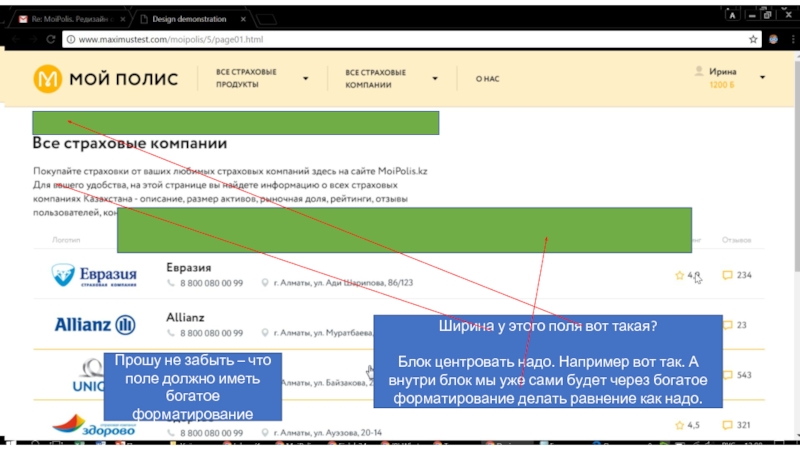
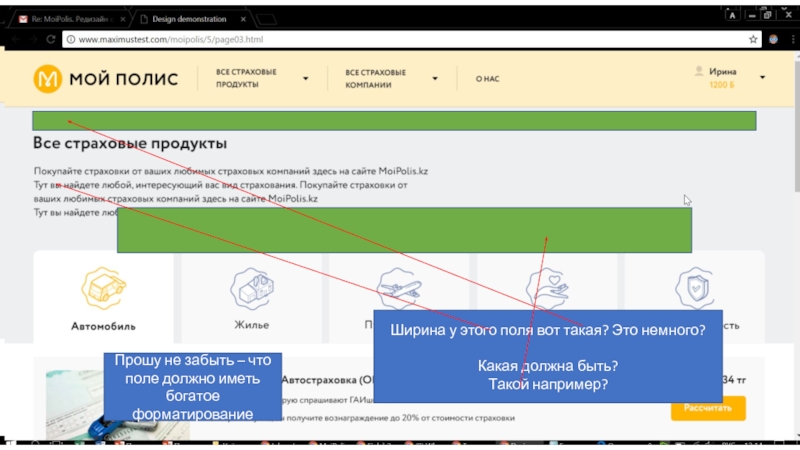
Прошу не забыть – что поле должно иметь богатое форматирование
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Комментарии по дизайну. Мой Полис презентация
Содержание
- 1. Комментарии по дизайну. Мой Полис
- 2. Я это комментировал. Почему хотим сделать эти
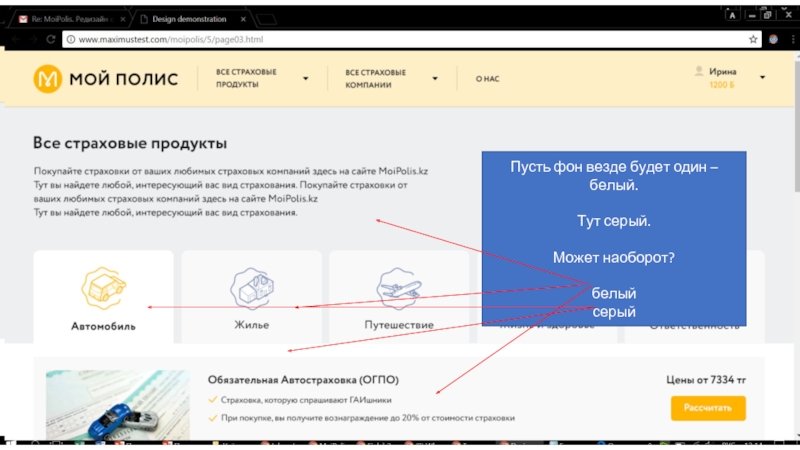
- 3. Пусть фон везде будет один – белый.
- 4. Ширина у этого поля вот такая?
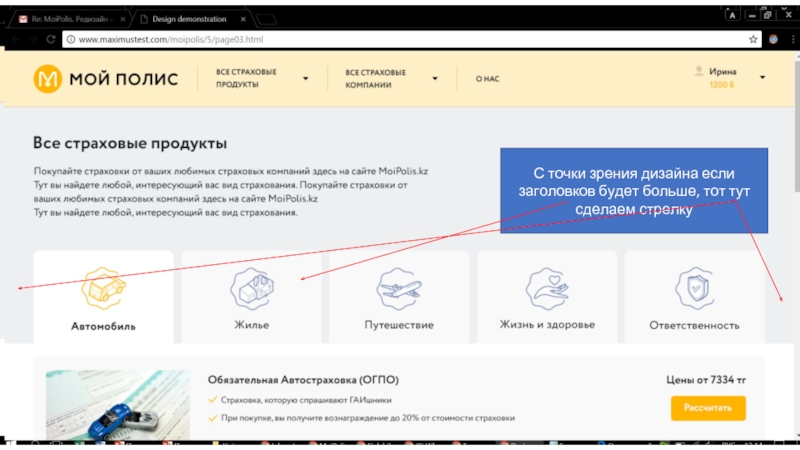
- 5. С точки зрения дизайна если заголовков будет больше, тот тут сделаем стрелку
- 6. 60% экрана это этот блок Надо
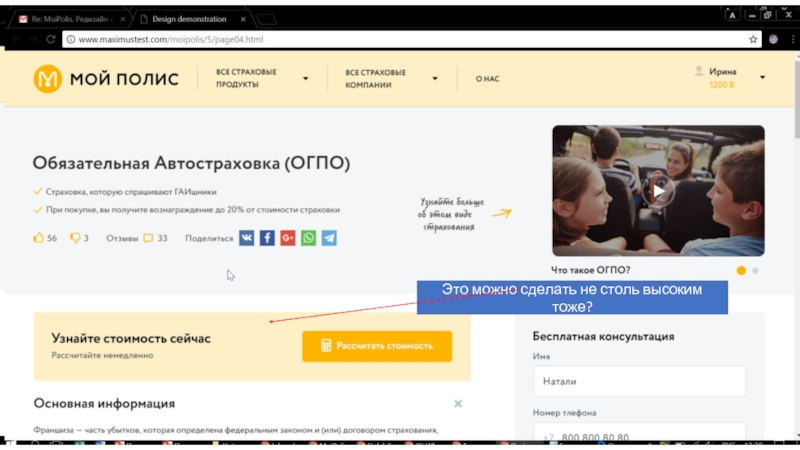
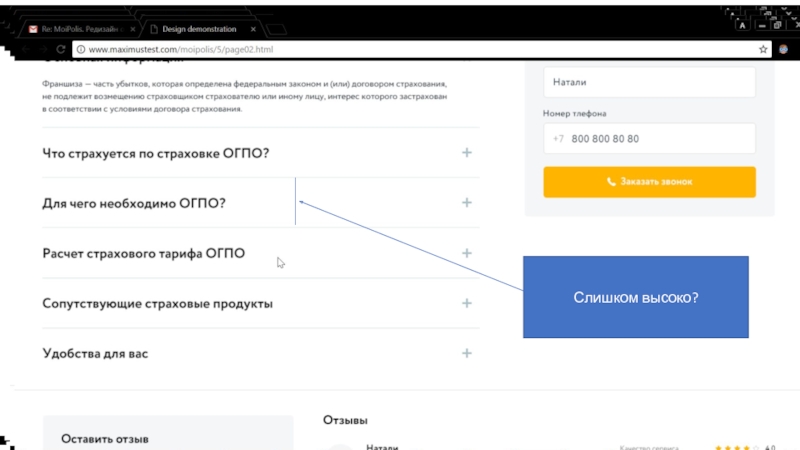
- 7. Это можно сделать не столь высоким тоже?
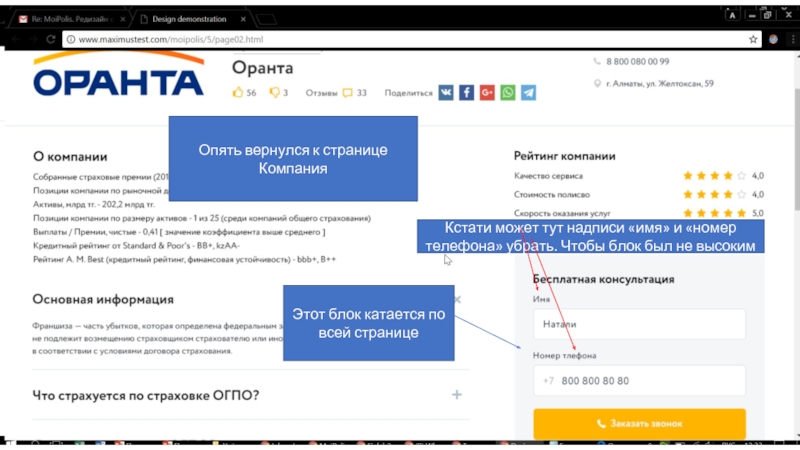
- 8. Кстати может тут надписи «имя» и «номер
- 9. В общем подход такой сделать все элементы
- 10. Я вот что подумал. Разве блок с
- 11. Тут вы отделили блок отзывы и блок
- 12. Аналогичный комментарий здесь как на предыдущем слайде
- 13. Кстати может тут надписи «имя» и «номер
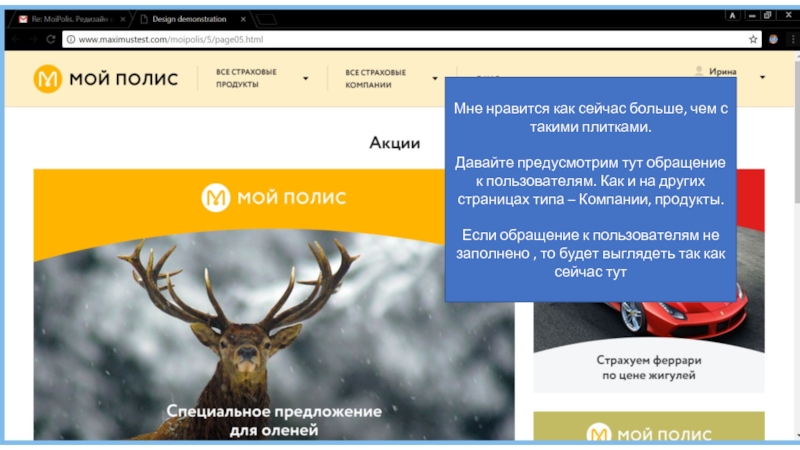
- 14. Мне нравится как сейчас больше, чем с
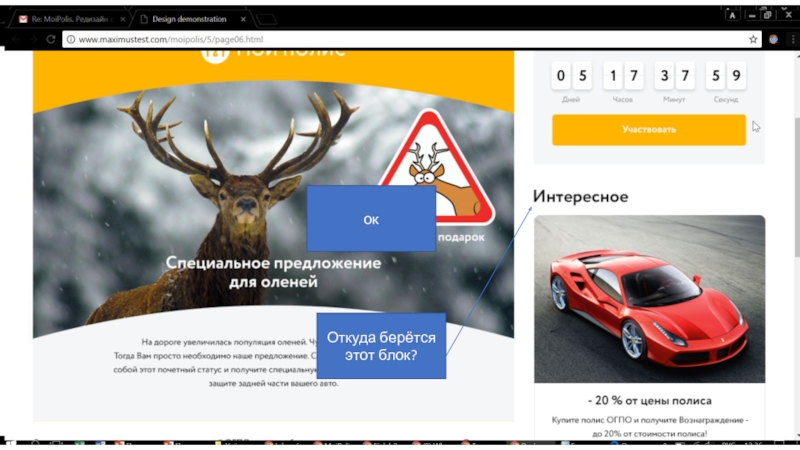
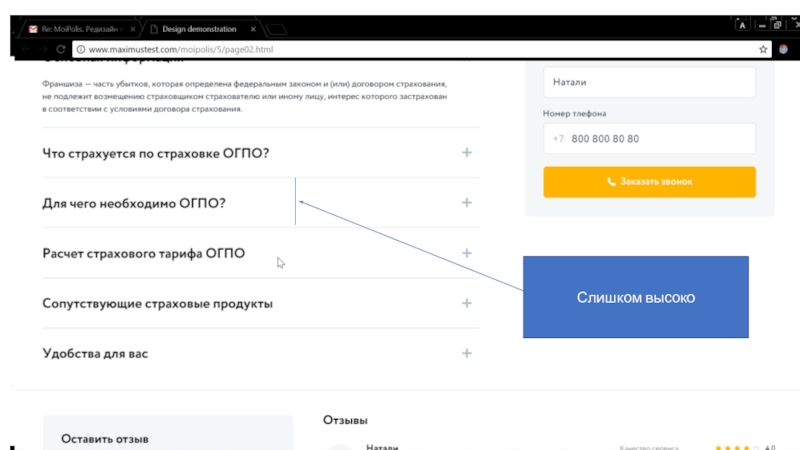
- 15. ок Откуда берётся этот блок? Слишком высоко?
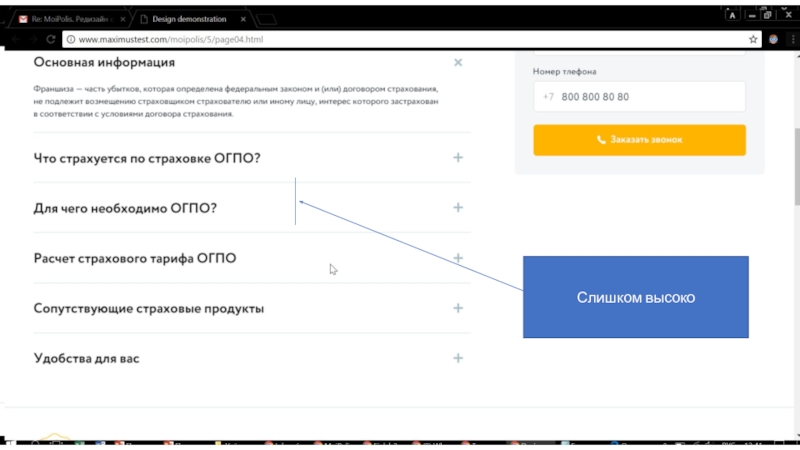
- 16. ок Откуда берётся этот блок?
- 17. Слишком высоко
- 18. Слишком высоко
Слайд 1
Ширина у этого поля вот такая?
Блок центровать надо. Например вот
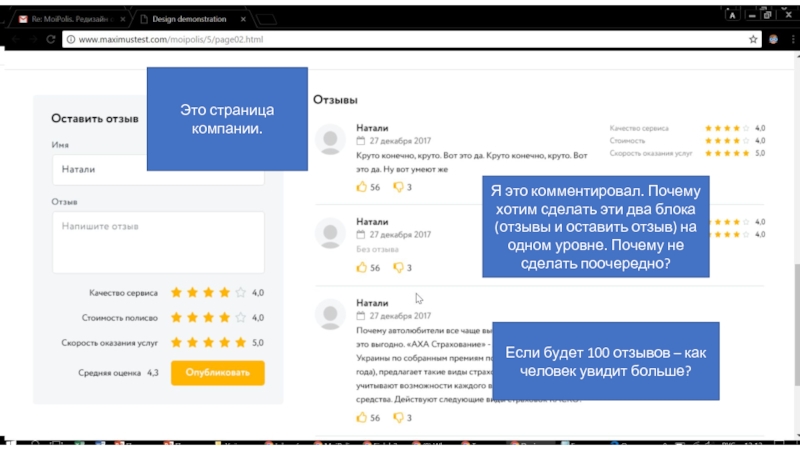
Слайд 2Я это комментировал. Почему хотим сделать эти два блока (отзывы и
Если будет 100 отзывов – как человек увидит больше?
Это страница компании.
Слайд 4
Ширина у этого поля вот такая? Это немного?
Какая должна быть?
Такой например?
Прошу
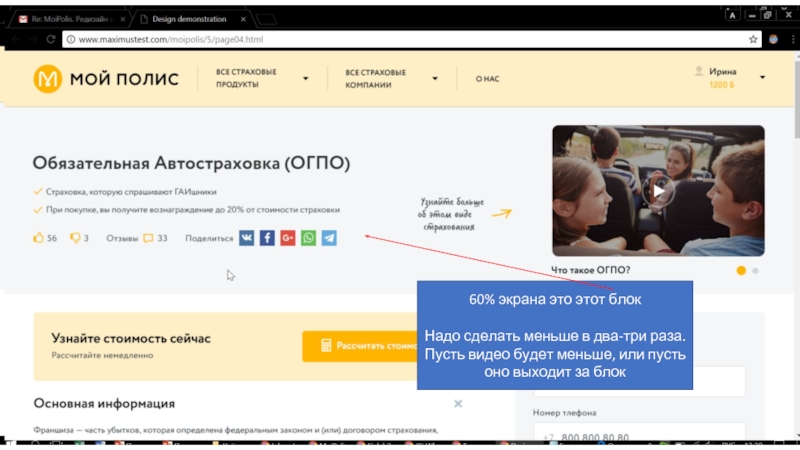
Слайд 660% экрана это этот блок
Надо сделать меньше в два-три раза. Пусть
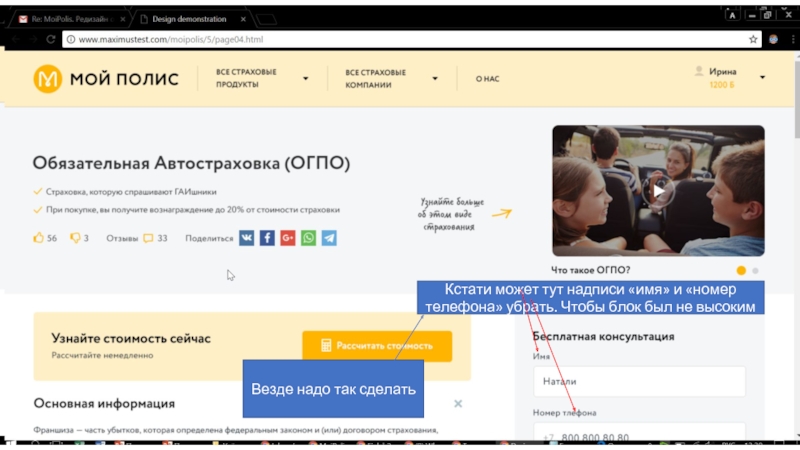
Слайд 8Кстати может тут надписи «имя» и «номер телефона» убрать. Чтобы блок
Везде надо так сделать
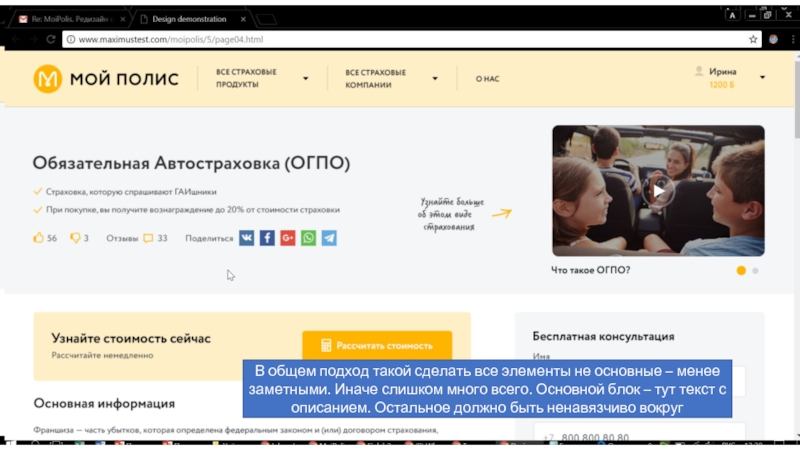
Слайд 9В общем подход такой сделать все элементы не основные – менее
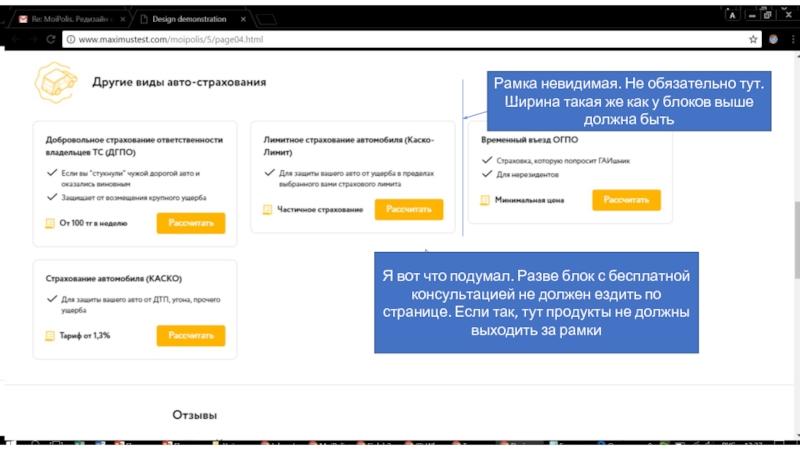
Слайд 10Я вот что подумал. Разве блок с бесплатной консультацией не должен
Рамка невидимая. Не обязательно тут. Ширина такая же как у блоков выше должна быть
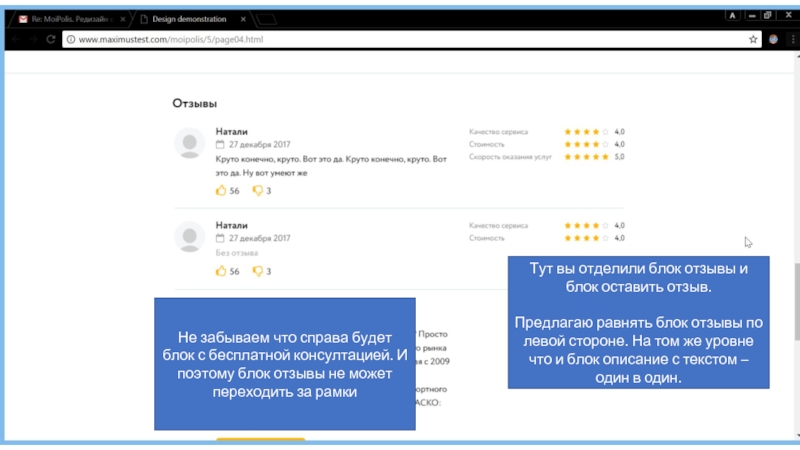
Слайд 11Тут вы отделили блок отзывы и блок оставить отзыв.
Предлагаю равнять блок
Не забываем что справа будет блок с бесплатной консултацией. И поэтому блок отзывы не может переходить за рамки
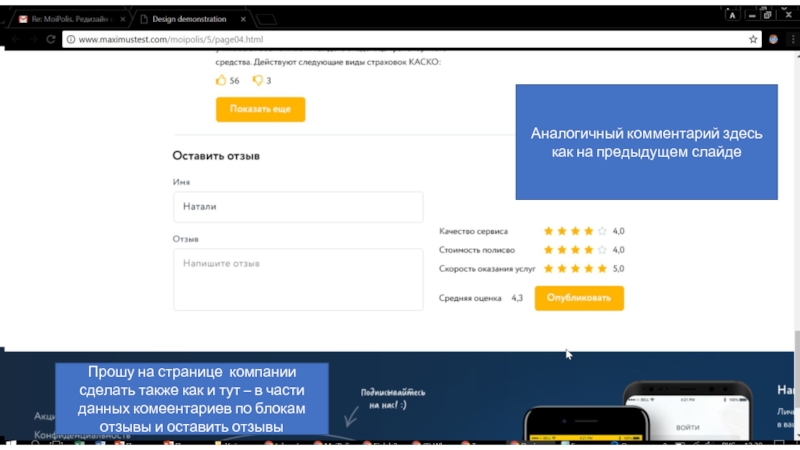
Слайд 12Аналогичный комментарий здесь как на предыдущем слайде
Прошу на странице компании сделать
Слайд 13Кстати может тут надписи «имя» и «номер телефона» убрать. Чтобы блок
Этот блок катается по всей странице
Опять вернулся к странице Компания
Слайд 14Мне нравится как сейчас больше, чем с такими плитками.
Давайте предусмотрим тут
Если обращение к пользователям не заполнено , то будет выглядеть так как сейчас тут