- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Реализация тестирования готового продукта презентация
Содержание
- 1. Реализация тестирования готового продукта
- 2. Содержание Цель, задачи Виды проводимого тестирования Отчетные объекты по итогам тестирования Результат тестирования
- 3. Цель, задачи Цель Провести тестирование сверстанного объекта
- 4. Виды тестирования Проводим следующие виды тестирования:
- 5. Кроссбраузерность Сверстанные страницы должны корректно, с минимальными
- 6. Кроссбраузерность Желательно рассматривать варианты отображения сверстанной страницы
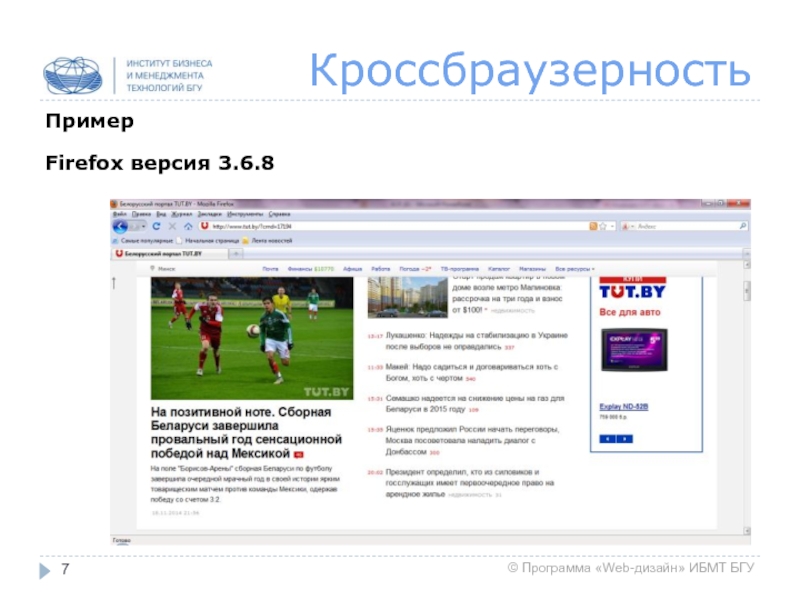
- 7. Кроссбраузерность Пример Firefox версия 3.6.8
- 8. Кроссбраузерность Пример Internet Explorer 9
- 9. Кроссбраузерность Пример Internet Explorer 8
- 10. Кроссбраузерность Пример Вывод: Во всех предусмотренных
- 11. Функциональное Для сверстанной страницы должны соблюдаться следующие
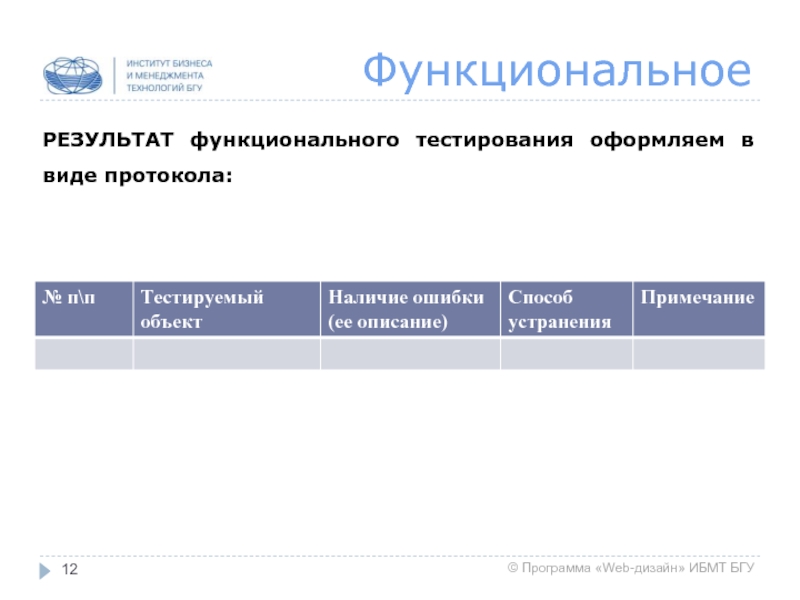
- 12. Функциональное РЕЗУЛЬТАТ функционального тестирования оформляем в виде протокола:
- 13. Функциональное Пример
- 14. Соответствие стандарту При отображении страницы не должно
- 15. Соответствие стандарту HTML-код: выполняем синтаксический контроль (валидацию) валидатор W3 http://validator.w3.org/
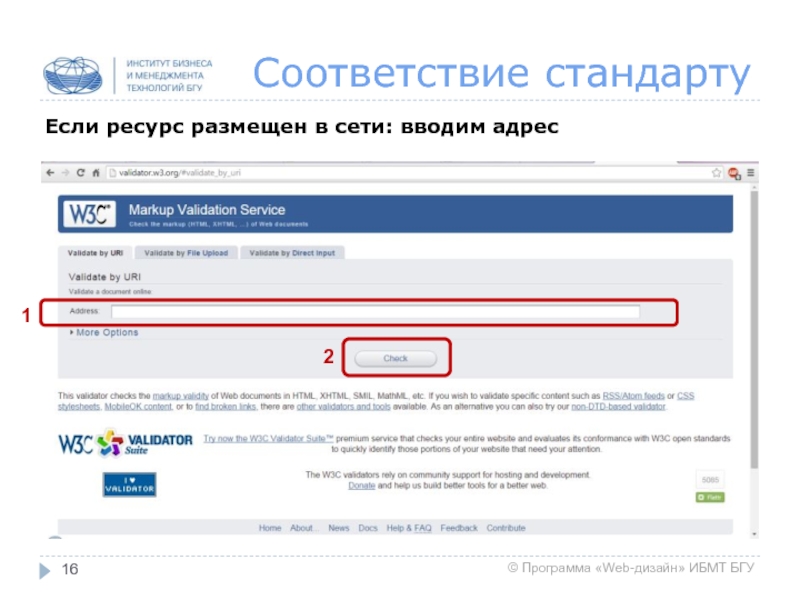
- 16. Соответствие стандарту Если ресурс размещен в сети: вводим адрес 1 2
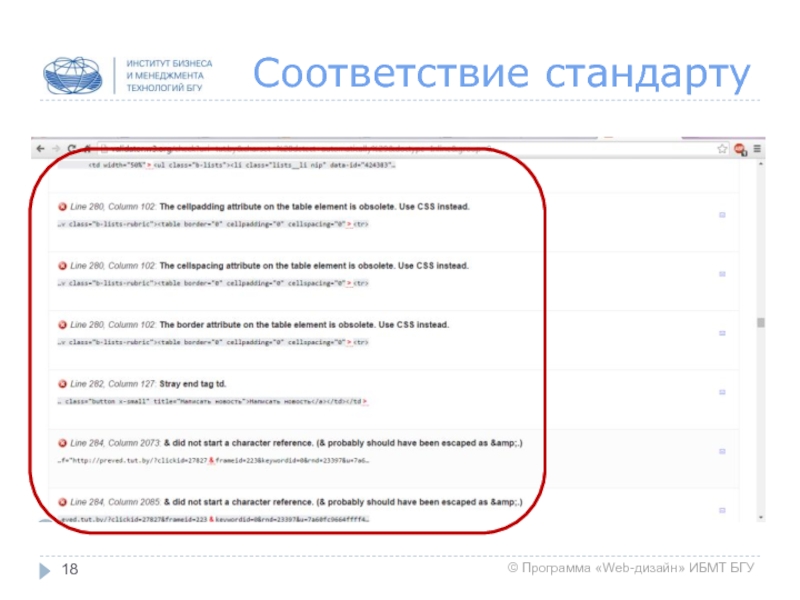
- 17. Соответствие стандарту Анализируем ошибки/предупреждения Если возможно, то исправляем
- 18. Соответствие стандарту
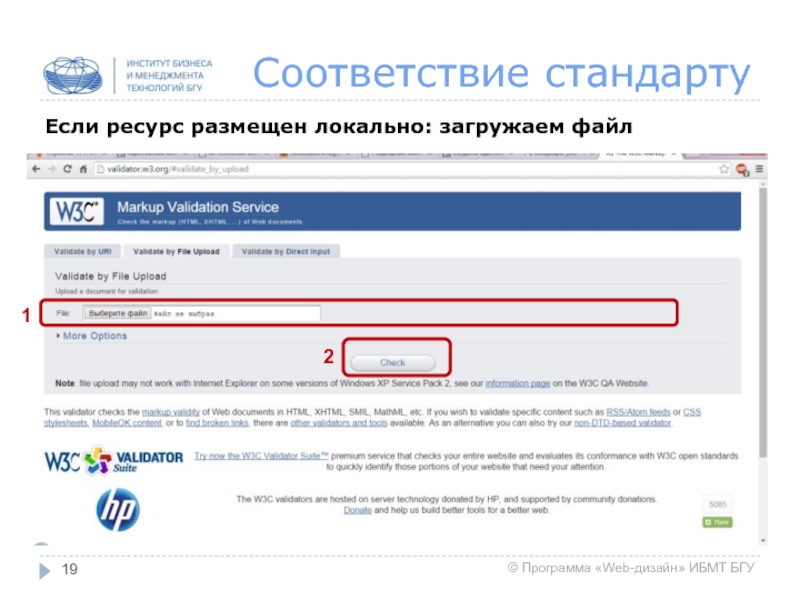
- 19. Соответствие стандарту Если ресурс размещен локально: загружаем файл 1 2
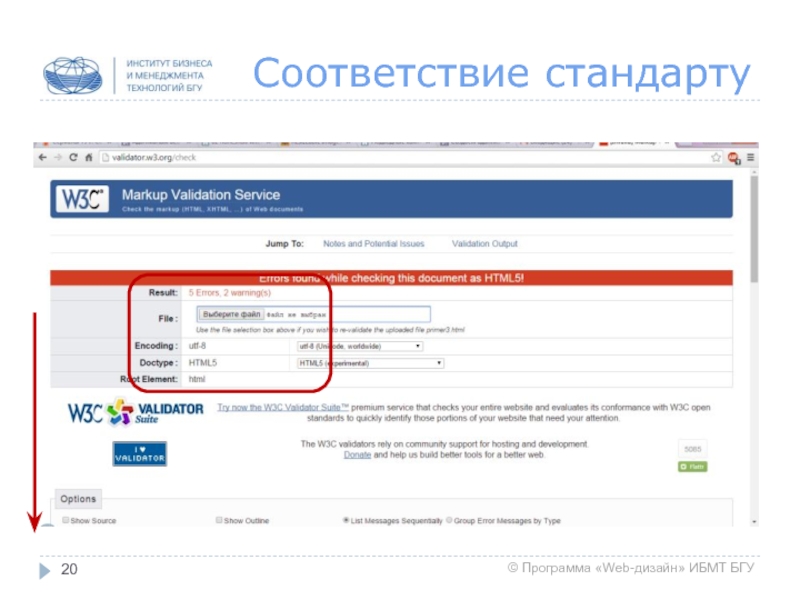
- 20. Соответствие стандарту
- 21. Соответствие стандарту По итогам проверки валидности формируем
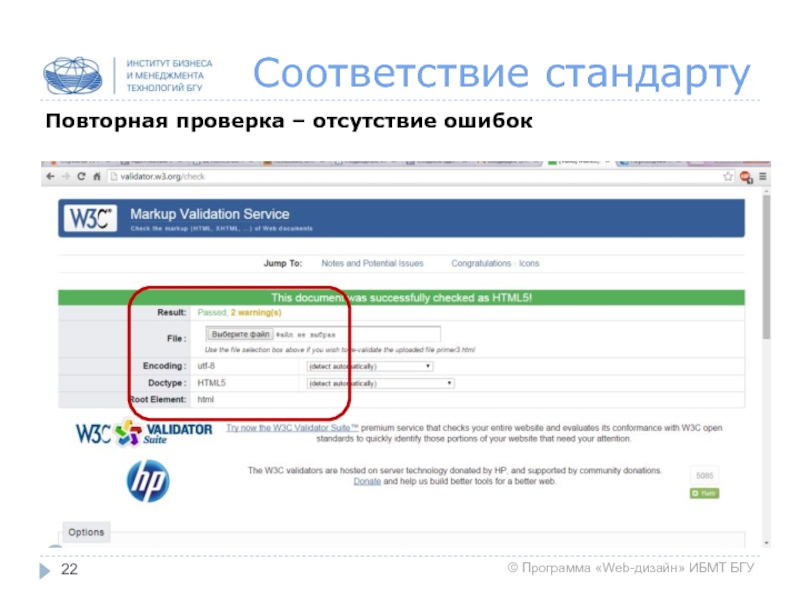
- 22. Соответствие стандарту Повторная проверка – отсутствие ошибок
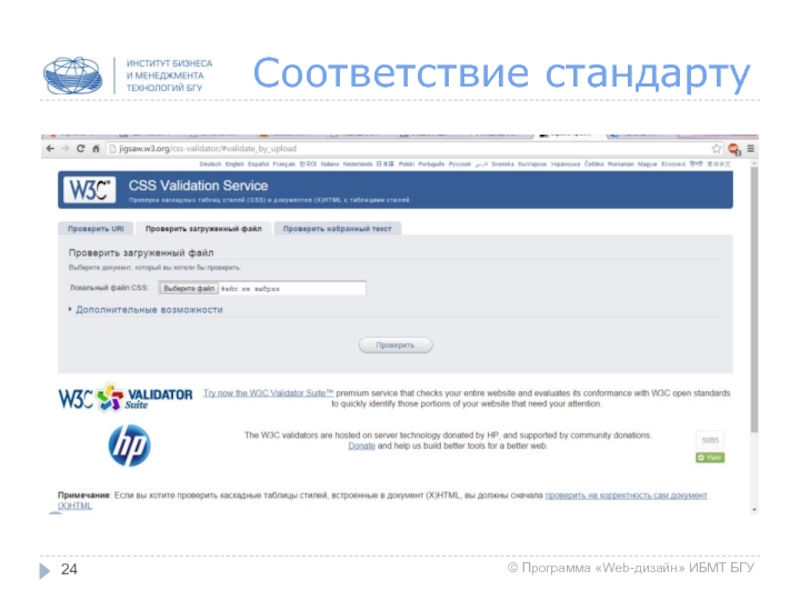
- 23. Соответствие стандарту CSS: проверяем по аналогии http://jigsaw.w3.org/css-validator/
- 24. Соответствие стандарту
- 25. Соответствие стандарту
- 26. Результат РЕЗУЛЬТАТ ВКЛЮЧАЕТ: По кроссбраузерности: скриншоты с
- 27. ДОПОЛНИТЕЛЬНО Если ваша верстка включает адаптивность, то
- 28. ИТОГ Данная презентация является 3-й частью зачетного (экзаменационного) проекта в рамках учебного курса
- 29. Спасибо за внимание m.migacheva@gmail.com
Слайд 1Верстка web-страниц
1
КСР №3
Тема: Реализация тестирования готового продукта
Мигачева Марина Евгеньевна
Минск, 2014
Слайд 2Содержание
Цель, задачи
Виды проводимого тестирования
Отчетные объекты по итогам тестирования
Результат тестирования
Слайд 3Цель, задачи
Цель
Провести тестирование сверстанного объекта
Задачи
провести необходимые виды тестирования;
выполнить корректировку кода при
необходимости с описанием проблемы и комментариями по ее устранению;
описать допустимые погрешности в работе ресурса, если таковые имеются;
оформить результаты тестирования
описать допустимые погрешности в работе ресурса, если таковые имеются;
оформить результаты тестирования
Слайд 4Виды тестирования
Проводим следующие виды тестирования:
На кроссбраузерность
Функциональное тестирование
Тестирование
на соответствие стандарту
Слайд 5Кроссбраузерность
Сверстанные страницы должны корректно, с минимальными отличиями отображаться в следующих браузерах:
Firefox
Internet
Explorer
Opera
Google Chrome
либо в тех браузерах, которые предусмотрены вашим ТЗ
Opera
Google Chrome
либо в тех браузерах, которые предусмотрены вашим ТЗ
Слайд 6Кроссбраузерность
Желательно рассматривать варианты отображения сверстанной страницы для каждого браузера в наборе
последних версий
В отчет размещаем скриншот + версию браузера
Формируем вывод:
страница отображается во всех рассмотренных вариантах правильно;
либо в каких-либо случаях есть несущественные отличия при отображении (перечисляем их);
либо в неких случаях есть существенные ошибки, которые требуют корректировки (перечисляем ошибки и методы их исправления).
В отчет размещаем скриншот + версию браузера
Формируем вывод:
страница отображается во всех рассмотренных вариантах правильно;
либо в каких-либо случаях есть несущественные отличия при отображении (перечисляем их);
либо в неких случаях есть существенные ошибки, которые требуют корректировки (перечисляем ошибки и методы их исправления).
Слайд 10Кроссбраузерность
Пример
Вывод:
Во всех предусмотренных версиях браузеров тестируемая страница отображается корректно, без нарушения
общей структуры или свойств отображения отдельных объектов
Слайд 11Функциональное
Для сверстанной страницы должны соблюдаться следующие условия по функциональности:
корректное отображение
при разных разрешениях экрана и размерах окна браузера;
корректное отображение при разной наполненности контентом (небольшое количество текста, нормальное, и большое);
работающие ссылки;
наличие всех предусмотренных функционирующих объектов (кнопки, изображения, формы, баннеры и т.п.);
другое в зависимости от проекта
корректное отображение при разной наполненности контентом (небольшое количество текста, нормальное, и большое);
работающие ссылки;
наличие всех предусмотренных функционирующих объектов (кнопки, изображения, формы, баннеры и т.п.);
другое в зависимости от проекта
Слайд 14Соответствие стандарту
При отображении страницы не должно появляться сообщений в консоли ошибок.
На
соответствие стандарту проверяем:
.html – документ
.css - документ
.html – документ
.css - документ
Слайд 15Соответствие стандарту
HTML-код: выполняем синтаксический контроль (валидацию)
валидатор W3
http://validator.w3.org/
Слайд 21Соответствие стандарту
По итогам проверки валидности формируем вывод:
Пример,
Было отмечено 5 однотипных ошибок
– отсутствие атрибута alt у используемых изображений.
Исправлено: добавлены атрибуты alt
Было отмечено 2 предупреждения:
Использование тегов html5 может привести к некоторым ошибкам в отображении – учтено при разработке;
Использование кодировки UTF-8 – учтено при разработке
Исправлено: добавлены атрибуты alt
Было отмечено 2 предупреждения:
Использование тегов html5 может привести к некоторым ошибкам в отображении – учтено при разработке;
Использование кодировки UTF-8 – учтено при разработке
Слайд 26Результат
РЕЗУЛЬТАТ ВКЛЮЧАЕТ:
По кроссбраузерности: скриншоты с пояснением и вывод
По функциональному: протокол следующего
вида
По соответствию стандарту: скриншоты с пояснением
По соответствию стандарту: скриншоты с пояснением
Слайд 27ДОПОЛНИТЕЛЬНО
Если ваша верстка включает адаптивность, то
дополнительно проводим необходимое тестирование для вариантов
отображения адаптивных версий ресурса (страницы) и результаты включаем в отчет
Слайд 28ИТОГ
Данная презентация является 3-й частью зачетного (экзаменационного) проекта в рамках учебного
курса