- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Introduction to HTML / CSS (part 6) презентация
Содержание
- 1. Introduction to HTML / CSS (part 6)
- 3. 1 HTML5 Features New Doctype
- 4. 1 2 HTML5 Features New Doctype Inputs
- 5. 1 2 HTML5 Features New
- 6. 1 2 HTML5 Features
- 7. 1 2 HTML5 Features
- 8. 1 2 4
- 9. 5 HTML5 Features Audio Support
- 10. HTML5 Features Audio Support
- 11. 5 6 HTML5 Features Audio
- 12. 5 6 HTML5 Features Audio
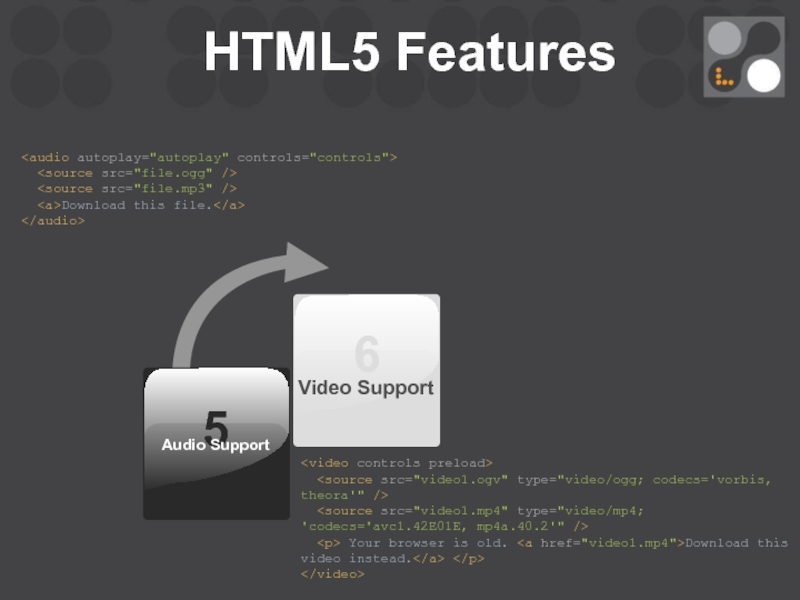
- 13. 5 6 HTML5 Features
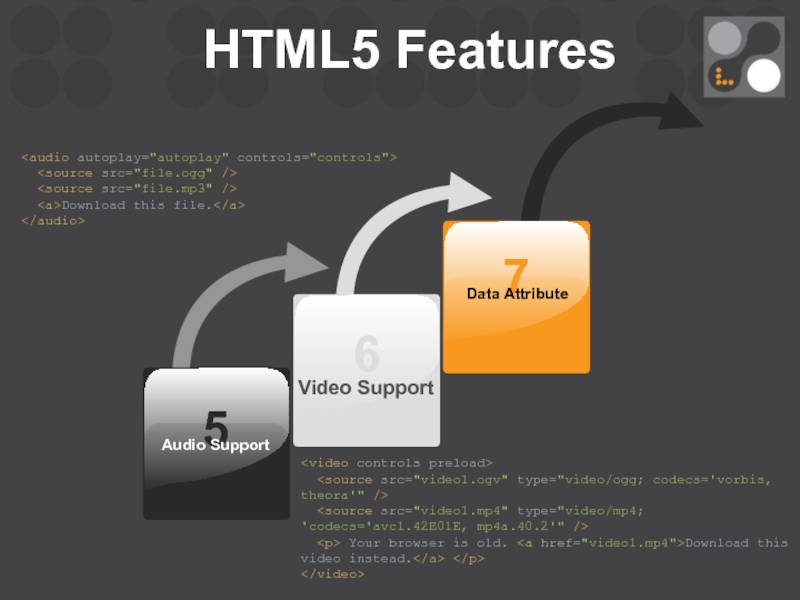
- 14. HTML5 Features Data Attribute: Don't
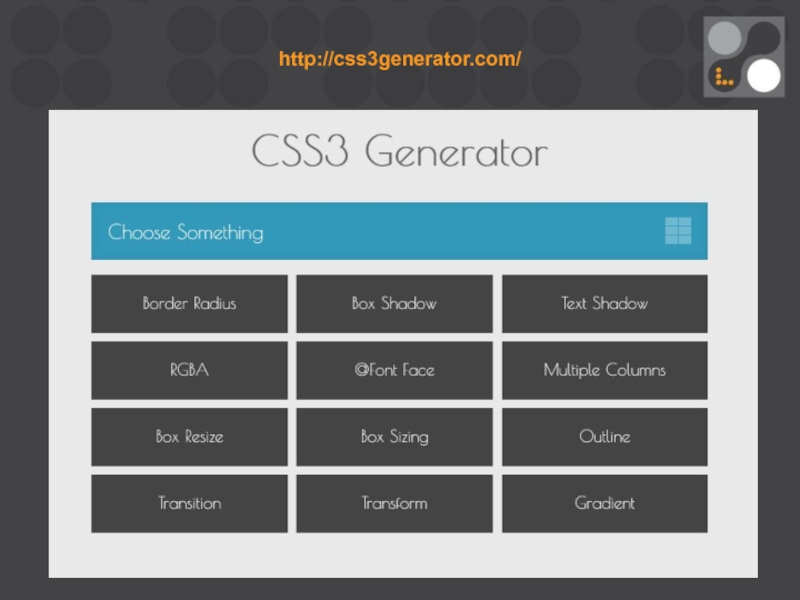
- 16. http://css3generator.com/
- 17. New Features in CSS 3 [attr^=val] value
- 18. New Features in CSS 3 [attr^=val] value
- 19. New Features in CSS 3 [attr^=val] value
- 20. New Features in CSS 3 [attr^=val] value
- 21. New Features in CSS 3 .shady-text{ text-shadow: 2px 3px 3px #0a0a0a; }
- 22. New Features in CSS 3 .shady-text{ text-shadow: 2px 3px 3px #0a0a0a; }
- 23. New Features in CSS 3 .shady-text{
- 24. New Features in CSS 3 .shady-text{
- 25. New Features in CSS 3 .shady-text{
- 26. New Features in CSS 3 .shady-text{
- 27. New Features in CSS 3 .shady-text{
- 28. New Features in CSS 3 .shady-text{
- 30. Twitter Bootstrap
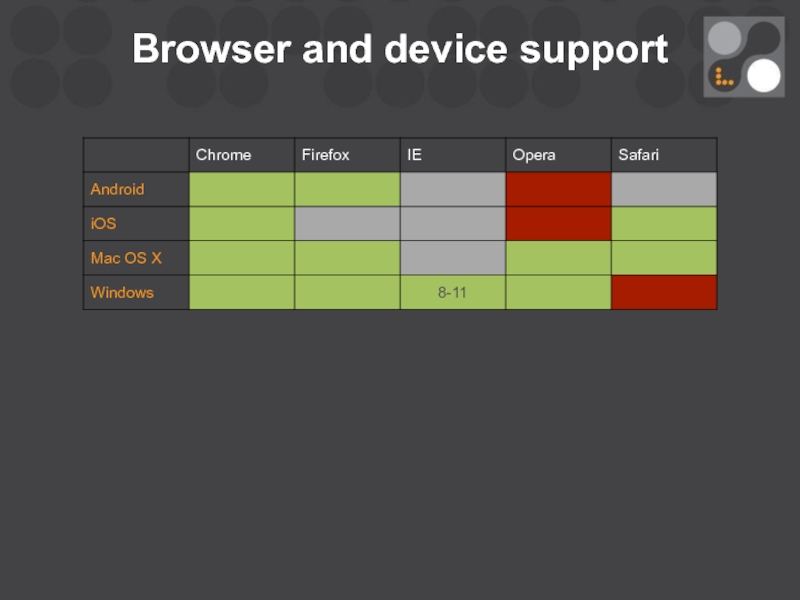
- 32. Browser and device support
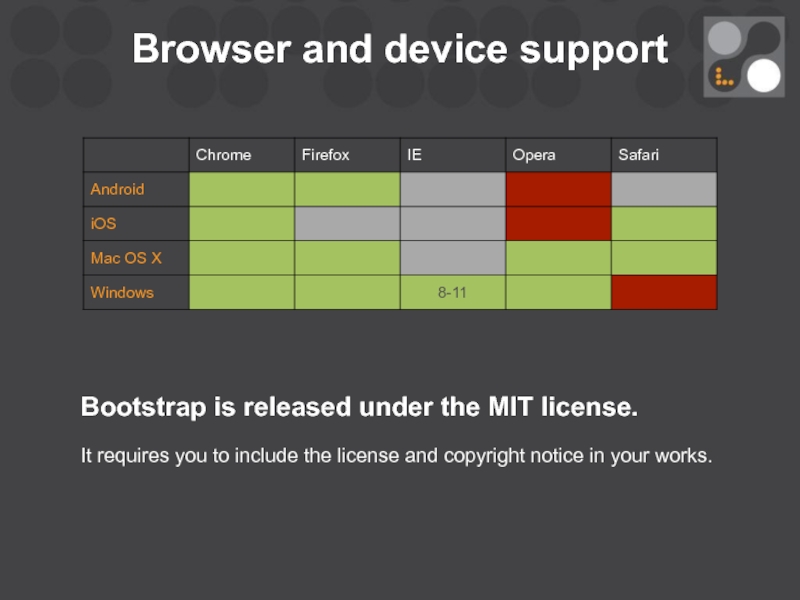
- 33. Browser and device support Bootstrap is released
- 34. bootstrap/ ├── css/ │ ├── bootstrap.css
- 36. HTML5 doctype Global settings
- 37. HTML5 doctype Mobile first Global settings
- 38. 3 HTML5 doctype Mobile first Normalize.css Global settings
- 42. Grid system (12 columns)
- 43. Grid system (12 columns)
- 44. Grid system (12 columns) /* Small devices
- 45. Example: Mobile, tablet, desktop
- 46. Example: Mobile, tablet, desktop .col-xs-12
- 47. Offsetting columns
- 48. Offsetting columns .col-md-4 .col-md-4
- 49. Glyphicons
- 50. Glyphicons Star
- 51. Glyphicons Star
- 52. Components Dropdowns Button groups Button dropdowns Input
- 53. Java Script solutions Transitions Modal Dropdown Scrollspy Tab Tooltip Popover Alert Button Collapse Carousel
- 54. Java Script solutions Transitions Modal Dropdown Scrollspy
- 55. Just bootstrap it and go!
Слайд 5
1
2
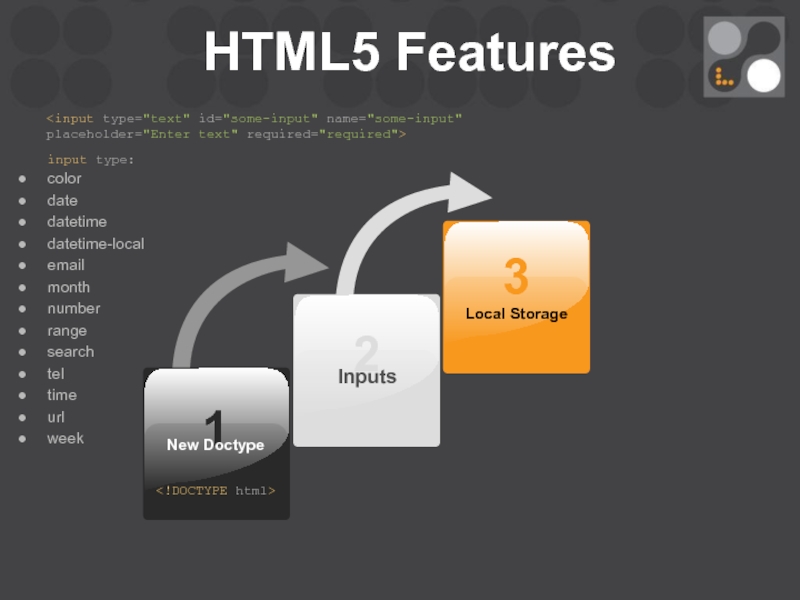
HTML5 Features
New Doctype
Inputs
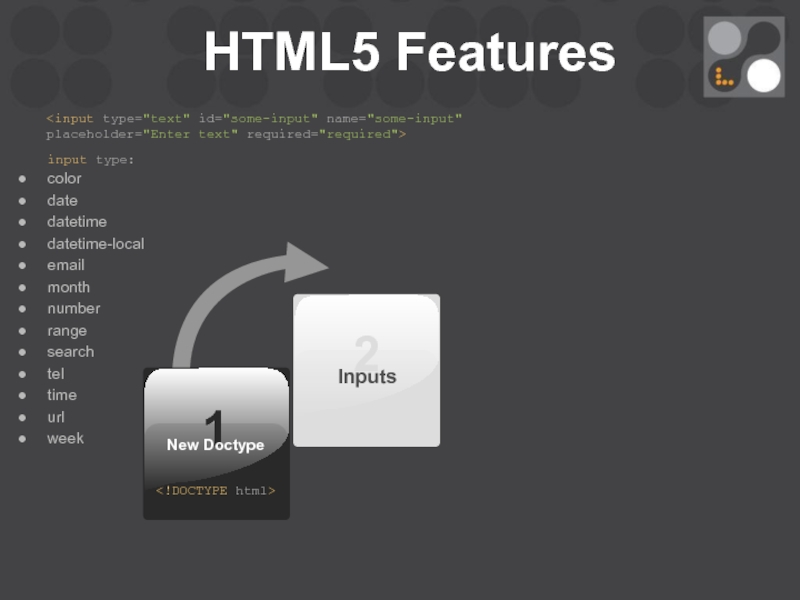
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
Слайд 6
1
2
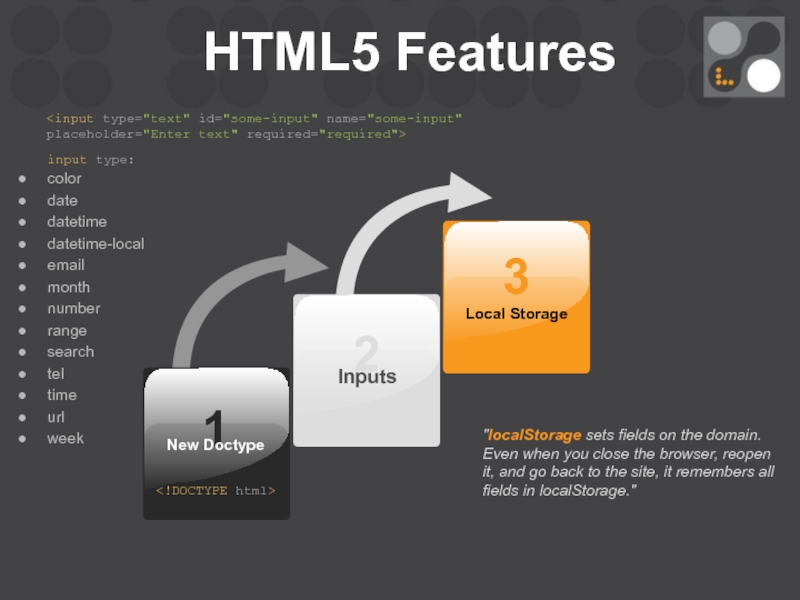
HTML5 Features
New Doctype
Inputs
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
3
Local
Слайд 7
1
2
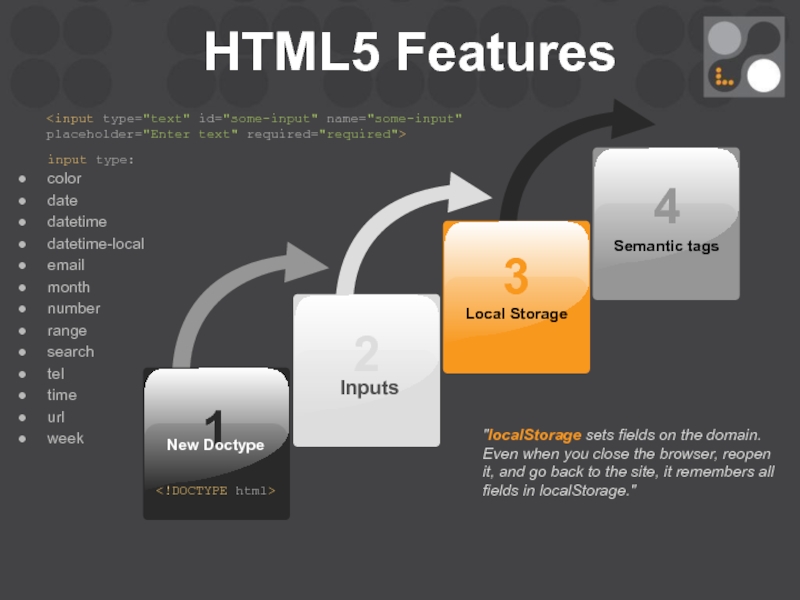
HTML5 Features
New Doctype
Inputs
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
3
Local
"localStorage sets fields on the domain. Even when you close the browser, reopen it, and go back to the site, it remembers all fields in localStorage."
Слайд 8
1
2
4
HTML5 Features
New Doctype
Inputs
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
3
Local
"localStorage sets fields on the domain. Even when you close the browser, reopen it, and go back to the site, it remembers all fields in localStorage."
Semantic tags
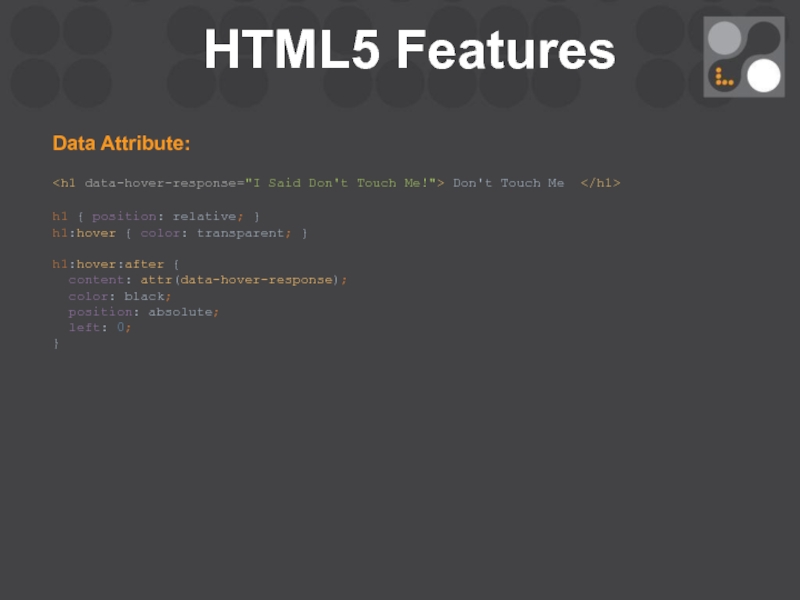
Слайд 14HTML5 Features
Data Attribute:
Don't Touch Me
h1 { position: relative; }
h1:hover { color: transparent; }
h1:hover:after {
content: attr(data-hover-response);
color: black;
position: absolute;
left: 0;
}
Слайд 17New Features in CSS 3
[attr^=val] value starting with val
[attr$=val] value ending
[attr*=val] value containing the substring val
Слайд 18New Features in CSS 3
[attr^=val] value starting with val
[attr$=val] value ending
[attr*=val] value containing the substring val
.box-rounded{
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
Слайд 19New Features in CSS 3
[attr^=val] value starting with val
[attr$=val] value ending
[attr*=val] value containing the substring val
.box-rounded{
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
.box-border{
border-image:url(border-image.png) 100 100 round;
border:30px solid transparent;
}
Слайд 20New Features in CSS 3
[attr^=val] value starting with val
[attr$=val] value ending
[attr*=val] value containing the substring val
.box-rounded{
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
.box-border{
border-image:url(border-image.png) 100 100 round;
border:30px solid transparent;
}
.shady-block{
-webkit-box-shadow: 5px 10px 5px 7px #444444;
box-shadow: 5px 10px 5px 7px #444444;
}
Слайд 23New Features in CSS 3
.shady-text{
text-shadow: 2px 3px 3px #0a0a0a;
}
.bg-transparent{
background-color:
color: rgba(33, 44, 55, 0.7);
}
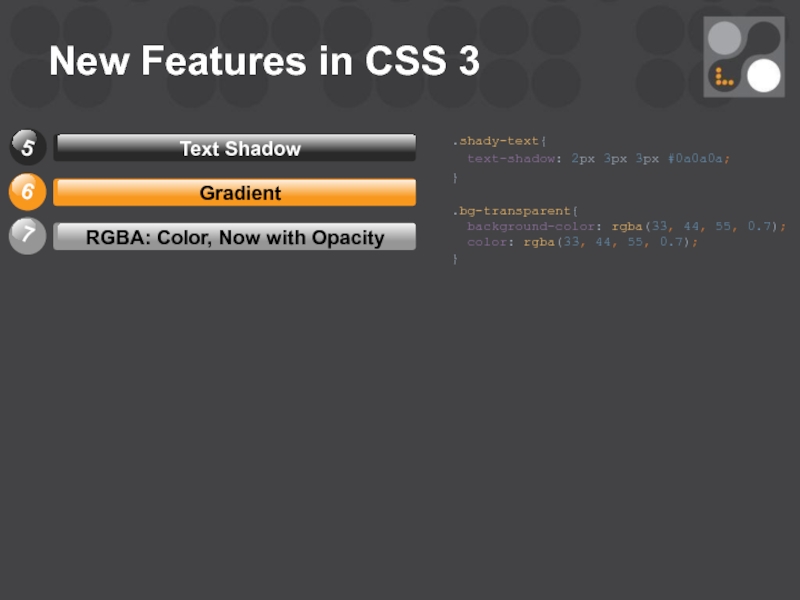
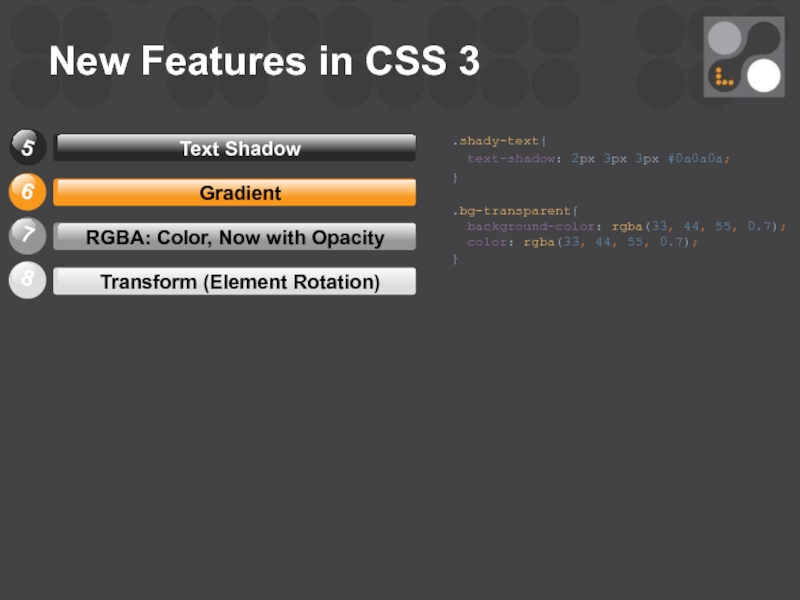
Слайд 24New Features in CSS 3
.shady-text{
text-shadow: 2px 3px 3px #0a0a0a;
}
.bg-transparent{
background-color:
color: rgba(33, 44, 55, 0.7);
}
Слайд 25New Features in CSS 3
.shady-text{
text-shadow: 2px 3px 3px #0a0a0a;
}
.bg-transparent{
background-color:
color: rgba(33, 44, 55, 0.7);
}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
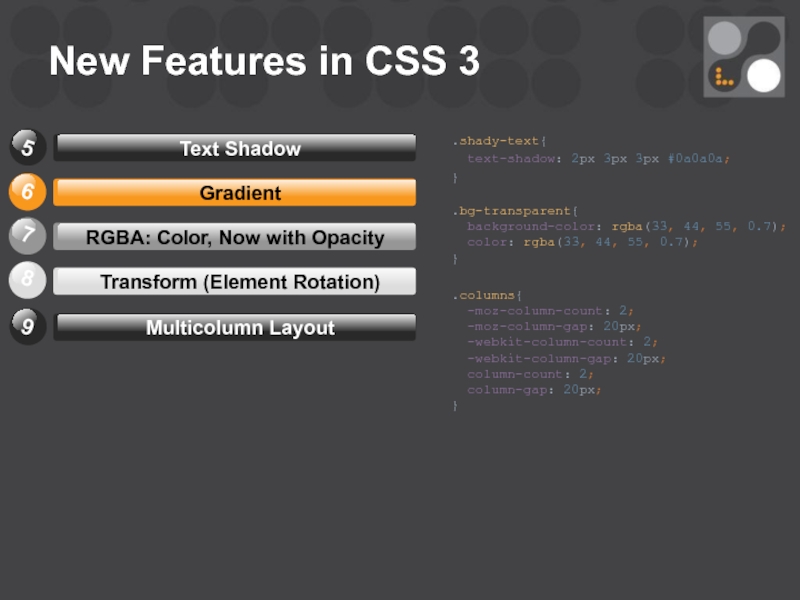
Слайд 26New Features in CSS 3
.shady-text{
text-shadow: 2px 3px 3px #0a0a0a;
}
.bg-transparent{
background-color:
color: rgba(33, 44, 55, 0.7);
}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
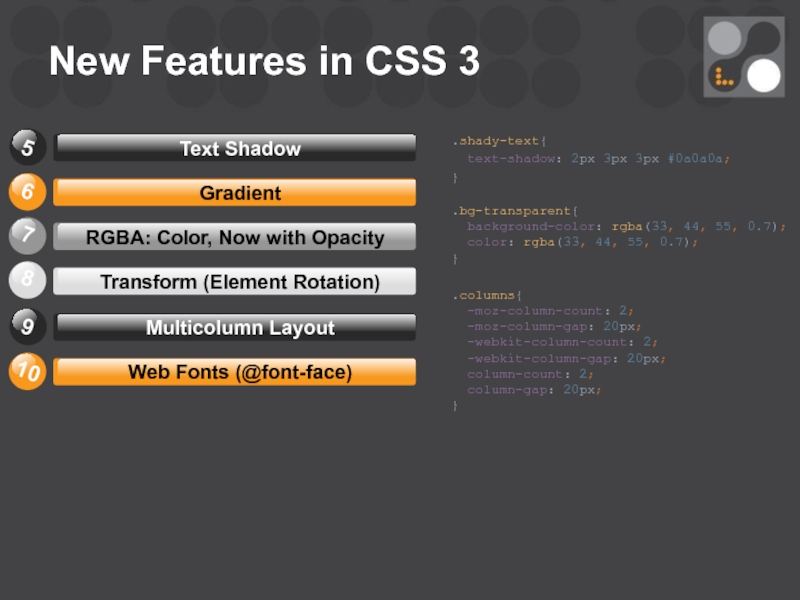
Слайд 27New Features in CSS 3
.shady-text{
text-shadow: 2px 3px 3px #0a0a0a;
}
.bg-transparent{
background-color:
color: rgba(33, 44, 55, 0.7);
}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
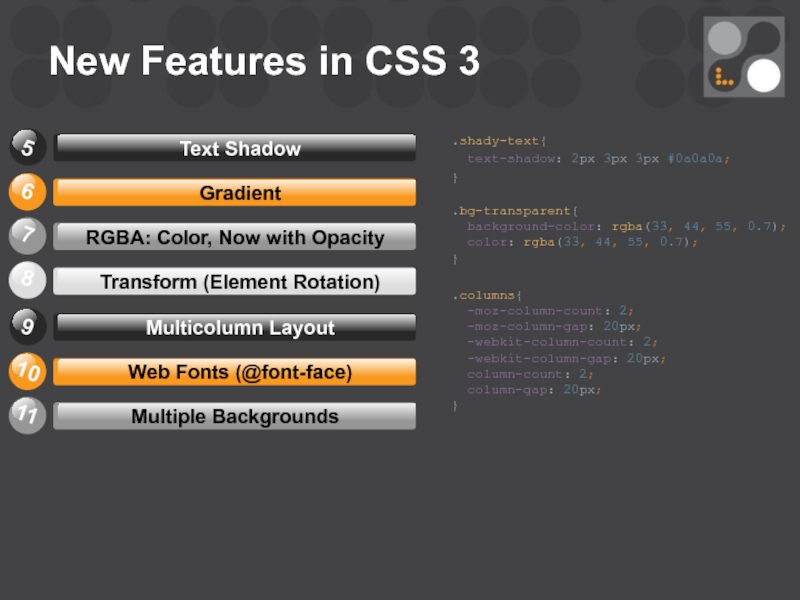
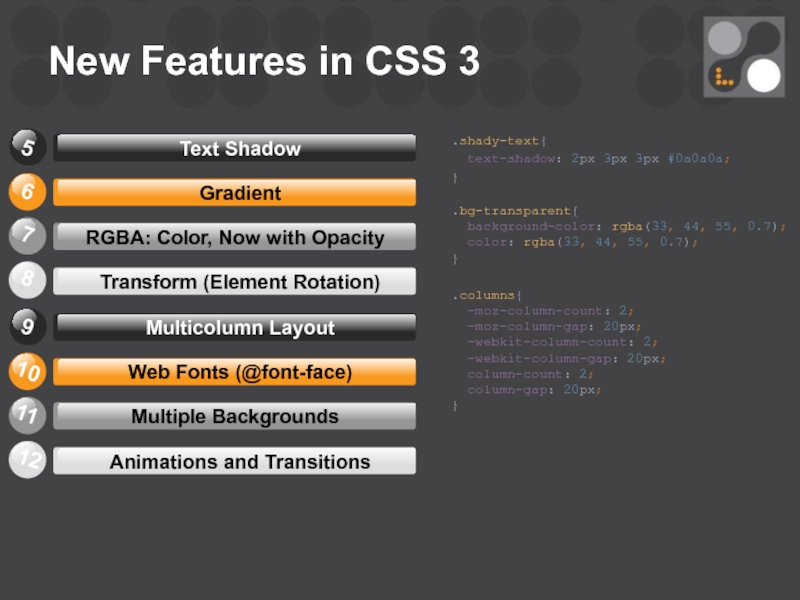
Слайд 28New Features in CSS 3
.shady-text{
text-shadow: 2px 3px 3px #0a0a0a;
}
.bg-transparent{
background-color:
color: rgba(33, 44, 55, 0.7);
}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
Слайд 31
Save time
Customizable
Consistency
Docs talk!
Bootstrap allows for immediate quality work, which makes it
Reasons to Use Twitter Bootstrap
Слайд 33Browser and device support
Bootstrap is released under the MIT license.
It requires
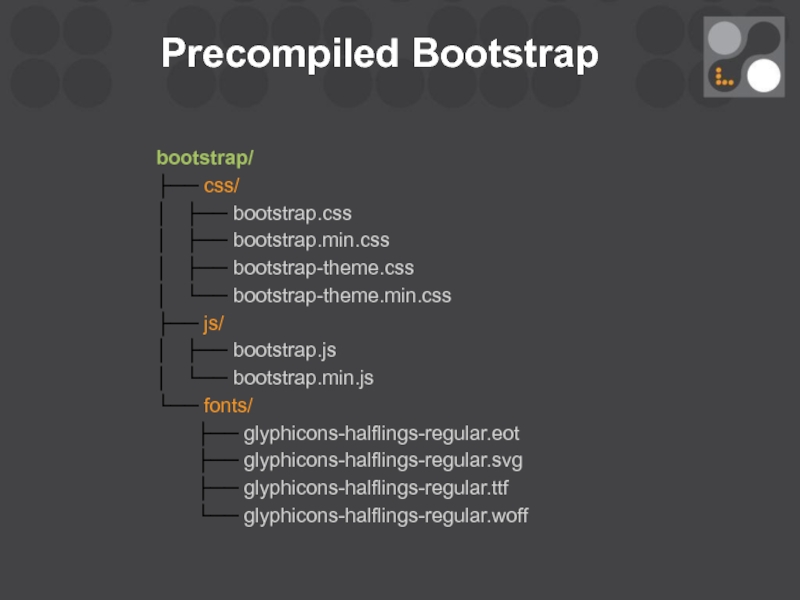
Слайд 34bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Precompiled Bootstrap
















![New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with the suffix val[attr*=val]](/img/tmb/5/419470/a5e2f5a9e994725520bb7fc052f96825-800x.jpg)
![New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with the suffix val[attr*=val]](/img/tmb/5/419470/daaba5773fc669c992b1cc51b212c805-800x.jpg)
![New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with the suffix val[attr*=val]](/img/tmb/5/419470/86f6ad1e6a80bfb27af4b75469ae8717-800x.jpg)
![New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with the suffix val[attr*=val]](/img/tmb/5/419470/c0e9d9bf038805aa8f482271fcdbbe5a-800x.jpg)