- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Таблицы HTML - документов презентация
Содержание
- 1. Таблицы HTML - документов
- 2. Тэг - создает таблицу. Все прочие
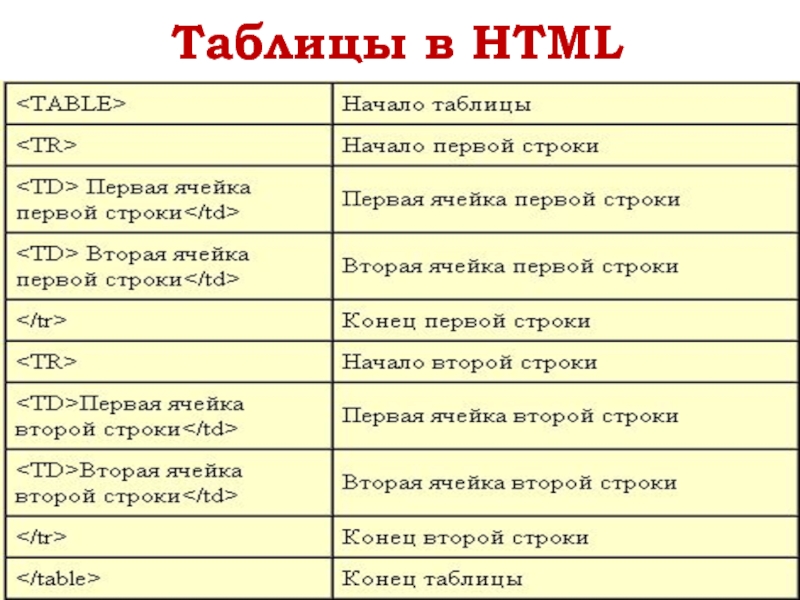
- 3. Таблицы в HTML
- 4. Простейшая таблица Таблица
- 5. Атрибуты для тэга Align -
- 6. Выравнивание По
- 7. Атрибуты для тэга title =“Текст“ -
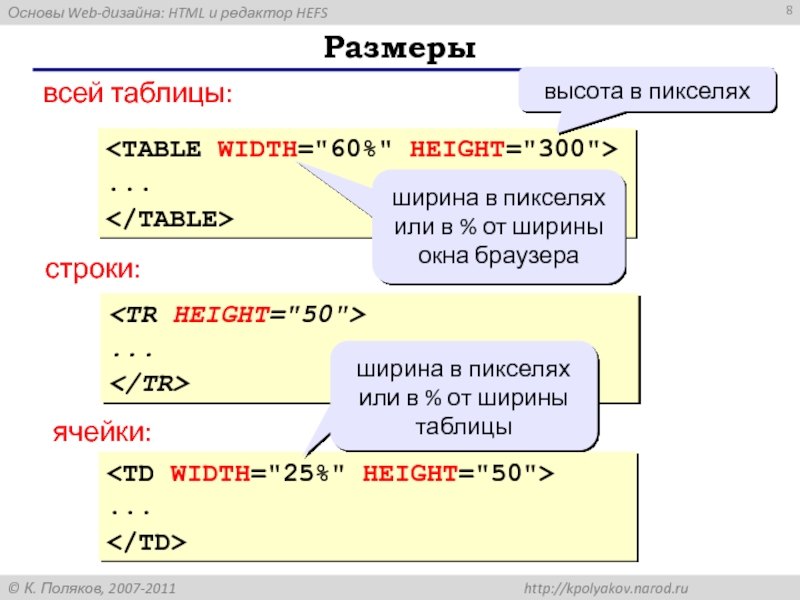
- 8. Размеры ... ширина в пикселях
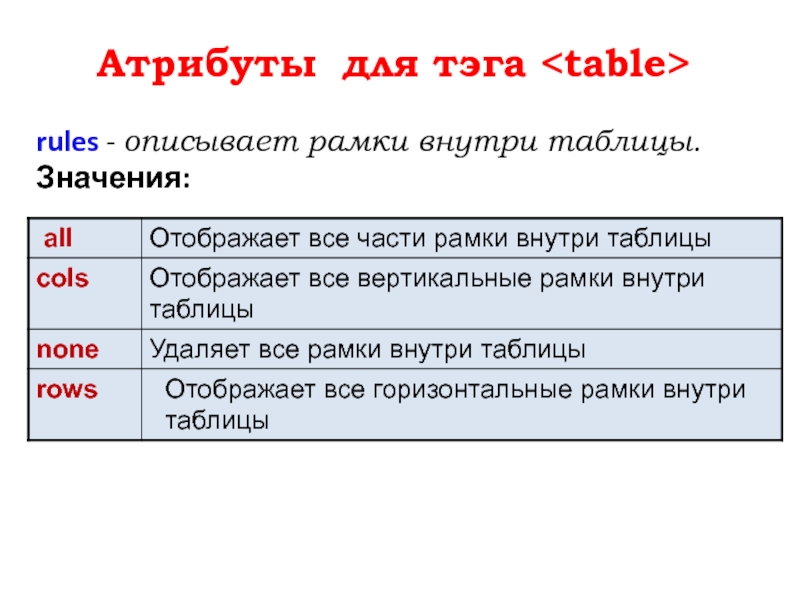
- 10. rules - описывает рамки внутри таблицы. Значения: Атрибуты для тэга
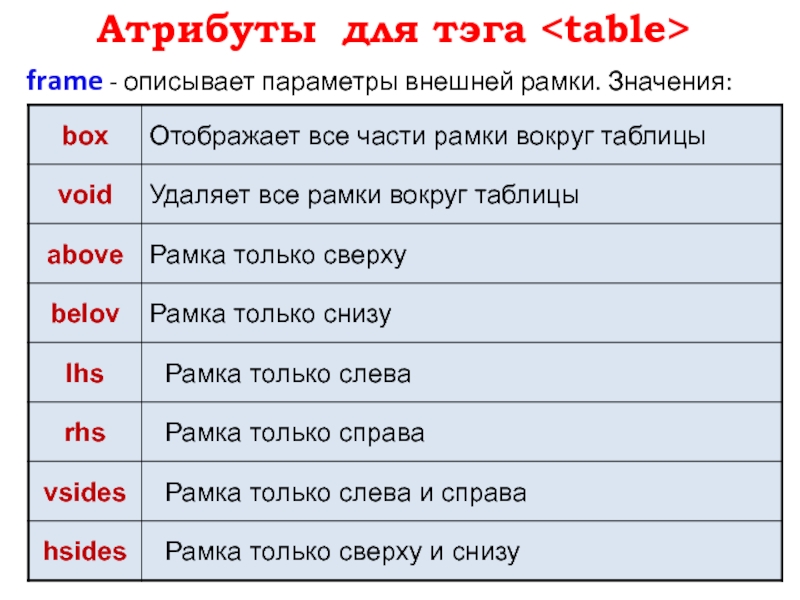
- 11. frame - описывает параметры внешней рамки. Значения: Атрибуты для тэга
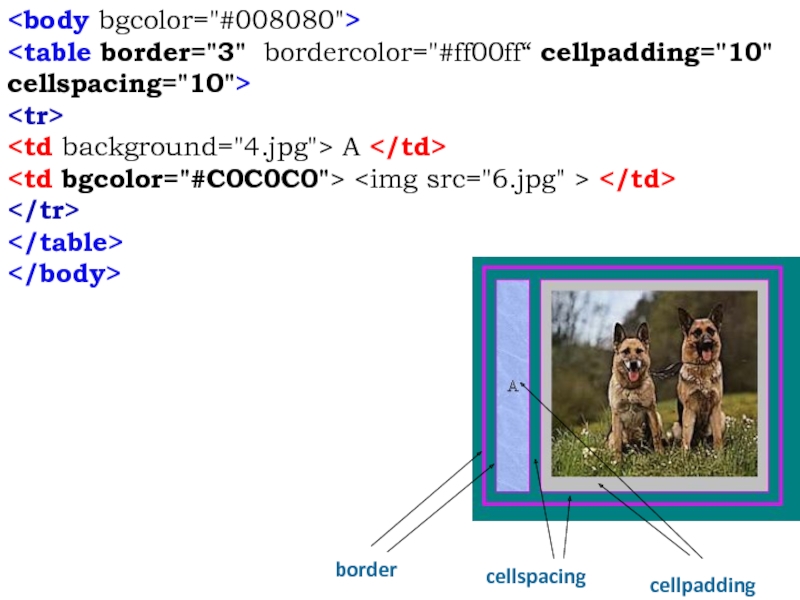
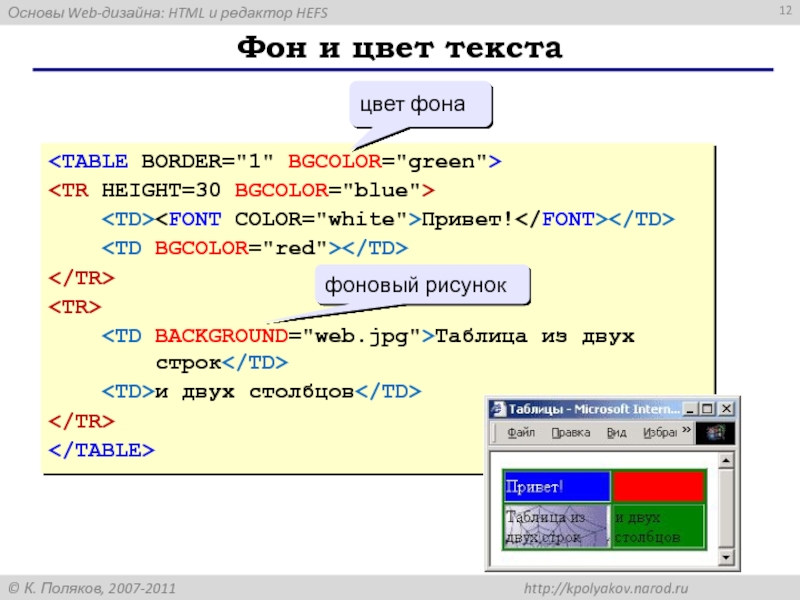
- 12. Фон и цвет текста
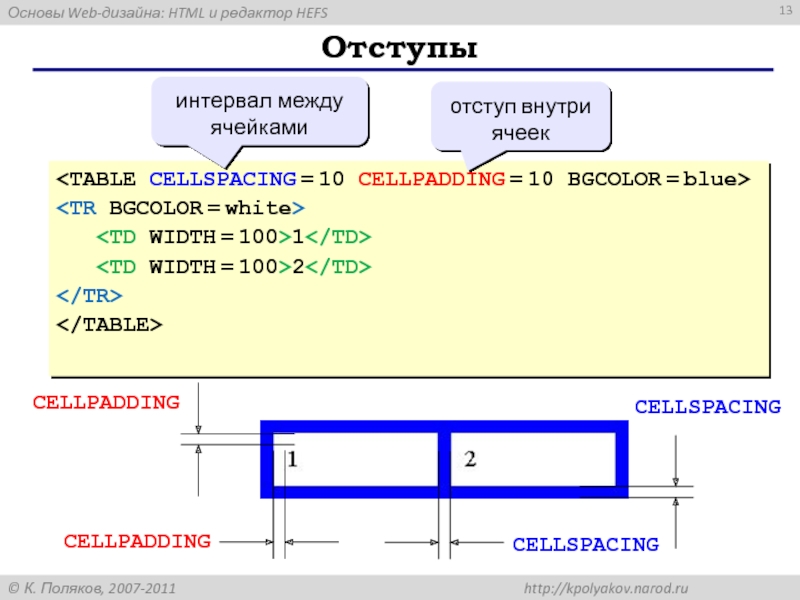
- 13. Отступы 1
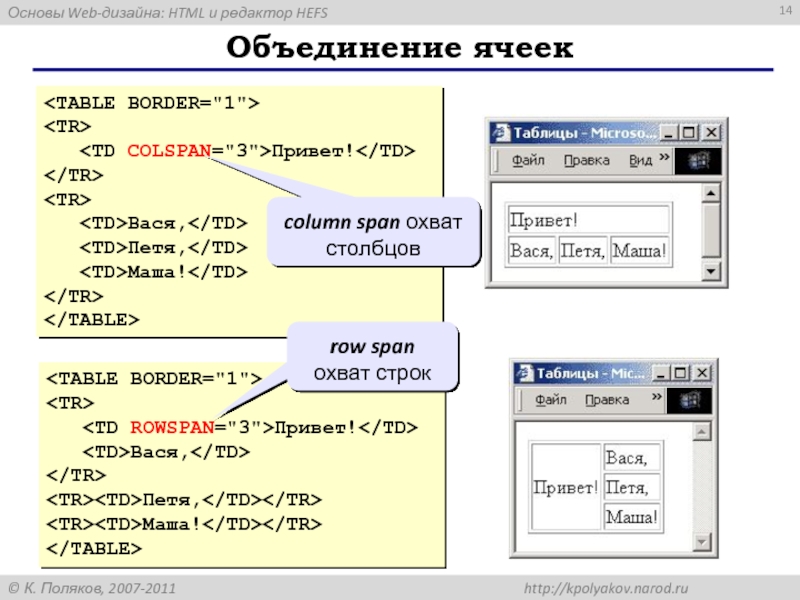
- 14. Объединение ячеек Привет!
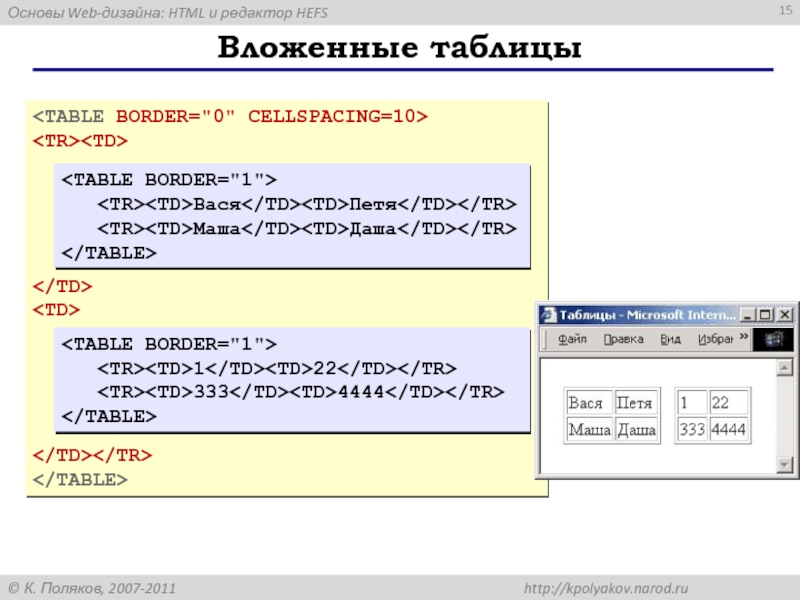
- 15. Вложенные таблицы
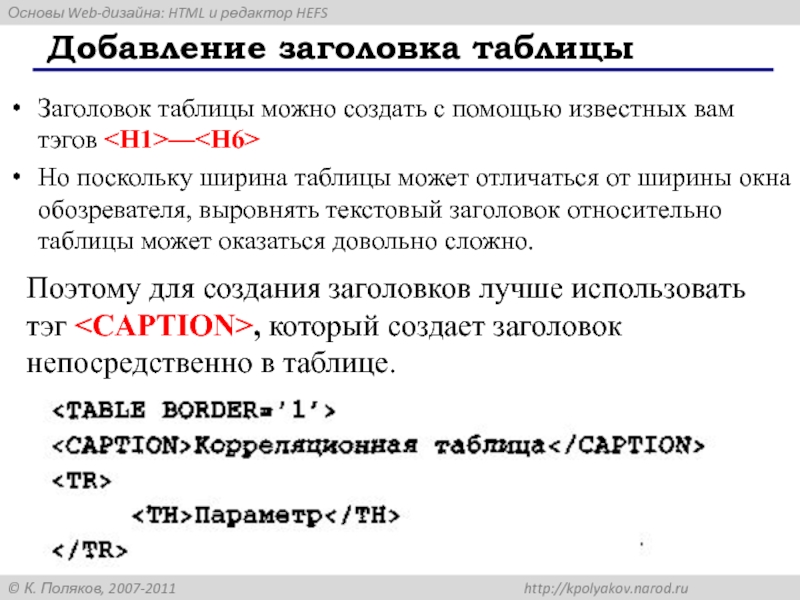
- 16. Добавление заголовка таблицы Заголовок таблицы можно создать
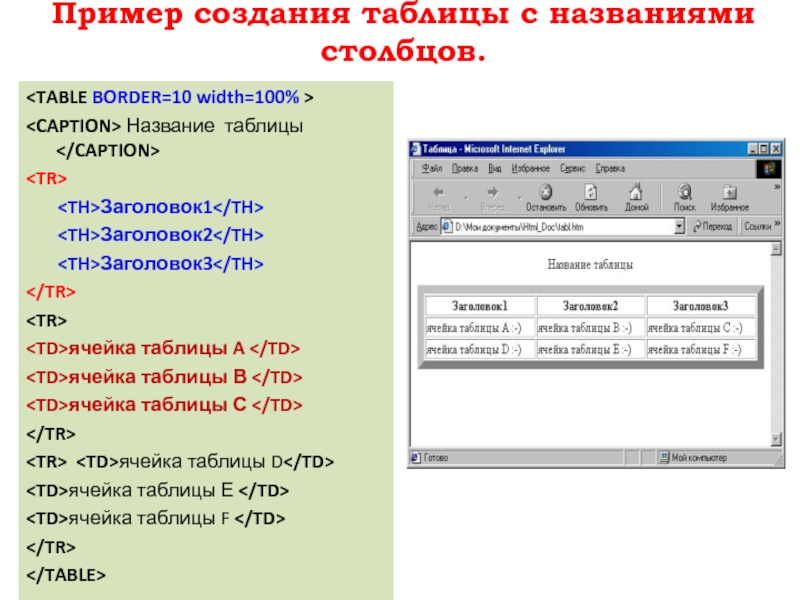
- 17. Пример создания таблицы с названиями столбцов.
Слайд 2Тэг
- создает таблицу. Все прочие элементы таблицы – текст,
Тэги
- описывают строки и столбцы (ячейки таблицы).
Тэг
- описывает заголовки в первой строке таблицы.
Тэг
- описывает заголовок таблицы.
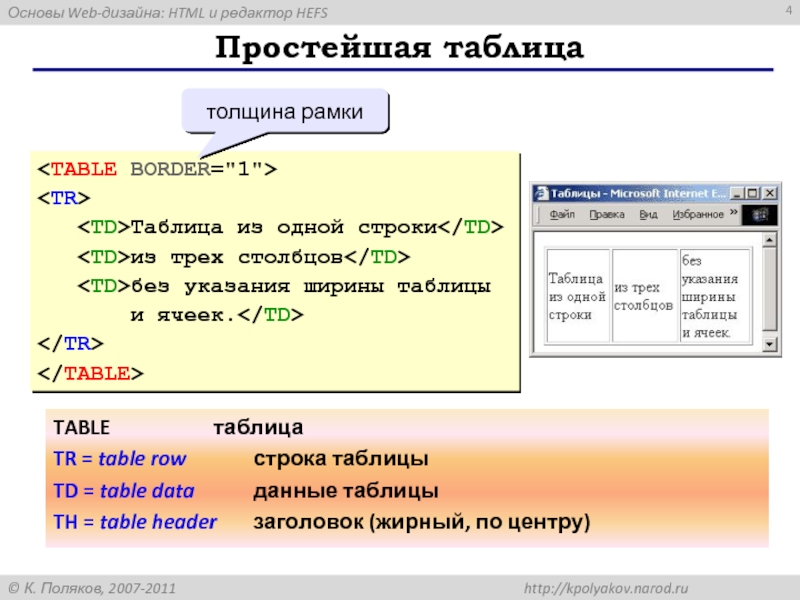
Слайд 4Простейшая таблица
Таблица из одной строки
из трех
и ячеек.
толщина рамки
TABLE таблица
TR = table row строка таблицы
TD = table data данные таблицы
TH = table header заголовок (жирный, по центру)
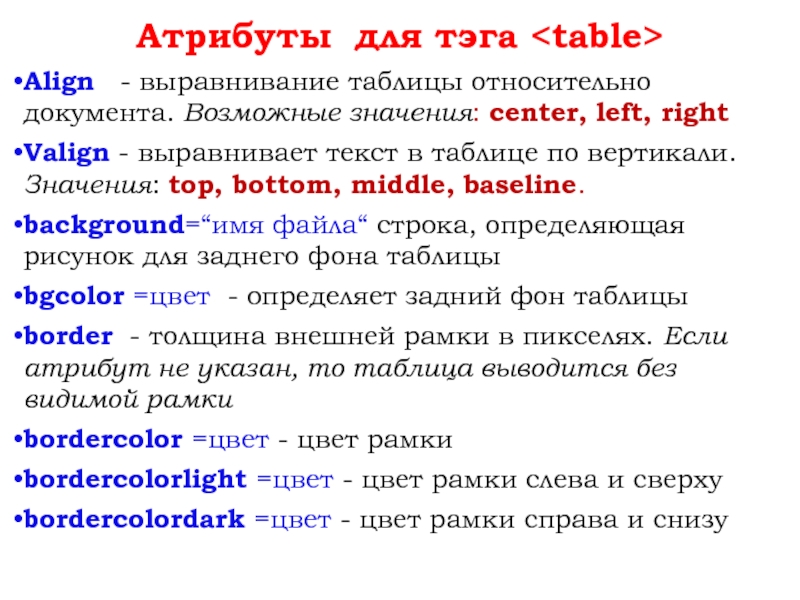
Слайд 5Атрибуты для тэга
Align - выравнивание таблицы относительно документа. Возможные
Valign - выравнивает текст в таблице по вертикали. Значения: top, bottom, middle, baseline.
background=“имя файла“ строка, определяющая рисунок для заднего фона таблицы
bgcolor =цвет - определяет задний фон таблицы
border - толщина внешней рамки в пикселях. Если атрибут не указан, то таблица выводится без видимой рамки
bordercolor =цвет - цвет рамки
bordercolorlight =цвет - цвет рамки слева и сверху
bordercolordark =цвет - цвет рамки справа и снизу
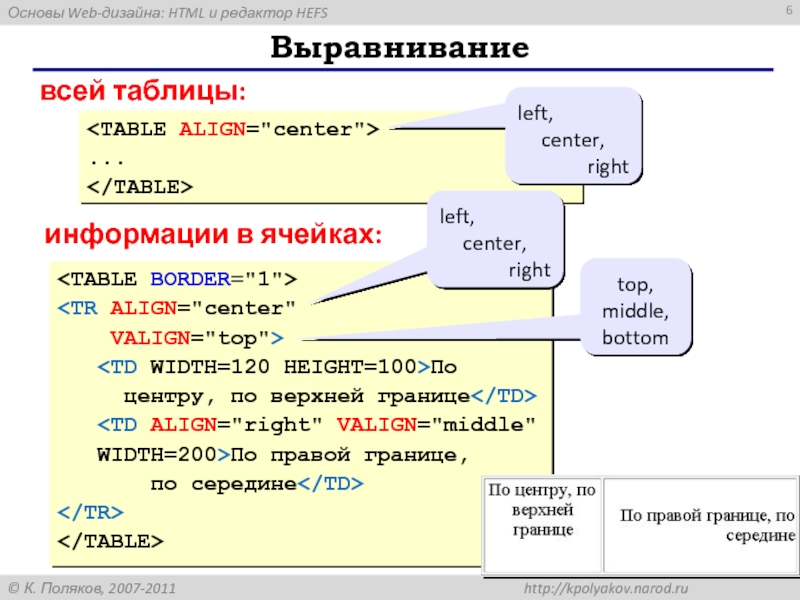
Слайд 6Выравнивание
По
по середине
всей таблицы:
информации в ячейках:
left,
center,
right
left,
center,
right
top,
middle,
bottom
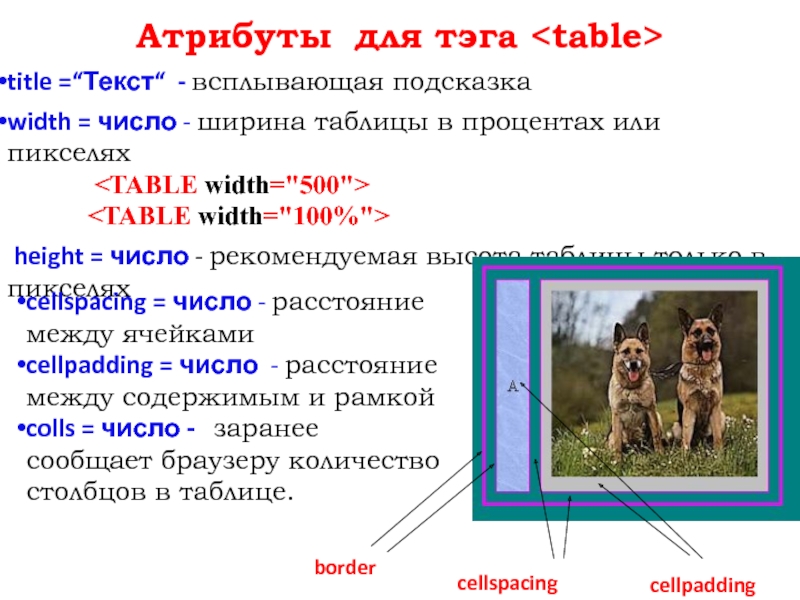
Слайд 7Атрибуты для тэга
title =“Текст“ - всплывающая подсказка
width = число
... |