- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Строки. Строчные и блочные области элементов презентация
Содержание
- 1. Строки. Строчные и блочные области элементов
- 2. Области элементов Элементы HTML порождают области (boxes)
- 3. Группы Inline и Block в DTD Inline:
- 4. Модели содержания элементов в DTD Модель содержания
- 5. Свойство display — тип отображения Строчный тип
- 6. Безымянные строчные области За нашу победу!
- 7. Безымянные блочные области В человеке
- 8. Незамещаемые и замещаемые элементы Незамещаемые элементы (non-replaced)
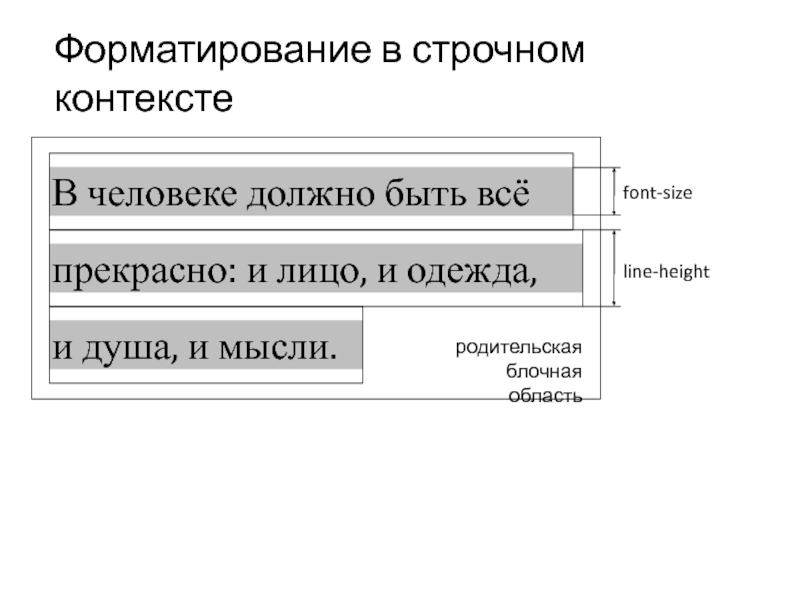
- 9. Форматирование в строчном контексте
- 10. Свойства строчных областей Незамещаемые элементы: width и
- 11. Свойство line-height — высота строки Значения: normal
- 12. Свойство vertical-align — вертикальное выравнивание Применяется: к
- 13. Вертикальное выравнивание изображений
- 14. Форматы растровых изображений JPEG много цветов, плавные
- 15. Изображения в формате PNG 256 уровней прозрачности
- 16. Изображения PNG с альфа-каналом в IE 6
Слайд 1IV. Строки
Строчные и блочные области элементов
Свойство display — тип отображения
Незамещаемые и
Форматирование в строчном контексте
Свойство line-height — высота строки
Свойство vertical-align — вертикальное выравнивание
Форматы растровых изображений
Изображения в формате PNG
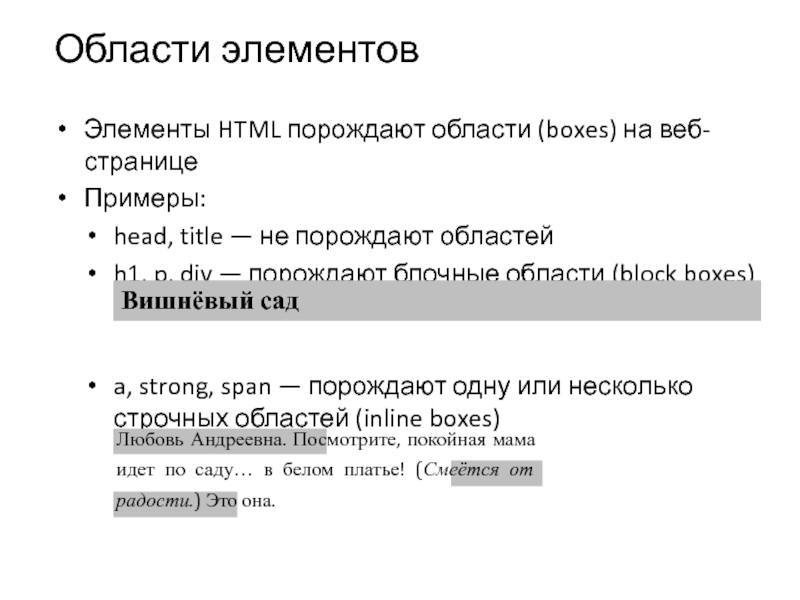
Слайд 2Области элементов
Элементы HTML порождают области (boxes) на веб-странице
Примеры:
head, title — не
h1, p, div — порождают блочные области (block boxes)
a, strong, span — порождают одну или несколько строчных областей (inline boxes)
Вишнёвый сад
Любовь Андреевна. Посмотрите, покойная мама идет по саду… в белом платье! (Смеётся от радости.) Это она.
Слайд 3Группы Inline и Block в DTD
Inline:
PCDATA (символьные данные), a, abbr, acronym,
Block: address, blockquote, del, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, ins, ol, p, pre, table, ul
Без группы:
body, dd, dt, html, li (порождают блочные области)
caption, col, colgroup, head, legend, link, optgroup, option, param, style, tbody, td, tfoot, th, thead, title, tr
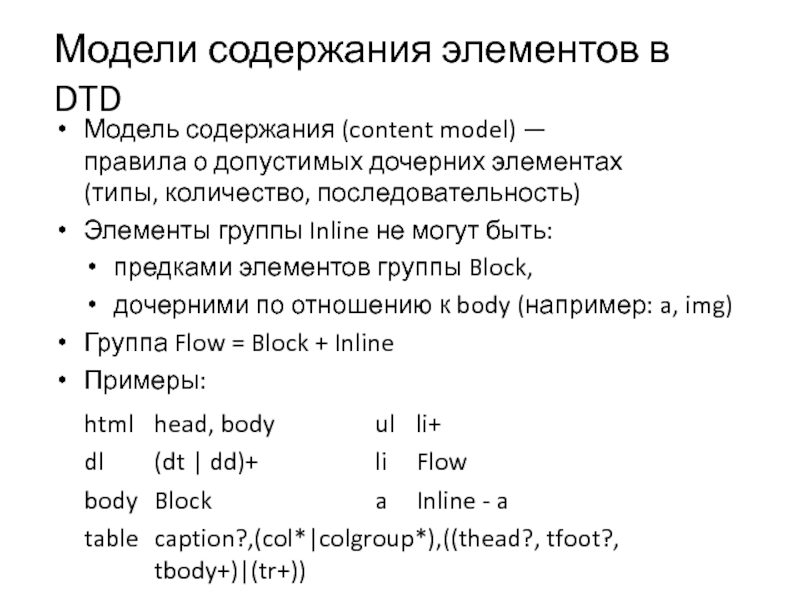
Слайд 4Модели содержания элементов в DTD
Модель содержания (content model) —
правила о допустимых
Элементы группы Inline не могут быть:
предками элементов группы Block,
дочерними по отношению к body (например: a, img)
Группа Flow = Block + Inline
Примеры:
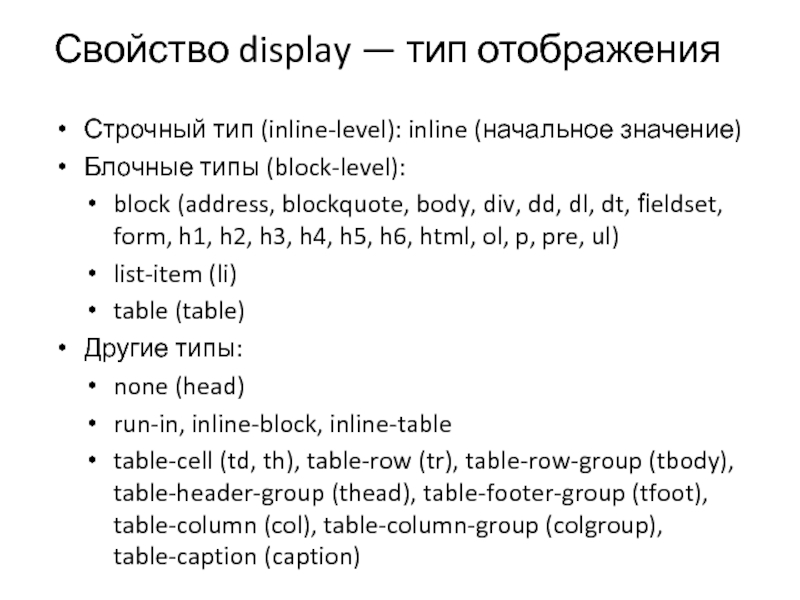
Слайд 5Свойство display — тип отображения
Строчный тип (inline-level): inline (начальное значение)
Блочные типы
block (address, blockquote, body, div, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, html, ol, p, pre, ul)
list-item (li)
table (table)
Другие типы:
none (head)
run-in, inline-block, inline-table
table-cell (td, th), table-row (tr), table-row-group (tbody), table-header-group (thead), table-footer-group (tfoot), table-column (col), table-column-group (colgroup), table-caption (caption)
Слайд 6Безымянные строчные области
За нашу победу!
Безымянные области имеют тот же тип отображения
(строчный
Безымянные области наследуют наследуемые свойства родительского элемента
За нашу победу!
безымянные строчные области
строчная область элемента em
блочная область элемента h1
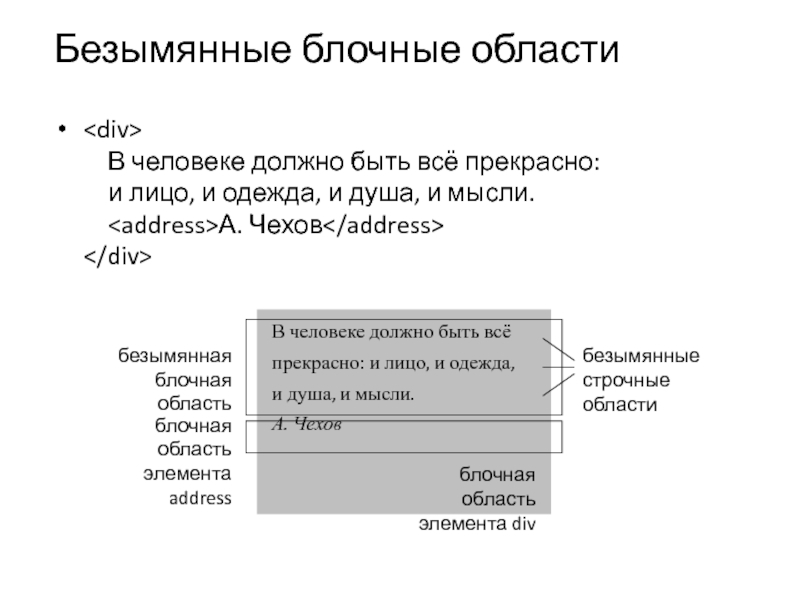
Слайд 7Безымянные блочные области
В человеке должно быть всё прекрасно:
и лицо,
Слайд 8Незамещаемые и замещаемые элементы
Незамещаемые элементы (non-replaced) —
в области элемента отображается его
Замещаемые элементы (replaced) — в области элемента отображается сторонний объект
img
object
button, input, select, textarea
Слайд 10Свойства строчных областей
Незамещаемые элементы:
width и height не применяются
margin-top, margin-bottom не применяются
padding-top,
Замещаемые элементы:
width, height, padding, margin применяются
padding, border, margin влияют на высоту строки
Слайд 11Свойство line-height — высота строки
Значения:
normal (по умолчанию)
обычно 120 % от кегля
множитель, проценты, em — относительно кегля текущего шрифта:
line-height: 1.3; line-height: 130%; line-height: 1.3em;
Отрицательные значения недопустимы
Высота строки в собирательном свойстве font:
font: 1.5em/130% Arial, sans-serif; /* 130%; */
font: 1.5em Arial, sans-serif; /* normal; */
Слайд 12Свойство vertical-align —
вертикальное выравнивание
Применяется:
к строчным областям (display: inline)
к ячейкам таблиц (display:
Значения для строчных областей:
baseline (начальное значение)
middle, top, bottom
sub, super
text-top, text-bottom
длина (проценты, em и пр.) допустимы положительные и отрицательные значения 0 = baseline
Слайд 14Форматы растровых изображений
JPEG
много цветов, плавные переходы цвета
(тени, градиенты и пр.), нечёткие
для изображений, отражающих действительность: фотографии, репродукции, рисунки, фотореалистичные модели
GIF
мало цветов, резкие переходы цвета, однотонная заливка, чёткие контуры, геометрические формы
для искусственных изображений: логотипы, графики, схемы, диаграммы, чертежи
Слайд 15Изображения в формате PNG
256 уровней прозрачности (альфа-канал)
плохо поддерживается в IE 6
Различные
Сжатие без потерь
Чересстрочный режим (interlacing)
Гамма-коррекция
плохо поддерживается в IE
Подробнее:
стандарт PNG: www.w3.org/TR/PNG
официальный сайт: www.libpng.org/pub/png
Слайд 16Изображения PNG с альфа-каналом в IE 6
filter:
progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='file.png',sizingMethod='image');
sizingMethod — режим масштабирования изображения:
image
scale
crop
Подробнее: msdn.microsoft.com/en-us/library/ms532969.aspx