- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Розробка web-сторінки кафедри інформаційних технологій презентация
Содержание
- 1. Розробка web-сторінки кафедри інформаційних технологій
- 2. Об'єктом дослідження є технології створення веб-сторінок з
- 3. Проектування web-сторінки Проектування і розробка web-сторінки включає:
- 4. Структурна схема
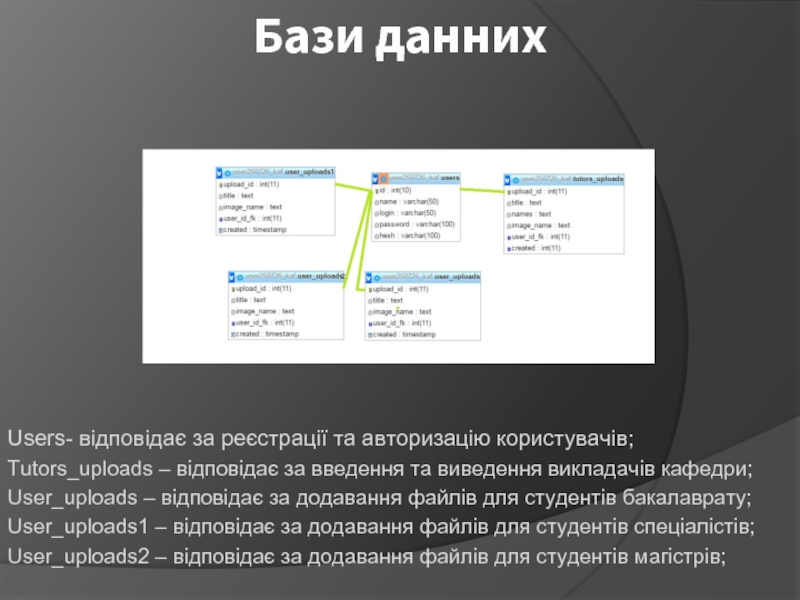
- 5. Бази данних Users- відповідає за реєстрації та
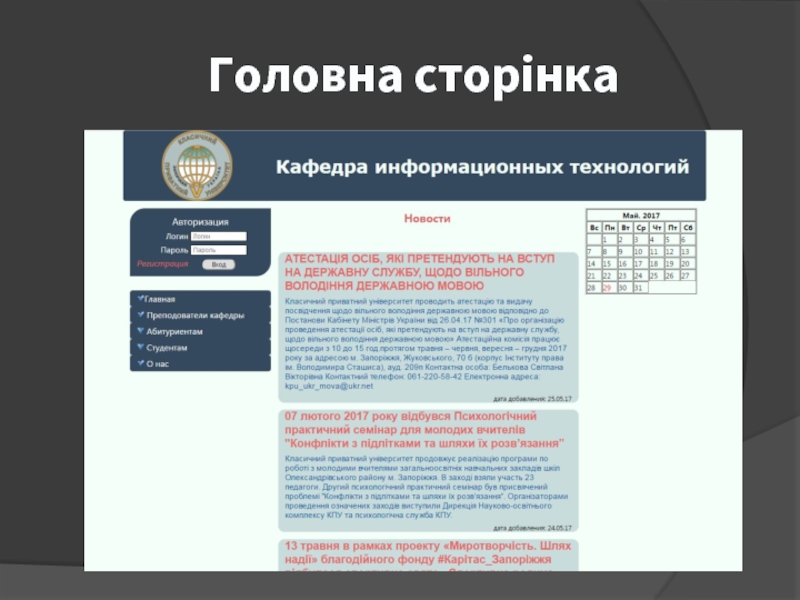
- 6. Головна сторінка
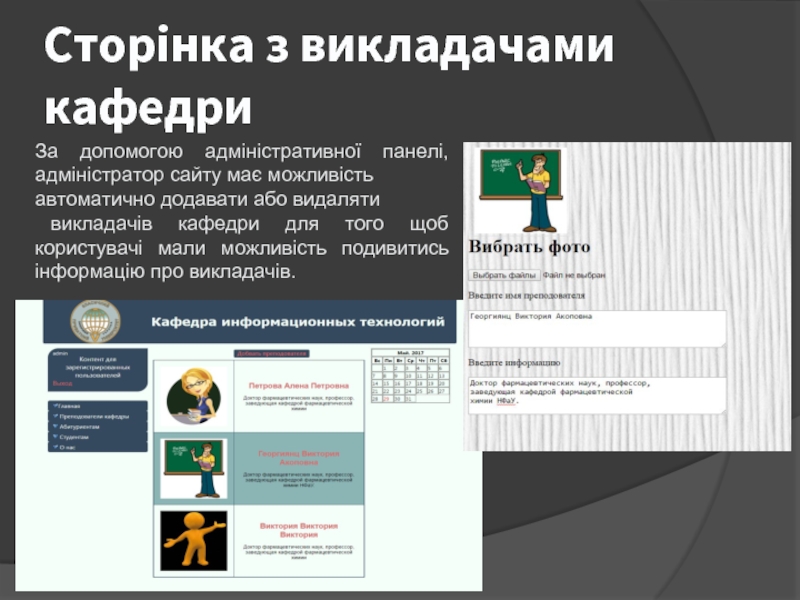
- 7. Сторінка з викладачами кафедри За допомогою адміністративної
- 8. Сторінка з завантаженими файлами для студентів За
- 9. Реалізація додавання новин адміністратором Форма додавання новин
- 10. Реалізація сторінки про кафедру На сторінці,”Про кафедру”
- 11. ВИСНОВКИ У ході виконання дипломного проекту була
- 12. Дякую за увагу
Слайд 1
ДИПЛОМНА РОБОТА
РОЗРОБКА WEB-СТОРІНКИ КАФЕДРИ ІНФОРМАЦІЙНИХ ТЕХНОЛОГІЙ
Виконав: студент гр. DI-112
Керівник: доцент Нацюк І.М.
Слайд 2Об'єктом дослідження є технології створення веб-сторінок з використанням мов програмування: HTML,
У дипломній роботі розглянуто основні принципи та методи створення web сторінки кафедри, з використанням мов програмування PHP, HTML та баз даних MySQL.
Було розроблено головну сторінку кафедри з навігацією та реєстрацією, додавання новин, додавання файлів для скачування та огляду їх користувачами, розроблена сторінка з викладачами кафедри та сторінка з інформацією про кафедру, а також інформаційна сторінка для абітурієнтів.
Слайд 3Проектування web-сторінки
Проектування і розробка web-сторінки включає:
визначення структурної схеми сторінки - розташування
веб-дизайн - створення графічних елементів макету сторінки, стилів і елементів навігації;
розробка програмного коду, бази даних та інших елементів web-сторінки необхідних в проекті;
тестування і розміщення web-сторінки в мережі Інтернет;
Слайд 5Бази данних
Users- відповідає за реєстрації та авторизацію користувачів;
Tutors_uploads – відповідає за
User_uploads – відповідає за додавання файлів для студентів бакалаврату;
User_uploads1 – відповідає за додавання файлів для студентів спеціалістів;
User_uploads2 – відповідає за додавання файлів для студентів магістрів;
Слайд 7Сторінка з викладачами кафедри
За допомогою адміністративної панелі, адміністратор сайту має можливість
автоматично додавати або видаляти
викладачів кафедри для того щоб користувачі мали можливість подивитись інформацію про викладачів.
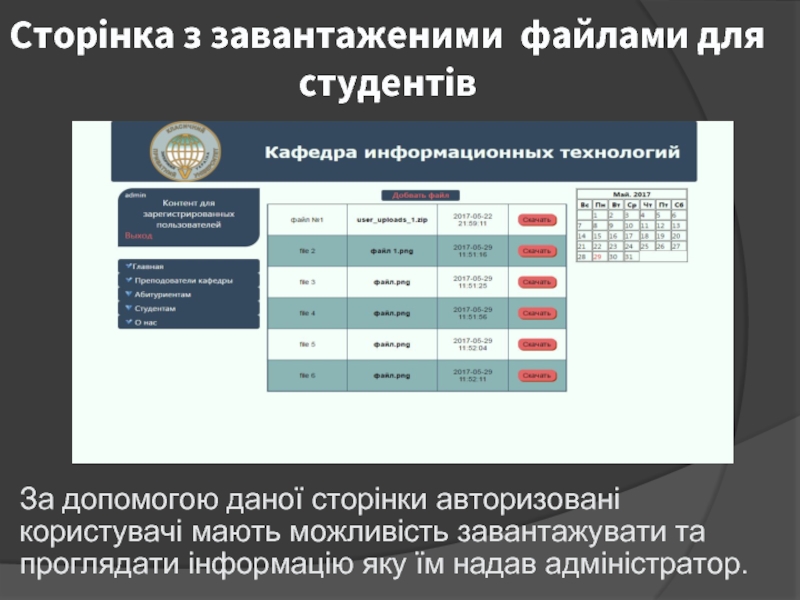
Слайд 8Сторінка з завантаженими файлами для студентів
За допомогою даної сторінки авторизовані користувачі
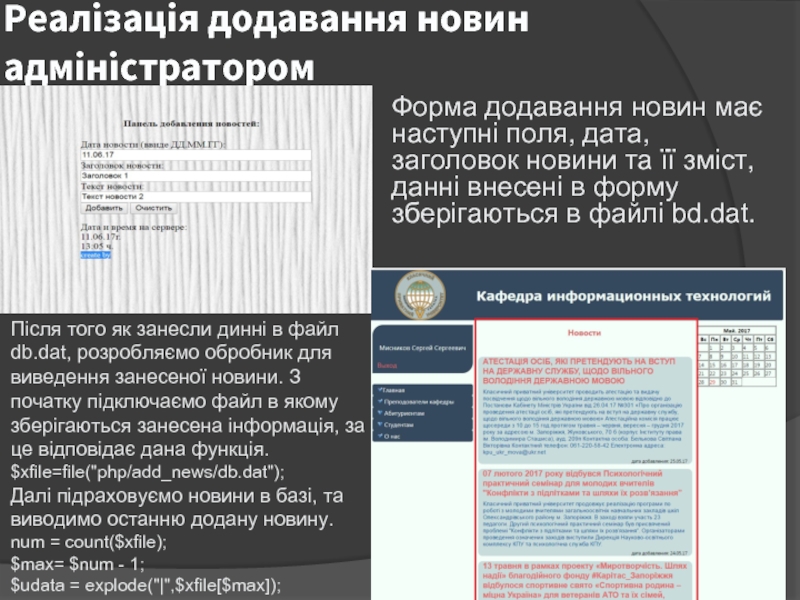
Слайд 9Реалізація додавання новин адміністратором
Форма додавання новин має наступні поля, дата, заголовок
Після того як занесли динні в файл db.dat, розробляємо обробник для виведення занесеної новини. З початку підключаємо файл в якому зберігаються занесена інформація, за це відповідає дана функція.
$xfile=file("php/add_news/db.dat");
Далі підраховуємо новини в базі, та виводимо останню додану новину.
num = count($xfile);
$max= $num - 1;
$udata = explode("|",$xfile[$max]);
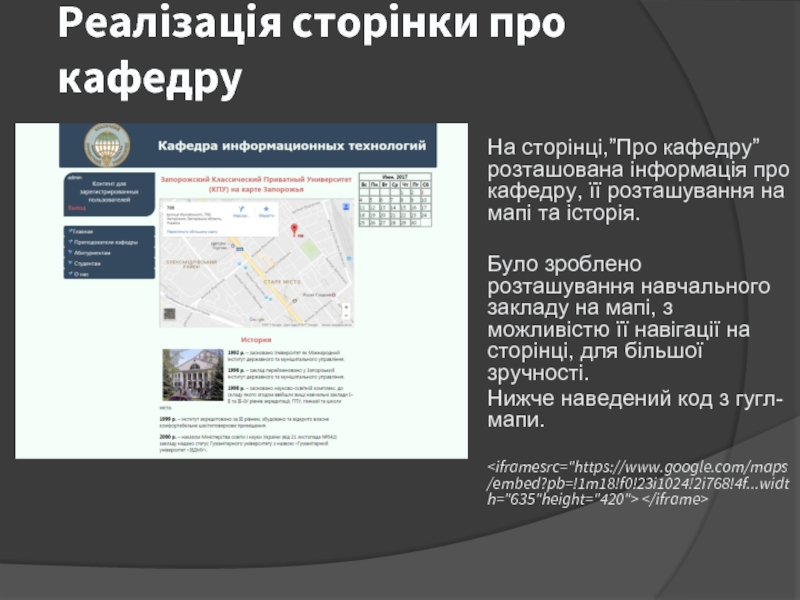
Слайд 10Реалізація сторінки про кафедру
На сторінці,”Про кафедру” розташована інформація про кафедру, її
Було зроблено розташування навчального закладу на мапі, з можливістю її навігації на сторінці, для більшої зручності.
Нижче наведений код з гугл-мапи.
Слайд 11ВИСНОВКИ
У ході виконання дипломного проекту була отримана web-сторінка кафедри, що задовольняє
З її допомогою користувачі зможуть отримувати необхідну інформацію та бути у курсі останніх новин кафедри.
Розроблена web-сторінка задовольняє всім вимогам, поставленим на етапі постановки завдання.
Як подальше вдосконалення web-сторінки представляється можливим розробка і впровадження в структуру сторінки: форуму, розсилання листів і статей користувачам, можливість зв'язку з адміністрацією сторінки. Так само можливе доопрацювання інтерфейсу web-сторінки з метою подальшого підвищення її інформативності, привабливості і зручності.