- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Прошлое, настоящее и будущееJavaScript презентация
Содержание
- 1. Прошлое, настоящее и будущееJavaScript
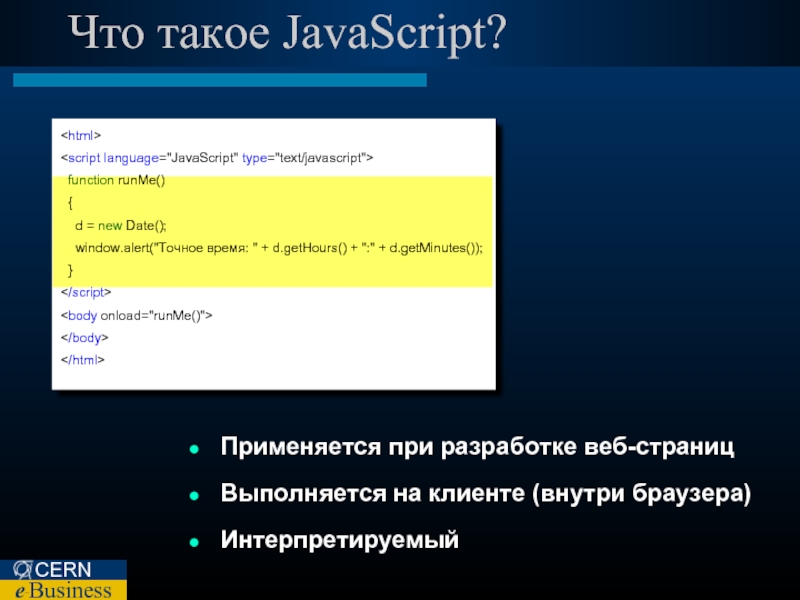
- 2. Что такое JavaScript? Применяется при разработке веб-страниц Выполняется на клиенте (внутри браузера) Интерпретируемый
- 3. Немного истории 1995: cоздан Netscape 1996: перенесен на Internet Explorer (JScript) 1997: Стандартизация - ECMAScript
- 4. JavaScript JavaScript похож на Java? Проблемы переносимости?
- 5. JavaScript – ООП? Классы/объекты Наследование Перегрузка методов
- 6. JavaScript – классы/объекты this. – Описание
- 7. Описание методов function MyObject(arg) {
- 8. Видимость методов и переменных Переменные с
- 9. Наследование и перегрузка методов function Person(name,
- 10. Прототипирование Student.prototype.payStipend = new function() {
- 11. Прототипирование - 2 d =
- 12. Наследование и перегрузка - 2
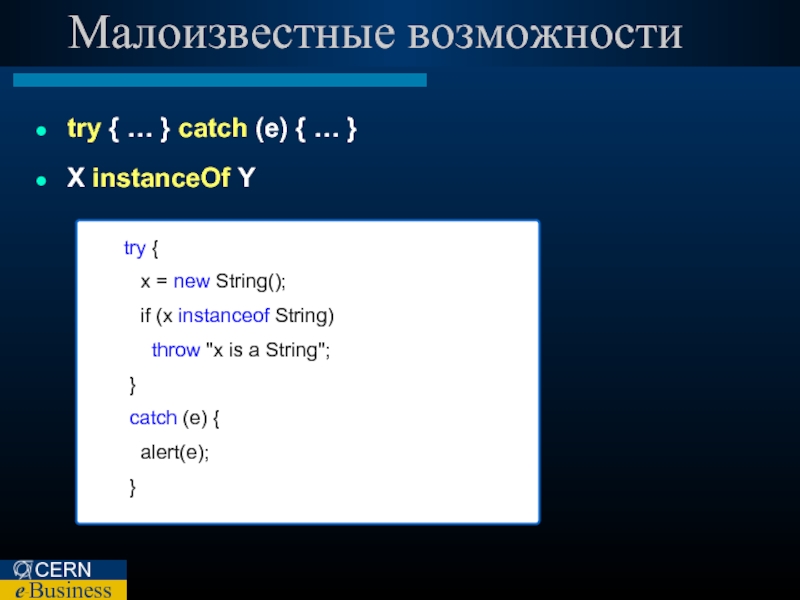
- 13. Малоизвестные возможности try { … } catch (e) { … } X instanceOf Y
- 14. Объектная модель документа (DOM) Разбор HTML В
- 15. Методы работы с DOM element :: document.getElementById(id)
- 16. DHTML Через JavaScript можно управлять стилями CSS element.style.height = “50px”; background-color backgroundColor
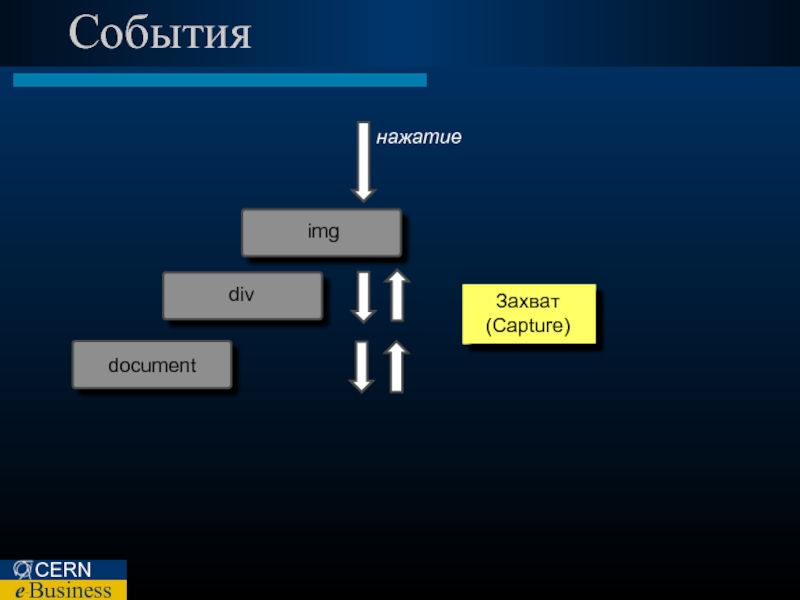
- 17. События document div img
- 18. Традиционный (кросс-платформенный)
- 19. Кросс-платформенность Проверка версии браузера объект navigator: appName appVersion Проверка функциональности например: if (document.all) document.all.element_id;
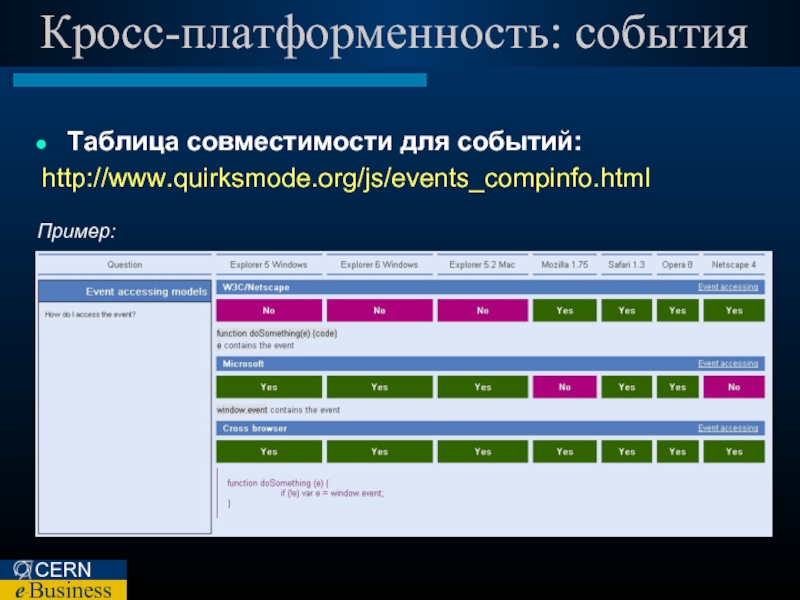
- 20. Кросс-платформенность: события http://www.quirksmode.org/js/events_compinfo.html Пример: Таблица совместимости для событий:
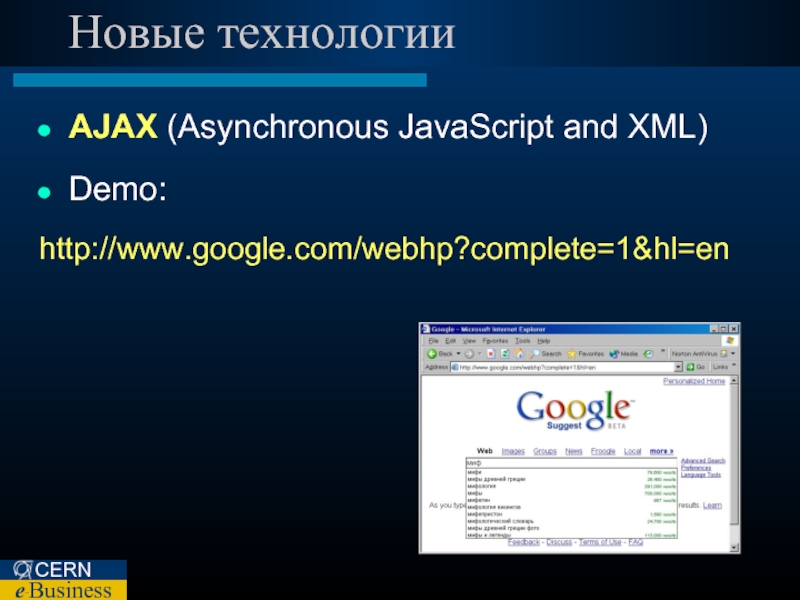
- 21. Новые технологии AJAX (Asynchronous JavaScript and XML) Demo: http://www.google.com/webhp?complete=1&hl=en
- 22. Новые технологии Пользовательский интерфейс на XML Сложные
- 23. Контактная информация http://sbnt.jinr.ru/iris Rostislav_Titov@mail.ru Эта презентация: Для связи:
Слайд 1Прошлое, настоящее и будущее
JavaScript
Дж. Дрансфилд, Р. Титов
Группа е-бизнеса отдела ИТ
ЦЕРН –
Слайд 2Что такое JavaScript?
Применяется при разработке веб-страниц
Выполняется на клиенте (внутри браузера)
Интерпретируемый
Слайд 3Немного истории
1995: cоздан Netscape
1996: перенесен на Internet Explorer (JScript)
1997: Стандартизация -
Слайд 4JavaScript
JavaScript похож на Java?
Проблемы переносимости?
Язык для непрофессионалов?
JavaScript – язык ООП?
«Язык, чаще
Слайд 6
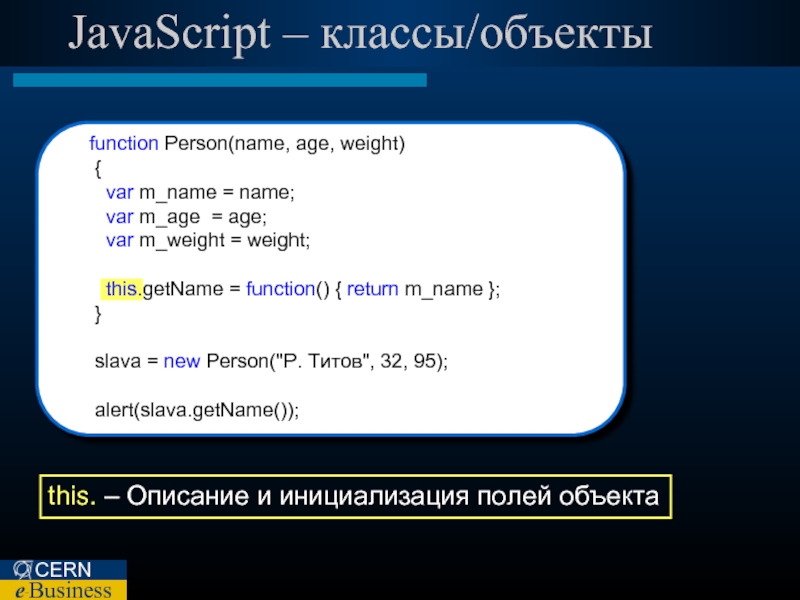
JavaScript – классы/объекты
this. – Описание и инициализация полей объекта
function Person(name,
{
var m_name = name;
var m_age = age;
var m_weight = weight;
this.getName = function() { return m_name };
}
slava = new Person("Р. Титов", 32, 95);
alert(slava.getName());
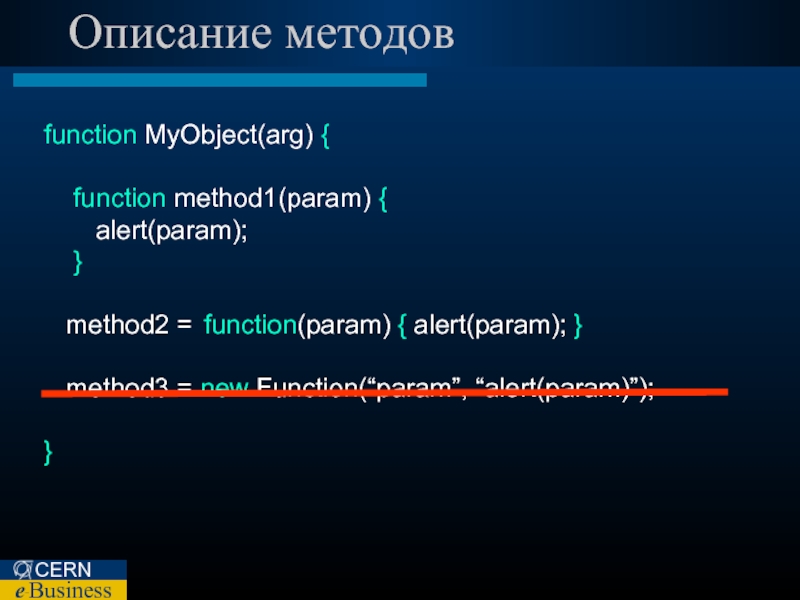
Слайд 7Описание методов
function MyObject(arg) {
function method1(param) {
}
method2 = function(param) { alert(param); }
method3 = new Function(“param”, “alert(param)”);
}
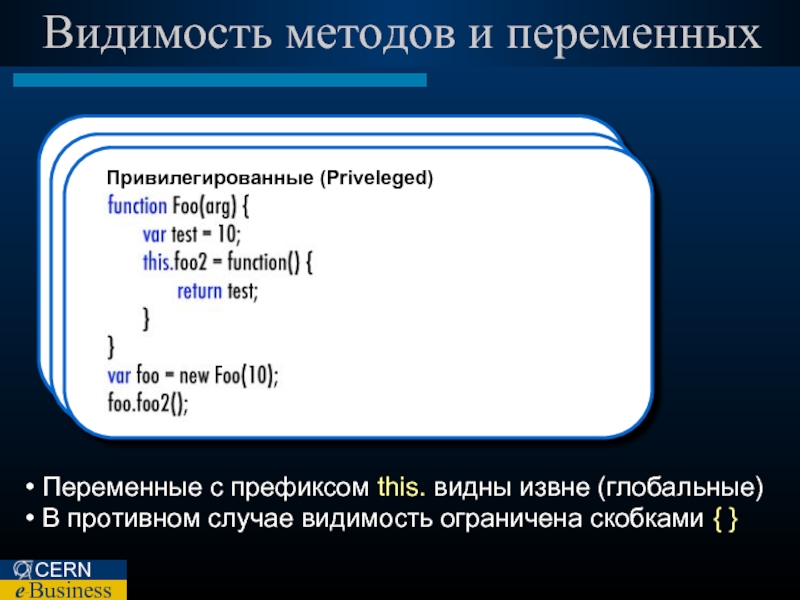
Слайд 8Видимость методов и переменных
Переменные с префиксом this. видны извне (глобальные)
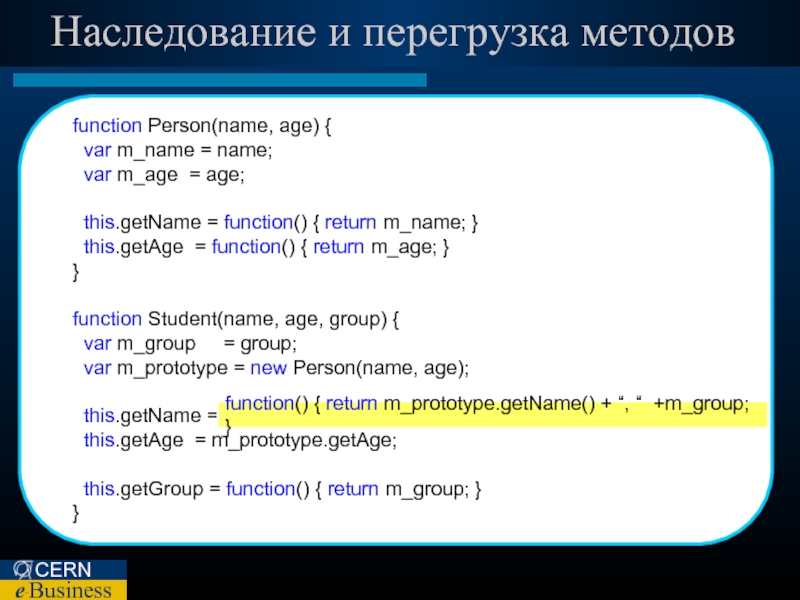
Слайд 9
Наследование и перегрузка методов
function Person(name, age) {
var m_name = name;
this.getName = function() { return m_name; }
this.getAge = function() { return m_age; }
}
function Student(name, age, group) {
var m_group = group;
var m_prototype = new Person(name, age);
this.getName = m_prototype.getName;
this.getAge = m_prototype.getAge;
this.getGroup = function() { return m_group; }
}
function() { return m_prototype.getName() + “, “ +m_group; }
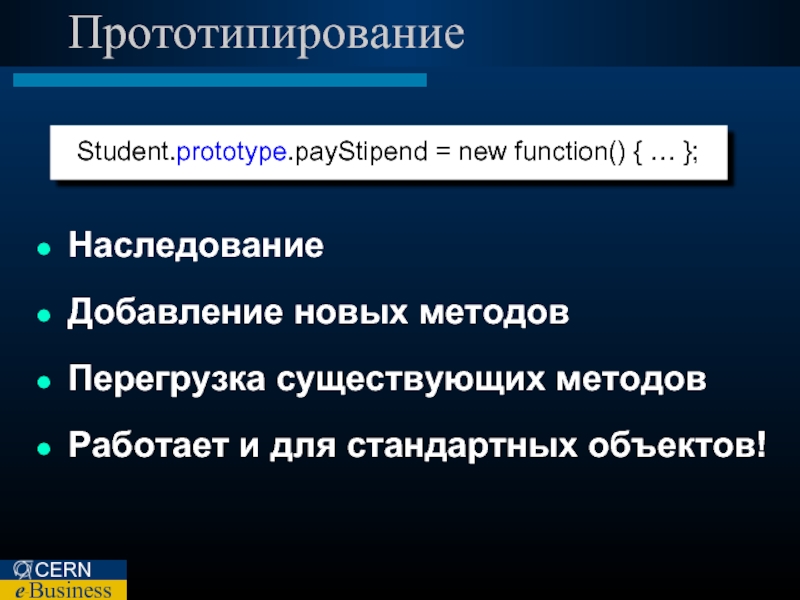
Слайд 10
Прототипирование
Student.prototype.payStipend = new function() { … };
Наследование
Добавление новых методов
Перегрузка существующих методов
Работает
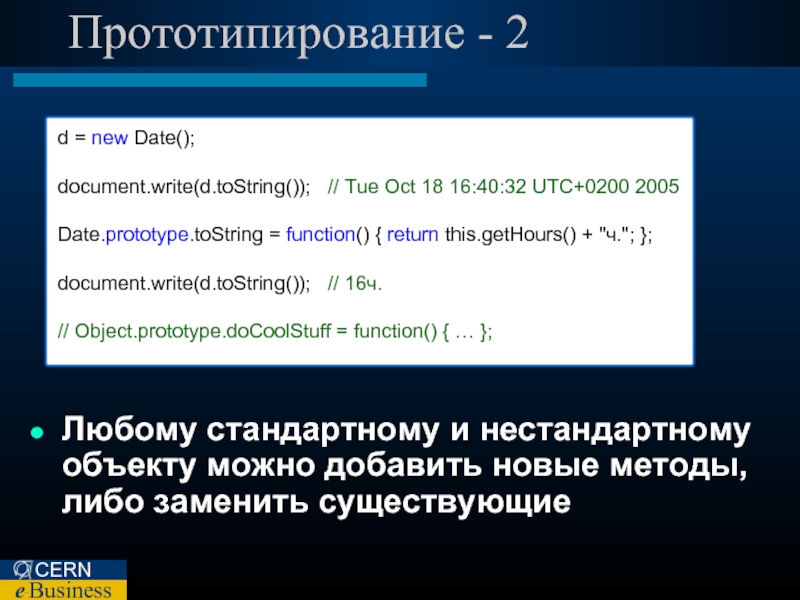
Слайд 11
Прототипирование - 2
d = new Date();
document.write(d.toString()); //
Date.prototype.toString = function() { return this.getHours() + "ч."; };
document.write(d.toString()); // 16ч.
// Object.prototype.doCoolStuff = function() { … };
Любому стандартному и нестандартному объекту можно добавить новые методы, либо заменить существующие
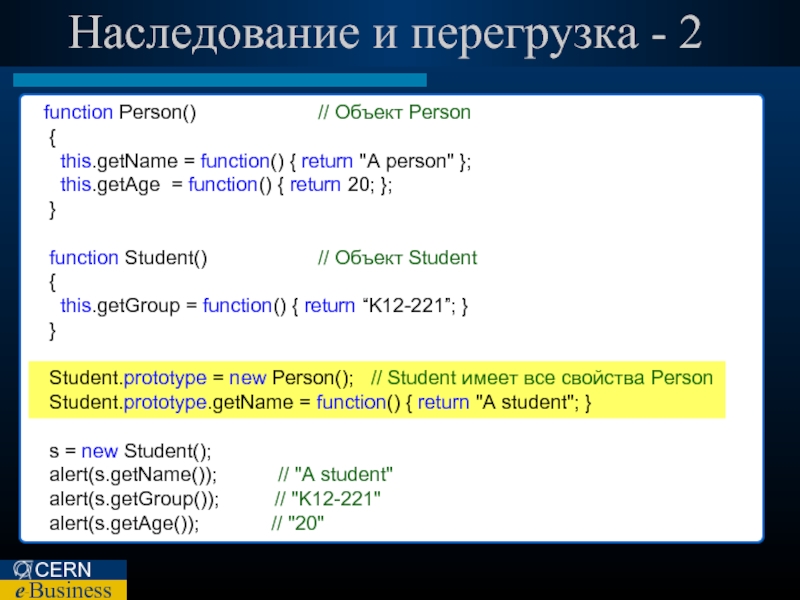
Слайд 12
Наследование и перегрузка - 2
function Person() // Объект Person
{
this.getAge = function() { return 20; };
}
function Student() // Объект Student
{
this.getGroup = function() { return “K12-221”; }
}
Student.prototype = new Person(); // Student имеет все свойства Person
Student.prototype.getName = function() { return "A student"; }
s = new Student();
alert(s.getName()); // "A student"
alert(s.getGroup()); // "K12-221"
alert(s.getAge()); // "20"
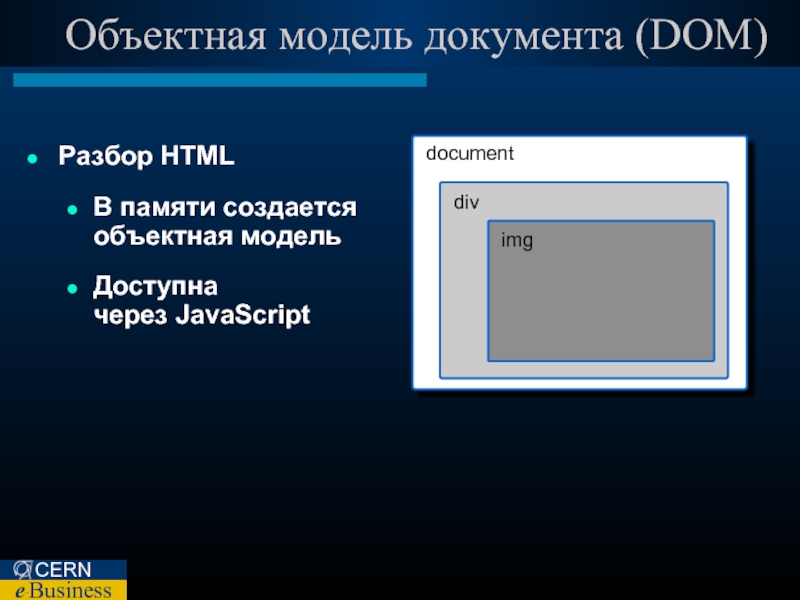
Слайд 14Объектная модель документа (DOM)
Разбор HTML
В памяти создается
объектная модель
Доступна
через JavaScript
document
div
img
Слайд 15Методы работы с DOM
element :: document.getElementById(id)
element[] :: document.getElementByTagname(tagname)
element :: document.createElement(elementName)
void ::
void :: element.removeChild(element)
Слайд 16DHTML
Через JavaScript можно управлять стилями CSS
element.style.height = “50px”;
background-color backgroundColor
Слайд 18Традиционный (кросс-платформенный)
Наиболее надежный метод, работает везде, лучший выбор сегодня
Новый стиль:
element.addEventListener(“click”, “doIt”, false);
рекомендация W3C, но не работает в IE 5 и 6
element.attachEvent(“onclick”, “doSomething”);
стиль Microsoft, но мало где работает, лучше не использовать
Регистрация обработчиков событий














![Методы работы с DOMelement :: document.getElementById(id)element[] :: document.getElementByTagname(tagname)element :: document.createElement(elementName)void :: element.appendChild(element)void :: element.removeChild(element)](/img/tmb/1/15411/0882d5dc08a4829d7dfe45a05babf8f8-800x.jpg)