- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML и CSS. Списки и таблицы презентация
Содержание
- 1. Основы HTML и CSS. Списки и таблицы
- 2. Списки и таблицы: Структурирование информации на
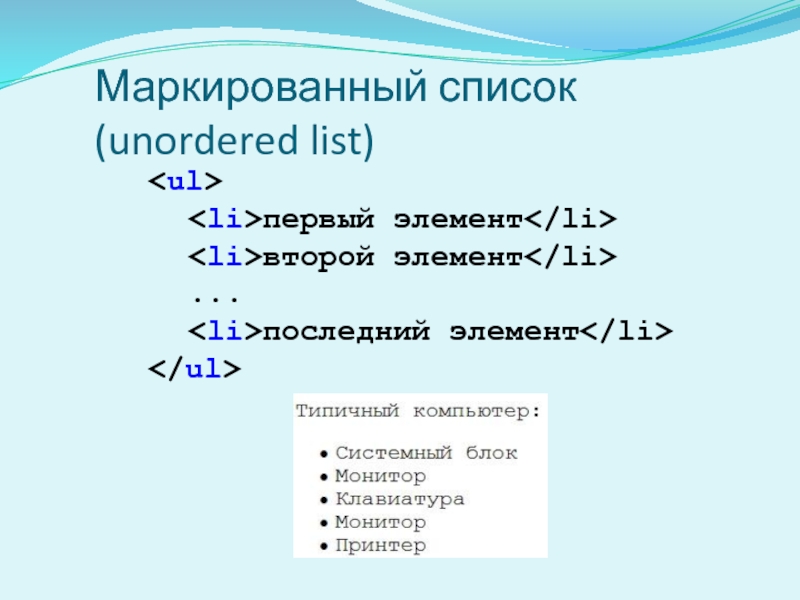
- 3. Маркированный список (unordered list)
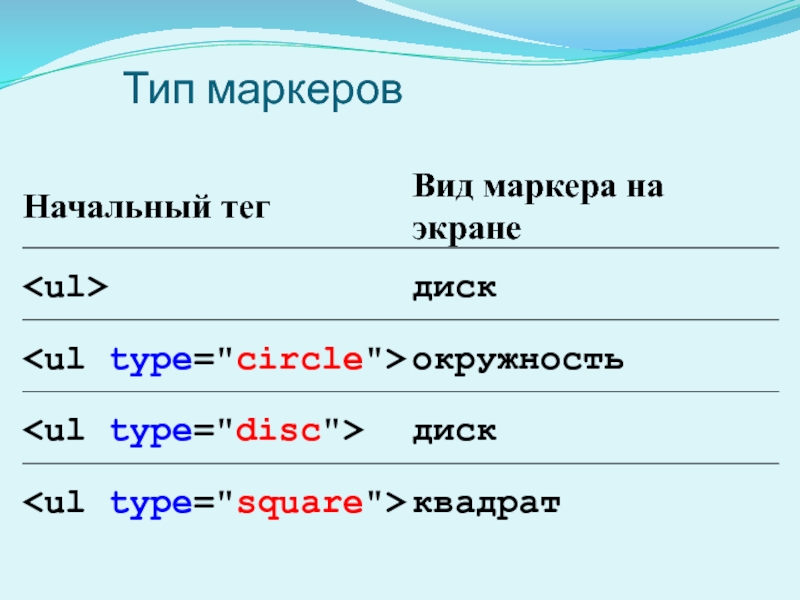
- 4. Тип маркеров
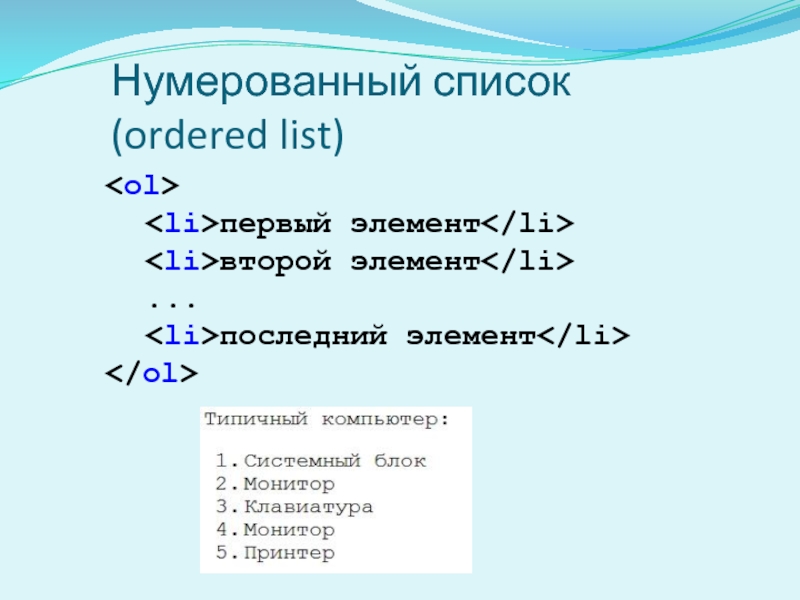
- 5. Нумерованный список (ordered list)
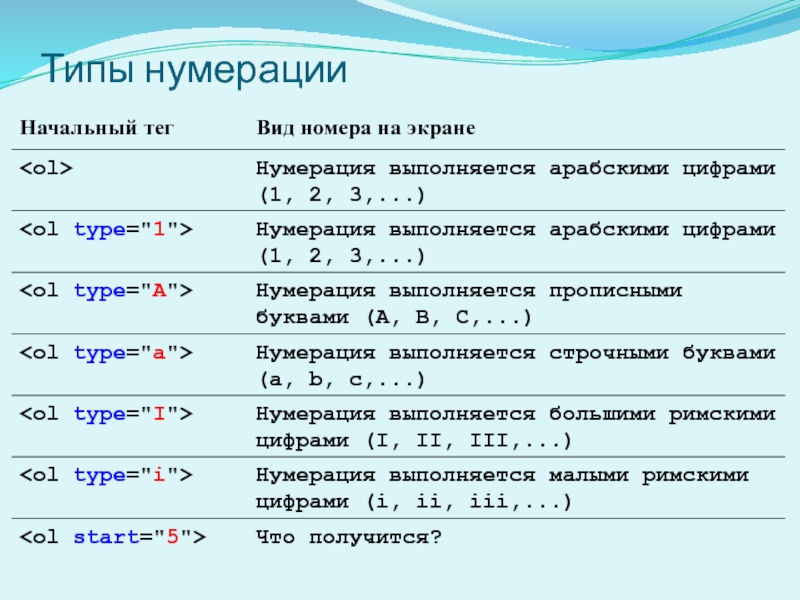
- 6. Типы нумерации
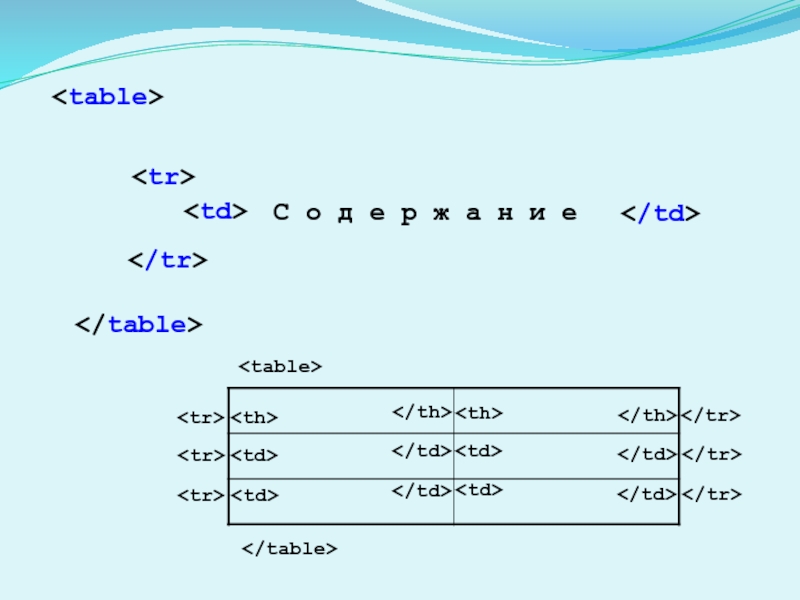
- 7. С о
- 9. Атрибуты элемента TABLE
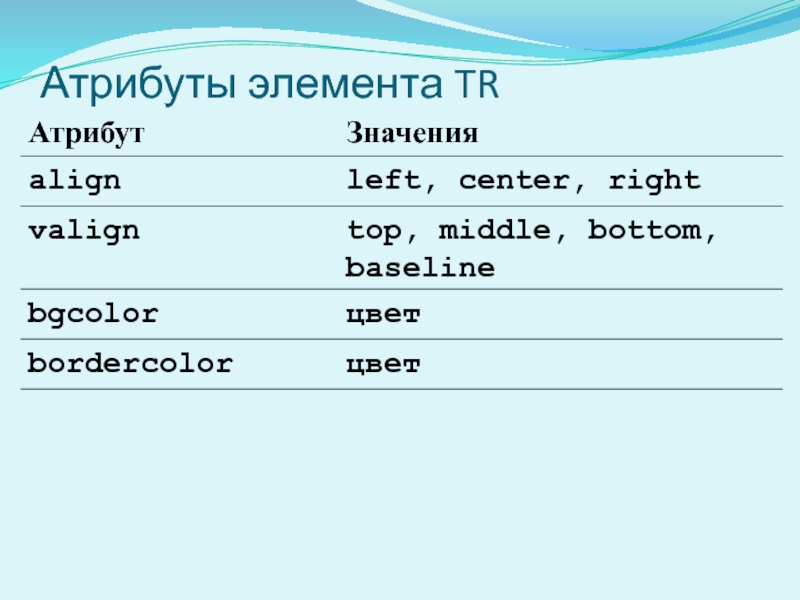
- 10. Атрибуты элемента TR
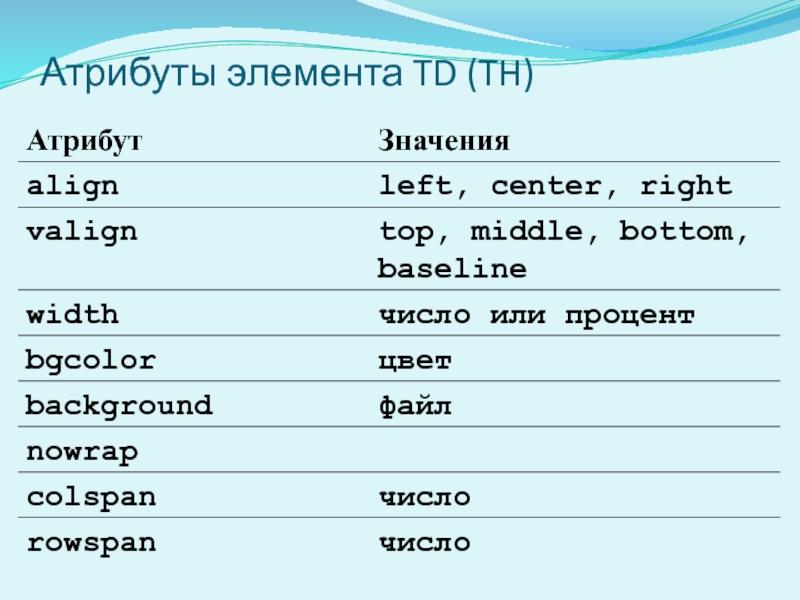
- 11. Атрибуты элемента TD (TH)
- 12. Объединение ячеек Столбцы
- 13. Создаем заголовок таблицы Заголовок таблицы ...
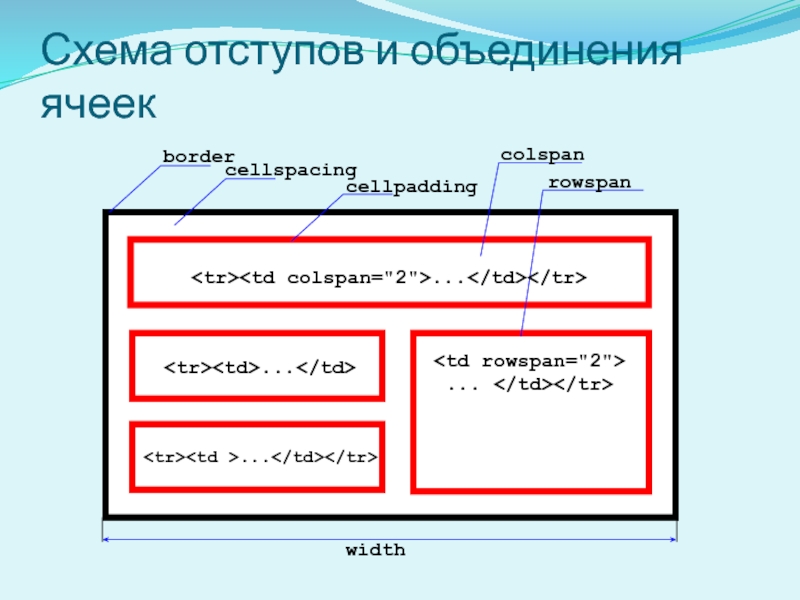
- 14. Схема отступов и объединения ячеек
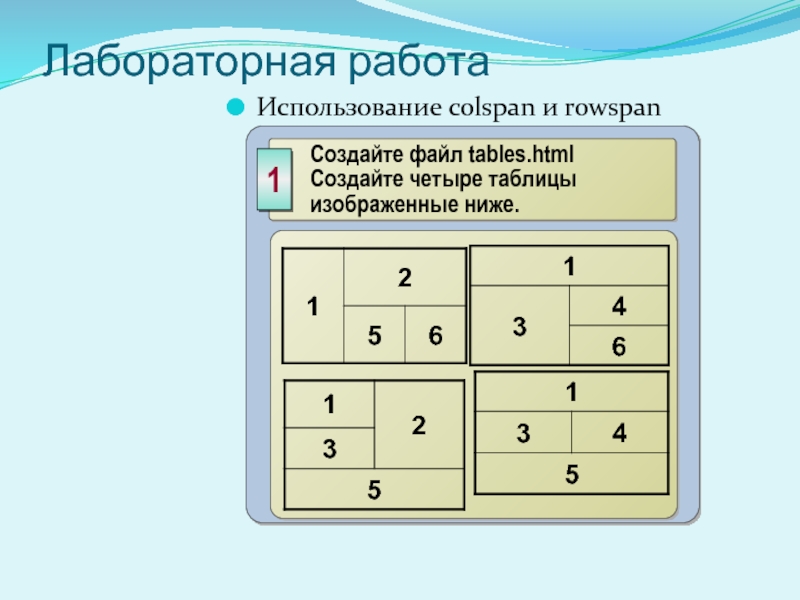
- 15. Лабораторная работа Использование colspan и rowspan
- 16. Таблицы, вложенные друг в друга
- 17. Группируем таблицу по блокам (HTML 4.0)
- 18. Группируем таблицу по колонкам
- 19. Группируем таблицу по колонкам
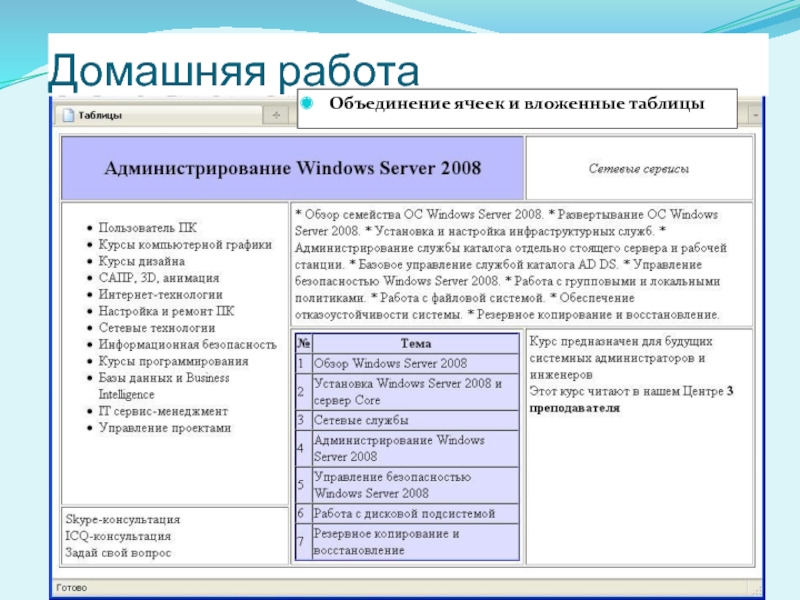
- 20. Домашняя работа Объединение ячеек и вложенные таблицы
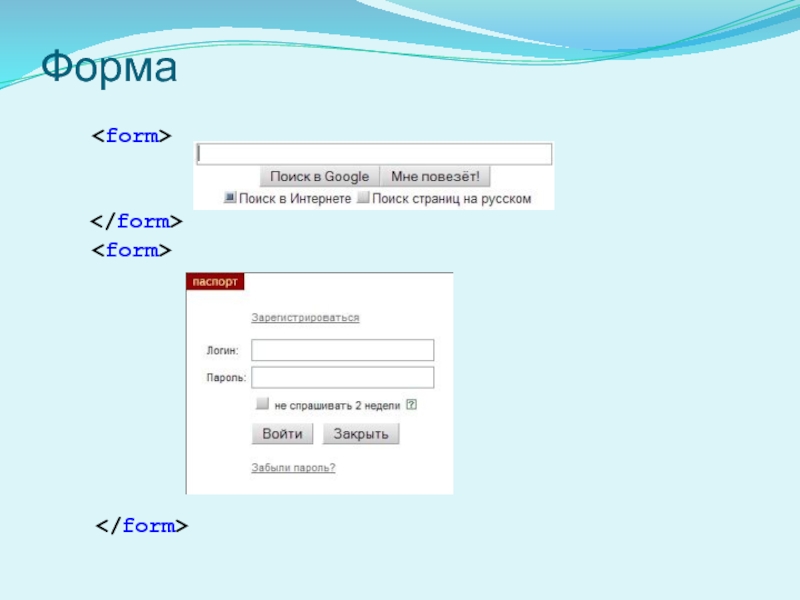
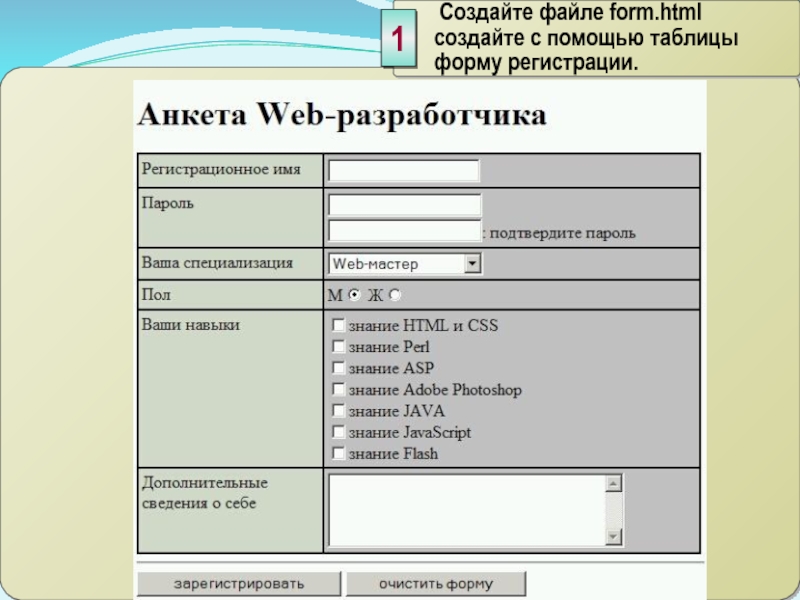
- 21. Форма
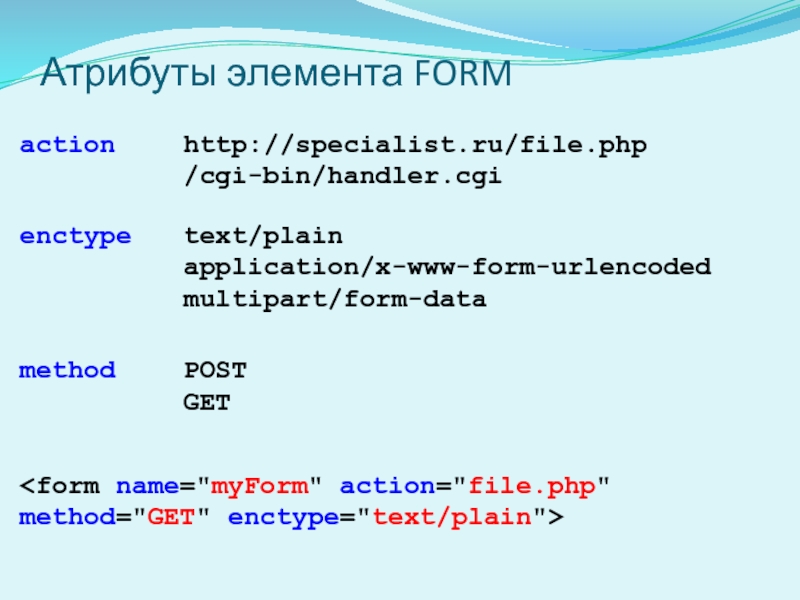
- 22. Атрибуты элемента FORM
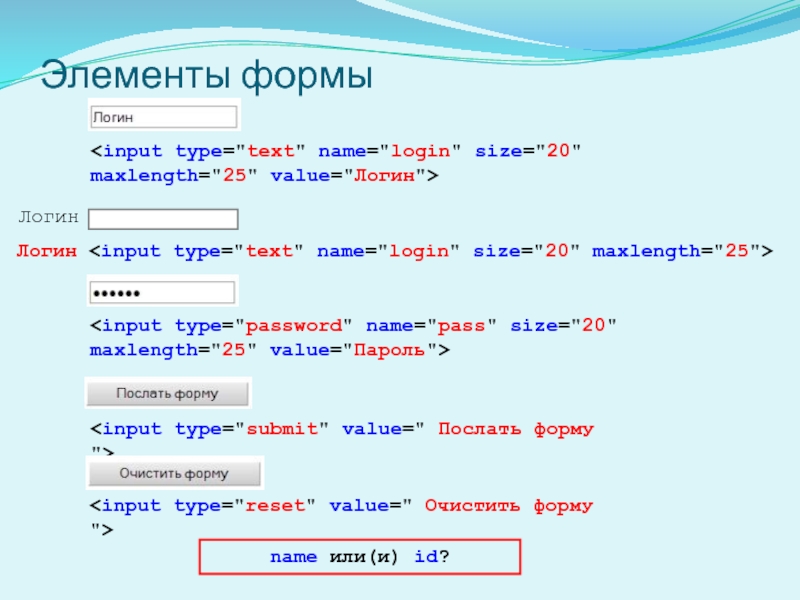
- 23. Элементы формы name или(и) id? Логин Логин
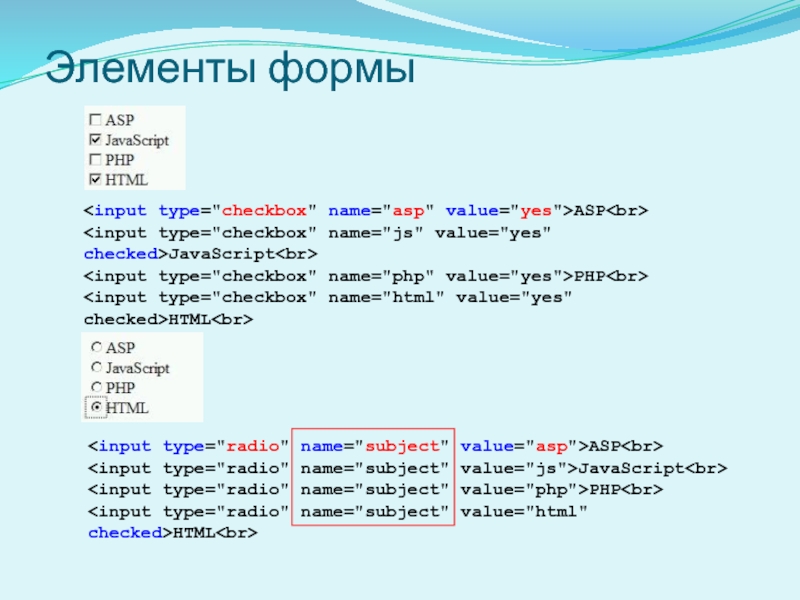
- 24. Элементы формы ASP JavaScript
- 25. Элементы формы ASP
- 26. Элементы формы ASP
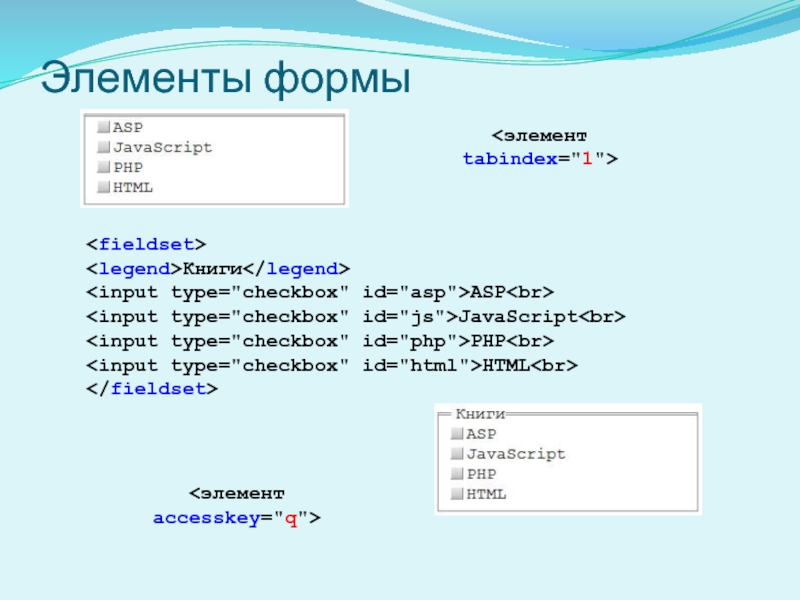
- 27. Элементы формы Книги ASP
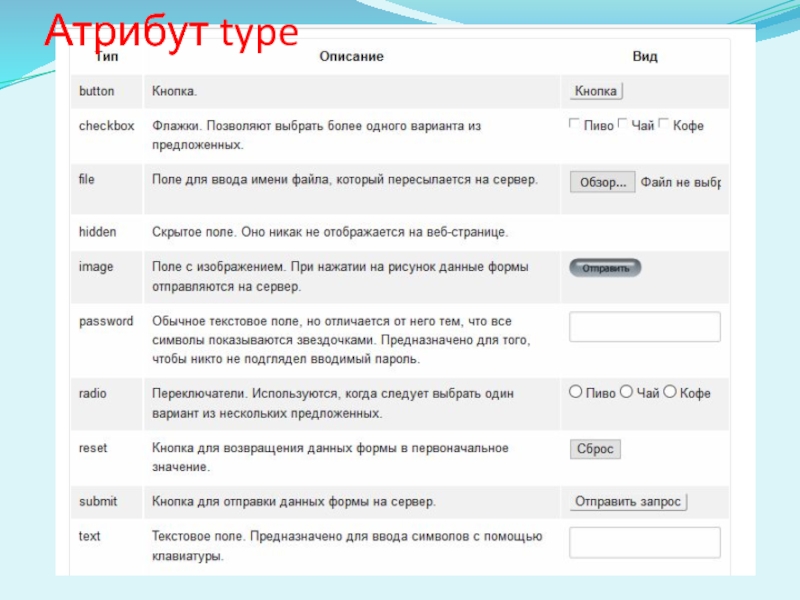
- 28. Атрибут type
- 29. Атрибут type html 5
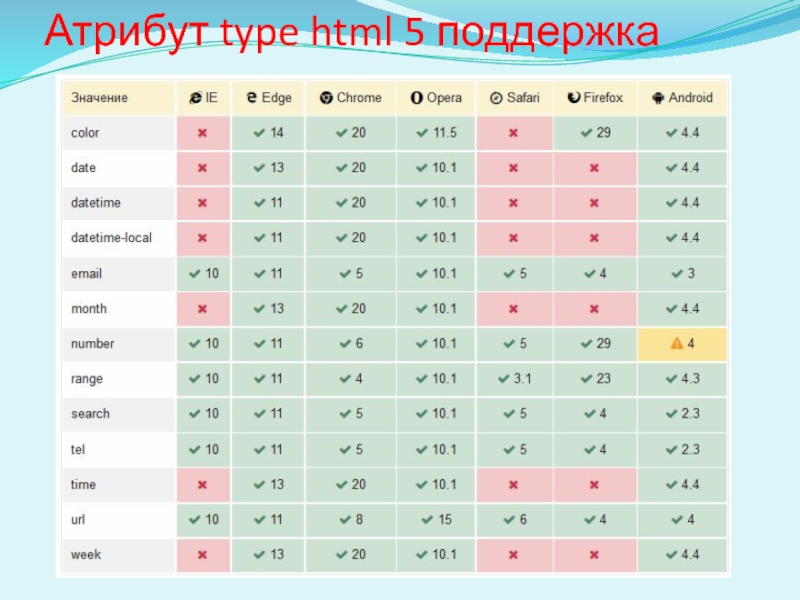
- 30. Атрибут type html 5 поддержка
- 31. Лабораторная работа
- 32. Методы определения CSS — Cascading Style Sheets
- 33. Встроенная информация о стиле (inline) style="color:red;
- 34. Информация о стиле в заголовке: элемент STYLE
- 35. Метод связывания (linking) - Внешние таблицы стилей
- 36. Каскадирование div{color:green} ... Применен
- 37. Каскадирование div{color:green} ... Применен
- 38. Единицы измерения размеров em - ems, высота
- 39. Цвет название цвета (red, green, white...)
- 40. Селекторы типа элемента и класса div{color:red} div.green{color:green}
- 41. Другие селекторы #back{color:red} div#back{color:black} div b{color:green} td
- 42. И еще о селекторах Соседние селекторы b
- 43. Группировка селекторов h1{ color:red;
- 44. Псевдоклассы и псевдоэлементы :link :visited :active :hover
- 45. Оформление текстовых элементов font-family: семейства шрифта|тип шрифта
- 46. Оформление текстовых элементов font-style: normal|italic font-style:italic;
- 47. Оформление текстовых элементов text-align: left|right|center|justify
- 48. Оформление списков list-style-type: none|circle|disc|square|decimal|lower-alpha|upper-alpha|lower-roman|upper-roman list-style-type:square; list-style-position:
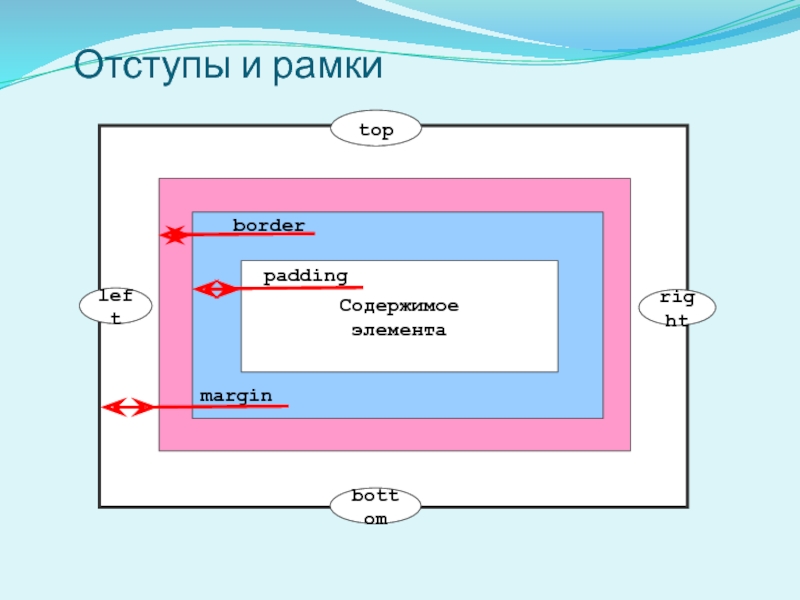
- 49. Отступы и рамки Содержимое элемента top bottom left right margin border padding
- 50. Отступы снаружи margin-top: auto|величина|% margin-right: auto|величина|% margin-bottom:
- 51. Отступы изнутри padding-top: величина|% padding-right: величина|% padding-bottom:
- 52. Рамки border-width: величина|%|(thin|medium|thick) border-color: цвет border-style: none|dotted|dashed|solid|double|groove|ridge|inset|
- 53. Визуальные свойства visibility: hidden|visible|inherit visibility:hidden; display:
- 54. Параметры блока width: величина|% width: 100px;
- 55. Параметры слоя top: auto|величина|% top: 100px;
- 56. Свойства курсора cursor: auto crosshair default
- 57. Импорт CSS (IE) В глобальную таблицу стилей:
- 58. Типы носителей Все запросы начинаются с правила
- 59. Media screen and print в коде Пример.
- 60. Media screen and print в коде @media
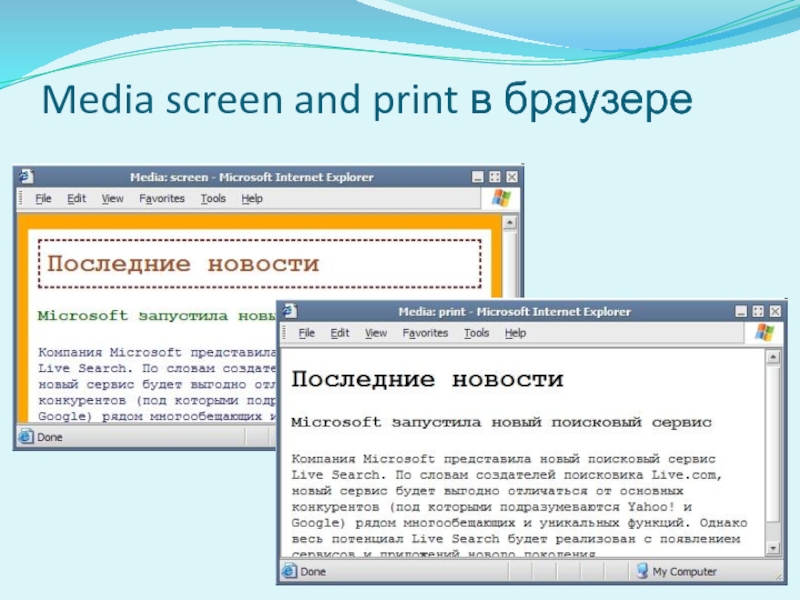
- 61. Media screen and print в браузере
- 62. Медиа-функции Медиа-функции задают технические характеристики устройства,
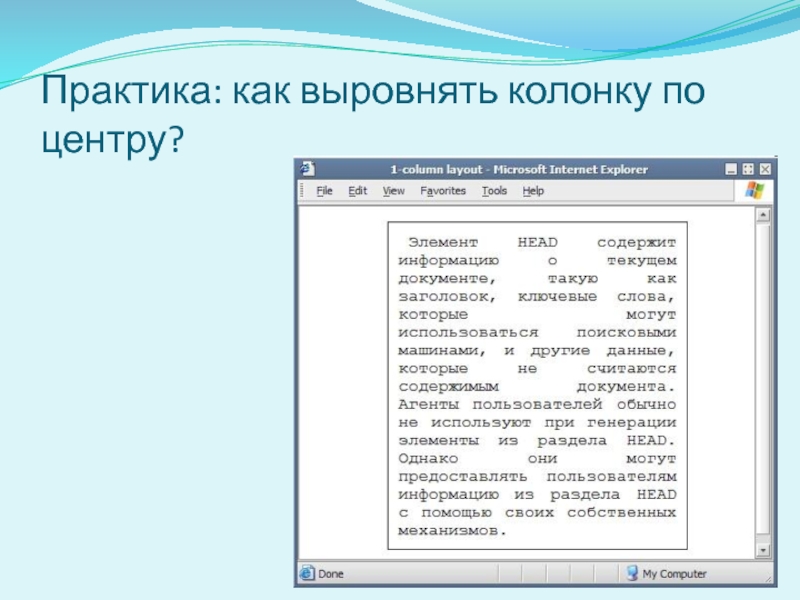
- 63. Практика: как выровнять колонку по центру?
- 64. Практика: верстаем стилями Баннеры (130px) Содержание Меню (140px) Заголовок(640px) Логотип
Слайд 2Списки и таблицы:
Структурирование информации на WEB-странице при помощи списков. Типы
Таблица и ее элементы
Правила задания размеров для таблицы и ее ячеек. Объединение ячеек. Типичные ошибки при работе с таблицами
Использование таблиц. Макетирование web-страницы с помощью таблиц
Использование вложенных таблиц
Приемы использования таблиц на web-странице
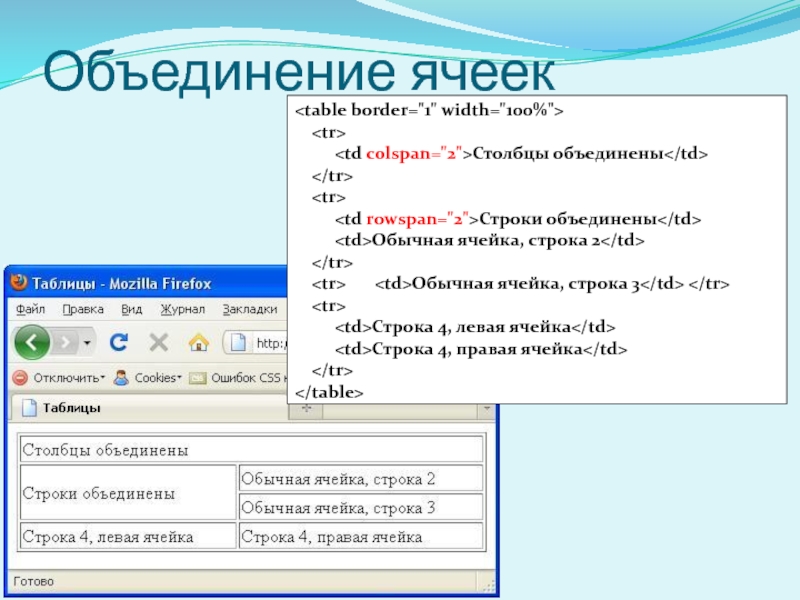
Слайд 12Объединение ячеек
Столбцы объединены
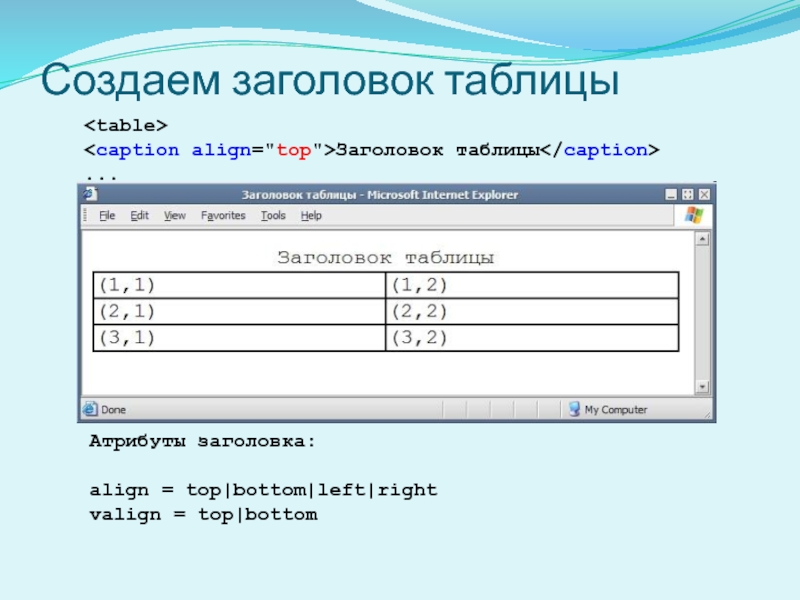
Слайд 13Создаем заголовок таблицы
Заголовок таблицы
...
Атрибуты заголовка:
align = top|bottom|left|right
valign = top|bottom
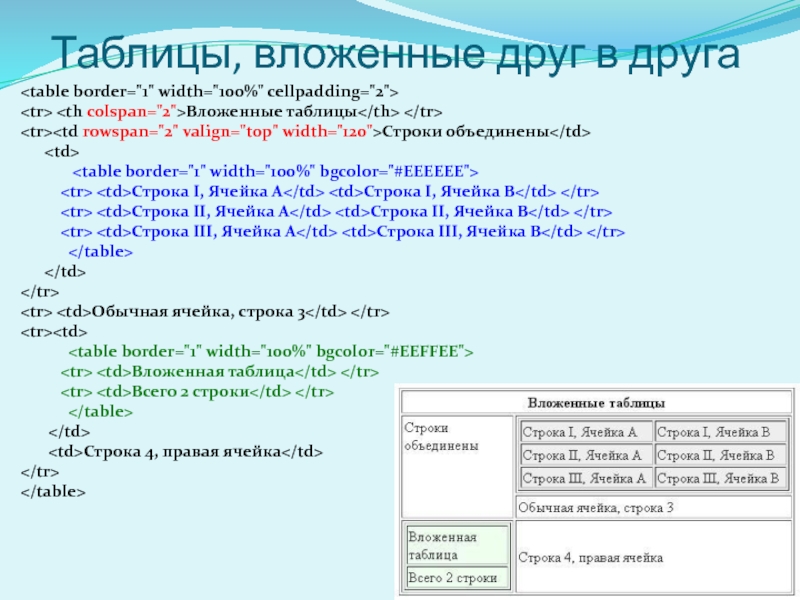
Слайд 16Таблицы, вложенные друг в друга
Вложенные таблицы
| Строка I, Ячейка A | Строка I, Ячейка B |
| Строка II, Ячейка A | Строка II, Ячейка B |
| Строка III, Ячейка A | Строка III, Ячейка B |
| Вложенная таблица |
| Всего 2 строки |
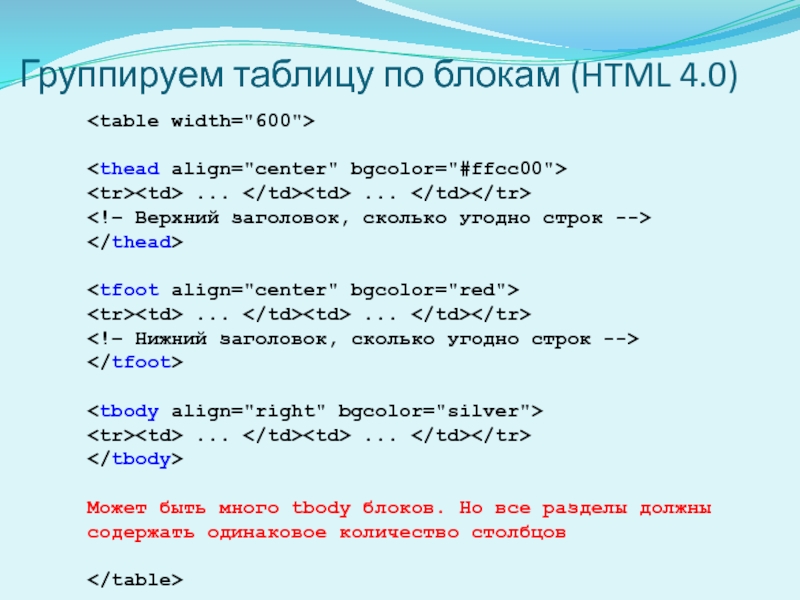
Слайд 17Группируем таблицу по блокам (HTML 4.0)
...
Может быть много tbody блоков. Но все разделы должны содержать одинаковое количество столбцов
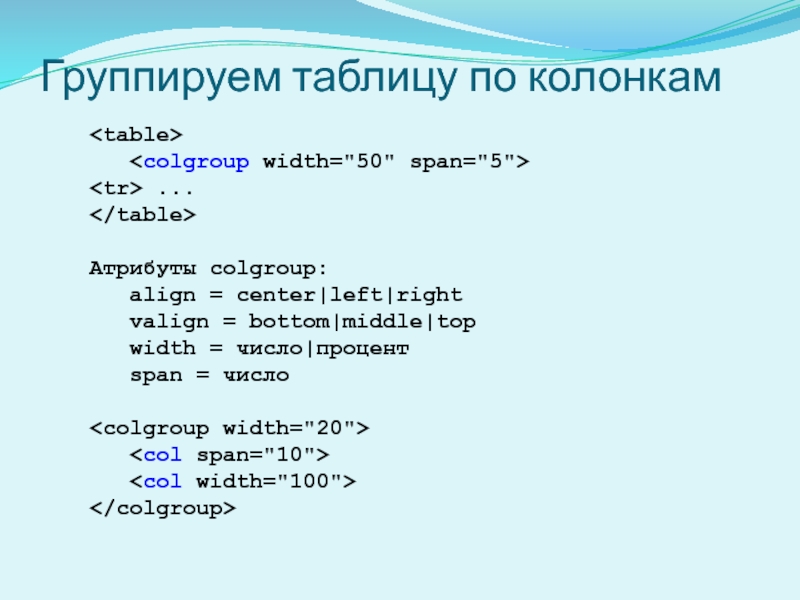
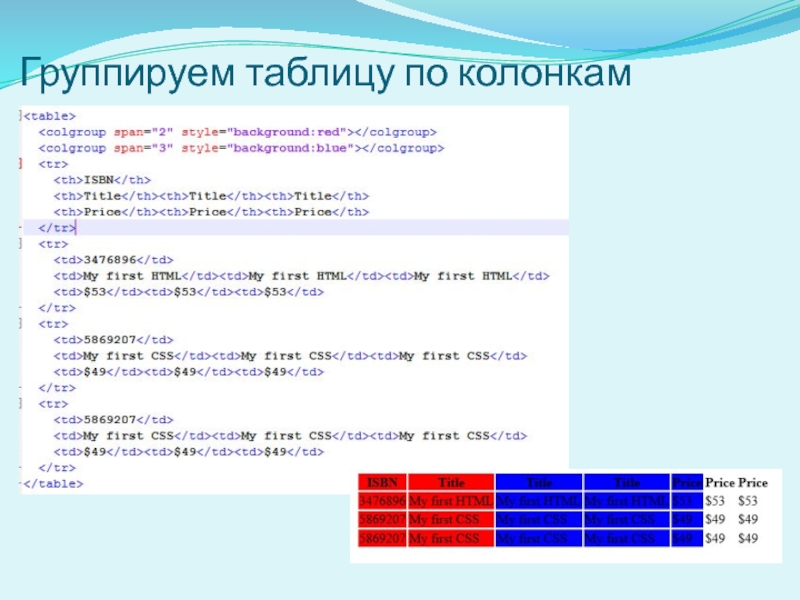
Слайд 18Группируем таблицу по колонкам
...
Атрибуты colgroup:
align = center|left|right
valign
width = число|процент
span = число
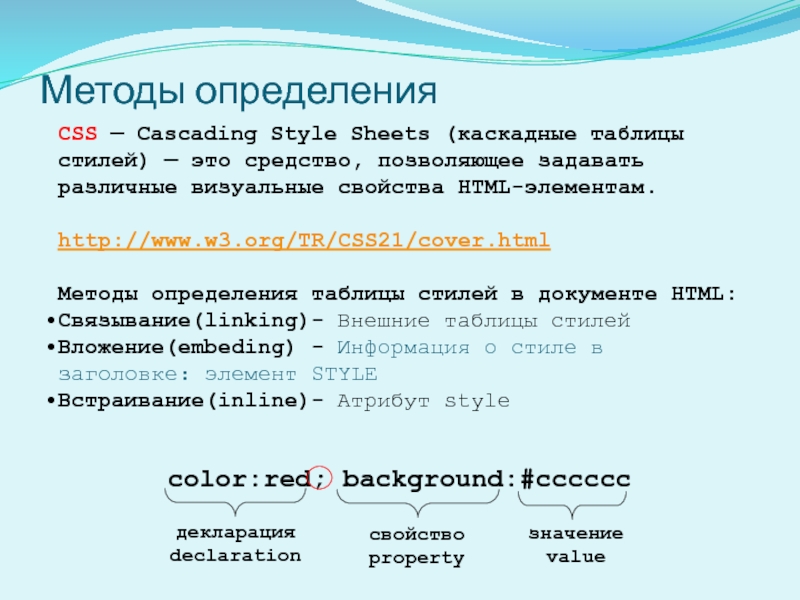
Слайд 32Методы определения
CSS — Cascading Style Sheets (каскадные таблицы стилей) — это средство,
http://www.w3.org/TR/CSS21/cover.html
Методы определения таблицы стилей в документе HTML:
Связывание(linking)- Внешние таблицы стилей
Вложение(embeding) - Информация о стиле в заголовке: элемент STYLE
Встраивание(inline)- Атрибут style
color:red; background:#cccccc
свойство
property
значение
value
декларация
declaration
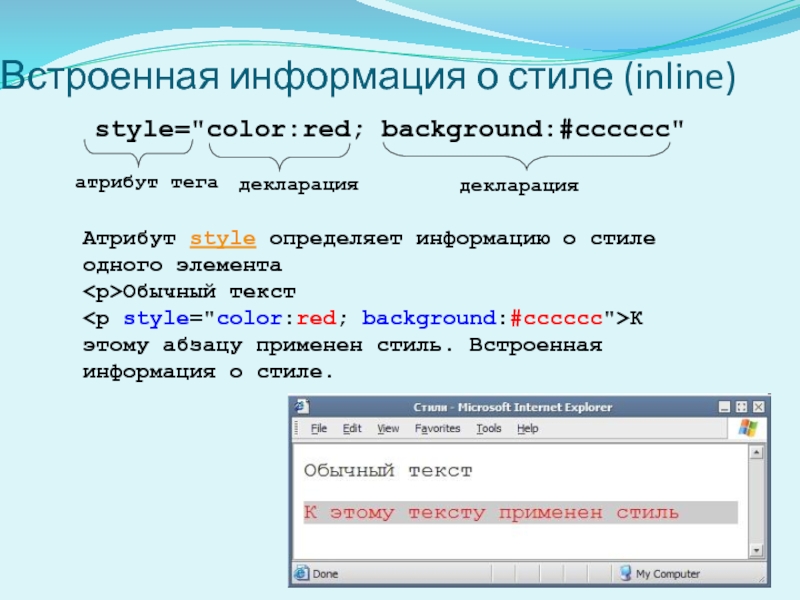
Слайд 33Встроенная информация о стиле (inline)
style="color:red; background:#cccccc"
Атрибут style определяет информацию о
Обычный текст
К этому абзацу применен стиль. Встроенная информация о стиле.
атрибут тега
декларация
декларация
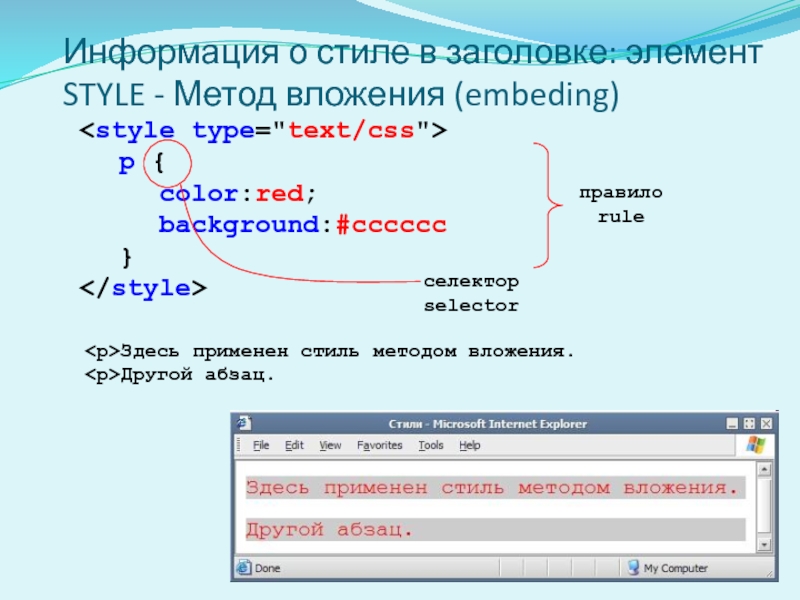
Слайд 34Информация о стиле в заголовке: элемент STYLE - Метод вложения (embeding)
p {
color:red;
background:#cccccc
}
Здесь применен стиль методом вложения.
Другой абзац.
селектор
selector
правило
rule
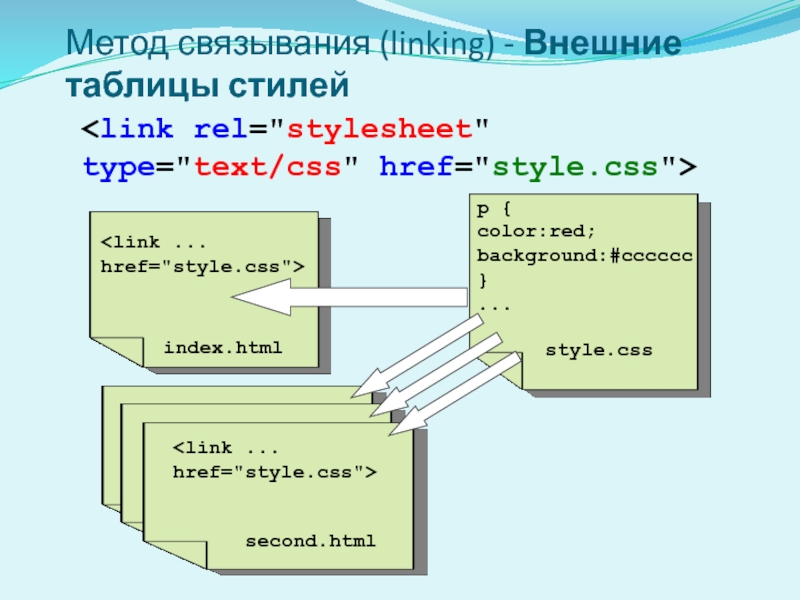
Слайд 35Метод связывания (linking) - Внешние таблицы стилей
p {
color:red;
background:#cccccc
}
...
style.css
index.html
second.html
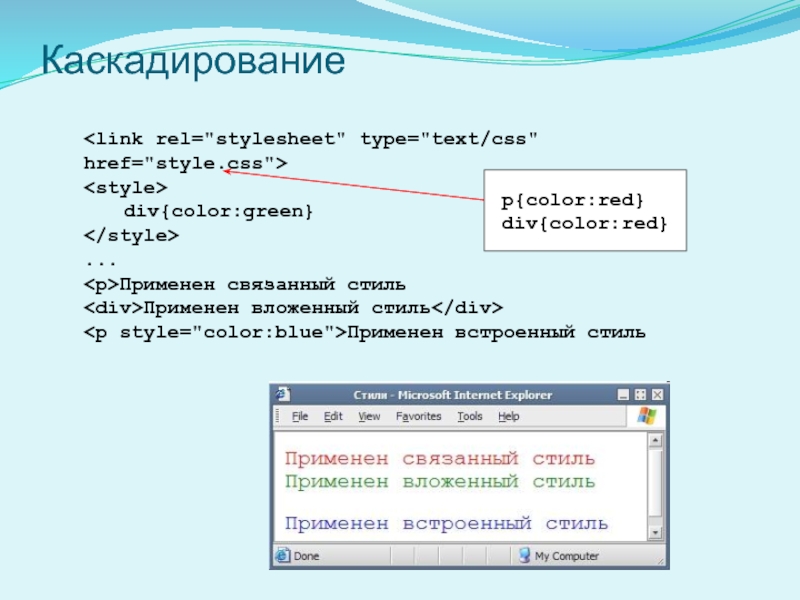
Слайд 36Каскадирование
div{color:green}
...
Применен связанный стиль
Применен вложенный стиль
Применен встроенный стиль
p{color:red}
div{color:red}
Слайд 37Каскадирование
div{color:green}
...
Применен связанный стиль
Применен вложенный стиль
Применен встроенный стиль
p{color:red}
div{color:red}
Слайд 38Единицы измерения размеров
em - ems, высота используемого элементом шрифта
ex - x-height,
px - pixels, пикселы
in - inches, дюймы
cm - centimeters, сантиметры
mm - millimeters, миллиметры
pt - points, пункты(1pt = 1/72in = 0,35mm)
pc - picas, пики(1pc = 12pt)
% - относительные значения(например +20%)
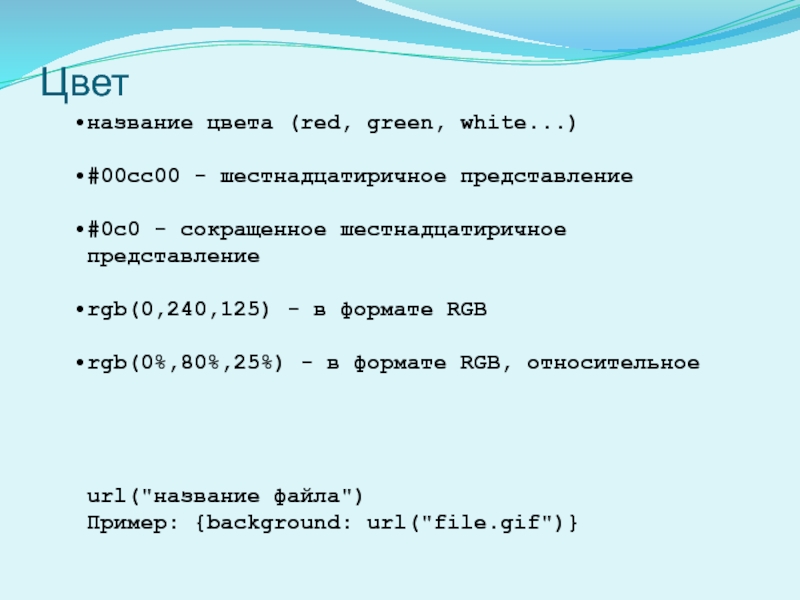
Слайд 39Цвет
название цвета (red, green, white...)
#00cc00 - шестнадцатиричное представление
#0c0 - сокращенное шестнадцатиричное
rgb(0,240,125) - в формате RGB
rgb(0%,80%,25%) - в формате RGB, относительное
url("название файла")
Пример: {background: url("file.gif")}
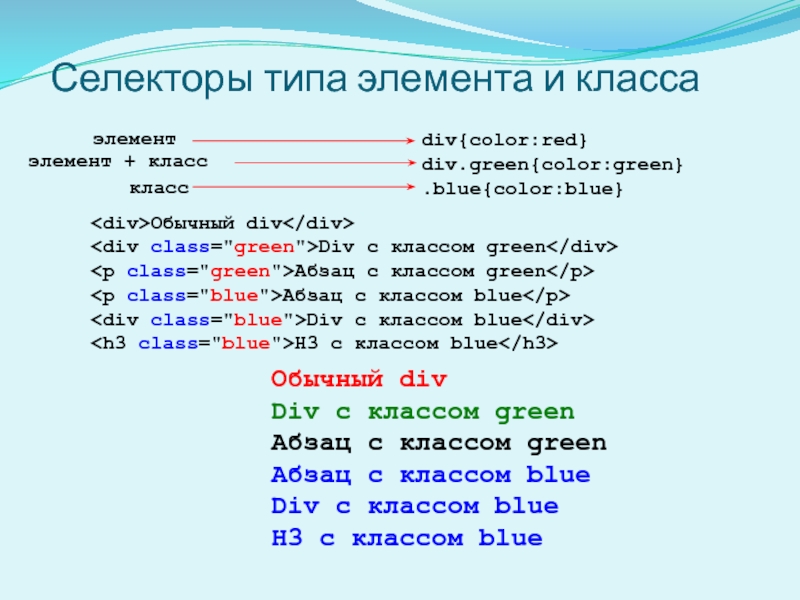
Слайд 40Селекторы типа элемента и класса
div{color:red}
div.green{color:green}
.blue{color:blue}
Обычный div
Div с классом green
Aбзац
Абзац с классом blue
H3 с классом blue
элемент
элемент + класс
класс
Обычный div
Div с классом green
Aбзац с классом green
Абзац с классом blue
Div с классом blue
H3 с классом blue
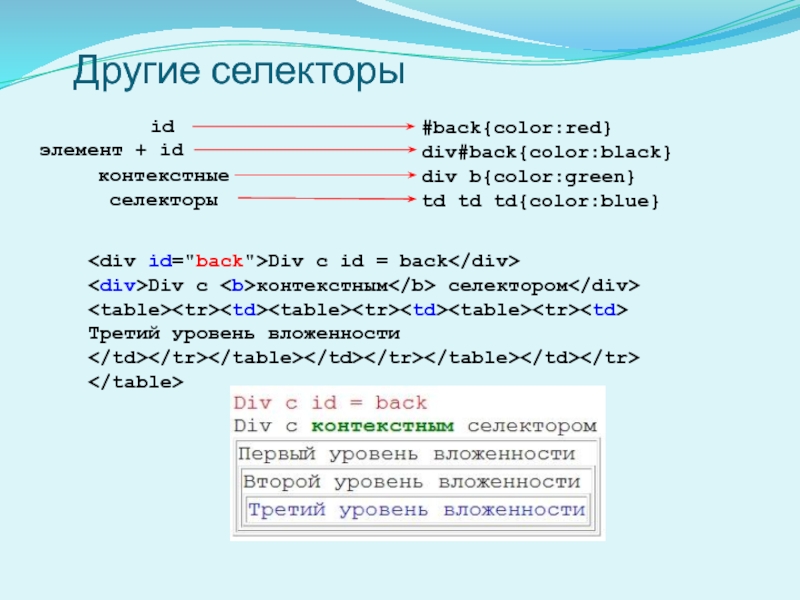
Слайд 41Другие селекторы
#back{color:red}
div#back{color:black}
div b{color:green}
td td td{color:blue}
Div с id = back
Div с
|
id
контекстные
селекторы
элемент + id
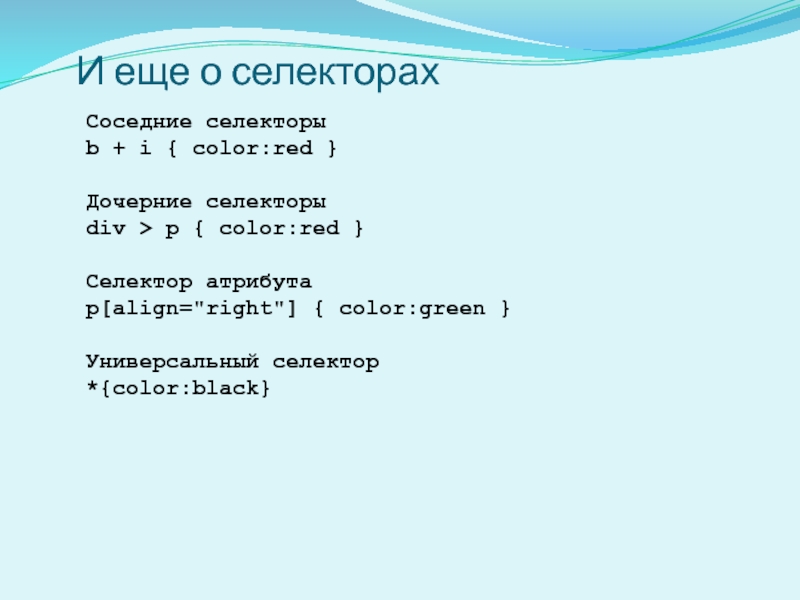
Слайд 42И еще о селекторах
Соседние селекторы
b + i { color:red }
Дочерние селекторы
div
Селектор атрибута
p[align="right"] { color:green }
Универсальный селектор
*{color:black}
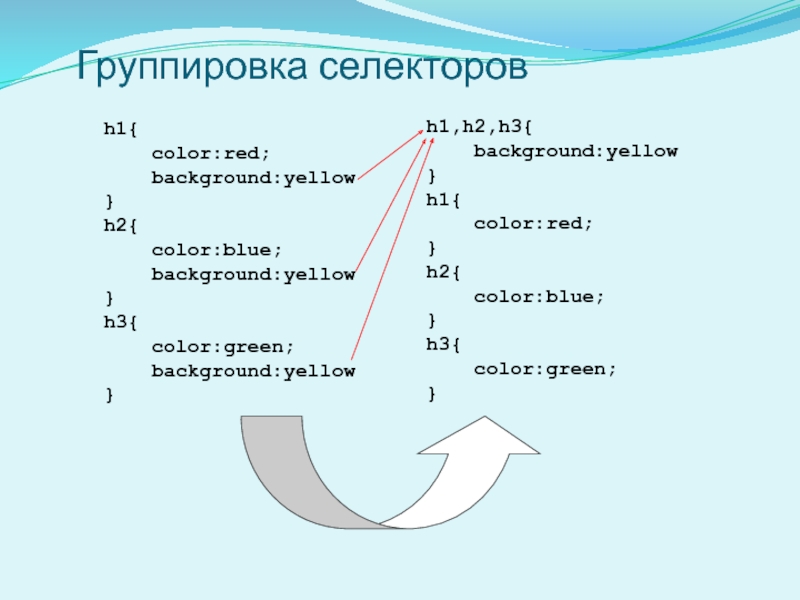
Слайд 43Группировка селекторов
h1{
color:red;
background:yellow
}
h2{
color:blue;
background:yellow
}
h3{
background:yellow
}
h1,h2,h3{
background:yellow
}
h1{
color:red;
}
h2{
color:blue;
}
h3{
color:green;
}
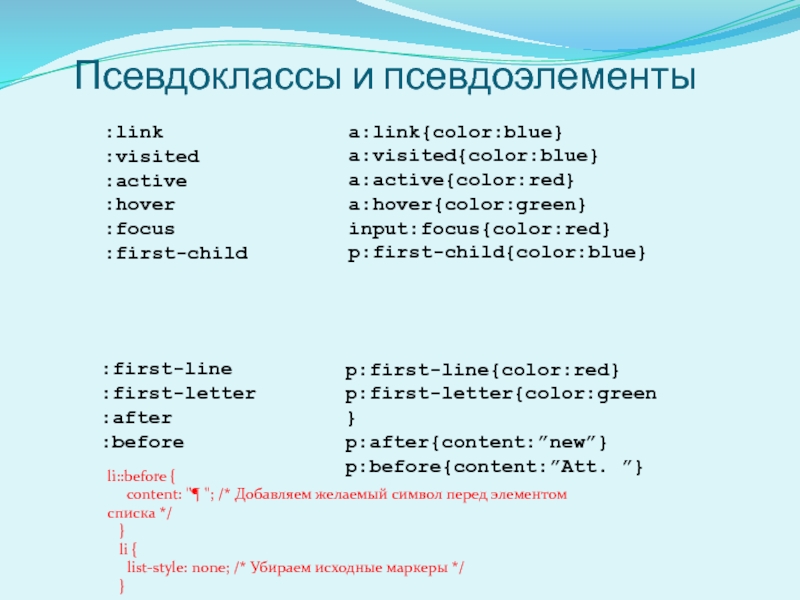
Слайд 44Псевдоклассы и псевдоэлементы
:link
:visited
:active
:hover
:focus
:first-child
a:link{color:blue}
a:visited{color:blue}
a:active{color:red}
a:hover{color:green}
input:focus{color:red}
p:first-child{color:blue}
:first-line
:first-letter
:after
:before
p:first-line{color:red}
p:first-letter{color:green}
p:after{content:”new”}
p:before{content:”Att. ”}
li::before {
content: "¶ "; /*
}
li {
list-style: none; /* Убираем исходные маркеры */
}
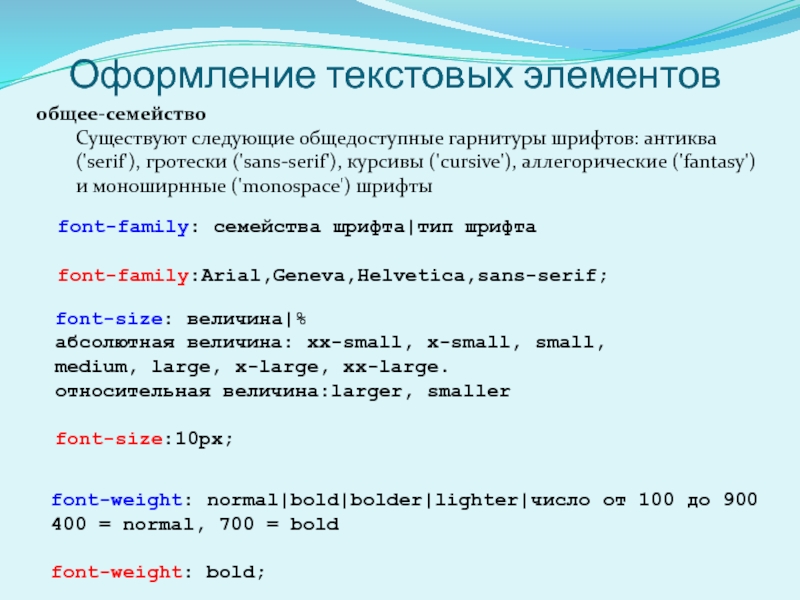
Слайд 45Оформление текстовых элементов
font-family: семейства шрифта|тип шрифта
font-family:Arial,Geneva,Helvetica,sans-serif;
font-size: величина|%
абсолютная величина: xx-small, x-small, small,
относительная величина:larger, smaller
font-size:10px;
font-weight: normal|bold|bolder|lighter|число от 100 до 900
400 = normal, 700 = bold
font-weight: bold;
общее-семейство
Существуют следующие общедоступные гарнитуры шрифтов: антиква ('serif'), гротески ('sans-serif'), курсивы ('cursive'), аллегорические ('fantasy') и моноширнные ('monospace') шрифты
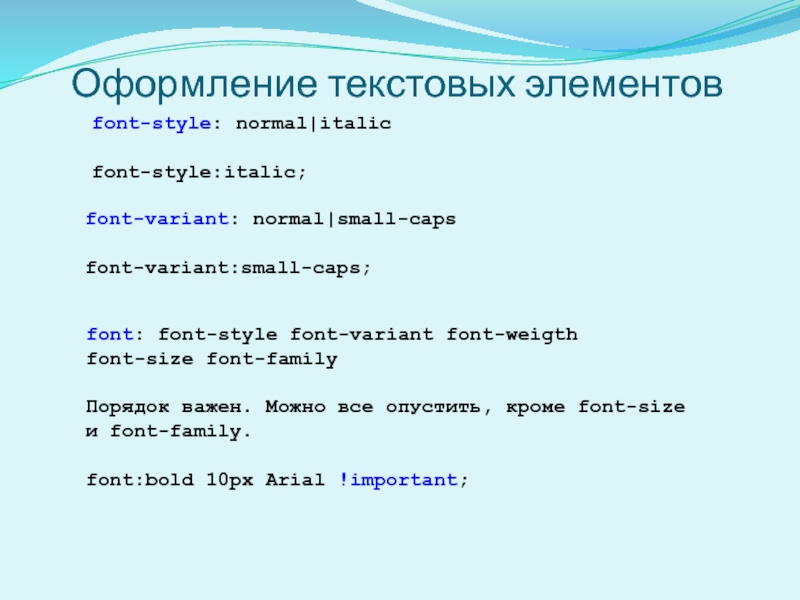
Слайд 46Оформление текстовых элементов
font-style: normal|italic
font-style:italic;
font-variant: normal|small-caps
font-variant:small-caps;
font: font-style font-variant font-weigth font-size font-family
Порядок важен. Можно все опустить, кроме font-size и font-family.
font:bold 10px Arial !important;
Слайд 47Оформление текстовых элементов
text-align: left|right|center|justify
text-align:right;
text-decoration: none|overline(|)underline(|)line-through
text-decoration:underline;
text-indent: величина|%
text-indent:10px;
text-transform: none|capitalize|uppercase|lowercase
text-transform:uppercase;
Слайд 48Оформление списков
list-style-type: none|circle|disc|square|decimal|lower-alpha|upper-alpha|lower-roman|upper-roman
list-style-type:square;
list-style-position: outside|inside
list-style-position:inside;
list-style: list-style-type list-style-position list-style-image
list-style:decimal inside;
list-style-image: none|url
list-style-image:url("ball.gif");
Слайд 50Отступы снаружи
margin-top: auto|величина|%
margin-right: auto|величина|%
margin-bottom: auto|величина|%
margin-left: auto|величина|%
margin: margin-top margin-right margin-bottom margin-left
margin:10px 20px
margin:15px;
margin-left: 10px; margin-right: 5px;
Слайд 51Отступы изнутри
padding-top: величина|%
padding-right: величина|%
padding-bottom: величина|%
padding-left: величина|%
padding: padding-top padding-right padding-bottom padding-left
padding:10px 20px
padding:15px;
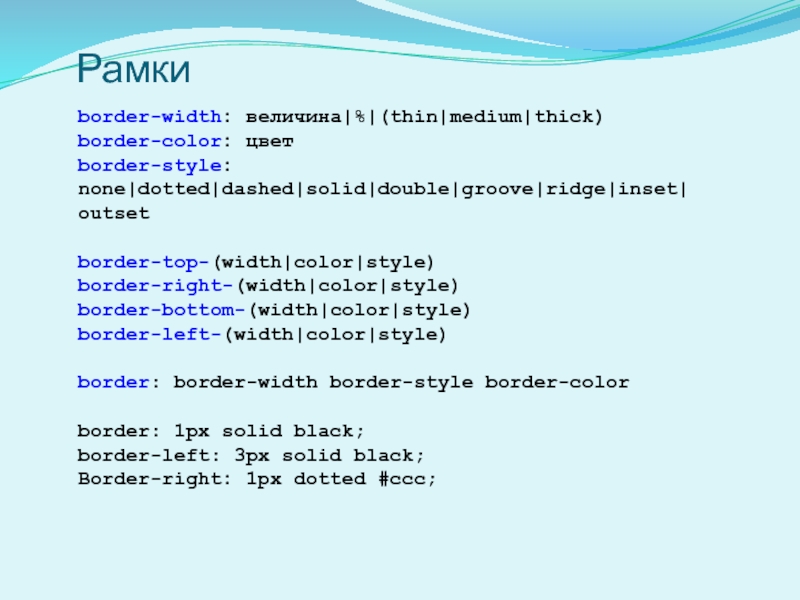
Слайд 52Рамки
border-width: величина|%|(thin|medium|thick)
border-color: цвет
border-style: none|dotted|dashed|solid|double|groove|ridge|inset|
outset
border-top-(width|color|style)
border-right-(width|color|style)
border-bottom-(width|color|style)
border-left-(width|color|style)
border: border-width border-style border-color
border: 1px solid black;
border-left: 3px
Border-right: 1px dotted #ccc;
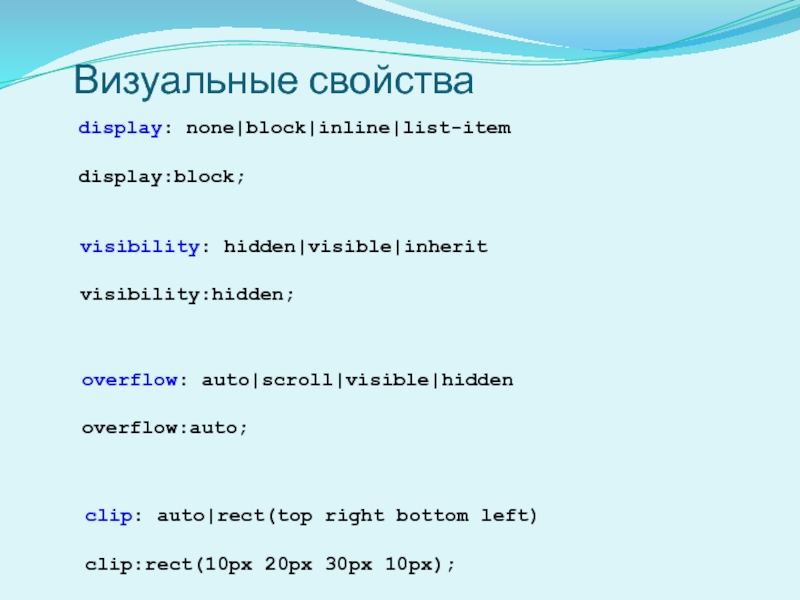
Слайд 53Визуальные свойства
visibility: hidden|visible|inherit
visibility:hidden;
display: none|block|inline|list-item
display:block;
overflow: auto|scroll|visible|hidden
overflow:auto;
clip: auto|rect(top right bottom left)
clip:rect(10px 20px 30px
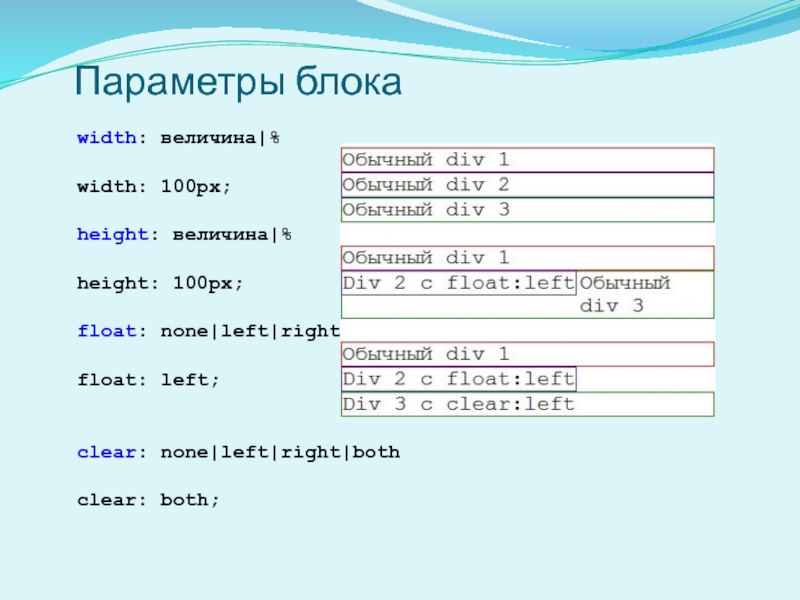
Слайд 54Параметры блока
width: величина|%
width: 100px;
height: величина|%
height: 100px;
float: none|left|right
float: left;
clear: none|left|right|both
clear: both;
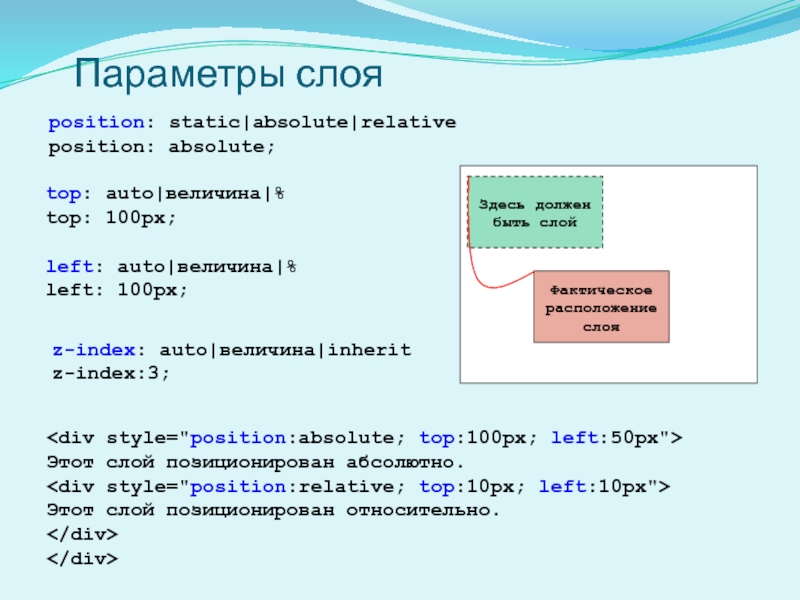
Слайд 55Параметры слоя
top: auto|величина|%
top: 100px;
left: auto|величина|%
left: 100px;
position: static|absolute|relative
position: absolute;
Этот
Этот слой позиционирован относительно.
Здесь должен
быть слой
Фактическое
расположение
слоя
z-index: auto|величина|inherit
z-index:3;
Слайд 56Свойства курсора
cursor: auto
crosshair
default
pointer
move
text
wait
e-resize, ne-resize, nw-resize,
n-resize, se-resize, sw-resize,
url("изображение")
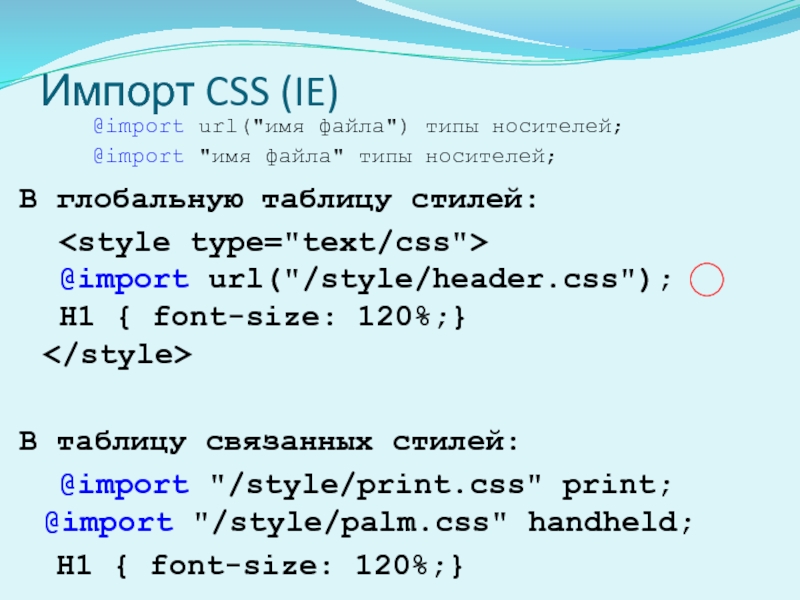
Слайд 57Импорт CSS (IE)
В глобальную таблицу стилей:
@import url("/style/header.css");
H1 { font-size: 120%;}
В
@import "/style/print.css" print; @import "/style/palm.css" handheld;
H1 { font-size: 120%;}
@import url("имя файла") типы носителей;
@import "имя файла" типы носителей;
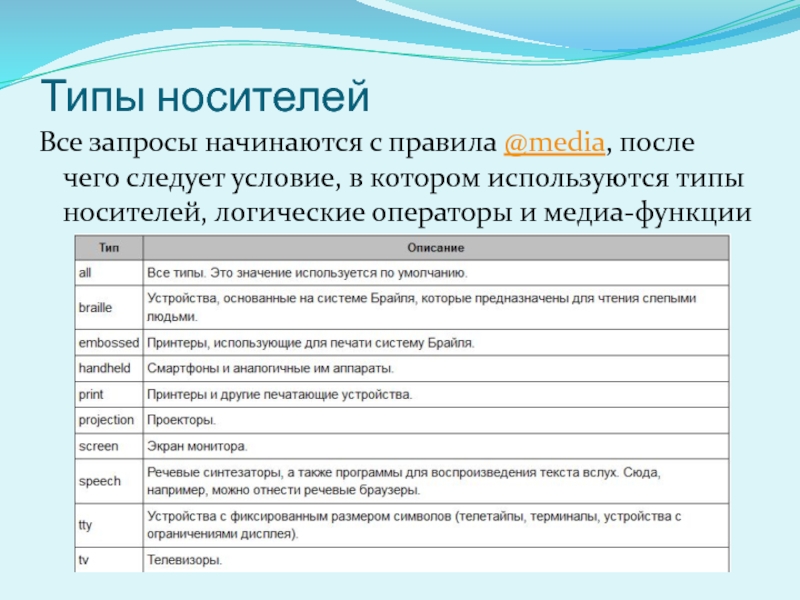
Слайд 58Типы носителей
Все запросы начинаются с правила @media, после чего следует условие,
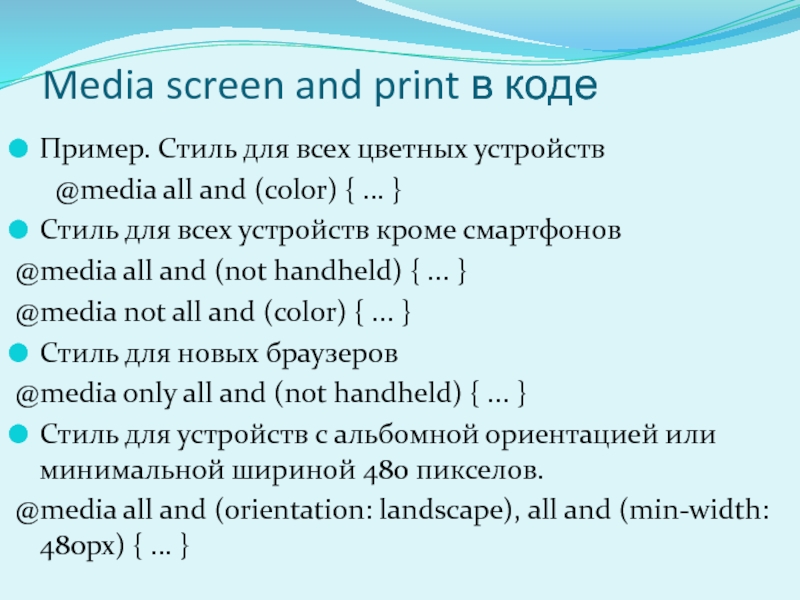
Слайд 59Media screen and print в коде
Пример. Стиль для всех цветных устройств
@media
Стиль для всех устройств кроме смартфонов
@media all and (not handheld) { ... }
@media not all and (color) { ... }
Стиль для новых браузеров
@media only all and (not handheld) { ... }
Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселов.
@media all and (orientation: landscape), all and (min-width: 480px) { ... }
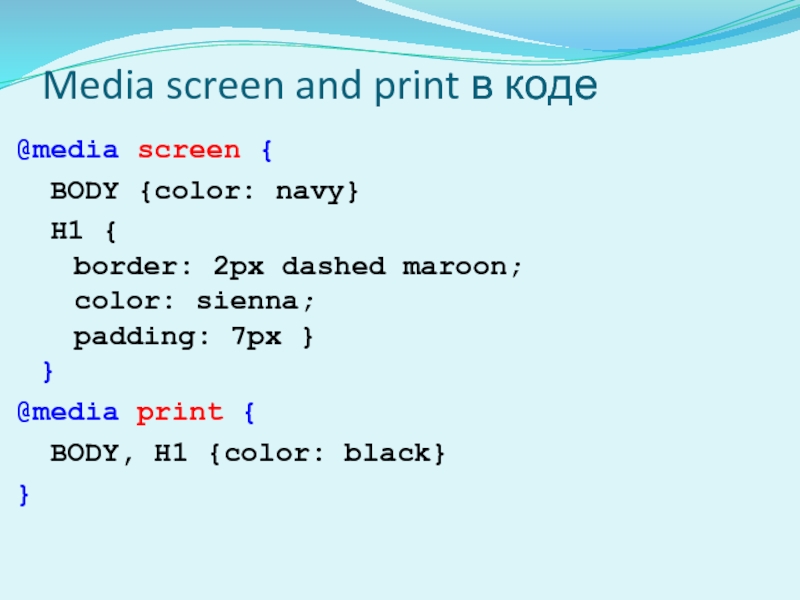
Слайд 60Media screen and print в коде
@media screen {
BODY {color: navy}
H1 { border: 2px dashed maroon; color: sienna; padding: 7px } }
@media print {
BODY, H1 {color: black}
}
Слайд 62Медиа-функции
Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется
aspect-ratio (min-aspect-ratio, max-aspect-ratio)-Определяет соотношение ширины и высоты отображаемой области устройства.
color (min-color, max-color) -Определяет число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23
device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio)
Определяет соотношение сторон экрана устройства
device-height (min-device-height, max-device-height)
Определяет всю доступную высоту экрана устройства или печатной страницы.
device-width (min-device-width, max-device-width)
Определяет всю доступную ширину экрана устройства или печатной страницы.
@media screen and (orientation: landscape) {} @media screen and (orientation: portrait) {}