- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Размеры и цвет символов текста презентация
Содержание
- 1. Размеры и цвет символов текста
- 2. Кодировка текста
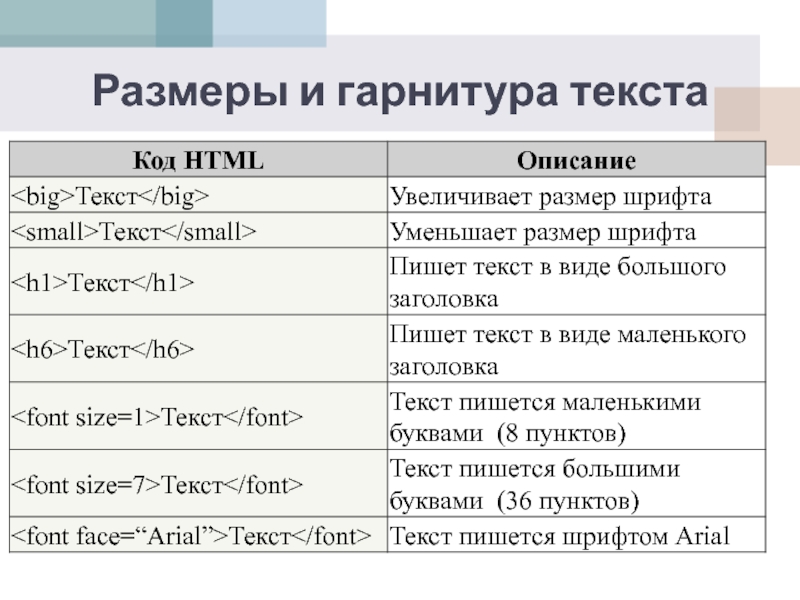
- 3. Размеры и гарнитура текста
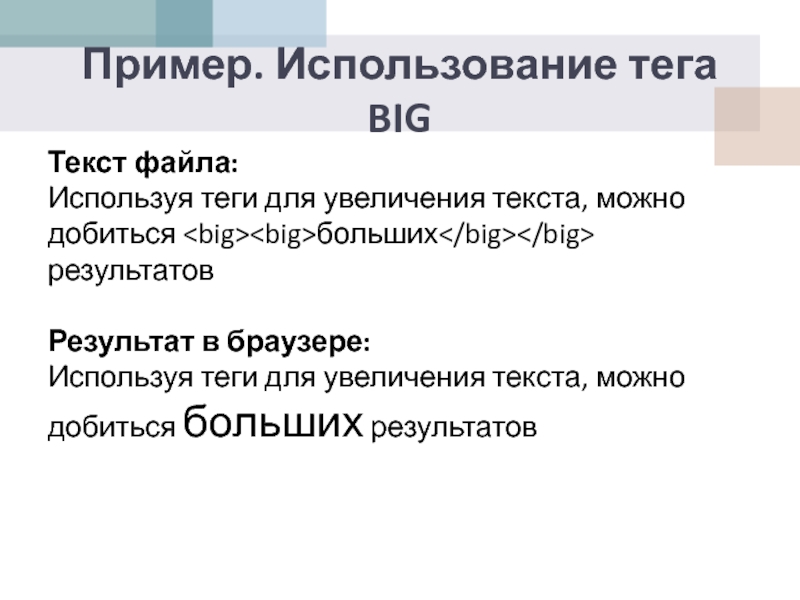
- 4. Пример. Использование тега BIG Текст файла: Используя
- 5. Цвета в web-дизайне Для задания цветов на
- 6. Шестнадцатеричные цвета Числа больше 15 в шестнадцатеричной
- 7. Пример задания цвета фона для страницы
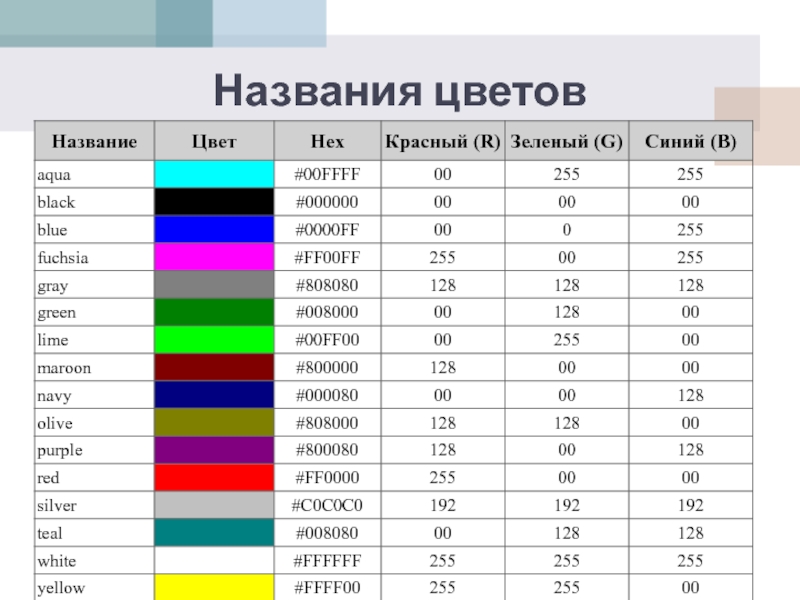
- 8. Названия цветов
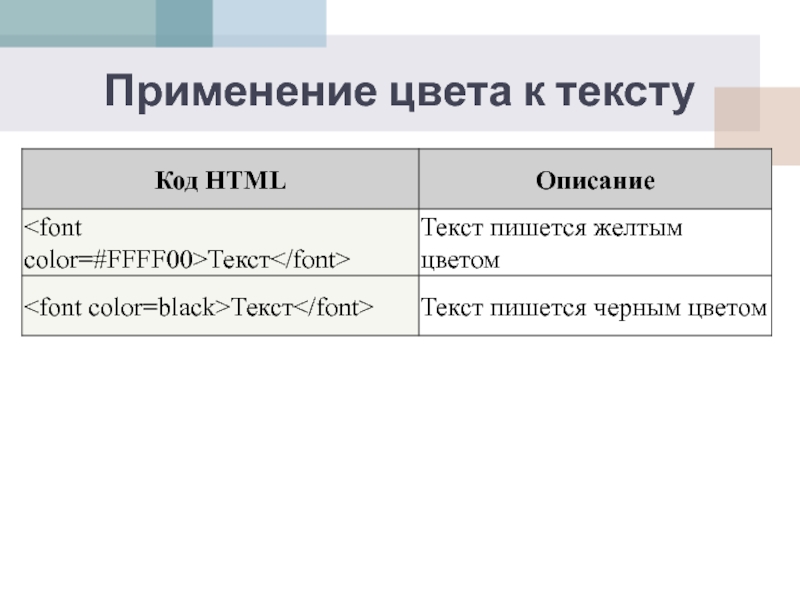
- 9. Применение цвета к тексту
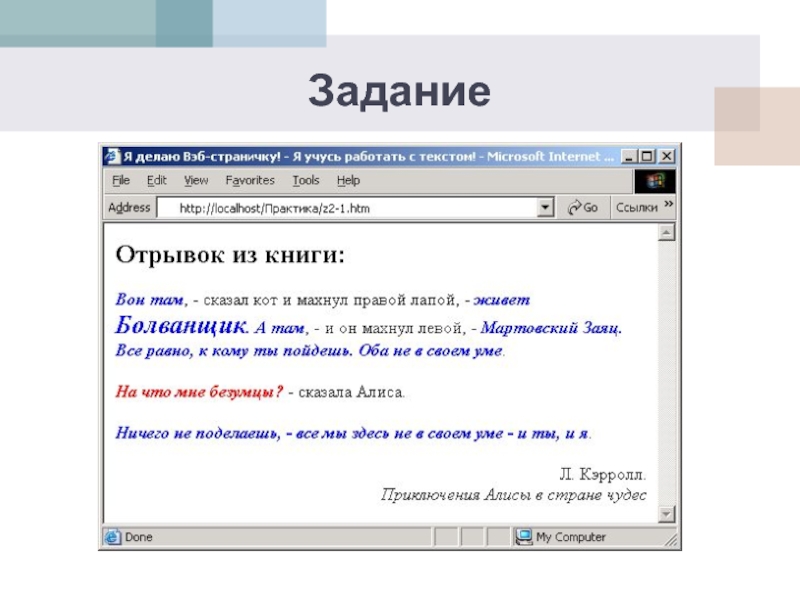
- 10. Задание
Слайд 4Пример. Использование тега BIG
Текст файла:
Используя теги для увеличения текста, можно добиться
больших результатов
Результат в браузере:
Используя теги для увеличения текста, можно добиться больших результатов
Результат в браузере:
Используя теги для увеличения текста, можно добиться больших результатов
Слайд 5Цвета в web-дизайне
Для задания цветов на веб-странице применяется три способа:
в
шестнадцатеричном коде;
десятичном;
по названию некоторых цветов.
десятичном;
по названию некоторых цветов.
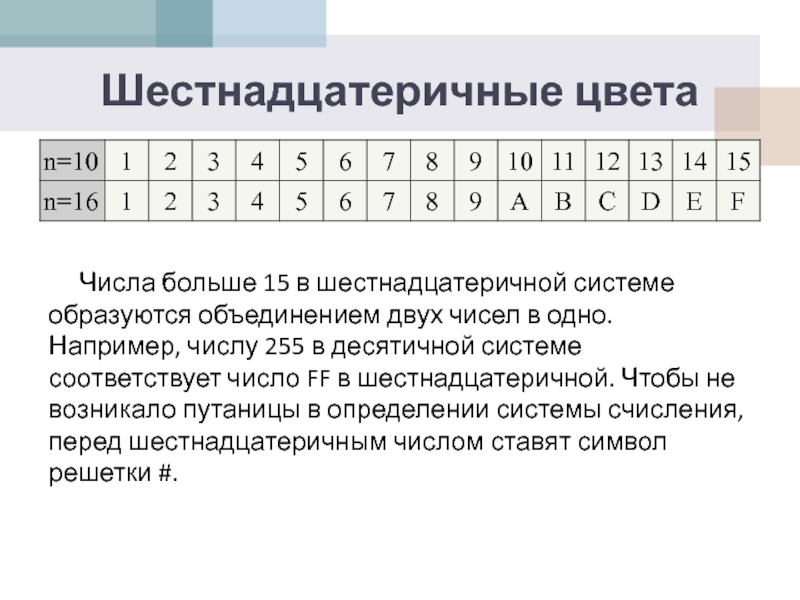
Слайд 6Шестнадцатеричные цвета
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #.
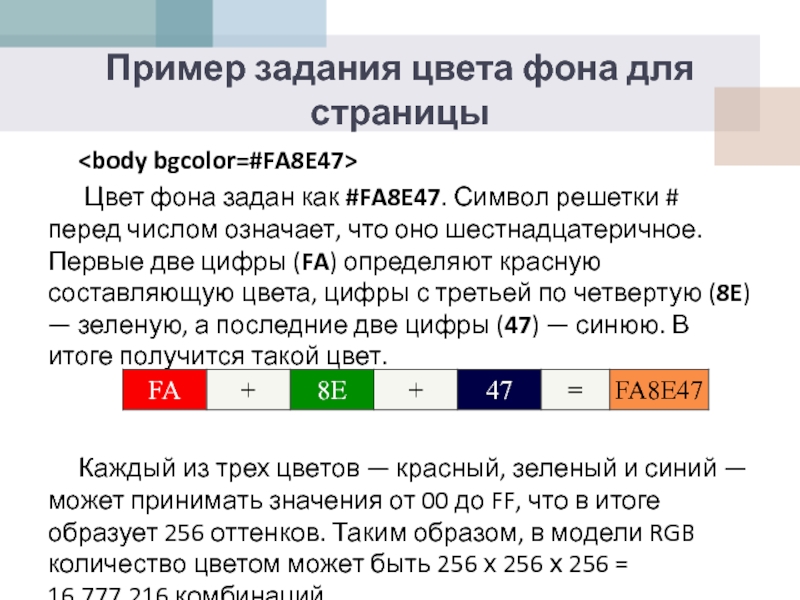
Слайд 7Пример задания цвета фона для страницы
Цвет фона задан как
#FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.