- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Презентация презентация
Содержание
- 1. Презентация
- 2. Содержание урока Как работает интернет Что такое
- 3. Что такое интернет? Интернет – это
- 4. Каждый компьютер в сети имеет свой уникальный ip-адрес Пример: 192.168.100.99
- 5. Доменные имена ru, com, net, рф –
- 6. Что такое сайт? Сайт – это совокупность
- 7. Браузеры Internet
- 8. Устройство сайта Шапка (header) Основное содержимое (content)
- 9. Виды сайтов
- 10. По содержимому Статические – содержимое подготавливается заранее
- 11. По схеме представления информации Коммерческие – сайты
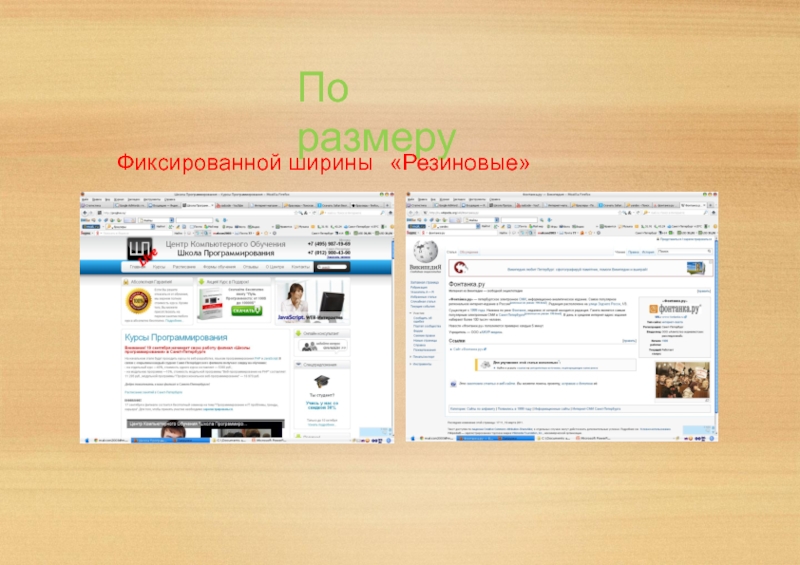
- 12. По размеру Фиксированной ширины «Резиновые»
- 13. Основные протоколы HTTP (Hypertext Transfer Protocol )
- 14. Что происходит, когда мы набираем адрес сайта?
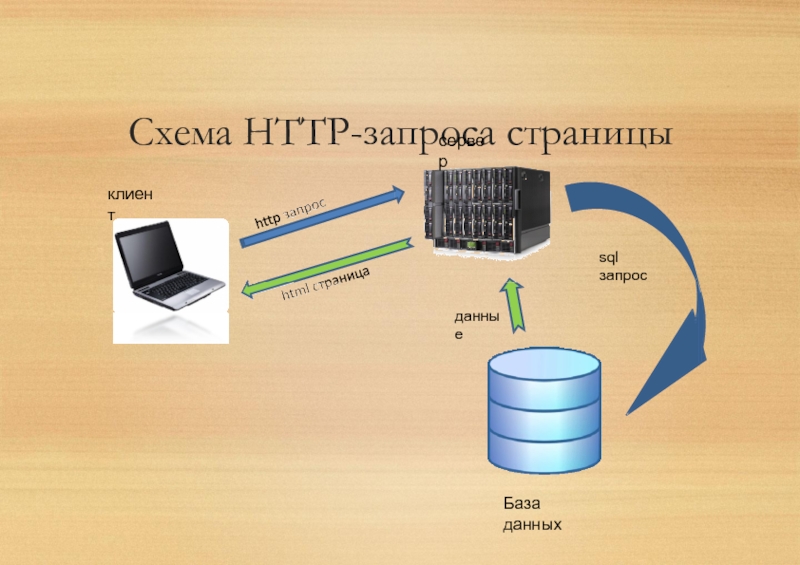
- 15. Схема HTTP-запроса страницы сервер
- 16. Процесс разработки сайта
- 17. Что такое гипертекст? Гипертекст в HTML —документы (веб- страницы), связанные между собой ссылками.
- 18. Теги HTML документа. Предназначены для управления конструкциями разметки: Заголовки Абзацы Картинки Таблицы Списки
- 19. Виды тегов.
- 20. Парные теги … Пример: Какой прекрасный день
-
21.
Одиночные теги Пример:
- 22. Атрибуты тегов Определяют какие либо дополнительные, уточняющие
- 23. Примеры атрибутов Контакты
- 24. Оформление тегов и атрибутов Название тега и
- 25. Создание простой странички
- 26. Инструменты Текстовый редактор – Notepad++; Браузер – Internet Explorer; Графический редактор (photoshop, gimp)
- 27. Расширение HTML-страницы .html .htm
- 28. Простейшая веб-страничка Привет мир! Это моя первая веб-страница.
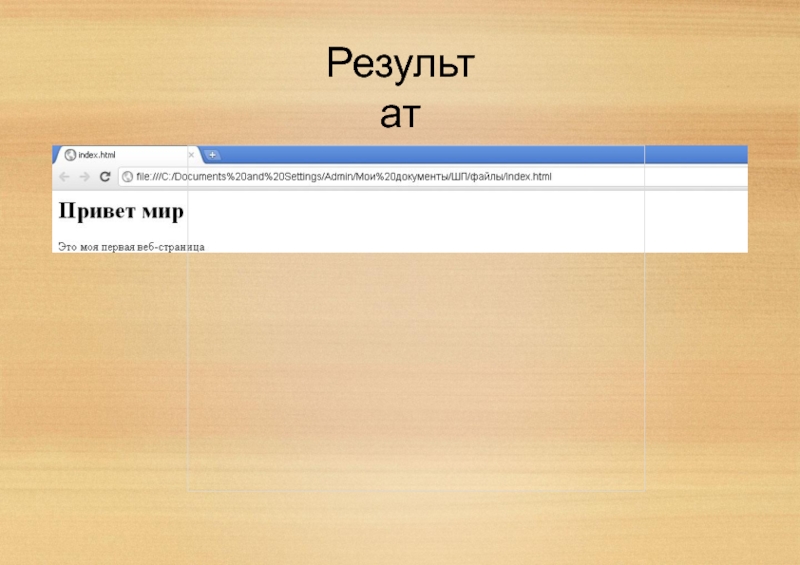
- 29. Результат
- 30. Горячие клавиши Alt + tab – перемещение
Слайд 2Содержание урока
Как работает интернет
Что такое сайт
Что представляет собой веб-страница
Виды сайтов
Процесс разработки
сайта
Что такое гипертекст, теги и атрибуты
Подготовка рабочего места
Простой пример HTML странички
Пример сложной веб-страницы
Горячие клавиши для перемещения по документам
Что такое гипертекст, теги и атрибуты
Подготовка рабочего места
Простой пример HTML странички
Пример сложной веб-страницы
Горячие клавиши для перемещения по документам
Слайд 3Что такое интернет?
Интернет – это множество компьютеров по всему миру, объединенными
в единую сеть, которые постоянно обмениваются какой-либо информацией.
Слайд 5Доменные имена
ru, com, net, рф – 1 уровень
prog-school.ru, google.com – 2
уровень proglive.tiu.ru – 3 уровень
Слайд 6Что такое сайт?
Сайт – это совокупность электронных документов(веб-страниц), объединенных под одним
адресом (доменным именем), связанных между собой ссылками. Доступ к сайту осуществляется через браузер.
Слайд 7Браузеры
Internet Explorer (Trident)
Mozila Firefox (Gecko) Opera (Presto)
Google Chrome (Webkit) Safari (Webkit)
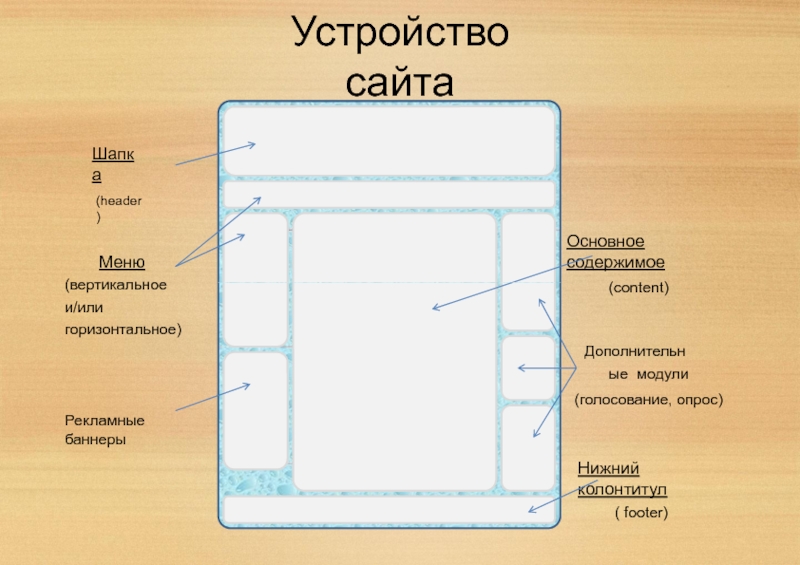
Слайд 8Устройство сайта
Шапка
(header)
Основное содержимое
(content)
Меню (вертикальное и/или горизонтальное)
Рекламные баннеры
Дополнительные модули
(голосование, опрос)
Нижний колонтитул
( footer)
Слайд 10По содержимому
Статические – содержимое подготавливается заранее и выдается пользователю в том
виде, в котором хранится на сервере.
Динамические – содержимое генерируется при помощи серверных языков программирования.
Динамические – содержимое генерируется при помощи серверных языков программирования.
Слайд 11По схеме представления информации
Коммерческие – сайты компаний, интернет- магазины и т.д.
Информационные
– доносят до пользователя какую-либо информацию.
Веб-сервисы (порталы) – поисковые системы, электронная почта, форумы, социальные сети.
Веб-сервисы (порталы) – поисковые системы, электронная почта, форумы, социальные сети.
Слайд 13Основные протоколы
HTTP (Hypertext Transfer Protocol )
HTTPS (Hypertext Transfer Protocol Secure)
FTP (File
Transfer Protocol)
Слайд 16Процесс разработки сайта
Заказчик
Идея
Менеджер проекта
Дизайнер
Тех. задание
Тех. задание
Программист
Верстальщик
Копирайтер
S E O
php и mysql,
javascript
html и css, javascript
photoshop
Шаблоны
Макет
Слайд 17Что такое гипертекст?
Гипертекст в HTML —документы (веб- страницы), связанные между собой
ссылками.
Слайд 18Теги HTML документа.
Предназначены для управления конструкциями разметки:
Заголовки
Абзацы
Картинки
Таблицы
Списки
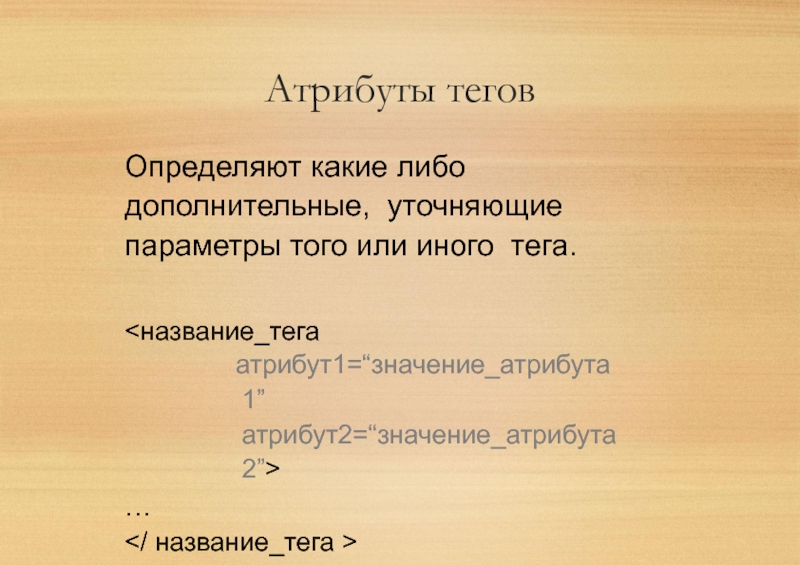
Слайд 22Атрибуты тегов
Определяют какие либо дополнительные, уточняющие параметры того или иного тега.
атрибут2=“значение_атрибута2”>
…
…
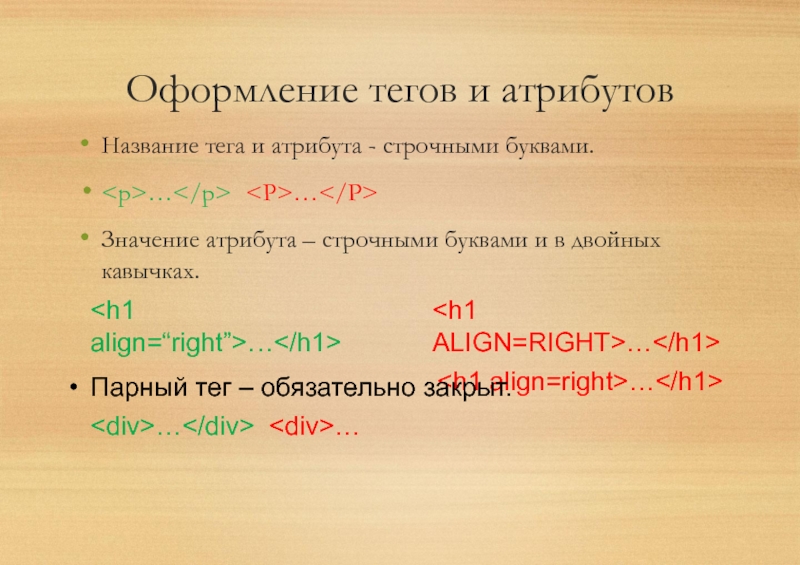
Слайд 24Оформление тегов и атрибутов
Название тега и атрибута - строчными буквами.
… …
Значение атрибута
Слайд 26Инструменты
Текстовый редактор – Notepad++;
Браузер – Internet Explorer;
Графический редактор (photoshop, gimp)
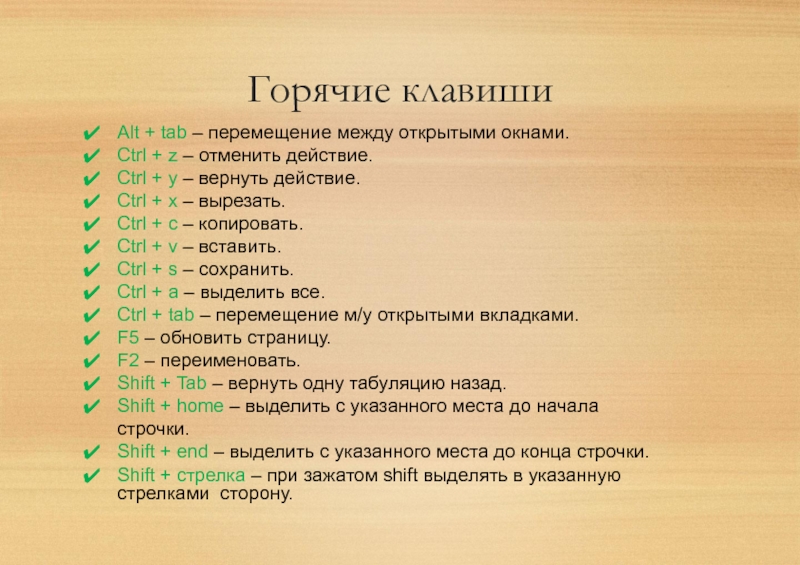
Слайд 30Горячие клавиши
Alt + tab – перемещение между открытыми окнами.
Ctrl + z
– отменить действие.
Ctrl + y – вернуть действие.
Ctrl + x – вырезать.
Ctrl + c – копировать.
Ctrl + v – вставить.
Ctrl + s – сохранить.
Ctrl + a – выделить все.
Ctrl + tab – перемещение м/у открытыми вкладками.
F5 – обновить страницу.
F2 – переименовать.
Shift + Tab – вернуть одну табуляцию назад.
Shift + home – выделить с указанного места до начала строчки.
Shift + end – выделить с указанного места до конца строчки.
Shift + стрелка – при зажатом shift выделять в указанную стрелками сторону.
Ctrl + y – вернуть действие.
Ctrl + x – вырезать.
Ctrl + c – копировать.
Ctrl + v – вставить.
Ctrl + s – сохранить.
Ctrl + a – выделить все.
Ctrl + tab – перемещение м/у открытыми вкладками.
F5 – обновить страницу.
F2 – переименовать.
Shift + Tab – вернуть одну табуляцию назад.
Shift + home – выделить с указанного места до начала строчки.
Shift + end – выделить с указанного места до конца строчки.
Shift + стрелка – при зажатом shift выделять в указанную стрелками сторону.
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть