- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Рационализация проектирования:роль прототипов в веб-разработке презентация
Содержание
- 1. Рационализация проектирования:роль прототипов в веб-разработке
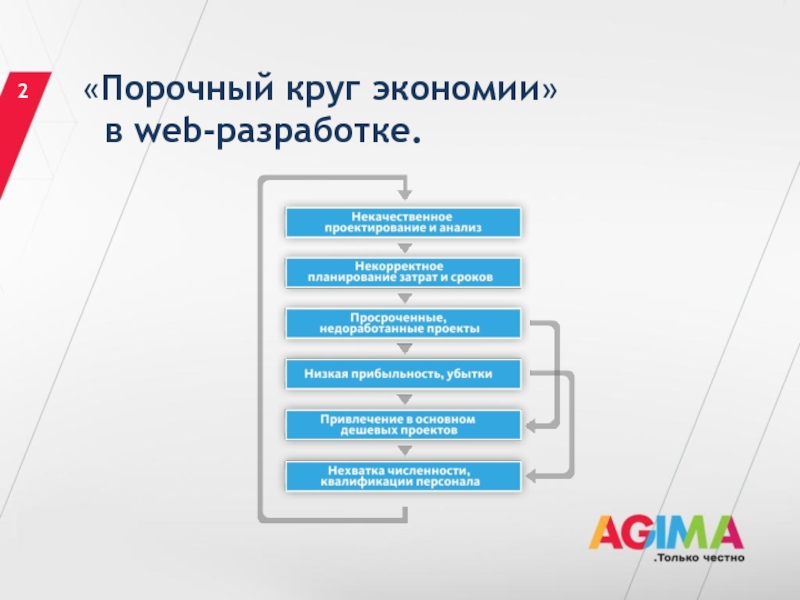
- 2. «Порочный круг экономии» в web-разработке. 2
- 3. Качество – все! 3 «Единственный возможный источник
- 4. Креативно, но неэффективно... 4 Детальное проектирование
- 5. Подходы к проектированию. 5 Проектная документация «для
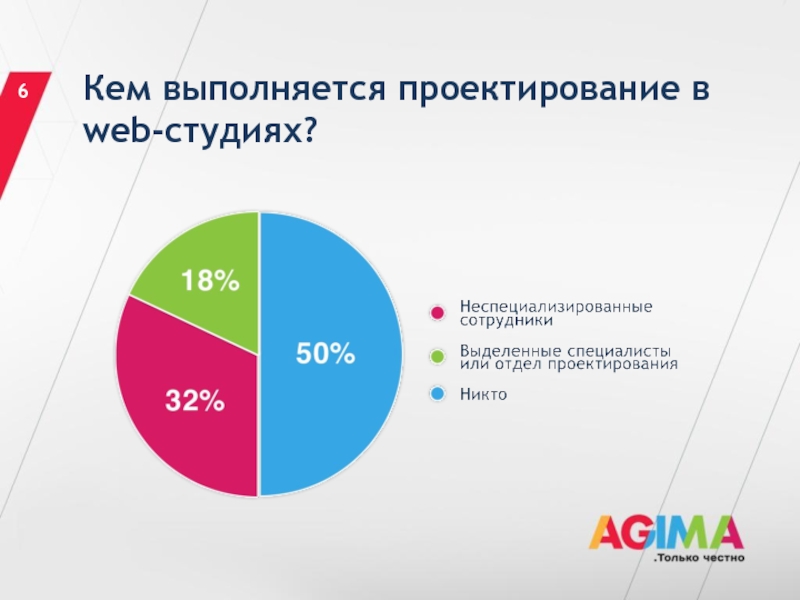
- 6. Кем выполняется проектирование в web-студиях? 6
- 7. Особенности подхода «для галочки» 7 Характерен для
- 8. Причины проектирования «для галочки» 8 Экономия
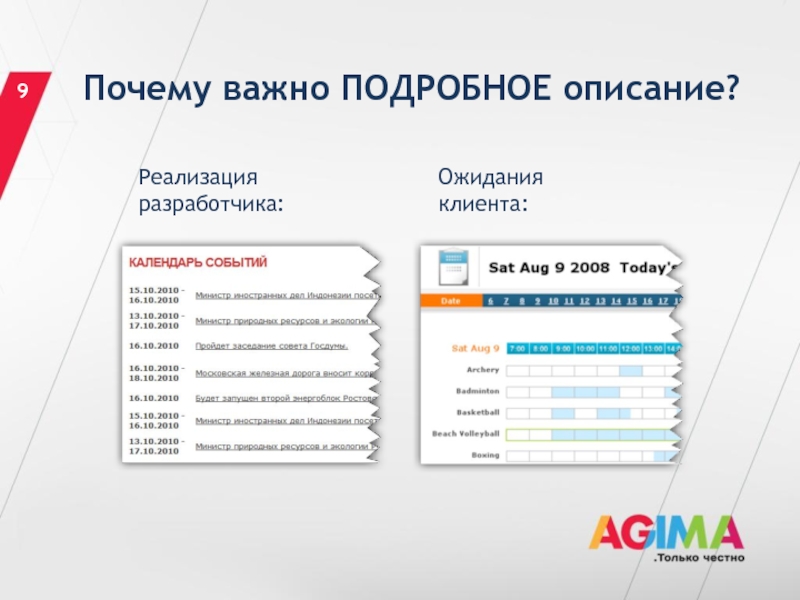
- 9. Почему важно ПОДРОБНОЕ описание? 9 Реализация разработчика: Ожидания клиента:
- 10. Недостатки подхода «для галочки» 10 Если проект
- 11. «Типичная» проектная документация 11 Особенности В
- 12. «Типичная» проектная документация 12 Недостатки при
- 13. «Типичная» проектная документация 13 Преимущества для
- 14. «Типичная» проектная документация 14 Недостатки для
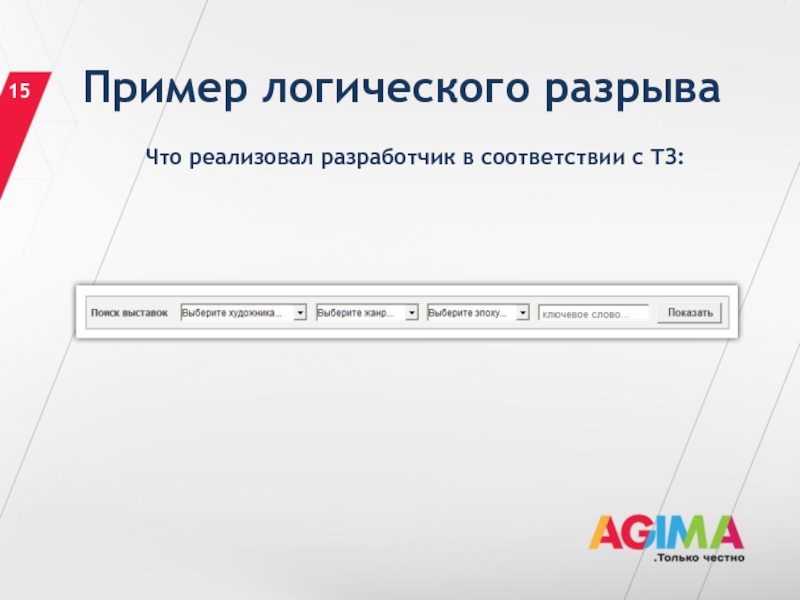
- 15. Пример логического разрыва 15 Что реализовал разработчик в соответствии с ТЗ:
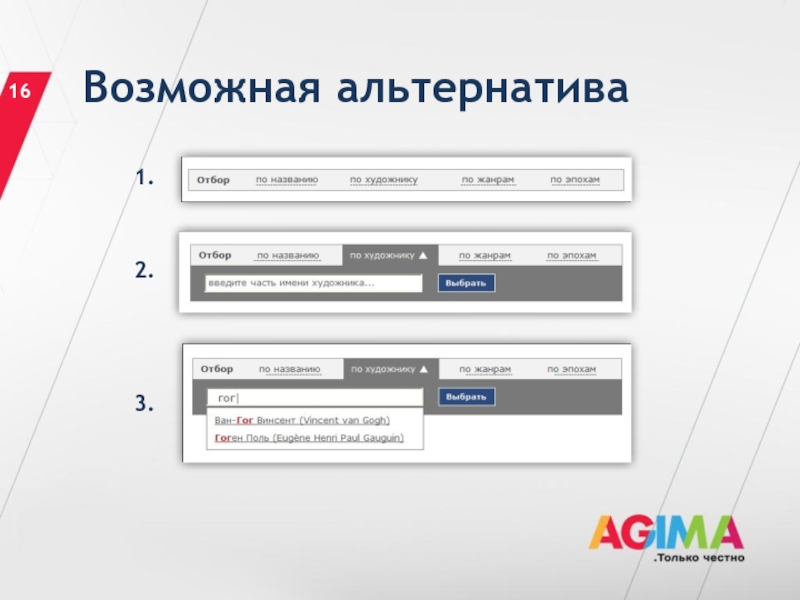
- 16. Возможная альтернатива 16 1. 2. 3.
- 17. Детальное проектирование с прототипами 17 Очень легко
- 18. Прототип низкой детализации 18
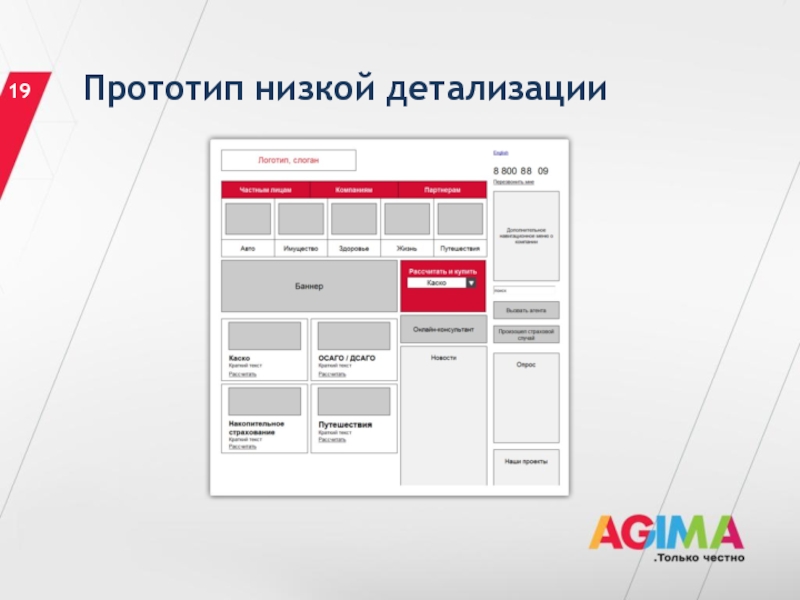
- 19. Прототип низкой детализации 19
- 20. Прототип низкой детализации 20 Для первоначального согласования
- 21. Прототип низкой детализации. 21 В проектной документации;
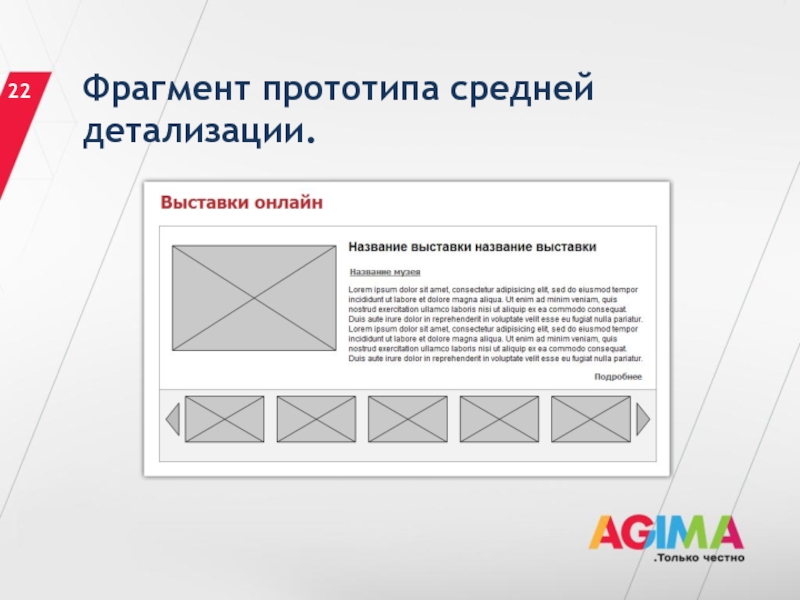
- 22. Фрагмент прототипа средней детализации. 22
- 23. Прототип средней детализации. 23 Для анонсирования концепции
- 24. Прототип средней детализации 24 Малопригоден для включения
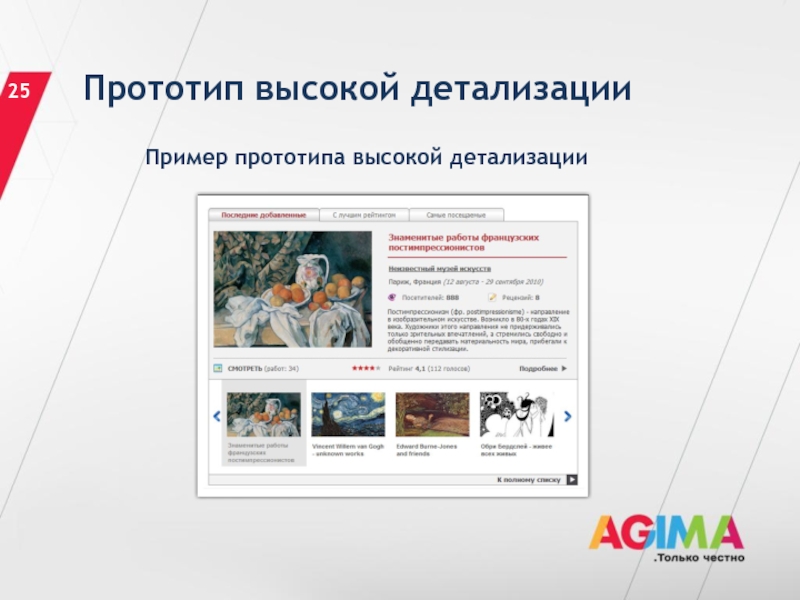
- 25. Прототип высокой детализации 25 Пример прототипа высокой детализации
- 26. Прототип высокой детализации 26 Axure RP Pro
- 27. Чего в общем случае не следует ожидать
- 28. Каким должен быть итоговый прототип. 28 Аккуратным.
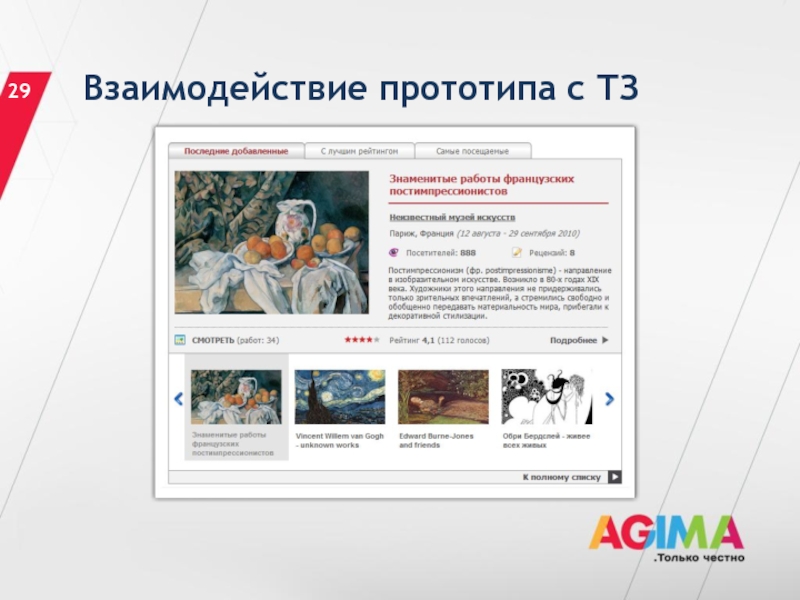
- 29. Взаимодействие прототипа с ТЗ 29
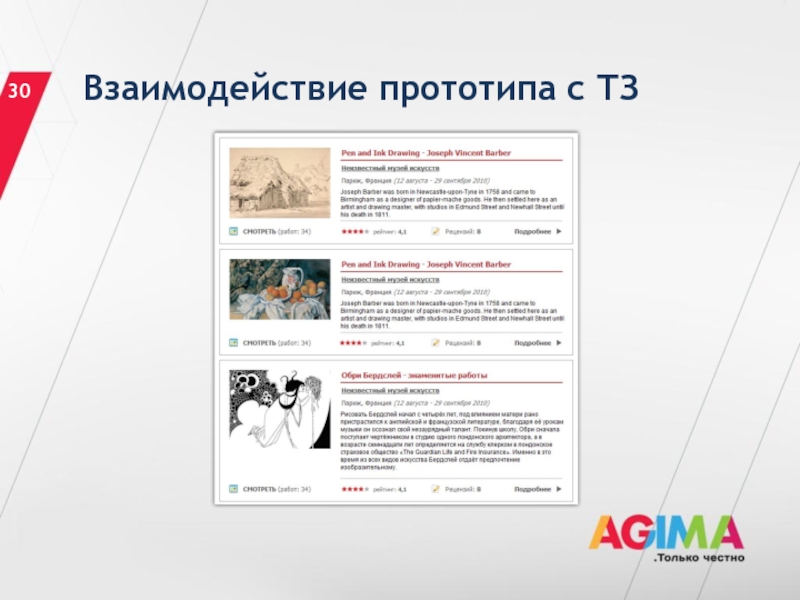
- 30. Взаимодействие прототипа с ТЗ 30
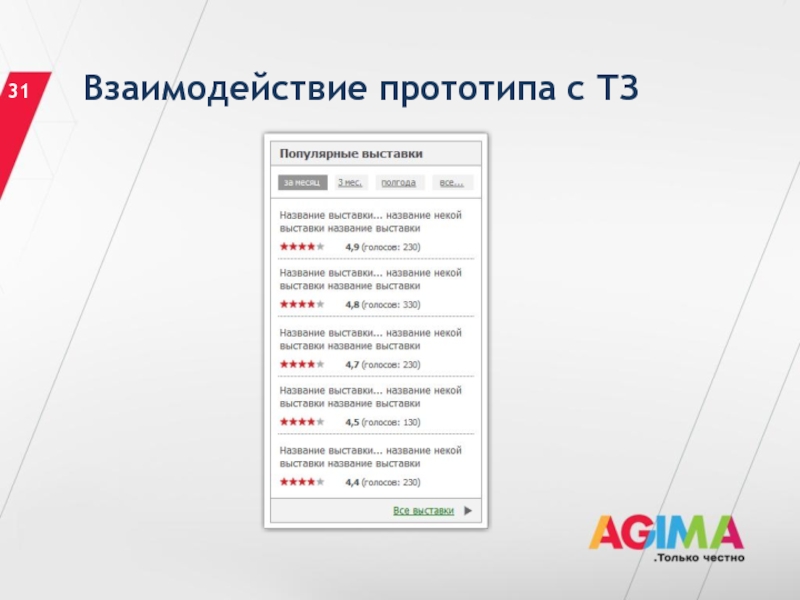
- 31. Взаимодействие прототипа с ТЗ 31
- 32. Прототипирование помогает! 32 Качественный прототип является хорошим
- 33. СПАСИБО! 33
- 34. 34 Павел Горчев Высшее экономическое образование. Преподаватель,
Слайд 1Рационализация проектирования:
роль прототипов в веб-разработке
Павел Горчев
Руководитель аналитического отдела Агентства
Слайд 3Качество – все!
3
«Единственный возможный источник экономического
подъема – это повышение качества
привлекательности продукта или услуги.
А повышения качества невозможно добиться,
сокращая затраты на проектирование
и программирование.»
Алан Купер
Основатель компании Cooper Interaction Design, автор
нескольких книг о проектировании взаимодействия,
пользовательских интерфейсах и юзабилити.
Слайд 4Креативно, но неэффективно...
4
Детальное проектирование и прототипирование
в веб-разработке важны
Слайд 5Подходы к проектированию.
5
Проектная документация «для галочки»;
«Обычная» проектная документация текстового характера;
Детализированная документация
Слайд 7Особенности подхода «для галочки»
7
Характерен для небольших и начинающих
веб-студий;
Предпроектный анализ отсутствует;
ТЗ составляется
Точный состав работ определить из ТЗ невозможно.
Слайд 8Причины проектирования
«для галочки»
8
Экономия средств;
Желание быстрее закрыть проект;
Нехватка человеческих ресурсов;
Желание сделать
Надежда на личные отношения с Заказчиком.
Слайд 10Недостатки подхода «для галочки»
10
Если проект подробно не описан, заказчик может требовать
Высок риск никогда не завершить проект;
Качество итогового продукта под сомнением;
Серьезный заказчик не будет сотрудничать без достойной документации;
Себестоимость и сроки разработки проекта не поддаются адекватной оценке;
Полная зависимость судьбы проекта от человеческого фактора.
Слайд 11«Типичная» проектная документация
11
Особенности
В компании нет специалистов, занимающихся
непосредственно проектированием;
Единственное средство описания
Итоговый документ трудно воспринимается;
Полнота ТЗ часто вызывает сомнения;
Заказчик редко вникает в ТЗ, чаще подписывает «не глядя».
Слайд 12«Типичная» проектная документация
12
Недостатки при взаимодействии с Заказчиком
Заказчик не понимает или неверно
Долго и трудно согласовывать параметры проекта;
Внесение поправок начинается на поздних стадиях проекта;
Затруднительно сдать графический дизайн;
Трудно завершить проект, если он существенно расходится с ожиданиями заказчика;
Внесение многочисленных поправок может затянуть работу.
Слайд 13«Типичная» проектная документация
13
Преимущества для разработчика
Средняя по детализации документация может быть разработана
Необязательно требовать с заказчика отдельного бюджета на проектирование;
Нет необходимости нанимать выделенного специалиста;
Срок реализации проекта и себестоимость поддаются оценке;
В конфликтных ситуациях существует возможность апеллировать к подписанной документации.
Слайд 14«Типичная» проектная документация
14
Недостатки для разработчика
В большинстве случаев детализация ТЗ все же
Существует разрыв между описанием функционала и интерфейсами. Дизайнеры вынуждены выполнять несвойственные им функции;
Программисты и верстальщики вынуждены постоянно выяснять недостающие детали у менеджера или заказчика;
… то что им удается выяснить в процессе, порой вызывает непредусмотренные работы и рост издержек.
Слайд 17Детальное проектирование
с прототипами
17
Очень легко презентовать заказчику и согласовывать функционал, что в
Графические дизайнеры учатся дисциплине и могут сосредоточиться на своих прямых обязанностях.
Разработчики быстрее и лучше понимают, что им нужно сделать.
Сокращается время разработки.
Существенно растет качество конечного результата (при прочих равных условиях).
Заказчики удовлетворены как в процессе разработки, так и по ее завершении.
Преимущества для разработчиков:
Слайд 20Прототип низкой детализации
20
Для первоначального согласования концепции
с заказчиком;
Для начального концептуального обсуждения
Часто используется заказчиком для информирования исполнителя (для начальной постановки задачи на разработку).
Когда применяется:
Слайд 21Прототип низкой детализации.
21
В проектной документации;
Обычно нежелателен для демонстрации заказчику.
Средства подготовки:
Программы MS
Бумага или доска;
Некоторые онлайновые сервисы, такие как Balsamiq Mockups.
Когда не применяется:
Слайд 23Прототип средней детализации.
23
Для анонсирования концепции проекта заказчику, нередко для коммерческого предложения;
Для
Для согласования сценариев рисованных визуалов и анимационных роликов;
Для включения в проектную документацию;
Часто используется заказчиком для информирования исполнителя (для начальной постановки задачи на разработку).
Применяется:
Слайд 24Прототип средней детализации
24
Малопригоден для включения в проектную документацию в случае ответственных,
Часто бесполезен для демонстрации заказчику, интересующемуся в основном красивым дизайном.
Случаи когда неприменим:
Слайд 26Прототип высокой детализации
26
Axure RP Pro и другие специализированные
инструменты (с ограничениями).
Adobe
Adobe Flash
Adobe InDesign
Средства подготовки:
Слайд 27Чего в общем случае не следует ожидать от прототипа.
27
Красоты оформления, следования
Наличия всех существующих на итоговом сайте страниц.
Адекватной реакции на большинство действий пользователя, т.е. высокой степени интерактивности.
Безукоризненно отшлифованной эргономики, идеального размещения элементов на странице.
Не следует думать, что для получения финального дизайна достаточно лишь «раскрасить» прототип.
Слайд 28Каким должен быть итоговый прототип.
28
Аккуратным. Неряшливо собранный прототип, включенный
в проектную
Понятным. Если прототип страницы выглядит запутанным, скорее всего итоговый макет выйдет не лучше.
Прозрачным в части логики. Интерактивные элементы должны быть показаны в различных состояниях.
Исчерпывающим. Все страницы подготавливать необязательно, но следует стремиться визуализировать все типовые блоки.
Полезным. Модульная сетка должна быть приближена к финальному результату.
Слайд 32Прототипирование помогает!
32
Качественный прототип является хорошим обоснованием стоимости проекта;
Ускоряется процесс разработки сайта;
Возрастает
Значительно улучшается взаимопонимание с Заказчиком.
Слайд 3434
Павел Горчев
Высшее экономическое образование.
Преподаватель, автор учебных программ.
Руководитель аналитического отдела Агентства Интернет-Маркетинга
Руководил разработкой проектов для таких клиентов как:
страховая компания «АльфаСтрахование», МДМ Банк, страховая компания «РОСНО»,
Федеральная Антимонопольная Служба РФ, издательский дом «Открытые системы» и др.
www.agima.ru
+7 (495) 981-01-85