- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программирование форм презентация
Содержание
- 1. Программирование форм
- 2. Как обратиться к
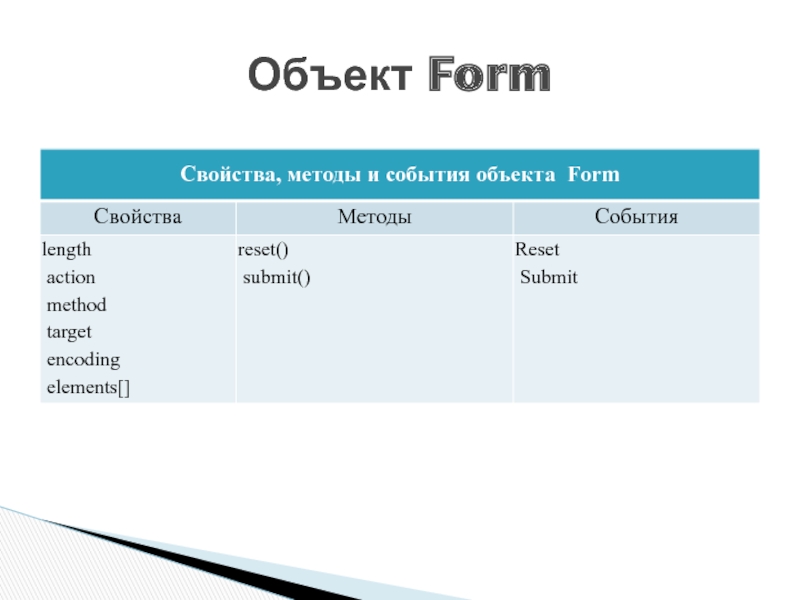
- 3. Объект Form
- 4. Свойство action отвечает за вызов CGI-скрипта. В нем указывается URL
- 5. Свойство method определяет метод доступа к ресурсам HTTP-сервера из программы-браузера. В
-
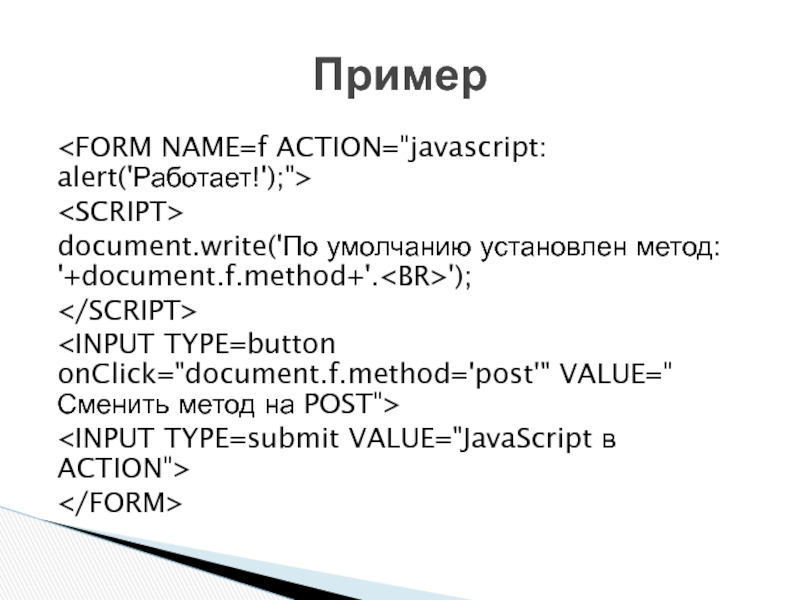
6.
document.write('По умолчанию установлен метод: '+document.f.method+'.
'); Пример - 7. Свойство target определяет имя окна, в которое следует загружать результат
- 8. Свойство encoding объекта Form (а также атрибут enctype контейнера FORM ) задает, каким образом данные
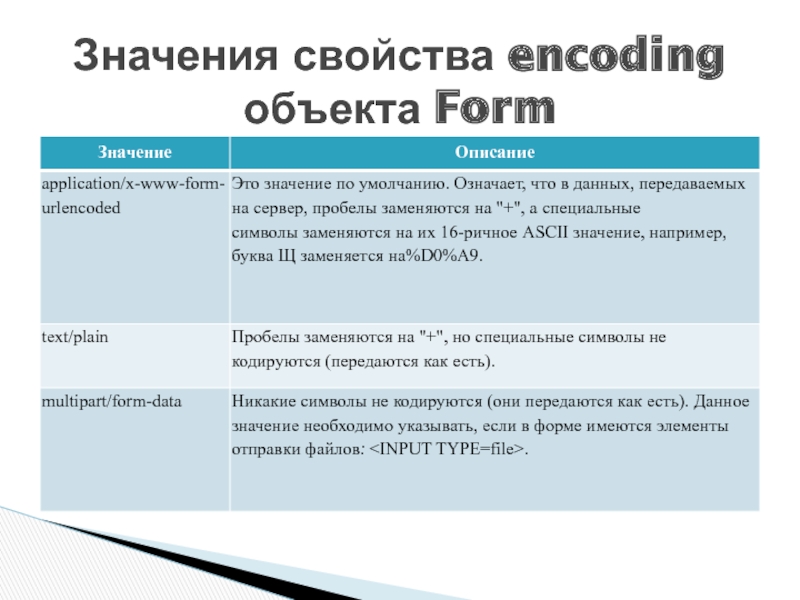
- 9. Значения свойства encoding объекта Form
- 10. При генерации встроенного в документ объекта Form браузер создает
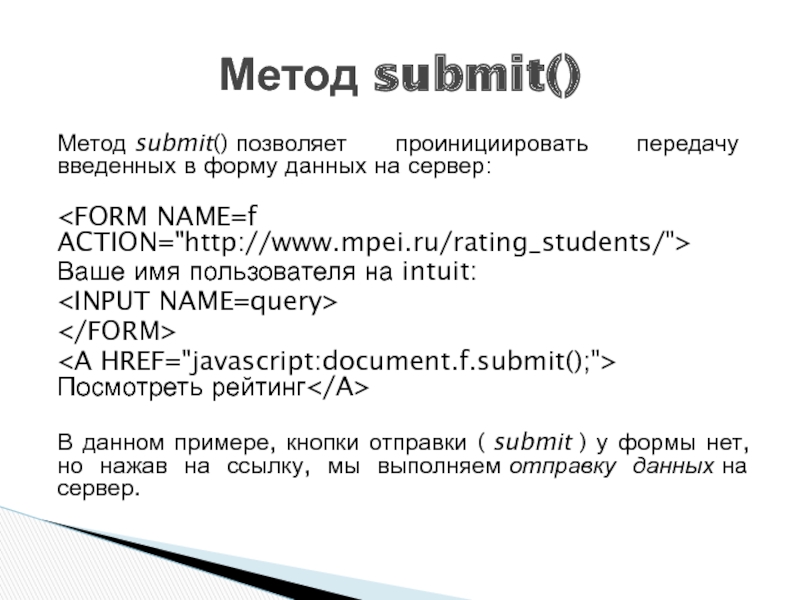
- 11. Метод submit() позволяет проинициировать передачу введенных в форму данных
- 12. Метод reset() позволяет восстановить значения полей формы, заданные
- 13. Событие Submit возникает (и соответствующий обработчик события onSubmit вызывается) при нажатии
- 14. Событие Reset возникает (и соответствующий обработчик события onReset вызывается) при нажатии
- 15. Стандартная схема именования по именам либо по
- 16. value this.value //здесь this ссылается
- 17. Поля ввода (контейнер INPUT типа TYPE=text) являются
- 18. value (текущее значение поля ввода) defaultValue (значение поля ввода по умолчанию) size (число умещающихся
- 19. focus() - устанавливает фокус на данном поле
- 20. onChange вызывается, когда пользователь (но не скрипт) изменил значение в поле ввода (и кликнул вне поля
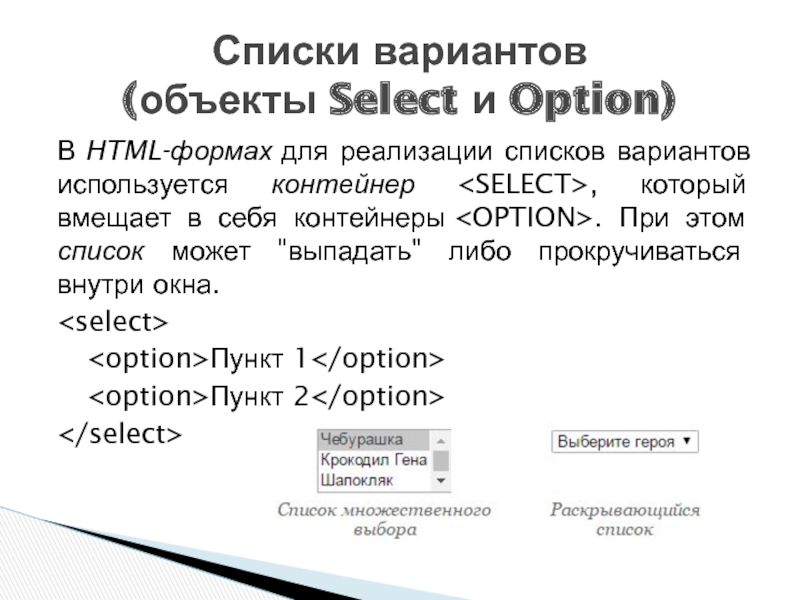
- 21. В HTML-формах для реализации списков вариантов используется контейнер ,
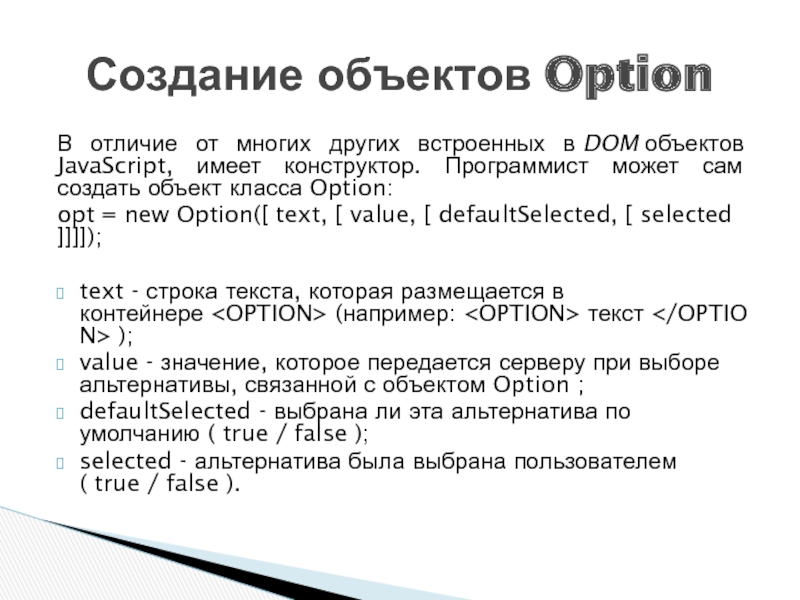
- 22. В отличие от многих других встроенных в DOM объектов
- 23. Встроенный массив ( коллекция ) options[] - это одно из свойств
- 24. Свойство text представляет собой отображаемый в меню текст, который
- 25. Событие Change наступает в тот момент, когда пользователь меняет
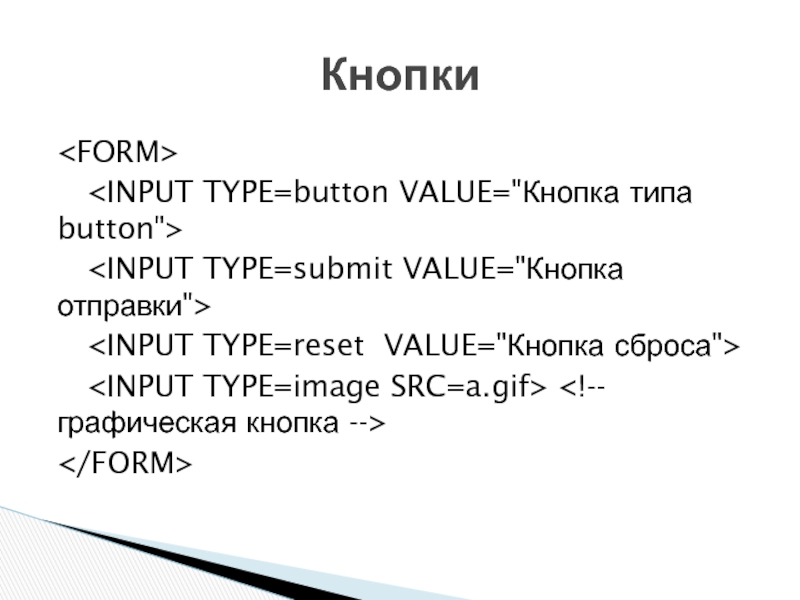
- 26. Кнопки
- 27. В каком случае при вызове метода (из
- 28. Кнопка типа button вводится в форму главным образом для
- 29. Кнопка отправки ( submit ) позволяет отправить данные, введенные в
- 30. Вызов метода submit() формы не равносилен нажатию кнопки отправки. При вызове
- 31. Кнопка сброса ( reset ) позволяет вернуть все поля формы
Слайд 2
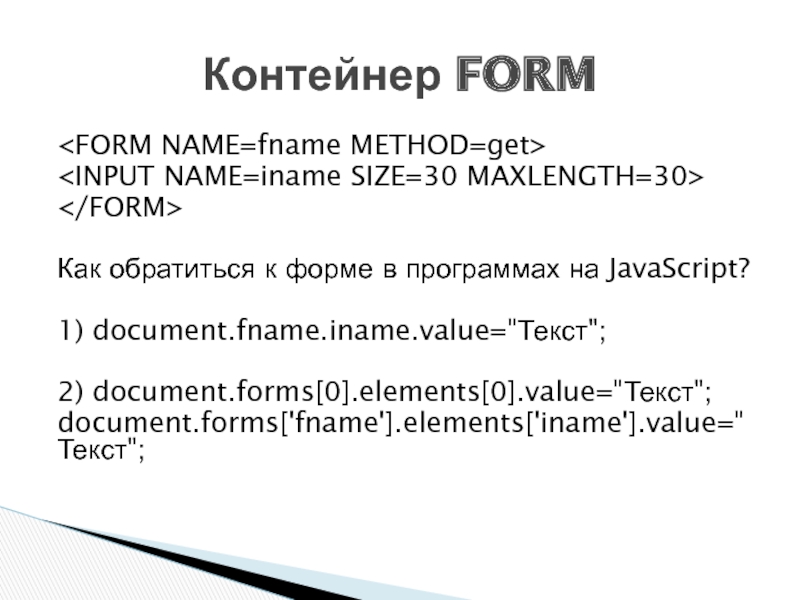
Как обратиться к форме в программах
1) document.fname.iname.value="Текст";
2) document.forms[0].elements[0].value="Текст";
document.forms['fname'].elements['iname'].value="Текст";
Контейнер FORM
Слайд 4Свойство action отвечает за вызов CGI-скрипта. В нем указывается URL этого скрипта. Но там,
ПРИМЕР.
Свойство action
Слайд 5Свойство method определяет метод доступа к ресурсам HTTP-сервера из программы-браузера. В зависимости от того, как
Свойство method
Слайд 6
document.write('По умолчанию установлен метод: '+document.f.method+'.
');
Пример
Слайд 7Свойство target определяет имя окна, в которое следует загружать результат обращения к CGI-скрипту.
Альтернативы:
использовать
получить идентификатор окна или задействовать свойства окна opener, top и parent.
Свойство target
Слайд 8Свойство encoding объекта Form (а также атрибут enctype контейнера FORM ) задает, каким образом данные из формы должны быть
Свойство encoding
Слайд 10При генерации встроенного в документ объекта Form браузер создает и связанный с ним
ПРИМЕР.
Коллекция elements[]
Слайд 11Метод submit() позволяет проинициировать передачу введенных в форму данных на сервер:
Ваше
Посмотреть рейтинг
В данном примере, кнопки отправки ( submit ) у формы нет, но нажав на ссылку, мы выполняем отправку данных на сервер.
Метод submit()
Слайд 12Метод reset() позволяет восстановить значения полей формы, заданные по умолчанию. Другими словами, вызов
ПРИМЕР.
Метод reset()
Слайд 13Событие Submit возникает (и соответствующий обработчик события onSubmit вызывается) при нажатии пользователем на кнопку типа submit или
Фукцию обработки этого события можно переопределить и даже вовсе отменить. Для этой цели введен атрибут onSubmit="код_программы" у контейнера
Слайд 14Событие Reset возникает (и соответствующий обработчик события onReset вызывается) при нажатии пользователем на кнопку типа reset или
Браузер сначала выполняет действия пользователя, а затем - свое действие по умолчанию. Но если последним оператором в обработчике onReset будет return false, то действие браузера по умолчанию выполняться не будет. Этот прием называется перехватом события.
Событие Reset
Слайд 15Стандартная схема именования по именам либо по индексам:
document.форма.элемент.свойство //
document.форма.элемент["свойство"] // скобочная нотация
document.forms["имя_формы"]. elements["имя_элемента"].свойство
document.forms[индекс_формы].elements[индекс_элемента].свойство
Поля формы и их объекты
Слайд 16value
this.value //здесь this ссылается на элемент "e"
form.e.value // form
this.form.e.value // комбинируем оба способа
document.f.e.value // почти полная запись
window.document.f.e.value // это самая полная запись
document.f.e.form.e.value // можно итерировать "form.e."
Эквивалентные записи
Слайд 17Поля ввода (контейнер INPUT типа TYPE=text) являются одним из наиболее популярных
ПРИМЕР
Текстовое поле ввода (объект Text)
Слайд 18value (текущее значение поля ввода)
defaultValue (значение поля ввода по умолчанию)
size (число умещающихся в поле символов, т.е. видимых)
maxLength (максимальное число символов, которое
readOnly (может ли пользователь менять значение поля)
disabled (может ли пользователь установить фокус на этом поле).
Свойства
Слайд 19focus() - устанавливает фокус на данном поле
blur() - убирает фокус с данного
select() - выделяет весь введенный текст (чтобы, например, его можно было скопировать в буфер, либо удалить, нажав клавишу Delete).
Методы
Слайд 20onChange вызывается, когда пользователь (но не скрипт) изменил значение в поле ввода (и кликнул вне поля ввода)
onSelect - когда пользователь начинает выделять текст,
onFocus и onBlur - когда поле получает и теряет фокус, соответственно
onClick и onDblClick - когда пользователь совершил одинарный или двойной щелчок мышью на поле, соответственно
Обработчики событий
Слайд 21В HTML-формах для реализации списков вариантов используется контейнер , который вмещает в себя
Слайд 22В отличие от многих других встроенных в DOM объектов JavaScript, имеет конструктор. Программист
opt = new Option([ text, [ value, [ defaultSelected, [ selected ]]]]);
text - строка текста, которая размещается в контейнере
value - значение, которое передается серверу при выборе альтернативы, связанной с объектом Option ;
defaultSelected - выбрана ли эта альтернатива по умолчанию ( true / false );
selected - альтернатива была выбрана пользователем ( true / false ).
Создание объектов Option
Слайд 23Встроенный массив ( коллекция ) options[] - это одно из свойств объекта Select. Элементы этого массива
ПРИМЕРЫ
Коллекция options[]
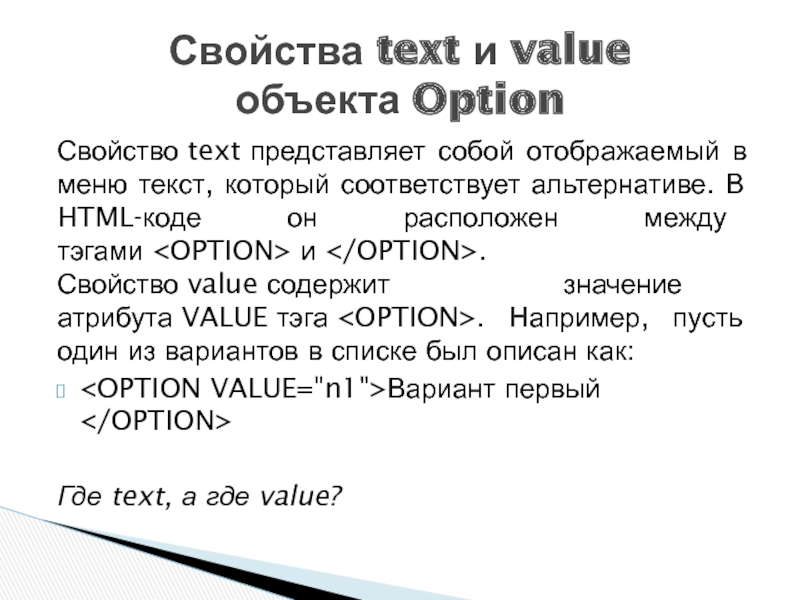
Слайд 24Свойство text представляет собой отображаемый в меню текст, который соответствует альтернативе. В HTML-коде
Где text, а где value?
Свойства text и value
объекта Option
Слайд 25Событие Change наступает в тот момент, когда пользователь меняет свой выбор вариантов. Посмотрим,
ПРИМЕР
Обработчик события onChange
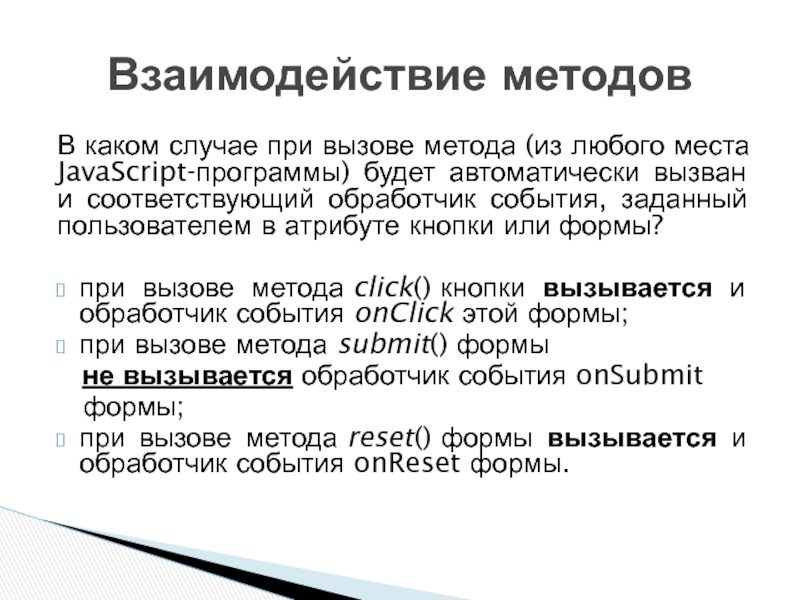
Слайд 27В каком случае при вызове метода (из любого места JavaScript-программы) будет
при вызове метода click() кнопки вызывается и обработчик события onClick этой формы;
при вызове метода submit() формы
не вызывается обработчик события onSubmit
формы;
при вызове метода reset() формы вызывается и обработчик события onReset формы.
Взаимодействие методов
Слайд 28Кнопка типа button вводится в форму главным образом для того, чтобы можно было
Кнопка Button
Слайд 29Кнопка отправки ( submit ) позволяет отправить данные, введенные в форму, на сервер. В
Кнопка submit
Слайд 30Вызов метода submit() формы не равносилен нажатию кнопки отправки. При вызове этого метода будет выполнено
ПРИМЕРЫ
Метод submit() формы
Слайд 31Кнопка сброса ( reset ) позволяет вернуть все поля формы в первоначальное состояние, которое
вызов обработчика события onClick у данной кнопки;
вызов обработчика события onReset у формы;
восстановление значений по умолчанию во всех полях формы.
Кнопка reset









![При генерации встроенного в документ объекта Form браузер создает и связанный с ним массив ( коллекцию ) полей формы elements[].](/img/tmb/3/292745/c6432760c1cd4f70b41bb233bd53a7c0-800x.jpg)












![Встроенный массив ( коллекция ) options[] - это одно из свойств объекта Select. Элементы этого массива являются полноценными объектами класса Option.](/img/tmb/3/292745/8e8f2de2155814e11d4c910b47866fd8-800x.jpg)