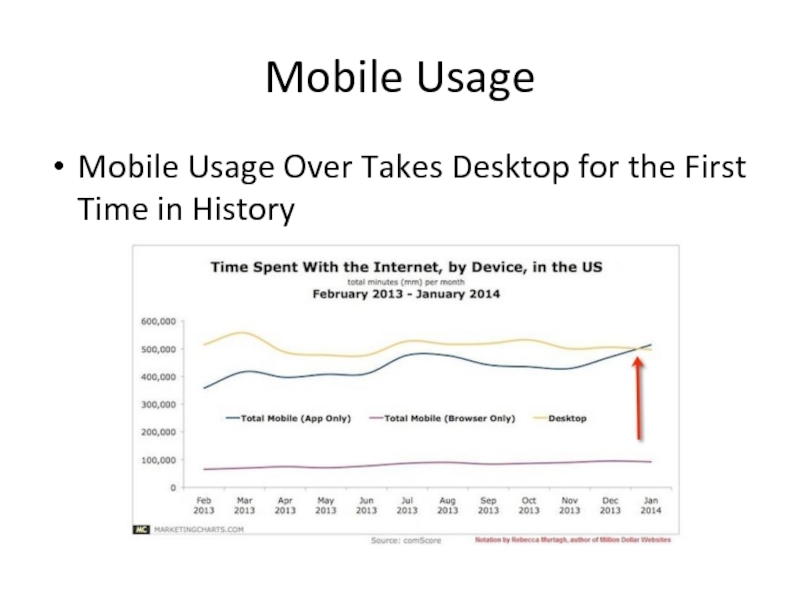
- 4. Mobile Usage Over Takes Desktop for the First Time in History Mobile Usage
- 6. Google/Search Engines May be Scaring your Mobile Users Away Mobile Scare
- 7. “Google Mobile Queries May Surpass PC Search
- 8. Search Is #1 Content Discovery Tool For
- 9. Mobile-First Design Initiative - Google
- 10. “To improve the search experience for
- 11. @JShehata - Mobile SEO
- 12. April 21 - Mobilegeddon Significant Mobile Ranking
- 13. at a conference a Googler named Zineb
- 14. Google Mobile Index At SMX West, Google’s
- 15. John Shehata | @JShehata
- 16. @JShehata - Mobile SEO
- 18. @JShehata - Mobile SEO
- 19. 1 URL Easier to maintain Link Consolidation
- 20. Check Google Webmaster Tools Crawl Errors for
- 21. Be sure not to block the
- 22. JavaScript JavaScript-adaptive: In this configuration, all devices
- 23. 1 URL Link Consolidation Capacity for different
- 24. Use Vary HTTP header: It is
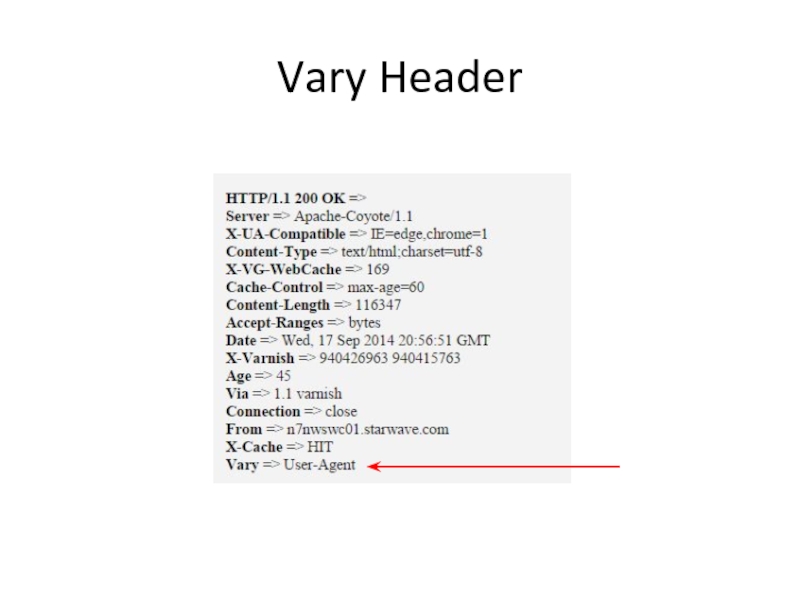
- 25. Vary Header
- 26. User-agent lists need constant maintenance and updating
- 27. Don’t Cloak: When detecting the user-agent, the
- 28. Using HTTP redirection (Recommended) Faster The
- 29. Using JavaScript redirects (Not Recommended) Slower
- 30. Better Mobile Experience Faster Dedicated Mobile Content
- 31. Dedicated Mobile Sites Bad for monetization of
- 32. On the desktop page, add:
- 33. Create XML Mobile Sitemaps Use (Screaming
- 35. Responsive is not the answer to all
- 36. Moving from separate URLs to Same URLs
- 37. Bing Ideally, there shouldn’t be a difference
- 38. Google has no specific recommendations for search
- 39. John Shehata | @JShehata
- 40. SEO Traditional Ranking factors Important Ranking
- 41. John Shehata | @JShehata
- 42. Test your site @ Google Mobile-Friendly Test
- 43. @JShehata - Mobile SEO
- 44. John Shehata | @JShehata
- 45. Avoid plugins (flash, Silverlight, Java, etc.) Configure
- 46. @JShehata - Mobile SEO
- 47. Multi-Device Design: https://developers.google.com/web/fundamentals/layouts/ 25
- 48. SMX Advanced 2014 @JShehata how many
- 49. John Shehata | @JShehata
- 50. Page speed is a ranking factor
- 51. Google started testing “Slow” Red Labels
- 52. “80-90% of the end-user response time is
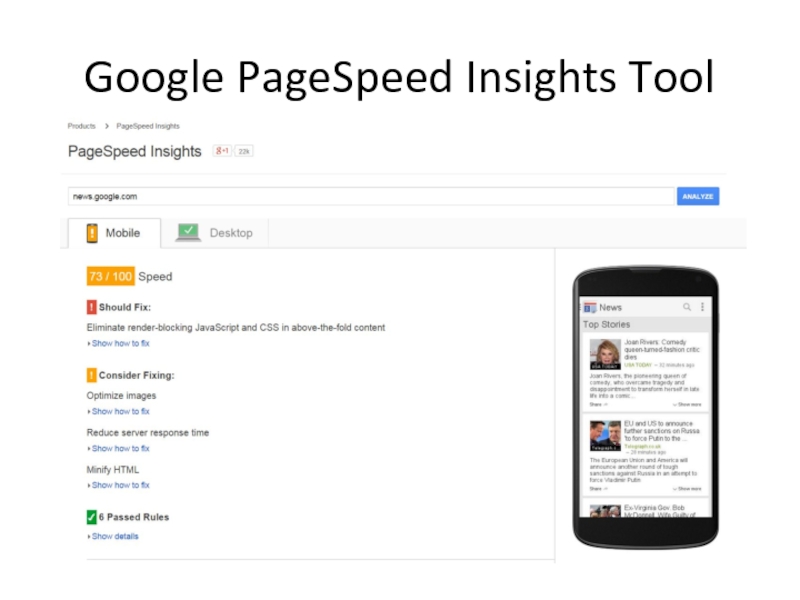
- 53. Google PageSpeed Insights Tool
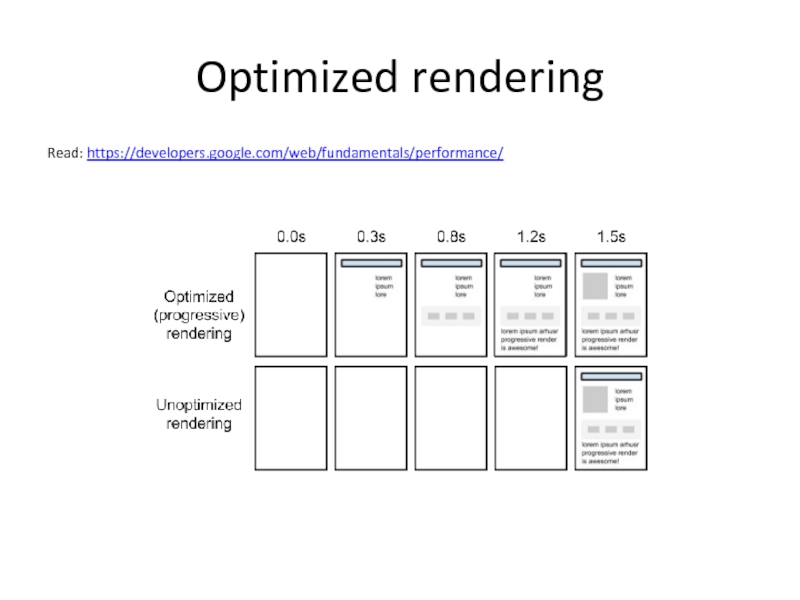
- 54. Read: https://developers.google.com/web/fundamentals/performance/ Optimized rendering
- 55. 1 second load time for 'above-the-fold content' on
- 56. Avoid Multiple Redirects Example.com > www.example.com >
- 57. Improve server response time It should be
- 58. Eliminate ATF render-blocking JavaScript and CSS resources
- 59. Make your mobile pages render in under
- 60. John Shehata | @JShehata
- 61. “Avoiding these mistakes helps your smartphone
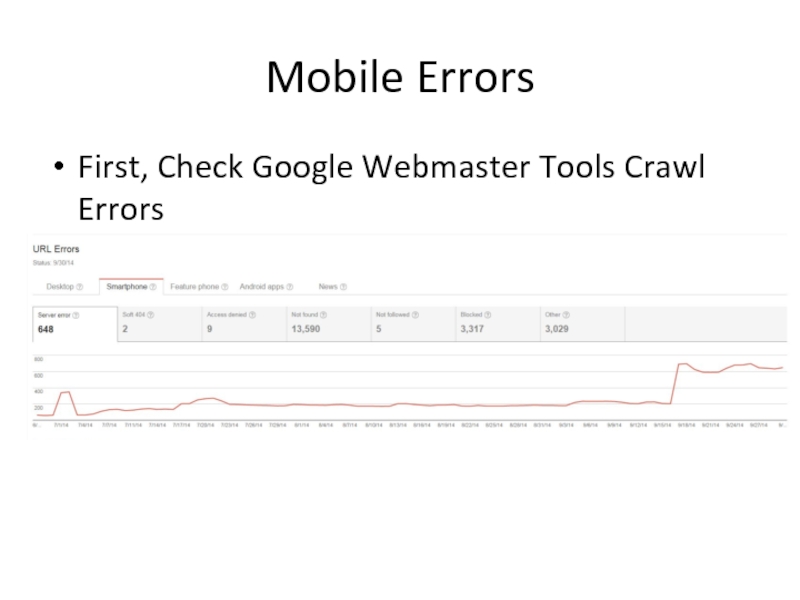
- 62. First, Check Google Webmaster Tools Crawl Errors Mobile Errors
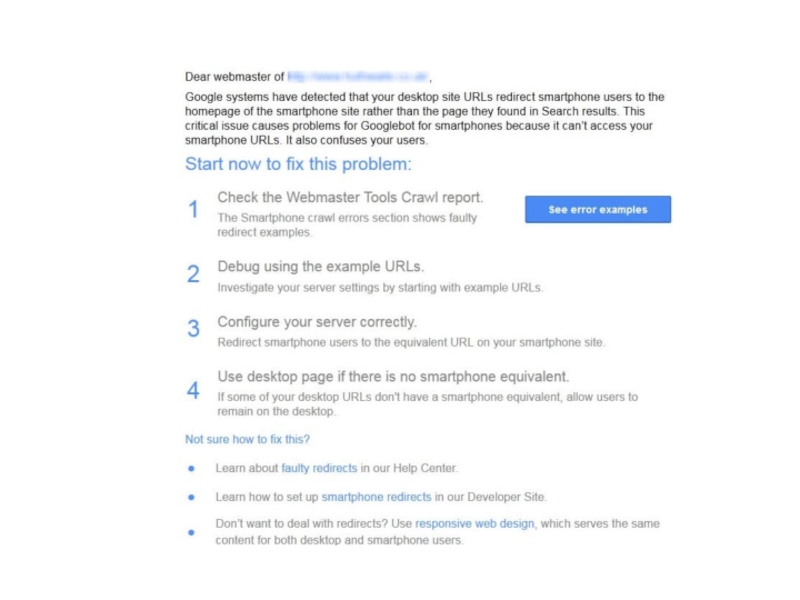
- 63. Google Reporting Faulty Mobile Redirects http://googlewebmastercentral.blogspot.ca/2014/06/faulty-redirects.html Faulty Redirects
- 65. Verify no flash is used for navigation,
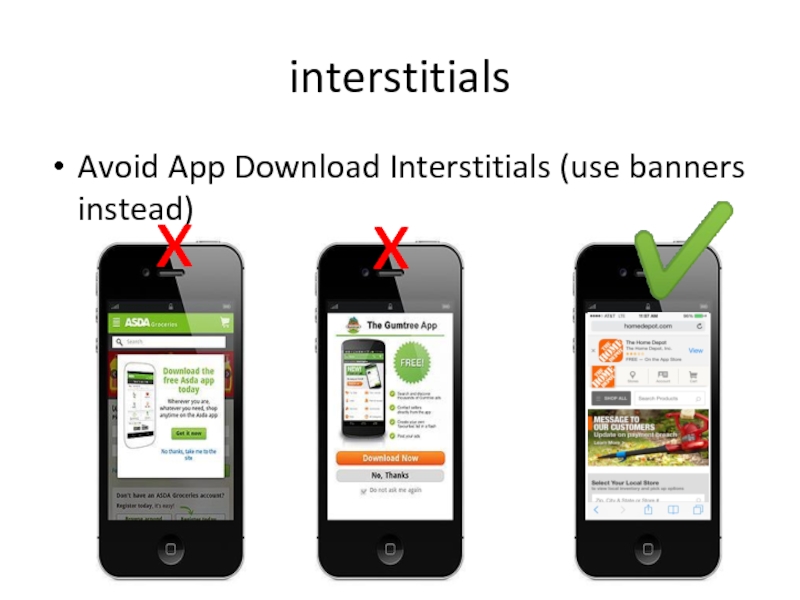
- 66. Avoid App Download Interstitials (use banners instead) interstitials x x ✔
- 67. Irrelevant cross-linking between desktop and mobile content
- 68. John Shehata | @JShehata
- 69. Unplayable Videos Flash/Sliverlight Popups Sideway Scrolling Tiny
- 70. John Shehata | @JShehata
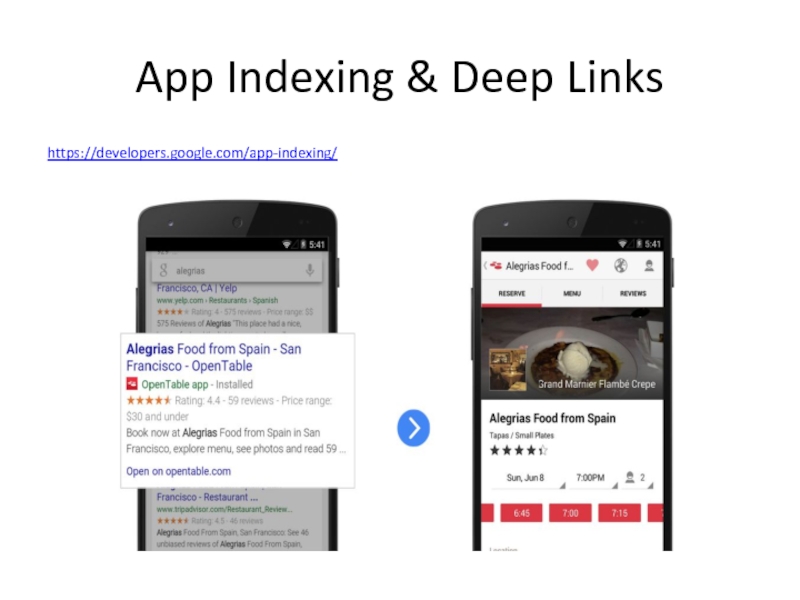
- 71. https://developers.google.com/app-indexing/ App Indexing & Deep Links
- 72. https://dev.twitter.com/docs/cards/app-installs-and-deep-linking
- 73. Android Deep Links – Errors Mismatched content
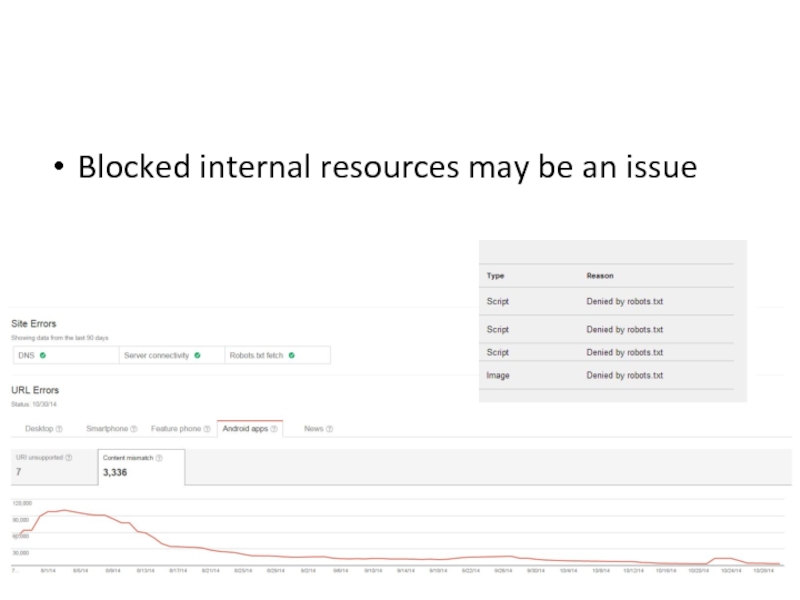
- 74. Blocked internal resources may be an issue @JShehata - Mobile SEO
- 75. @JShehata - Mobile SEO
- 76. John Shehata | @JShehata
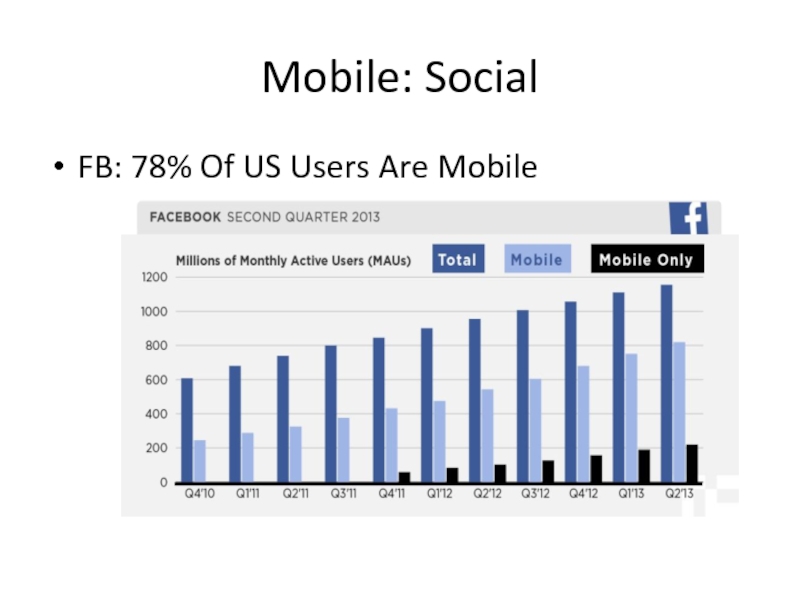
- 77. FB: 78% Of US Users Are Mobile Mobile: Social
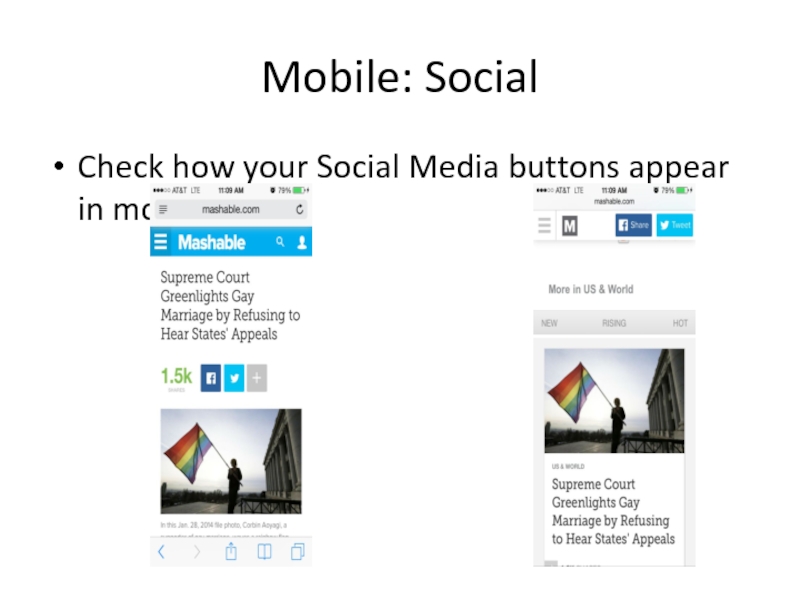
- 78. Check how your Social Media buttons appear
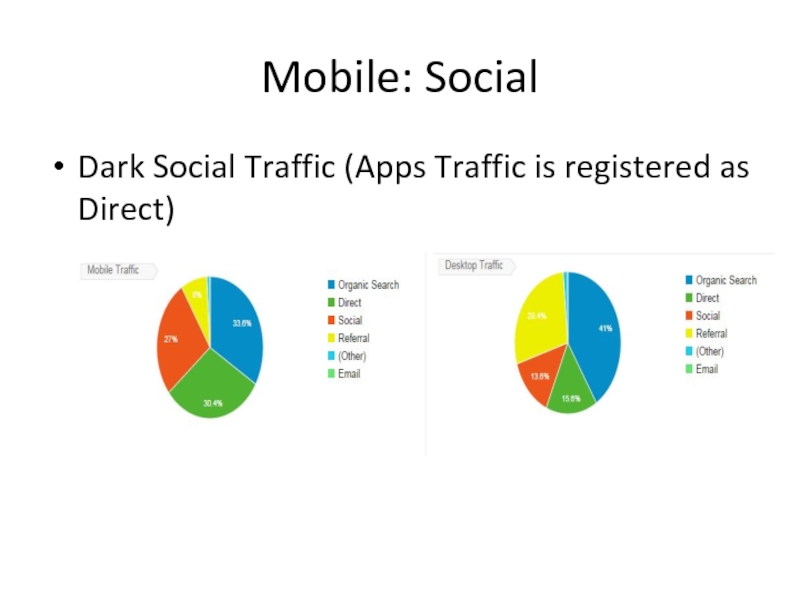
- 79. Dark Social Traffic (Apps Traffic is registered as Direct) Mobile: Social
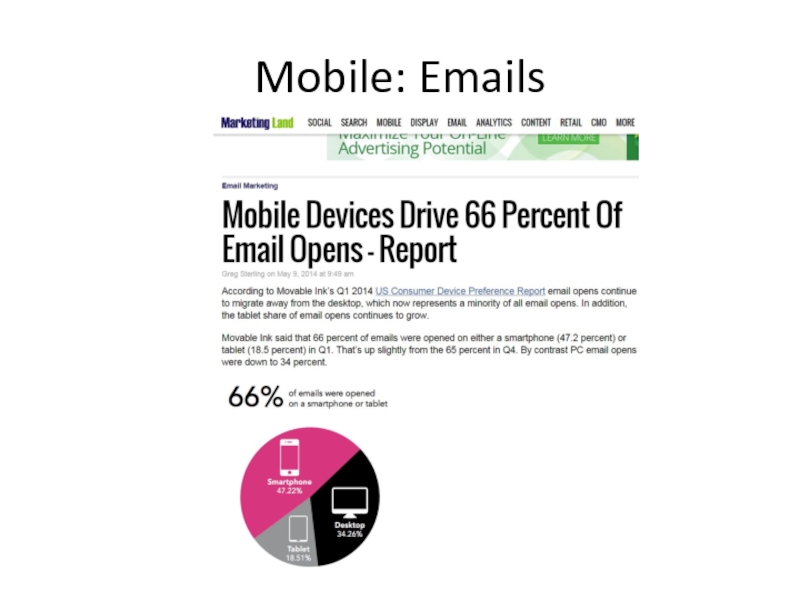
- 80. Mobile: Emails
- 81. John Shehata | @JShehata
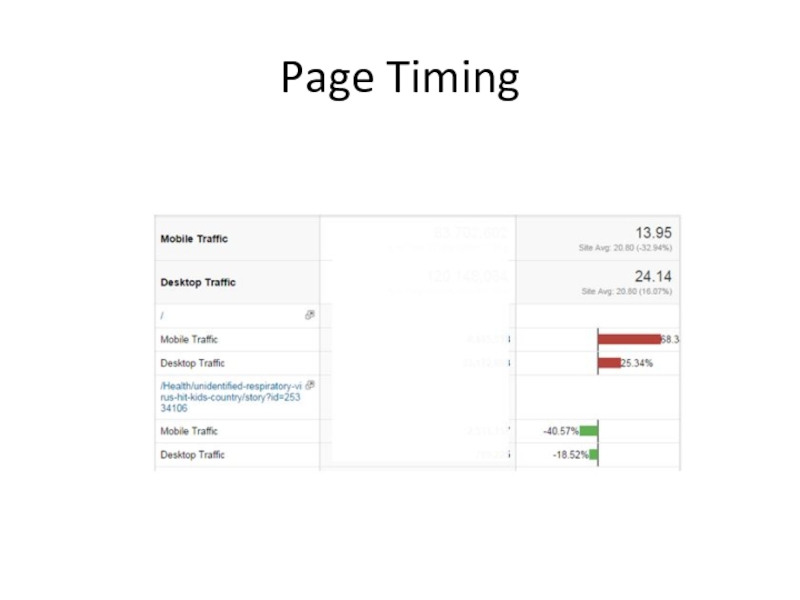
- 82. Page Timing
- 83. Check Mobile Pages with high CTR to
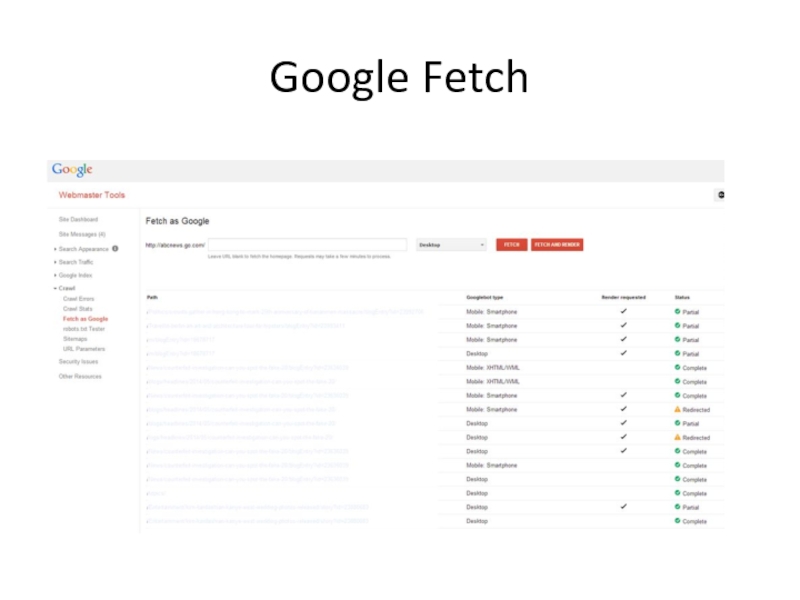
- 84. Google Fetch
- 85. https://developer.chrome.com/devtools/docs/mobile-emulation Emulating devices
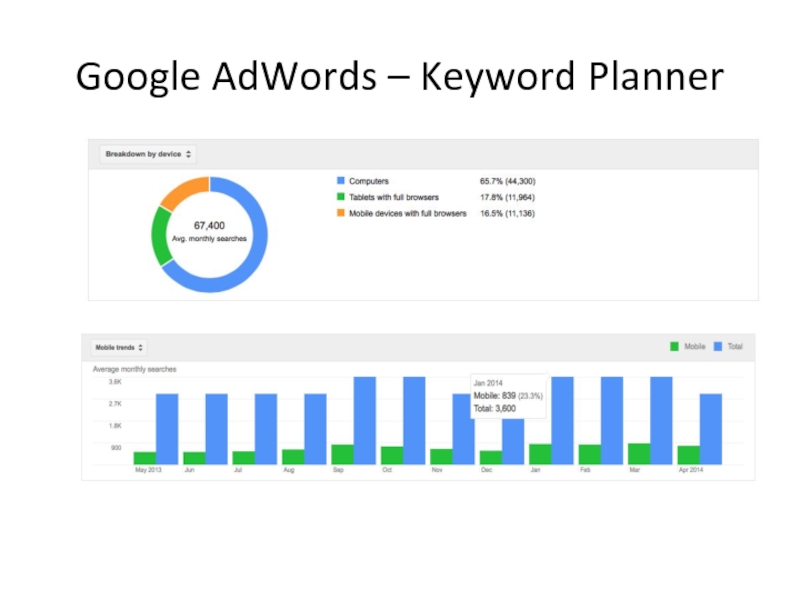
- 86. Google AdWords – Keyword Planner
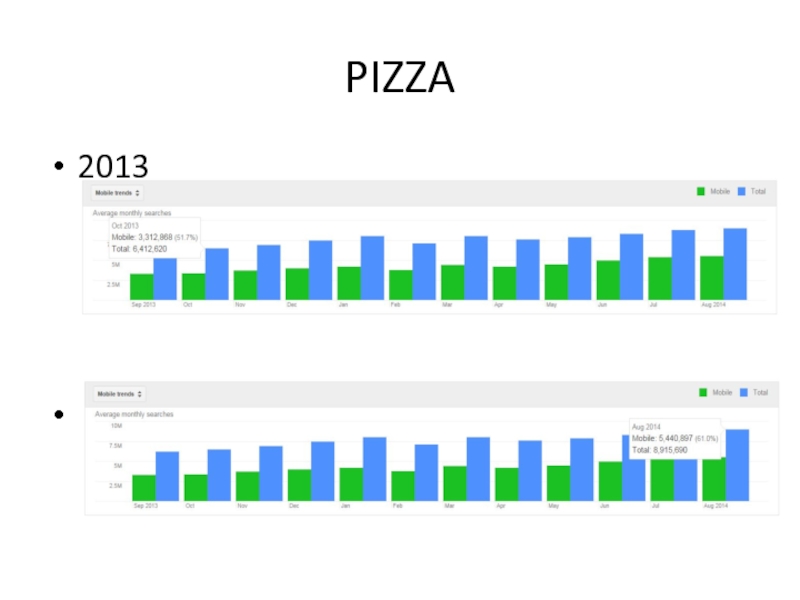
- 87. 2013 2014 PIZZA
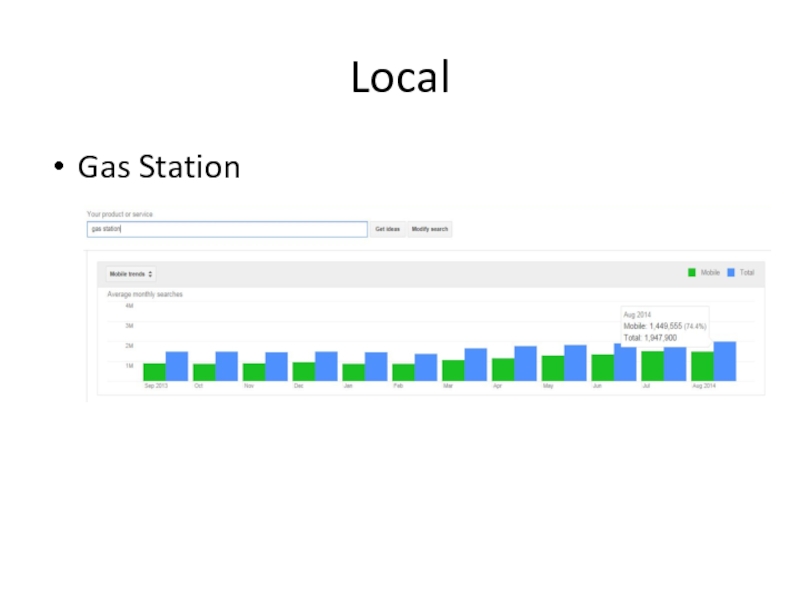
- 88. Gas Station Local
- 89. Chrome Emulation Developer Tools http://mobiletest.me/ http://www.mobilemoxie.com/tools/mobile_handset_emulator/
- 90. John Shehata | @JShehata
- 91. Choose the site structure Wisely. Responsive is
- 92. Thank You John Shehata | @JShehata John Shehata @Jshehata John-Shehata.com LinkedIn
Слайд 2Agenda
Why Mobile, Why Now?
Mobile: Site Architecture
Mobile: Technical SEO Guidelines
Mobile Ranking
User Experience
Speed/Performance
Broken Content
Mobile Errors
Mobile: App Indexing & Deep Linking
Mobile: Analytics & Tools
Слайд 5
http://ssl.gstatic.com/think/docs/the-new-multi-screen-world-study_research-studies.pdf
Read: http://moz.com/blog/why-mobile-matters-now
Google Multi-Screen World
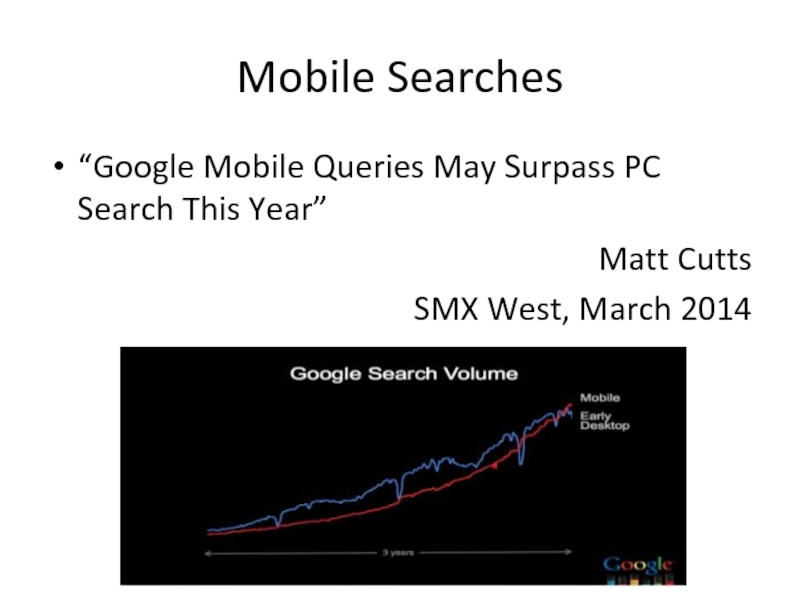
Слайд 7“Google Mobile Queries May Surpass PC Search This Year”
Matt Cutts
SMX
Mobile Searches
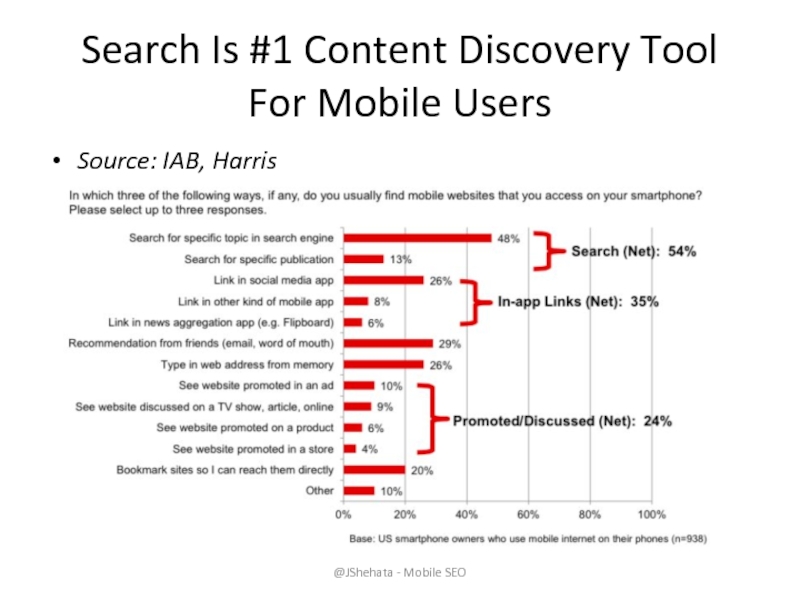
Слайд 8Search Is #1 Content Discovery Tool For Mobile Users
Source: IAB, Harris
@JShehata
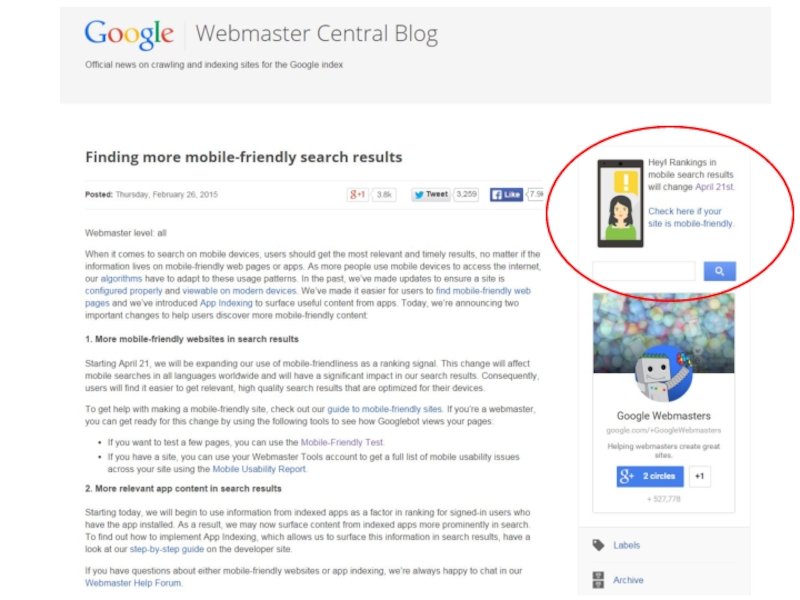
Слайд 10
“To improve the search experience for smartphone users and address their
Yoshikiyo Kato, Software Engineer, on behalf of Google Mobile Search
Mobile Rankings
Слайд 12April 21 - Mobilegeddon
Significant Mobile Ranking changes
Mobile Friendly Pages
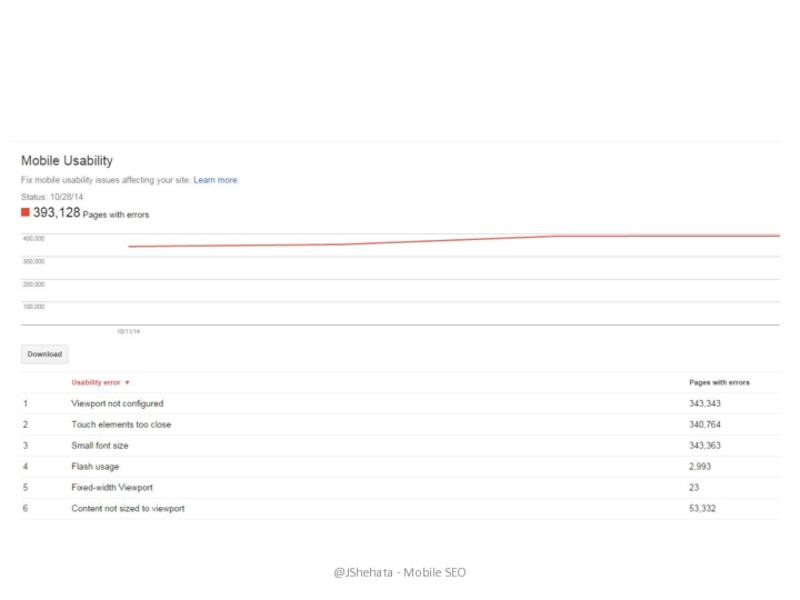
Mobile Usability Errors
App
No changes in Desktop Rankings
Impact: How much traffic comes to your site from Mobile?
@JShehata - Mobile SEO
Слайд 13at a conference a Googler named Zineb Ait Bahajji recently stated they
Google recently started sending out mobile usability warning messages in bulk:
Google systems have tested XX pages from your site and found that YY% of them have critical mobile usability errors. The errors on these XX pages severely affect how mobile users are able to experience your website. These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.
@JShehata - Mobile SEO
Слайд 14Google Mobile Index
At SMX West, Google’s Gary llyes surprised the crowd:
He isn’t sure what stage they are at, so Google has nothing to announce about it at this time. (More here: Google is Working on Completely Separate Mobile Index From Desktop Index)
@JShehata - Mobile SEO
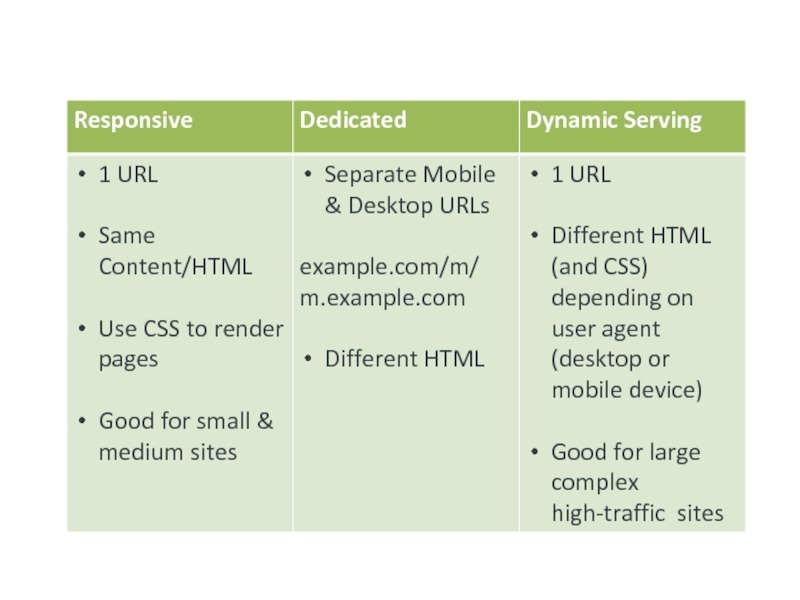
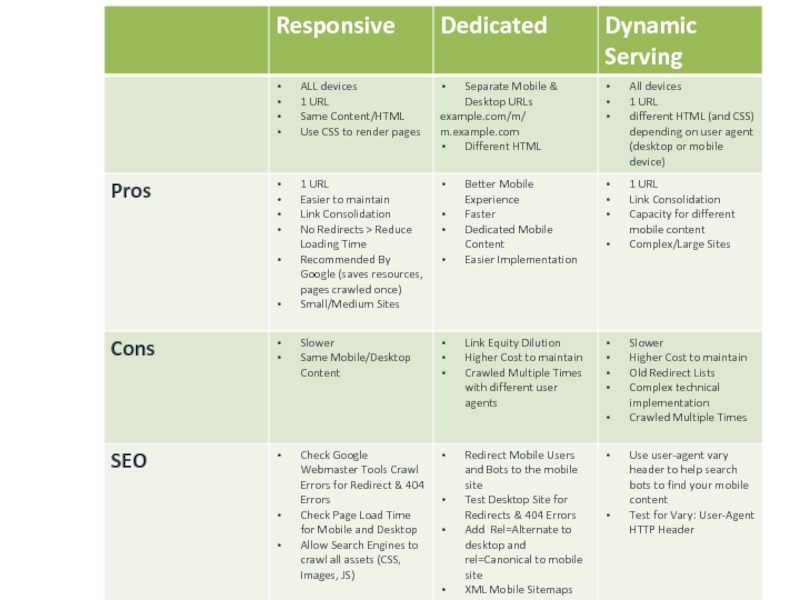
Слайд 191 URL
Easier to maintain
Link Consolidation
No Redirects > Reduce Loading Time
Recommended By
Slower
Same Mobile/Desktop Content
1. Responsive Sites
Слайд 20Check Google Webmaster Tools Crawl Errors for Redirect & 404 Errors
Allow
Check Page Load Time for Mobile and Desktop
Optimize Speed
Responsive Sites - SEO
Слайд 21
Be sure not to block the crawling of any page assets
Being able to fully access these external files will help our algorithms detect your site's responsive web design configuration and treat it appropriately.
@JShehata - Mobile SEO
Слайд 22JavaScript
JavaScript-adaptive: In this configuration, all devices are served the same HTML,
Combined detection: In this implementation, the website uses both JavaScript and server-side detection of device capabilities to serve different content to different devices.
Dynamically-served JavaScript: In this configuration, all devices are served the same HTML, but the JavaScript is served from a URL that dynamically serves different JavaScript code depending on the device’s user-agent.
Read: https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/responsive-design
@JShehata - Mobile SEO
Слайд 231 URL
Link Consolidation
Capacity for different mobile content
Slower
Higher Cost to maintain
Old
Complex technical implementation
Crawled Multiple Times
2. Dynamic Serving
Слайд 24Use Vary HTTP header:
It is a hint to search engines to
It signals to caching servers used in ISPs and elsewhere that they should consider the user agent when deciding whether to serve the page from cache or not.
Read: https://developers.google.com/webmasters/smartphone-sites/details
Dynamic Serving
Слайд 26User-agent lists need constant maintenance and updating and will not match
When matching user-agents, it's common to mismatch. A common mistake for sites is to unintentionally treat tablet devices as smartphones.
Automatic Redirects and User-Agent Detection
Слайд 27Don’t Cloak: When detecting the user-agent, the site should detect the
All Googlebot user-agents identify themselves as specific mobile devices, and you should treat these Googlebot user-agents exactly like you would treat these devices.
Read: https://developers.google.com/webmasters/smartphone-sites/redirects
Googlebot- Mobile User-Agents: https://developers.google.com/webmasters/smartphone-sites/googlebot-mobile
Automatic Redirects and User-Agent Detection
Слайд 28Using HTTP redirection (Recommended)
Faster
The redirection is done based on the user-agent
It is important to keep the redirection consistent with the rel="alternate" tags
It does not matter if the server redirects with an HTTP 301 or a 302 status code, but use of 302 is recommended whenever possible. (Matt and Maile recommended it)
Redirection Techniques
Слайд 29Using JavaScript redirects (Not Recommended)
Slower
The latency caused by the client side
Redirection Techniques
Слайд 30Better Mobile Experience
Faster
Dedicated Mobile Content
Easier Implementation
Link Equity Dilution
Higher Cost to maintain
Crawled
3. Dedicated Mobile Sites
Слайд 31Dedicated Mobile Sites
Bad for monetization of site
When users share mobile URLs
and desktop users reach these URLs
They get the mobile version of your site with less ads
@JShehata - Mobile SEO
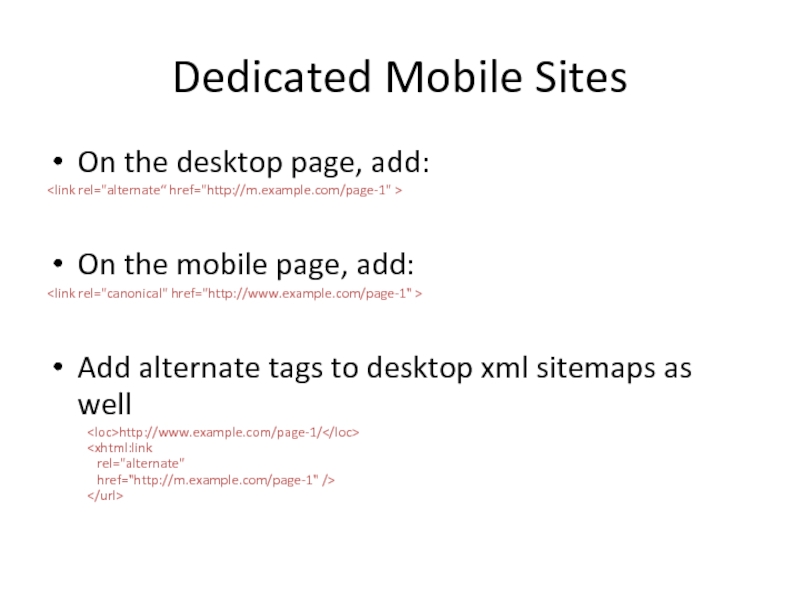
Слайд 32On the desktop page, add:
Add alternate tags to desktop xml sitemaps as well
Dedicated Mobile Sites
Слайд 33Create XML Mobile Sitemaps
Use (Screaming Frog) test spider, provide a list
Offer Users a way to override redirection (A link to full/Desktop site). Track Clicks!!
Make Sure the mobile Site is Spider-able (robots.txt and meta tags)
Dedicated Mobile Sites
Слайд 35Responsive is not the answer to all problems and may not
Googlebot-mobile is only used to crawl feature phones content
Googlebot is used to crawl smartphones content
Even though Google recommends Responsive implementations, they have been pretty clear that they will treat all mobile subdomains, dynamic serving, and responsive web designs (RWD) implementations the same (from a ranking perspective).
If you have no mobile page, show the desktop page
Read: http://googlewebmastercentral.blogspot.com/2014/01/a-new-googlebot-user-agent-for-crawling.html
Word of caution
Слайд 36Moving from separate URLs to Same URLs
Use 301-redirects
Moving from Same URLs
Use 302-redirects
READ: https://developers.google.com/webmasters/smartphone-sites/change-configuration
Changing configuration on smartphone websites
Слайд 37Bing
Ideally, there shouldn’t be a difference between the “mobile-friendly” URL and the
the site would automatically adjust to the device — content, layout, and all.
That’s why we continue to recommend you use responsive designs over separate mobile (m.*) sites
ensure a great experience for users on all devices and avoid compatibility, readability, and functionality issues.
http://blogs.bing.com/webmaster/2014/11/20/bing-and-mobile-friends/
http://blogs.bing.com/webmaster/2014/11/03/meet-our-mobile-bots/
@JShehata - Mobile SEO
Слайд 38Google has no specific recommendations for search engine friendly sites.
You can
Serve tablet users the desktop version (or if available, the tablet version).
Read: https://developers.google.com/webmasters/smartphone-sites/tablets
Tablets
Слайд 40SEO Traditional Ranking factors
Important Ranking Factors
Mobile Friendliness
Mobile Usability
Mobile Speed/Performance
Negative Mobile SEO
Mobile Errors
Broken Content
Mobile Ranking Factors
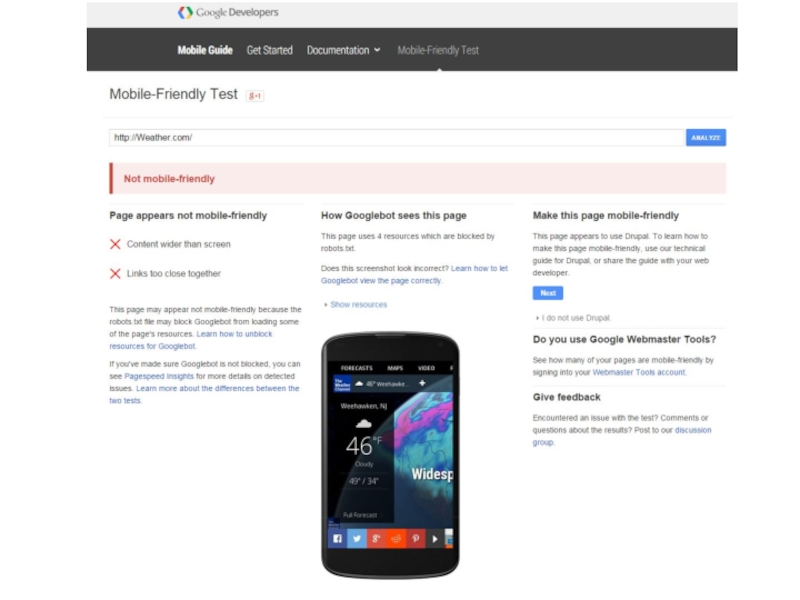
Слайд 42Test your site @ Google Mobile-Friendly Test Tool
https://www.google.com/webmasters/tools/mobile-friendly/
Blocked Internal Resources
Page by Page
April 21
Слайд 45Avoid plugins (flash, Silverlight, Java, etc.)
Configure the viewport
Size
Space out Touch Elements
Use legible font sizes
Size tap targets appropriately: “Design for Fat Fingers”
Optimize User Experience
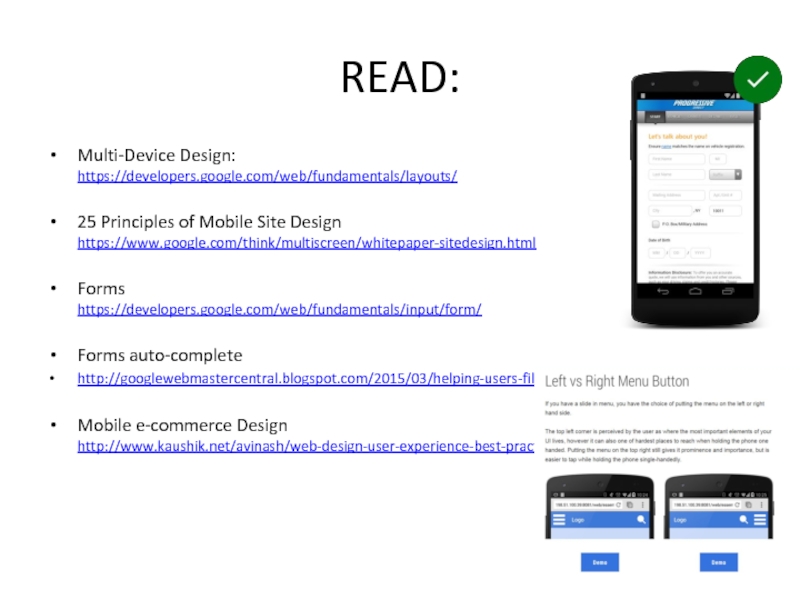
Слайд 47Multi-Device Design:
https://developers.google.com/web/fundamentals/layouts/
25 Principles of Mobile Site Design https://www.google.com/think/multiscreen/whitepaper-sitedesign.html
Forms
https://developers.google.com/web/fundamentals/input/form/
Forms auto-complete
http://googlewebmastercentral.blogspot.com/2015/03/helping-users-fill-out-online-forms.html
Mobile e-commerce Design http://www.kaushik.net/avinash/web-design-user-experience-best-practices/
READ:
Слайд 48
SMX Advanced 2014
@JShehata
how many people have auto-fill markup on their mobile
YES it is
That’s not
mobile!!
Mobile Internet coming faster than most people in this room realize
Слайд 50
Page speed is a ranking factor since 2010
Google Released a ton
@JShehata - Mobile SEO
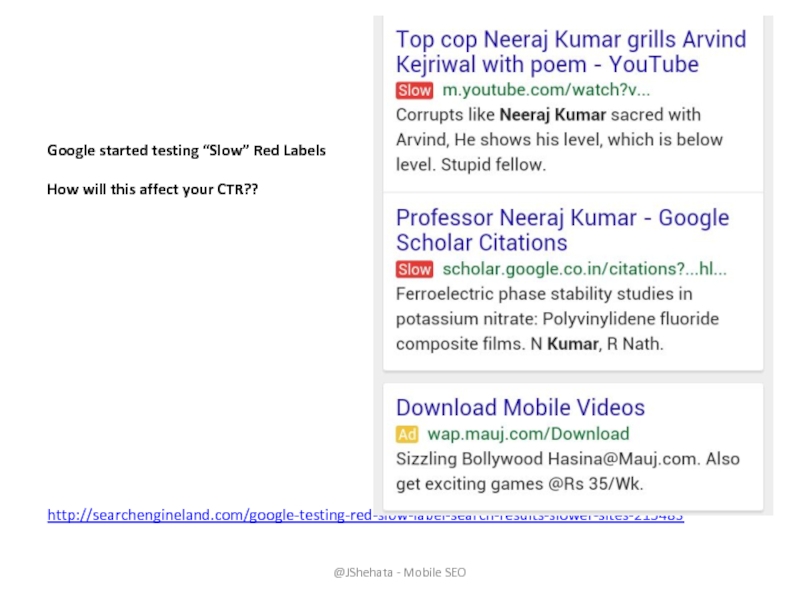
Слайд 51
Google started testing “Slow” Red Labels
How will this affect your CTR??
http://searchengineland.com/google-testing-red-slow-label-search-results-slower-sites-215483
@JShehata - Mobile SEO
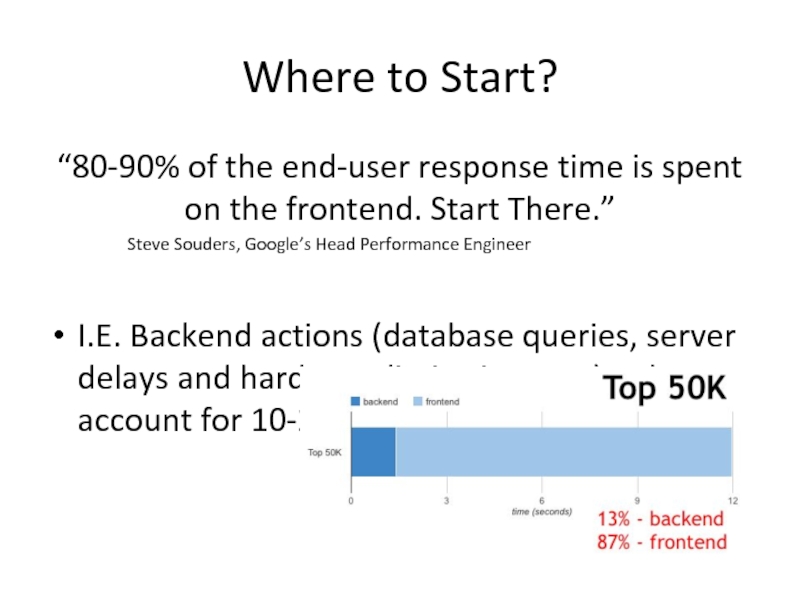
Слайд 52“80-90% of the end-user response time is spent on the frontend.
Steve Souders, Google’s Head Performance Engineer
I.E. Backend actions (database queries, server delays and hardware limitations, …) only account for 10-20% of your load time!!
Where to Start?
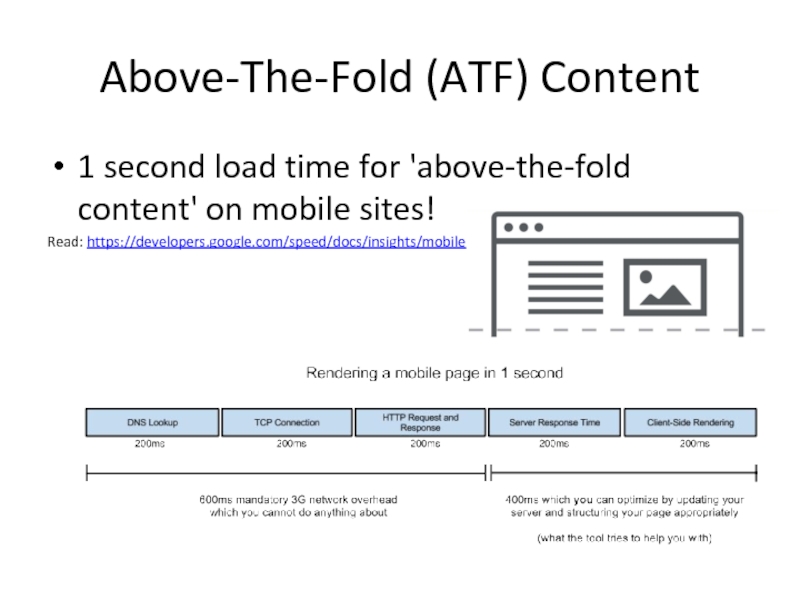
Слайд 551 second load time for 'above-the-fold content' on mobile sites!
Read: https://developers.google.com/speed/docs/insights/mobile
Above-The-Fold (ATF) Content
Слайд 56Avoid Multiple Redirects
Example.com > www.example.com > m.example.com (slow mobile experience)
Consolidate DNS
Enable gzip Compressions (reduces up to 90%)
Remove unnecessary / legacy code
Optimize Images
Proper formatting and compression
Use Web fonts instead of encoding text in images
Optimize Speed
Слайд 57Improve server response time
It should be Less than 200ms
Leverage Browser
Set expiry date or maximum age
Cache-Control: max-age=120
Prioritize Visible Content
Structure your HTML to load the critical, above-the-fold content first
Reduce the amount of data used by your resources
Optimize Speed
Слайд 58Eliminate ATF render-blocking JavaScript and CSS resources
Faster above the fold content
Optimize JavaScript Use
Defer parsing JavaScript
Asynchronously load JavaScript resources
Avoid long running JavaScript
Optimize CSS Use
Put CSS in the document head
Avoid CSS imports (@import)
Inline render-blocking CSS
Optimize Speed
Слайд 59Make your mobile pages render in under one second
http://calendar.perfplanet.com/2012/make-your-mobile-pages-render-in-under-one-second/
Mobile Analysis
https://developers.google.com/speed/docs/insights/mobile
Read Cindy Krum from Mozcon 2014 http://www.slideshare.net/mcordismarketing/five-secrets-to-unlocking-mobile-seo-success
READ
Слайд 61
“Avoiding these mistakes helps your smartphone users engage with your site
6/11/13 Google Webmaster Central Blog
Mobile Errors
Слайд 63Google Reporting Faulty Mobile Redirects
http://googlewebmastercentral.blogspot.ca/2014/06/faulty-redirects.html
Faulty Redirects
Слайд 65Verify no flash is used for navigation, videos, or other elements
HTML5 is preferred for video players.
Google warns users of incompatible sites.
consider having the transcript of the video available on all devices as that may better serve your smartphone users.
Unplayable Videos
Слайд 67Irrelevant cross-linking between desktop and mobile content
Infinite redirect loops
Googlebot-mobile > redirected
READ: https://developers.google.com/webmasters/smartphone-sites/common-mistakes
Mobile Errors
Слайд 69Unplayable Videos
Flash/Sliverlight
Popups
Sideway Scrolling
Tiny Font/Buttons
Device Specific Content
Slow Pages
Broken Content
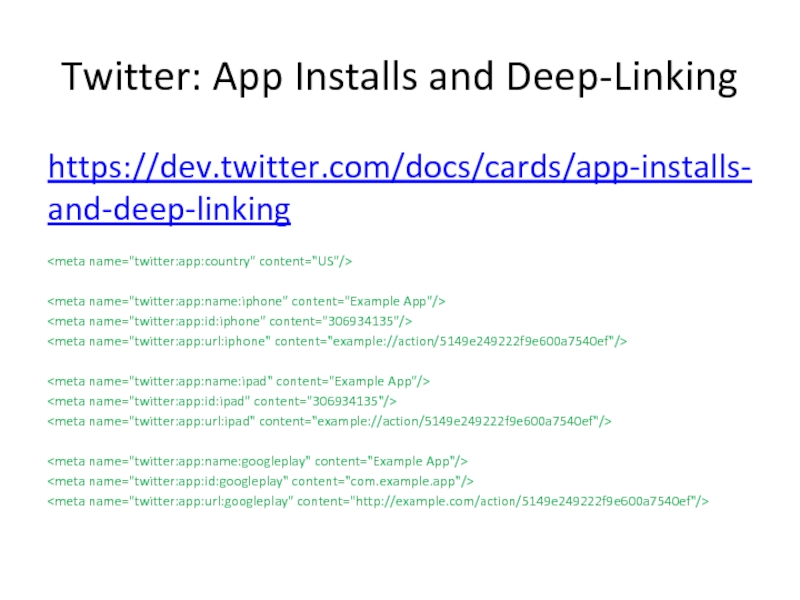
Слайд 72https://dev.twitter.com/docs/cards/app-installs-and-deep-linking
Twitter: App Installs and Deep-Linking
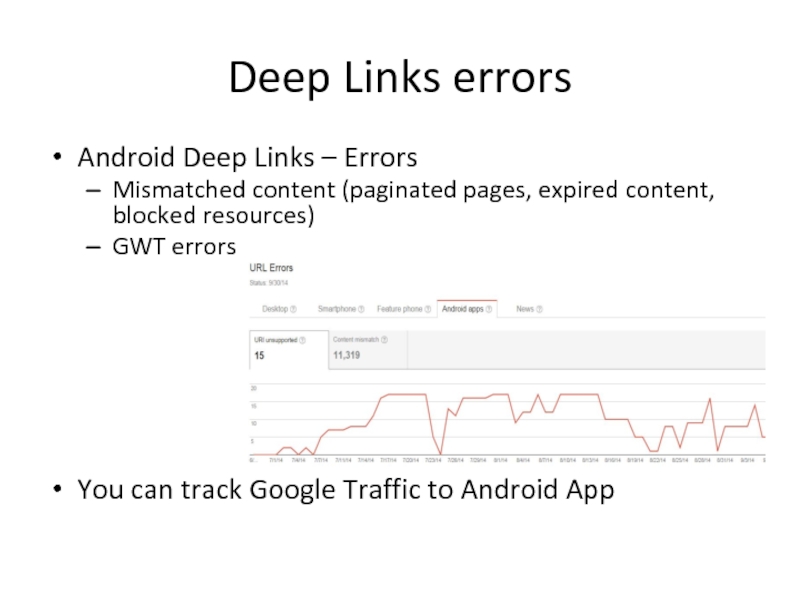
Слайд 73Android Deep Links – Errors
Mismatched content (paginated pages, expired content, blocked
GWT errors
You can track Google Traffic to Android App
Deep Links errors
Слайд 83Check Mobile Pages with high CTR to the Full Site
var fullSite =
document.getElementById('full-site-link');
addListener(fullSite, 'click', function() {
ga('send', 'event', 'Mobile site functionality',
'click', 'Full site');
});
Track Full-Site Links w/ Events
Слайд 89Chrome Emulation Developer Tools
http://mobiletest.me/
http://www.mobilemoxie.com/tools/mobile_handset_emulator/
http://ipadpeek.com/
http://www.mobilephoneemulator.com/
http://mattkersley.com/responsive/
http://mobitest.akamai.com/
http://validator.w3.org/mobile/
Browser Extension user-agent switcher
http://developers.google.com/speed/pagespeed/insights/
http://www.browserstack.com/screenshots
http://crossbrowsertesting.com/
http://validator.w3.org/mobile/
More Tools
Слайд 91Choose the site structure Wisely. Responsive is not the answer for
Fix broken content and faulty redirects
User experience is important
Optimize above the fold rendering
Local Businesses: Take Mobile Seriously
Check your money/important rankings regularly in Mobile SERPs
Check how your results look in mobile SERPs
Mobile Ads & Mobile Landing Pages
Mobile first doesn’t mean just mobile