- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Каскадные таблицы стилей CSS презентация
Содержание
- 1. Каскадные таблицы стилей CSS
- 2. Стиль – набор параметров, задающий внешнее представление
- 3. Преимущества использования CSS: Разграничение кода и
- 4. Уровни CSS: Уровень 1 (CSS1) –
- 5. Правило таблиц CSS состоит из двух частей:
- 6. Пример P { color: #0000FF } P
- 7. Правила CSS 1. Несколько параметров можно перечислять через
- 8. Способы связывания документа и таблиц стилей:
- 9. Содержимое файла mystyles.css BODY {background-color: #000000;
- 10. 2. Внедрение – позволяет задавать все правила
- 11. Заголовки
- 12. 3. Импортирование - позволяет встраивать в документ
- 13. 4. Встраивание в тэги документа – позволяет
- 14. Приоритеты CSS (от низшего к высшему), используемые
- 15. Связанные, внедренные и импортированные таблицы стилей влияют
- 16. Группирование Группирование селекторов H1 {font-family: Verdana}
- 17. Группирование свойств H2 {font: bold 14pt Verdana}
- 18. Наследование Наследованием называется перенос правил форматирования для
- 19. Идентификаторы Идентификатор элемента задается при помощи
- 20. Идентификаторы можно применять к конкретному тегу.
- 21. Пример p{ color: blue} p#green {color: green} Обычный абзац
- 22. Классы Класс позволяет задать разные правила форматирования
- 23. Пример H1.red {color: red}
- 24. Если класс должен применяться ко всем элементам
- 25. Пример .red {color: red} .blue
- 26. Универсальный селектор Используется, если требуется установить
- 27. Пример
- 28. Контекстные селекторы Контекстный селектор состоит из
- 29. Пример P B
- 30. Селекторы атрибутов Простой селектор атрибута Устанавливает
- 31. Пример Q
- 33. Атрибут со значением Устанавливает стиль для
- 34. Пример
- 36. Значение атрибута начинается с определенного текста Устанавливает
- 37. Пример
- 39. Значение атрибута оканчивается определенным текстом Устанавливает
- 40. Пример A[href$=".ru"]
Слайд 2Стиль – набор параметров, задающий внешнее представление объекта.
Таблица стилей – это
инструмент языка html, предоставляющий возможности по улучшению внешнего отображения страницы средствами структурного программирования.
Таблица стилей содержит набор правил (стилей), описывающих оформление самой Web-страницы и отдельных ее фрагментов.
Каждый элемент на странице может иметь свой стиль (параграфы, заголовки, линии, текст...).
Набор стилей всех элементов называют таблицей стилей.
Таблица стилей содержит набор правил (стилей), описывающих оформление самой Web-страницы и отдельных ее фрагментов.
Каждый элемент на странице может иметь свой стиль (параграфы, заголовки, линии, текст...).
Набор стилей всех элементов называют таблицей стилей.
Слайд 3Преимущества использования CSS:
Разграничение кода и оформления.
Разное оформление для разных устройств.
Расширенные по
сравнению с HTML способы оформления элементов.
Уменьшение размеров страниц.
Ускорение загрузки сайта.
Единое стилевое оформление множества документов.
Централизованное хранение
Уменьшение размеров страниц.
Ускорение загрузки сайта.
Единое стилевое оформление множества документов.
Централизованное хранение
Слайд 4Уровни CSS:
Уровень 1 (CSS1) – принята 17.12.96,
Уровень 2 (CSS2) – принята
12.05.98
Уровень 2 (CSS2.1) – принята 07.06.11
Уровень 3 (CSS3) – разрабатывается
Уровень 2 (CSS2.1) – принята 07.06.11
Уровень 3 (CSS3) – разрабатывается
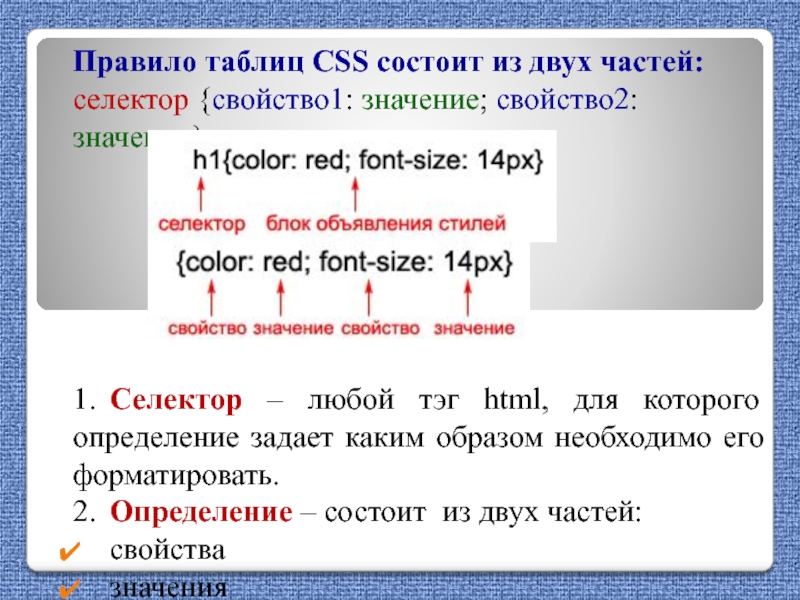
Слайд 5Правило таблиц CSS состоит из двух частей:
селектор {свойство1: значение; свойство2:
значение}
1. Селектор – любой тэг html, для которого определение задает каким образом необходимо его форматировать.
2. Определение – состоит из двух частей:
свойства
значения
1. Селектор – любой тэг html, для которого определение задает каким образом необходимо его форматировать.
2. Определение – состоит из двух частей:
свойства
значения
Слайд 6Пример
P { color: #0000FF }
P - это селектор. Он представляет собой
имя тега
.
color - это свойство (атрибут) стиля. Он задает цвет текста.
#0000FF - это значение атрибута стиля color. Оно представляет код синего цвета, записанный в формате RGB
Слайд 7Правила CSS
1. Несколько параметров можно перечислять через двоеточие, либо задавать отдельно каждый
параметр.
2. Если для одного селектора определяются одинаковые атрибуты, но с разными значениями, то использоваться будет тот, что указан в коде последним.
P { color: green }
P { color: red }
3. Свойства и их значения в CSS не чувствительны к регистру, поэтому их можно набирать как заглавными, так и строчными символами.
2. Если для одного селектора определяются одинаковые атрибуты, но с разными значениями, то использоваться будет тот, что указан в коде последним.
P { color: green }
P { color: red }
3. Свойства и их значения в CSS не чувствительны к регистру, поэтому их можно набирать как заглавными, так и строчными символами.
Слайд 8Способы связывания документа и таблиц стилей:
1. Связывание – позволяет использовать
одну таблицу стилей для форматирования многих страниц html. Для этого таблица стилей хранится в отдельном файле с расширением CSS. Присоединяется к документам с помощью тэга , задаваемого в разделе .
Пример:
В связываемом файле содержатся наборы правил CSS, определяющих форматирование документа.
Пример:
В связываемом файле содержатся наборы правил CSS, определяющих форматирование документа.
Слайд 9Содержимое файла mystyles.css
BODY {background-color: #000000; color: #FFFFFF}
P {color: #0000FF}
EM {color:
#00FF00; font-weight: bold}
.attention {color: #FF0000; font-style: italic}
.bigtext {font-size: large}
.attention {color: #FF0000; font-style: italic}
.bigtext {font-size: large}
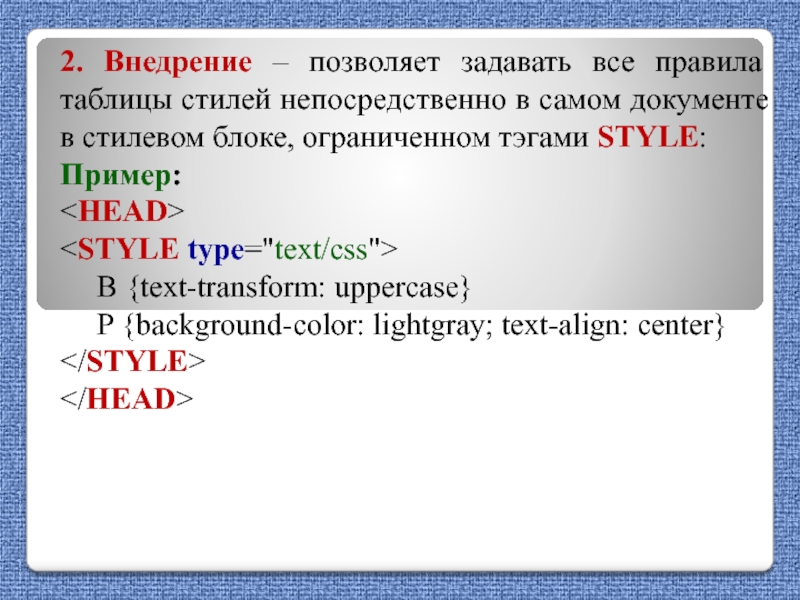
Слайд 102. Внедрение – позволяет задавать все правила таблицы стилей непосредственно в
самом документе в стилевом блоке, ограниченном тэгами STYLE:
Пример:
Пример:
Слайд 11
Заголовки
h1 { color: #a6780a; font-weight:
normal; }
h2 {
color: olive;
border-bottom: 2px solid black;
}
h2 {
color: olive;
border-bottom: 2px solid black;
}