- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Каскадные таблицы стилей. Обзор типов селекторов и свойств элементов презентация
Содержание
- 1. Каскадные таблицы стилей. Обзор типов селекторов и свойств элементов
- 2. Селекторы селектор типа универсальный селектор группировка селекторов
- 3. Селекторы атрибутов Селектор элементов для которых установлено
- 4. Псевдоклассы Псевдокласс выбора первого дочернего – :first-child
- 5. Псевдоэлементы Псевдоэлемент первой строки – :first-line :
- 6. Свойства цвета переднего фона блока (текста) color:
- 7. Свойства фона background-color: | transparent | inherit
- 8. Свойства текста text-indent: | | inherit (абзацный
- 9. Свойства шрифтов font-family: [[ | ] [,
- 10. Свойства шрифтов + font-size: | | |
- 11. Свойства списков list-style-image: | none | inherit
- 12. Структура блока © НГУЭУ 2013-2014 Введение в Вэб
- 13. Свойства полей и отступов margin-top, margin-right, margin-bottom,
- 14. Свойства границ border-top-width, border-right-width, border-bottom-width, border-left-width: |
- 15. Свойства границ + border-top, border-right, border-bottom, border-left:
- 16. Дополнительная литература http://www.w3c.org/ http://www.freeartists.ru/category/web-standards/ HTML 4.01 CSS 2.1 © НГУЭУ 2013-2014 Введение в Вэб
Слайд 2Селекторы
селектор типа
универсальный селектор
группировка селекторов
селекторы потомков: div p, div * p
Селекторы
Селекторы сестринских документов h1 + h2 { margin-top: -5mm }
универсальный селектор
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 3Селекторы атрибутов
Селектор элементов для которых установлено значение атрибута – [att] :
img
Селектор элементов для которых установлено определенное значение атрибута - [att=val]: ol [start=1]
Атрибут HTML class и селекторы классов - .classname p.note *.footer
Атрибут HTML id и ID cелекторы - #: *#main1
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 4Псевдоклассы
Псевдокласс выбора первого дочернего – :first-child :
div > p:first-child {…}
Псевдоклассы ссылок
Динамические псевдоклассы: :hover, :active и :focus : h1:hover {} h2:active {} input:focus {}
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 5Псевдоэлементы
Псевдоэлемент первой строки – :first-line :
p:first-line { text-transform: uppercase }
Псевдоэлемент выбора
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 6Свойства цвета переднего фона блока (текста)
color: | transparent | inherit
применимо
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 7Свойства фона
background-color: | transparent | inherit
background-image: url("") | none
background-repeat: repeat | repeat-x | repeat-y | no-repeat | inherit
background-attachment: scroll | fixed | inherit
background-position: [ [ <проценты> | <длина> | left | center | right ] [ <проценты> | <длина> | top | center | bottom ]] | inherit
background: [<'background-color'> || <'background-image'> || <'background-repeat'> || <'background-attachment'> || <'background-position'>] | inherit
применимы ко всем элементам, не наследуются
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 8Свойства текста
text-indent: | | inherit (абзацный отступ)
text-align: left |
text-decoration: none | [ underline || overline || line-through || blink ] | inherit
text-transform: capitalize | uppercase | lowercase | none | inherit
letter-spacing: normal | <длина> | inherit
word-spacing: normal | <длина> | inherit
white-space: normal | pre | nowrap | inherit
clear:
применимы ко всем элементам, наследование (кроме декорирования)
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 9Свойства шрифтов
font-family: [[ | ] [, | ]* ]
font-style: normal | small-caps | inherit
font-variant: repeat | repeat-x | repeat-y | no-repeat | inherit
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 10Свойства шрифтов +
font-size: | | |
<абсолютный размер> = xx-small | x-small | small | medium | large | x-large | xx-large
<относительный размер> = larger | smaller
line-height: normal | <число> | <длина> | <проценты> | inherit
font: [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> | inherit
применимы ко всем элементам, наследуются
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 11Свойства списков
list-style-image: | none | inherit
list-style-type: disc | circle
list-style-position: inside | outside | inherit
list-style: [
применимы к элементам li, наследуются
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 13Свойства полей и отступов
margin-top, margin-right, margin-bottom, margin-left:
| inherit
margin: <ширина поля> {1-4} | inherit
padding-top , padding-right , padding-bottom, padding-left : <ширина отступа> | inherit
<ширина отступа> = <длинна> | <проценты>
padding: <ширина отступа> {1-4} | inherit
применимы не ко всем элементам (в частности внимательно к табличным тегам!), не наследуются
© НГУЭУ 2013-2014
Введение в Вэб
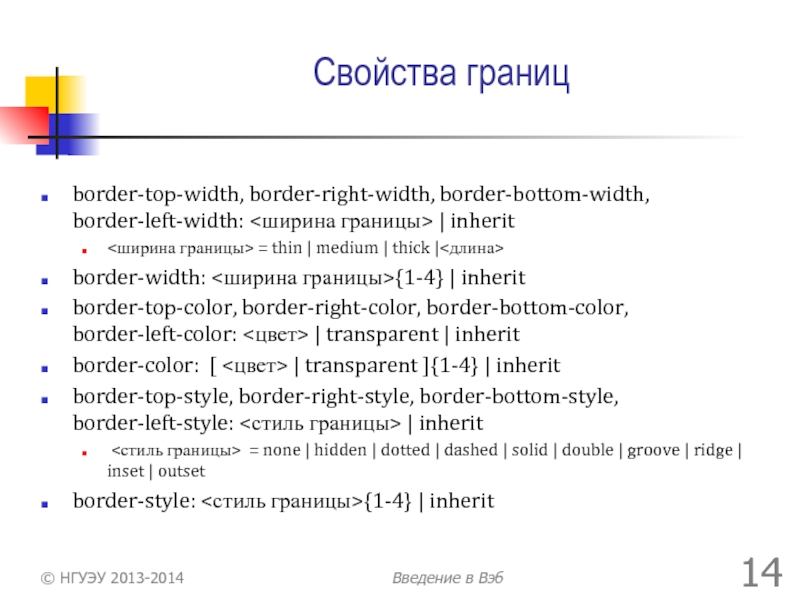
Слайд 14Свойства границ
border-top-width, border-right-width, border-bottom-width, border-left-width: | inherit
border-width: <ширина границы>{1-4} | inherit
border-top-color, border-right-color, border-bottom-color, border-left-color: <цвет> | transparent | inherit
border-color: [ <цвет> | transparent ]{1-4} | inherit
border-top-style, border-right-style, border-bottom-style, border-left-style: <стиль границы> | inherit
<стиль границы> = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
border-style: <стиль границы>{1-4} | inherit
© НГУЭУ 2013-2014
Введение в Вэб
Слайд 15Свойства границ +
border-top, border-right, border-bottom, border-left:
[ ||
border: [ <ширина границы> || <стиль границы> || <'border-top-color'> ] | inherit
Применимы ко всем элементам, не наследуются
© НГУЭУ 2013-2014
Введение в Вэб


![Селекторы атрибутовСелектор элементов для которых установлено значение атрибута – [att] : img [usemap] {…}Селектор элементов](/img/tmb/5/425664/2ca67a4401c7c7d5976e7297a1921c7e-800x.jpg)





![Свойства шрифтовfont-family: [[ | ] [, | ]* ] | inherit - имя гарнитуры шрифта](/img/tmb/5/425664/fd48129d62fb97c5aa818ba6f19e96f4-800x.jpg)





![Свойства границ +border-top, border-right, border-bottom, border-left: [ || || ] | inherit border: [ ||](/img/tmb/5/425664/b684bbbf8d419ebb2d30a6a4df905a5d-800x.jpg)