- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание Web-сайта. Коммуникационные технологии презентация
Содержание
- 1. Создание Web-сайта. Коммуникационные технологии
- 2. Ключевые слова структура сайта навигация оформление сайта шаблон страницы сайта хостинг
- 3. Технология создания сайта Язык разметки гипертекста HTML
- 4. Создание сайта Web-дизайнер – специалист, проектирующий структуру
- 5. Содержание и структура сайта Содержание сайта должно
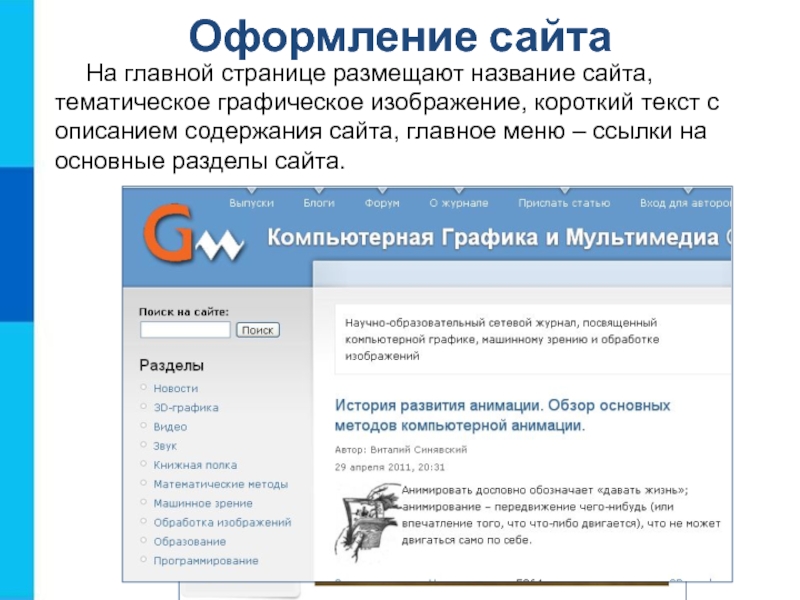
- 6. Оформление сайта На главной странице размещают название
- 7. Оформление сайта Каждая страница сайта, как правило,
- 8. Оформление сайта Не ставьте точку в названиях
- 9. Тестирование сайта Тестирование сайта – проверка того,
- 10. Размещение сайта в Интернет Хостинг – услуга
- 11. Размещение сайта в Интернете http://www.70mb.ru/ - бесплатный хостинг
- 12. http://www.1gb.ru/ - платный хостинг Размещение сайта в Интернете
- 13. http://guru-host.ru/free_hosting.php - бесплатный хостинг Размещение сайта в Интернете
- 14. http://www.ascont.ru/constructor-and-hosting - платный хостинг Размещение сайта в Интернете
- 15. Что выбрать? Платным хостингом пользуются крупные компании.
- 16. Самое главное Структура (план) сайта – разбиение
- 17. Вопросы и задания С помощью каких инструментов
- 18. Вопросы и задания Назовите известный вам сервер
- 19. Опорный конспект Способы создания сайта Язык разметки
- 20. Язык разметки гипертекста HTML Основные понятия Гипертекст
- 21. Язык разметки гипертекста HTML Основные понятия Браузер
- 22. Язык разметки гипертекста HTML Основные понятия HTML
- 23. Тег – элемент языка разметки гипертекста. Для
- 24. Пример 1. Использование парных тегов (контейнера) Запись
- 25. Пример 3. Правильное сочетание тегов Запись
- 26. Гипертекст – текст с управляющими элементами языка
- 27. HTML-документ состоит из двух разделов – заголовка
- 28. Заголовок страницы Служебная информация
- 29. форматирование; верстка таблиц; верстка списков; формирование гиперссылок;
- 30. Форматирование текста – средства его изменения, такие
- 31. Язык разметки гипертекста HTML Начертания и эффекты текста
- 32. Язык разметки гипертекста HTML Начертания и эффекты
- 33. Язык разметки гипертекста HTML Задание 1) В
Слайд 3Технология создания сайта
Язык разметки
гипертекста HTML
(Hyper Text Markup Language)
Текстовый
редактор
Визуальный
HTML-редактор,
конструктор
Текст размечают
специальными
метками – тегами
Документ
сохраняют как
Web-страницу
Microsoft FrontPage
uCoz, Сайткрафт
и др.
Способы создания сайта
Слайд 4Создание сайта
Web-дизайнер – специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации
Создадим сайт школьного творческого объединения «Компьютерная графика».
Слайд 5Содержание и структура сайта
Содержание сайта должно отражать творческую жизнь участников объединения,
Структура (план) сайта – разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Новости и
объявления
Галерея
Личные
страницы
Полезные
ссылки
Растровая
графика
Векторная
графика
Сканография
Руководитель
Ученик 1
Ученик 2
Главная страница
Иерархическая структура сайта
Слайд 6Оформление сайта
На главной странице размещают название сайта, тематическое графическое изображение, короткий
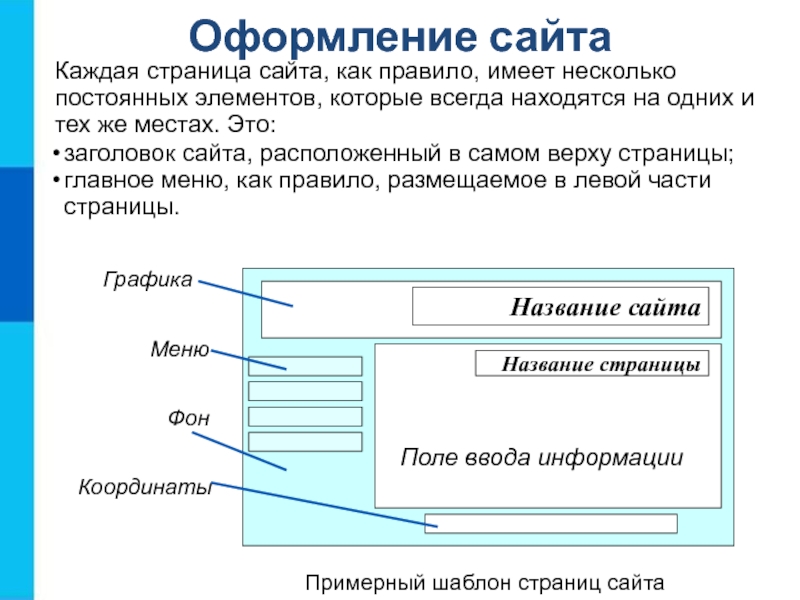
Слайд 7Оформление сайта
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые
заголовок сайта, расположенный в самом верху страницы;
главное меню, как правило, размещаемое в левой части страницы.
Название сайта
Название страницы
Поле ввода информации
Графика
Меню
Фон
Координаты
Примерный шаблон страниц сайта
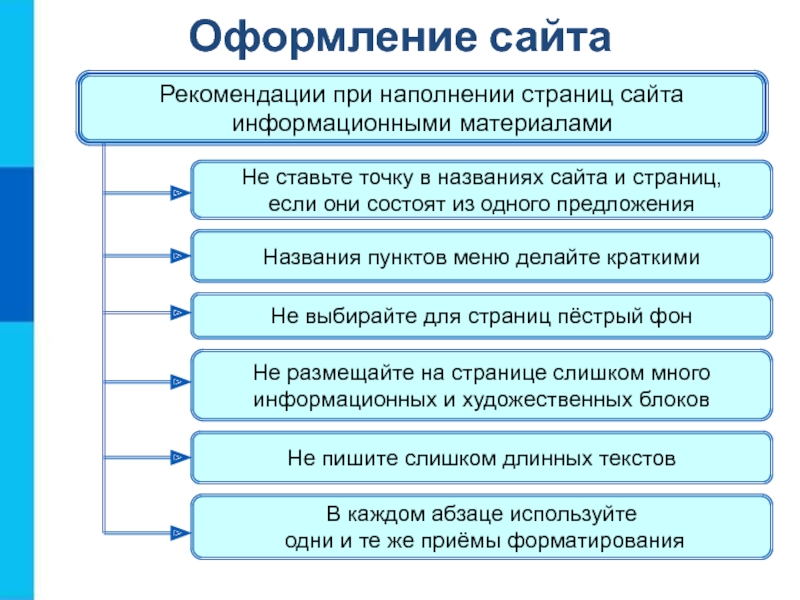
Слайд 8Оформление сайта
Не ставьте точку в названиях сайта и страниц,
если они
Названия пунктов меню делайте краткими
Не выбирайте для страниц пёстрый фон
Не размещайте на странице слишком много
информационных и художественных блоков
Не пишите слишком длинных текстов
В каждом абзаце используйте
одни и те же приёмы форматирования
Рекомендации при наполнении страниц сайта
информационными материалами
Слайд 9Тестирование сайта
Тестирование сайта – проверка того, что сайт правильно отображается разными
тексты хорошо читаются на выбранном фоне,
рисунки расположены на своих местах,
гиперссылки обеспечивают правильные переходы.
Тестирование проводят перед размещением сайта в сети Интернет.
Слайд 10Размещение сайта в Интернет
Хостинг – услуга по размещению сайта на сервере,
Слайд 15Что выбрать?
Платным хостингом пользуются крупные компании. Они получают удобное для прочтения
Частные лица и небольшие компании пользуются бесплатным хостингом. Ограничения: небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д. Главный недостаток - на страницы вашего сайта без вашего согласия добавляется коммерческая реклама.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
Слайд 16Самое главное
Структура (план) сайта – разбиение общего содержания на смысловые разделы
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию – переходы с одной страницы сайта на другую.
Шаблон страницы – это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг – услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Слайд 17Вопросы и задания
С помощью каких инструментов можно создавать сайты?
Что такое структура
Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
Слайд 18Вопросы и задания
Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг
Что является основным недостатком бесплатного хостинга?
С какой целью проводится тестирование сайта?
Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
Перечислите основные элементы, размещаемые на страницах сайта.
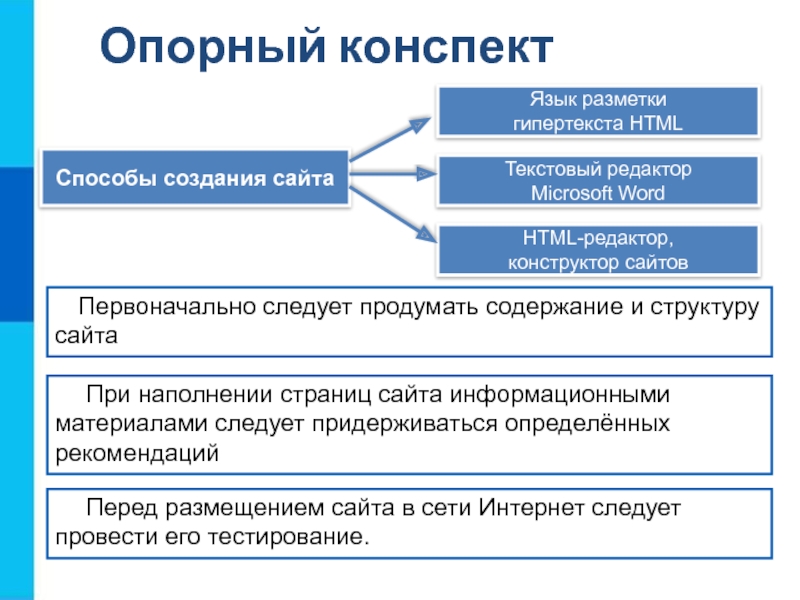
Слайд 19Опорный конспект
Способы создания сайта
Язык разметки
гипертекста HTML
Текстовый редактор
Microsoft Word
HTML-редактор,
конструктор сайтов
Первоначально следует
Перед размещением сайта в сети Интернет следует провести его тестирование.
При наполнении страниц сайта информационными материалами следует придерживаться определённых рекомендаций
Слайд 20Язык разметки гипертекста HTML
Основные понятия
Гипертекст – это текст, в котором содержаться
Web-страница – это электронный документ, в котором кроме текста содержатся специальные команды форматирования, а также встроенные объекты (рисунки, аудио- и видеоклипы и др.).
Слайд 21Язык разметки гипертекста HTML
Основные понятия
Браузер – специальная программа для просмотра Web-страницы
HTTP (Hyper Text Transfer Protocol) – протокол передачи гипертекста для доступа к Web-страницам.
Web-сайт – совокупность web-документов (web-страниц), объединенных по какому-либо признаку (адресом сервера, темой, оформлением).
Слайд 22Язык разметки гипертекста HTML
Основные понятия
HTML (HyperText Markup Language) – язык гипертекстовой
Слайд 23Тег – элемент языка разметки гипертекста. Для обозначения тегов используется угловые скобки
Виды тегов:
1) парные, которые выделяют блок текста, также называются еще контейнером. Контейнер требует закрывающего тега, обозначаемого .
2) одиночные.
Теги нечувствительны к регистру, поэтому запись и эквивалентна.
Язык разметки гипертекста HTML
Тег
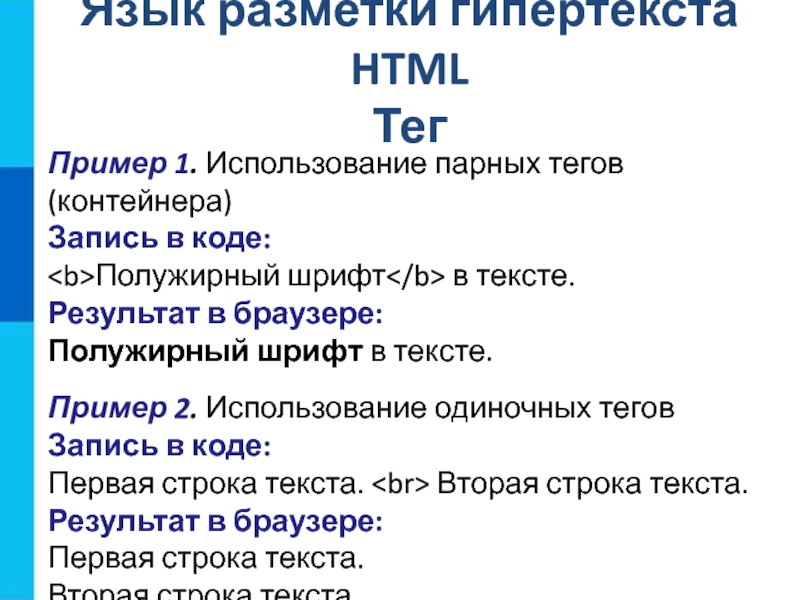
Слайд 24Пример 1. Использование парных тегов (контейнера)
Запись в коде:
Полужирный шрифт в тексте.
Результат
Пример 2. Использование одиночных тегов Запись в коде: Первая строка текста.
Вторая строка текста.
Результат в браузере:
Первая строка текста.
Вторая строка текста.
Язык разметки гипертекста HTML
Тег
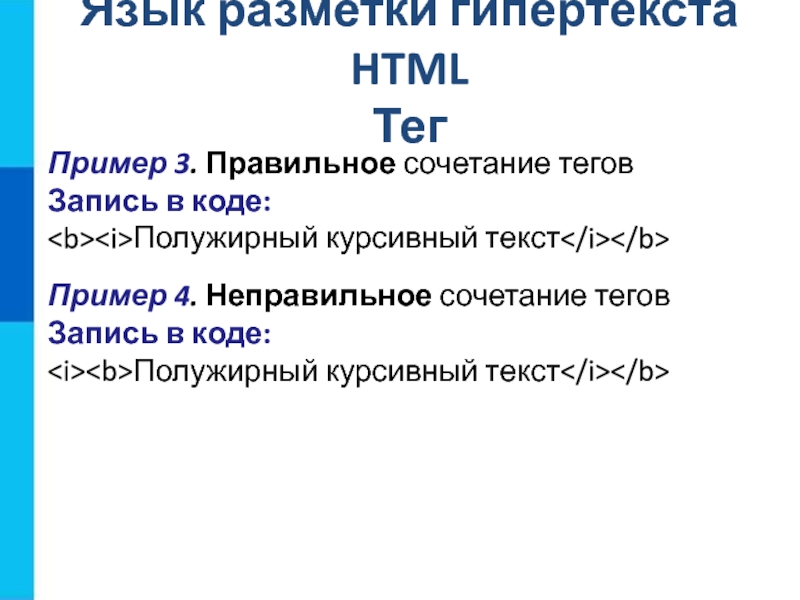
Слайд 25Пример 3. Правильное сочетание тегов
Запись в коде:
Полужирный курсивный текст
Пример 4.
Язык разметки гипертекста HTML
Тег
Слайд 26Гипертекст – текст с управляющими элементами языка разметки гипертекста (тегами).
Язык разметки
Гипертекст
Слайд 27HTML-документ состоит из двух разделов – заголовка (HEAD) и тела документа
Раздел заголовка документа (HEAD) определяет заголовок веб-страницы и содержит служебную информацию.
Раздел тела документа (BODY) хранит видимое содержание страницы.
Язык разметки гипертекста HTML
Структура документа
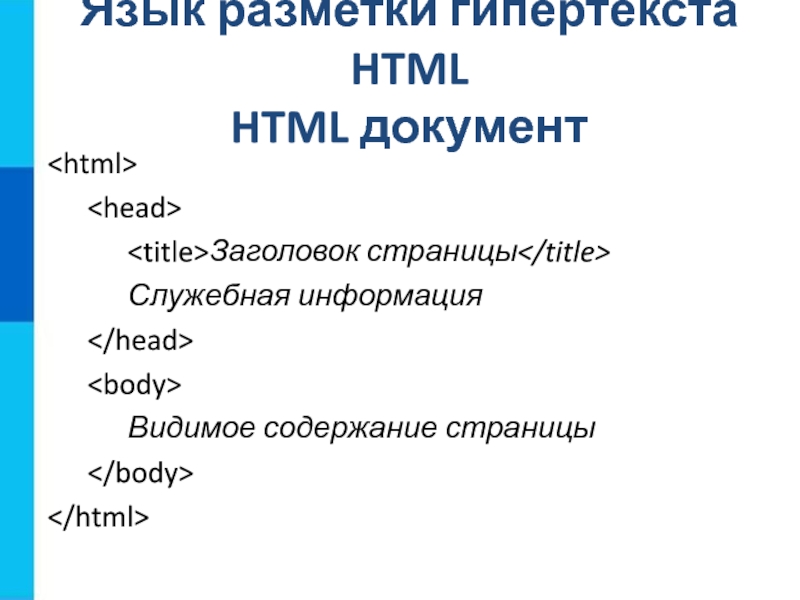
Слайд 28
Заголовок страницы
Служебная информация
Видимое содержание страницы
Язык разметки гипертекста HTML
HTML документ
Слайд 29форматирование;
верстка таблиц;
верстка списков;
формирование гиперссылок;
вставка изображений.
Язык разметки гипертекста HTML
Типы тегов
Слайд 30Форматирование текста – средства его изменения, такие как выбор начертания шрифта
Язык разметки гипертекста HTML
Форматирование текста
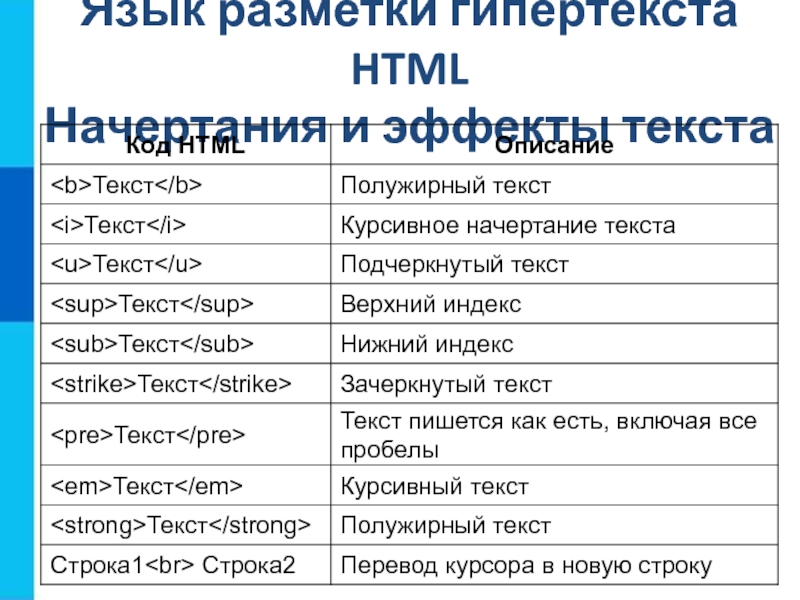
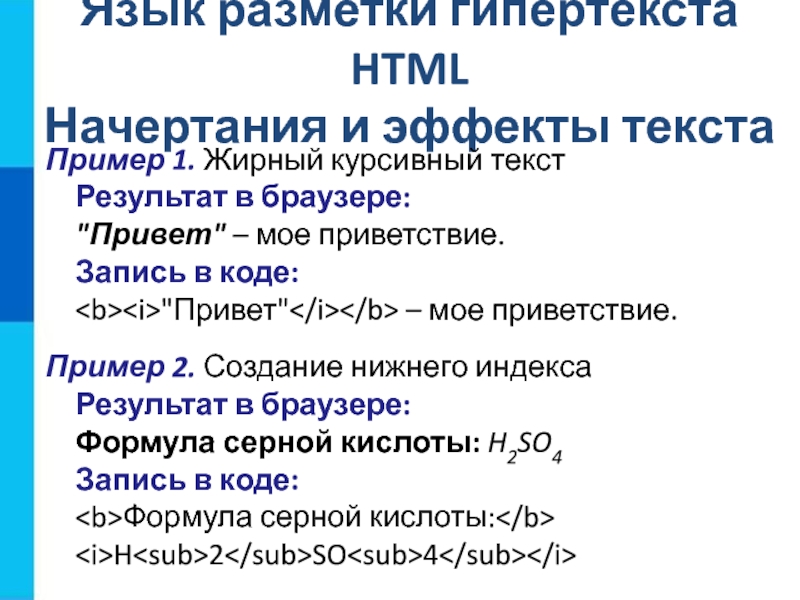
Слайд 32Язык разметки гипертекста HTML
Начертания и эффекты текста
Пример 1. Жирный курсивный текст
Пример 2. Создание нижнего индекса Результат в браузере: Формула серной кислоты: H2SO4 Запись в коде: Формула серной кислоты: H2SO4
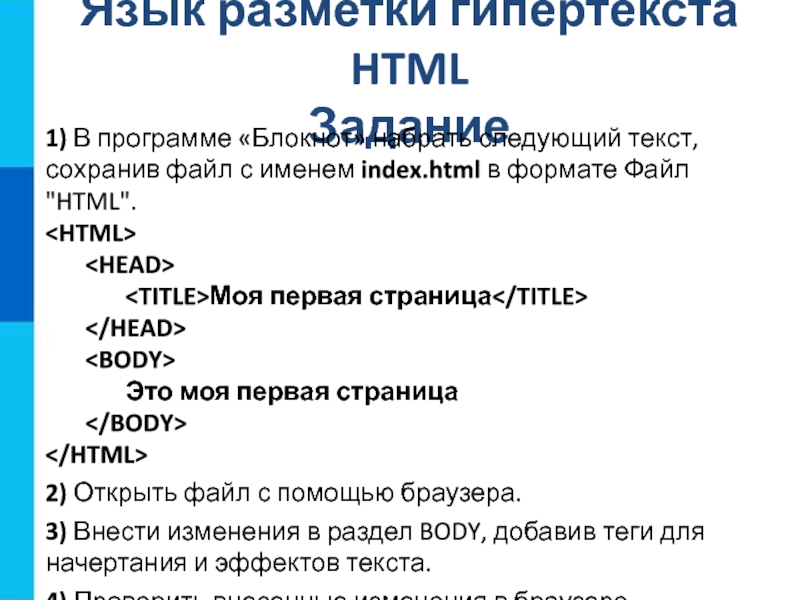
Слайд 33Язык разметки гипертекста HTML
Задание
1) В программе «Блокнот» набрать следующий текст, сохранив
Это моя первая страница
2) Открыть файл с помощью браузера.
3) Внести изменения в раздел BODY, добавив теги для начертания и эффектов текста.
4) Проверить внесенные изменения в браузере.