- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мы научим вас программировать презентация
Содержание
- 1. Мы научим вас программировать
- 2. Делаем каркас 1. Создать страницу index.html. 2.
- 3. Структура сайта
- 4. HTML
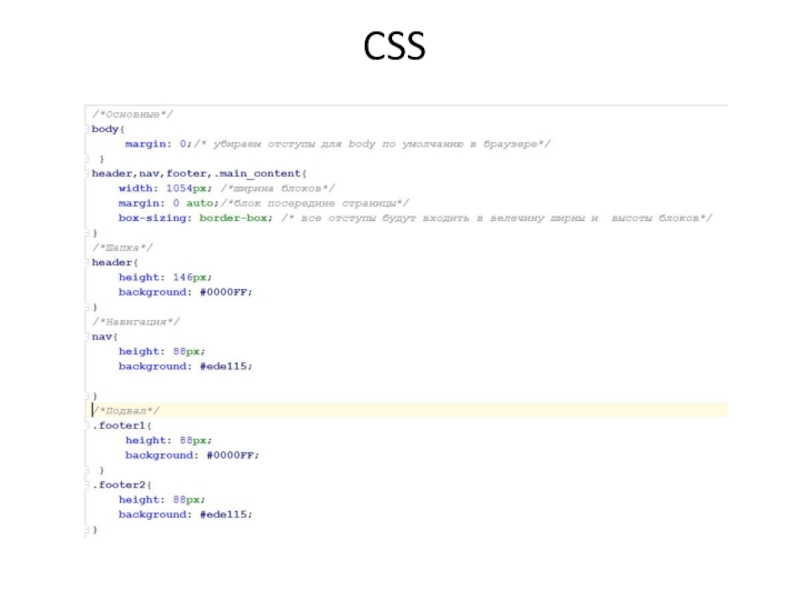
- 5. CSS
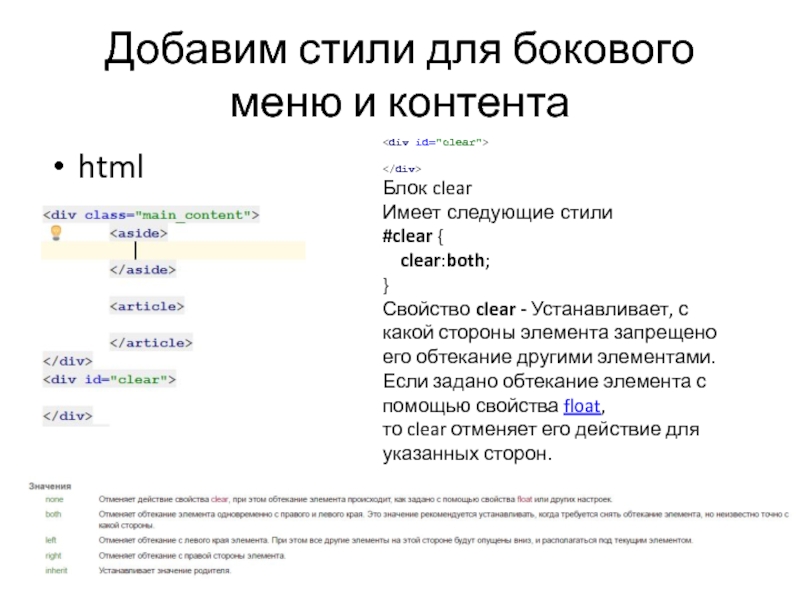
- 6. Добавим стили для бокового меню и контента
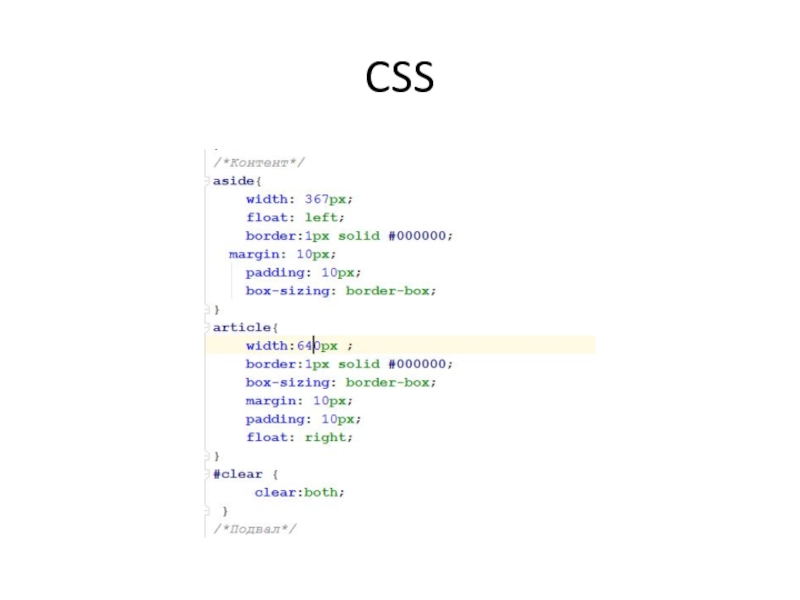
- 7. CSS
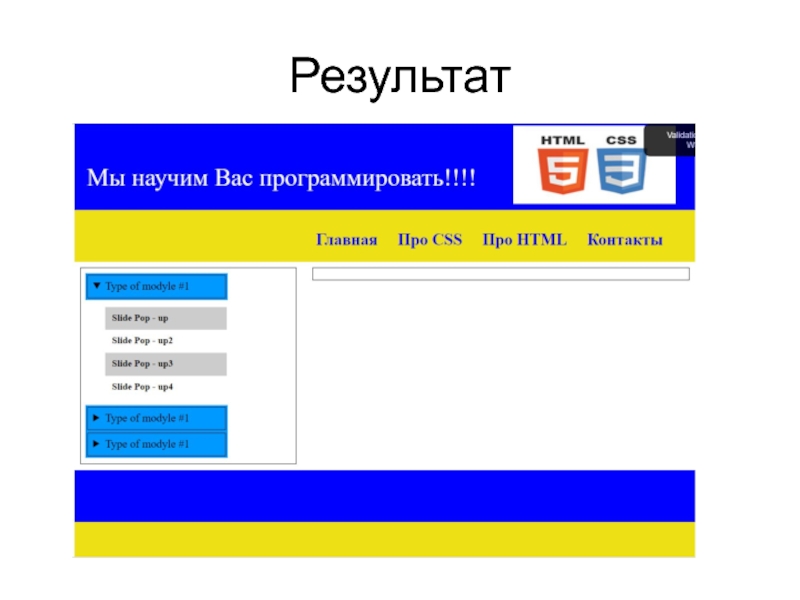
- 8. Результат
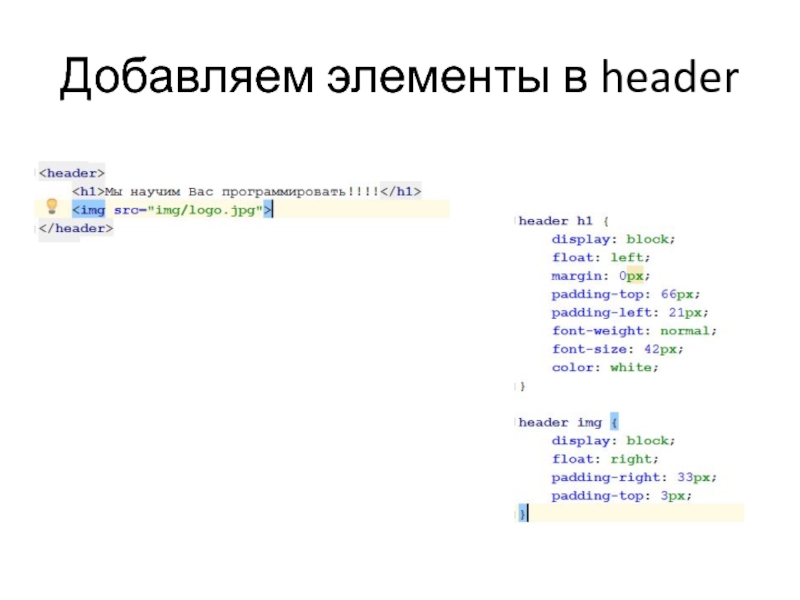
- 9. Добавляем элементы в header
- 10. Результат
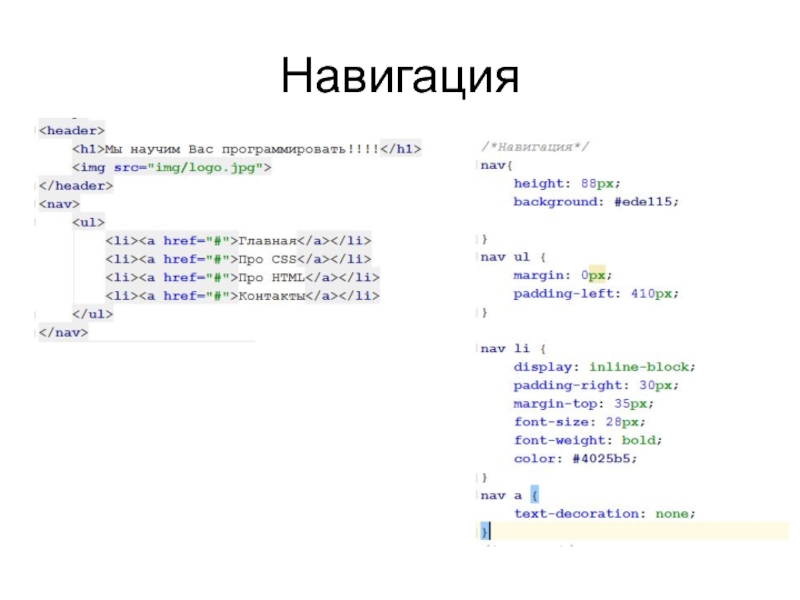
- 11. Навигация
- 12. Результат
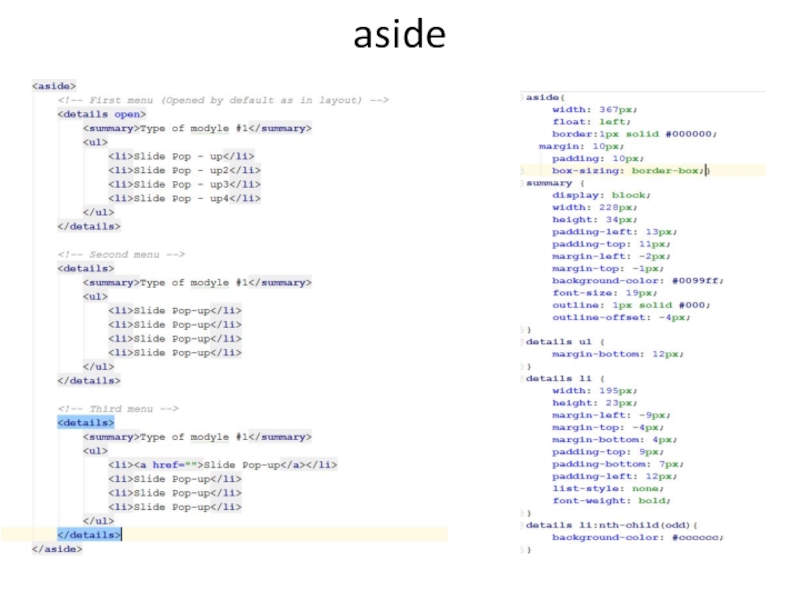
- 13. aside
- 14. Результат
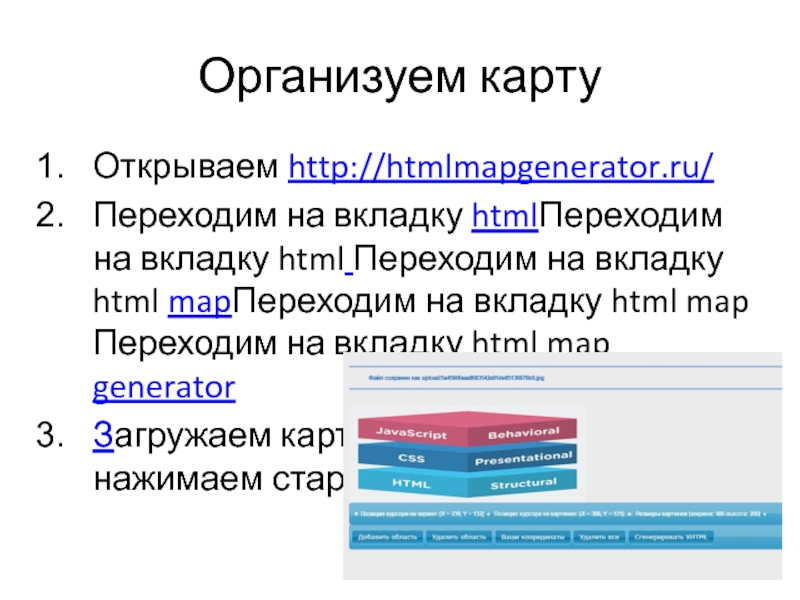
- 15. Организуем карту Открываем http://htmlmapgenerator.ru/ Переходим на вкладку
- 16. Выделяем области 1. нажимаем добавить область-> многоугольник.
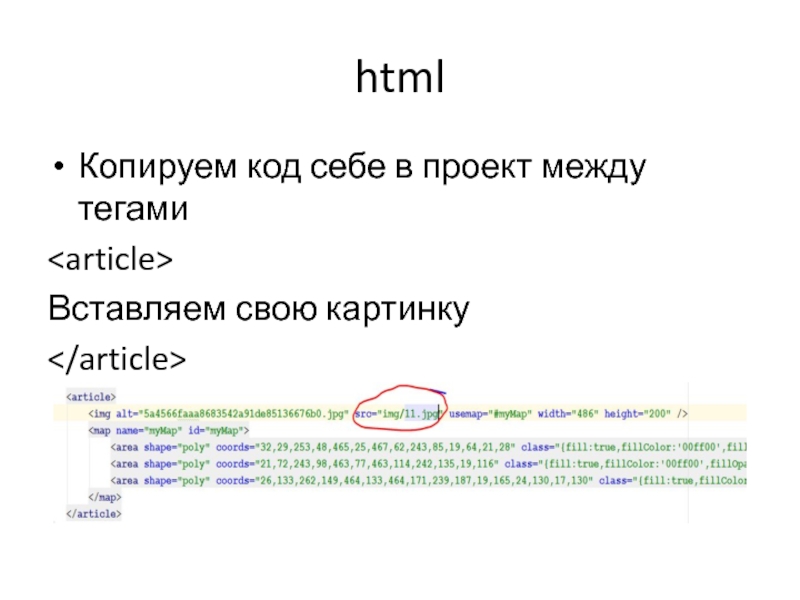
- 18. html Копируем код себе в проект между тегами Вставляем свою картинку
- 19. Подключаем библиотеки Скачиваем файлы: jquery-1.7.min.js jquery.maphilight.js 2.
- 20. Настройка плагина В Head сразу после подключения
- 21. Для того чтоб центрировать карту обернем ее
- 22. Текст сайта После карты вставляем текст и
Слайд 2Делаем каркас
1. Создать страницу index.html.
2. Создать таблицу стилей style.css.
3. В файле
4. Разместить на странице div-блоки, представляющие структуру сайта, изображенную ниже:
Слайд 6Добавим стили для бокового меню и контента
html
Блок clear
Имеет следующие стили
#clear
Свойство clear - Устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон.
Слайд 15Организуем карту
Открываем http://htmlmapgenerator.ru/
Переходим на вкладку htmlПереходим на вкладку html Переходим на
Загружаем картинку (выберите файл) нажимаем старт
Слайд 16Выделяем области
1. нажимаем добавить область-> многоугольник. Точками выделяем область на картинке
2.
3. После выделения всех областей нажимаем сгенерировать xtml код
Слайд 19Подключаем библиотеки
Скачиваем файлы:
jquery-1.7.min.js
jquery.maphilight.js
2. Записываем в папку js своего проекта
3.Подключаем в head
Слайд 20Настройка плагина
В Head сразу после подключения пишем:
$(function() {
Результат подключения подсвеченные области карты
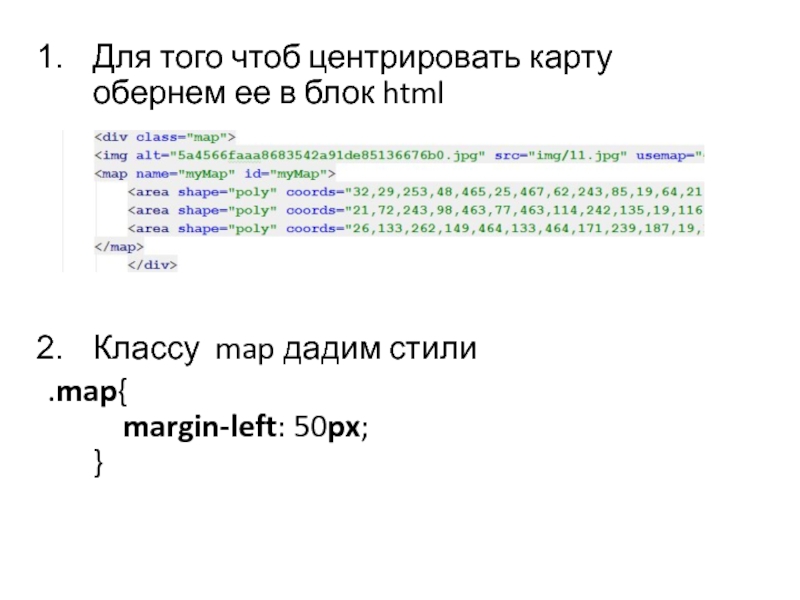
Слайд 21Для того чтоб центрировать карту обернем ее в блок html
Классу map
.map{ margin-left: 50px; }
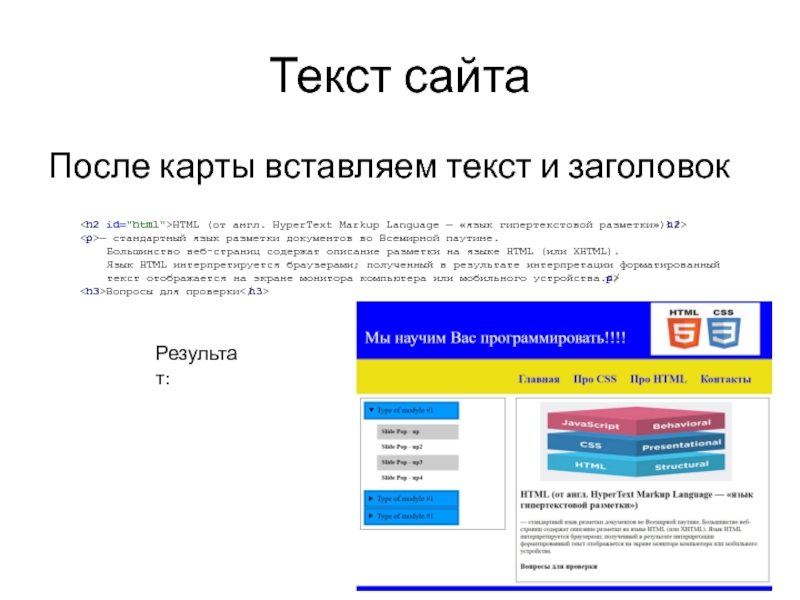
Слайд 22Текст сайта
После карты вставляем текст и заголовок
HTML (от англ. HyperText
— стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Вопросы для проверки
Результат:



















![Настройка плагинаВ Head сразу после подключения пишем: $(function() { $('img[usemap]').maphilight(); });](/img/tmb/6/502106/9f00997e05e91bc4840023778fa86607-800x.jpg)