- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JQuery презентация
Содержание
- 1. JQuery
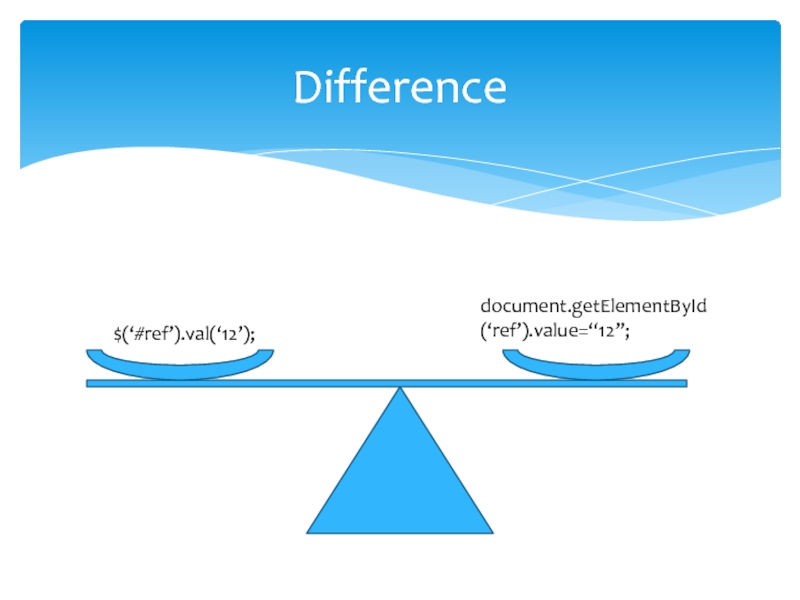
- 2. Difference
- 3. Class Selector (“.class”) ID Selector (“#id”) Element
- 4. .addClass() .attr() .hasClass() .html() .removeAttr() .removeClass() .val() .toggleClass() Attributes
- 5. .append() .css() .empty() .remove() .position() .clone() Manipulation
- 6. .click() .change() event.pageX event.pageY .focus() .hover() .keypress() .load() .mousemove() .submit() .scroll() .ready() .error() event.type Events
- 7. .animate() .delay() .fadeIn() .fadeOut() .show() .hide() .slideUp() .slideDown() .stop() jQuery.fx.off Effects
- 8. Клонирование это просто… JQuery + Хомяк
- 10. JQuery покажет то, что действительно важно… Модальные окна
- 11. JQuery не заставит вас перегружаться… JQuery + AJAX
Слайд 3Class Selector (“.class”)
ID Selector (“#id”)
Element Selector (“element”)
:parent Selector
:first-child Selector
Multiple Selector (“selector1,
selector2, selectorN”)
All Selector (“*”)
All Selector (“*”)
Selectors