- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы JS. (Тема 8) презентация
Содержание
- 1. Основы JS. (Тема 8)
- 2. События Для реакции на действия посетителя и
- 3. Обработка событий (основные) События мыши =>(клик, наведение)
- 4. События мыши click – происходит,
- 5. События на элементах управления и клавиатурные:
- 6. Браузер .resize() Изменения размеров окна браузера. .scroll() Обработчик "прокрутки" элементов документа.
- 7. Документ DOMContentLoaded – означает, что все DOM-элементы
- 8. Обработчики Для того, чтобы скрипт реагировал на действия необходимо повесить "обработчик" (handler)
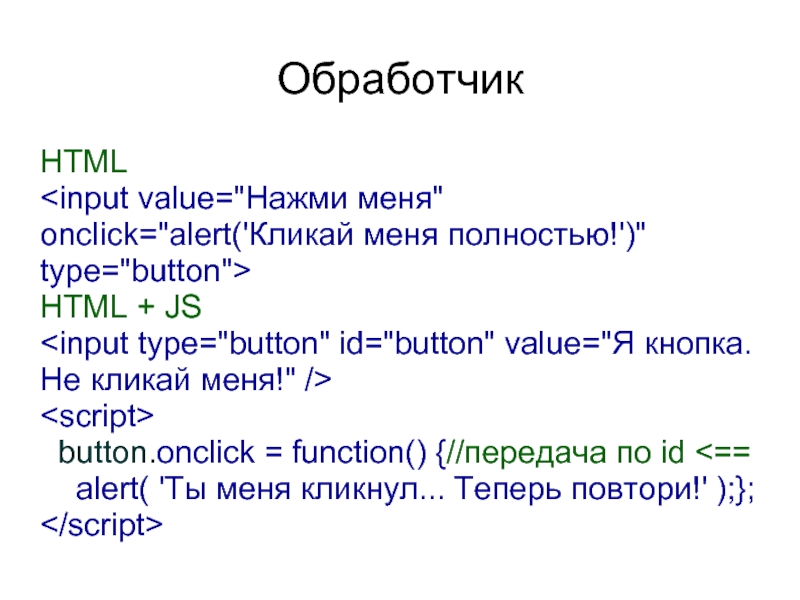
- 9. Обработчик HTML HTML + JS button.onclick = function() {//передача по id
- 10. При вызове обработчика объект события event будет
- 11. Современный подход element.addEventListener(event, handler[, phase]); event
- 12. Особенности addEventListener function handler1() {
- 13. Плюс на минус дают меч addEventListener –
- 14. Всплытие Основной принцип всплытия: При наступлении
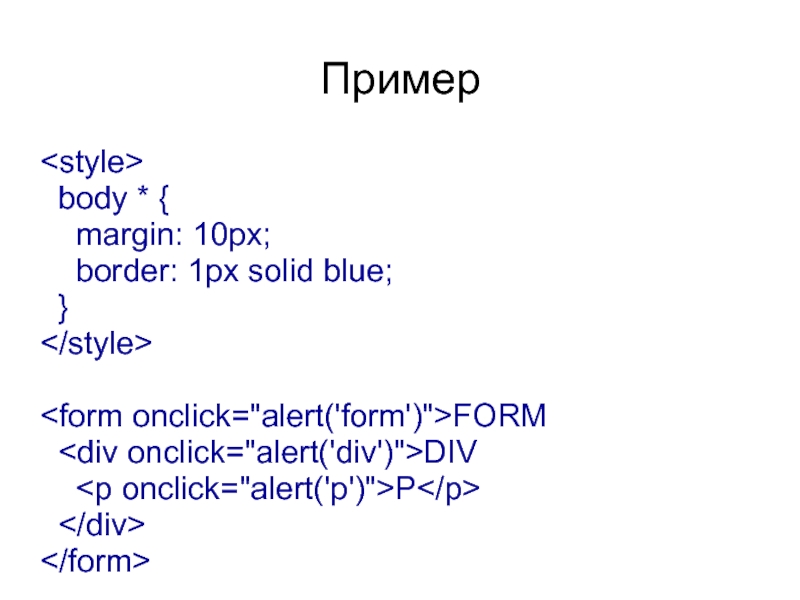
- 15. Пример body * {
- 16. Всплытие Всплывают почти все события. Ключевое
- 17. Немного о «предотвращении стандартного поведения» Отмена стандратного
- 18. alert('page loaded or reloaded');//
- 20. Погружение var elems = document.querySelectorAll('form,div,p'); for
- 21. Задания learn.javascript.ru/introduction-browser-events Спрятать при клике Спрятаться Какие
- 22. Задания https://learn.javascript.ru/event-bubbling Изучить интерактивные примеры Сделать обработчики
Слайд 2События
Для реакции на действия посетителя и внутреннего взаимодействия скриптов существуют события.
Событие
– это сигнал от браузера о том, что что-то произошло.
Слайд 3Обработка событий (основные)
События мыши =>(клик, наведение)
События клавиатуры
(нажатие клавиш)
События формы (отправка/ввод/фокус)
События
браузера
(изменение размера окна)
Страница
(готовность DOM - "ready")
(изменение размера окна)
Страница
(готовность DOM - "ready")
Слайд 4События мыши
click – происходит, когда кликнули на элемент левой
кнопкой мыши
contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши
mouseover – возникает, когда на элемент наводится мышь
mousedown и mouseup – когда кнопку мыши нажали или отжали
contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши
mouseover – возникает, когда на элемент наводится мышь
mousedown и mouseup – когда кнопку мыши нажали или отжали
Слайд 6Браузер
.resize()
Изменения размеров окна браузера.
.scroll()
Обработчик "прокрутки" элементов документа.
Слайд 7Документ
DOMContentLoaded – означает, что все DOM-элементы разметки уже созданы, можно их
искать, вешать обработчики, создавать интерфейс, но при этом, возможно, ещё не догрузились какие-то картинки или стили.
load – страница и все ресурсы загружены, используется редко, обычно нет нужды ждать этого момента.
load – страница и все ресурсы загружены, используется редко, обычно нет нужды ждать этого момента.
Слайд 8Обработчики
Для того, чтобы скрипт реагировал на действия необходимо повесить "обработчик"
(handler)
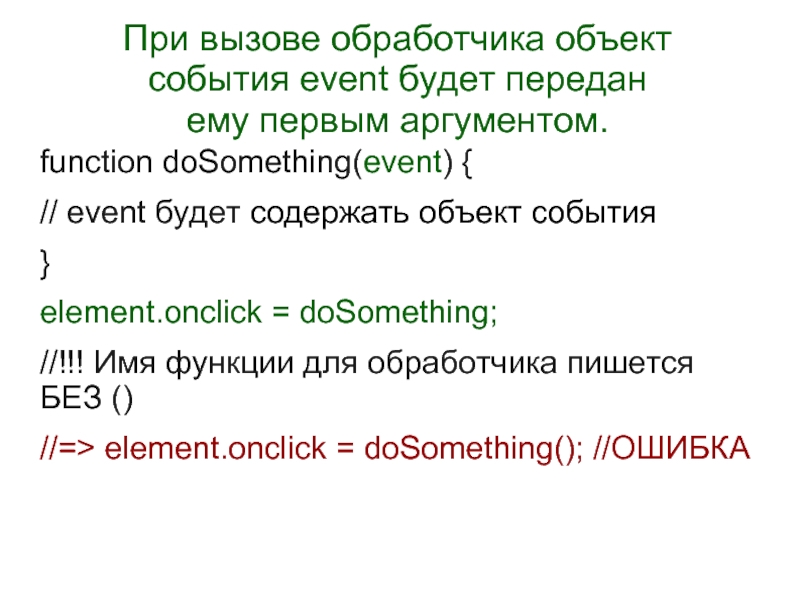
Слайд 10При вызове обработчика объект
события event будет передан
ему первым аргументом.
function doSomething(event) {
//
event будет содержать объект события
}
element.onclick = doSomething;
//!!! Имя функции для обработчика пишется БЕЗ ()
//=> element.onclick = doSomething(); //ОШИБКА
}
element.onclick = doSomething;
//!!! Имя функции для обработчика пишется БЕЗ ()
//=> element.onclick = doSomething(); //ОШИБКА
Слайд 11Современный подход
element.addEventListener(event, handler[, phase]);
event
Имя события, например click
handler
Ссылка
на функцию, которую надо поставить обработчиком.
phase
True – фаза перехвата.
False – фаза всплытия
Подробности фаз позже!
phase
True – фаза перехвата.
False – фаза всплытия
Подробности фаз позже!
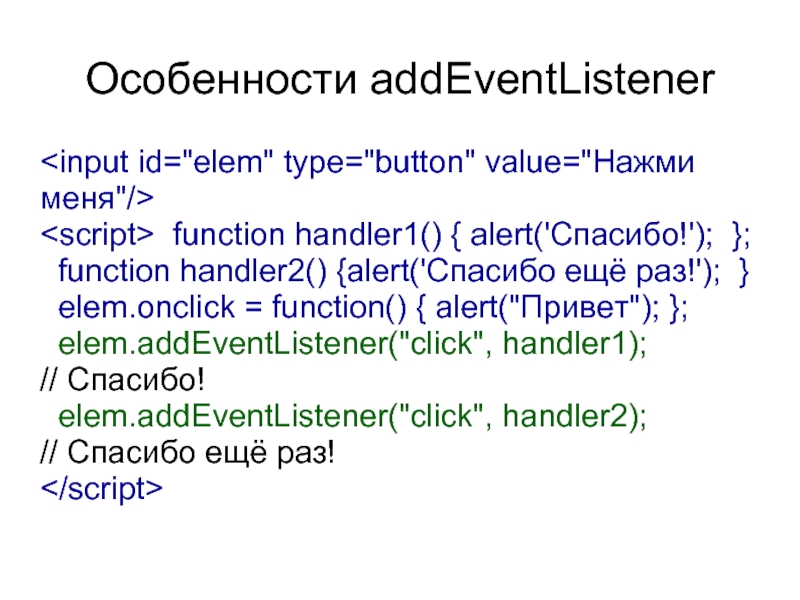
Слайд 12Особенности addEventListener
function handler1() { alert('Спасибо!'); };
function handler2() {alert('Спасибо ещё раз!'); }
elem.onclick = function() { alert("Привет"); };
elem.addEventListener("click", handler1);
// Спасибо!
elem.addEventListener("click", handler2);
// Спасибо ещё раз!
elem.onclick = function() { alert("Привет"); };
elem.addEventListener("click", handler1);
// Спасибо!
elem.addEventListener("click", handler2);
// Спасибо ещё раз!
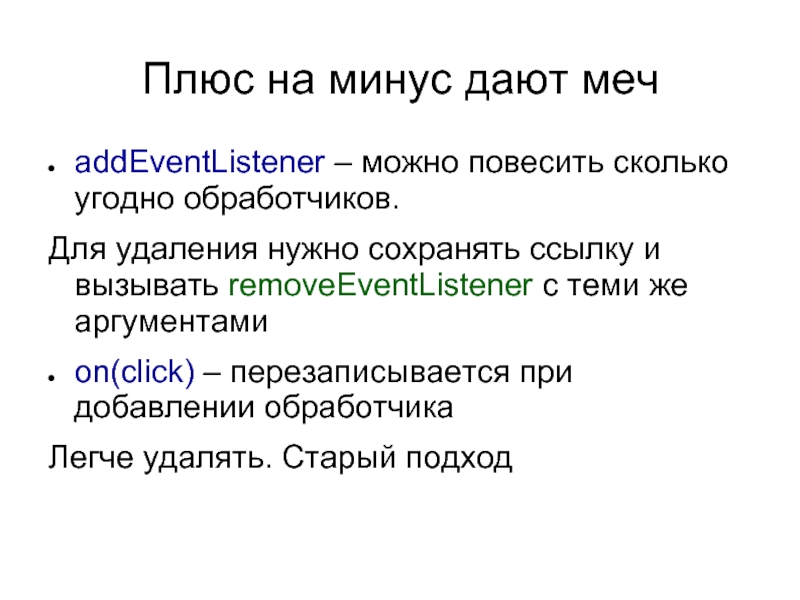
Слайд 13Плюс на минус дают меч
addEventListener – можно повесить сколько угодно обработчиков.
Для удаления нужно сохранять ссылку и вызывать removeEventListener с теми же аргументами
on(click) – перезаписывается при добавлении обработчика
Легче удалять. Старый подход
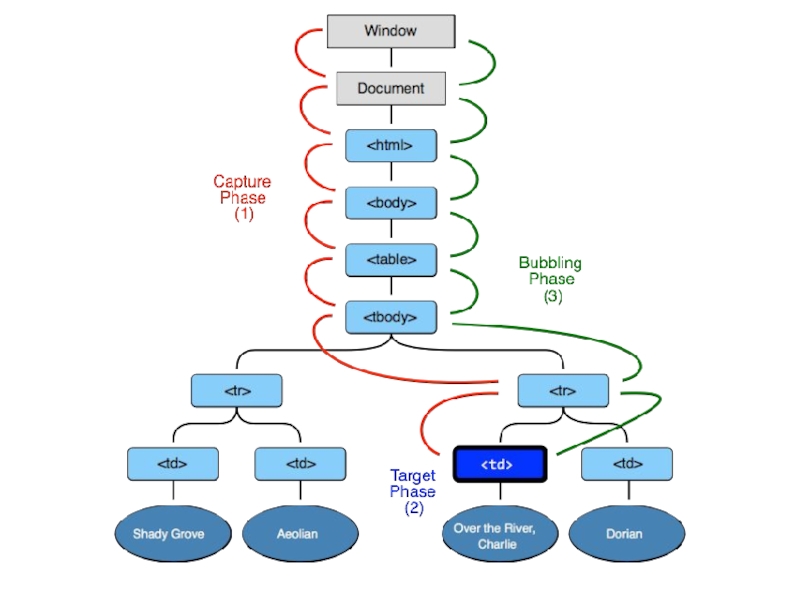
Слайд 14Всплытие
Основной принцип всплытия:
При наступлении события обработчики сначала срабатывают на самом вложенном
элементе, затем на его родителе, затем выше и так далее, вверх по цепочке вложенности.
Слайд 16Всплытие
Всплывают почти все события.
Ключевое слово в этой фразе – «почти».
Например, событие
focus не всплывает.
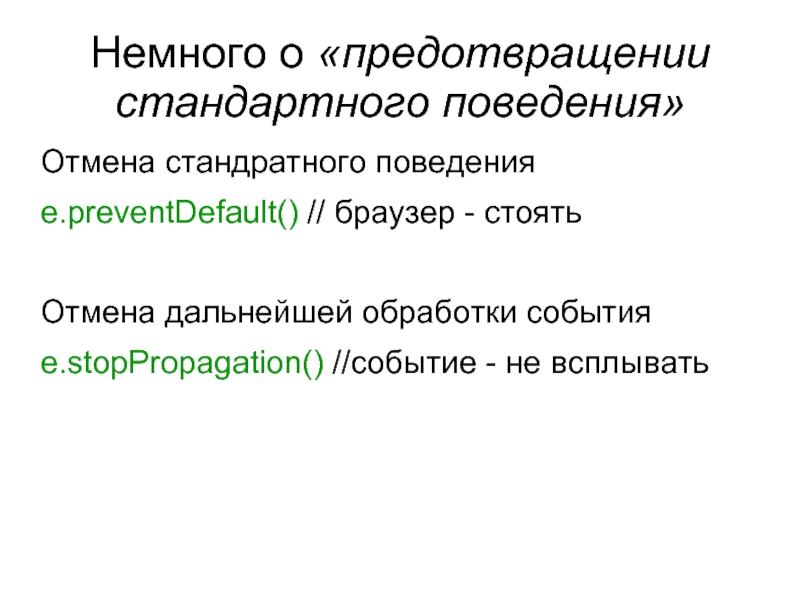
Слайд 17Немного о «предотвращении стандартного поведения»
Отмена стандратного поведения
e.preventDefault() // браузер стоять
Отмена
дальнейшей обработки события
e.stopPropagation() //событие не всплывать
e.stopPropagation() //событие не всплывать
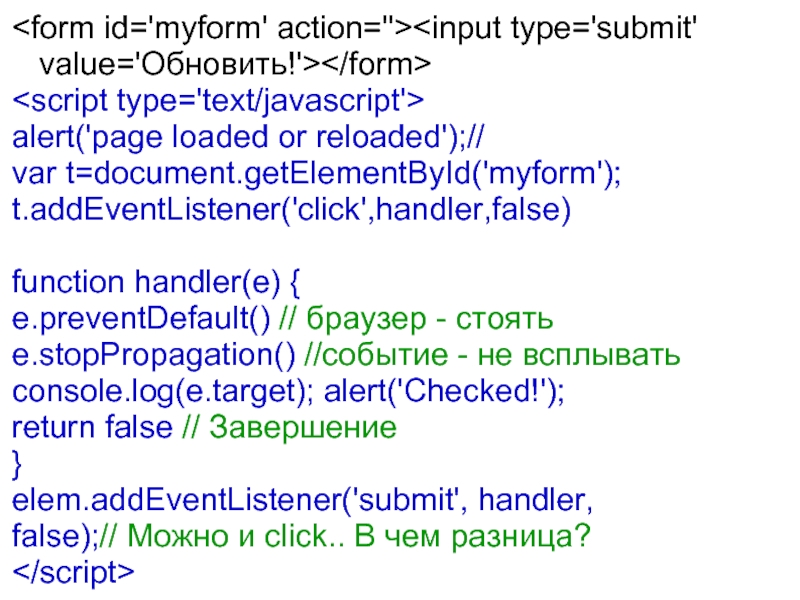
Слайд 18
alert('page loaded or reloaded');//
var t=document.getElementById('myform');
t.addEventListener('click',handler,false)
function
handler(e) {
e.preventDefault() // браузер стоять
e.stopPropagation() //событие не всплывать
console.log(e.target); alert('Checked!');
return false // Завершение
}
elem.addEventListener('submit', handler,
false);// Можно и click.. В чем разница?
e.preventDefault() // браузер стоять
e.stopPropagation() //событие не всплывать
console.log(e.target); alert('Checked!');
return false // Завершение
}
elem.addEventListener('submit', handler,
false);// Можно и click.. В чем разница?
Слайд 20Погружение
var elems = document.querySelectorAll('form,div,p');
for (var i = 0; i < elems.length;
i++) {
elems[i].addEventListener("click", highlightThis, true);
}
function highlightThis() {
this.style.backgroundColor = 'yellow';
alert(this.tagName);
this.style.backgroundColor = '';
}
elems[i].addEventListener("click", highlightThis, true);
}
function highlightThis() {
this.style.backgroundColor = 'yellow';
alert(this.tagName);
this.style.backgroundColor = '';
}
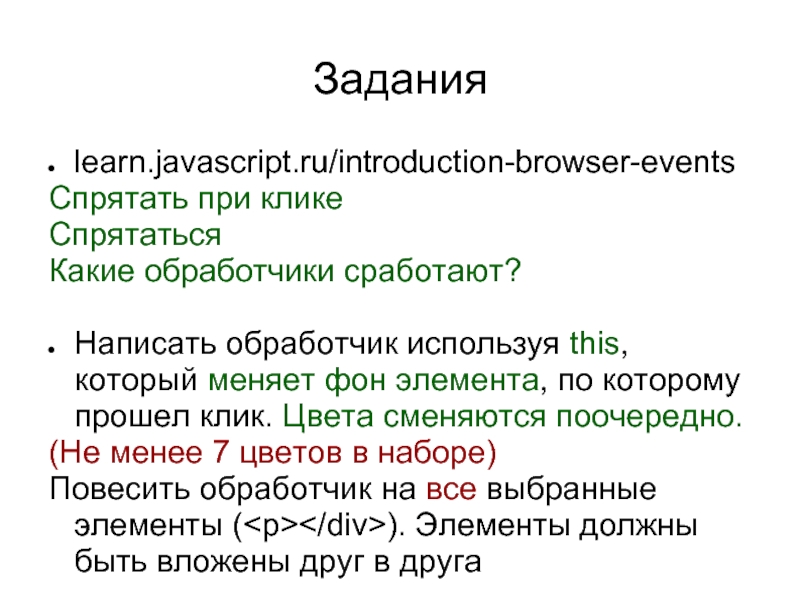
Слайд 21Задания
learn.javascript.ru/introduction-browser-events
Спрятать при клике
Спрятаться
Какие обработчики сработают?
Написать обработчик используя this, который меняет фон
элемента, по которому прошел клик. Цвета сменяются поочередно.
(Не менее 7 цветов в наборе)
Повесить обработчик на все выбранные элементы (
). Элементы должны быть вложены друг в друга(Не менее 7 цветов в наборе)
Повесить обработчик на все выбранные элементы (
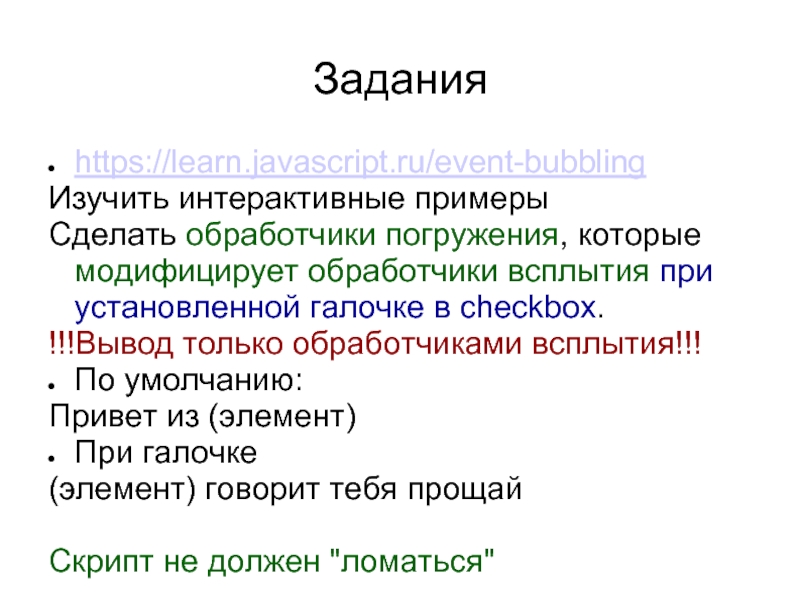
Слайд 22Задания
https://learn.javascript.ru/event-bubbling
Изучить интерактивные примеры
Сделать обработчики погружения, которые модифицирует обработчики всплытия при установленной
галочке в checkbox.
!!!Вывод только обработчиками всплытия!!!
По умолчанию:
Привет из (элемент)
При галочке
(элемент) говорит тебя прощай
Скрипт не должен "ломаться"
!!!Вывод только обработчиками всплытия!!!
По умолчанию:
Привет из (элемент)
При галочке
(элемент) говорит тебя прощай
Скрипт не должен "ломаться"










![Современный подходelement.addEventListener(event, handler[, phase]);event Имя события, например clickhandler Ссылка на функцию, которую надо поставить обработчиком.phase](/img/tmb/1/35808/72851b0f46664c2bd5514dbeea38e141-800x.jpg)








![Погружениеvar elems = document.querySelectorAll('form,div,p');for (var i = 0; i < elems.length; i++) { elems[i].addEventListener(](/img/tmb/1/35808/fefb92af8de459d212c56558a63b95df-800x.jpg)