- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript Основы программирования, часть 3 презентация
Содержание
- 1. JavaScript Основы программирования, часть 3
- 2. Функции Функция – фрагмент кода, у которого
- 3. Функции С функциями мы уже сталкивались: alert(),
- 4. Функция – фрагмент кода, у которого есть
- 5. Основной отличительный знак функций – круглые скобки:
- 6. Параметры функции (аргументы) – такие себе «переменные»
- 7. Не обязательно передавать функции все параметры которые
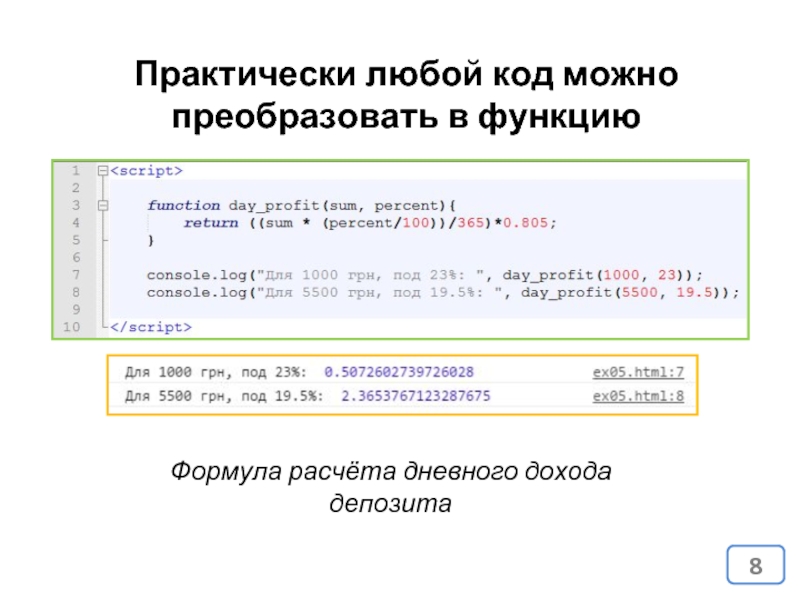
- 8. Практически любой код можно преобразовать в функцию Формула расчёта дневного дохода депозита
- 9. Практическая ценность функций Уменьшаем дублирование (повторение) кода; Проще вносить изменения; Абстрагирование от деталей;
- 10. Смысл событий в JS - сказать браузеру:
- 11. События / Events http://www.w3schools.com/jsref/dom_obj_event.asp Вариантов событий много, задача программиста выбрать нужное
- 12. Немного практики
- 13. Служебные функции браузера. document.querySelectorAll(“css_selector”) – возвращает массив
- 14. http://files.courses.dp.ua/web/10/ex01.html Добавим на страницу код который
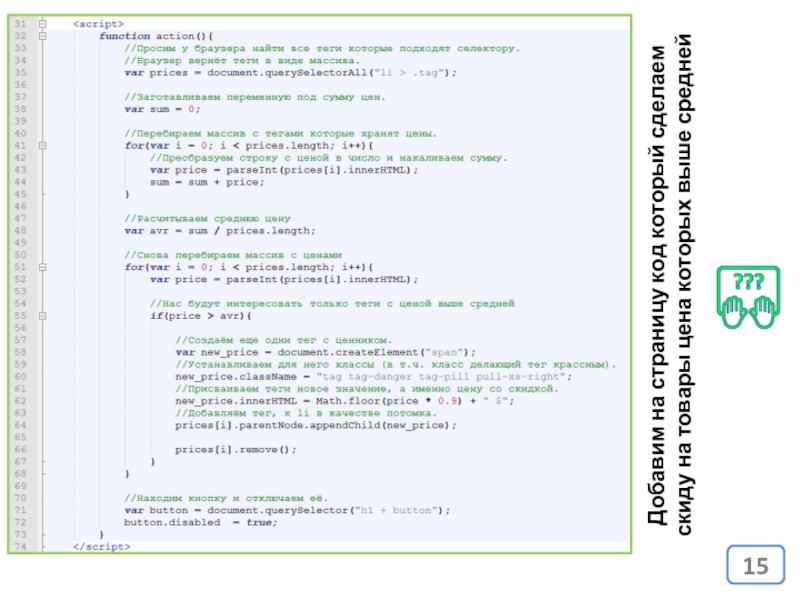
- 15. Добавим на страницу код который сделаем скиду на товары цена которых выше средней
- 16. Домашнее задание
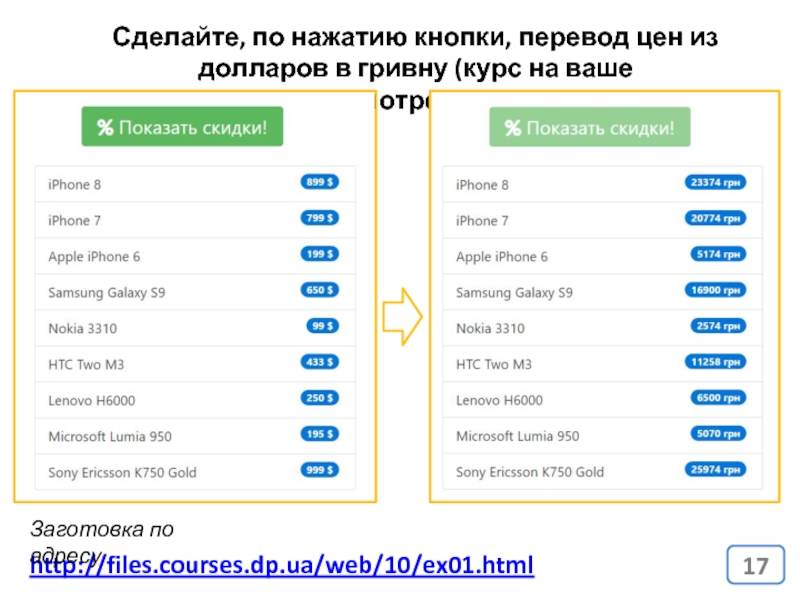
- 17. http://files.courses.dp.ua/web/10/ex01.html Сделайте, по нажатию кнопки, перевод
Слайд 2Функции
Функция – фрагмент кода, у которого есть имя, который можно вызывать
Слайд 3Функции
С функциями мы уже сталкивались: alert(), prompt(), parseInt() и т.д. Для
Функция – фрагмент кода, у которого есть имя, который можно вызывать из любого места в программе. Функции уменьшают количество кода в программе, код функции пишется один раз, используется многократно.
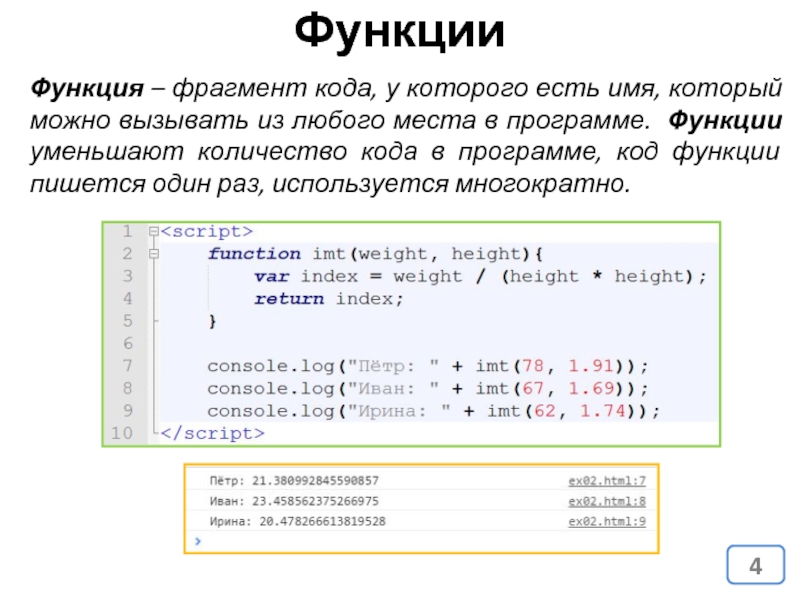
Слайд 4Функция – фрагмент кода, у которого есть имя, который можно вызывать
Функции
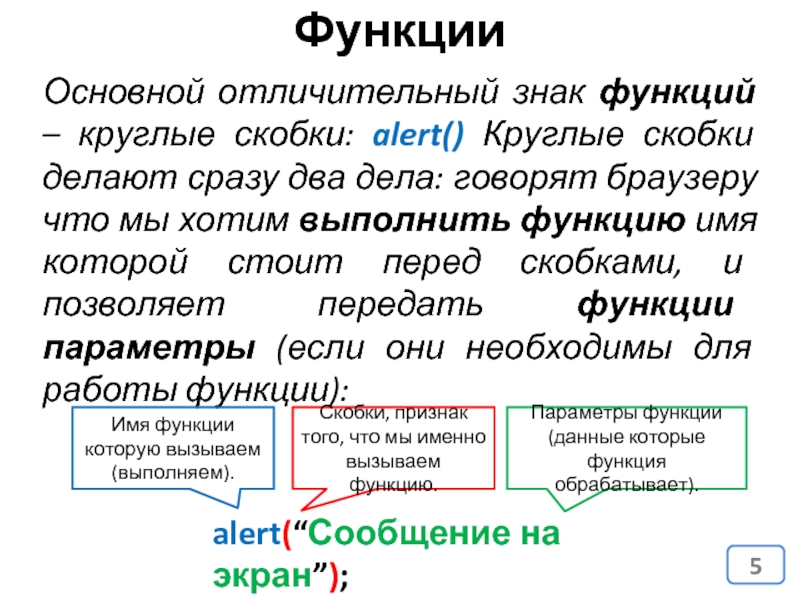
Слайд 5Основной отличительный знак функций – круглые скобки: alert() Круглые скобки делают
alert(“Сообщение на экран”);
Имя функции которую вызываем (выполняем).
Скобки, признак того, что мы именно вызываем функцию.
Параметры функции (данные которые функция обрабатывает).
Функции
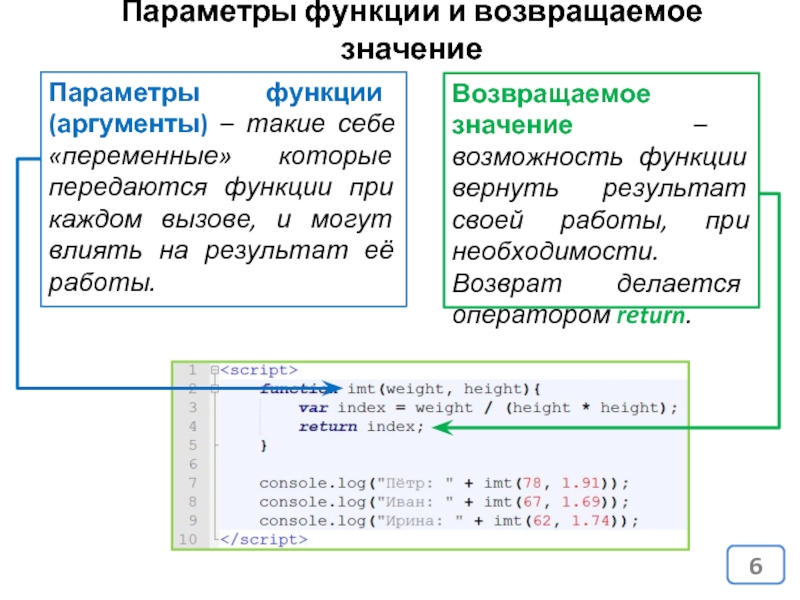
Слайд 6Параметры функции (аргументы) – такие себе «переменные» которые передаются функции при
Возвращаемое значение – возможность функции вернуть результат своей работы, при необходимости. Возврат делается оператором return.
Параметры функции и возвращаемое значение
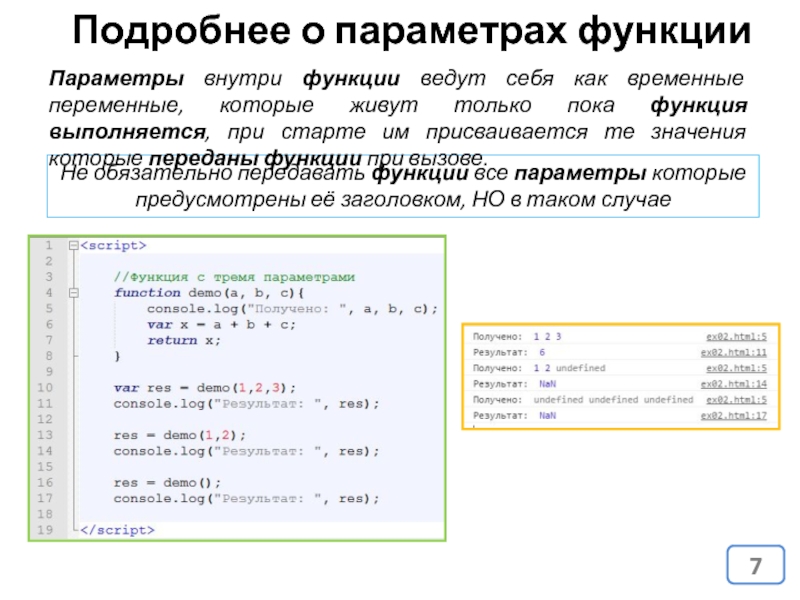
Слайд 7Не обязательно передавать функции все параметры которые предусмотрены её заголовком, НО
Подробнее о параметрах функции
Параметры внутри функции ведут себя как временные переменные, которые живут только пока функция выполняется, при старте им присваивается те значения которые переданы функции при вызове.
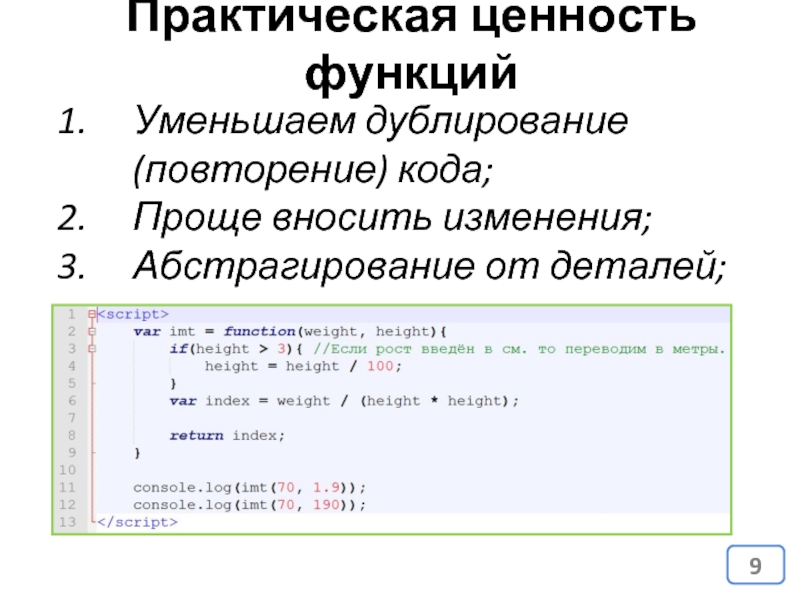
Слайд 9Практическая ценность функций
Уменьшаем дублирование (повторение) кода;
Проще вносить изменения;
Абстрагирование от деталей;
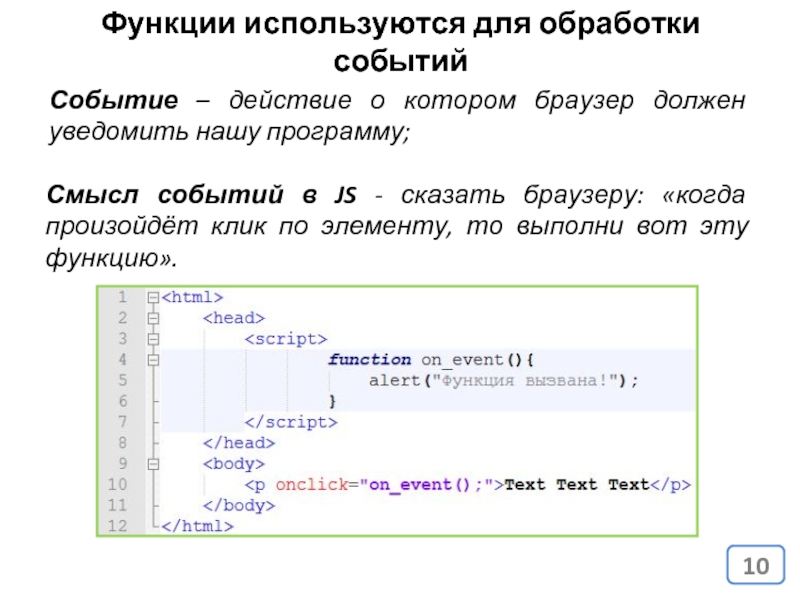
Слайд 10Смысл событий в JS - сказать браузеру: «когда произойдёт клик по
Функции используются для обработки событий
Событие – действие о котором браузер должен уведомить нашу программу;
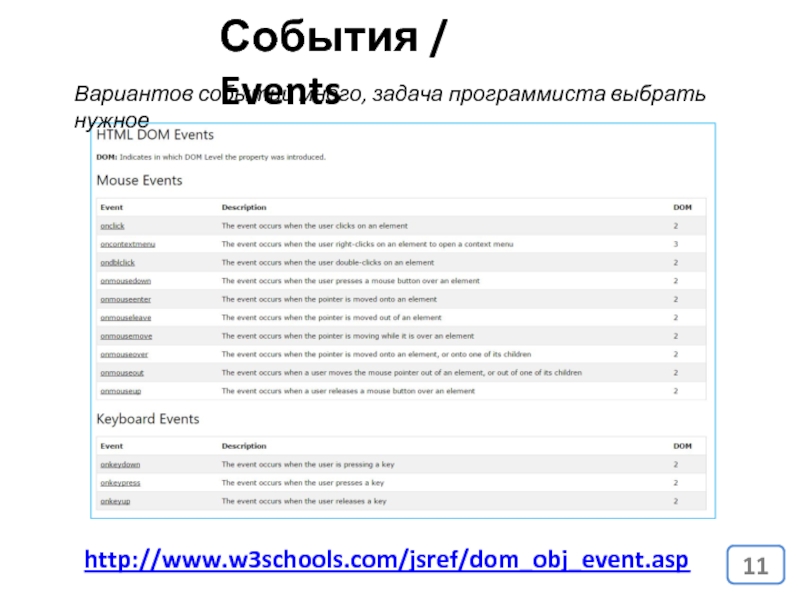
Слайд 11События / Events
http://www.w3schools.com/jsref/dom_obj_event.asp
Вариантов событий много, задача программиста выбрать нужное
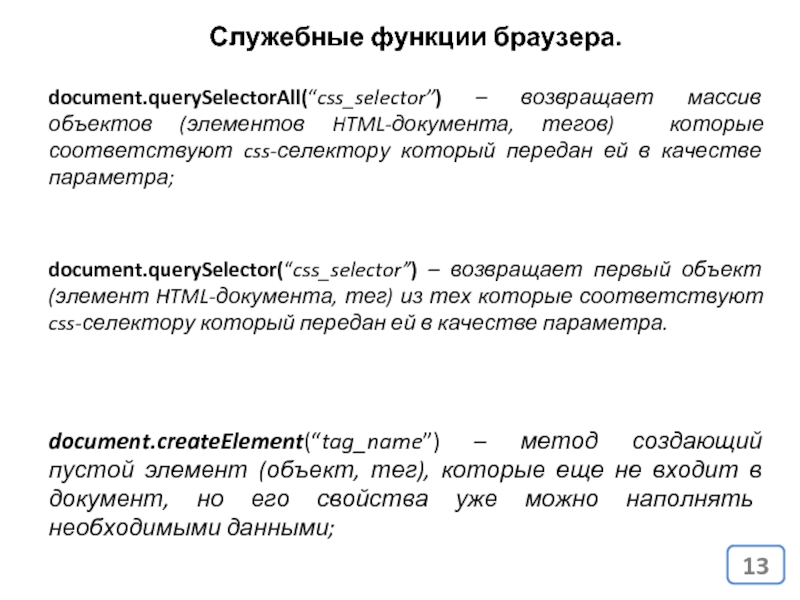
Слайд 13Служебные функции браузера.
document.querySelectorAll(“css_selector”) – возвращает массив объектов (элементов HTML-документа, тегов) которые
document.querySelector(“css_selector”) – возвращает первый объект (элемент HTML-документа, тег) из тех которые соответствуют css-селектору который передан ей в качестве параметра.
document.createElement(“tag_name”) – метод создающий пустой элемент (объект, тег), которые еще не входит в документ, но его свойства уже можно наполнять необходимыми данными;
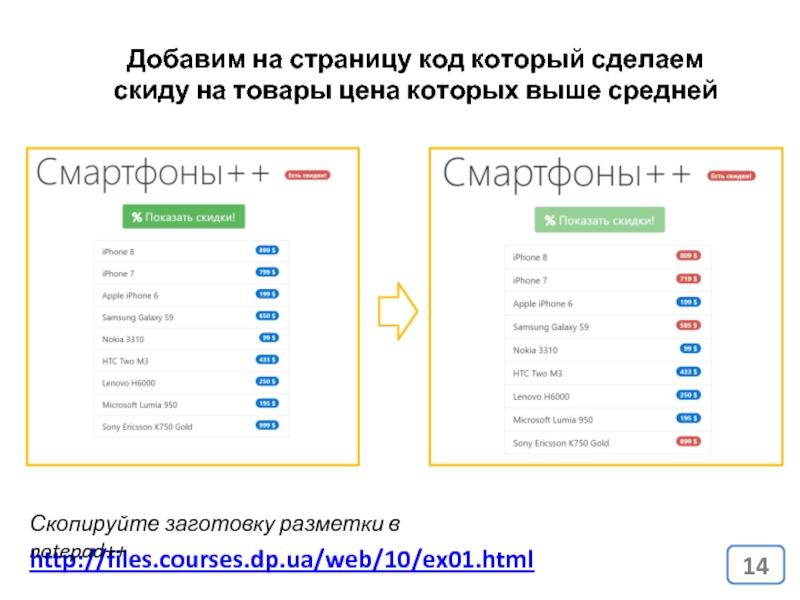
Слайд 14http://files.courses.dp.ua/web/10/ex01.html
Добавим на страницу код который сделаем скиду на товары цена которых
Скопируйте заготовку разметки в notepad++
Слайд 17http://files.courses.dp.ua/web/10/ex01.html
Сделайте, по нажатию кнопки, перевод цен из долларов в гривну (курс
Заготовка по адресу