- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Секция Основы сайтостроения презентация
Содержание
- 1. Секция Основы сайтостроения
- 2. Цели секции Знакомство слушателей с технологией создания
- 3. План работы секции «Создание Web-страниц средствами HTML»
- 4. «Создание Web-страниц средствами HTML» Кротова Т.В.
- 5. Web-конструирование. HTML Введение в HTML. Программирование вывода
- 6. Основные понятия HTML (HyperText Markup Language) –
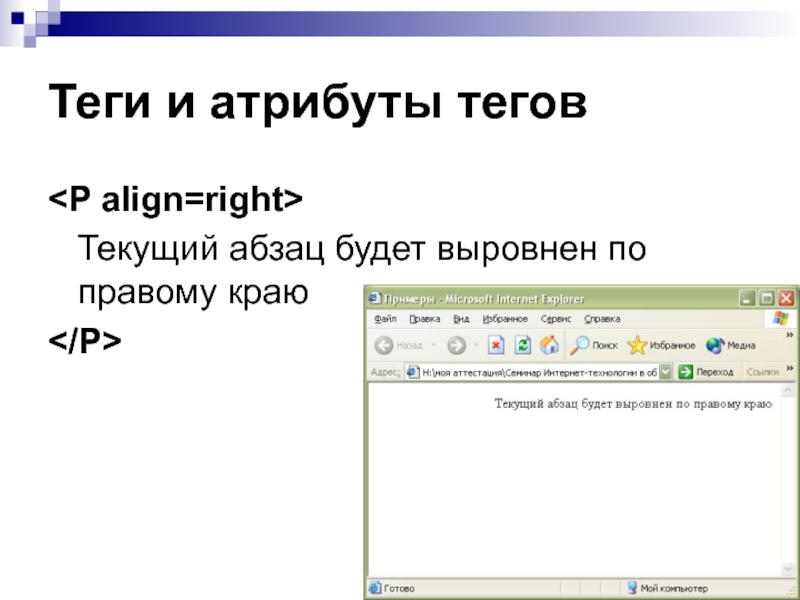
- 7. Теги и атрибуты тегов
- 8. Особые требования Создание HTML-кода только в Блокноте
- 9. Структура HTML-программы
- 10. Программирование абзацев и заголовков текст
- 11. Списки Маркированный Нумерованный Список определений
- 12. Программирование маркированного списка 1 элемент
- 13. Программирование нумерованного списка 1 элемент
- 14. Программирование списка определений Термин1
- 15. Программирование картинок Необязательные атрибуты тега
- 16. Программирование таблиц 1 строка таблицы … 1
- 17. Гиперссылки Переход внутри одного документа Переход к другому документу Переход к метке другого документа
- 18. Организация перехода к метке текущего документа Текст гиперссылки …………… ……….
- 19. Организация перехода к другому документу К началу
Слайд 2Цели секции
Знакомство слушателей с технологией создания Web-страниц с использованием языка HTML
и каскадных таблиц стилей
Демонстрация результатов работы учащихся профиля «Интернет-технологии»
Демонстрация результатов работы учащихся профиля «Интернет-технологии»
Слайд 3План работы секции
«Создание Web-страниц средствами HTML» (40 мин.)
«Изменение внешнего вида страницы
с использованием технологии CSS» (30 мин.)
Презентация работ учащихся профиля «Интернет-технологии» (20 мин.)
Презентация работ учащихся профиля «Интернет-технологии» (20 мин.)
Слайд 5Web-конструирование. HTML
Введение в HTML.
Программирование вывода текста. Абзац, заголовок, пользовательское форматирование. Выделение
участков текста.
Цветовое решение Web-документа.
Дизайн Web-документа. Стиль страниц Web-документа. Стиль программирования.
Списки и иерархия. Нумерованный, маркированный список. Вложенный список. Список – определение.
Гипертекст. Ссылка внутри Web-документа. Ссылки на другой Web-документа.
Таблицы. Использование таблиц для формирования структуры страницы Web-документа.
Вставка графических изображений на страницу Web-документа. Взаимное расположение графического изображения и текста.
Зачетный творческий проект. Защита творческого проекта.
Цветовое решение Web-документа.
Дизайн Web-документа. Стиль страниц Web-документа. Стиль программирования.
Списки и иерархия. Нумерованный, маркированный список. Вложенный список. Список – определение.
Гипертекст. Ссылка внутри Web-документа. Ссылки на другой Web-документа.
Таблицы. Использование таблиц для формирования структуры страницы Web-документа.
Вставка графических изображений на страницу Web-документа. Взаимное расположение графического изображения и текста.
Зачетный творческий проект. Защита творческого проекта.
Слайд 6Основные понятия
HTML (HyperText Markup Language) – язык разметки гипертекста.
Гиперссылка –
чувствительная область на экране, позволяющая осуществить переход к другому документу или к другой части текущего документа.
Гипертекст – это особый текст, в котором есть ссылка на другую Web-страницу или документ.
Тег – команда языка HTML, заключенная в угловые скобки.
Гипертекст – это особый текст, в котором есть ссылка на другую Web-страницу или документ.
Тег – команда языка HTML, заключенная в угловые скобки.
Слайд 8Особые требования
Создание HTML-кода только в Блокноте
Имена тегов писать заглавными буквами, имена
атрибутов – строчными
Демонстрировать структурность программы (отступы для вложенных конструкций)
Длина каждой строки HTML-кода – не более 80 символов
Демонстрировать структурность программы (отступы для вложенных конструкций)
Длина каждой строки HTML-кода – не более 80 символов
Слайд 9Структура HTML-программы
Заголовок окна браузера
Теги для
разметки содержимого Web-странички