- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Практика 1. Создание веб-страницы презентация
Содержание
- 1. Практика 1. Создание веб-страницы
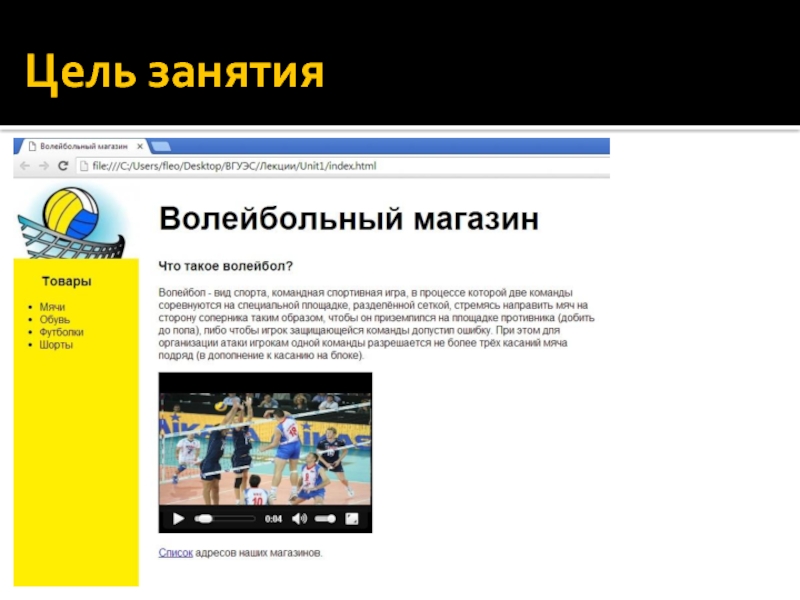
- 2. Цель занятия
- 3. HTML Для создания веб-сайтов используются HTML и
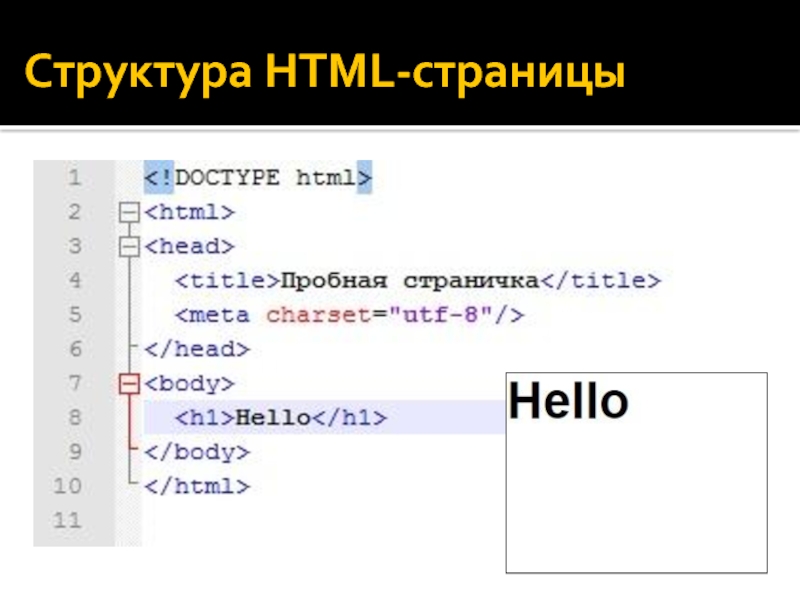
- 4. Структура HTML-страницы
- 5. Структура HTML-страницы In index.html, change the text that
- 6. Теги заголовков Существует 6 тегов заголовков:
- 7. Тег . Задание Задание: Используйте тег для
- 8. Результат
- 9. Параграф HTML-элемент «параграф» используется для оформления текста
- 10. Тег . Задание Задание: Под тегом давайте
- 11. Ссылки HTML-элемент «ссылка» используется для создания гипер-ссылок.
- 12. Тег . Задание Задание: 1. Создайте еще
- 13. Тег . Результат
- 14. Атрибут HTML-элемента
- 15. Изображения HTML-элемент «картинка» используется для создания картинок на веб-страничке.
- 16. Тег . Задание Задание: Под первым параграфом
- 17. Тег . Результат
- 18. Видео HTML-элемент «видео» используется для создания картинок на веб-страничке.
- 19. Тег . Задание Задание: 1. Удалите тег
- 20. Список 1-й элемент списка 2-й элемент списка 3-й элемент списка …
- 21. Список. Задание Задание: 1. Добавьте заголовок
- 22. Список. Задание
- 23. Вложенные html-элементы
- 24. Контейнеры ...
- 25. . Задание 1 Задание: Создайте файл main.css
- 26. . Задание 2 Задание: 1) Добавьте
- 27. . Задание 3 Задание: Теперь
- 28. . Задание 4 Задание: Поместите заголовок
- 29. Результат
- 30. Логотип Задание: Добавьте небольшую картинку в качестве
- 31. Мета-теги ...: Это корневой тег всего HTML-документа.
- 32. Итоги Отлично. Мы молодцы. Сделали наш первый
Слайд 3HTML
Для создания веб-сайтов используются HTML и CSS. Зная эти две технологии,
вы уже можете создавать свои собственные сайты
HTML - это язык гипертекстовой разметки. Он нужен для создания структуры веб-сайта с использованием текста, картинок и других базовых элементов.
HTML - это язык гипертекстовой разметки. Он нужен для создания структуры веб-сайта с использованием текста, картинок и других базовых элементов.
Слайд 5Структура HTML-страницы
In index.html, change the text that appears between the opening tag and
the closing tag.
Поменяйте содержимое метатега на «Волейбольный магазин»<br> </div>
<div class="image">
<a href="/img/tmb/1/45942/b29fb64813f4418a4bade8aa1d88ed22-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Структура HTML-страницыIn index.html, change the text that appears between the opening tag and the closing tag. In index.html, change the text that appears between the opening tag and the closing tag. Задание:Создайте текстовый файл index.htmlЗапишите в него базовую структуру веб-странички. Посмотрите результат.Поменяйте содержимое тега Hello на «Волейбольный магазин»Поменяйте содержимое метатега на «Волейбольный магазин»"><img src="/img/tmb/1/45942/b29fb64813f4418a4bade8aa1d88ed22-800x.jpg" title="Структура HTML-страницыIn index.html, change the text that appears between the opening tag and the closing tag. In index.html, change" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
<h2><a href="/img/tmb/1/45942/095a34b26e9b1dd6bdb90807272cf1a2-800x.jpg" target="_blank">Слайд 6</a>Теги заголовков<br> <br> Существует 6 тегов заголовков: <br><br> h1, h2, h3, h4, h5, h6. <br><br> h1 - самый большой,</h2>
<div class="text">
<br> h6 – самый маленький.<br> </div>
<div class="image">
<a href="/img/tmb/1/45942/095a34b26e9b1dd6bdb90807272cf1a2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теги заголовков Существует 6 тегов заголовков: h1, h2, h3, h4, h5, h6. h1 - самый большой, h6 – самый маленький."><img src="/img/tmb/1/45942/095a34b26e9b1dd6bdb90807272cf1a2-800x.jpg" title="Теги заголовков Существует 6 тегов заголовков: h1, h2, h3, h4, h5, h6. h1 - самый большой, h6 – самый маленький." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/tmb/1/45942/7514d56abce1d4013c3f59811da1f564-800x.jpg" target="_blank">Слайд 7</a>Тег . Задание<br>Задание:<br>Используйте тег для создания подзаголовка сайта ”Что такое волейбол?”</h2>
<div class="text">
на следующей строчке после тега <h1><br>Откройте вашу страничку в браузере для просмотра результата<br><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/7514d56abce1d4013c3f59811da1f564-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . ЗаданиеЗадание:Используйте тег для создания подзаголовка сайта ”Что такое волейбол?” на следующей строчке после тега Откройте вашу страничку в браузере для просмотра результата"><img src="/img/tmb/1/45942/7514d56abce1d4013c3f59811da1f564-800x.jpg" title="Тег . ЗаданиеЗадание:Используйте тег для создания подзаголовка сайта ”Что такое волейбол?” на следующей строчке после тега" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/tmb/1/45942/d2b63b32c8ffd54e6494f862e341e340-800x.jpg" target="_blank">Слайд 8</a>Результат<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/d2b63b32c8ffd54e6494f862e341e340-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Результат"><img src="/img/tmb/1/45942/d2b63b32c8ffd54e6494f862e341e340-800x.jpg" title="Результат" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/1/45942/62ec210a463bc2ba69517acea2f2f9b4-800x.jpg" target="_blank">Слайд 9</a>Параграф<br> HTML-элемент «параграф» используется для оформления текста в параграфы точно также,</h2>
<div class="text">
как это делается в книгах, газетах и т.д.<br><br><br> <p>Текст, оформленный в параграфе</p><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/62ec210a463bc2ba69517acea2f2f9b4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Параграф HTML-элемент «параграф» используется для оформления текста в параграфы точно также, как это делается в книгах, газетах и т.д. Текст, оформленный в параграфе"><img src="/img/tmb/1/45942/62ec210a463bc2ba69517acea2f2f9b4-800x.jpg" title="Параграф HTML-элемент «параграф» используется для оформления текста в параграфы точно также, как это делается в книгах," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/1/45942/37ebb669ee49525d1c699fe3aaa46455-800x.jpg" target="_blank">Слайд 10</a>Тег . Задание<br>Задание:<br>Под тегом давайте добавим html-элемент параграф, содержащий текст</h2>
<div class="text">
описания.<br><br>Пример параграфа: <br><p> Волейбол – вид спорта… </p><br><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/37ebb669ee49525d1c699fe3aaa46455-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . ЗаданиеЗадание:Под тегом давайте добавим html-элемент параграф, содержащий текст описания.Пример параграфа: Волейбол – вид спорта… "><img src="/img/tmb/1/45942/37ebb669ee49525d1c699fe3aaa46455-800x.jpg" title="Тег . ЗаданиеЗадание:Под тегом давайте добавим html-элемент параграф, содержащий текст описания.Пример параграфа: Волейбол – вид" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide11">
<h2><a href="/img/tmb/1/45942/e2a84e74156cea409564548347e0a4b3-800x.jpg" target="_blank">Слайд 11</a>Ссылки<br> HTML-элемент «ссылка» используется для создания гипер-ссылок.<br><br><br> <br> Ссылка на Google!<br> <br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/e2a84e74156cea409564548347e0a4b3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Ссылки HTML-элемент «ссылка» используется для создания гипер-ссылок. Ссылка на Google! "><img src="/img/tmb/1/45942/e2a84e74156cea409564548347e0a4b3-800x.jpg" title="Ссылки HTML-элемент «ссылка» используется для создания гипер-ссылок. Ссылка на Google!" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide12">
<h2><a href="/img/tmb/1/45942/c3813c5fb29b5ff124f3bbf63b4c909c-800x.jpg" target="_blank">Слайд 12</a>Тег . Задание<br>Задание:<br>1. Создайте еще один параграф сразу под предыдущим параграфом.<br><br>2.</h2>
<div class="text">
Внутри нового параграфа разместите предложение:<br>«Список адресов наших магазинов».<br><br>3.Используя тег <a>, сделайте из слова «Список» URL-ссылку с адресом “adresses.html”.<br><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/c3813c5fb29b5ff124f3bbf63b4c909c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . ЗаданиеЗадание:1. Создайте еще один параграф сразу под предыдущим параграфом.2. Внутри нового параграфа разместите предложение:«Список адресов наших магазинов».3.Используя тег , сделайте из слова «Список» URL-ссылку с адресом “adresses.html”."><img src="/img/tmb/1/45942/c3813c5fb29b5ff124f3bbf63b4c909c-800x.jpg" title="Тег . ЗаданиеЗадание:1. Создайте еще один параграф сразу под предыдущим параграфом.2. Внутри нового параграфа разместите" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide13">
<h2><a href="/img/tmb/1/45942/3db53217fe1c8b5fbcf809efeae4aaa2-800x.jpg" target="_blank">Слайд 13</a>Тег . Результат<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/3db53217fe1c8b5fbcf809efeae4aaa2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . Результат"><img src="/img/tmb/1/45942/3db53217fe1c8b5fbcf809efeae4aaa2-800x.jpg" title="Тег . Результат" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/tmb/1/45942/25ba861f5a5ab4786b8898bdc03509b0-800x.jpg" target="_blank">Слайд 14</a>Атрибут HTML-элемента<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/25ba861f5a5ab4786b8898bdc03509b0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибут HTML-элемента"><img src="/img/tmb/1/45942/25ba861f5a5ab4786b8898bdc03509b0-800x.jpg" title="Атрибут HTML-элемента" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/tmb/1/45942/c51b899902fe4306e10b40b95228bea1-800x.jpg" target="_blank">Слайд 15</a>Изображения<br> HTML-элемент «картинка» используется для создания картинок на веб-страничке.<br><br><br> </h2>
<div class="text">
/><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/c51b899902fe4306e10b40b95228bea1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Изображения HTML-элемент «картинка» используется для создания картинок на веб-страничке. "><img src="/img/tmb/1/45942/c51b899902fe4306e10b40b95228bea1-800x.jpg" title="Изображения HTML-элемент «картинка» используется для создания картинок на веб-страничке." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/tmb/1/45942/eaa97a0d465869090aafea400f1d1a5c-800x.jpg" target="_blank">Слайд 16</a>Тег . Задание<br>Задание:<br>Под первым параграфом добавьте элемент . <br><br>2. Скачайте какую-нибудь</h2>
<div class="text">
картинку с Интернета и положите ее в ту же папку, где находится файл index.html.<br><br>3. Добавьте в атрибут src элемента <img> ссылку на загруженную вами картинку, например: «volley.jpg»<br><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/eaa97a0d465869090aafea400f1d1a5c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . ЗаданиеЗадание:Под первым параграфом добавьте элемент . 2. Скачайте какую-нибудь картинку с Интернета и положите ее в ту же папку, где находится файл index.html.3. Добавьте в атрибут src элемента ссылку на загруженную вами картинку, например: «volley.jpg»"><img src="/img/tmb/1/45942/eaa97a0d465869090aafea400f1d1a5c-800x.jpg" title="Тег . ЗаданиеЗадание:Под первым параграфом добавьте элемент . 2. Скачайте какую-нибудь картинку с Интернета и" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/tmb/1/45942/1d209b65d67c0521e4fe0a6a95a8a181-800x.jpg" target="_blank">Слайд 17</a>Тег . Результат<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/1d209b65d67c0521e4fe0a6a95a8a181-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . Результат"><img src="/img/tmb/1/45942/1d209b65d67c0521e4fe0a6a95a8a181-800x.jpg" title="Тег . Результат" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/tmb/1/45942/3428964b51fa7280ee2af680a35538d9-800x.jpg" target="_blank">Слайд 18</a>Видео<br> HTML-элемент «видео» используется для создания картинок на веб-страничке.<br><br><br> </h2>
<div class="text">
controls> <source src="/video-url.mp4" type="video/mp4"> </video><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/3428964b51fa7280ee2af680a35538d9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Видео HTML-элемент «видео» используется для создания картинок на веб-страничке. "><img src="/img/tmb/1/45942/3428964b51fa7280ee2af680a35538d9-800x.jpg" title="Видео HTML-элемент «видео» используется для создания картинок на веб-страничке." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/tmb/1/45942/077b10dacb71e7c54505828b9423a6d7-800x.jpg" target="_blank">Слайд 19</a>Тег . Задание<br>Задание:<br>1. Удалите тег изображения.<br><br>2.Добавьте тег видео:<br></h2>
<div class="text">
<br> <source src="/video- url.mp4" type="video/mp4"> <br></video><br><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/077b10dacb71e7c54505828b9423a6d7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег . ЗаданиеЗадание:1. Удалите тег изображения.2.Добавьте тег видео: "><img src="/img/tmb/1/45942/077b10dacb71e7c54505828b9423a6d7-800x.jpg" title="Тег . ЗаданиеЗадание:1. Удалите тег изображения.2.Добавьте тег видео:" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/1/45942/063eb4530d014d62c366cf14ad78bee4-800x.jpg" target="_blank">Слайд 20</a>Список<br>1-й элемент списка<br>2-й элемент списка<br>3-й элемент списка<br>…<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/063eb4530d014d62c366cf14ad78bee4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список1-й элемент списка2-й элемент списка3-й элемент списка…"><img src="/img/tmb/1/45942/063eb4530d014d62c366cf14ad78bee4-800x.jpg" title="Список1-й элемент списка2-й элемент списка3-й элемент списка…" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/1/45942/d20e7696b92f61000cdb9e8705440b69-800x.jpg" target="_blank">Слайд 21</a>Список. Задание<br>Задание:<br><br>1. Добавьте заголовок для меню с помощью тега , который</h2>
<div class="text">
расположите после главного заголовка <h1><br><br>2. После тега <h3> c помощью тегов <ul> и <li> создайте список:<br> мячи<br> обувь<br> футболки<br> </div>
<div class="image">
<a href="/img/tmb/1/45942/d20e7696b92f61000cdb9e8705440b69-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список. ЗаданиеЗадание:1. Добавьте заголовок для меню с помощью тега , который расположите после главного заголовка 2. После тега c помощью тегов и создайте список: мячи обувь футболки"><img src="/img/tmb/1/45942/d20e7696b92f61000cdb9e8705440b69-800x.jpg" title="Список. ЗаданиеЗадание:1. Добавьте заголовок для меню с помощью тега , который расположите после главного заголовка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/1/45942/5c49aa6308606754b1cfda5d25f059be-800x.jpg" target="_blank">Слайд 22</a>Список. Задание<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/5c49aa6308606754b1cfda5d25f059be-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список. Задание"><img src="/img/tmb/1/45942/5c49aa6308606754b1cfda5d25f059be-800x.jpg" title="Список. Задание" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/1/45942/432e8150d961f25087b507b593d20a2c-800x.jpg" target="_blank">Слайд 23</a>Вложенные html-элементы<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/432e8150d961f25087b507b593d20a2c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вложенные html-элементы"><img src="/img/tmb/1/45942/432e8150d961f25087b507b593d20a2c-800x.jpg" title="Вложенные html-элементы" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/1/45942/d5868133a2364806a1d851e80c8a391c-800x.jpg" target="_blank">Слайд 24</a>Контейнеры <br><br> ...<br> <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/d5868133a2364806a1d851e80c8a391c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Контейнеры ... "><img src="/img/tmb/1/45942/d5868133a2364806a1d851e80c8a391c-800x.jpg" title="Контейнеры ..." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/1/45942/c29b624a2f592c1c6454d01a7279511f-800x.jpg" target="_blank">Слайд 25</a>. Задание 1<br>Задание:<br> Создайте файл main.css и запишите в него следующий код:<br><br>.container</h2>
<div class="text">
{<br> display: flex;<br>}<br><br>.main {<br> padding-left: 30px;<br> min-width: 75%;<br>}<br><br>.nav {<br> background-color: #FFEE00;<br> max-width: 25%;<br> min-width: 160px;<br> flex: 1;<br>}<br> </div>
<div class="image">
<a href="/img/tmb/1/45942/c29b624a2f592c1c6454d01a7279511f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=". Задание 1Задание: Создайте файл main.css и запишите в него следующий код:.container { display: flex;}.main { padding-left: 30px; min-width: 75%;}.nav { background-color: #FFEE00; max-width: 25%; min-width: 160px; flex: 1;}"><img src="/img/tmb/1/45942/c29b624a2f592c1c6454d01a7279511f-800x.jpg" title=". Задание 1Задание: Создайте файл main.css и запишите в него следующий код:.container { display: flex;}.main {" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/tmb/1/45942/d496a45593ba2a8db6ab266e3076ca1e-800x.jpg" target="_blank">Слайд 26</a>. Задание 2<br>Задание:<br> <br>1) Добавьте внутрь тега .. после тега .. </h2>
<div class="text">
новый тег <link> в виде такой строчки:<br><link rel="stylesheet" type="text/css" href="/main.css"><br><br>2) Разместите все html-элементы внутри тега <body> в контейнер <div> с классом «container». <br><br><div class="container"><br> <h1>…<br> <h3>…<br> <ul>…<br> …<br> </div><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/d496a45593ba2a8db6ab266e3076ca1e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=". Задание 2Задание: 1) Добавьте внутрь тега .. после тега .. новый тег в виде такой строчки:2) Разместите все html-элементы внутри тега в контейнер с классом «container». … … … … "><img src="/img/tmb/1/45942/d496a45593ba2a8db6ab266e3076ca1e-800x.jpg" title=". Задание 2Задание: 1) Добавьте внутрь тега .. после тега .. новый тег в виде такой" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/tmb/1/45942/b79111fcc300c46deb29e9a37e55c2e9-800x.jpg" target="_blank">Слайд 27</a>. Задание 3<br>Задание:<br><br> Теперь объедините заголовок меню и само меню в</h2>
<div class="text">
другой контейнер с классом «nav».<br><br> <div class="nav"><br> <h3>Товары</h3><br> <ul> <br> <li>Мячи</li><br> <li>Обувь</li><br> <li>Футболки </li> <br> <li>Шорты</li><br> </ul><br> </div><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/b79111fcc300c46deb29e9a37e55c2e9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=". Задание 3Задание: Теперь объедините заголовок меню и само меню в другой контейнер с классом «nav». Товары Мячи Обувь Футболки Шорты "><img src="/img/tmb/1/45942/b79111fcc300c46deb29e9a37e55c2e9-800x.jpg" title=". Задание 3Задание: Теперь объедините заголовок меню и само меню в другой контейнер с классом" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/tmb/1/45942/0bff32898d70509995e794ee6dd86487-800x.jpg" target="_blank">Слайд 28</a>. Задание 4<br>Задание:<br><br>Поместите заголовок компании , подзаголовок компании , параграф </h2>
<div class="text">
и видео <video> внутрь третьего <div> с классом «main».<br><br><div class="main"><br> <h1>Волейбольный магазин</h1> <br><h3>Что такое волейбол?h3><br> <p>Волейбол – вид спорта…</p> <br><video>…</video> <br><p><a>…</a>..</p><br></div><br> </div>
<div class="image">
<a href="/img/tmb/1/45942/0bff32898d70509995e794ee6dd86487-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=". Задание 4Задание:Поместите заголовок компании , подзаголовок компании , параграф и видео внутрь третьего с классом «main». Волейбольный магазин Что такое волейбол?h3> Волейбол – вид спорта… … ….."><img src="/img/tmb/1/45942/0bff32898d70509995e794ee6dd86487-800x.jpg" title=". Задание 4Задание:Поместите заголовок компании , подзаголовок компании , параграф и видео внутрь третьего с" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/tmb/1/45942/13aac1a7be77299329d0a7e6b83905ae-800x.jpg" target="_blank">Слайд 29</a>Результат<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/1/45942/13aac1a7be77299329d0a7e6b83905ae-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Результат"><img src="/img/tmb/1/45942/13aac1a7be77299329d0a7e6b83905ae-800x.jpg" title="Результат" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/tmb/1/45942/8541298c572c2f101ed2e0e411cf8719-800x.jpg" target="_blank">Слайд 30</a>Логотип<br>Задание:<br>Добавьте небольшую картинку в качестве логотипа магазина над списком товаров, используя</h2>
<div class="text">
тег <img>, который мы уже изучили ранее<br> </div>
<div class="image">
<a href="/img/tmb/1/45942/8541298c572c2f101ed2e0e411cf8719-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ЛоготипЗадание:Добавьте небольшую картинку в качестве логотипа магазина над списком товаров, используя тег , который мы уже изучили ранее"><img src="/img/tmb/1/45942/8541298c572c2f101ed2e0e411cf8719-800x.jpg" title="ЛоготипЗадание:Добавьте небольшую картинку в качестве логотипа магазина над списком товаров, используя тег , который мы" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/tmb/1/45942/a29319a735709f9931a0f5e1cd403acf-800x.jpg" target="_blank">Слайд 31</a>Мета-теги<br>...: Это корневой тег всего HTML-документа. Он также является родительским для</h2>
<div class="text">
всех других html-элементов страницы.<br><br><head>...</head>: Данный тег является контейнером для других метатегов, описывающих наш веб-сайт
<br><title>... : Содержит заголовок веб-страницы, который отображается в шапке браузера
: Кодировка текста на странице. В данном случае выбрана кодировка"utf-8".
In index.html, change the text that appears between the
opening tag and the
closing tag.Задание:
Создайте текстовый файл index.html
Запишите в него базовую структуру веб-странички. Посмотрите результат.
Поменяйте содержимое тега
Hello
на «Волейбольный магазин»Поменяйте содержимое метатега
: Кодировка текста на странице. В данном случае выбрана кодировка"utf-8".
Слайд 32Итоги
Отлично. Мы молодцы. Сделали наш первый сайт. Познакомились с базовой технологией
веб – HTML.
Далее нам предстоит расширять наши познания, изучая новые технологии и тренируясь в знании HTML.
Следующая наша технология: CSS – каскадные таблицы стилей.
Далее нам предстоит расширять наши познания, изучая новые технологии и тренируясь в знании HTML.
Следующая наша технология: CSS – каскадные таблицы стилей.