- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML и CSS. Ссылки и иллюстрации презентация
Содержание
- 1. Основы HTML и CSS. Ссылки и иллюстрации
- 2. Ссылки и иллюстрации: Механизмы адресации на
- 3. Переход браузера ... Ссылка 1 Линк
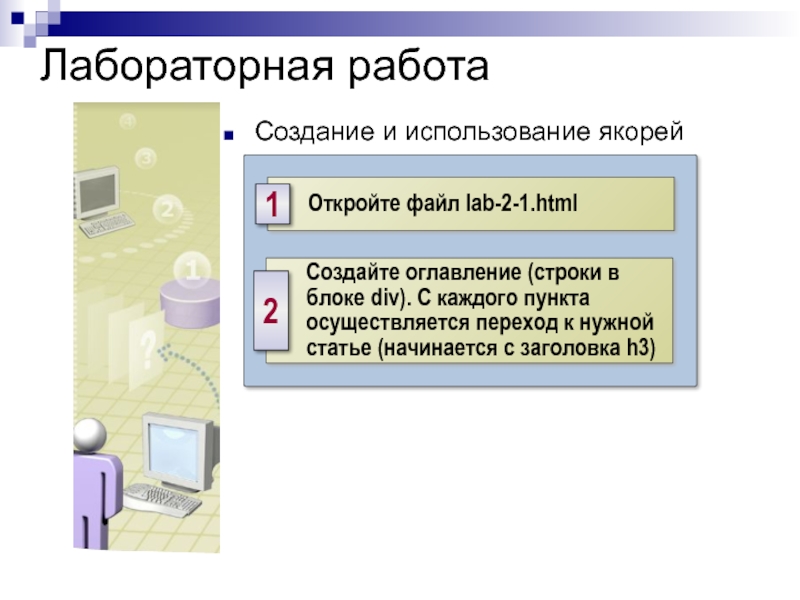
- 4. Лабораторная работа Создание и использование якорей
- 5. Переход к другому документу Это ссылка на
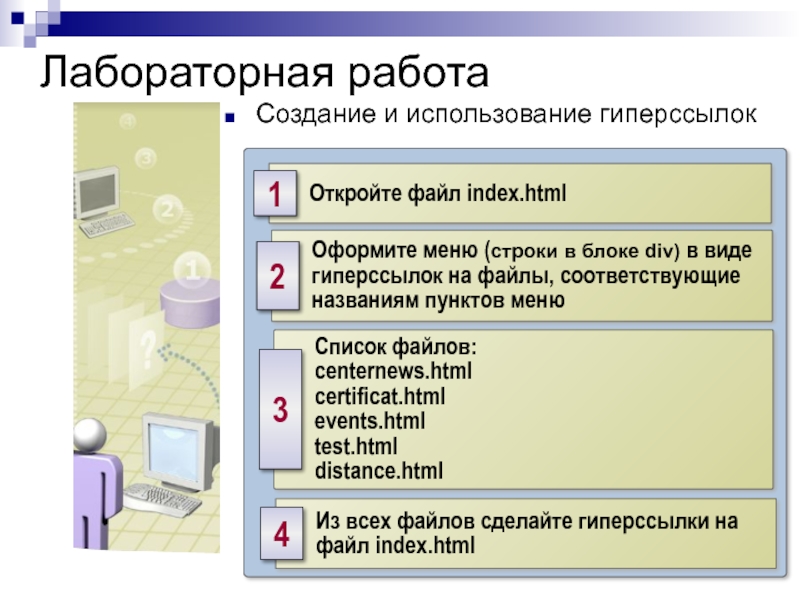
- 6. Лабораторная работа Создание и использование гиперссылок
- 7. Переход к другому документу с меткой текст
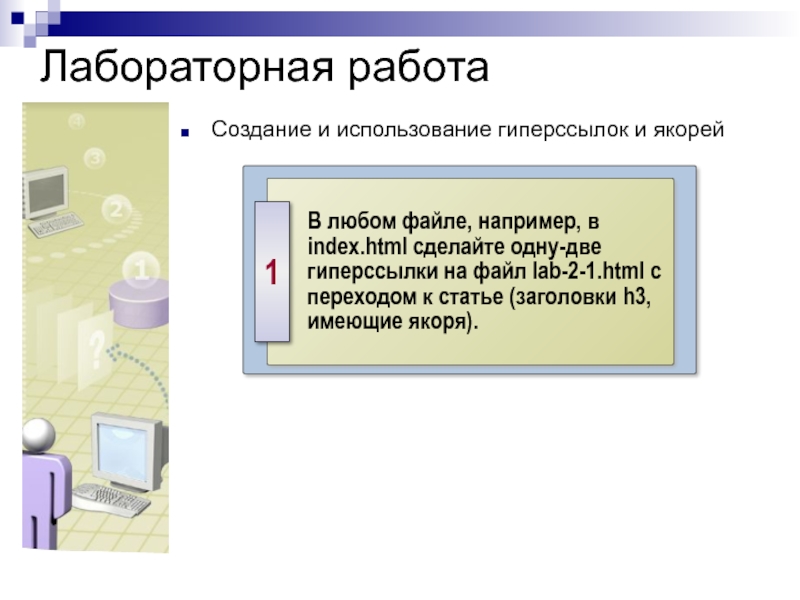
- 8. Лабораторная работа Создание и использование гиперссылок и якорей
- 9. Примеры абсолютных ссылок на различные файлы по
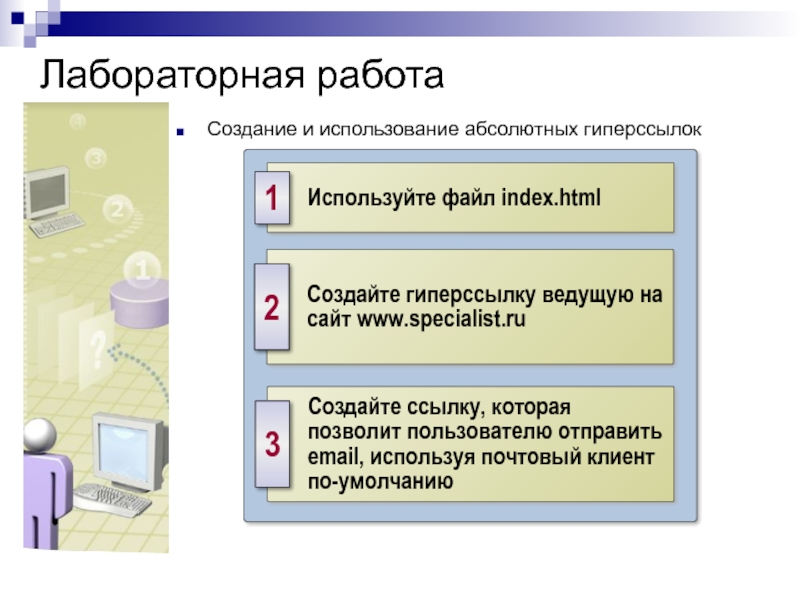
- 10. Лабораторная работа Создание и использование абсолютных гиперссылок
- 11. Несколько типичных вариантов относительных ссылок href="/target.html" href="/folder/target.html"
- 12. Несколько типичных вариантов относительных ссылок href="/../target.html" folder1 href="/../folder/target.html"
- 13. Примеры относительных адресов "info.html" "manual/info.html" "manual"
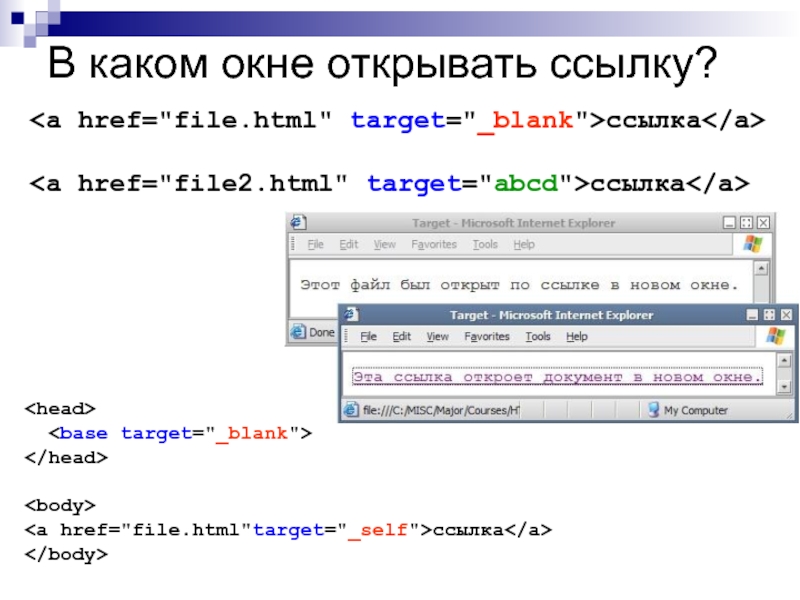
- 14. В каком окне открывать ссылку? ссылка ссылка
- 15. Цвет ссылок цвет неотработанной ссылки (пользователь
- 16. Атрибуты, явно задающие цвета ссылок
- 17. Формат GIF GIF-формат имеет три дополнительные
- 18. Формат JPG Размер 600х450 пикселей Качество
- 19. Формат PNG PNG-8: индексированная
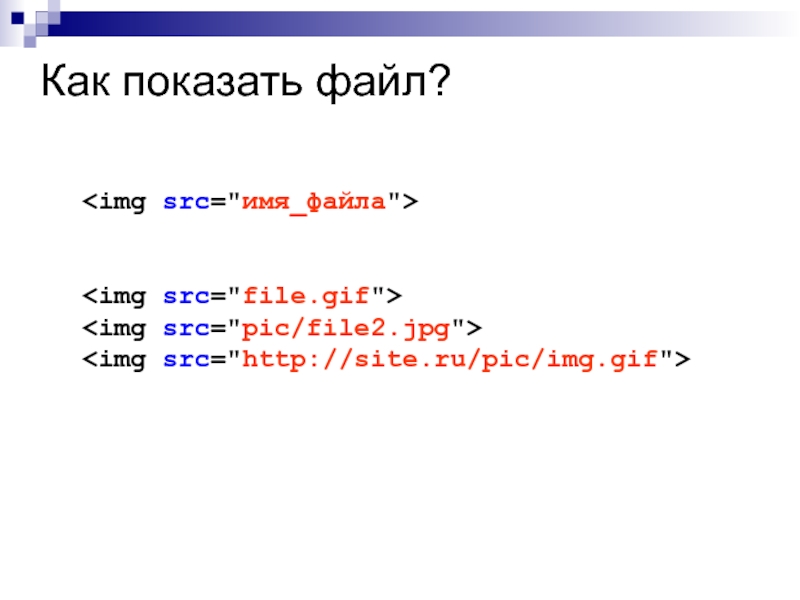
- 20. Как показать файл?
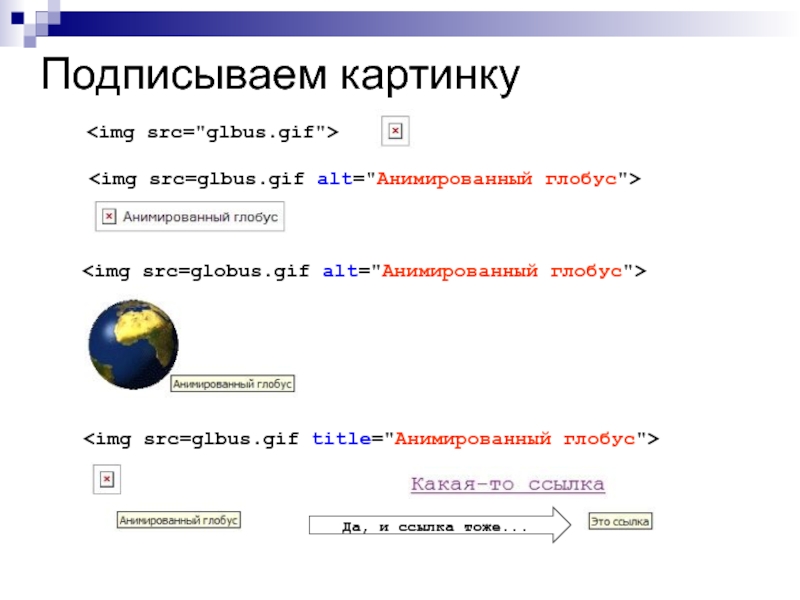
- 21. Подписываем картинку Да, и ссылка тоже...
- 22. Лабораторная работа Вставка иллюстраций
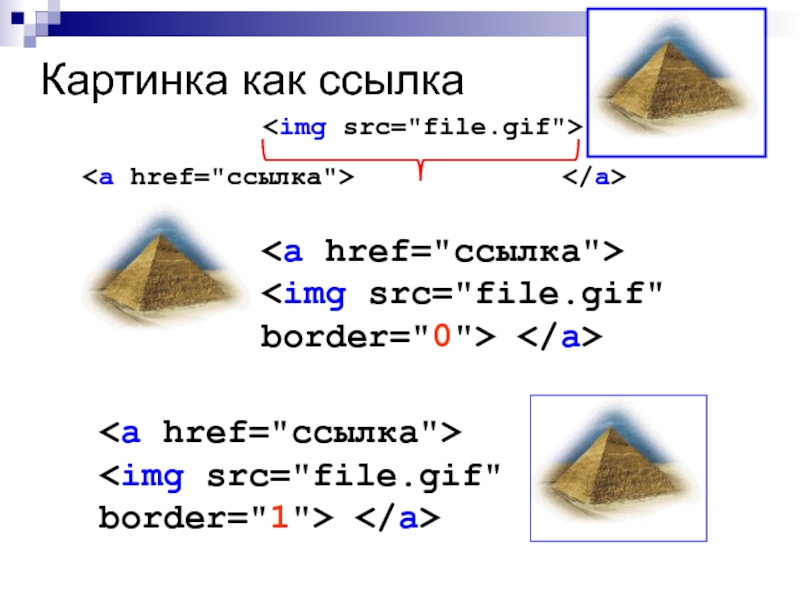
- 23. Картинка как ссылка
- 24. Задаем размеры и выравниваем картинку
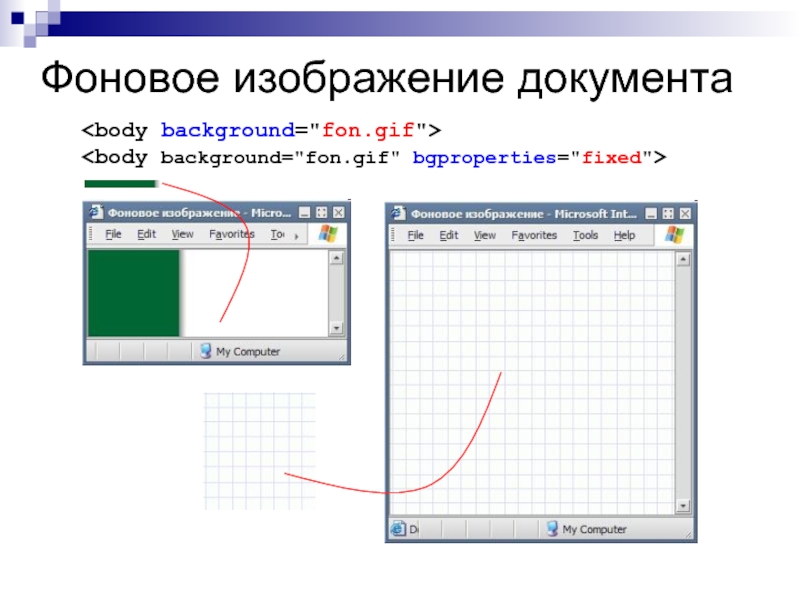
- 25. Фоновое изображение документа
- 26. Лабораторная работа Использование иллюстраций
- 27. Карты изображений (опционально)
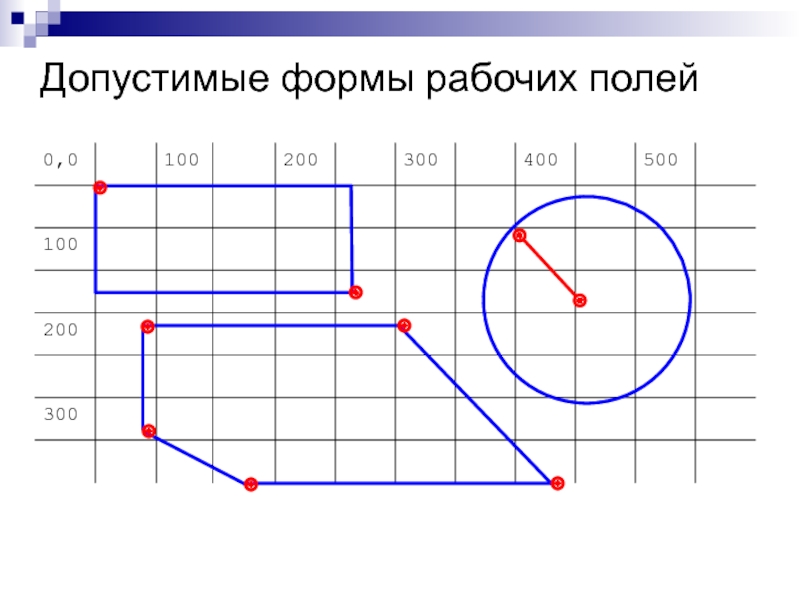
- 28. Допустимые формы рабочих полей
- 29. Итоги Механизм адресации на ресурсы в
Слайд 2Ссылки и иллюстрации:
Механизмы адресации на ресурсы в Internet. Реализация механизма
Создание гиперссылок с помощью элемента A и его атрибутов. Типы ссылок
Размещение иллюстрации на web-странице. Типы файлов иллюстраций. Элемент IMG и его атрибуты
Распределение иллюстраций по страницам сайта: приемы и советы
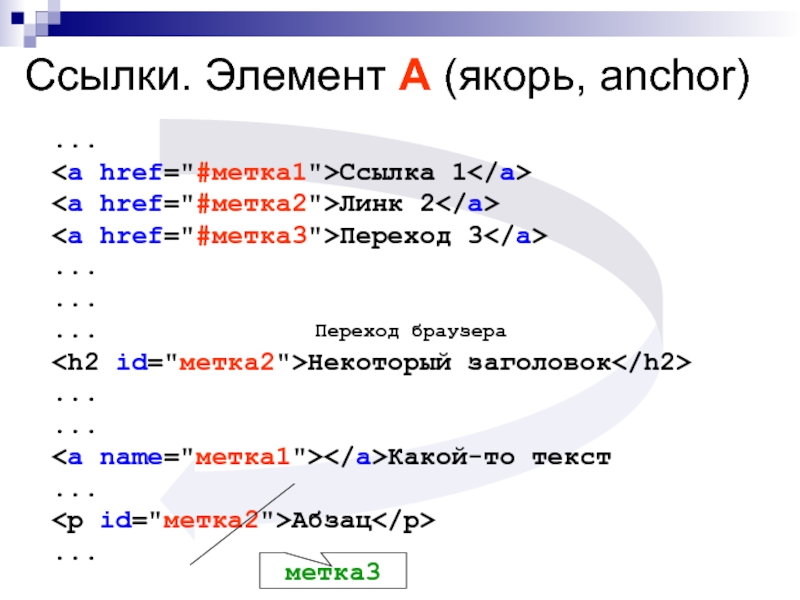
Слайд 3Переход браузера
...
Ссылка 1
Линк 2
Переход 3
...
...
...
Некоторый заголовок
...
...
...
Абзац
...
Ссылки. Элемент A (якорь, anchor)
метка3
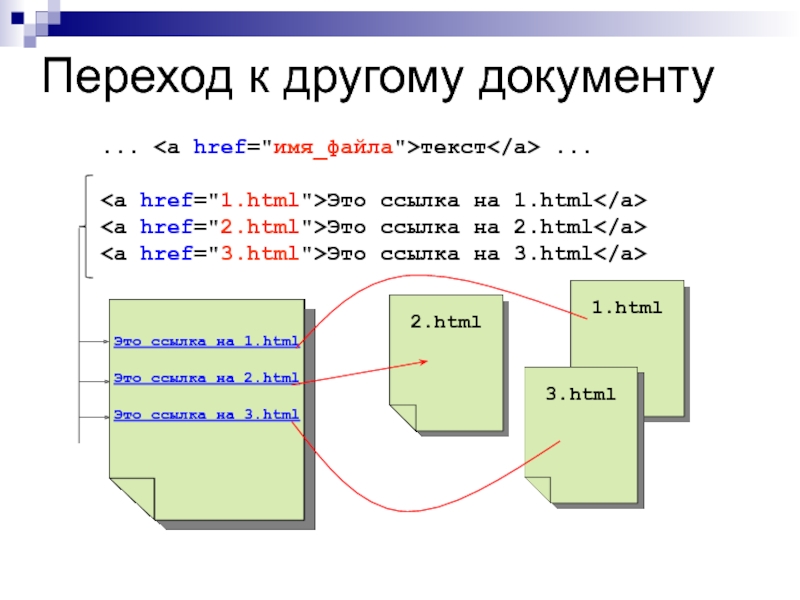
Слайд 5Переход к другому документу
Это ссылка на 1.html
Это ссылка на 2.html
Это ссылка
1.html
3.html
2.html
... текст ...
Это ссылка на 1.html
Это ссылка на 2.html
Это ссылка на 3.html
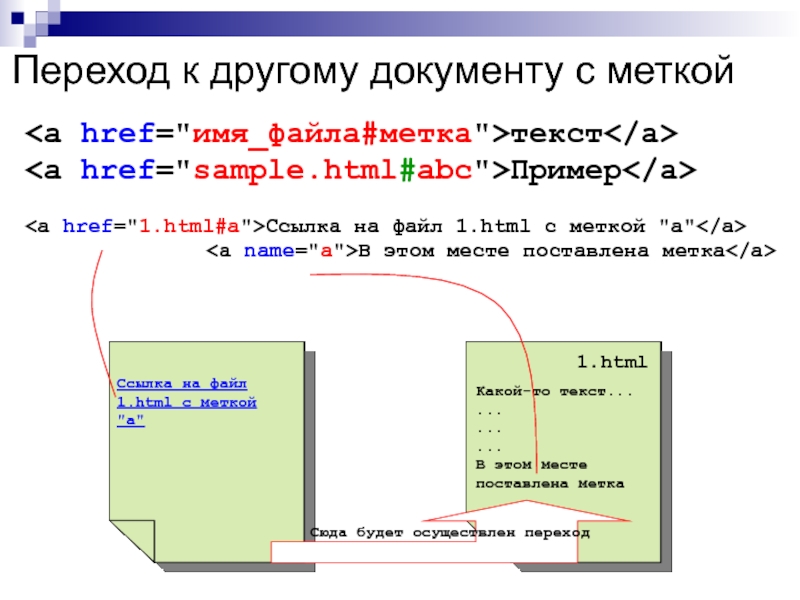
Слайд 7Переход к другому документу с меткой
текст
Пример
Ссылка на
В этом месте поставлена метка
Ссылка на файл 1.html с меткой "а"
Какой-то текст...
...
...
...
В этом месте поставлена метка
1.html
Сюда будет осуществлен переход
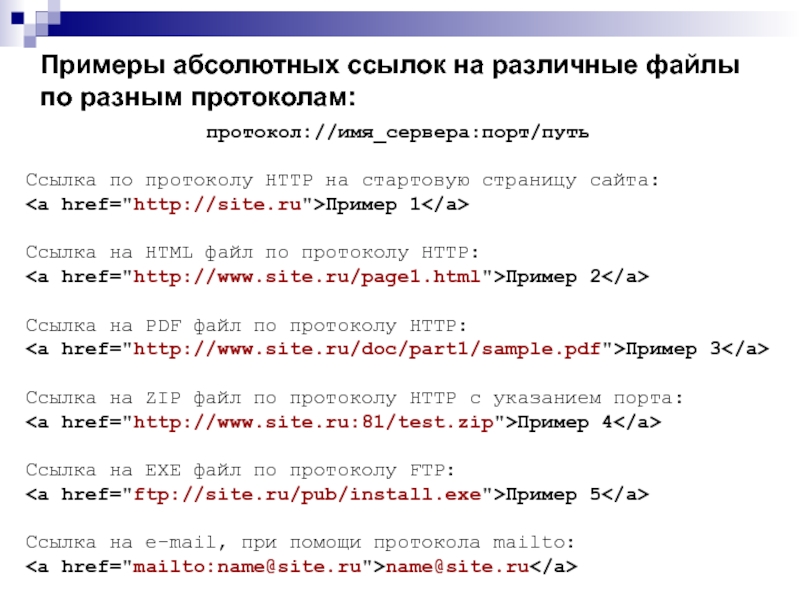
Слайд 9Примеры абсолютных ссылок на различные файлы по разным протоколам:
протокол://имя_сервера:порт/путь
Ссылка по протоколу
Ссылка на HTML файл по протоколу HTTP: Пример 2
Ссылка на PDF файл по протоколу HTTP: Пример 3
Ссылка на ZIP файл по протоколу HTTP с указанием порта: Пример 4
Ссылка на EXE файл по протоколу FTP: Пример 5
Ссылка на e-mail, при помощи протокола mailto: name@site.ru
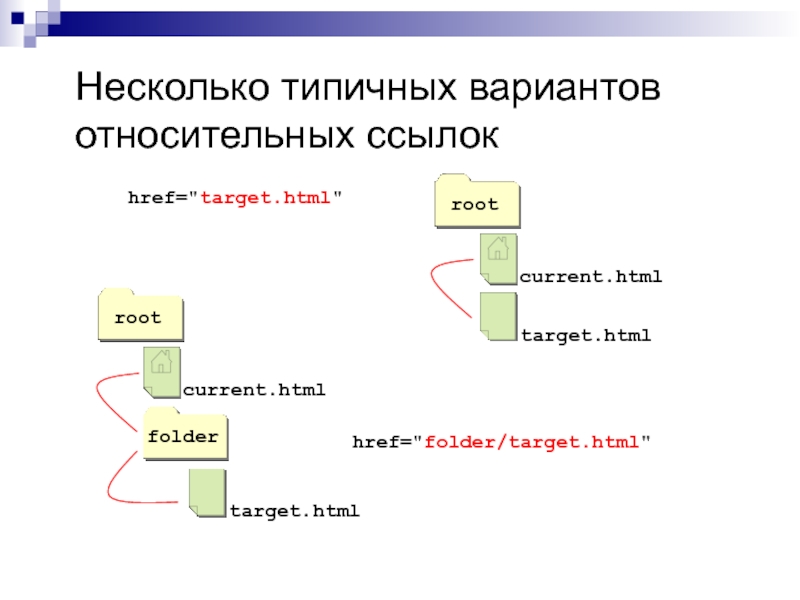
Слайд 11Несколько типичных вариантов относительных ссылок
href="target.html"
href="folder/target.html"
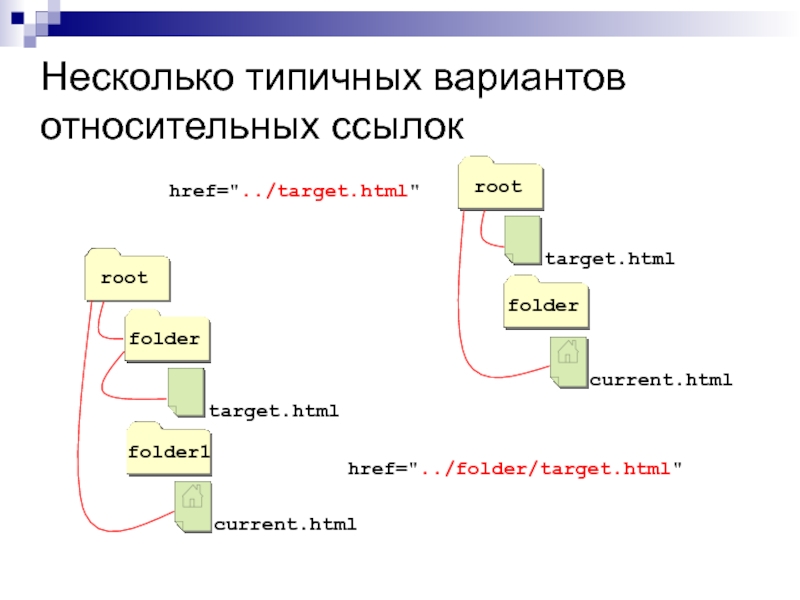
Слайд 12Несколько типичных вариантов относительных ссылок
href="../target.html"
folder1
href="../folder/target.html"
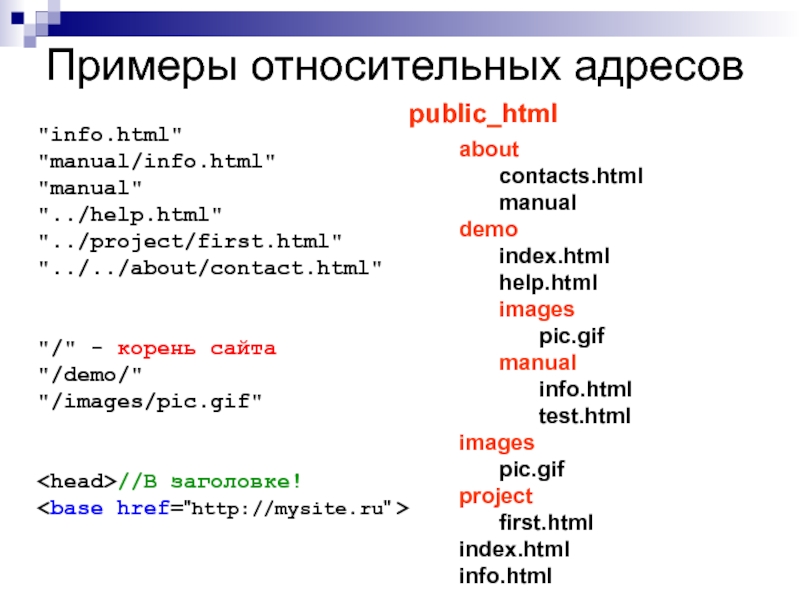
Слайд 13Примеры относительных адресов
"info.html"
"manual/info.html"
"manual"
"../help.html"
"../project/first.html"
"../../about/contact.html"
"/" - корень сайта
"/demo/"
"/images/pic.gif"
//В заголовке!
public_html
about
contacts.html
manual
demo
index.html
help.html
images
pic.gif
manual
info.html
test.html
images
pic.gif
project
first.html
index.html
info.html
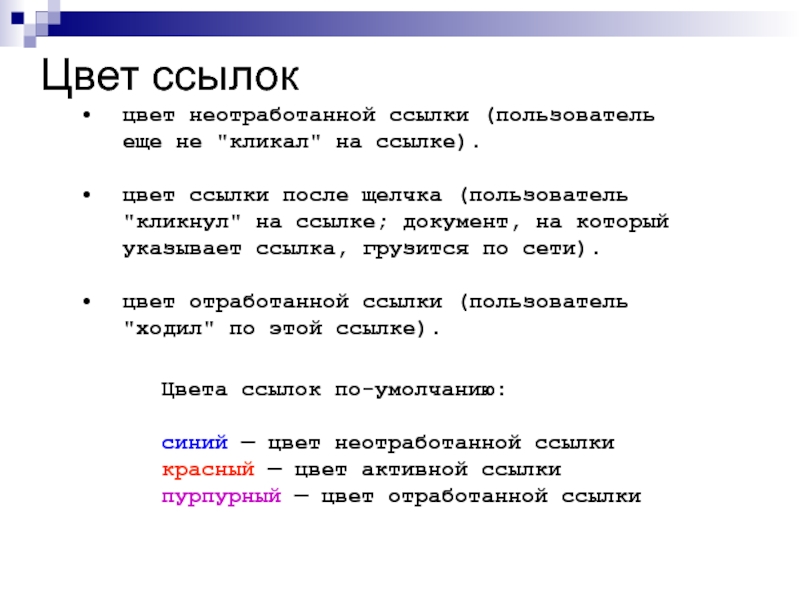
Слайд 15Цвет ссылок
цвет неотработанной ссылки (пользователь еще не "кликал" на ссылке).
цвет ссылки после щелчка (пользователь "кликнул" на ссылке; документ, на который указывает ссылка, грузится по сети).
цвет отработанной ссылки (пользователь "ходил" по этой ссылке).
Цвета ссылок по-умолчанию:
синий — цвет неотработанной ссылки
красный — цвет активной ссылки
пурпурный — цвет отработанной ссылки
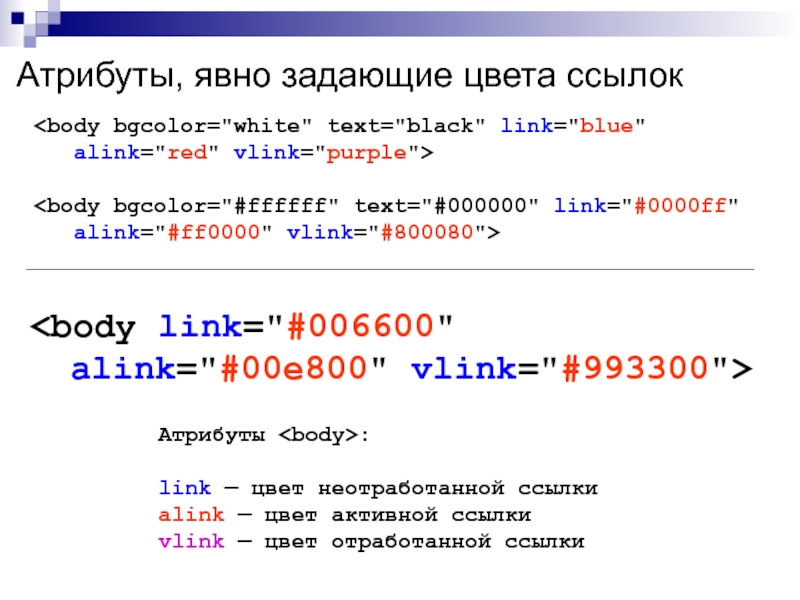
Слайд 16Атрибуты, явно задающие цвета ссылок
Атрибуты
:link — цвет неотработанной ссылки alink — цвет активной ссылки vlink — цвет отработанной ссылки
Слайд 17Формат GIF
GIF-формат имеет три дополнительные возможности:
Мультипликация
Прозрачная графика
Чересстрочная
Слайд 18Формат JPG
Размер 600х450 пикселей
Качество высокое (High 60)
Файл - 44 КБ
Качество
Файл - 14 КБ
Слайд 19Формат PNG
PNG-8:
индексированная цветовая палитра.
поддержка прозрачности.
PNG-24:
полноцветный.
полупрозрачность
задается альфа-каналом.
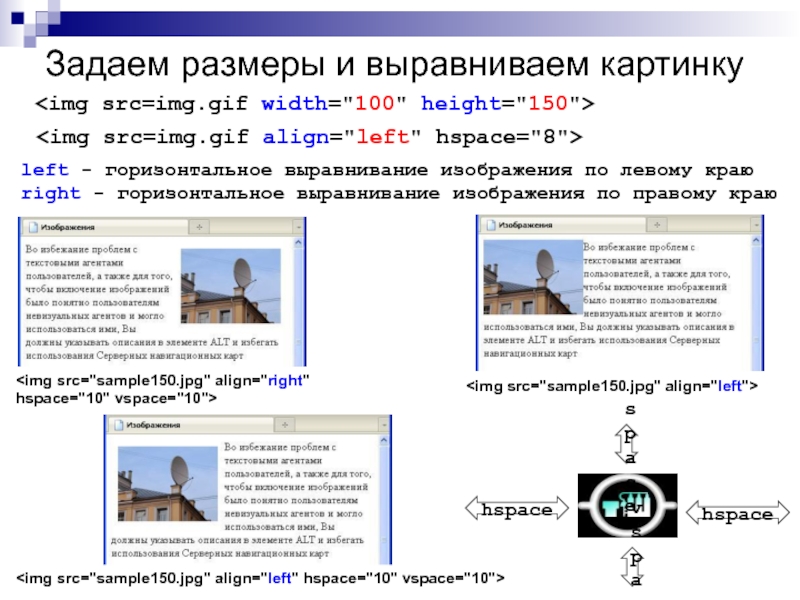
Слайд 24Задаем размеры и выравниваем картинку
hspace
hspace
vspace
vspace
left - горизонтальное выравнивание изображения по левому краю
right - горизонтальное выравнивание изображения по правому краю



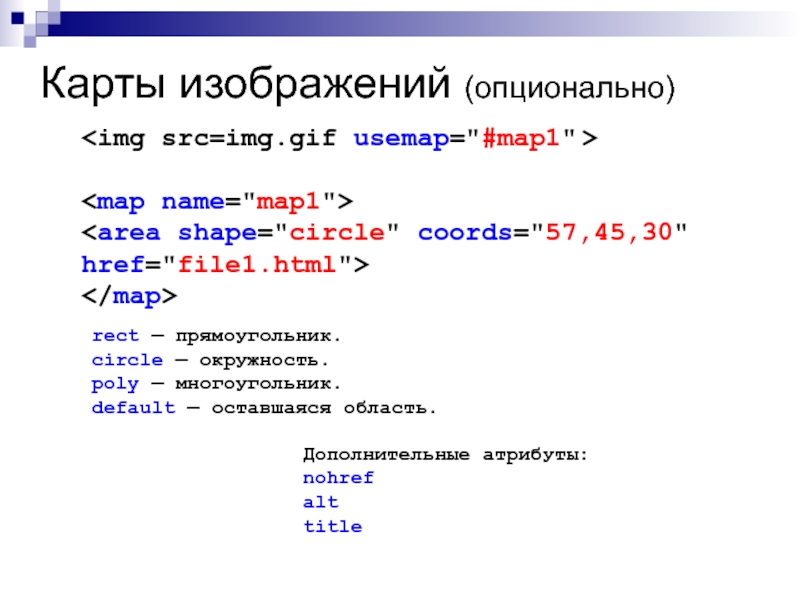
Слайд 27Карты изображений (опционально)
rect — прямоугольник.
circle — окружность.
poly — многоугольник.
default — оставшаяся область.
Дополнительные атрибуты:
nohref
alt
title
Слайд 29
Итоги
Механизм адресации на ресурсы в internet в языке HTML реализован в
Гиперссылки могут осуществлять адресацию внутри файла или на внешний ресурс.
Гиперссылки на внешний файл бывают абсолютные и относительные.
Используется три графических формата: gif, jpg, png.
Изображение может быть ссылкой.
Карты изображений - сочетание использования одного изображения и нескольких ссылок.