- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Модули fw Bootstrap, и их предназначение. (Тема 14) презентация
Содержание
- 1. Модули fw Bootstrap, и их предназначение. (Тема 14)
- 2. План Изучение модульной стороны fw Bootstrap.
- 3. Изучение модульной стороны fw Bootstrap Модуль представляет
- 4. Изучение модульной стороны fw Bootstrap. Модульная
- 5. Изучение модульной стороны fw Bootstrap Кроме кода
- 6. Модуль модального окна. Модальное окно используется
- 7. Модуль модального окна. Для использования модуля
- 8. Модуль модального окна. Реализуйте событие «shown.bs.modal»,
- 9. Модуль модального окна. Используйте метод на
- 10. Модуль «Вопрос ответ». Данный модуль «Аккордеон»
- 11. Модуль «Вопрос ответ». Для данного модуля
- 12. Реализация остальных модулей Для реализации остальных модулей
- 13. Создадим собственный модуль Создадим модуль модального окна
- 14. Создадим собственный модуль Реализуем JS: $(“button”).click(function(){
- 15. Создадим собственный модуль Создадим модуль выпадающего меню:
- 16. Создадим собственный модуль Реализуем JS: $(/*Элемент
- 17. Создадим собственный модуль Создадим модуль табов: Создайте
- 18. Создадим собственный модуль Реализуем JS: Рассмотрим
- 19. Домашнее задание Повторите дома информацию по слайдам.
- 20. Выводы занятия: Следует пользоваться модулями для экономии
- 21. БЛАГОДАРЮ ЗА РАБОТУ НА ЗАНЯТИИ! ДО ВСТРЕЧИ
Слайд 2План
Изучение модульной стороны fw Bootstrap.
Модуль модального окна.
Модуль «Вопрос ответ».
Модуль выпадающего меню.
Модуль табуляции.
Модуль подсказки.
Модуль галереи.
Модуль адаптивного меню.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 3Изучение модульной стороны fw Bootstrap
Модуль представляет собой набор функций и операций,
Принцип работы модуля:
Модуль, используя исходный код вёрски, необходимый по структуре.
При помощи js функции, мы выполняем модуль для нужного кода.
Модуль преобразует исходный код в необходимый для работы модуля.
Модуль создаёт события для работы модуля, и модуль готов к работе.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 4Изучение модульной стороны fw Bootstrap.
Модульная структура bootstrap в свою очередь
Данный способ хорош тем, что если у нас по каким либо причинам пропал файл JS для работы модуля, то визально всё останется в порядке, т.к. наш файл CSS уже использует актуальные стили.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 5Изучение модульной стороны fw Bootstrap
Кроме кода для модального окна, существуют события
События – функции, которые будут выполненые в результате определённого условия.
Методы – функции которые будут выполнены в результати их вызова.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
$('#myModal').on('hidden.bs.modal', function (e) { // do something... })
$('#myModal').modal('hide')
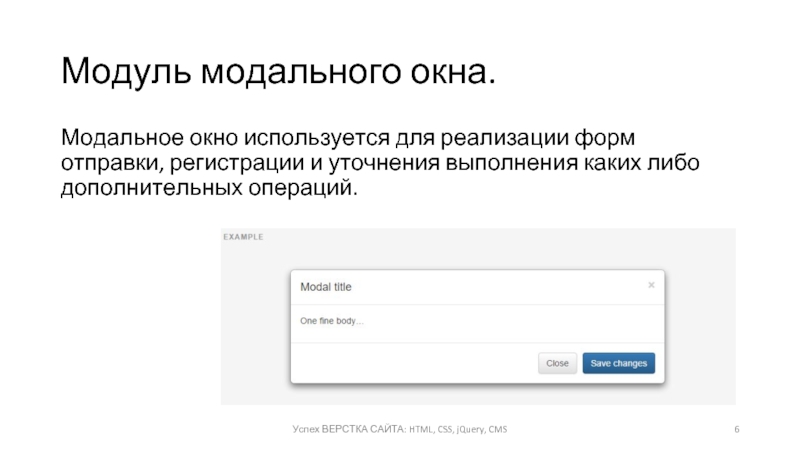
Слайд 6Модуль модального окна.
Модальное окно используется для реализации форм отправки, регистрации
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 7Модуль модального окна.
Для использования модуля создадим проект и реализуем следующий
http://getbootstrap.com/javascript/#modals
Обратите внимание, кроме кода для модального окна, так же используется и кд для кнопки, которая будет активировать данный модуль.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 8Модуль модального окна.
Реализуйте событие «shown.bs.modal», для модального окна – это
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
$('#myModal').on('hidden.bs.modal', function (e) {
Выполните команду вывода сообщения «altrt»
})
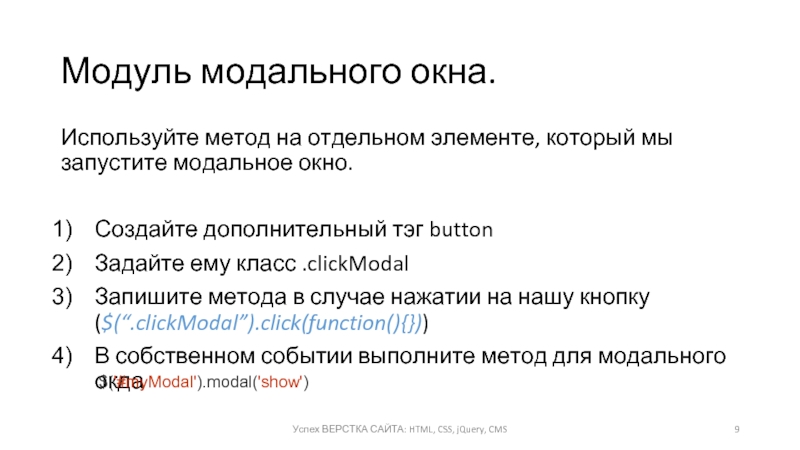
Слайд 9Модуль модального окна.
Используйте метод на отдельном элементе, который мы запустите
Создайте дополнительный тэг button
Задайте ему класс .clickModal
Запишите метода в случае нажатии на нашу кнопку ($(“.clickModal”).click(function(){}))
В собственном событии выполните метод для модального окда
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
$('#myModal').modal('show')
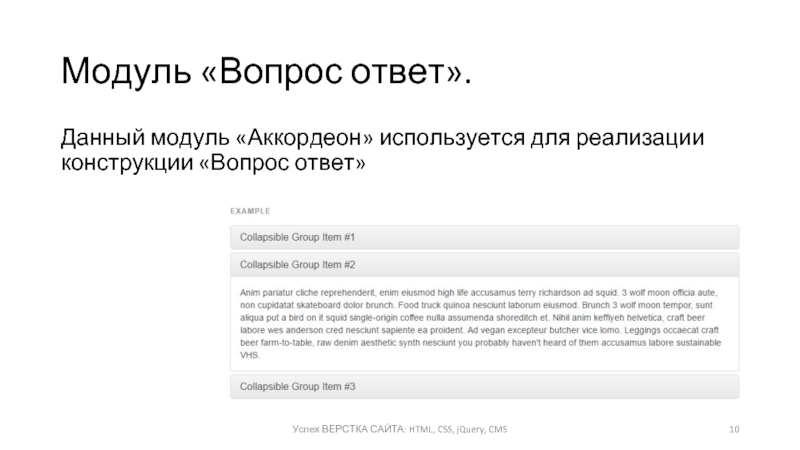
Слайд 10Модуль «Вопрос ответ».
Данный модуль «Аккордеон» используется для реализации конструкции «Вопрос
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 11Модуль «Вопрос ответ».
Для данного модуля реализуется следующий код:
http://getbootstrap.com/javascript/#collapse
Если в коде
Обратите внимание на события для данного модуля, они идентичны как и для Модального окна.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 12Реализация остальных модулей
Для реализации остальных модулей используется та же структура что
Реализуйте самостоятельно такие модули как:
Модуль выпадающего меню (dropdowns).
Модуль табуляции (tabs).
Модуль подсказки (tooltips).
Модуль галереи (carousel).
Модуль адаптивного меню (navbar – страница компонетов).
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 13Создадим собственный модуль
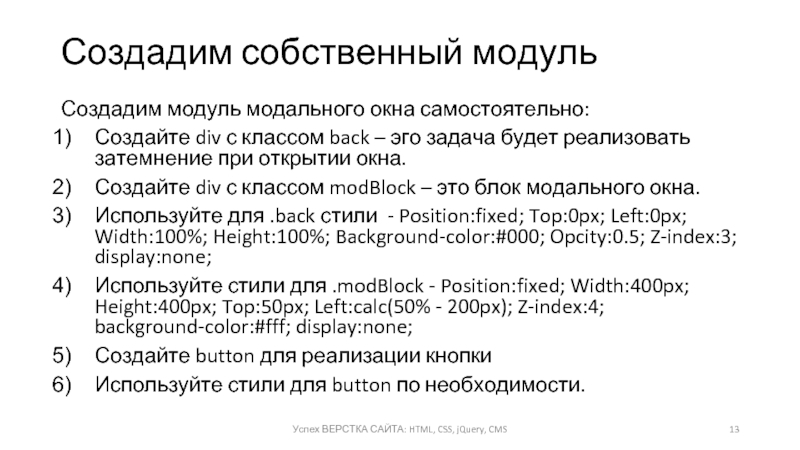
Создадим модуль модального окна самостоятельно:
Создайте div с классом back
Создайте div с классом modBlock – это блок модального окна.
Используйте для .back стили - Position:fixed; Top:0px; Left:0px; Width:100%; Height:100%; Background-color:#000; Opcity:0.5; Z-index:3; display:none;
Используйте стили для .modBlock - Position:fixed; Width:400px; Height:400px; Top:50px; Left:calc(50% - 200px); Z-index:4; background-color:#fff; display:none;
Создайте button для реализации кнопки
Используйте стили для button по необходимости.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 14Создадим собственный модуль
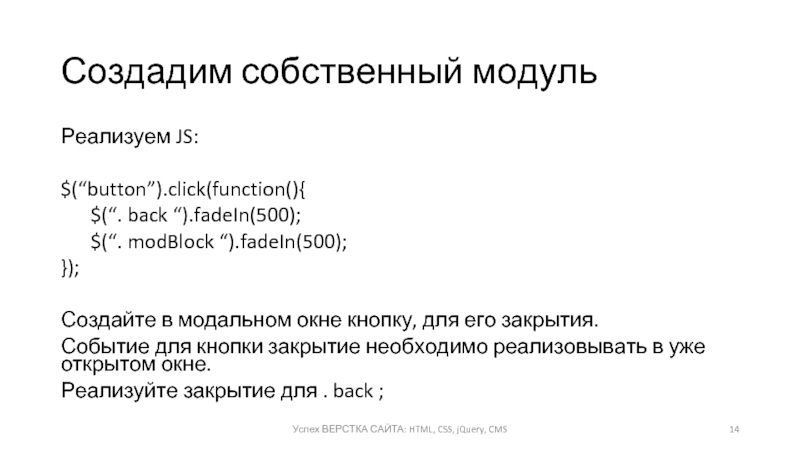
Реализуем JS:
$(“button”).click(function(){
$(“. back “).fadeIn(500);
$(“. modBlock “).fadeIn(500);
});
Создайте в модальном окне
Событие для кнопки закрытие необходимо реализовывать в уже открытом окне.
Реализуйте закрытие для . back ;
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 15Создадим собственный модуль
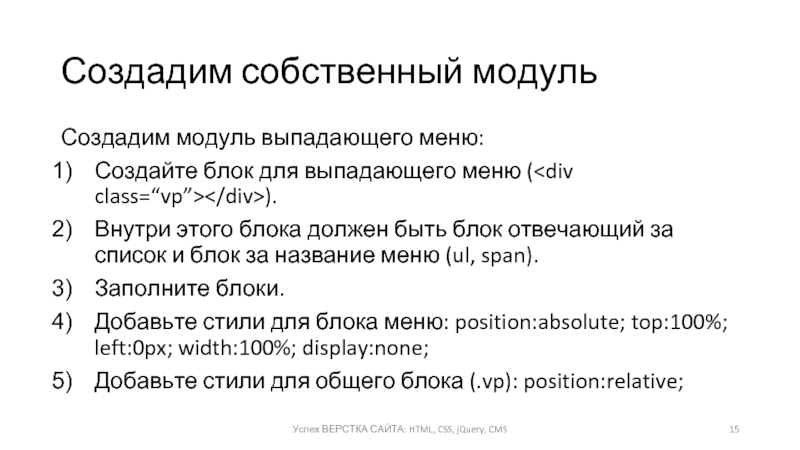
Создадим модуль выпадающего меню:
Создайте блок для выпадающего меню (
Внутри этого блока должен быть блок отвечающий за список и блок за название меню (ul, span).
Заполните блоки.
Добавьте стили для блока меню: position:absolute; top:100%; left:0px; width:100%; display:none;
Добавьте стили для общего блока (.vp): position:relative;
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 16Создадим собственный модуль
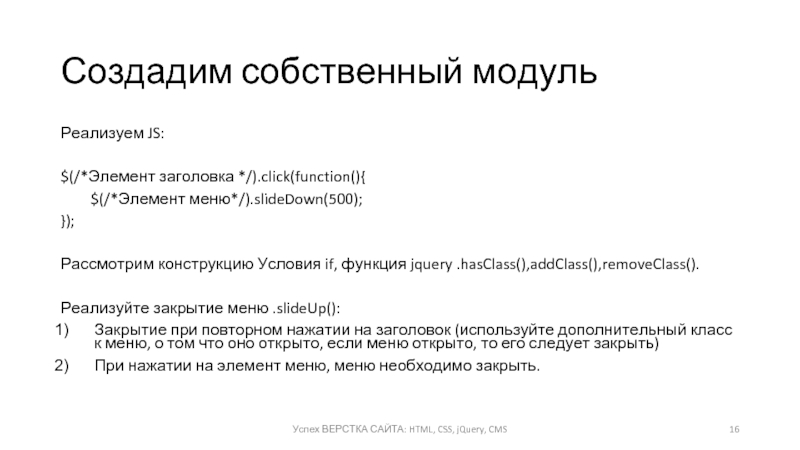
Реализуем JS:
$(/*Элемент заголовка */).click(function(){
$(/*Элемент меню*/).slideDown(500);
});
Рассмотрим конструкцию Условия if, функция
Реализуйте закрытие меню .slideUp():
Закрытие при повторном нажатии на заголовок (используйте дополнительный класс к меню, о том что оно открыто, если меню открыто, то его следует закрыть)
При нажатии на элемент меню, меню необходимо закрыть.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
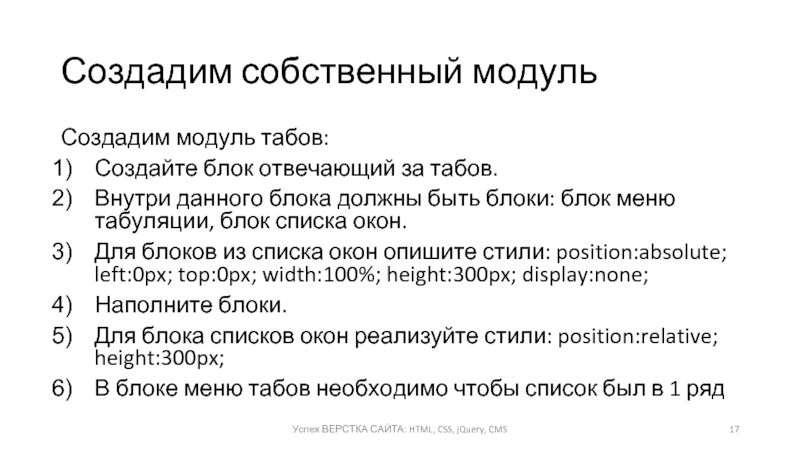
Слайд 17Создадим собственный модуль
Создадим модуль табов:
Создайте блок отвечающий за табов.
Внутри данного блока
Для блоков из списка окон опишите стили: position:absolute; left:0px; top:0px; width:100%; height:300px; display:none;
Наполните блоки.
Для блока списков окон реализуйте стили: position:relative; height:300px;
В блоке меню табов необходимо чтобы список был в 1 ряд
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
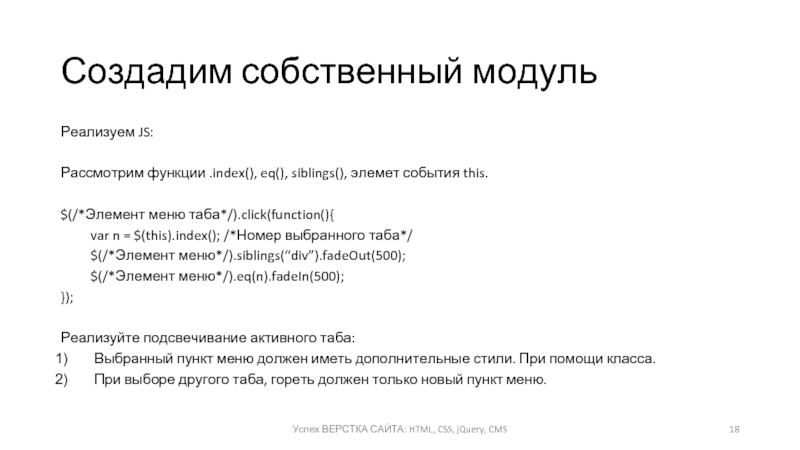
Слайд 18Создадим собственный модуль
Реализуем JS:
Рассмотрим функции .index(), eq(), siblings(), элемет события this.
$(/*Элемент
var n = $(this).index(); /*Номер выбранного таба*/
$(/*Элемент меню*/).siblings(“div”).fadeOut(500);
$(/*Элемент меню*/).eq(n).fadeIn(500);
});
Реализуйте подсвечивание активного таба:
Выбранный пункт меню должен иметь дополнительные стили. При помощи класса.
При выборе другого таба, гореть должен только новый пункт меню.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 19Домашнее задание
Повторите дома информацию по слайдам.
Реализуйте модули на дипломном проекте.
Реализуйте модуль
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 20Выводы занятия:
Следует пользоваться модулями для экономии времени
При работе JQuery следует пользоваться
Bootstrap не перерабатывает HTML код, использует итоговый
Пользуйтесь Events, это позволит гибко подойти к задачи.
Все модули имеют свои методы, с которыми следует знакомиться
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 21БЛАГОДАРЮ ЗА РАБОТУ НА ЗАНЯТИИ! ДО ВСТРЕЧИ В СУББОТУ с 9.00 до
ОСТАЛИСЬ ВОПРОСЫ?
НУЖНА КОНСУЛЬТАЦИЯ?
записаться можно по телефонам
+ 37529 720 50 67 (МТС)
80162 55 00 32 (офис)
или
написать нам на e-mail:
550032.brest@gmail.com
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS