- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Область застосування CSS. Способи використання в HTML документі презентация
Содержание
- 1. Область застосування CSS. Способи використання в HTML документі
- 2. ПЛАН Зрозуміти область застосування CSS Способи використання
- 3. РЕСУРСИ В ІНТЕРНЕТІ https://www.w3schools.com/css/ http://getbootstrap.com/ http://twbs.docs.org.ua/getting-started/ https://www.w3schools.com/w3css/w3css_templates.asp http://nt1m.github.io/material-framework/#introduction http://materializecss.com/footer.html ... слайд
- 4. ЩО ТАКЕ CSS? CSS це мова, що
- 5. ПІД'ЄДНАННЯ ДО HTML Є три способи: Зовнішній
- 6. СЕЛЕКТОРИ Застосування стилю робиться за правилом: селектор
- 7. СЕЛЕКТОРИ ПРОДОВЖЕННЯ Можна групувати селектори (перераховуючи їх
- 8. КОЛЬОРИ Є три основні способи визначити колір:
- 9. МОДЕЛЬ "КОРОБКИ' Кожен елемент можна представляти у
- 10. TEKCT Текст має багато властивостей до яких належать: слайд
- 11. ШРИФТИ Є 2 типи шрифтів: generic family
- 12. ВИДИМІСТЬ ЕЛЕМЕНТА слайд Видимість елемента контролюється
- 13. ПОЛОЖЕННЯ ЕЛЕМЕНТІВ слайд Положення елементів визначається
- 14. ЗАВДАННЯ слайд Використовуючи глави щодо форматування
Слайд 2ПЛАН
Зрозуміти область застосування CSS
Способи використання в HTML документі
Основні можливості CSS
Користуватись довідником
Приклади
Завдання
лайд
Слайд 3РЕСУРСИ В ІНТЕРНЕТІ
https://www.w3schools.com/css/
http://getbootstrap.com/
http://twbs.docs.org.ua/getting-started/
https://www.w3schools.com/w3css/w3css_templates.asp
http://nt1m.github.io/material-framework/#introduction
http://materializecss.com/footer.html
...
слайд
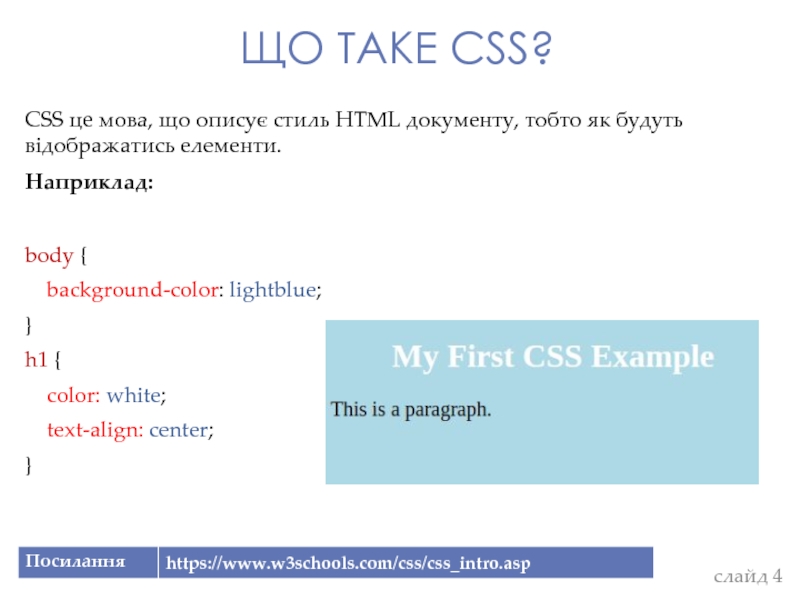
Слайд 4ЩО ТАКЕ CSS?
CSS це мова, що описує стиль HTML документу, тобто
Наприклад:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
слайд
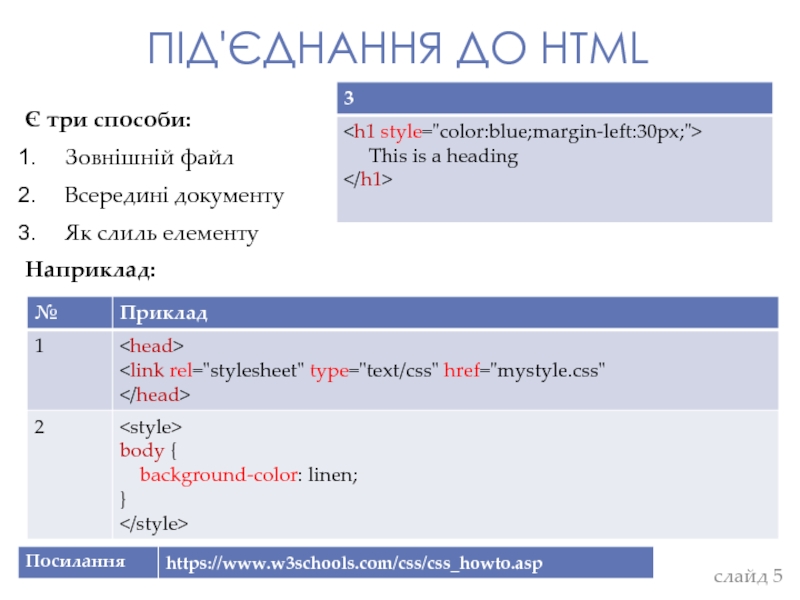
Слайд 5ПІД'ЄДНАННЯ ДО HTML
Є три способи:
Зовнішній файл
Всередині документу
Як слиль елементу
Наприклад:
слайд
Слайд 6СЕЛЕКТОРИ
Застосування стилю робиться за правилом: селектор і блок опису стилю. Селектор
слайд
Селектори можуть бути назвою елементу, id, класом, атрибутом і т. д.
Слайд 7СЕЛЕКТОРИ ПРОДОВЖЕННЯ
Можна групувати селектори (перераховуючи їх через кому), застосовувати один стиль
h1, h2, p {
text-align: center;
color: red;
}
три елементи мають однакивий стиль
слайд
Вибір всіх елементів всередині іншого (через пропуск), наприклад:
div p {
text-align: center;
color: red;
}
стиль застосовується до всіх елементів "p", що є всередині елементу div
Вибір елементів за допомогою псевдокласів, наприклад:
a:hover {
color: red;
background-color: yellow;
}
застосовує стиль до посилання, коли мишка є над ним
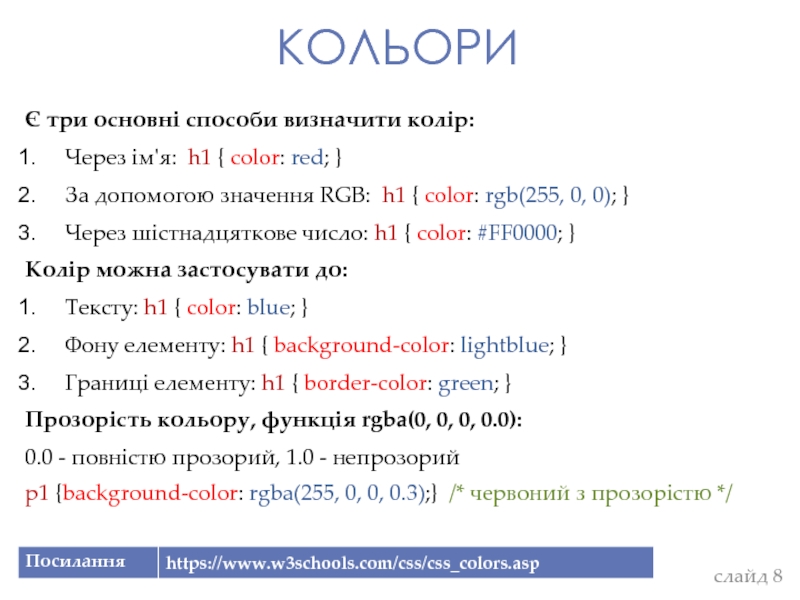
Слайд 8КОЛЬОРИ
Є три основні способи визначити колір:
Через ім'я: h1 { color: red;
За допомогою значення RGB: h1 { color: rgb(255, 0, 0); }
Через шістнадцяткове число: h1 { color: #FF0000; }
Колір можна застосувати до:
Тексту: h1 { color: blue; }
Фону елементу: h1 { background-color: lightblue; }
Границі елементу: h1 { border-color: green; }
Прозорість кольору, функція rgba(0, 0, 0, 0.0):
0.0 - повністю прозорий, 1.0 - непрозорий
p1 {background-color: rgba(255, 0, 0, 0.3);} /* червоний з прозорістю */
слайд
Слайд 9МОДЕЛЬ "КОРОБКИ'
Кожен елемент можна представляти у вигляді коробки у якої є
Наприклад:
слайд
p.one {
border-style: solid;
border-color: red;
}
p {
border: 2px solid red;
border-radius: 5px;
}
p {
margin: 100px 150px 100px 80px;
}
div {
height: 200px;
width: 50%; }
Вибір padding-top
сторони: padding-right
padding-bottom
padding-left
Слайд 11ШРИФТИ
Є 2 типи шрифтів:
generic family (загальна сім'я) - виглядають однаково, (Times
font family (сім'я) - специфічний шрифт сім'ї
p { font-family: "Times New Roman", Times, serif; }
через кому, перераховуємо різні сім'ї шрифтів.
818 Google Fonts https://fonts.google.com/
Під'єднання шрифту у документ:
Застосування стилю
слайд
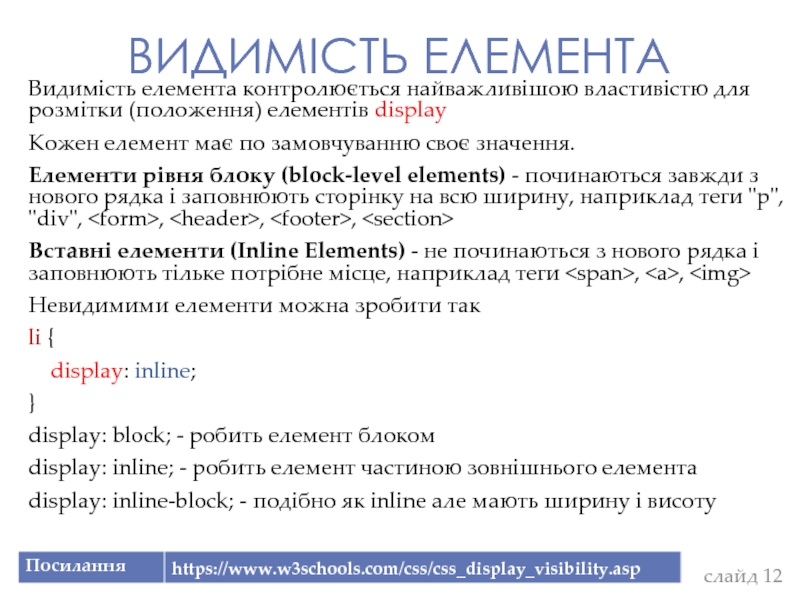
Слайд 12ВИДИМІСТЬ ЕЛЕМЕНТА
слайд
Видимість елемента контролюється найважливішою властивістю для розмітки (положення) елементів
Кожен елемент має по замовчуванню своє значення.
Елементи рівня блоку (block-level elements) - починаються завжди з нового рядка і заповнюють сторінку на всю ширину, наприклад теги "p", "div",
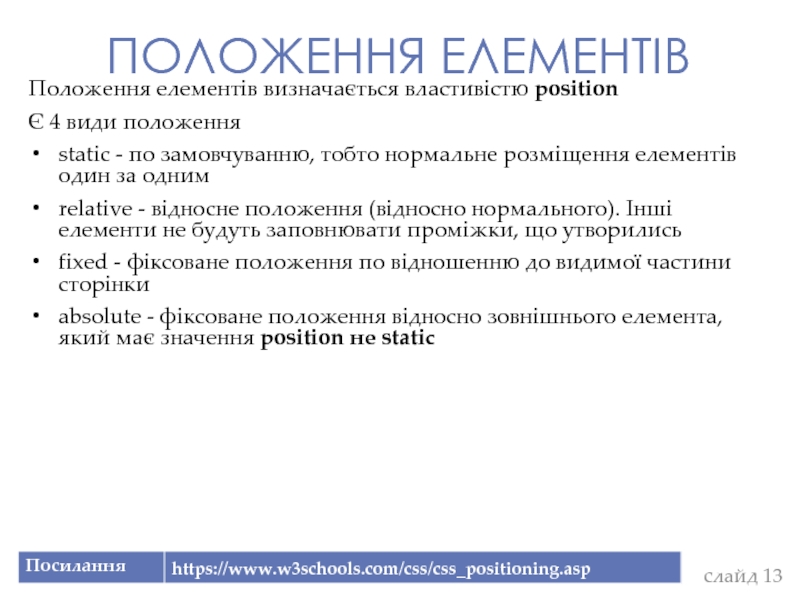
Слайд 13ПОЛОЖЕННЯ ЕЛЕМЕНТІВ
слайд
Положення елементів визначається властивістю position
Є 4 види положення
static -
relative - відносне положення (відносно нормального). Інші елементи не будуть заповнювати проміжки, що утворились
fixed - фіксоване положення по відношенню до видимої частини сторінки
absolute - фіксоване положення відносно зовнішнього елемента, який має значення position не static