- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Introduction to HTML/CSS (part 3) презентация
Содержание
- 1. Introduction to HTML/CSS (part 3)
- 2. Typical components and methodics
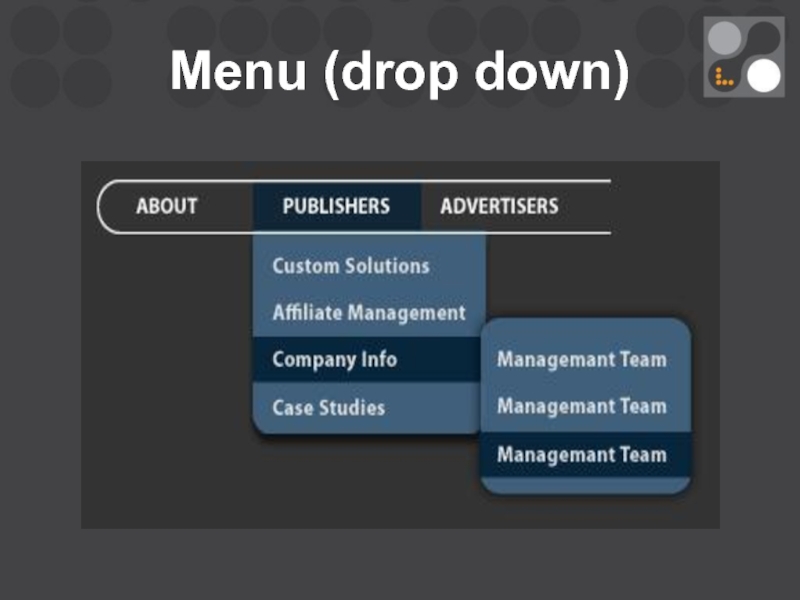
- 3. Menu (drop down)
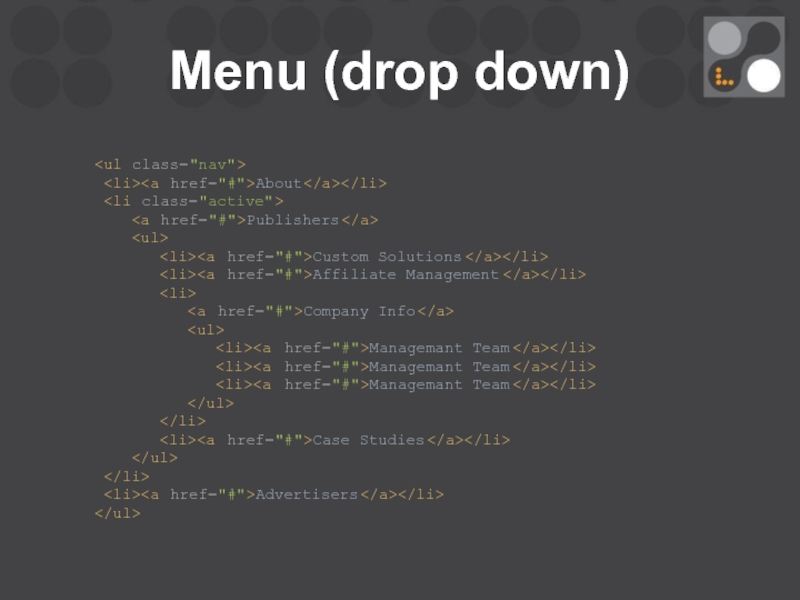
- 4. Menu (drop down) About
- 5. Menu (drop down) .nav{ padding: 0;
- 6. Tabs
- 7. Tabs
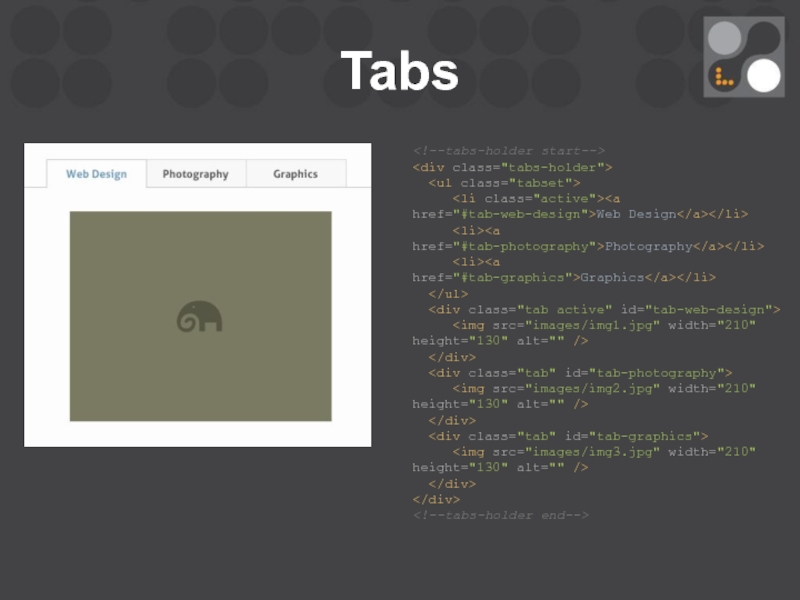
- 8. Tabs /* tabs-holder start */ .tabset{
- 9. Gallery
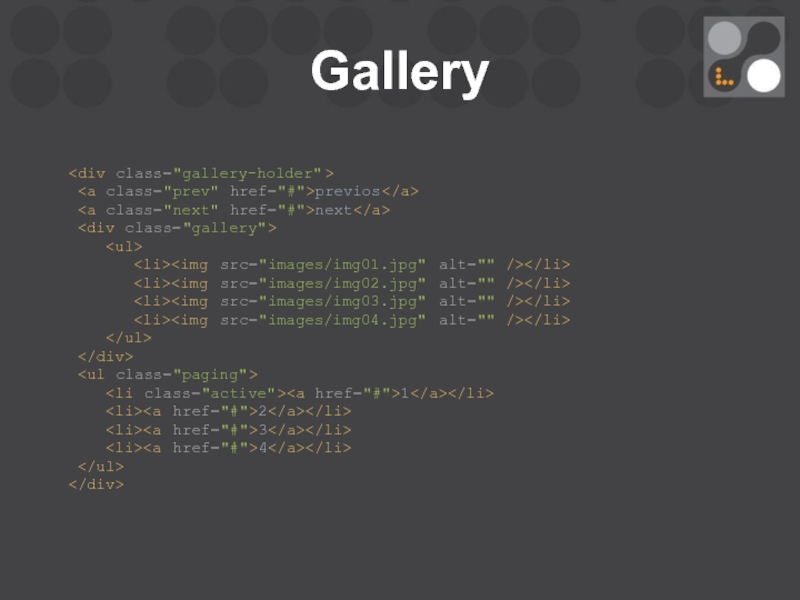
- 10. Gallery previos next
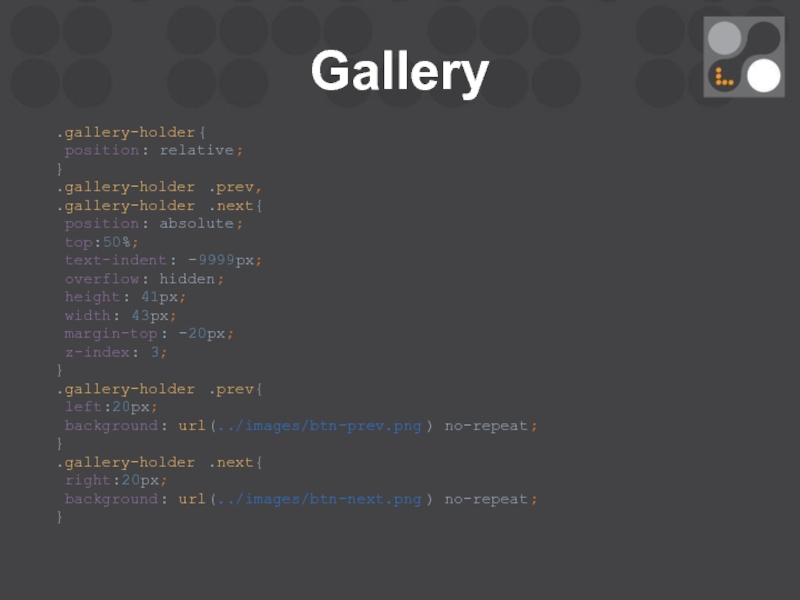
- 11. Gallery .gallery-holder{ position: relative; } .gallery-holder
- 12. Gallery .gallery{ overflow: hidden; width:
- 13. Gallery .gallery{ overflow: hidden; width:
- 14. Gallery .paging{ padding: 0; margin:
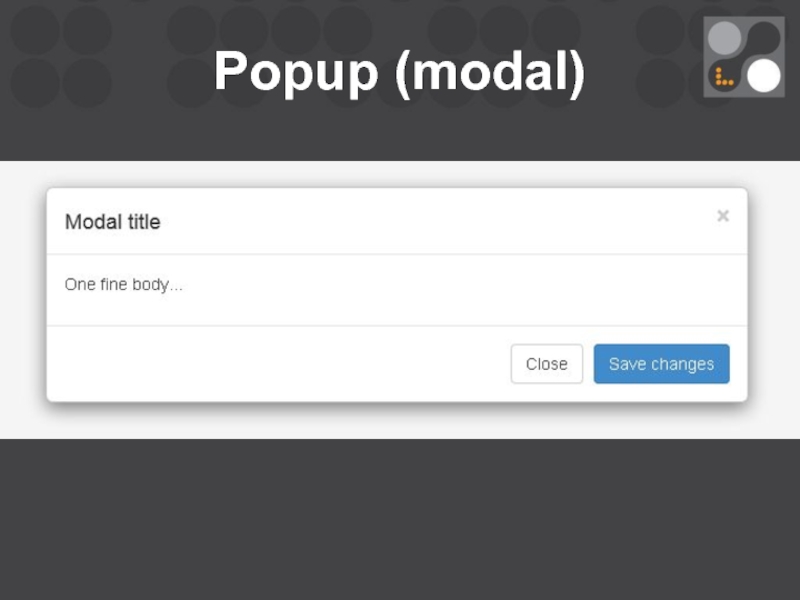
- 15. Popup (modal)
- 16. Popup (modal) Close
- 17. Popup (modal) Close
- 18. Slider
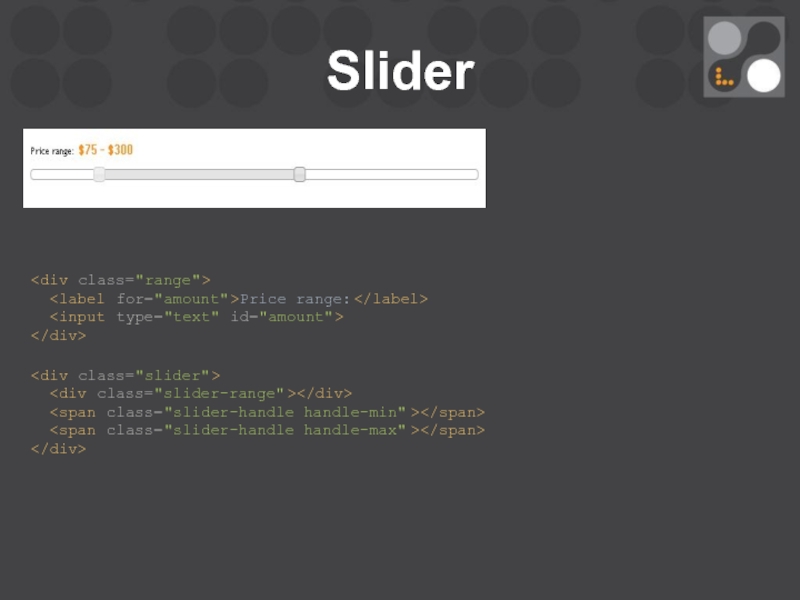
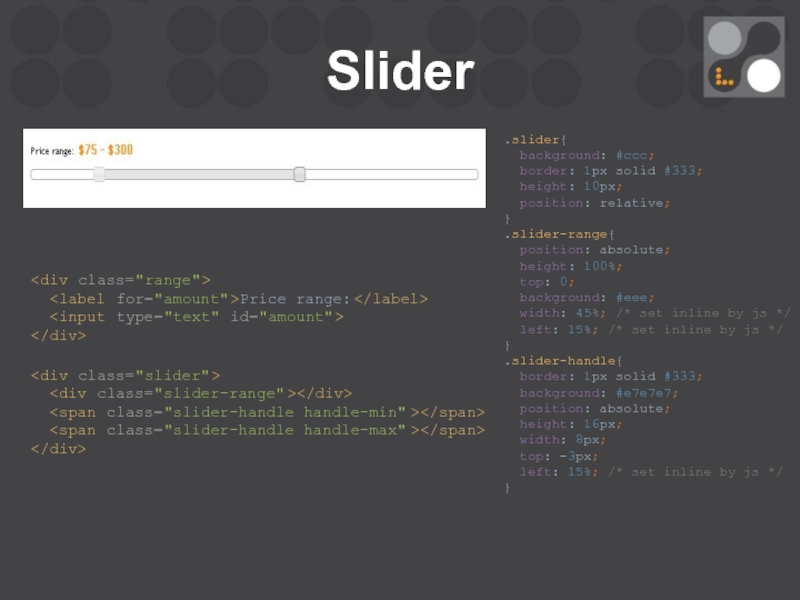
- 19. Slider Price range:
- 20. Slider Price range:
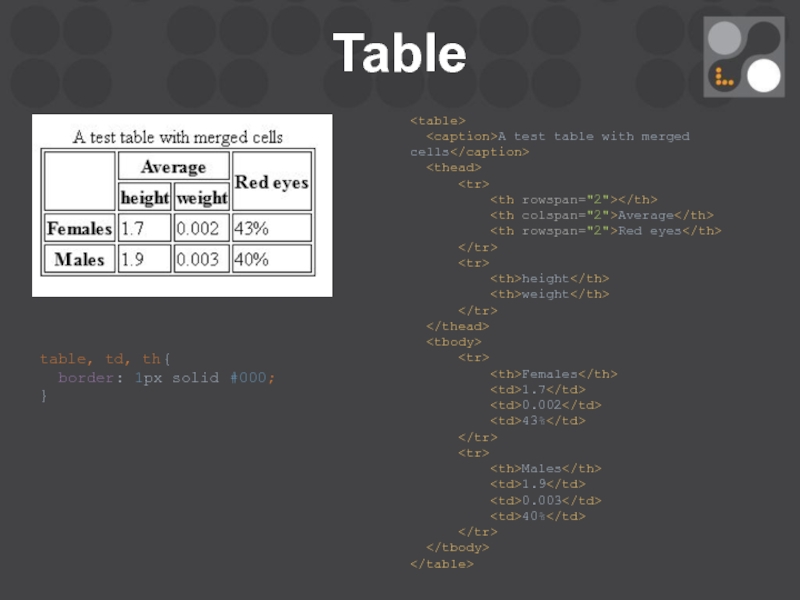
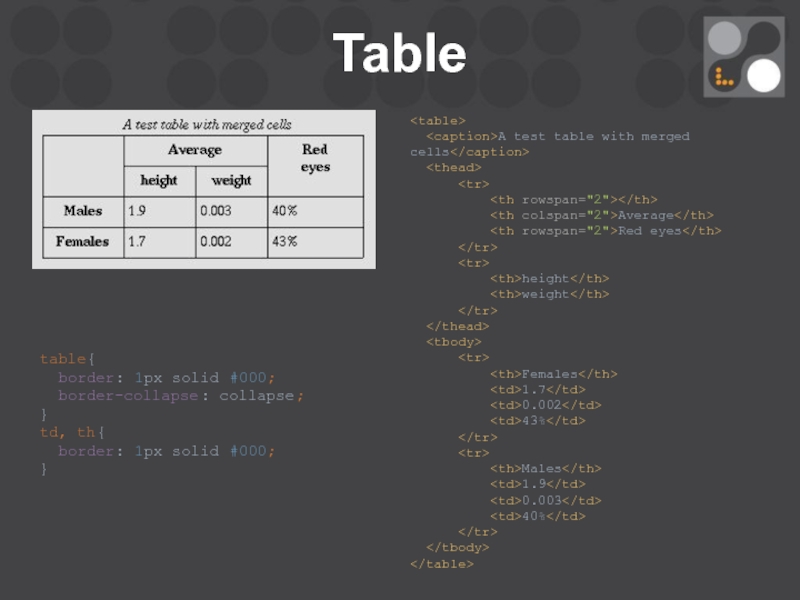
- 21. Table A test table with
- 22. Table A test table with
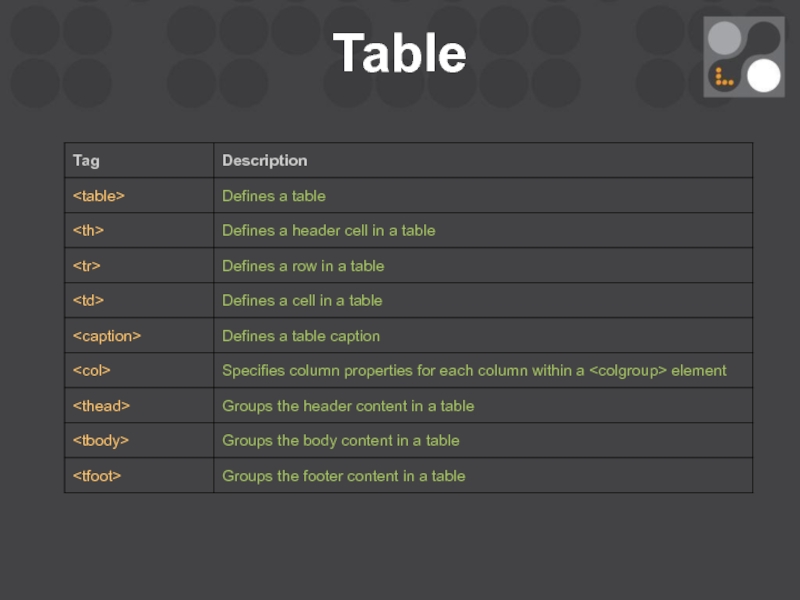
- 23. Table
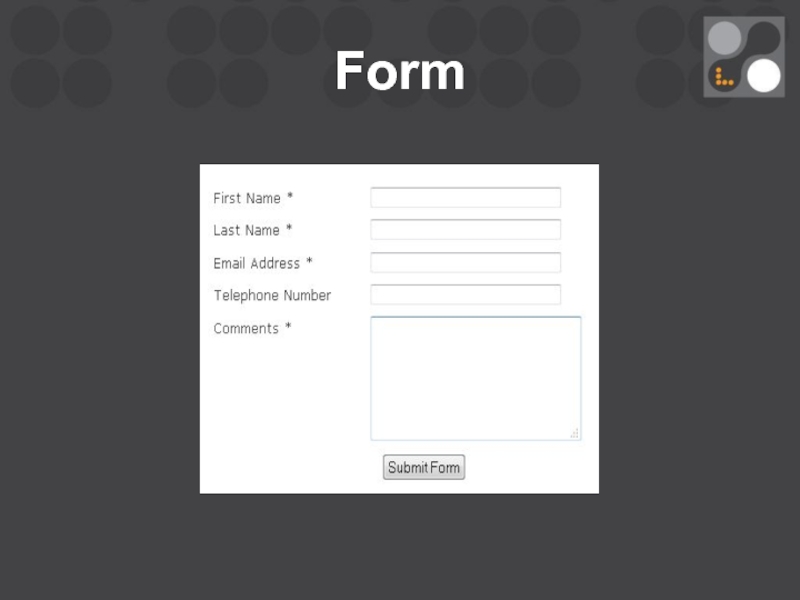
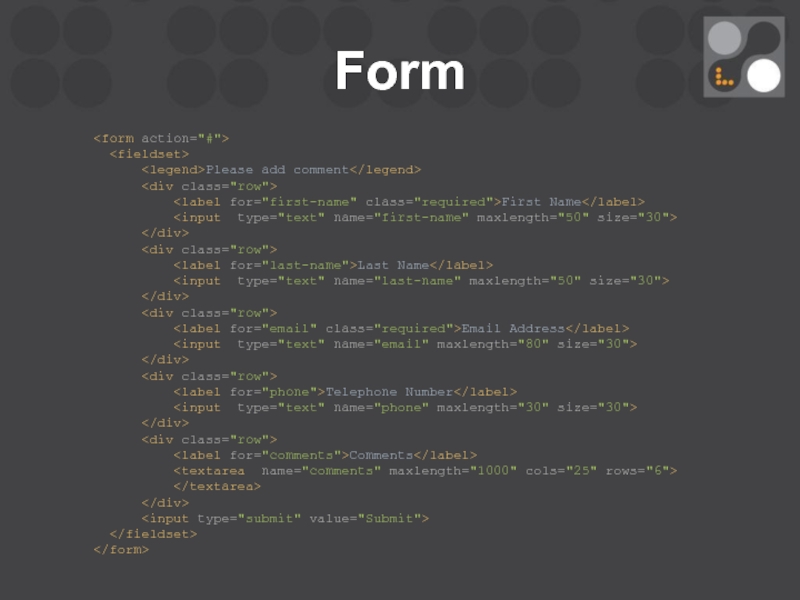
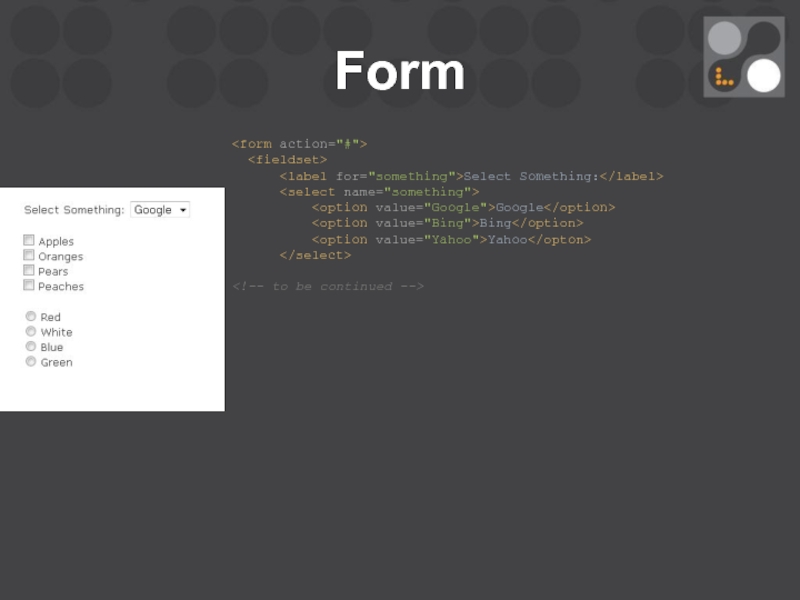
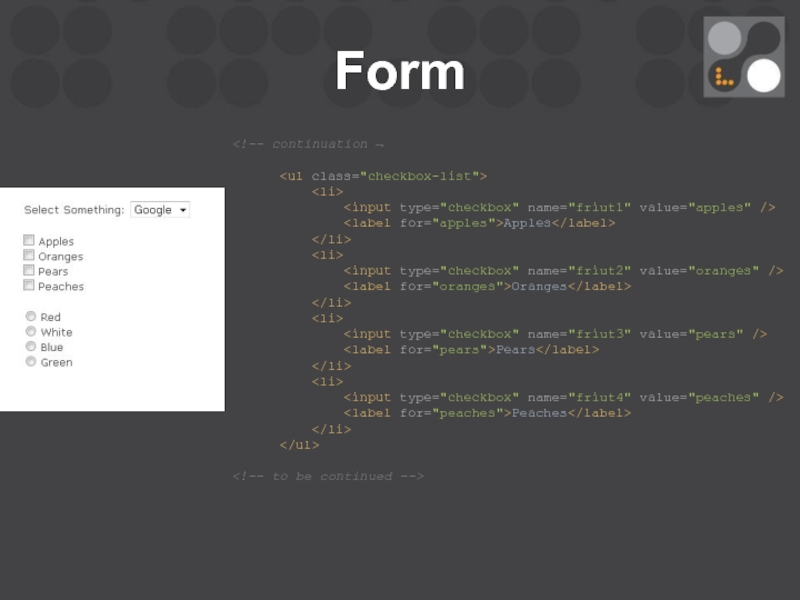
- 24. Form
- 25. Form
- 26. Form
- 27. Form
- 28. Form
Слайд 4Menu (drop down)
About
Publishers
Слайд 5Menu (drop down)
.nav{
padding: 0;
margin: 0;
list-style: none;
}
.nav li{
float:
padding: 10px;
}
.nav li:hover{
position: relative;
}
.nav ul{
position: absolute;
top: 30px;
left: -99999px;
width: 150px;
padding: 0;
margin: 0;
list-style: none;
}
.nav li:hover ul{
left: 0;
}
.nav li:hover ul ul{
left: -99999px;
}
.nav ul li:hover ul{
top: 0;
left: 150px;
}
.nav ul li{
float: none;
}
Слайд 8Tabs
/* tabs-holder start */
.tabset{
padding: 0;
list-style: none;
margin: 0 0
text-align: center;
position: relative;
}
.tabset li{
display: inline-block;
vertical-align: top;
margin-right: -4px;
border: 1px solid #c5c5c5;
border-width: 1px 1px 0 0;
line-height: 32px;
}
.tabset li:first-child{
border-width: 1px 1px 0;
}
.tabset a{
display: block;
padding: 0 19px;
background: #f8f8f8;
}
.tabset .active a{
background: #fff;
color: #6b99b6;
padding-bottom: 1px;
}
.tabset a:hover{background: #fff;}
.tab{
border-top: 1px solid #c5c5c5;
display: none;
}
.tab.active{
display: block;
}
/* tabs-holder end */
Слайд 11Gallery
.gallery-holder{
position: relative;
}
.gallery-holder .prev,
.gallery-holder .next{
position: absolute;
top:50%;
text-indent: -9999px;
overflow:
height: 41px;
width: 43px;
margin-top: -20px;
z-index: 3;
}
.gallery-holder .prev{
left:20px;
background: url(../images/btn-prev.png) no-repeat;
}
.gallery-holder .next{
right:20px;
background: url(../images/btn-next.png) no-repeat;
}
Слайд 12Gallery
.gallery{
overflow: hidden;
width: 659px;
height: 290px;
position: relative;
z-index: 1;
}
.gallery
padding: 0;
list-style: none;
margin: 0;
width: 9999px;
}
.gallery ul li{
float: left;
width: 659px;
height: 290px;
}
slide effect
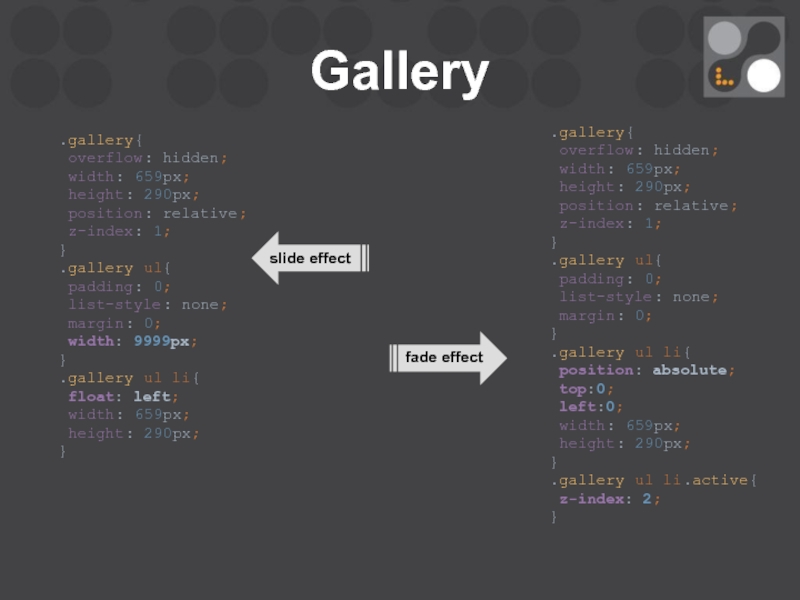
Слайд 13Gallery
.gallery{
overflow: hidden;
width: 659px;
height: 290px;
position: relative;
z-index: 1;
}
.gallery
padding: 0;
list-style: none;
margin: 0;
width: 9999px;
}
.gallery ul li{
float: left;
width: 659px;
height: 290px;
}
.gallery{
overflow: hidden;
width: 659px;
height: 290px;
position: relative;
z-index: 1;
}
.gallery ul{
padding: 0;
list-style: none;
margin: 0;
}
.gallery ul li{
position: absolute;
top:0;
left:0;
width: 659px;
height: 290px;
}
.gallery ul li.active{
z-index: 2;
}
slide effect
fade effect
Слайд 14Gallery
.paging{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
bottom:20px;
left:0;
text-align: center;
z-index: 3;
height: 9px;
}
.paging li{
display: inline-block;
padding: 0 2px;
}
.paging a{
display: block;
overflow: hidden;
text-indent: -9999px;
width: 11px;
height: 9px;
background: url(../images/btn-paging.gif) no-repeat;
}
.paging a:hover,
.paging .active a{
background-position: 0 -9px;
}