- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Каскадные таблицы стилей CSS презентация
Содержание
- 1. Каскадные таблицы стилей CSS
- 2. Зачем это? СSS предназначен для форматирования веб-страниц Селектор { Свойство: Значение; } Структура кода
- 3. Способы применения css кода к html страницам
- 4. Способы применения css кода к html страницам
- 5. 3) Внешний при помощи внешнего файла *.css
- 6. 1. Фон
- 7. Background background-color – цвет фона Значения: 16-ый
- 8. Background 2) background-image – фоновое изображение Значение:
- 9. Background 3) background-repeat – повторение фонового изображения
- 10. Background 4) background-attachment – фиксация фонового изображения
- 11. Background 5) background-position – положение левого верхнего
- 12. Background body { background-color:
- 13. 2. Шрифт
- 14. 1) font-style – курсивный шрифт Значения: italic
- 15. 2) font-variant – начертание строчных букв
- 16. 3) font-weight – насыщенность букв Значения: normal
- 17. 4) font-size – размер букв Значения: pt
- 18. 5) font-family – тип и семейство шрифта
- 19. h1 { font: italic normal bold 30px arial, sans-serif; } Font
- 20. 3. Текст
- 21. 1) text-indent – красная строка Значения: pt
- 22. 1) text-align – выравнивание текста по ширине
- 23. Пример: а { text-decoration: none; } Текст
- 24. 1) text-transform – управление регистром Значения:
- 25. 4. Типы селекторов
- 26. Типы селекторов Теги Классы Идентификаторы
- 27. Предназначены для оформления групп сходных элементов. К
- 28. Предназначены для оформления уникальных элементов. К одному
- 29. 5. Псевдоклассы. Ссылки.
- 30. Псевдоклассы определяют динамическое состояние элементов, которое изменяется
- 31. :active Происходит при активации пользователем элемента. Используется
- 32. 2) :link Применяется к непосещенным ссылкам.
- 33. 3) :hover Активизируется, при наведении курсора
- 34. 4) :visited Применяется к посещенным ссылкам.
- 35. 5) :first-child Применяется к первому дочернему
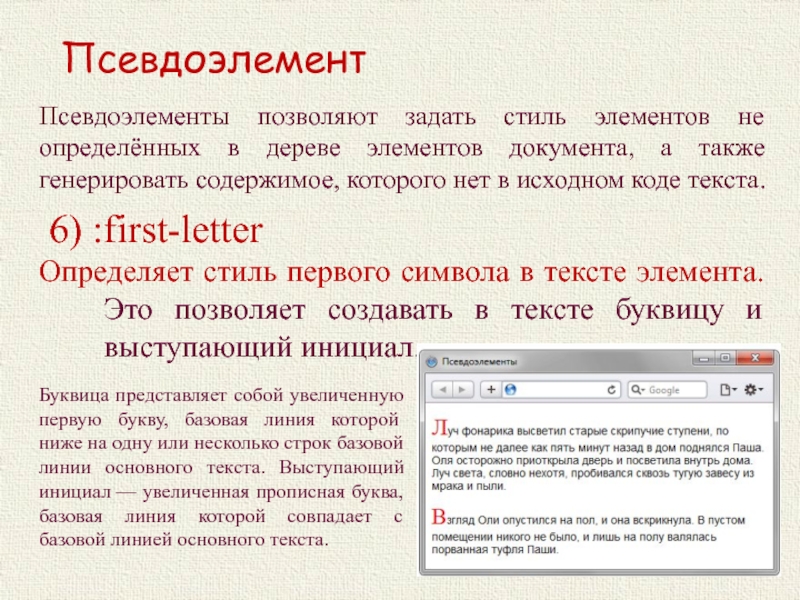
- 36. 6) :first-letter Определяет стиль первого символа
- 37. 6. Позиционирование элементов
- 38. Позиционирование (расположение) элементов задается свойствами: position (тип
- 39. 1) position: absolute; Абсолютное позиционирование. Точно
- 40. 2) position: relative; Относительное позиционирование. Изменяет
- 41. 3) position: fixed; Фиксированное позиционирование. Привязывает
- 42. 4) position: static; Значение по умолчанию.
- 43. 7. Блочные и строчные элементы. Создание блоков. Верстка.
- 44. Типы элементов: Строчные – являются частью строки,
- 45. display Задает тип элемента. Значения: block
- 46. Описывает контейнеры html-элементов Боксовая модель Свойства групп
- 47. Для качественного восприятия контента его разделяют в
- 48. Фиксированный. Ширина макета задана в px. +
- 49. 2) Резиновый. Ширина колонок задаётся в процентах
- 50. 3) Адаптивный. Подстраивается под разрешение монитора и
- 51. 4) Комбинированный. Предполагает использование разной ширины
Слайд 2Зачем это?
СSS предназначен для форматирования веб-страниц
Селектор {
Свойство: Значение;
}
Структура кода
Слайд 3Способы применения css кода к html страницам
1) In-line
при помощи атрибута style
Предназначен для оформления одного элемента на одной странице
Слайд 4Способы применения css кода к html страницам
2) Внутренний
при помощи тэга style
p
color: #ff0000;
}
Предназначен для оформления нескольких элементов на одной странице
Слайд 53) Внешний
при помощи внешнего файла *.css (style.css)
html файл:
link rel="stylesheet"
Предназначен для оформления нескольких элементов на нескольких страницах
css файл:
p {
color: #ffffff;
}
Способы применения css кода к html страницам
 Предназначен для" alt="">
Предназначен для" alt="">
Слайд 7Background
background-color – цвет фона
Значения: 16-ый код цвета (#ff0000) или английское название
Пример:
p {
background-color: #ff0000;
}
Слайд 8Background
2) background-image – фоновое изображение
Значение: url-адрес изображения форматов .jpg, .gif, .png
Пример:
body {
background-image: url(“flame.jpg”);
}
Слайд 9Background
3) background-repeat – повторение фонового изображения
Значения: repeat – повторять по обеим
repeat-x – повторять по оси х;
repeat-y – повторять по оси y;
no-repeat – не повторять.
Пример:
body {
background-image: url(“flame.jpg”);
background-repeat: no-repeat;
}
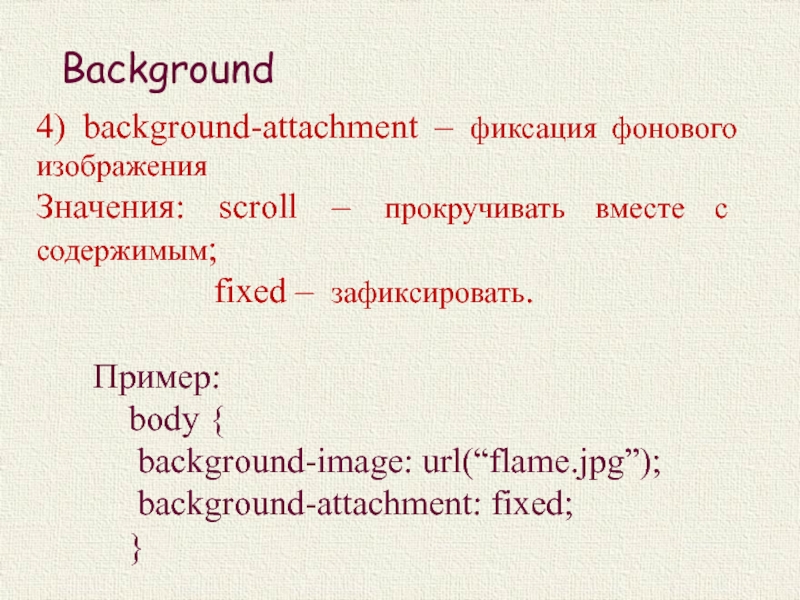
Слайд 10Background
4) background-attachment – фиксация фонового изображения
Значения: scroll – прокручивать вместе с
fixed – зафиксировать.
Пример:
body {
background-image: url(“flame.jpg”);
background-attachment: fixed;
}
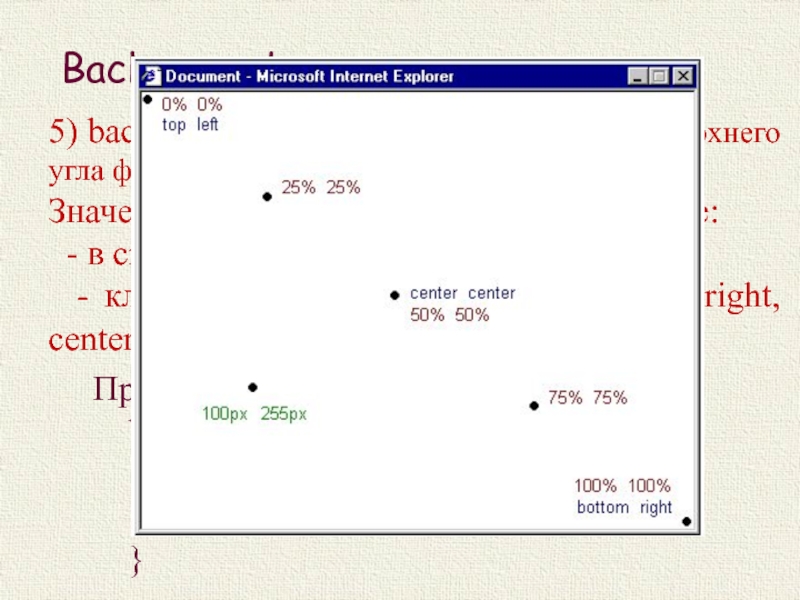
Слайд 11Background
5) background-position – положение левого верхнего угла фонового изображения
Значения: координаты (x,y),
- в cm, px, %;
- ключевыми словами top, bottom, left, right, center.
Пример:
body {
background-image: url(“flame.jpg”);
background-position: 100px 200px;
}
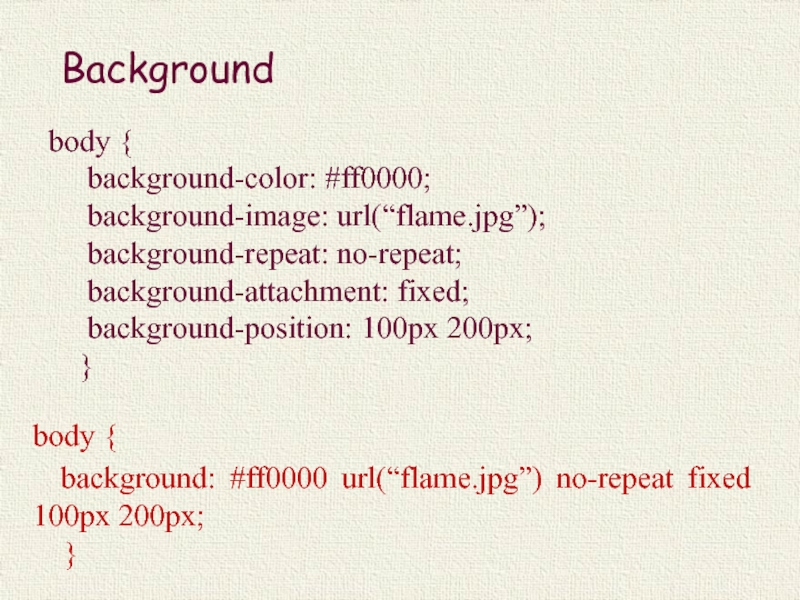
Слайд 12Background
body {
background-color: #ff0000;
background-image: url(“flame.jpg”);
background-attachment: fixed;
background-position: 100px 200px;
}
body {
background: #ff0000 url(“flame.jpg”) no-repeat fixed 100px 200px;
}
Слайд 141) font-style – курсивный шрифт
Значения: italic – курсив;
Пример:
h2 {
font-style: italic;
}
Font
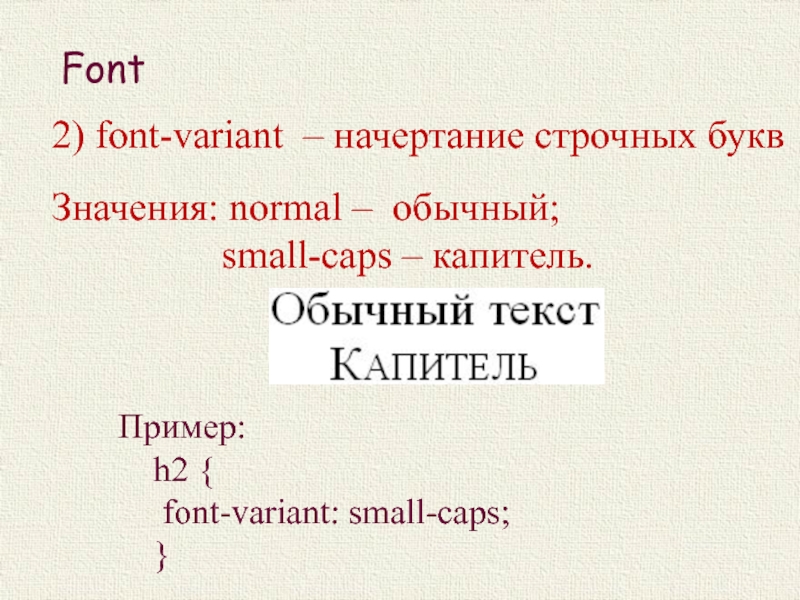
Слайд 152) font-variant – начертание строчных букв
Значения: normal – обычный;
Пример:
h2 {
font-variant: small-caps;
}
Font
Слайд 163) font-weight – насыщенность букв
Значения: normal – обычный;
Пример:
h2 {
font-weight: bold;
}
Font
Слайд 174) font-size – размер букв
Значения: pt – пункты;
% – проценты.
Пример:
p {
font-size: 14pt;
}
Font
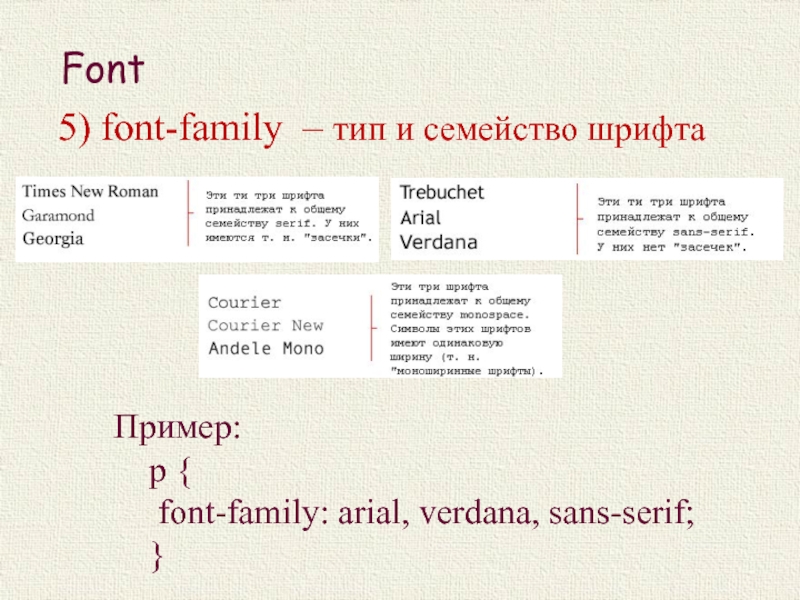
Слайд 185) font-family – тип и семейство шрифта
Пример:
p {
}
Font
Слайд 211) text-indent – красная строка
Значения: pt – пункты;
% – проценты.
Пример:
p {
text-indent: 30px;
}
Текст
Слайд 221) text-align – выравнивание текста по ширине
Значения: left, right, center, justify
Пример:
text-align: justify;
}
Текст
Слайд 241) text-transform – управление регистром
Значения:
none – не меняет регистр
lowercase
uppercase – ВЕРХНИЙ РЕГИСТР
capitalize – Начинать С Прописных
Пример:
b {
text-transform: uppercase;
}
Текст
Слайд 27Предназначены для оформления групп сходных элементов. К одному тегу может применяться
html:
Адын
Дыва
Классы
сss:
p.one { color: #ff0000; }
.two { font-size: 20pt; }
Слайд 28Предназначены для оформления уникальных элементов. К одному тегу может применяться только
html:
Адын
Дыва
Идентификаторы
сss:
#one { color: #ff0000; }
#two { font-size: 20pt; }
Слайд 30Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя,
Селектор:Псевдокласс { Описание правил стиля }
Что это?
Слайд 31:active
Происходит при активации пользователем элемента. Используется преимущественно для ссылок.
Пример:
a:active
text-transform: uppercase;
}
Псевдоклассы
Слайд 32 2) :link
Применяется к непосещенным ссылкам. Запись A {...} и A:link {...} по своему результату
Пример:
a:link {
text-transform: uppercase;
}
Псевдоклассы
Слайд 33 3) :hover
Активизируется, при наведении курсора мыши на элемент, но щелчка
Пример:
a:hover {
text-decoration : underline;
}
Псевдоклассы
Слайд 34 4) :visited
Применяется к посещенным ссылкам.
Обычно такая ссылка меняет свой
Пример:
a:visited {
color: #ffff00;
}
Псевдоклассы
Слайд 35 5) :first-child
Применяется к первому дочернему элементу селектора, который расположен в
Пример:
p:first-child {
color: red;
}
Псевдоклассы
Слайд 36 6) :first-letter
Определяет стиль первого символа в тексте элемента. Это позволяет
Псевдоэлемент
Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
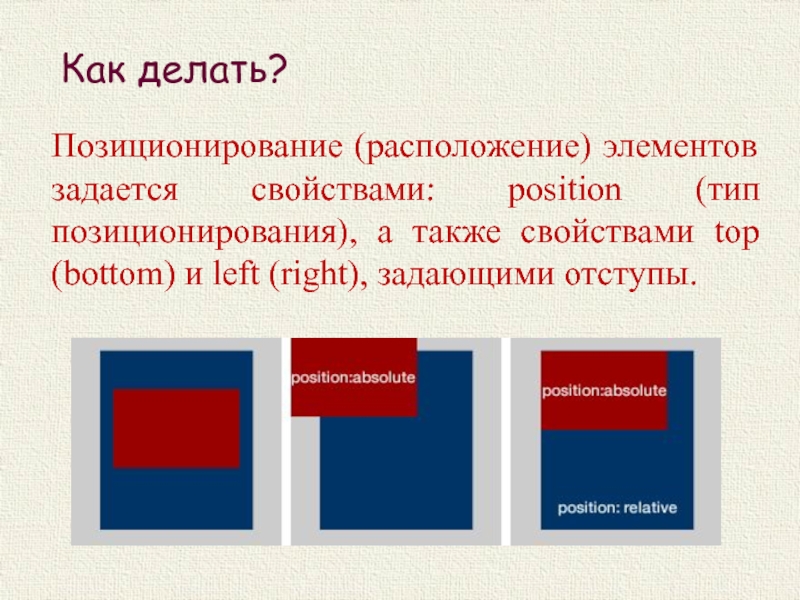
Слайд 38Позиционирование (расположение) элементов задается свойствами: position (тип позиционирования), а также свойствами
Как делать?
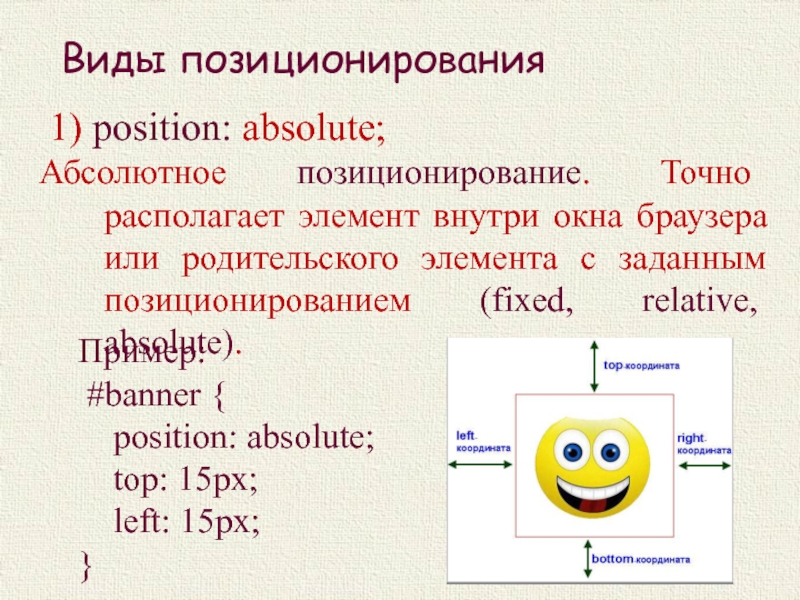
Слайд 39 1) position: absolute;
Абсолютное позиционирование. Точно располагает элемент внутри окна браузера
Пример:
#banner {
position: absolute;
top: 15px;
left: 15px;
}
Виды позиционирования
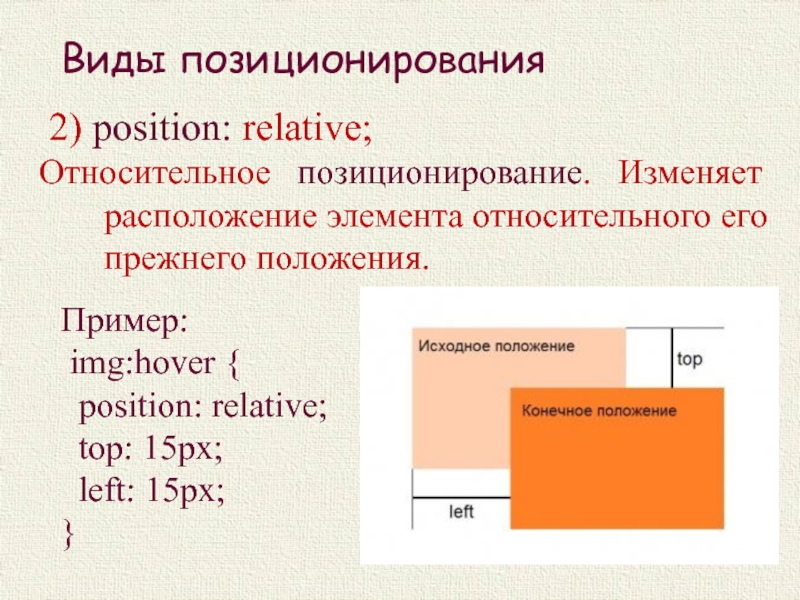
Слайд 40 2) position: relative;
Относительное позиционирование. Изменяет расположение элемента относительного его прежнего
Пример:
img:hover {
position: relative;
top: 15px;
left: 15px;
}
Виды позиционирования
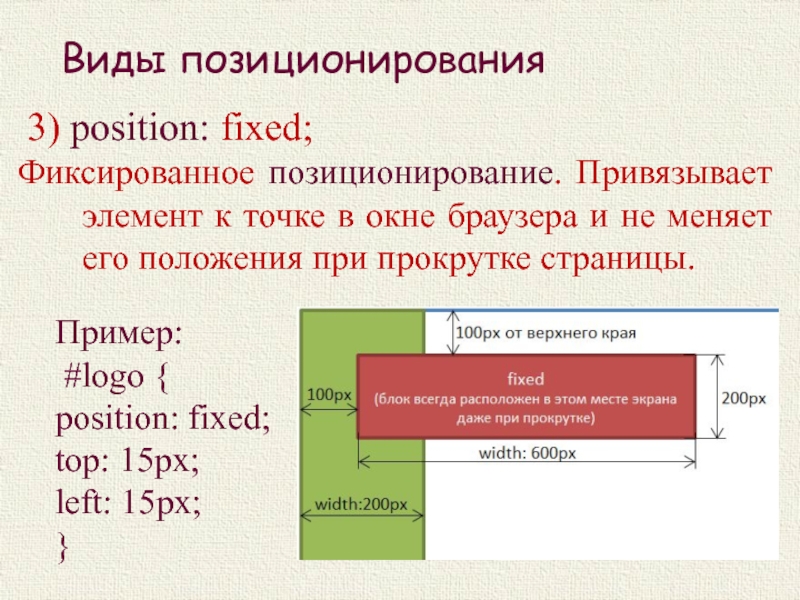
Слайд 41 3) position: fixed;
Фиксированное позиционирование. Привязывает элемент к точке в окне
Пример:
#logo {
position: fixed;
top: 15px;
left: 15px;
}
Виды позиционирования
Слайд 42 4) position: static;
Значение по умолчанию.
Элементы не имеющие позиционирования (или родительских
Виды позиционирования
Слайд 44Типы элементов:
Строчные – являются частью строки, не обособляются отступами, переносятся на
Блочные – размечается в виде прямоугольника, занимает всю доступную ширину, высота определяется содержимым, всегда начинается с новой строки (