- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание документа презентация
Содержание
- 1. Создание документа
- 2. ЦЕЛЬ ! !
- 3. Создаем документ Создаем документ index.html. Сохраняем его
- 4. Формируем дополнительную навигацию 3. Элементы верхней строки
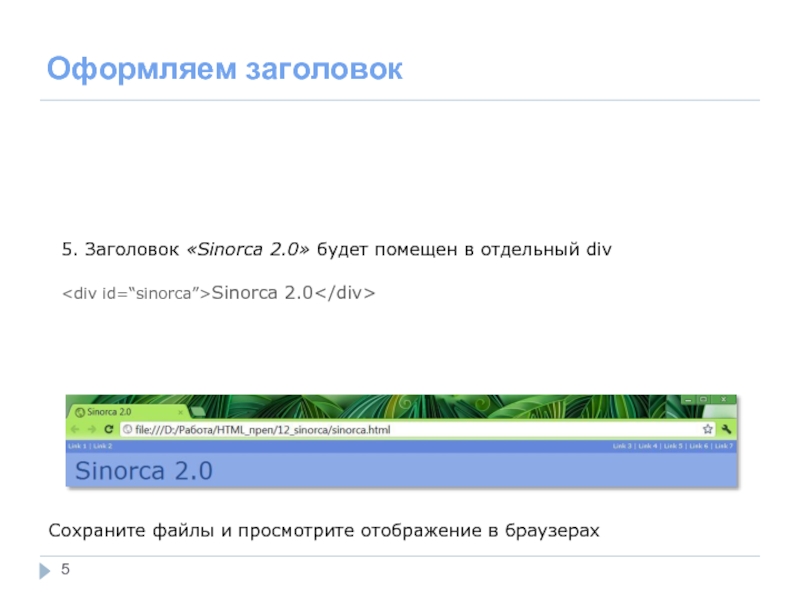
- 5. Оформляем заголовок 5. Заголовок «Sinorca 2.0» будет
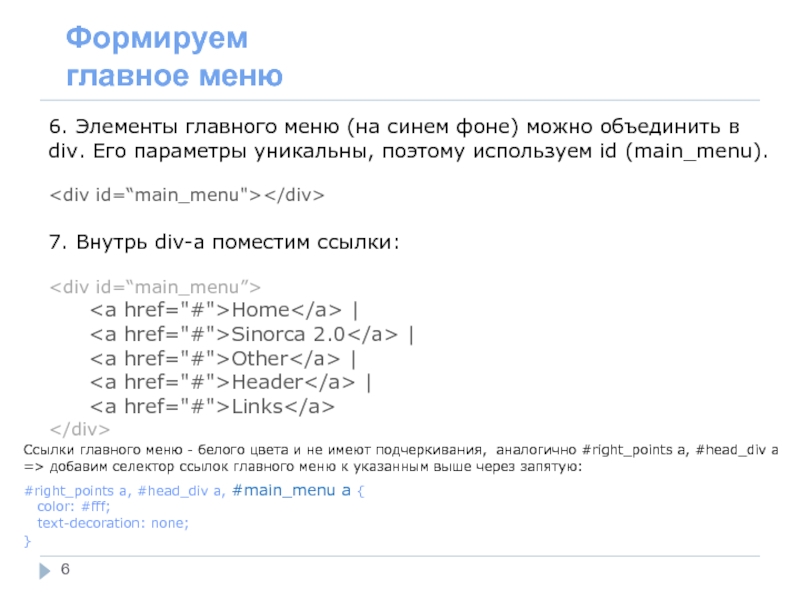
- 6. Формируем главное меню 6. Элементы главного
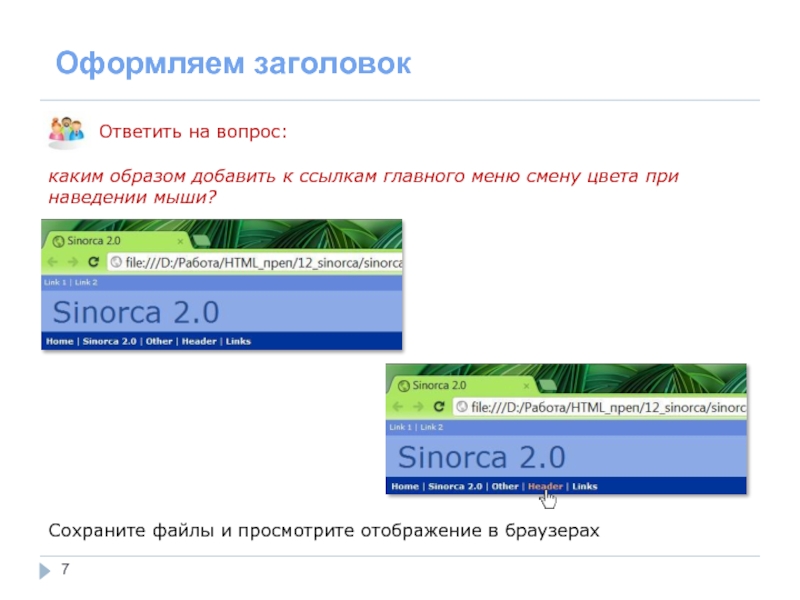
- 7. Оформляем заголовок Ответить на вопрос: каким образом
- 8. Формируем колонку меню слева 8. Страница
- 9. Формируем колонку меню слева 10. Заполняем текстом
- 10. Формируем колонку меню слева 1. Получите вид
- 11. Формируем колонку меню слева
- 12. Формируем колонку меню слева Обратите внимание,
- 13. Формируем колонку меню слева .bgrey a:hover
- 14. Формируем область контента 12. Контент заключим в
- 15. Формируем область контента Добавляем абзацы первого блока
- 16. Формируем область контента Добавляем заголовок второго блока
- 17. Формируем область контента Добавляем абзацы второго блока
- 18. Формируем область контента Добавляем абзац третьего
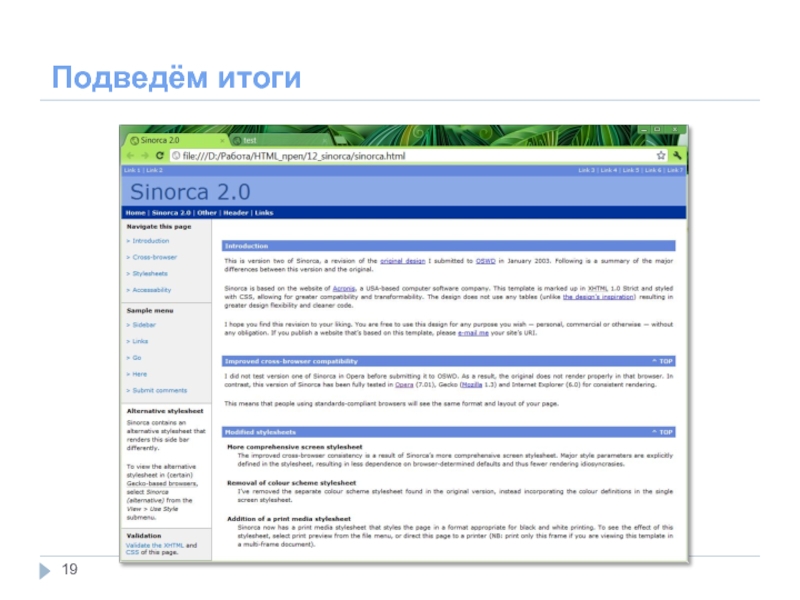
- 19. Подведём итоги
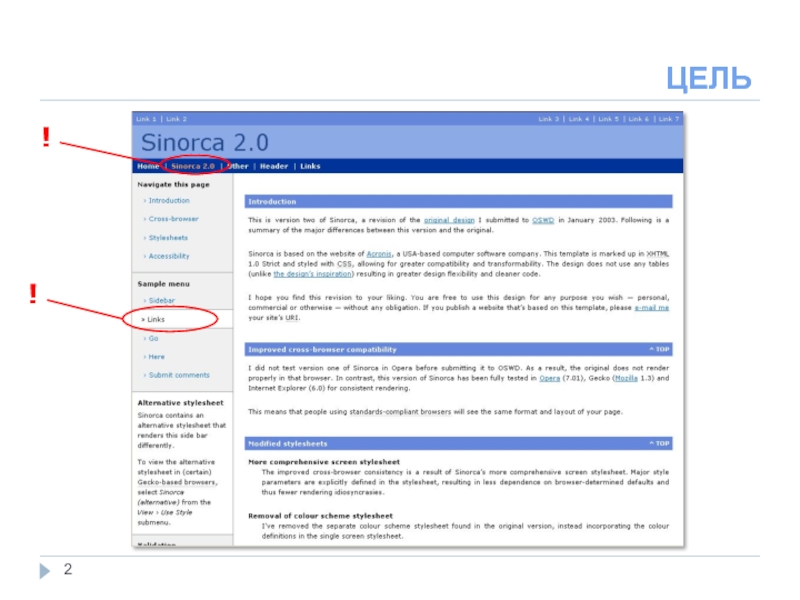
Слайд 1ЦЕЛЬ
Создать страницу, представленную в приложении. При наведении мыши ссылки горизонтального меню
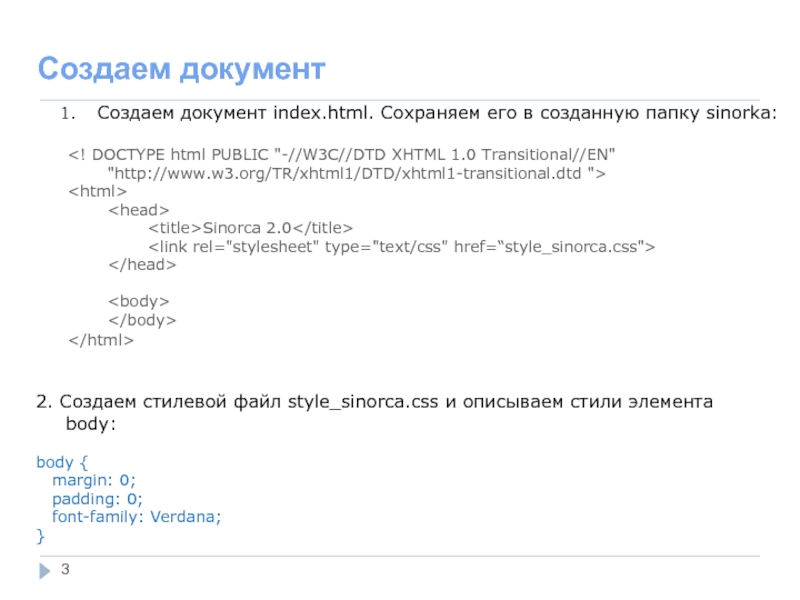
Слайд 3Создаем документ
Создаем документ index.html. Сохраняем его в созданную папку sinorka:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
2. Создаем стилевой файл style_sinorca.css и описываем стили элемента body:
body {
margin: 0;
padding: 0;
font-family: Verdana;
}
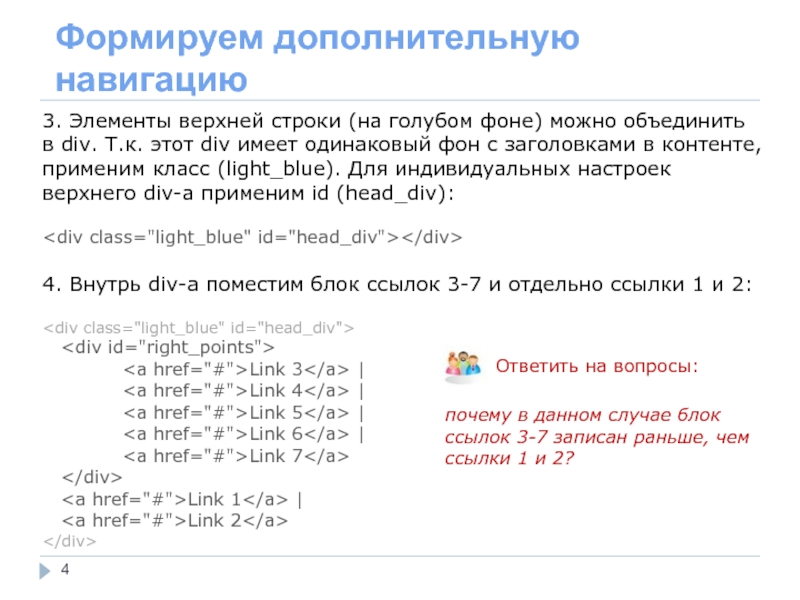
Слайд 4Формируем дополнительную навигацию
3. Элементы верхней строки (на голубом фоне) можно объединить
4. Внутрь div-a поместим блок ссылок 3-7 и отдельно ссылки 1 и 2:
Ответить на вопросы:
почему в данном случае блок ссылок 3-7 записан раньше, чем ссылки 1 и 2?
Слайд 5Оформляем заголовок
5. Заголовок «Sinorca 2.0» будет помещен в отдельный div
#sinorca {
background-color: #8caae6;
font-size: 30pt;
color: #274e90;
padding: 0.1em 0.4em;
}
Сохраните файлы и просмотрите отображение в браузерах
Слайд 6Формируем
главное меню
6. Элементы главного меню (на синем фоне) можно объединить
7. Внутрь div-a поместим ссылки:
#main_menu {
background-color: #003399;
color: #fff;
font-size: 8pt;
padding: 0.6em 0.8em;
}
#main_menu a {
font-weight: bold;
}
Ссылки главного меню - белого цвета и не имеют подчеркивания, аналогично #right_points a, #head_div a => добавим селектор ссылок главного меню к указанным выше через запятую:
#right_points a, #head_div a, #main_menu a {
color: #fff;
text-decoration: none;
}
Слайд 7Оформляем заголовок
Ответить на вопрос:
каким образом добавить к ссылкам главного меню смену
Сохраните файлы и просмотрите отображение в браузерах
Слайд 8Формируем
колонку меню слева
8. Страница имеет двухколоночную верстку. В этом случае
Измеряем ширину меню в Photoshop – 170px. Блок имеет правую границу
9. Меню разделено на 4 блока по вертикали (два на сером фоне, по одному на белом и сером). Они имеют нижнюю границу. Поместим 4 блока внутрь div-a left_menu:
#left_menu {
width: 170px;
font-size: 8pt;
float: left;
border-right: 1px solid #999999;
}
Слайд 9Формируем колонку меню слева
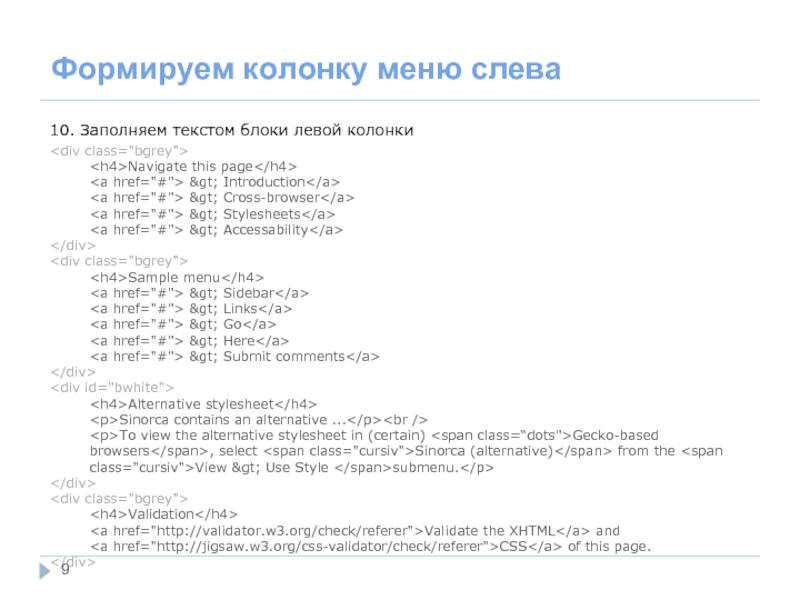
10. Заполняем текстом блоки левой колонки
Navigate this
Alternative stylesheet
Sinorca contains an alternative ...
To view the alternative stylesheet in (certain) Gecko-based browsers, select Sinorca (alternative) from the View > Use Style submenu.
Слайд 10Формируем колонку меню слева
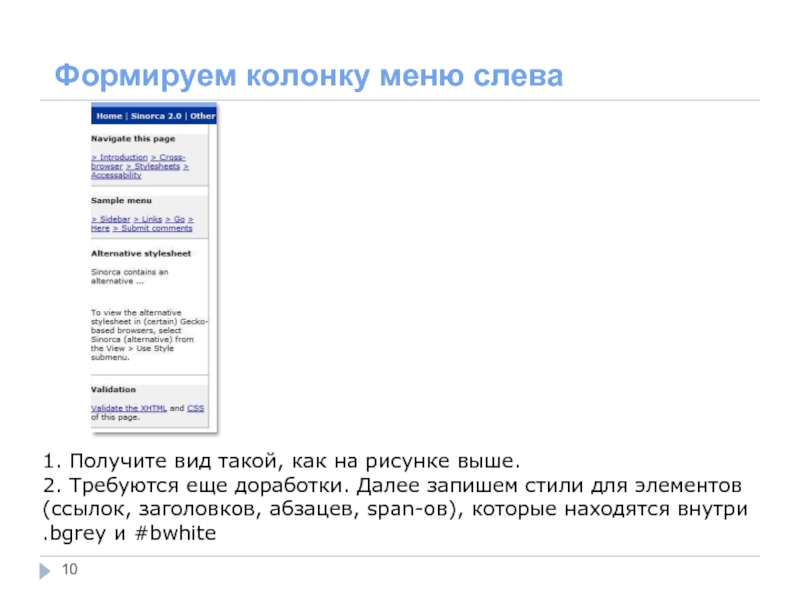
1. Получите вид такой, как на рисунке выше.
2. Требуются еще доработки. Далее запишем стили для элементов (ссылок, заголовков, абзацев, span-ов), которые находятся внутри .bgrey и #bwhite
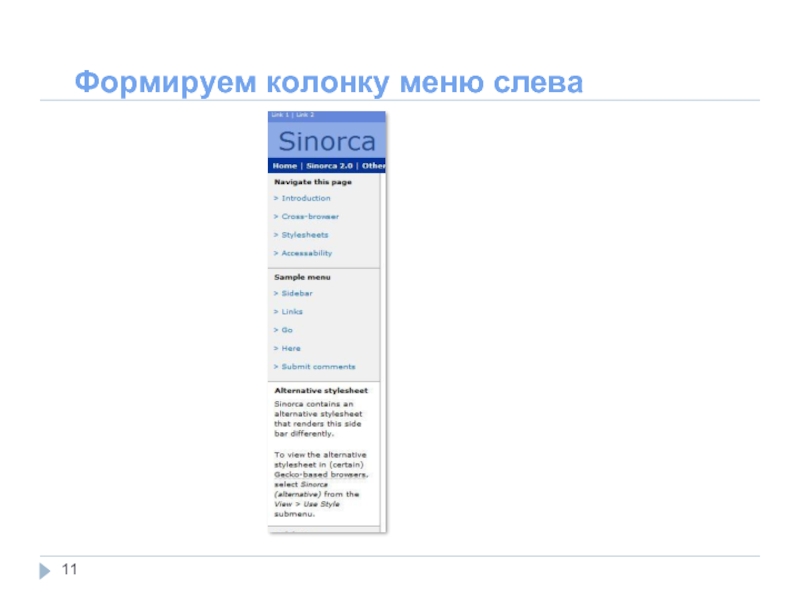
Слайд 12Формируем
колонку меню слева
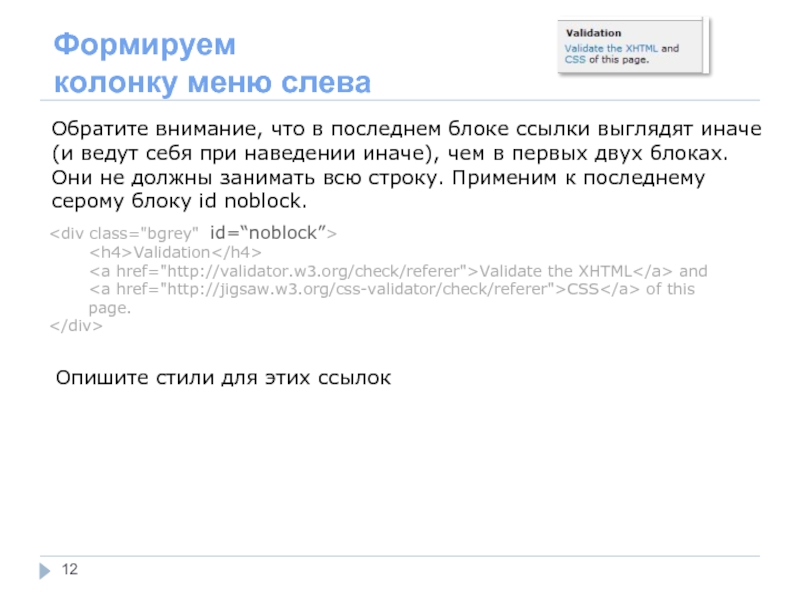
Обратите внимание, что в последнем блоке ссылки выглядят
Опишите стили для этих ссылок
#noblock a, #noblock a:hover{
display: inline; - преобразуем назад в инлайновый элемент
border: 0;
padding-right: 0;
background: transparent;
}
Слайд 13Формируем
колонку меню слева
.bgrey a:hover {
color: #000;
background-color: #fff;
border-top: 1px solid #999999;
border-bottom:
}
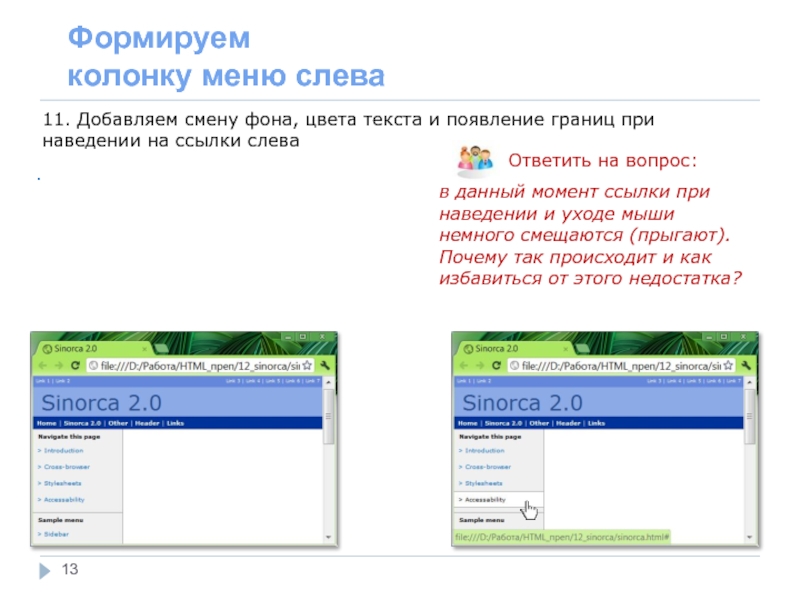
11. Добавляем смену фона, цвета текста и появление границ при наведении на ссылки слева
Ответить на вопрос:
в данный момент ссылки при наведении и уходе мыши немного смещаются (прыгают). Почему так происходит и как избавиться от этого недостатка?
Слайд 14Формируем область контента
12. Контент заключим в отдельный div
.cont {
color: #fff;
font-weight: bold;
font-size: 8pt;
}
+ применить правила для .light_blue
#main_content {
margin-left: 170px;
padding: 40px 20px;
}
Слайд 15Формируем область контента
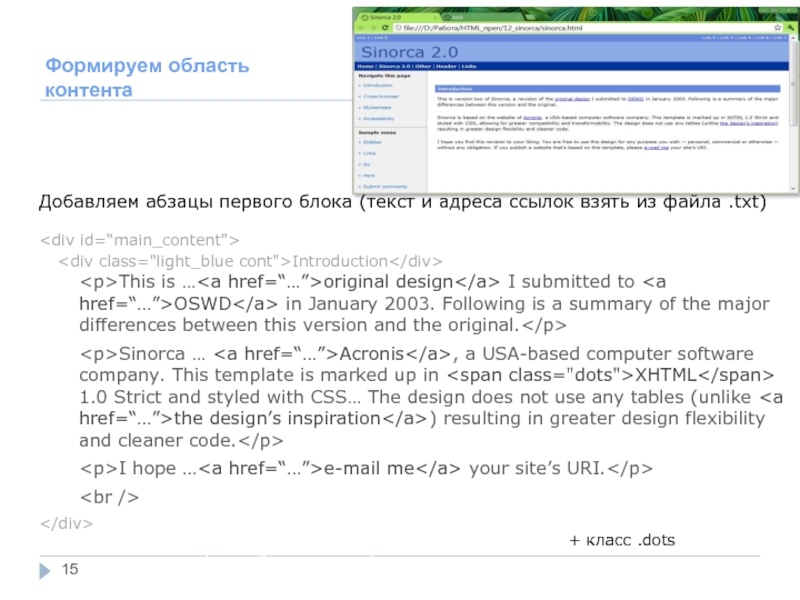
Добавляем абзацы первого блока (текст и адреса ссылок взять
This is …original design I submitted to OSWD in January 2003. Following is a summary of the major differences between this version and the original.
Sinorca … Acronis, a USA-based computer software company. This template is marked up in XHTML 1.0 Strict and styled with CSS… The design does not use any tables (unlike the design’s inspiration) resulting in greater design flexibility and cleaner code.
I hope …e-mail me your site’s URI.
#main_content p {
font-size: 8pt;
margin: 0;
padding: 1em 0.5em;
line-height: 1.5em;
text-align: justify;
}
+ класс .dots
Слайд 16Формируем область контента
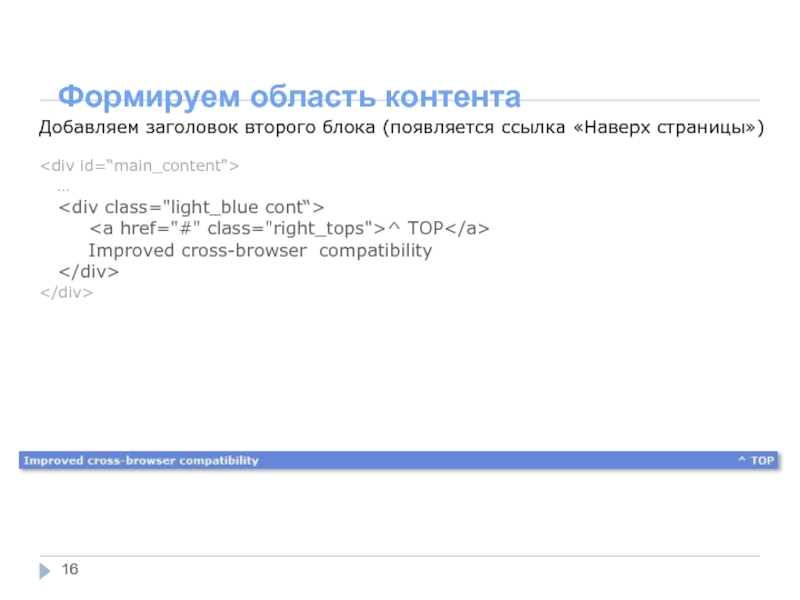
Добавляем заголовок второго блока (появляется ссылка «Наверх страницы»)
Improved cross-browser compatibility
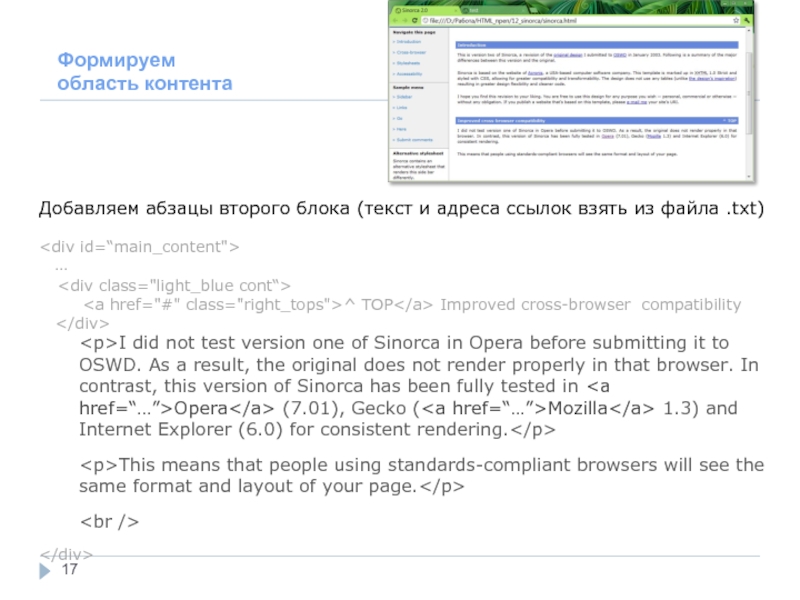
Слайд 17Формируем область контента
Добавляем абзацы второго блока (текст и адреса ссылок взять
…
I did not test version one of Sinorca in Opera before submitting it to OSWD. As a result, the original does not render properly in that browser. In contrast, this version of Sinorca has been fully tested in Opera (7.01), Gecko (Mozilla 1.3) and Internet Explorer (6.0) for consistent rendering.
This means that people using standards-compliant browsers will see the same format and layout of your page.
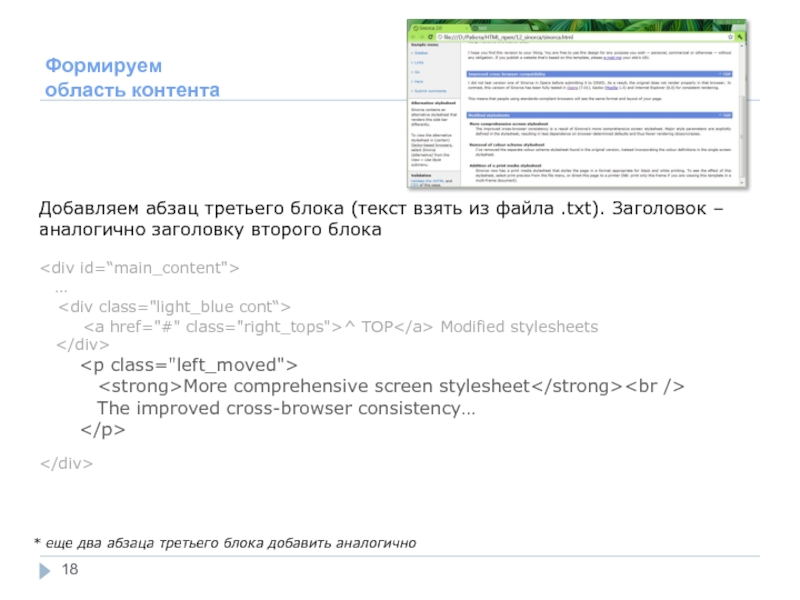
Слайд 18Формируем
область контента
Добавляем абзац третьего блока (текст взять из файла .txt).
…
More comprehensive screen stylesheet
The improved cross-browser consistency…
* еще два абзаца третьего блока добавить аналогично
.left_moved {
width: 96%;
float: right;
text-indent: -20px;
}
делаем абзацы более узкими
смещаем их вправо
первая строка выступает ВЛЕВО на 20рх