- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
jQuery – самая популярная JS библиотека презентация
Содержание
- 1. jQuery – самая популярная JS библиотека
- 2. jQuery – самая популярная JS библиотека
- 3. Цели стоящие перед jQuery Кроссбраузерность; Поиск элементов
- 4. Как использовать jQuery
- 5. Немного практики http://files.courses.dp.ua/web/23/ex04.html Поиск элементов в jQuery
- 6. Как использовать jQuery $(selector).action() $() – главная
- 7. Как использовать jQuery $("p").hide() – выбрать все
- 8. jQuery и события Подписка на события в
- 9. jQuery и содержимое тегов .text() – считывает
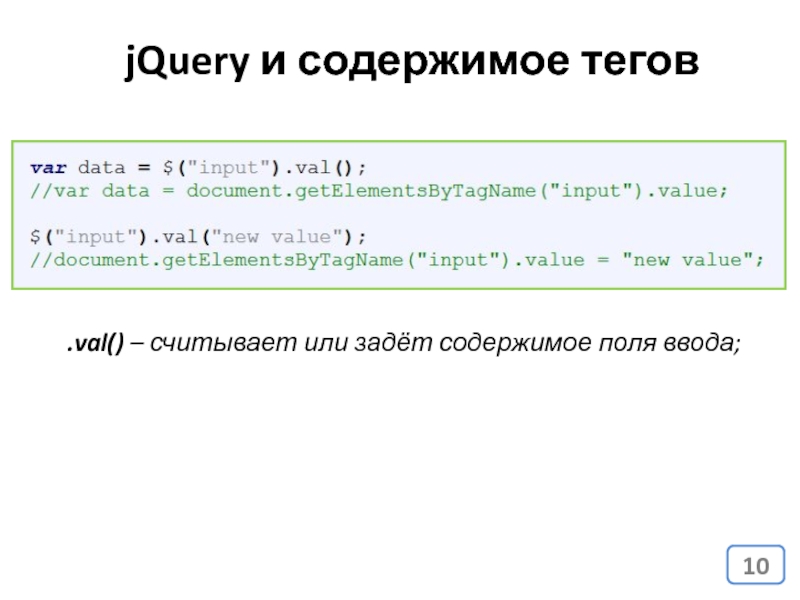
- 10. jQuery и содержимое тегов .val() – считывает или задёт содержимое поля ввода;
- 11. Цепочки вызовов Результат выполнения большинства функций jQuery
- 12. Удаление элементов с jQuery В плане удаление
- 13. jQuery и свойства СSS Цепочки вызовов и
- 14. jQuery и классы .addClass() – добавляет к
- 15. Спецэффекты и jQuery
- 16. Добавление элементов jQuery .hide()/.show() – скрывает/отображает элемент
- 17. jQuery и спецэффекты и callback Поскольку анимация
- 18. Немного практики
- 19. jQuery на практике Скачайте заготовку: http://files.courses.dp.ua/web/23/ex03.html И скопируйте в notepad++ как html-файл.
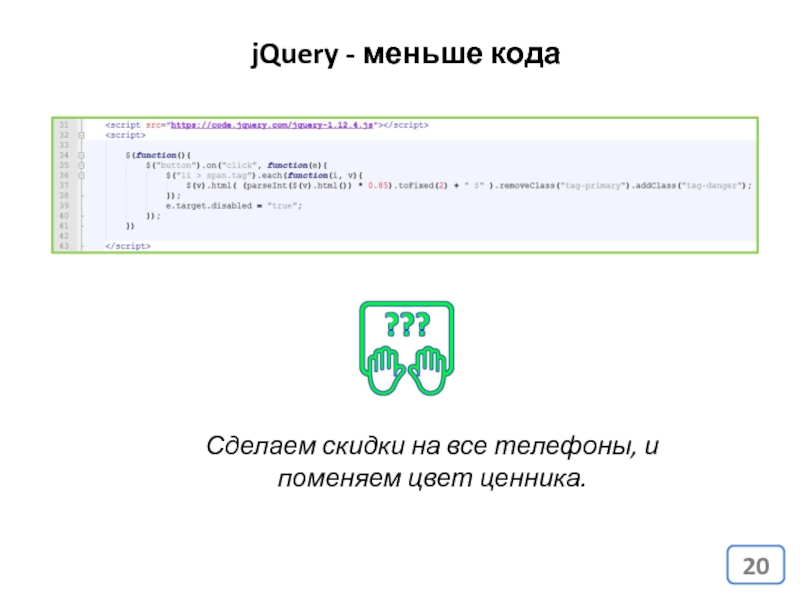
- 20. jQuery - меньше кода Сделаем скидки на все телефоны, и поменяем цвет ценника.
- 21. Документация по jQuery
- 22. jQuery – спецэффекты в одну строчку https://jquery.com
- 23. jQuery для начинающих http://anton.shevchuk.name/jquery-book/
- 24. jQuery плагины
- 25. jQuery UI – набор элементов ввода jQuery
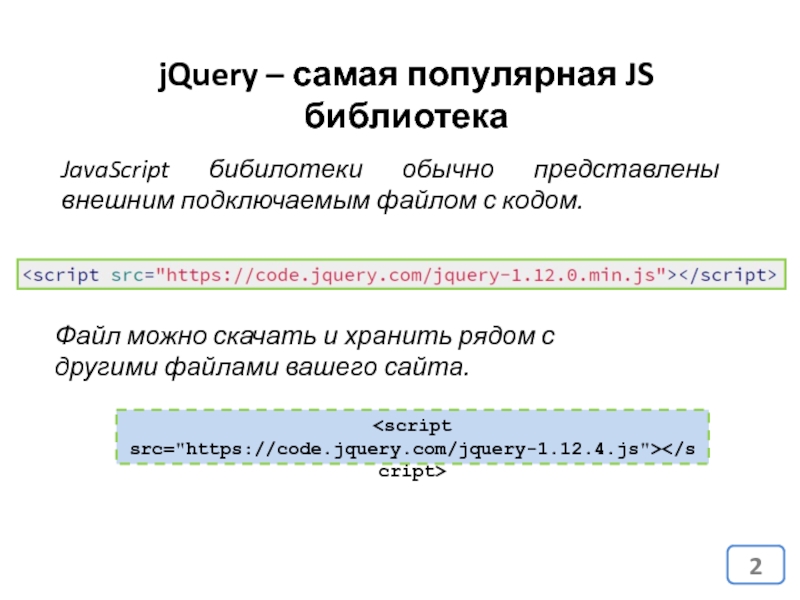
Слайд 2jQuery – самая популярная JS библиотека
JavaScript бибилотеки обычно представлены внешним
Файл можно скачать и хранить рядом с другими файлами вашего сайта.
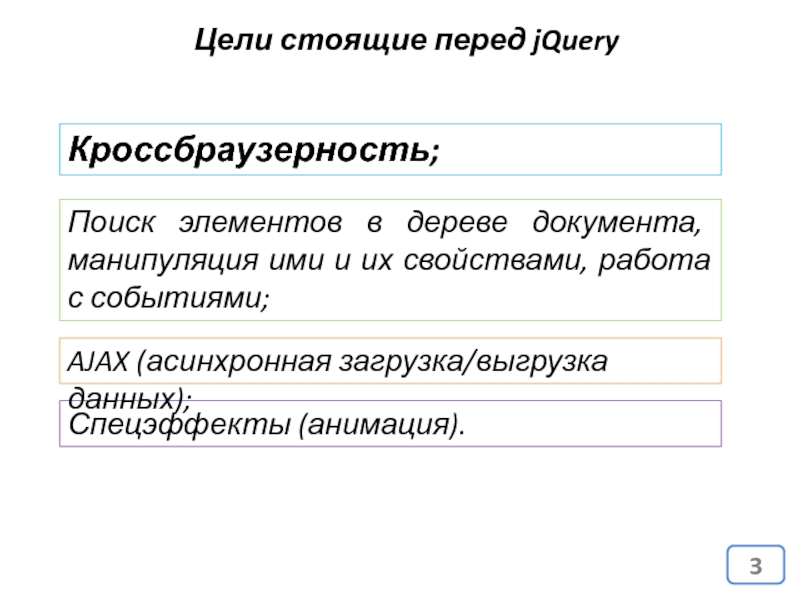
Слайд 3Цели стоящие перед jQuery
Кроссбраузерность;
Поиск элементов в дереве документа, манипуляция ими и
Спецэффекты (анимация).
AJAX (асинхронная загрузка/выгрузка данных);
Слайд 5Немного практики
http://files.courses.dp.ua/web/23/ex04.html
Поиск элементов в jQuery основан на css-селекторах.
Если в результате поиска
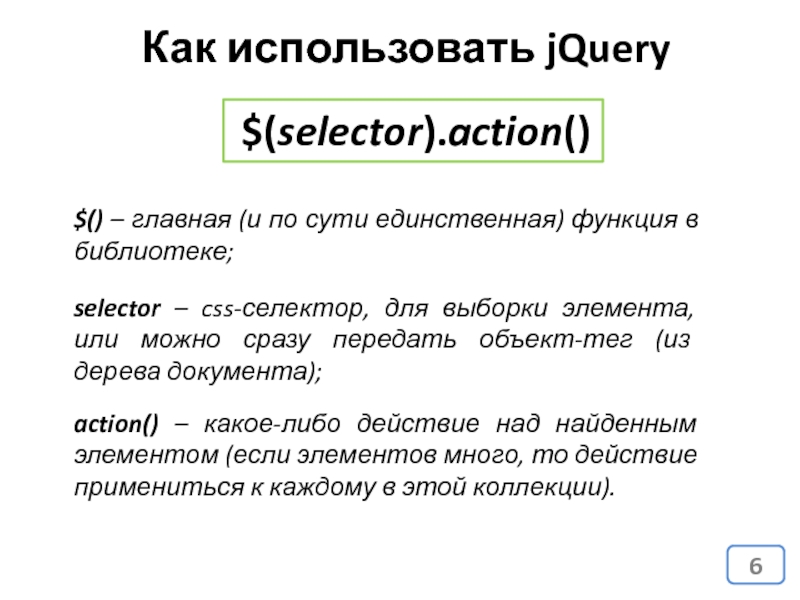
Слайд 6Как использовать jQuery
$(selector).action()
$() – главная (и по сути единственная) функция в
selector – css-селектор, для выборки элемента, или можно сразу передать объект-тег (из дерева документа);
action() – какое-либо действие над найденным элементом (если элементов много, то действие примениться к каждому в этой коллекции).
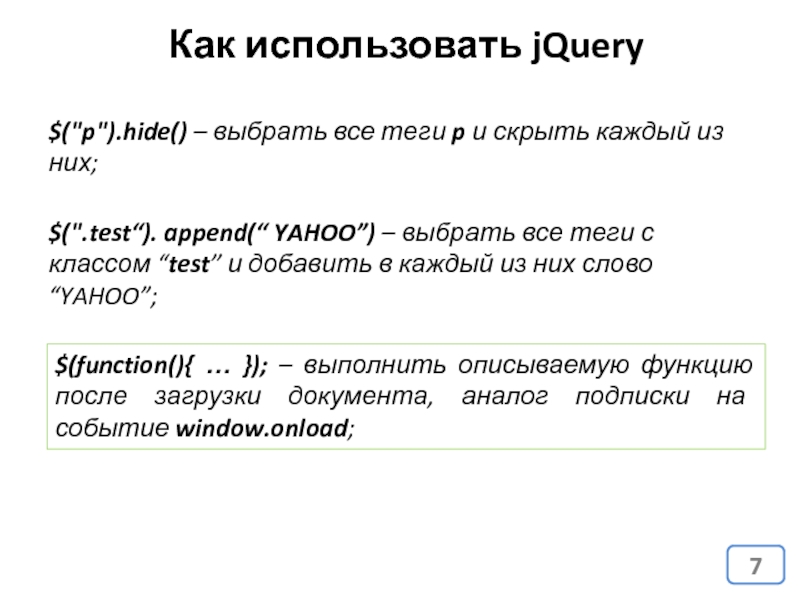
Слайд 7Как использовать jQuery
$("p").hide() – выбрать все теги p и скрыть каждый
$(".test“). append(“ YAHOO”) – выбрать все теги с классом “test” и добавить в каждый из них слово “YAHOO”;
$(function(){ … }); – выполнить описываемую функцию после загрузки документа, аналог подписки на событие window.onload;
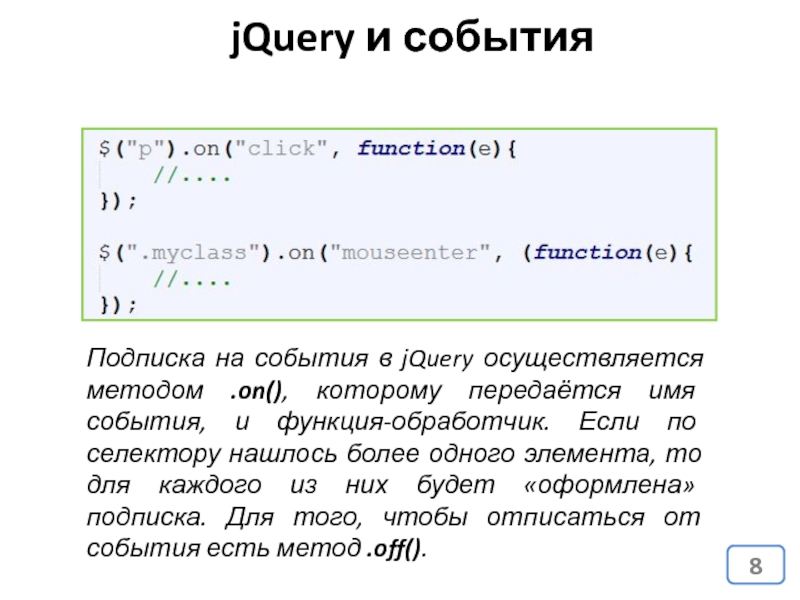
Слайд 8jQuery и события
Подписка на события в jQuery осуществляется методом .on(), которому
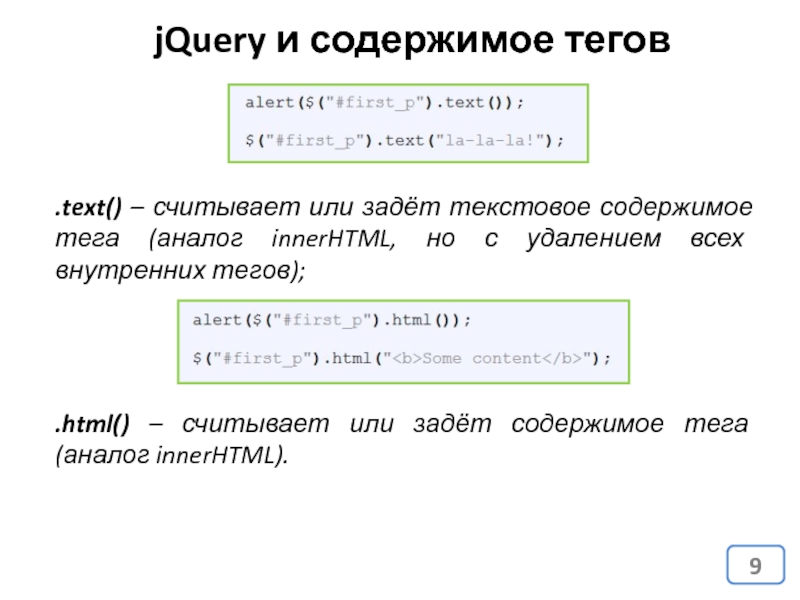
Слайд 9jQuery и содержимое тегов
.text() – считывает или задёт текстовое содержимое тега
.html() – считывает или задёт содержимое тега (аналог innerHTML).
Слайд 11Цепочки вызовов
Результат выполнения большинства функций jQuery это объект-обёртка jQuery, к которому
Слайд 12Удаление элементов с jQuery
В плане удаление ничего оригинального создатели jQuery не
Но, придумали новый метод .empty() который очищает всё содержимое тега (делает операцию
аналогичную .innerHTML = "";)
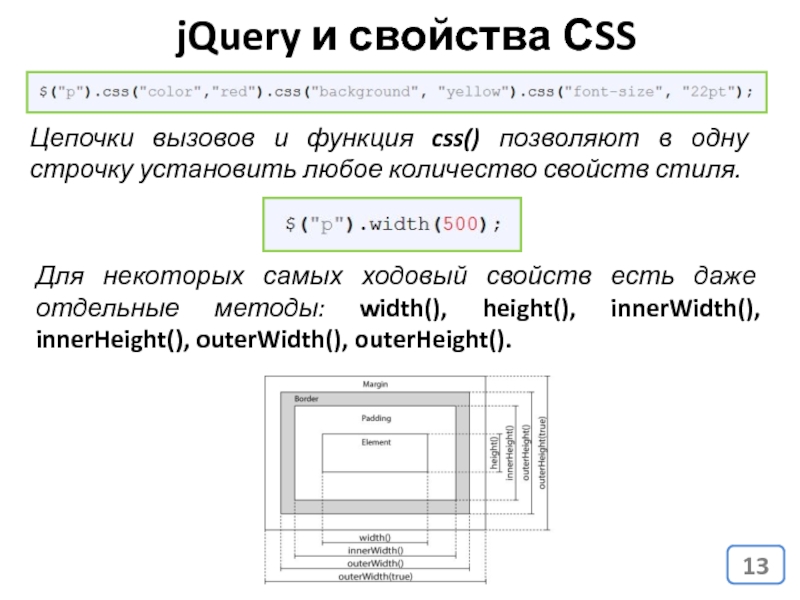
Слайд 13jQuery и свойства СSS
Цепочки вызовов и функция css() позволяют в одну
Для некоторых самых ходовый свойств есть даже отдельные методы: width(), height(), innerWidth(), innerHeight(), outerWidth(), outerHeight().
Слайд 14jQuery и классы
.addClass() – добавляет к тегу класс;
.removeClass() – удаляет класс
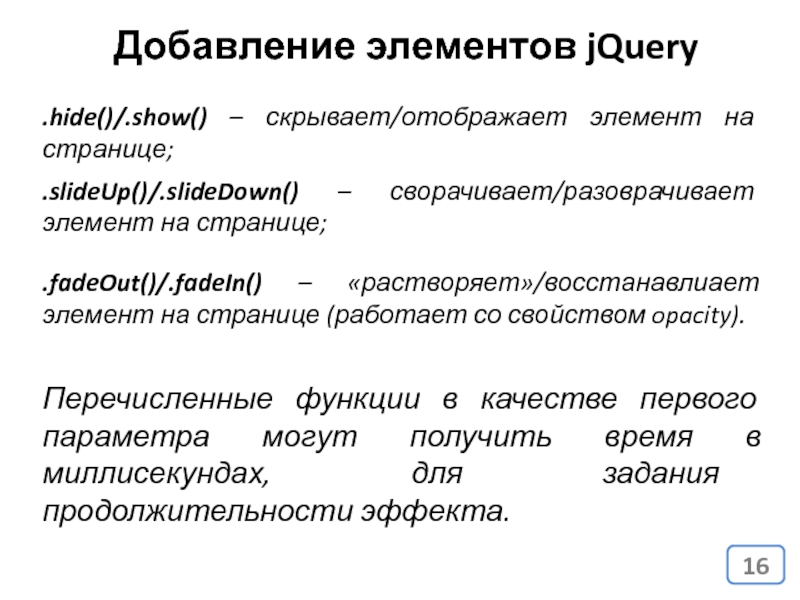
Слайд 16Добавление элементов jQuery
.hide()/.show() – скрывает/отображает элемент на странице;
.slideUp()/.slideDown() – сворачивает/разоврачивает элемент
.fadeOut()/.fadeIn() – «растворяет»/восстанавлиает элемент на странице (работает со свойством opacity).
Перечисленные функции в качестве первого параметра могут получить время в миллисекундах, для задания продолжительности эффекта.
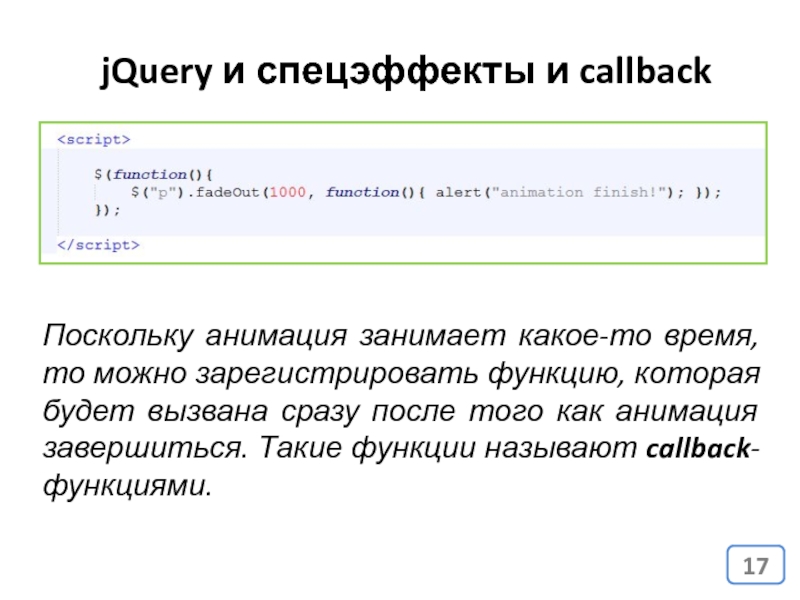
Слайд 17jQuery и спецэффекты и callback
Поскольку анимация занимает какое-то время, то можно
Слайд 19jQuery на практике
Скачайте заготовку:
http://files.courses.dp.ua/web/23/ex03.html
И скопируйте в notepad++ как html-файл.
Слайд 25jQuery UI – набор элементов ввода
jQuery плагином называют JavaScript библиотеку которой
https://jqueryui.com/