- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кадры-фреймы в HTML. Аудио и видео. (Тема 6) презентация
Содержание
- 1. Кадры-фреймы в HTML. Аудио и видео. (Тема 6)
- 2. 3 определения Понятия: Кадр / фрейм In-line фрейм, плавающий фрейм
- 3. СОДЕРЖАНИЕ Горизонтальные, вертикальные, смешанные фреймы Плавающие фреймы – тег iframe. Добавление аудио и видео
- 4. ТЕГ FRAME И FRAMESET Тег „frame” определяет
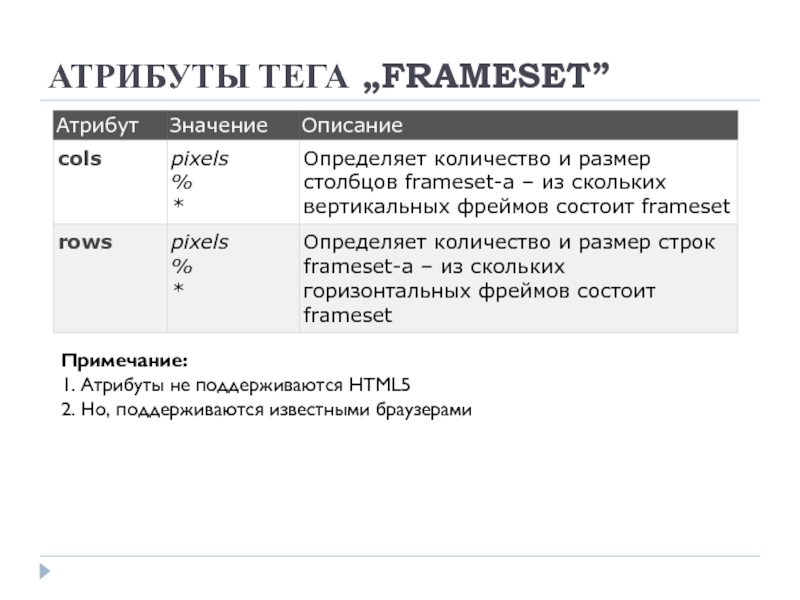
- 5. АТРИБУТЫ ТЕГА „FRAMESET” Примечание: 1. Атрибуты не поддерживаются HTML5 2. Но, поддерживаются известными браузерами
- 6. ПРИМЕР ОПРЕДЕЛЕНИЯ ВЕРТИКАЛЬНЫХ FRAME-ОВ Файл GrupFrameuri.html Пример с frame-ами
- 7. РЕЗУЛЬТАТ ПРИМЕРА
- 8. ПРИМЕР ОПРЕДЕЛЕНИЯ ГОРИЗОНТАЛЬНЫХ FRAME-ОВ Файл GrupFrameuri.html Пример с frame-ами
- 9. РЕЗУЛЬТАТ ПРИМЕРА
- 10. АТРИБУТЫ ТЕГА „FRAME” Примечание: Ни один атрибут не поддерживается HTML5
- 11. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Frameborder Поддерживается
- 12. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Marginheight Поддерживается
- 13. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Noresize Поддерживается
- 14. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Scrolling Поддерживается
- 15. РЕЗУЛЬТАТ ПРИМЕРА
- 16. СМЕШАННЫЕ КАДРЫ. Пример Exemplu cu
- 17. РЕЗУЛЬТАТ ПРИМЕРА
- 18. ТЕГ „IFRAME” Данный тег определяет frame в
- 19. АТРИБУТЫ ТЕГА IFRAME Чаще всего используемые атрибуты:
- 20. ПРИМЕР 2 Страницу с
- 21. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ Будет
- 22. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ 2. Используются опции google.maps
- 23. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ 3.
- 24. КОДЫ ДЛЯ ВСТАВКИ КАРТЫ USM
- 25. РЕЗУЛЬТАТ
- 26. ВСТАВКА АУДИО-ЭЛЕМЕНТА Для вставки разных звуков, аудио,
- 27. СИНТАКСИС И АТРИБУТЫ Синтаксис: Conţinut Атрибуты:
- 28. ТЕГ „SOURCE” Тег используется для определения нескольких
- 29. АТРИБУТ „TYPE” ТЕГА „SOURCE” Атрибут type, может
- 30. ПРИМЕР
- 31. АТРИБУТ „AUTOPLAY” Ваш браузер не поддерживает данный аудио-формат!
- 32. ДОБАВЛЕНИЕ ВИДЕО Видео можно добавить на веб
- 33. АТРИБУТЫ ТЕГА „VIDEO”
- 34. ПРИМЕР Ваш браузер не поддерживает данный видео-формат! Rezultat
- 35. !!! 3 важные понятия про которые узнали
Слайд 3СОДЕРЖАНИЕ
Горизонтальные, вертикальные, смешанные фреймы
Плавающие фреймы – тег iframe.
Добавление аудио и
видео
Слайд 4ТЕГ FRAME И FRAMESET
Тег „frame” определяет специальное окно, называемое „frame”-ом. Данный
элемент не имеет содержания
Тег „frameset” определяет группу фреймов. Данный элемент имеет начальный тег и завершающий тег
Каждый frame определенный в frameset имеет собственные атрибуты
Для правильного использования фреймов в HTML-документе, необходимо правильно установить элемент DOCTYPE! („HTML Frameset DTD" или "XHTML Frameset DTD")
Эти два тега поддерживаются всеми браузерами
Фреймы не поддерживаются HTML5
Тег „frameset” определяет группу фреймов. Данный элемент имеет начальный тег и завершающий тег
Каждый frame определенный в frameset имеет собственные атрибуты
Для правильного использования фреймов в HTML-документе, необходимо правильно установить элемент DOCTYPE! („HTML Frameset DTD" или "XHTML Frameset DTD")
Эти два тега поддерживаются всеми браузерами
Фреймы не поддерживаются HTML5
Слайд 5АТРИБУТЫ ТЕГА „FRAMESET”
Примечание:
1. Атрибуты не поддерживаются HTML5
2. Но, поддерживаются известными
браузерами
Слайд 6ПРИМЕР ОПРЕДЕЛЕНИЯ ВЕРТИКАЛЬНЫХ FRAME-ОВ
Файл GrupFrameuri.html
Пример с frame-ами
/>