- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Lection_3_1 презентация
Содержание
- 1. Lection_3_1
- 2. Содержание Вставка изображения в HTML-документ Параметры изображения
- 3. Вставка изображения Для вставки в документ изображения
- 4. Параметры изображения src Фактически – ссылка на
- 5. Параметры изображения alt Данный параметр содержит текст
- 6. Параметры изображения title Данный параметр содержит текст,
- 7. Параметры изображения align Данный параметр позволяет управлять
- 8. Пример top — верхний край объекта выравнивается
- 9. Параметры изображения border Данный параметр позволяет
- 10. Пример Например,
- 11. Параметры изображения height высота используемого изображения
- 12. Параметры изображения hspace позволяет установить отступ от
- 13. Задание Создайте HTML-документ. Разместите на странице изображение
- 14. Стили В CSS нет свойств, специально предназначенных
- 15. Стили border – описывает рамку вокруг изображения;
- 16. Стили Стиль рамки может быть следующим: -
- 17. Например img { border: 10px red dashed;
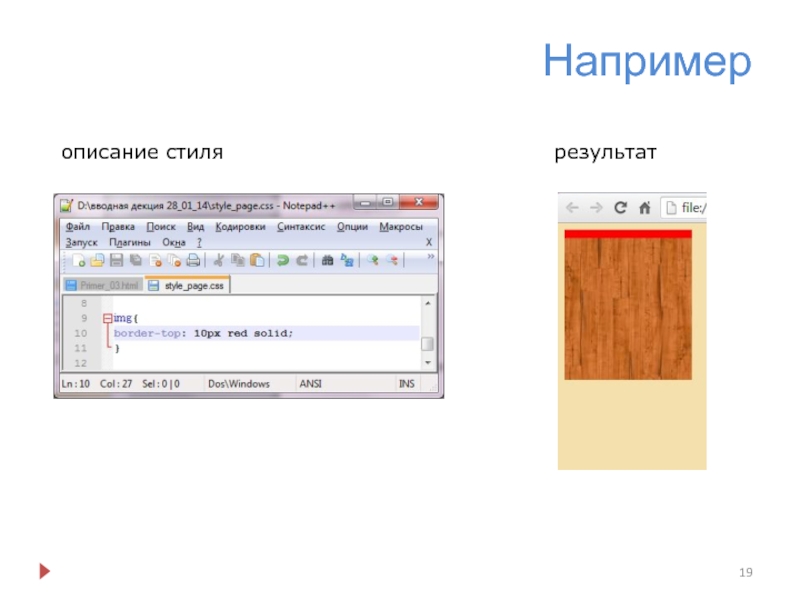
- 18. Стили border-top – можно задать только верхнюю
- 19. Например описание стиля результат
- 20. Стили border-width – толщина границы border-color –
- 21. Стили Выравнивание (один из способов): Тег помещается
- 22. Пример
- 23. Пример В данном примере класс fig добавляется к селектору p,
- 24. Задание Выполните через использование стилей. Создайте HTML-документ.
- 25. ВАЖНО В большинстве случаев не потребуется задавать
- 26. Стили Кроме того к изображениям можно применять
- 27. Графические форматы Работаем с тремя графическими форматами:
- 28. Графические форматы GIF Обеспечивает хорошее сжатие для
- 29. Графические форматы JPEG Изображения могут содержать миллионы
- 30. Графические форматы PNG Рациональность использования зависит
- 31. Фоновое изображение background-image позволяет установить в качестве
- 32. Фоновое изображение При указании url его заключать
- 33. Фоновое изображение Если свойство background-image использовать само
- 34. Стили background-repeat Определяет, будет ли повторяться
- 35. Стили background-position Определяет начальную позицию фонового
- 36. Стили Можно работать с двумя наборами ключевых
- 37. Пример Изображение по центру web-страницы: body
- 38. Стили left center
- 39. Стили ВАЖНО: При задании повторения для
- 40. Стили ВАЖНО: ОШИБКИ БРАУЗЕРОВ К примеру,
- 41. Стили Точные значения Кроме того, позиционировать
- 42. Стили Точные значения Можно использовать отрицательные
- 43. Стили Процентные значения Процентное значение рассчитывается
- 44. Стили Фиксация изображения Когда прокручиваем содержимое
- 45. Пример body { background-image: url(images/logo.gif); background-repeat: no-repeat;
- 46. Стили background-color Может применяться совместно с
- 47. Пример body { background-image: url(img/font.jpg); background-color:#2b93a6;
- 48. Задание Создайте HTML-документ. Выберите изображение, повторение фрагмента
- 49. Пример
- 50. Оптимизация Используемые графические изображения по возможности оптимизируйте
- 51. Оптимизация Если изображение представляет собой повторяющийся
- 52. Оптимизация Если подразумевается просмотр графических изображений большого
- 53. Спасибо за внимание
Слайд 2Содержание
Вставка изображения в HTML-документ
Параметры изображения
Параметры изображения через стили
Фоновое изображение
Оптимизация использования изображений
Слайд 3Вставка изображения
Для вставки в документ изображения используется тег
Данный тег является
одинарным.
Обязательным атрибутом для данного тега является указание пути и имени используемого графического файла.
Обязательным атрибутом для данного тега является указание пути и имени используемого графического файла.
Слайд 4Параметры изображения
src
Фактически – ссылка на изображение (указывается путь, по которому находится
необходимое изображение);
Это может быть просто имя файла, если изображение находится в том же каталоге, что и сам HTML-документ;

Это может быть путь с именем, если изображение находится в другом каталоге или на сервере;

Это может быть просто имя файла, если изображение находится в том же каталоге, что и сам HTML-документ;

Это может быть путь с именем, если изображение находится в другом каталоге или на сервере;

Слайд 5Параметры изображения
alt
Данный параметр содержит текст (альтернативный текст), который будет отображаться, если
по какой-либо причине показать картинку будет невозможно.
Например,

в случае, если изображение kot.jpg нельзя будет отобразить на странице, вместо него появится надпись «kot image»
Следует помнить, что не все браузеры лояльны к данному атрибуту, однако для «чистоты» кода он желателен
Например,

в случае, если изображение kot.jpg нельзя будет отобразить на странице, вместо него появится надпись «kot image»
Следует помнить, что не все браузеры лояльны к данному атрибуту, однако для «чистоты» кода он желателен
Слайд 6Параметры изображения
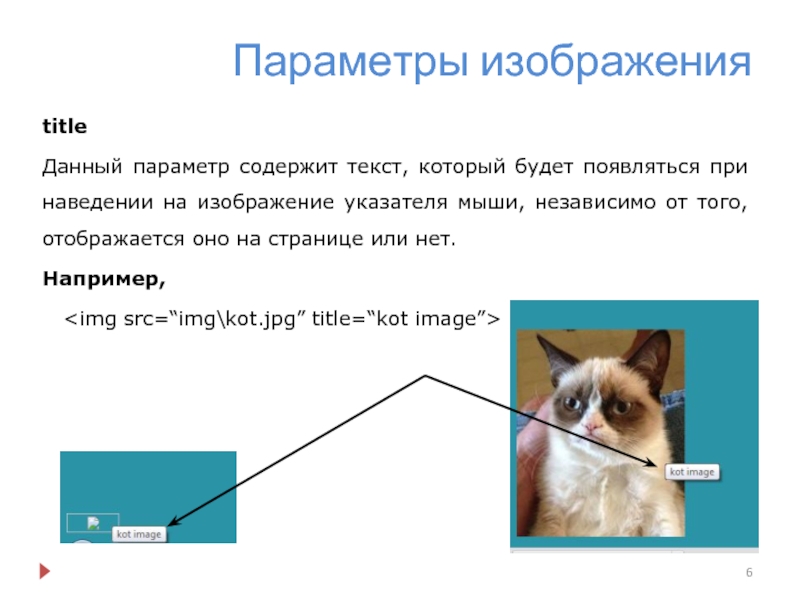
title
Данный параметр содержит текст, который будет появляться при наведении на
изображение указателя мыши, независимо от того, отображается оно на странице или нет.
Например,

Например,

Слайд 7Параметры изображения
align
Данный параметр позволяет управлять расположением изображения. Он может принимать следующие
значения:
выравнивание по вертикали
top – ориентирование к верхнему краю;
middle – ориентирование по центру;
bottom – ориентирование к нижнему краю;
выравнивание по горизонтали
left – изображение сдвинуть к левому краю;
right – изображение сдвинуть к правому краю.
выравнивание по вертикали
top – ориентирование к верхнему краю;
middle – ориентирование по центру;
bottom – ориентирование к нижнему краю;
выравнивание по горизонтали
left – изображение сдвинуть к левому краю;
right – изображение сдвинуть к правому краю.
Слайд 8Пример
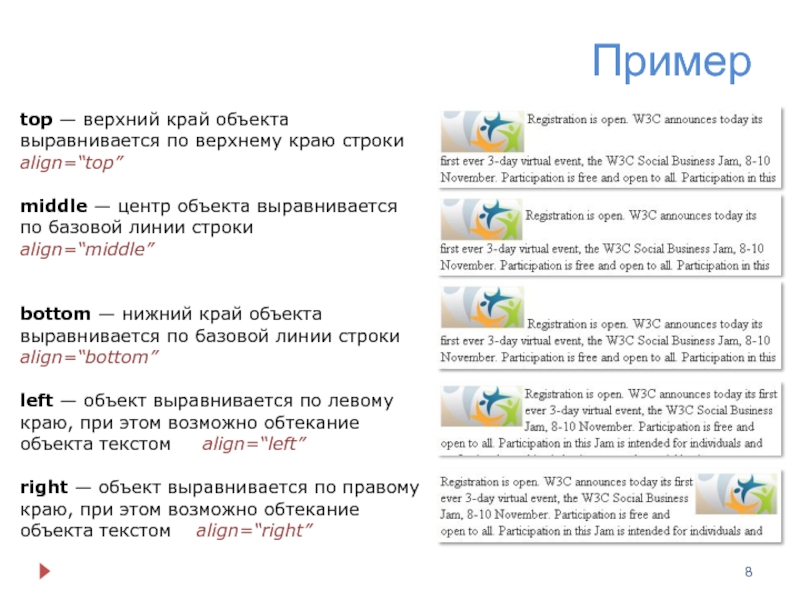
top — верхний край объекта выравнивается по верхнему краю строки
align=“top”
middle —
центр объекта выравнивается
по базовой линии строки
align=“middle”
bottom — нижний край объекта выравнивается по базовой линии строки
align=“bottom”
left — объект выравнивается по левому краю, при этом возможно обтекание объекта текстом align=“left”
right — объект выравнивается по правому краю, при этом возможно обтекание объекта текстом align=“right”
по базовой линии строки
align=“middle”
bottom — нижний край объекта выравнивается по базовой линии строки
align=“bottom”
left — объект выравнивается по левому краю, при этом возможно обтекание объекта текстом align=“left”
right — объект выравнивается по правому краю, при этом возможно обтекание объекта текстом align=“right”
Слайд 9Параметры изображения
border
Данный параметр позволяет задать толщину рамки, обрамляющей изображение, выраженную в
пикселах.
Например,
 - рамка вокруг изображения будет отсутствовать
- рамка вокруг изображения будет отсутствовать
Например,
 - рамка вокруг изображения будет отсутствовать
- рамка вокруг изображения будет отсутствоватьСлайд 11Параметры изображения
height
высота используемого изображения в пикселах.
width
ширина используемого изображения в пикселах.
В
этом случае используемое изображение будет масштабировано при отображении на странице до указанных размеров.
Например,
 - изображение, не зависимо от своих первоначальных размеров, будет изменено до 1000 пикселов в высоту (качество изображения при этом вполне может ухудшиться)
- изображение, не зависимо от своих первоначальных размеров, будет изменено до 1000 пикселов в высоту (качество изображения при этом вполне может ухудшиться)
Например,
 - изображение, не зависимо от своих первоначальных размеров, будет изменено до 1000 пикселов в высоту (качество изображения при этом вполне может ухудшиться)
- изображение, не зависимо от своих первоначальных размеров, будет изменено до 1000 пикселов в высоту (качество изображения при этом вполне может ухудшиться)Слайд 12Параметры изображения
hspace
позволяет установить отступ от картинки по горизонтали
vspace
позволяет установить отступ от
картинки по вертикали
По умолчанию, текст будет прилегать к изображению вплотную
Например,
 - по вертикали до изображения и после изображения будет отступ в 100ед.
- по вертикали до изображения и после изображения будет отступ в 100ед.
По умолчанию, текст будет прилегать к изображению вплотную
Например,
 - по вертикали до изображения и после изображения будет отступ в 100ед.
- по вертикали до изображения и после изображения будет отступ в 100ед.Слайд 13Задание
Создайте HTML-документ.
Разместите на странице изображение и задайте ему следующие атрибуты:
- изображение
расположено на странице справа;
- по периметру изображения есть рамка произвольной толщины;
- при наведении на изображение мыши появляется небольшое тестовое сообщение;
- изображение по вертикали имеет визуально заметный отступ.
- по периметру изображения есть рамка произвольной толщины;
- при наведении на изображение мыши появляется небольшое тестовое сообщение;
- изображение по вертикали имеет визуально заметный отступ.
Слайд 14Стили
В CSS нет свойств, специально предназначенных для форматирования изображений, однако вполне
можно для стилизации графики использовать некоторые из существующих
Слайд 15Стили
border – описывает рамку вокруг изображения; задается с указанием трех параметров
через пробел: толщина рамки, цвет и стиль; последовательность данных параметров не имеет значения;
Например,
img { border: 5px red solid;}
/ вокруг изображения сплошная рамка красного цвета толщиной в 5 пикселей
Например,
img { border: 5px red solid;}
/ вокруг изображения сплошная рамка красного цвета толщиной в 5 пикселей
Слайд 16Стили
Стиль рамки может быть следующим:
- solid – сплошная линия;
- dotted –
пунктирная линия;
- dashed – штриховая;
- dashed – штриховая;
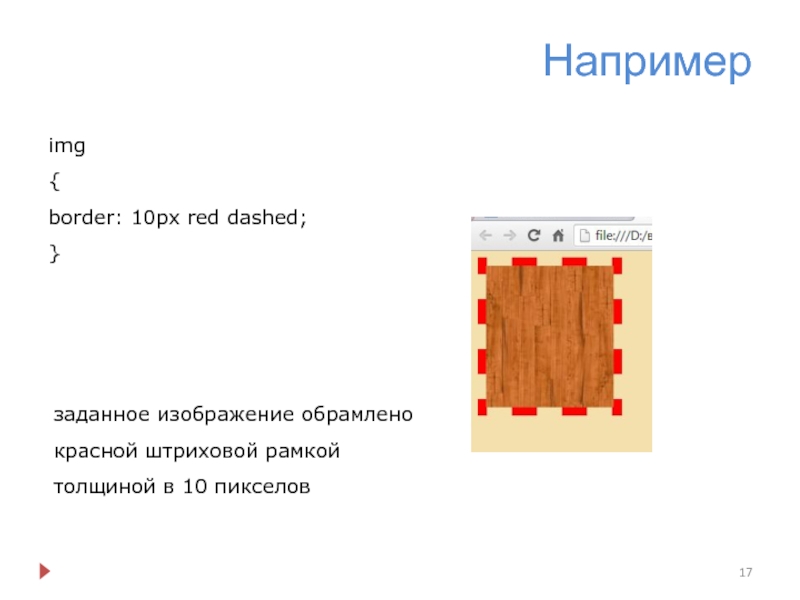
Слайд 17Например
img
{
border: 10px red dashed;
}
заданное изображение обрамлено красной штриховой рамкой толщиной в
10 пикселов
Слайд 18Стили
border-top – можно задать только верхнюю часть рамки (со всеми тремя
параметрами)
border-bottom – можно задать только нижнюю часть рамки (со всеми тремя параметрами)
border-left – можно задать только левую часть рамки (со всеми тремя параметрами)
border-right – можно задать только правую часть рамки (со всеми тремя параметрами)
Например,
img { border-top: 5px red solid;}
/ сверху изображения сплошная рамка красного цвета толщиной в 5 пикселей
border-bottom – можно задать только нижнюю часть рамки (со всеми тремя параметрами)
border-left – можно задать только левую часть рамки (со всеми тремя параметрами)
border-right – можно задать только правую часть рамки (со всеми тремя параметрами)
Например,
img { border-top: 5px red solid;}
/ сверху изображения сплошная рамка красного цвета толщиной в 5 пикселей
Слайд 20Стили
border-width – толщина границы
border-color – цвет границы
border-style – стиль границы
Например,
img {
border-width:
10px;
border-color: #c21e44;
}
задаем толщину линии и цвет линии границы
border-color: #c21e44;
}
задаем толщину линии и цвет линии границы