- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
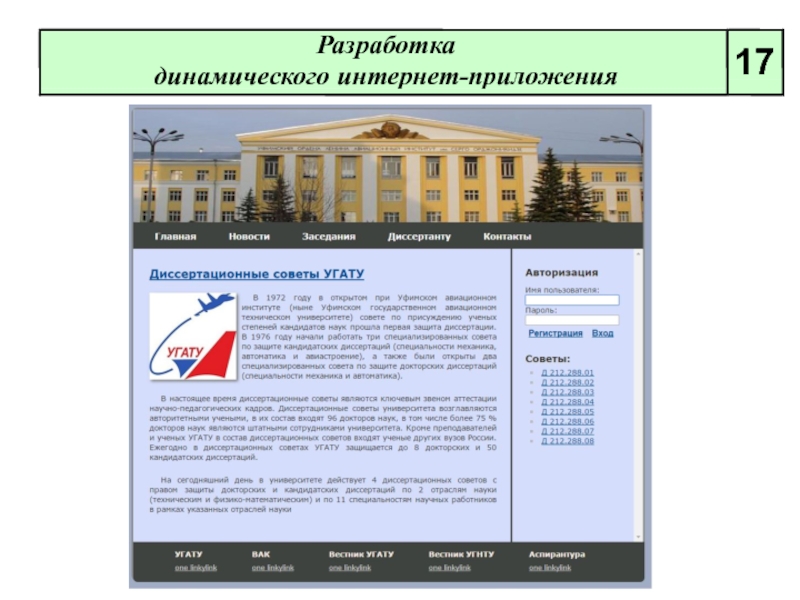
Разработка динамического интернет-приложения презентация
Содержание
- 1. Разработка динамического интернет-приложения
- 2. templates – в данном каталоге сосредоточены
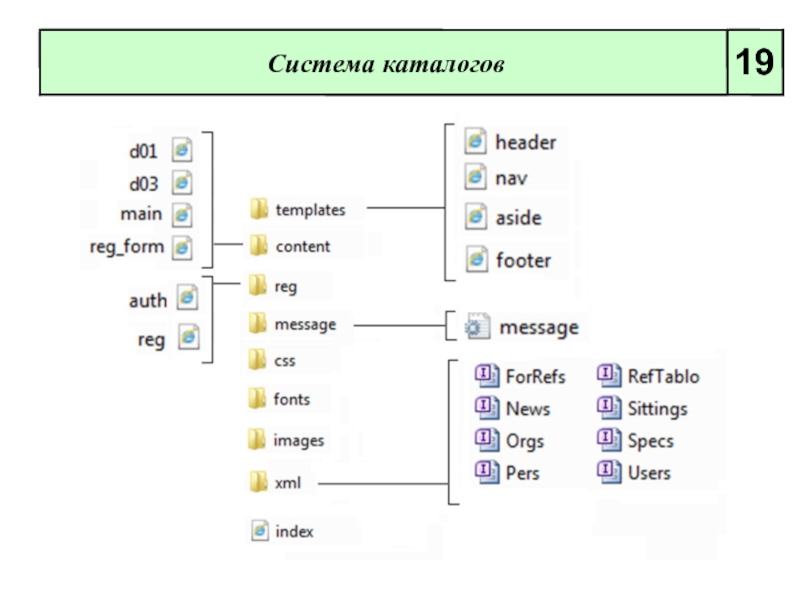
- 3. Система каталогов
- 4. Основные блоки и вариант расположения
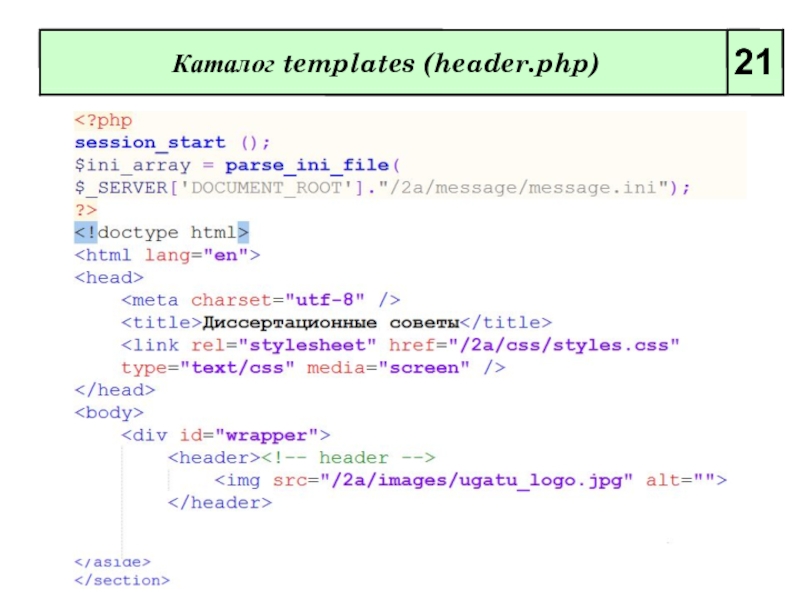
- 5. Каталог templates (header.php)
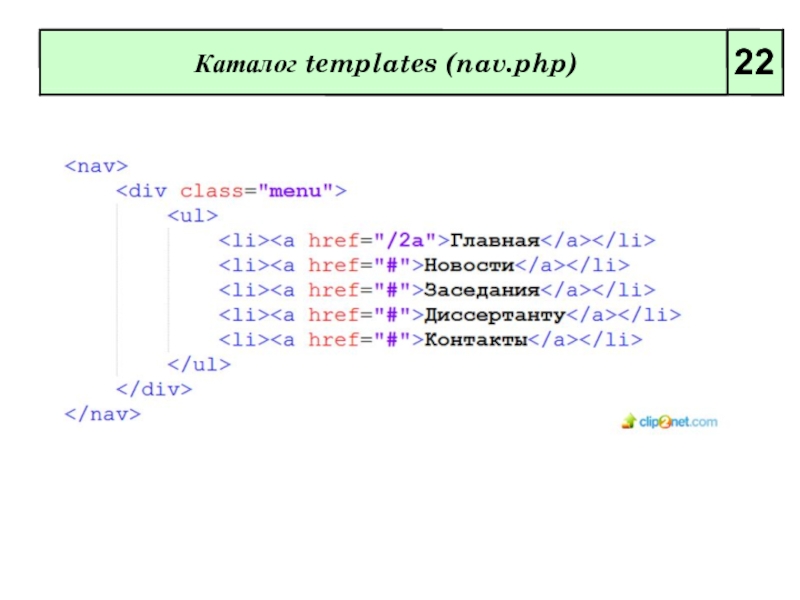
- 6. Каталог templates (nav.php)
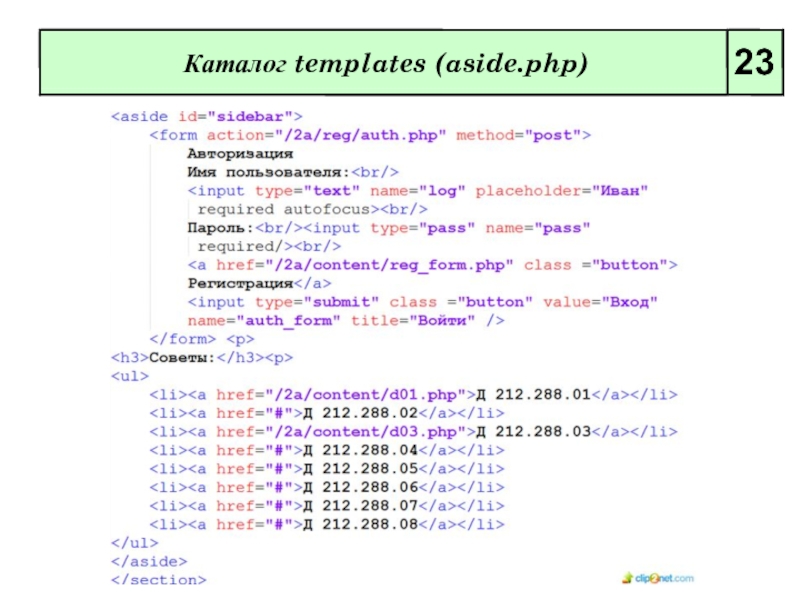
- 7. Каталог templates (aside.php)
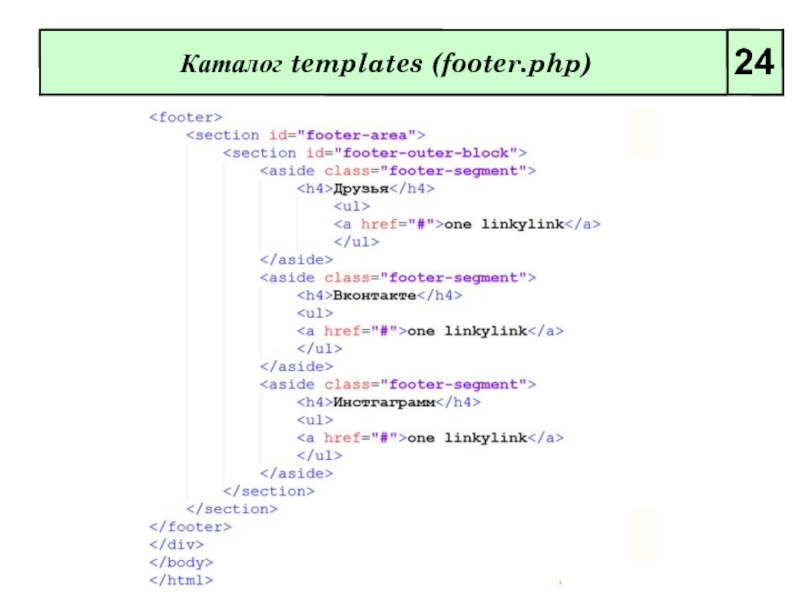
- 8. Каталог templates (footer.php)
- 9. Начальная (индексная) страница – index.php
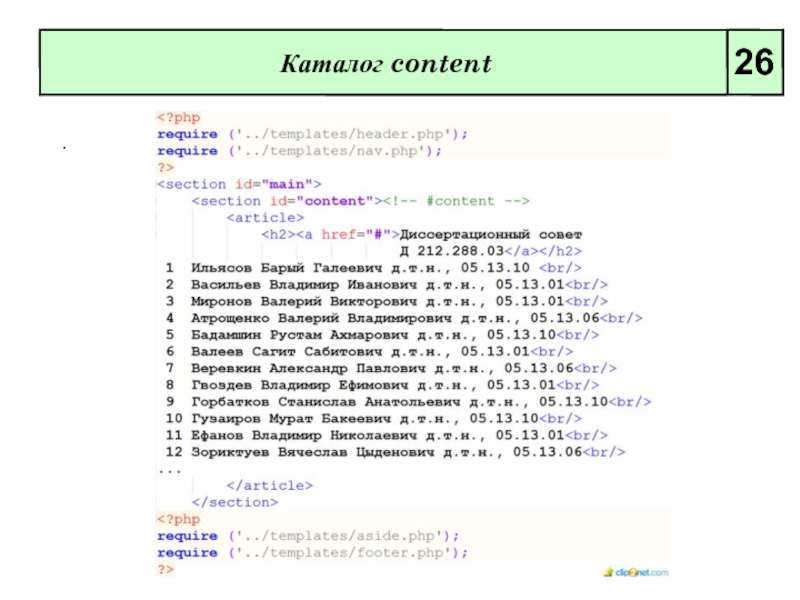
- 10. Каталог content
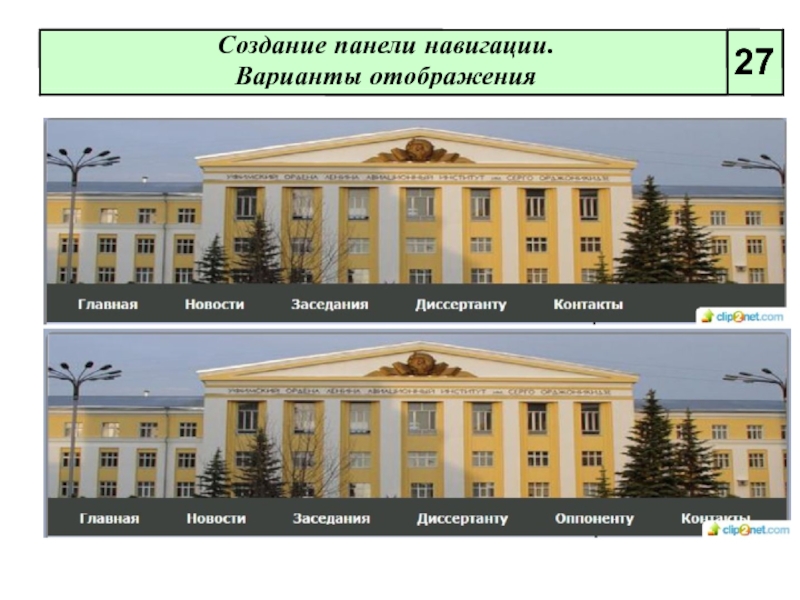
- 11. Создание панели навигации. Варианты отображения
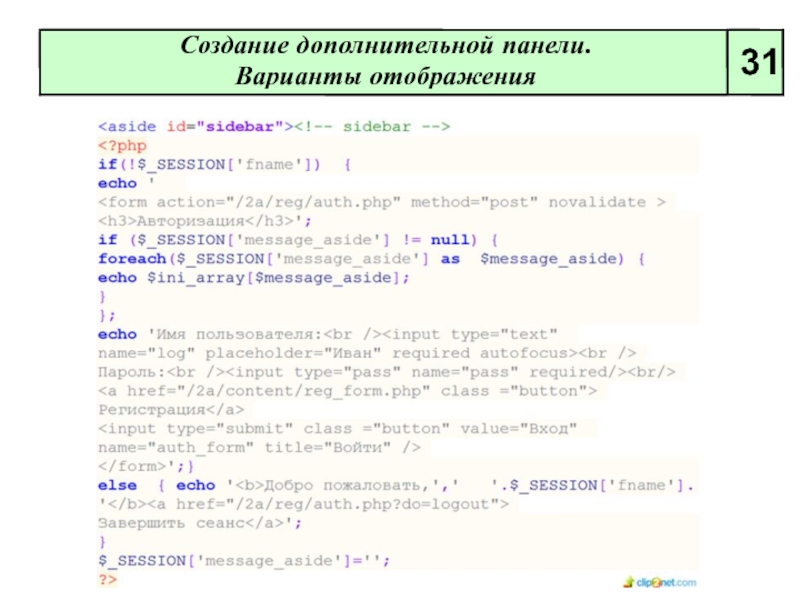
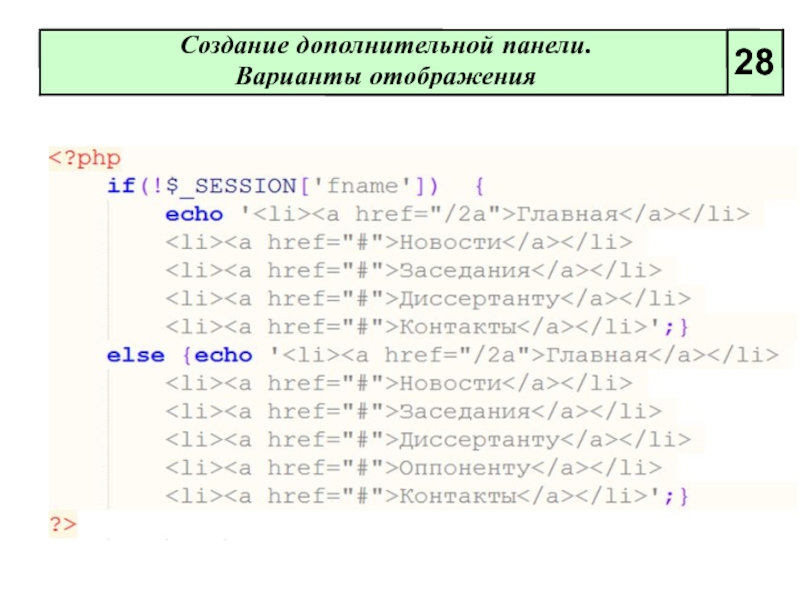
- 12. Создание дополнительной панели. Варианты отображения
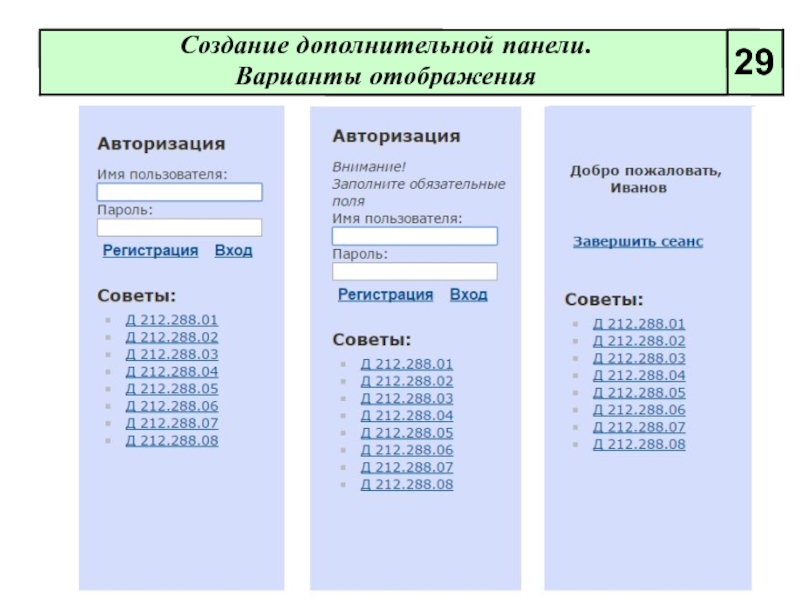
- 13. Создание дополнительной панели. Варианты отображения
- 14. Создание дополнительной панели. Варианты отображения
- 15. Создание дополнительной панели. Варианты отображения
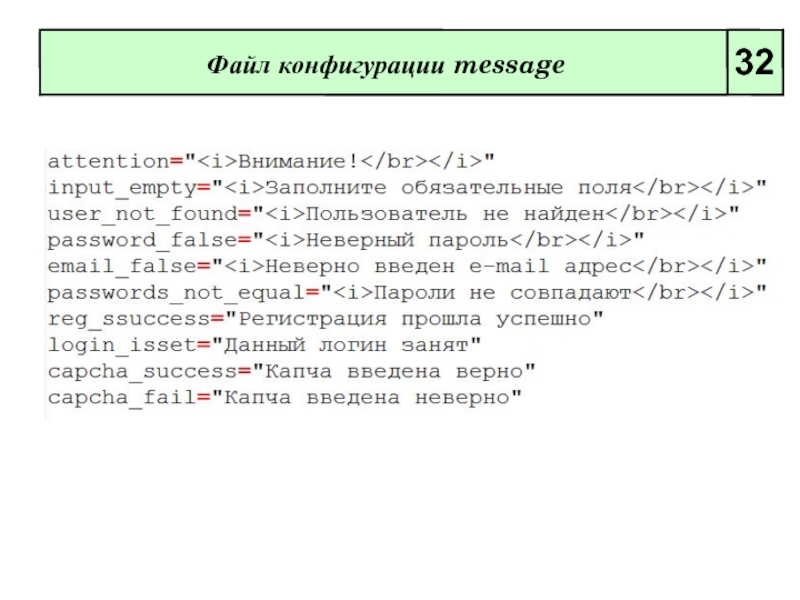
- 16. Файл конфигурации message
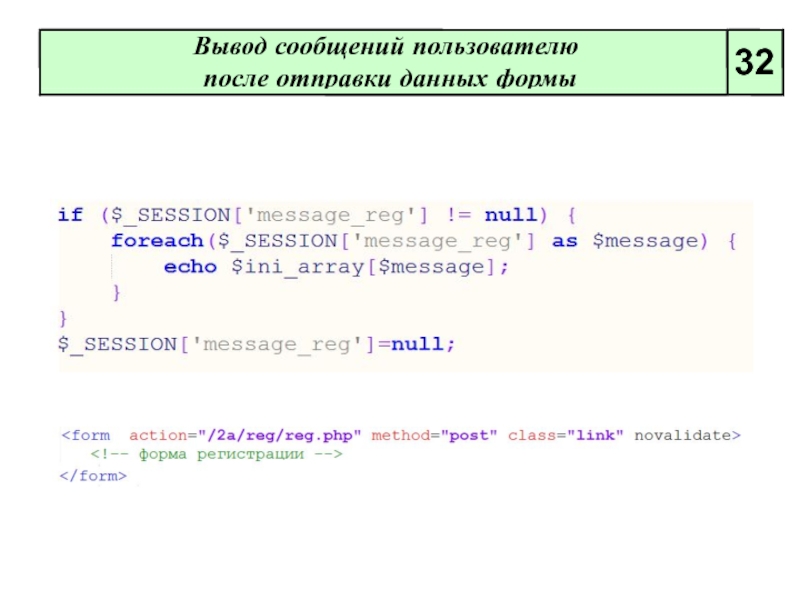
- 17. Вывод сообщений пользователю после отправки
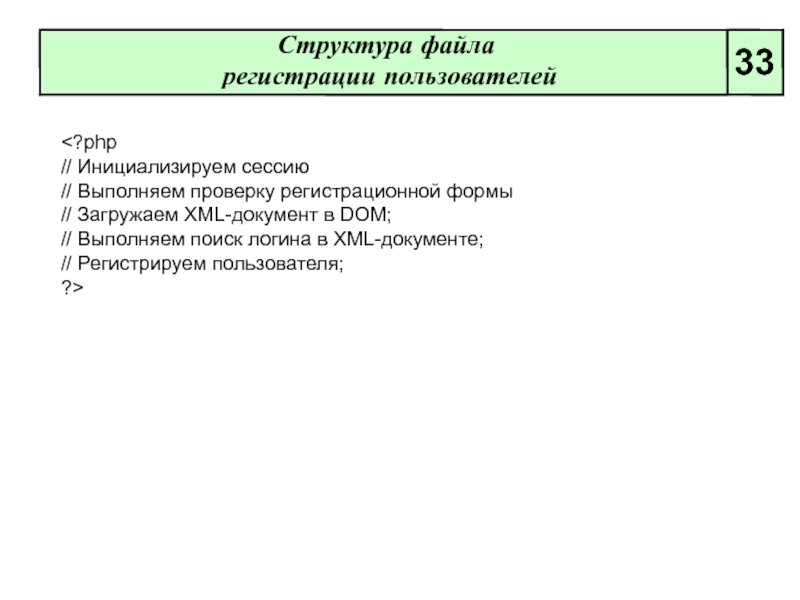
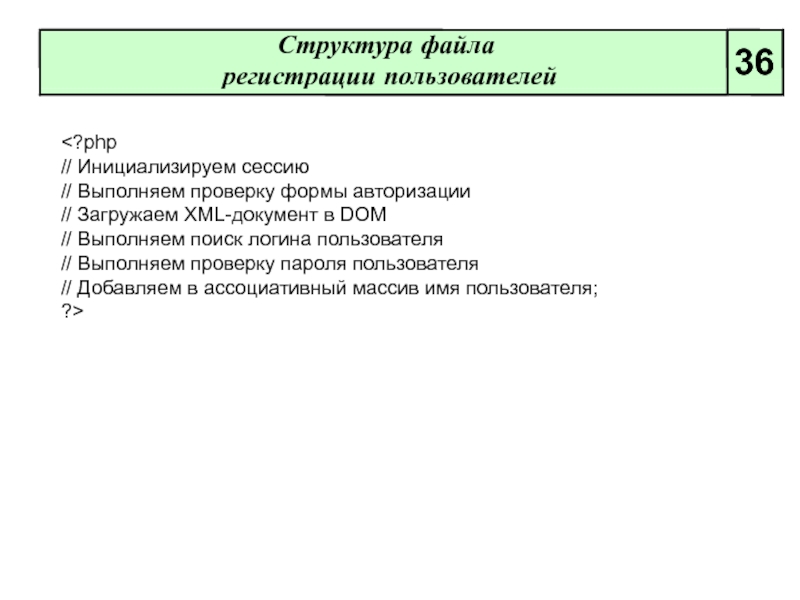
- 18. Структура файла регистрации пользователей
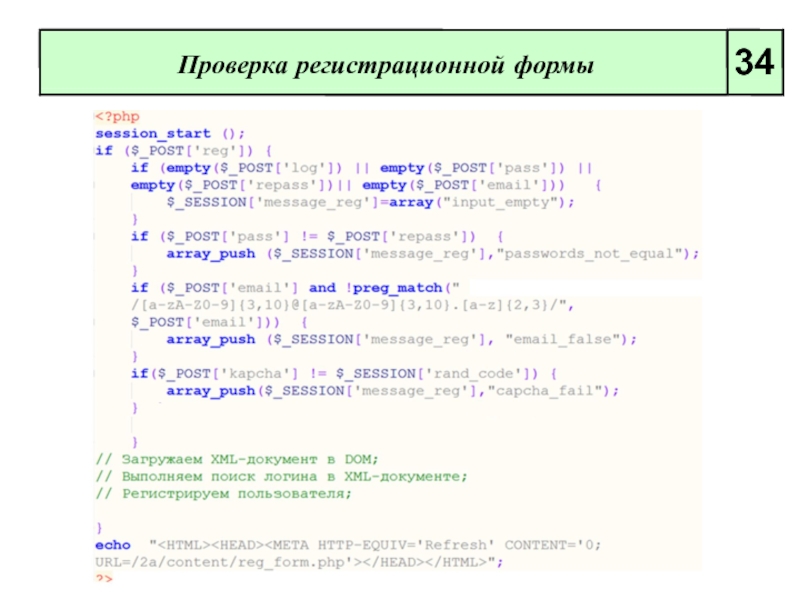
- 19. Проверка регистрационной формы
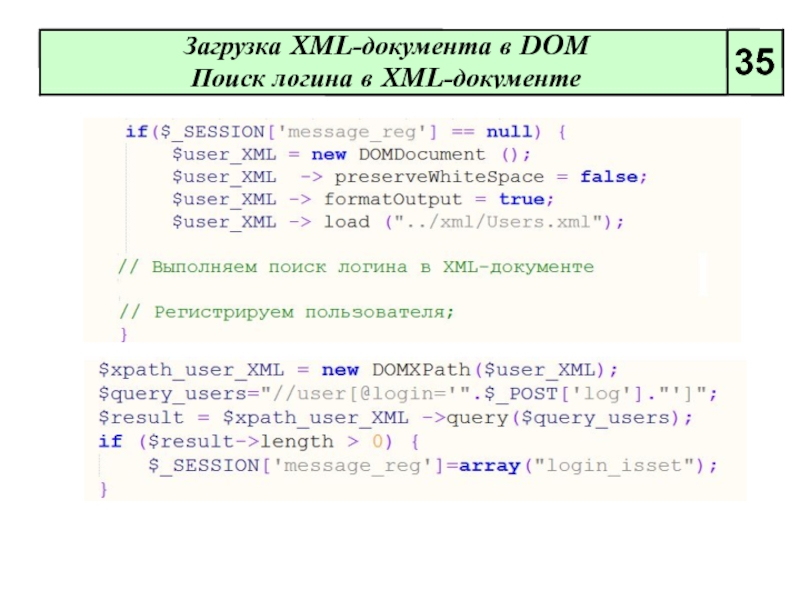
- 20. Загрузка XML-документа в DOM Поиск логина
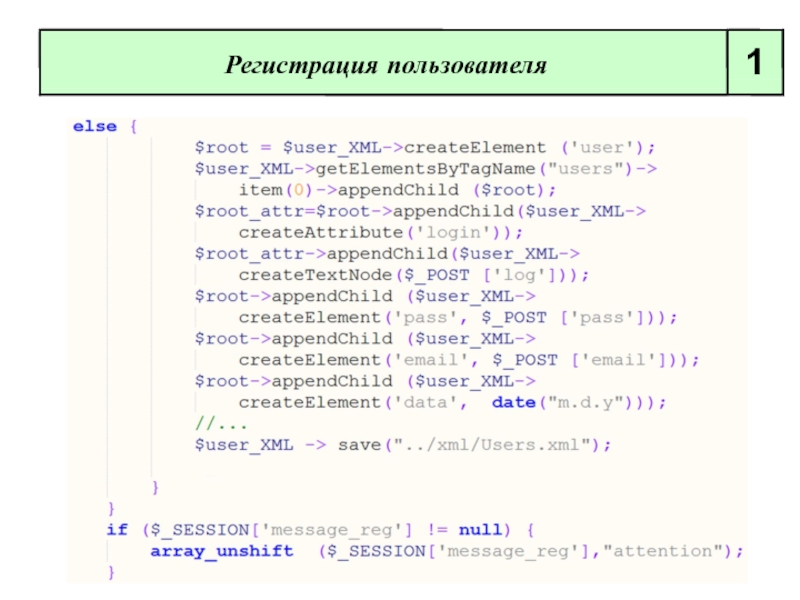
- 21. Регистрация пользователя
- 22. Структура файла регистрации пользователей
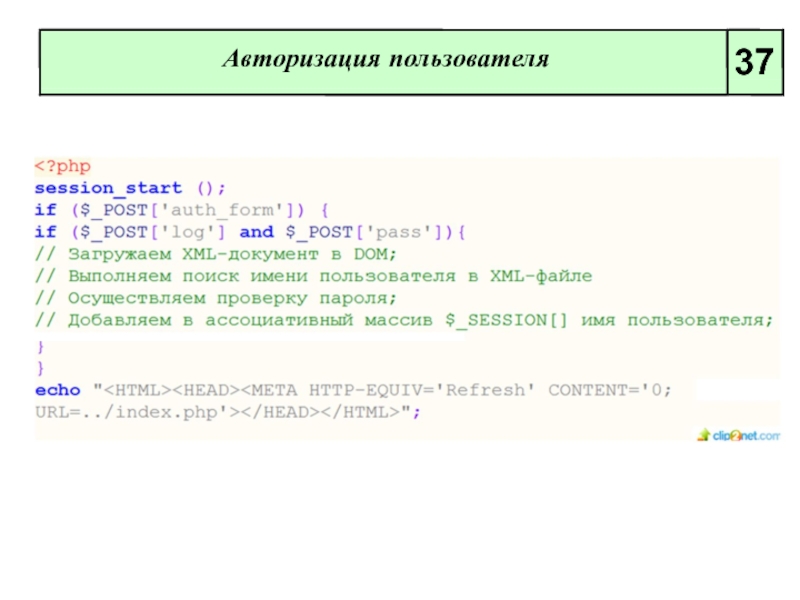
- 23. Авторизация пользователя
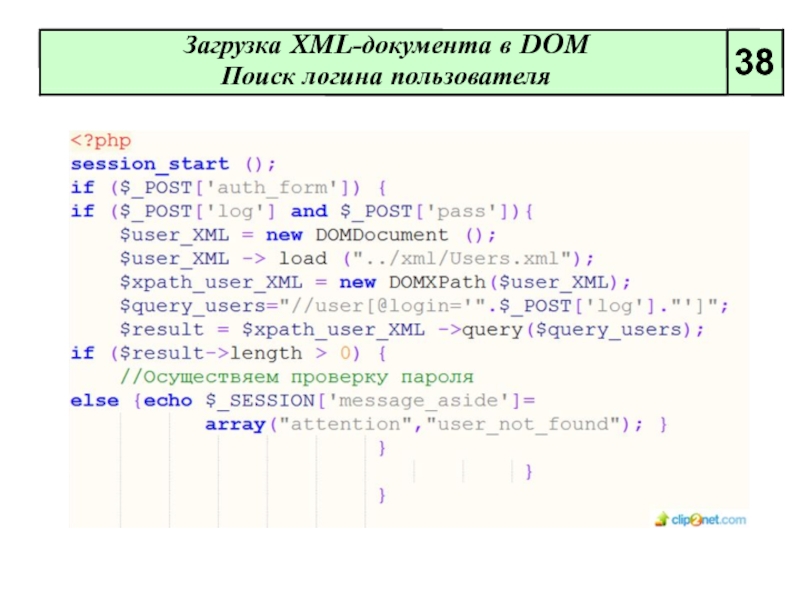
- 24. Загрузка XML-документа в DOM Поиск логина
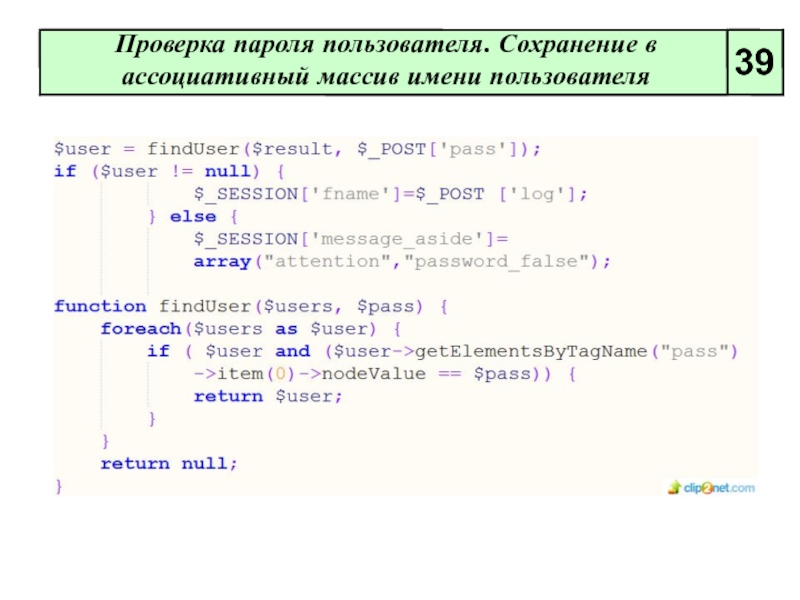
- 25. Проверка пароля пользователя. Сохранение в ассоциативный
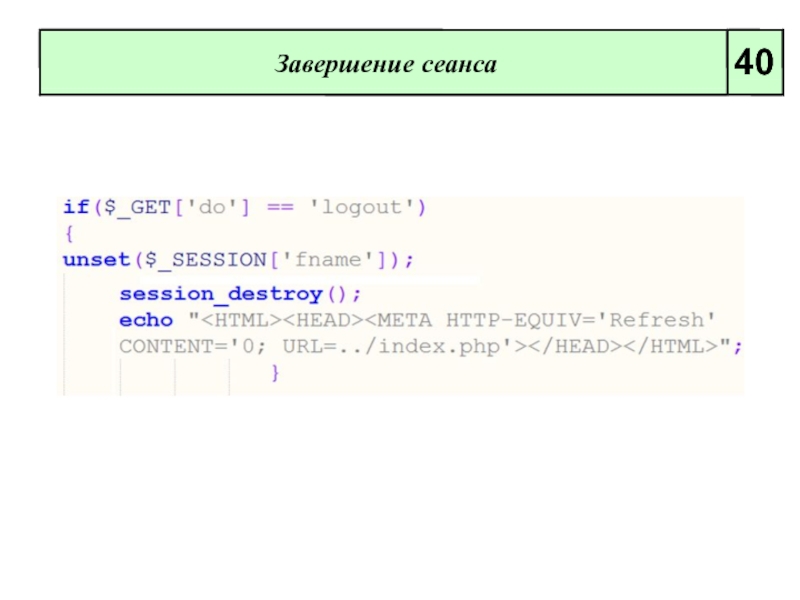
- 26. Завершение сеанса
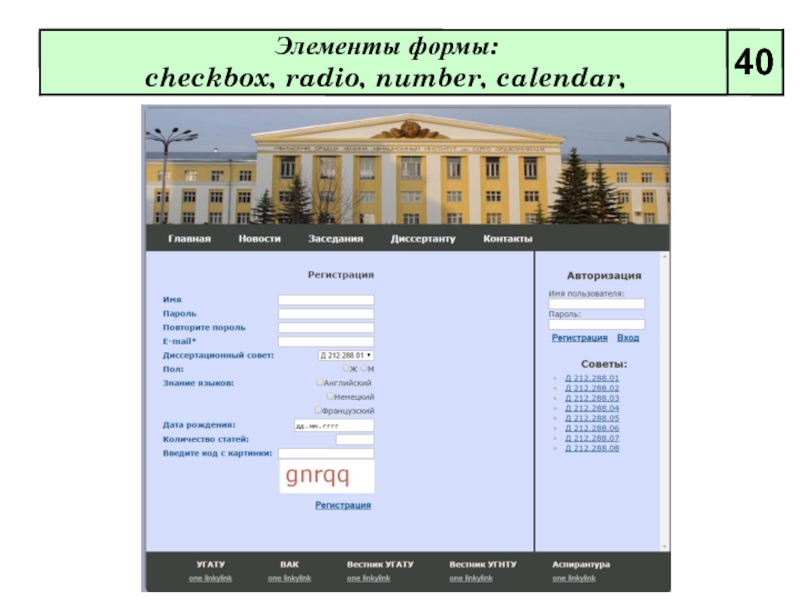
- 27. Элементы формы: checkbox, radio, number,
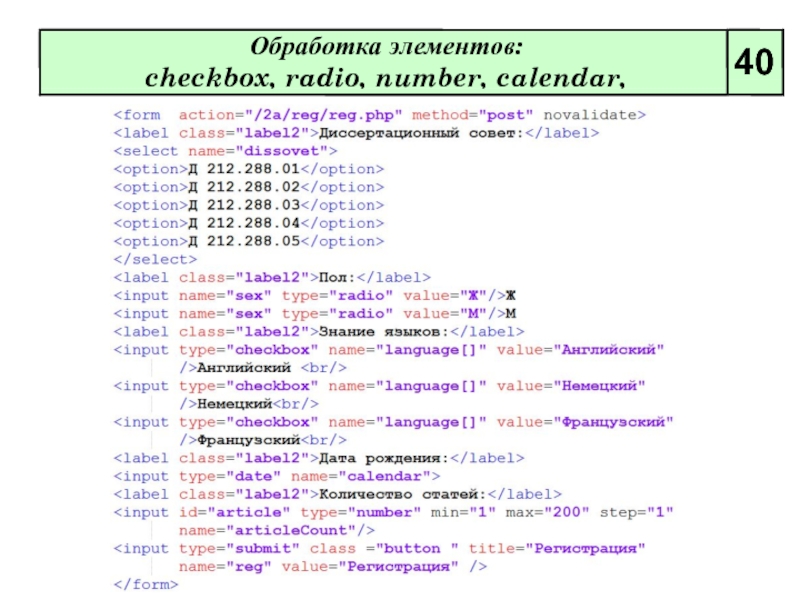
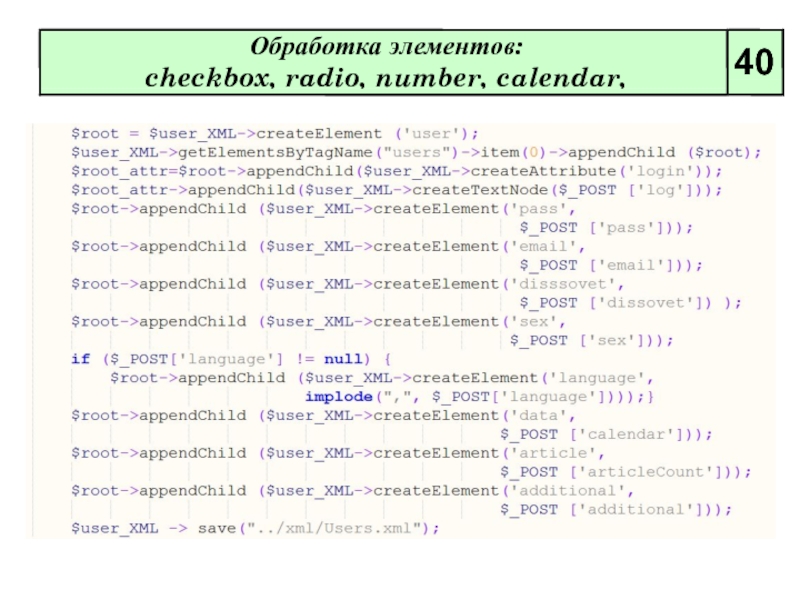
- 28. Обработка элементов: checkbox, radio, number,
- 29. Обработка элементов: checkbox, radio, number,
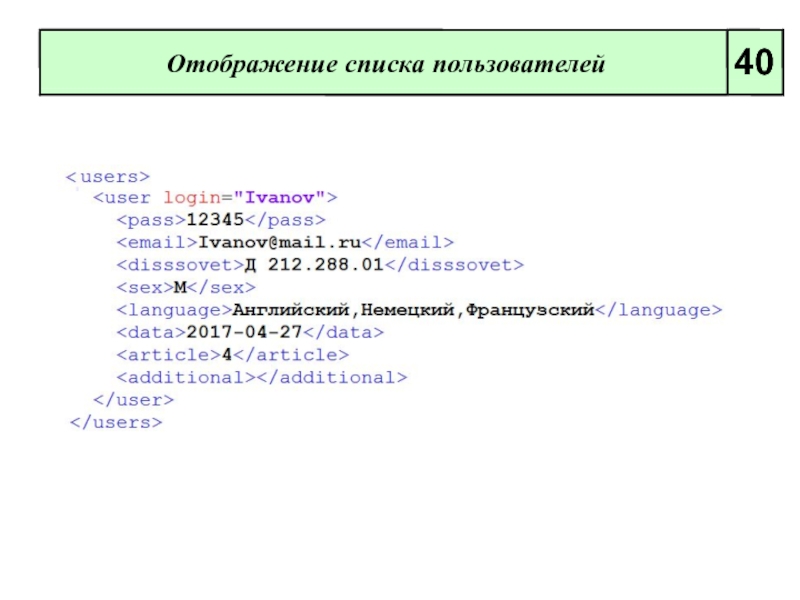
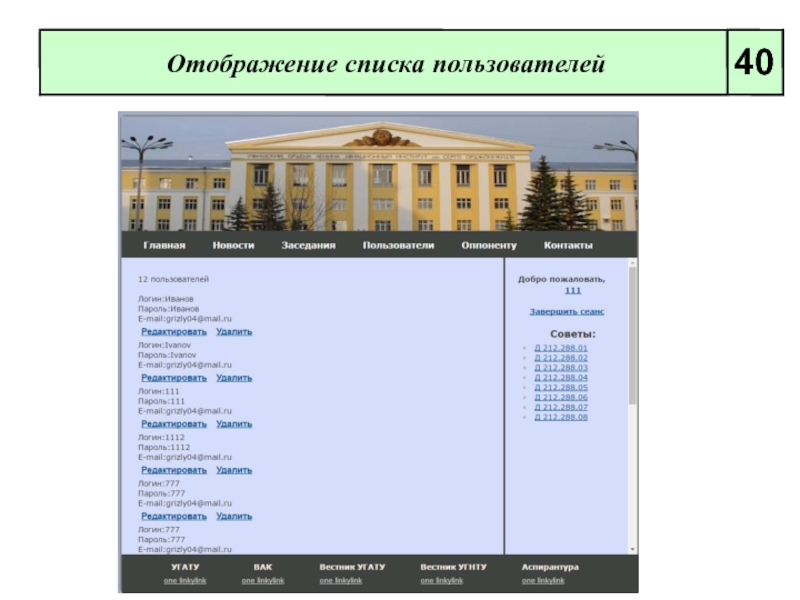
- 30. Отображение списка пользователей
- 31. Отображение списка пользователей
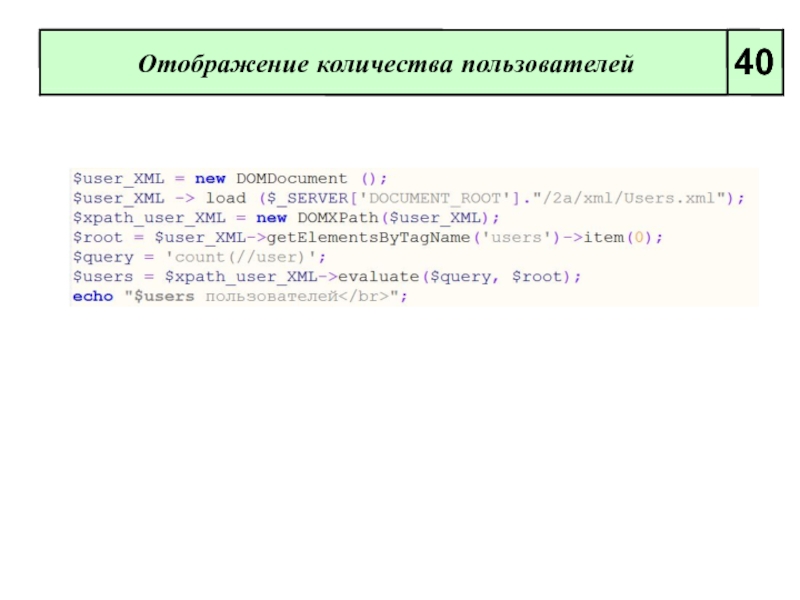
- 32. Отображение количества пользователей
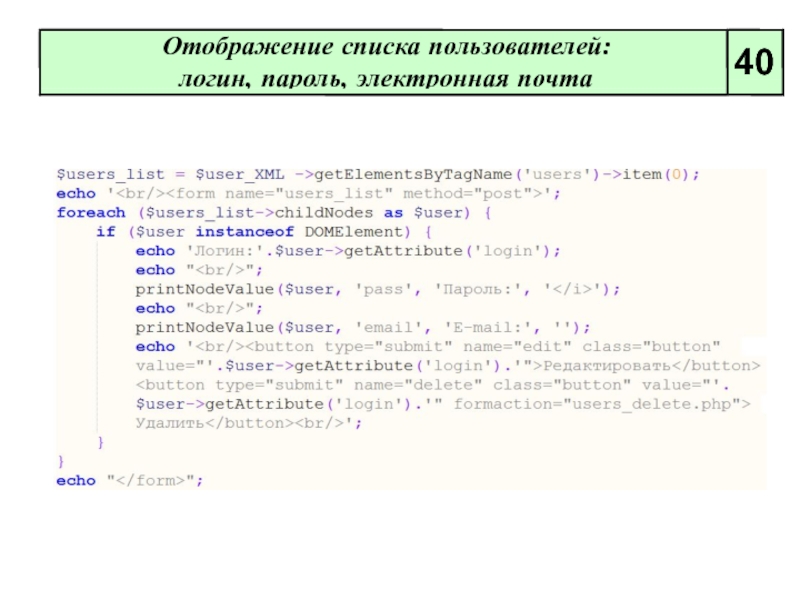
- 33. Отображение списка пользователей: логин, пароль, электронная
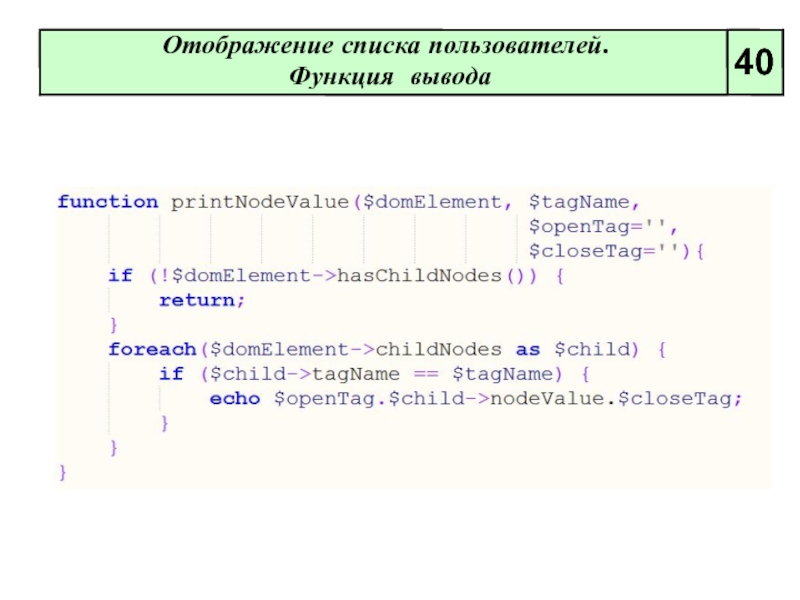
- 34. Отображение списка пользователей. Функция вывода
- 35. Удаление пользователя
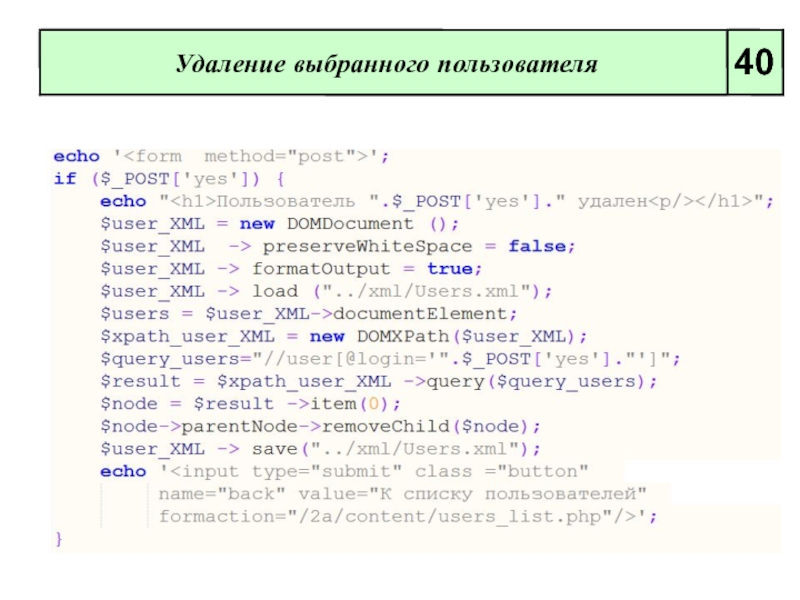
- 36. Удаление выбранного пользователя
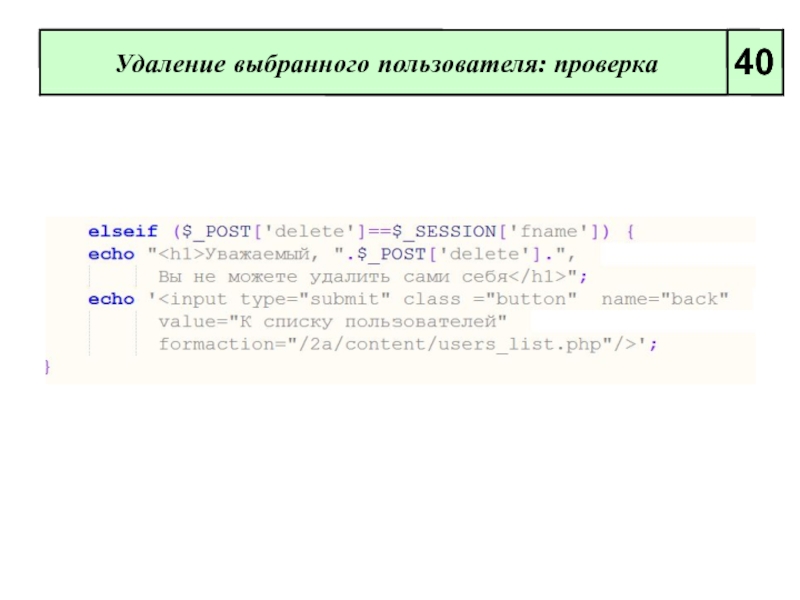
- 37. Удаление выбранного пользователя: проверка
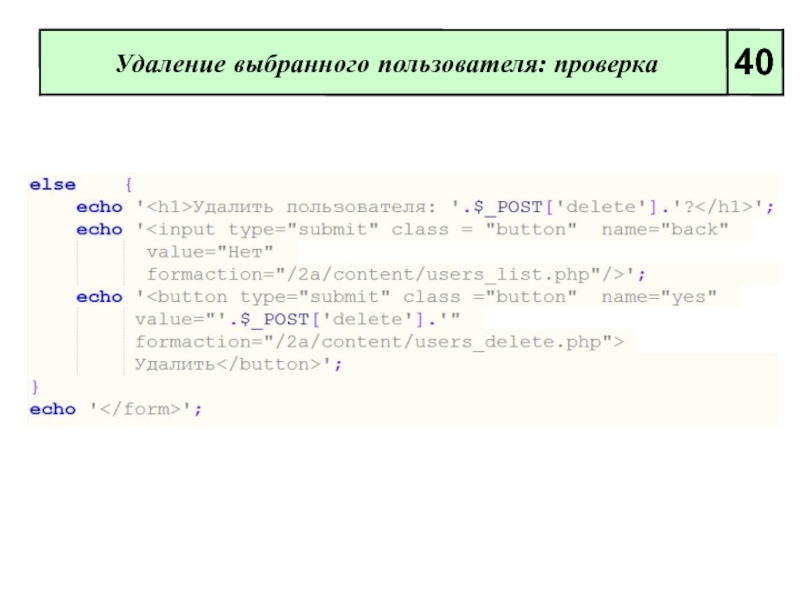
- 38. Удаление выбранного пользователя: проверка
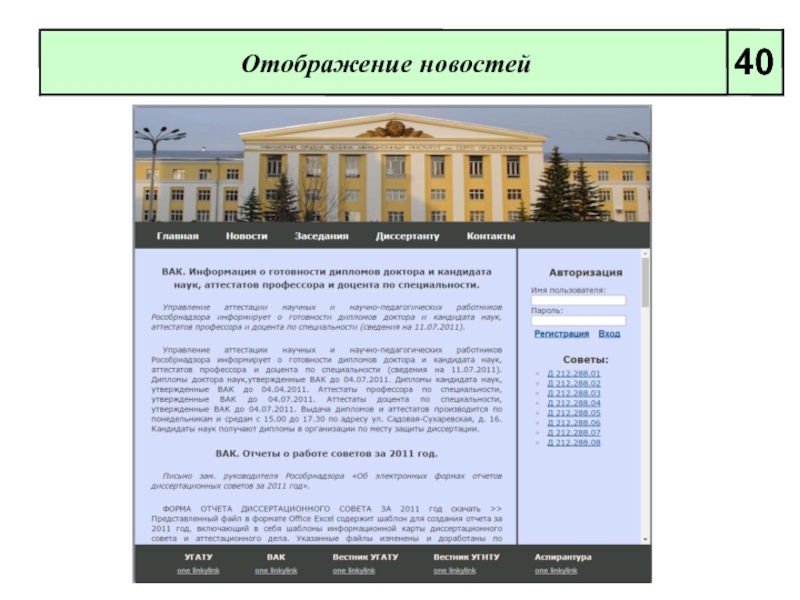
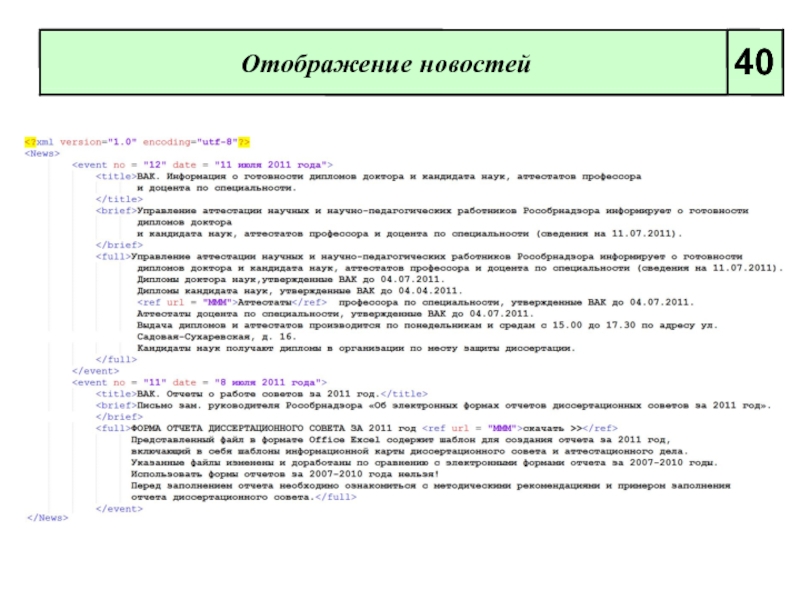
- 39. Отображение новостей
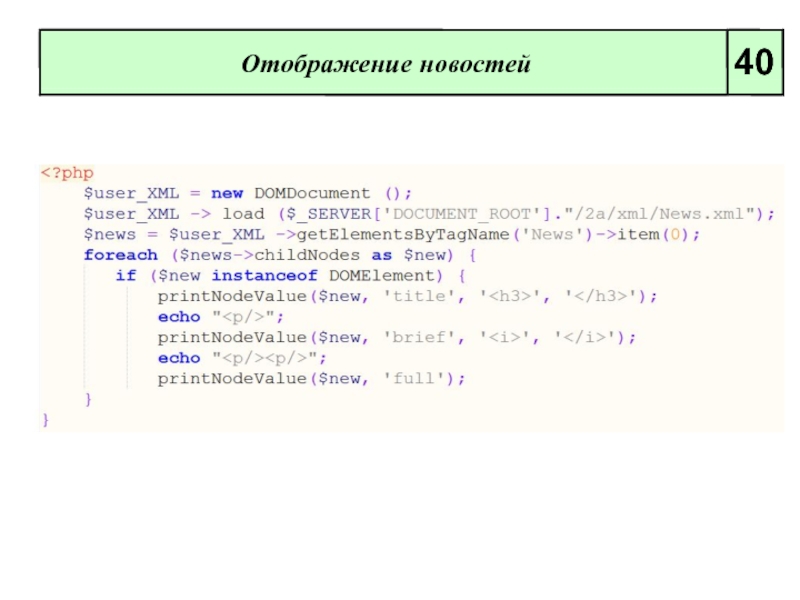
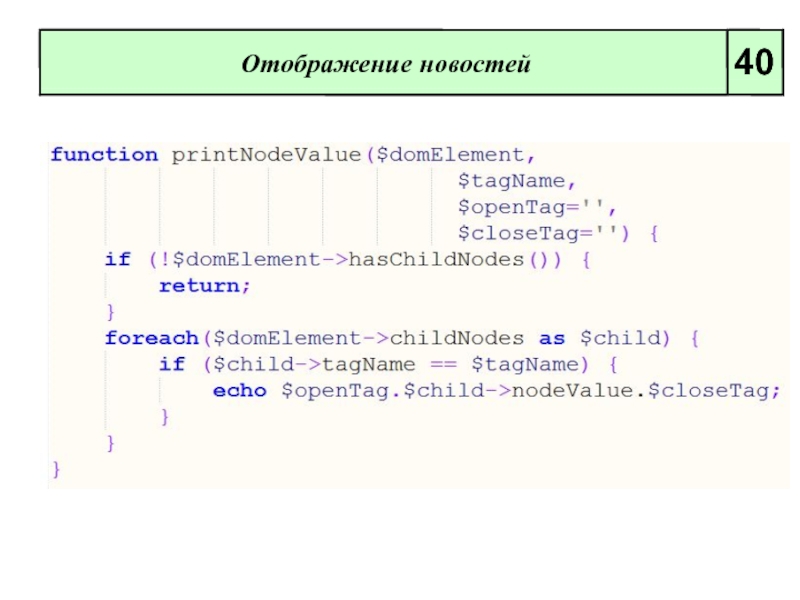
- 40. Отображение новостей
- 41. Отображение новостей
- 42. Отображение новостей
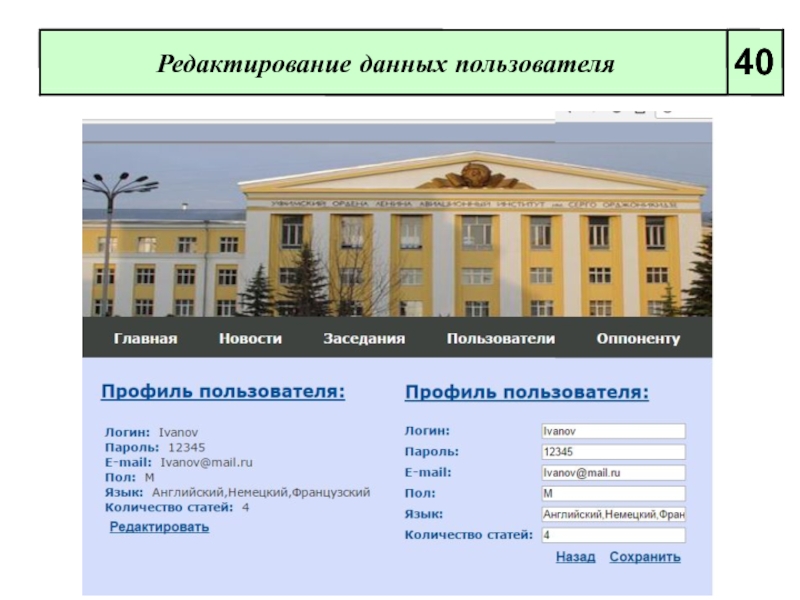
- 43. Редактирование данных пользователя
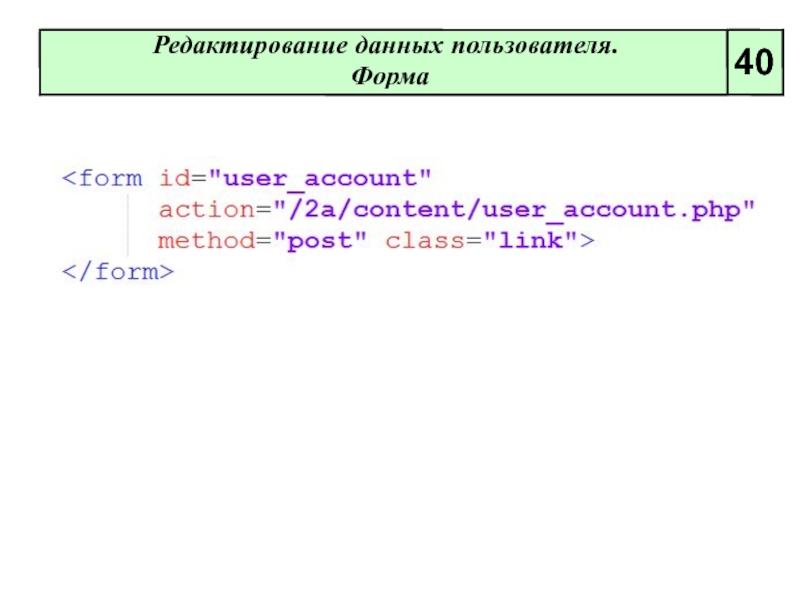
- 44. Редактирование данных пользователя. Форма
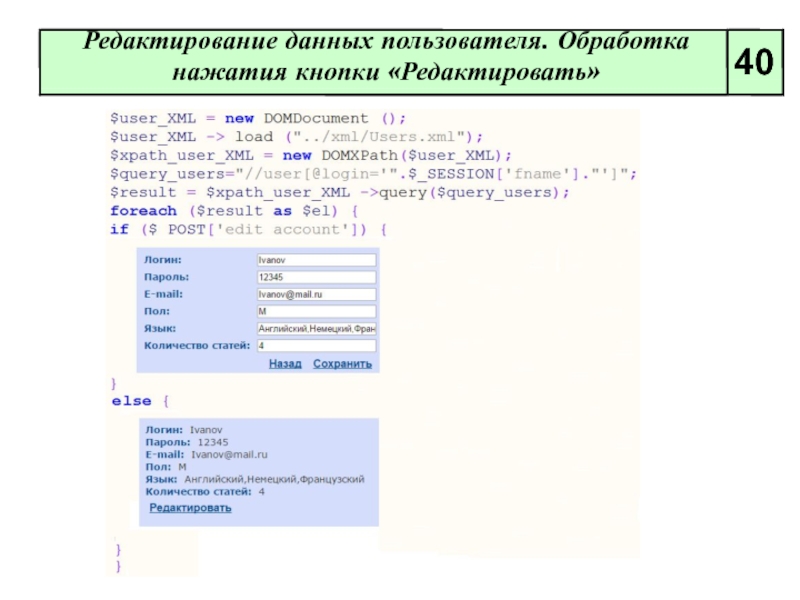
- 45. Редактирование данных пользователя. Обработка нажатия кнопки
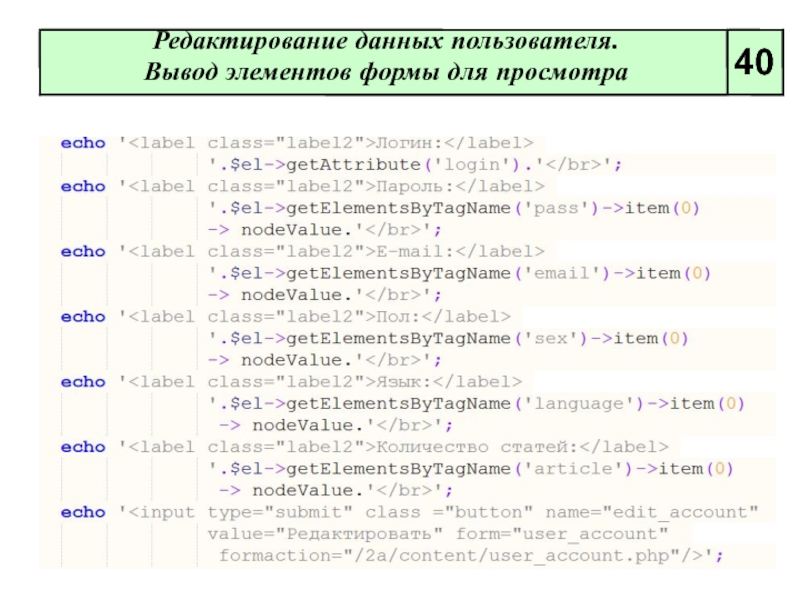
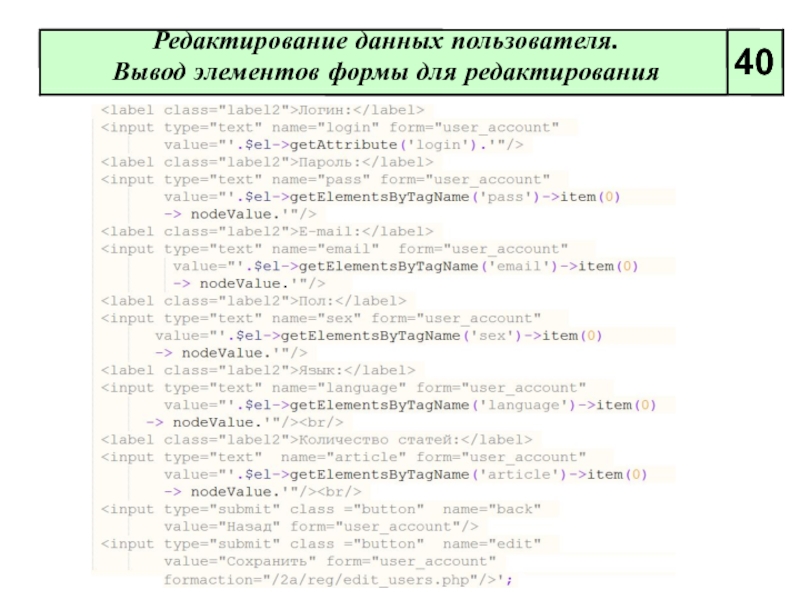
- 46. Редактирование данных пользователя. Вывод элементов
- 47. Редактирование данных пользователя. Вывод элементов
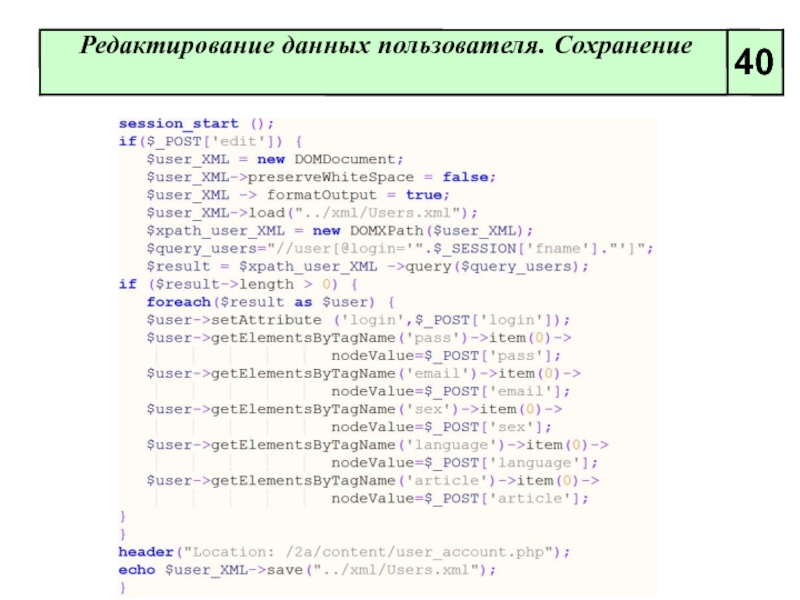
- 48. Редактирование данных пользователя. Сохранение
Слайд 2
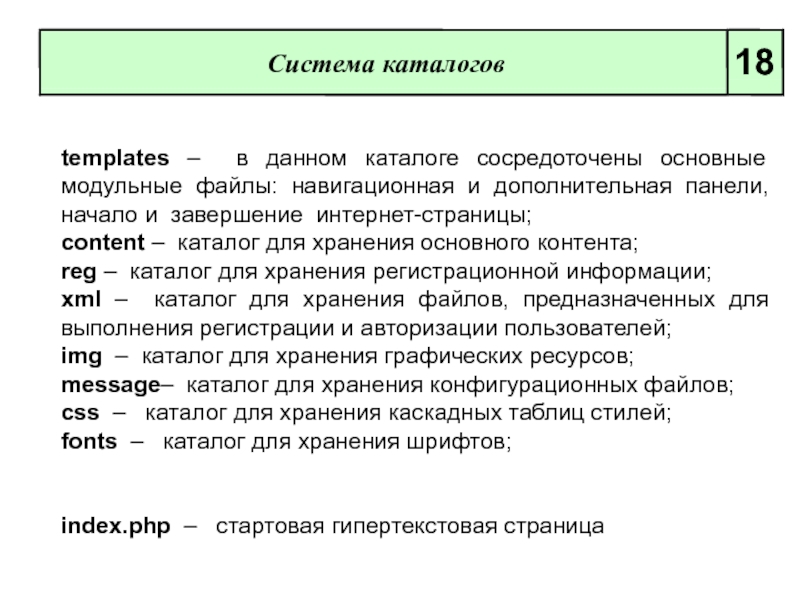
templates – в данном каталоге сосредоточены основные модульные файлы: навигационная и
дополнительная панели, начало и завершение интернет-страницы;
content – каталог для хранения основного контента;
reg – каталог для хранения регистрационной информации;
xml – каталог для хранения файлов, предназначенных для выполнения регистрации и авторизации пользователей;
img – каталог для хранения графических ресурсов;
message– каталог для хранения конфигурационных файлов;
css – каталог для хранения каскадных таблиц стилей;
fonts – каталог для хранения шрифтов;
index.php – стартовая гипертекстовая страница
content – каталог для хранения основного контента;
reg – каталог для хранения регистрационной информации;
xml – каталог для хранения файлов, предназначенных для выполнения регистрации и авторизации пользователей;
img – каталог для хранения графических ресурсов;
message– каталог для хранения конфигурационных файлов;
css – каталог для хранения каскадных таблиц стилей;
fonts – каталог для хранения шрифтов;
index.php – стартовая гипертекстовая страница
Система каталогов
18
Слайд 4
Основные блоки и вариант расположения
20
Каталог templates:
– начало страницы
(логотип, описание) – header.php;
– панель навигации – nav.php;
– основной контентный блок - main.php;
– дополнительная панель (форма авторизации, ссылки) – aside.php;
– завершающая часть страницы – footer.php.
.
– панель навигации – nav.php;
– основной контентный блок - main.php;
– дополнительная панель (форма авторизации, ссылки) – aside.php;
– завершающая часть страницы – footer.php.
.
Слайд 9
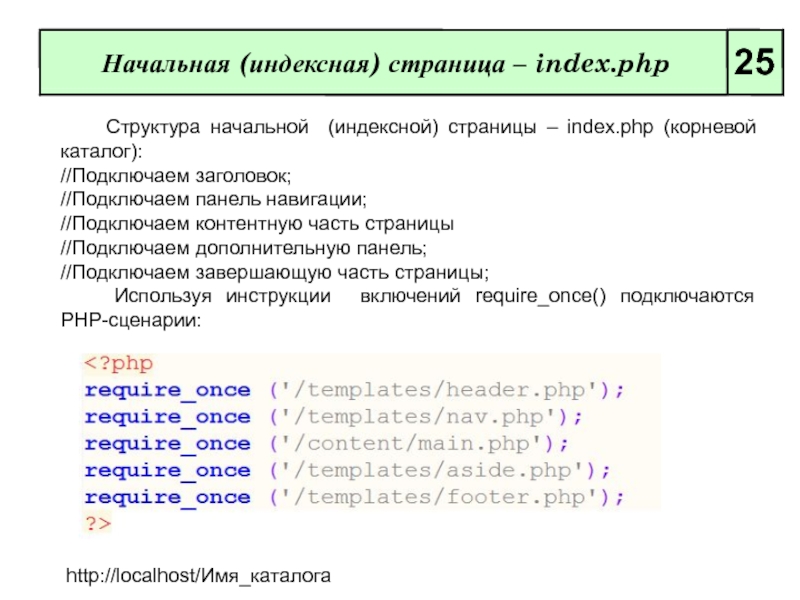
Начальная (индексная) страница – index.php
25
Структура начальной
(индексной) страницы – index.php (корневой каталог):
//Подключаем заголовок;
//Подключаем панель навигации;
//Подключаем контентную часть страницы
//Подключаем дополнительную панель;
//Подключаем завершающую часть страницы;
Используя инструкции включений require_once() подключаются PHP-сценарии:
http://localhost/Имя_каталога
//Подключаем заголовок;
//Подключаем панель навигации;
//Подключаем контентную часть страницы
//Подключаем дополнительную панель;
//Подключаем завершающую часть страницы;
Используя инструкции включений require_once() подключаются PHP-сценарии:
http://localhost/Имя_каталога
Слайд 14
Создание дополнительной панели.
Варианты отображения
30
if(!$_SESSION['fname']) {
//Формируем форму авторизации
}
else {
/*Формируем строку приветствия
и ссылку для завершения сеанса*/
}
}
else {
/*Формируем строку приветствия
и ссылку для завершения сеанса*/
}
Слайд 18
Структура файла
регистрации пользователей
33
формы
// Загружаем XML-документ в DOM;
// Выполняем поиск логина в XML-документе;
// Регистрируем пользователя;
?>
// Загружаем XML-документ в DOM;
// Выполняем поиск логина в XML-документе;
// Регистрируем пользователя;
?>
Слайд 22
Структура файла
регистрации пользователей
36
авторизации
// Загружаем XML-документ в DOM
// Выполняем поиск логина пользователя
// Выполняем проверку пароля пользователя
// Добавляем в ассоциативный массив имя пользователя;
?>
// Загружаем XML-документ в DOM
// Выполняем поиск логина пользователя
// Выполняем проверку пароля пользователя
// Добавляем в ассоциативный массив имя пользователя;
?>
Слайд 35
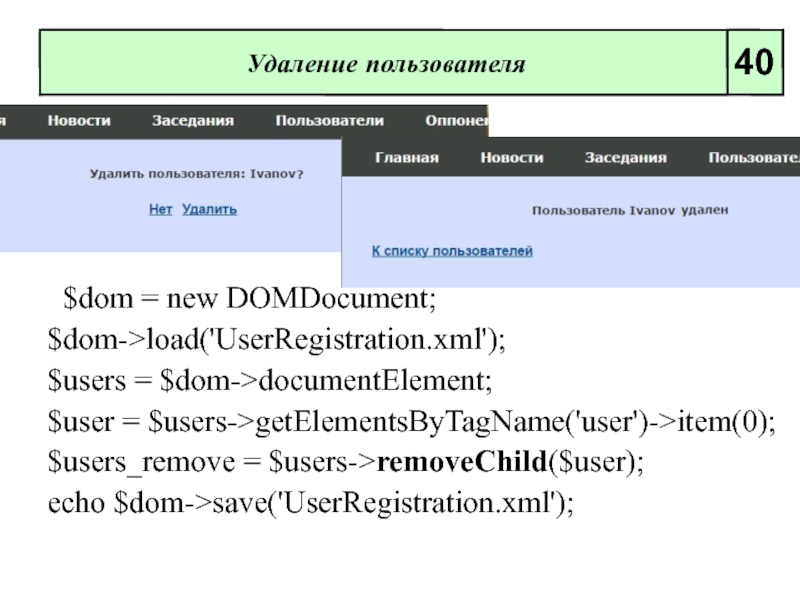
Удаление пользователя
40
$dom = new DOMDocument;
$dom->load('UserRegistration.xml');
$users = $dom->documentElement;
$user =
$users->getElementsByTagName('user')->item(0);
$users_remove = $users->removeChild($user);
echo $dom->save('UserRegistration.xml');
$users_remove = $users->removeChild($user);
echo $dom->save('UserRegistration.xml');













![Создание дополнительной панели. Варианты отображения 30 if(!$_SESSION['fname']) { //Формируем форму авторизации}else { /*Формируем строку](/img/tmb/4/386289/5e4e8f1c4ba1d6dcfecfda639d867147-800x.jpg)