- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Стилистический особенности HTML тэгов. (Тема 7) презентация
Содержание
- 1. Стилистический особенности HTML тэгов. (Тема 7)
- 2. План Присущность тех или иных стилей для
- 3. Присущность тех или иных стилей для тэгов.
- 4. Отличие написания Отличия: Открывающиеся, закрывающиеся;
- 5. Стилистические особенности Все HTMl тэги по разному
- 6. Стилистические особенности Некоторые блоки расставляются друг под
- 7. Стилистические особенности Исходные параметры тэга : Display:
- 8. Стилистические особенности Исходные параметры тэга : Display:
- 9. Стилистические особенности Исходные параметры тэга : Display:
- 10. Стилистические особенности Исходные параметры тэга : Display:
- 11. Классификация и способность взаимного использования Тэги делятся
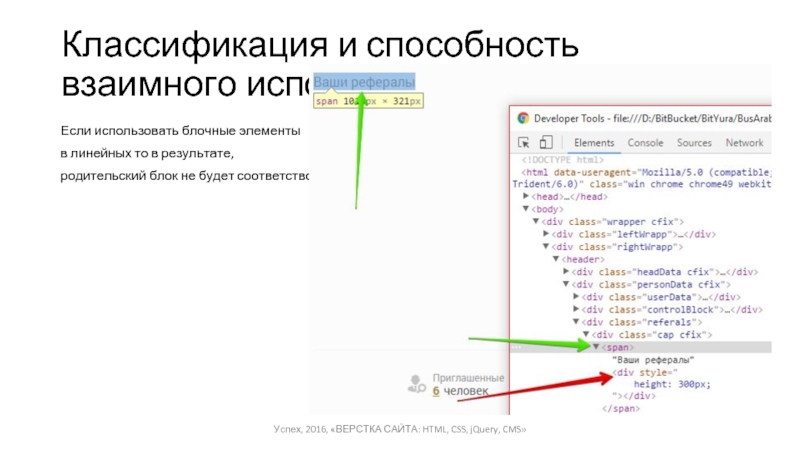
- 12. Классификация и способность взаимного использования Если использовать
- 13. Способы сокращения и упрощение Вёрстки, используя стилистические
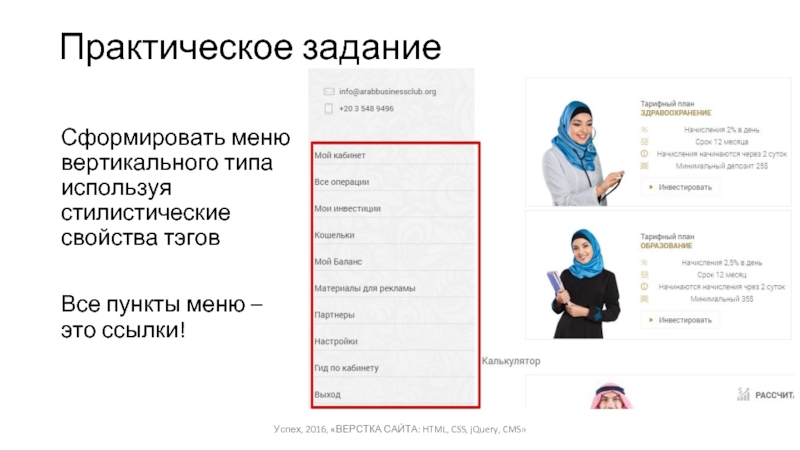
- 14. Практическое задание Сформировать меню вертикального типа
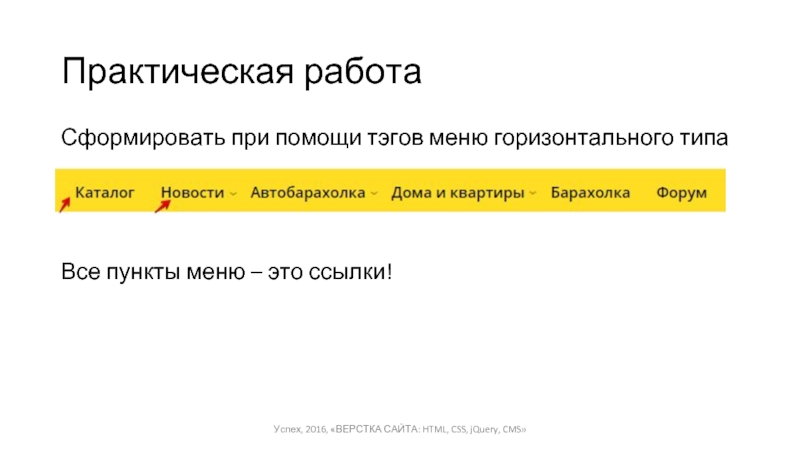
- 15. Практическая работа Сформировать при помощи тэгов меню
- 16. Домашнее задание: Создайте текстовые блоки проекта для
- 17. Выводы: Вы научились извлекать элементы photoshop для
Слайд 1Тема №7
«Стилистический особенности HTML тэгов»
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS,
Слайд 2План
Присущность тех или иных стилей для тэгов.
Классификация и способность взаимного использования.
Способы сокращения и упрощение Вёрстки, используя стилистические особенности тэгов.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
Слайд 3Присущность тех или иных стилей для тэгов.
В чём разница HTML тэгов?
Отличие
Стилистические особенности.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
Слайд 4Отличие написания
Отличия:
Открывающиеся, закрывающиеся;
Обязательное наличие атрибутов;
Успех, 2016, «ВЕРСТКА САЙТА: HTML,
Слайд 5Стилистические особенности
Все HTMl тэги по разному отображаются, а так же по
Слайд 6Стилистические особенности
Некоторые блоки расставляются друг под другом, а некоторые расставляются в
Display - Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Block, inline, inline-block, table, table-cell
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
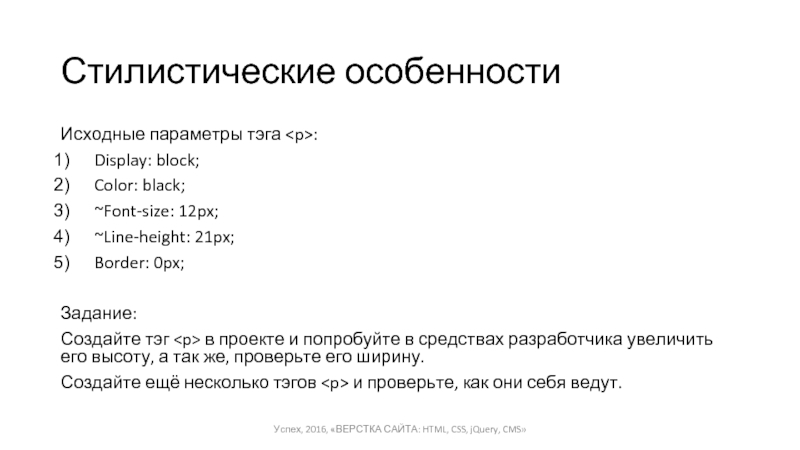
Слайд 7Стилистические особенности
Исходные параметры тэга :
Display: block;
Color: black;
~Font-size: 12px;
~Line-height: 21px;
Border: 0px;
Задание:
Создайте
в проекте и попробуйте в средствах разработчика увеличить его высоту, а так же, проверьте его ширину.
Создайте ещё несколько тэгов
и проверьте, как они себя ведут.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
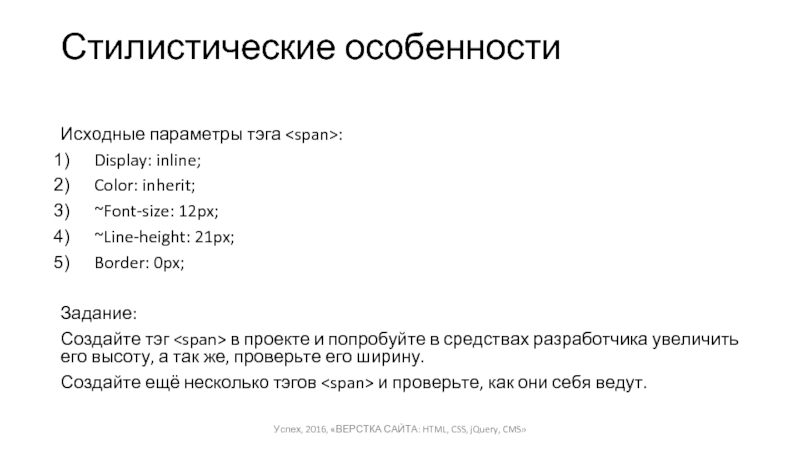
Слайд 8Стилистические особенности
Исходные параметры тэга :
Display: inline;
Color: inherit;
~Font-size: 12px;
~Line-height: 21px;
Border: 0px;
Задание:
Создайте
Создайте ещё несколько тэгов и проверьте, как они себя ведут.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
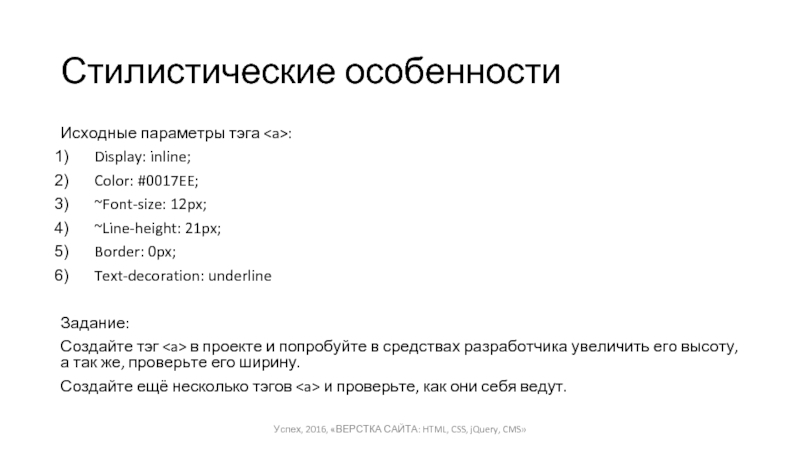
Слайд 9Стилистические особенности
Исходные параметры тэга :
Display: inline;
Color: #0017EE;
~Font-size: 12px;
~Line-height: 21px;
Border: 0px;
Text-decoration: underline
Задание:
Создайте тэг в проекте и попробуйте в средствах разработчика увеличить его высоту, а так же, проверьте его ширину.
Создайте ещё несколько тэгов и проверьте, как они себя ведут.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
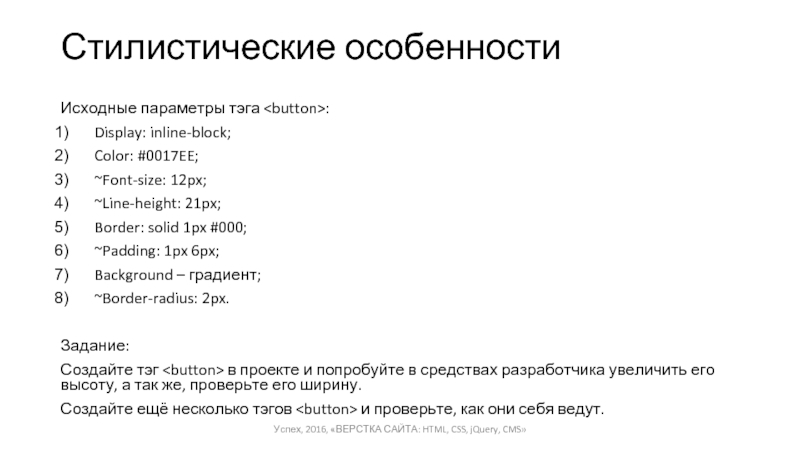
Слайд 10Стилистические особенности
Исходные параметры тэга :
Display: inline-block;
Color: #0017EE;
~Font-size: 12px;
~Line-height: 21px;
Border: solid 1px
~Padding: 1px 6px;
Background – градиент;
~Border-radius: 2px.
Задание:
Создайте тэг
Слайд 11Классификация и способность взаимного использования
Тэги делятся на линейные и блочные.
К линейным
К блочным относятся: