- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технология WEB страниц презентация
Содержание
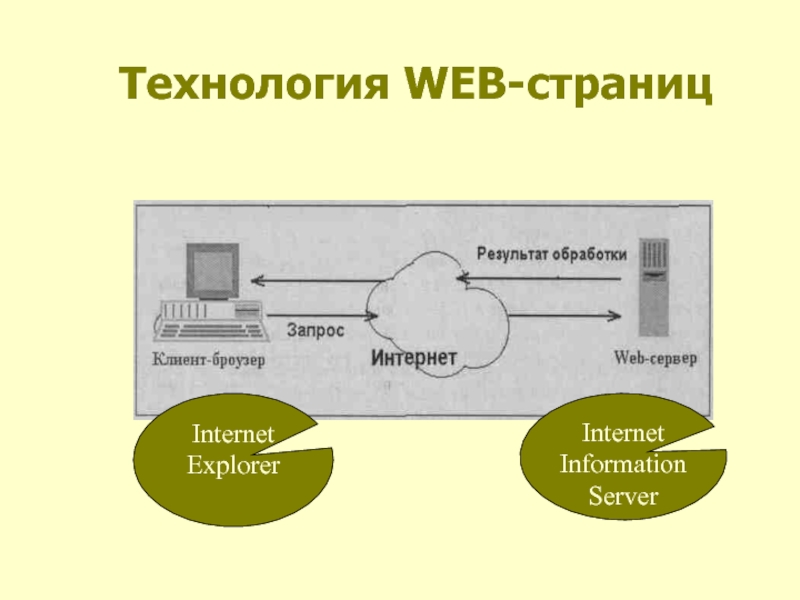
- 1. Технология WEB страниц
- 2. Эволюция WEB Первое поколение Для Web-узлов первого
- 3. Второе поколение Интерактивные элементы, обеспечивавшие более активное
- 4. Третье поколение Современные Web-публикации (относящиеся к третьему
- 5. Разработка Web-сайта Определение общей концепции и предназначения
- 6. Языки разметки Любая Web-публикация с точки зрения
- 7. Управляющие дескрипторы Основной синтаксической единицей любого языка
- 8. Язык HTML Hypertext Markup Language-
- 9. Средства обеспечения интерактивности
- 10. Средства обеспечения интерактивности WEB-страниц на стороне сервера
Слайд 2Эволюция WEB
Первое поколение
Для Web-узлов первого поколения характерна однотипная структура — обычный
сайт представлял собой последовательность текста и «картинок».
Единственной формой интерактивного взаимодействия читателя с документом являлся щелчок на гиперссылке, позволявший перейти на другую страницу публикации или загрузить новый документ.
Странички писали на «чистом» HTML с использованием простейших редакторов типа Notepad (Блокнот).
Единственной формой интерактивного взаимодействия читателя с документом являлся щелчок на гиперссылке, позволявший перейти на другую страницу публикации или загрузить новый документ.
Странички писали на «чистом» HTML с использованием простейших редакторов типа Notepad (Блокнот).
Слайд 3Второе поколение
Интерактивные элементы, обеспечивавшие более активное участие пользователя в формировании облика
просматриваемого Web-документа благодаря расширениям HTML и его совместного использования с клиент-серверными технологиями.
Основная работа по обработке действий пользователя выполнялась на сервере, что обуславливало достаточно высокую сложность программ сценариев и низкую скорость взаимодействия читателя с содержимым страниц.
Основными инструментами создания страниц по-прежнему оставались текстовые редакторы. Заслугой этого поколения узлов явилось то, что они продемонстрировали практически безграничные возможности языков разметки в формировании облика Web-страниц.
Основная работа по обработке действий пользователя выполнялась на сервере, что обуславливало достаточно высокую сложность программ сценариев и низкую скорость взаимодействия читателя с содержимым страниц.
Основными инструментами создания страниц по-прежнему оставались текстовые редакторы. Заслугой этого поколения узлов явилось то, что они продемонстрировали практически безграничные возможности языков разметки в формировании облика Web-страниц.
Слайд 4Третье поколение
Современные Web-публикации (относящиеся к третьему поколению) предоставляют пользователю возможность интерактивного
взаимодействия практически со всеми элементами страниц.
Это результат развития Web-технологии по трем основным направлениям:
1) разработка инструментов, которые позволили бы свести к минимуму ручное кодирование и одновременно были бы пригодны для выполнения операций по сопровождению Web-публикаций;
2) перераспределение функций по обеспечению интерактивности страниц между сервером и клиентом (броузером) в сторону последнего;
3) расширение диапазона мультимедийных компонентов, включаемых в состав публикаций, и упрощение технологии такой интеграции.
Это результат развития Web-технологии по трем основным направлениям:
1) разработка инструментов, которые позволили бы свести к минимуму ручное кодирование и одновременно были бы пригодны для выполнения операций по сопровождению Web-публикаций;
2) перераспределение функций по обеспечению интерактивности страниц между сервером и клиентом (броузером) в сторону последнего;
3) расширение диапазона мультимедийных компонентов, включаемых в состав публикаций, и упрощение технологии такой интеграции.
Слайд 5Разработка Web-сайта
Определение общей концепции и предназначения публикации.
Определение аудитории потенциальных пользователей (посетителей
сайта).
Выбор общего стиля (не только визуального) программы, публикации.
Разработка структуры публикации (с учетом внешних и внутренних ссылок, а также возможностей последующей модификации сайта, программы).
Разработка главной страницы (главной формы программы).
Разработка страниц, на которые существуют или могут существовать ссылки извне.
Разработка остальных страниц.
Размещение публикации в Сети и регистрация в поисковых системах.
Анализ рейтинга и принятие решения о внесении изменений в проект.
Пересмотр ранее принятых решений
Выбор общего стиля (не только визуального) программы, публикации.
Разработка структуры публикации (с учетом внешних и внутренних ссылок, а также возможностей последующей модификации сайта, программы).
Разработка главной страницы (главной формы программы).
Разработка страниц, на которые существуют или могут существовать ссылки извне.
Разработка остальных страниц.
Размещение публикации в Сети и регистрация в поисковых системах.
Анализ рейтинга и принятие решения о внесении изменений в проект.
Пересмотр ранее принятых решений
Слайд 6Языки разметки
Любая Web-публикация с точки зрения реализации представляет собой гипертекстовый документ,
структура которого описана с помощью одного из языков разметки (Markup Language)
Документ, созданный с помощью языка разметки, представляет собой текст в формате ASCII, код разметки может быть просмотрен и изменен с помощью любого текстового редактора.
Документ, созданный с помощью языка разметки, представляет собой текст в формате ASCII, код разметки может быть просмотрен и изменен с помощью любого текстового редактора.
Слайд 7Управляющие дескрипторы
Основной синтаксической единицей любого языка разметки является тэг (Tag —
признак)
Тэги- управляющие дескрипторы, обычно выделяются относительно информационного содержимого документа с помощью пары угловых скобок < >, внутри которых помещается название тэга и его параметры (атрибуты), содержащие некоторые дополнительные сведения :![]() ,
, <br>Синтаксис всех языков разметки является общим, все языки разметки имеют единый «корень» — язык SGML (Standard Generalised Markup Language), «Стандартный обобщенный язык разметки», который был утвержден ISO в качестве стандарта еще в 80-х годах. <br> </div>
<div class="image">
<a href="/img/tmb/5/421440/4e977f04d3d310d597b29e52dd05407b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Управляющие дескрипторыОсновной синтаксической единицей любого языка разметки является тэг (Tag — признак) Тэги- управляющие дескрипторы, обычно выделяются относительно информационного содержимого документа с помощью пары угловых скобок < >, внутри которых помещается название тэга и его параметры (атрибуты), содержащие некоторые дополнительные сведения : , Синтаксис всех языков разметки является общим, все языки разметки имеют единый «корень» — язык SGML (Standard Generalised Markup Language), «Стандартный обобщенный язык разметки», который был утвержден ISO в качестве стандарта еще в 80-х годах. "><img src="/img/tmb/5/421440/4e977f04d3d310d597b29e52dd05407b-800x.jpg" title="Управляющие дескрипторыОсновной синтаксической единицей любого языка разметки является тэг (Tag — признак) Тэги- управляющие дескрипторы," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/tmb/5/421440/67a21c1a9b006ec5fd3cbbfab7b02578-800x.jpg" target="_blank">Слайд 8</a><br>Язык HTML
Hypertext Markup Language- язык разметки гипертекста
является базовой технологией создания</h2>
<div class="text">
и размещения гипертекстовой информации в Интернете.
<br> </div>
<div class="image">
<a href="/img/tmb/5/421440/67a21c1a9b006ec5fd3cbbfab7b02578-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Язык HTML Hypertext Markup Language- язык разметки гипертекста является базовой технологией создания и размещения гипертекстовой информации в Интернете. "><img src="/img/tmb/5/421440/67a21c1a9b006ec5fd3cbbfab7b02578-800x.jpg" title="Язык HTML Hypertext Markup Language- язык разметки гипертекста является базовой технологией создания и размещения гипертекстовой" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/5/421440/3f8f6837b1979ee222ad453164fbffa8-800x.jpg" target="_blank">Слайд 9</a><br><br><br><br>Средства обеспечения интерактивности WEB-страниц на стороне клиента<br>Язык Java<br>Язык JavaScript<br>Язык VisualBasicScript<br>Dynamic HTML<br>Элементы</h2>
<div class="text">
управления ActiveX<br> </div>
<div class="image">
<a href="/img/tmb/5/421440/3f8f6837b1979ee222ad453164fbffa8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Средства обеспечения интерактивности WEB-страниц на стороне клиентаЯзык JavaЯзык JavaScriptЯзык VisualBasicScriptDynamic HTMLЭлементы управления ActiveX"><img src="/img/tmb/5/421440/3f8f6837b1979ee222ad453164fbffa8-800x.jpg" title="Средства обеспечения интерактивности WEB-страниц на стороне клиентаЯзык JavaЯзык JavaScriptЯзык VisualBasicScriptDynamic HTMLЭлементы управления ActiveX" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/5/421440/4b94db22d1493f6144de619454c7026f-800x.jpg" target="_blank">Слайд 10</a>Средства обеспечения интерактивности WEB-страниц на стороне сервера<br><br>Common Gateway Interface<br>Active Server Pages<br>PHP</h2>
<div class="text">
Personal Home Page Tools<br> </div>
<div class="image">
<a href="/img/tmb/5/421440/4b94db22d1493f6144de619454c7026f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Средства обеспечения интерактивности WEB-страниц на стороне сервераCommon Gateway InterfaceActive Server PagesPHP Personal Home Page Tools"><img src="/img/tmb/5/421440/4b94db22d1493f6144de619454c7026f-800x.jpg" title="Средства обеспечения интерактивности WEB-страниц на стороне сервераCommon Gateway InterfaceActive Server PagesPHP Personal Home Page Tools" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/tehnologiya-web-stranits/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/oborudovanie-dlya-magnitnogo-obogashcheniya">
<img src="/img/tmb/5/467734/f1668b4a2a3768b1f5a1d3e467304917-800x.jpg" alt="">
<span class="desc">
<span>Оборудование для магнитного обогащения</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 631</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-dlya-interaktivnoy-doski-po-syuzhetno">
<img src="/img/tmb/6/543038/43ad042c7fd4efa052f68d90e072e033-800x.jpg" alt="">
<span class="desc">
<span>Презентация для интерактивной доски по сюжетно-ролевой игре Ателье презентация урока для интерактивной доски (старшая группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 781</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-posobiya-eryomina-a">
<img src="/img/tmb/6/540447/1f5d5520d8e9adb67edc5dc431bbc23b-800x.jpg" alt="">
<span class="desc">
<span>prezentatsiya posobiya eryomina a</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 252</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/lektorskaya-gruppa-sshn11-g-kostanaya">
<img src="/img/tmb/1/50294/250be06de8369ac876eca621da09730c-800x.jpg" alt="">
<span class="desc">
<span>Лекторская группа СШ№11 г. Костаная</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 311</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/ty-rozhden-chelovekomno-chelovekom-nado-statva-suhomlinskiy">
<img src="/img/tmb/2/188978/32b2f6d7790aaf78bd0c0509279a1435-800x.jpg" alt="">
<span class="desc">
<span>Ты рожден человеком,но Человеком надо статьВ.А. Сухомлинский</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 322</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/defekty-svarnyh-soedineniy-1">
<img src="/img/tmb/2/120425/520d7945c7a34eedbb0b6252e3cd9a5c-800x.jpg" alt="">
<span class="desc">
<span>Дефекты сварных соединений</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 376</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>
Тэги- управляющие дескрипторы, обычно выделяются относительно информационного содержимого документа с помощью пары угловых скобок < >, внутри которых помещается название тэга и его параметры (атрибуты), содержащие некоторые дополнительные сведения :