- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Internet в профессиональной деятельности презентация
Содержание
- 1. Internet в профессиональной деятельности
- 2. Цели курса: Научиться проектировать “хорошие” Web-сайты Ознакомиться
- 3. Этапы создания сайта 1. Общее описание сайта
- 4. Назначение и предполагаемая аудитория Какова цель создания
- 5. Основные требования к Web-сайтам Содержание Структура Актуальность информации Собственный стиль Авторитетность
- 6. Содержание Четкие цели, структурированность материалов Наличие уникальных ресурсов Отражает все направления деятельности организации Интерактивность
- 7. Название сайта Название сайта должно отражать не
- 8. Информационное наполнение сайта Общая характеристика данных, включаемых
- 9. Структура Опирается на специфику содержания Интуитивно понятна каждому посетителю Учитывает специфику психологической группы пользователей
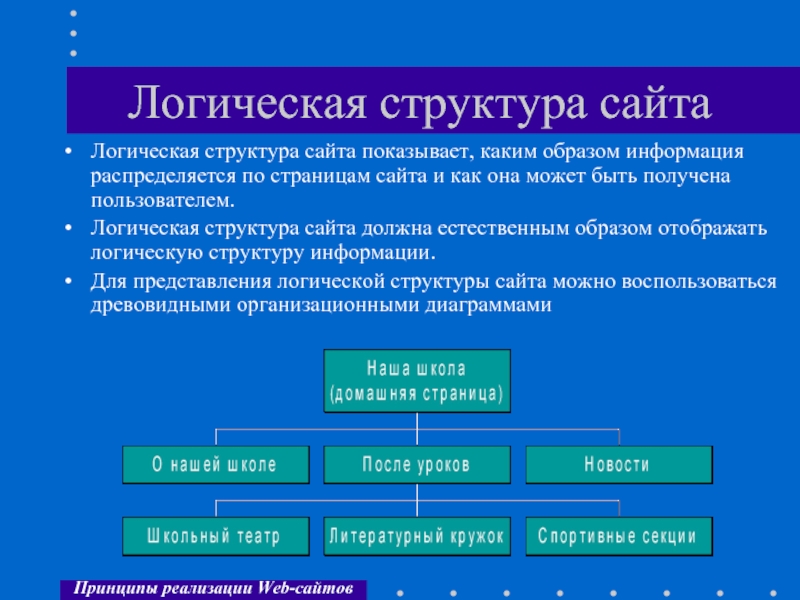
- 10. Логическая структура сайта Логическая структура сайта показывает,
- 11. Актуальность информации Высокая частота обновления Динамическое создание Web-документов
- 12. Процедуры поддержки сайта Где предполагается разместить сайт?
- 13. Собственный стиль В отношении каждой порции
- 14. Домашняя страница Наша Школа О нашей
- 15. Страница второго уровня После уроков На
- 16. Авторитетность Только проверенные материалы Авторство документов Информация о статусе документов
- 17. Разработка и тестирование сайта Использование мастеров и
- 18. Использование мастеров и шаблонов Мастера и шаблоны
- 19. Построение страниц и включение текста При создании
- 20. Включение изображений и активных элементов Основная часть
- 21. Редактирование HTML-кода Совсем недавно Web-страницы создавались только
- 22. Включение и проверка гиперссылок Желательно, чтобы пользователю
- 23. Публикация сайта и проверка на месте Процесс,
- 24. Анализ результатов Оценка итогов проектирования сайта Оценка
- 25. Основные элементы Web-документов Название документа Название организации Навигационная панель Содержание Дополнительная информация
- 26. Структура учебного сайта Школа События Люди
- 27. HTML - язык разметки гипертекста Необходимость знания
- 28. Простой HTML-документ Школа 1247 События Люди
- 29. Заголовки 6 уровней заголовков от
- 30. Стили Физическое и логическое форматирование События
-
31.
Абзацы …текст абзаца …
- 32. Цвет текста RGB - модель 3 байта:
- 33. Списки … теги каждого элемента списка
- 34. Списки определений … список определений … тег
- 35. Использование гиперссылок Общий вид тега гиперссылки:
- 36. Гиперссылки: пример Ссылка на страницу Люди в
- 37. Таблицы … Включение таблицы
- 38. Пример таблицы Москва и
- 39. Включение изображений Другие атрибуты: ALT задает альтернативный
- 40. Изображения - гиперссылки Наряду со ссылкой-изображением следует
Слайд 1Принципы реализации Web-сайтов
Составители: Э. П. Чернаков
Л.П. Дьяконова
Internet в профессиональной деятельности
Слайд 2Цели курса:
Научиться проектировать “хорошие” Web-сайты
Ознакомиться с языком HTML
Освоить инструментальные средства MS
Разработать и опубликовать собственный Web-сайт
Слайд 3Этапы создания сайта
1. Общее описание сайта
2. Эскизы страниц
3. Разработка и
4. Анализ результатов
Слайд 4Назначение и предполагаемая аудитория
Какова цель создания вашего сайта?
Какие новые возможности предоставляет
Кто будет основной (и вторичной) аудиторией вашего сайта?
Какого они возраста?
Чем они занимаются?
Сколько времени они предположительно проведут на вашем сайте?
Что может привлечь их повторно посетить ваш сайт?
Слайд 5Основные требования к Web-сайтам
Содержание
Структура
Актуальность информации
Собственный стиль
Авторитетность
Слайд 6Содержание
Четкие цели, структурированность материалов
Наличие уникальных ресурсов
Отражает все направления деятельности организации
Интерактивность
Слайд 7Название сайта
Название сайта должно отражать не только общую тематическую направленность, но
Слайд 8Информационное наполнение сайта
Общая характеристика данных, включаемых в сайт
Предположительный объем и предполагаемое
Фотографии, рисунки, диаграммы, анимации и звуки, которые вы предполагаете включить в сайт.
Какая часть данных, включенных в сайт будет обновляться.
Периодичность обновления данных сайта
Слайд 9Структура
Опирается на специфику содержания
Интуитивно понятна каждому посетителю
Учитывает специфику психологической группы
Слайд 10Логическая структура сайта
Логическая структура сайта показывает, каким образом информация распределяется по
Логическая структура сайта должна естественным образом отображать логическую структуру информации.
Для представления логической структуры сайта можно воспользоваться древовидными организационными диаграммами
Слайд 12Процедуры поддержки сайта
Где предполагается разместить сайт?
Какие страницы будут обновляться, как часто
Предполагается ли получение информации от посетителей сайта?
Предполагается ли регистрация посетителей сайта
Слайд 13Собственный стиль
В отношении каждой порции информации, каждой картинки и каждой
Придерживайтесь единого стиля оформления для всех страниц сайта
Привлекайте дизайнеров
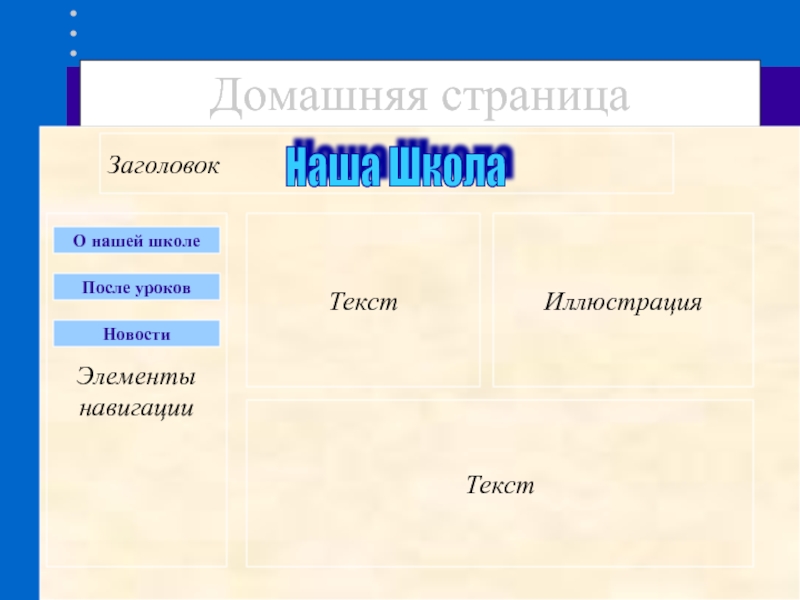
Слайд 14Домашняя страница
Наша Школа
О нашей школе
После уроков
Новости
Элементы
навигации
Иллюстрация
Текст
Текст
Заголовок
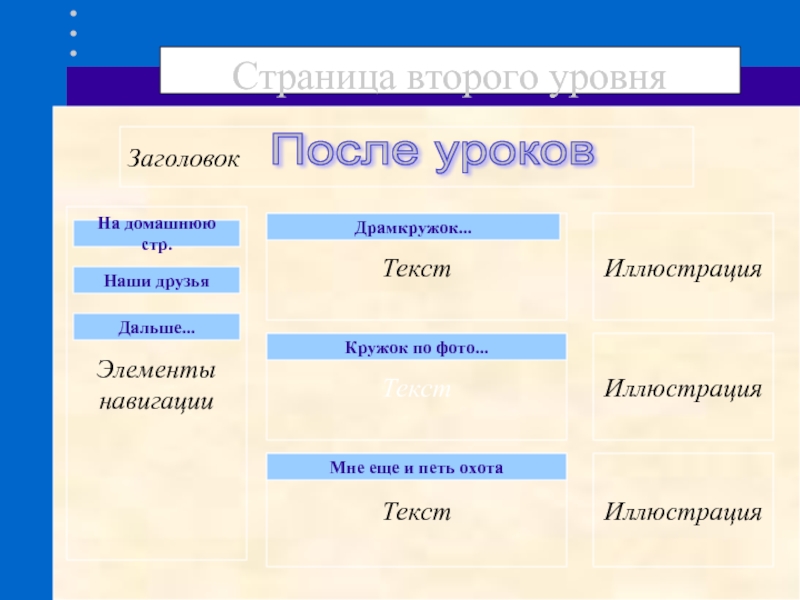
Слайд 15Страница второго уровня
После уроков
На домашнюю стр.
Наши друзья
Дальше...
Элементы
навигации
Иллюстрация
Текст
Заголовок
Иллюстрация
Иллюстрация
Текст
Текст
Драмкружок...
Кружок по фото...
Мне еще
Слайд 16Авторитетность
Только проверенные материалы
Авторство документов
Информация о статусе документов
Слайд 17Разработка и тестирование сайта
Использование мастеров и шаблонов
Построение страниц и включение текста
Включение
Редактирование Редактирование HTML-Редактирование HTML-кода
Включение и проверка гиперссылок
Публикация сайта и проверка на месте.
Слайд 18Использование мастеров и шаблонов
Мастера и шаблоны позволяют быстро создать заготовку типового
Достоинства:
экономия времени на разработку дизайна и установление основных гиперссылок
Недостатки:
стандартные решения лишают сайт оригинальности
необходимость приспособления сайта к конкретным задачам
Разработчики WEB-сайтов используют собственные шаблоны для придания всем сайтам «фирменного» вида
Слайд 19Построение страниц и включение текста
При создании Web-страниц удобно использовать таблицы, позволяющие
выравнивание данных путем вставки в ячейки таблицы;
распределение текста и графики по разным колонкам;
создание обрамления вокруг текста или графических изображений; расположение текста по контуру графического изображения;
создание цветного фона для текстового фрагмента или отдельного изображения;
Закончив создание Web-страницы, следует проверить, как она будет выглядеть в браузере при разрешении экрана 640х480 и 800х600, с 256 цветами, поскольку в настоящее время на многих компьютерах установлено одно из этих разрешений.
Слайд 20Включение изображений и активных элементов
Основная часть объема файла Web-страницы обычно приходится
Графические изображения -- важный компонент любой Web-страницы. В Web в основном используются два формата графических изображений GIF и JPEG. Изображения в этих форматах воспроизводятся самими броузерами без использования встраиваемых модулей.
Для подсчета посетителей сайта на домашней странице может быть установлен специальный счетчик.
Слайд 21Редактирование HTML-кода
Совсем недавно Web-страницы создавались только вручную, при этом ввод HTML-кода
Сегодня для создания Web-страниц широко применяются специальные редакторы, поддерживающие режим WYSIWYG (what you see is what you get — что видите, то и получаете). При создании Web-страницы соответствующие HTML-коды генерируются автоматически.
Тем не менее, редактирование HTML-текста вручную позволяет исправить ошибки в случае, если редактор FrontPage оказывается недоступным или недостаточно эффективным
Слайд 22Включение и проверка гиперссылок
Желательно, чтобы пользователю не приходилось переходить более чем
На домашней странице должны находиться ссылки на страницы с основной информацией. Со страниц, содержащих основную информацию, осуществляется переход на страницы с более подробной информацией по выбранной теме.
Каждая страница на Web-узле должна содержать обратную ссылку на домашнюю страницу.
Проверка гиперссылок осуществляется либо вручную, либо с помощью специальных средств, предусмотренных в инструментальной системе. Проверку следует повторять при изменении, добавлении или удалении страниц сайта.
Слайд 23Публикация сайта и проверка на месте
Процесс, который называется публикацией сайта, позволяет
После публикации сайт еще раз проверяют в процессе сеанса в Интернет.
Периодически следует анализировать посещаемость файла, актуальность информации, необходимость изменений.
Если предусмотрена возможность получения информации от пользователей (страница обратной связи, почтовый адрес), реакция дожна быть быстрой и адекватной
Слайд 24Анализ результатов
Оценка итогов проектирования сайта
Оценка оптимальности логической структуры
Удобства для посетителей сайта
Необходимость
Анализ отзывов
Сложность обслуживания сайта
Слайд 25Основные элементы Web-документов
Название документа
Название организации
Навигационная панель
Содержание
Дополнительная информация
Слайд 27HTML - язык разметки гипертекста
Необходимость знания на базовом уровне
*.html, *.htm -
коды разметки - теги
работой браузера управляет пользователь
просмотр в различных браузерах
Ограничения
различия в аппаратном обеспечении
Слайд 29Заголовки
6 уровней заголовков от … до ...
Атрибут ALIGN Значения:
ШКОЛА
…..
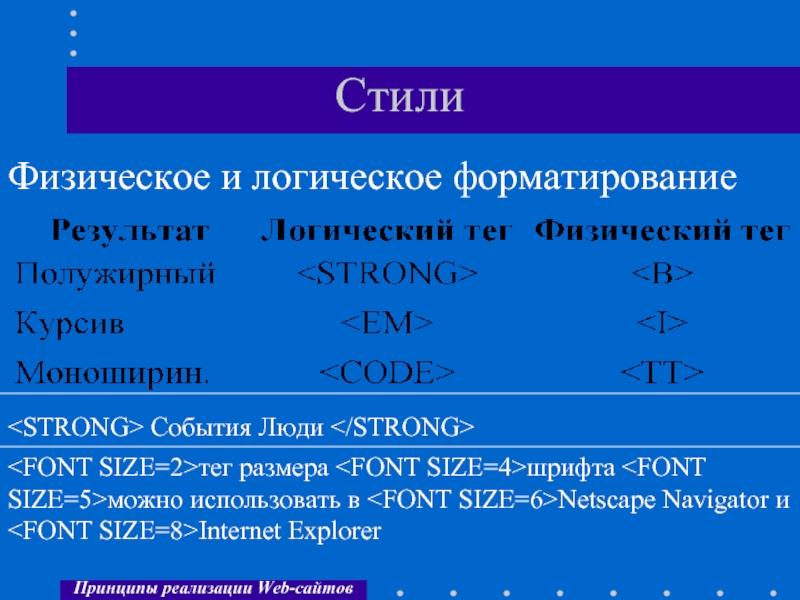
Слайд 30Стили
Физическое и логическое форматирование
События Люди
тег размера шрифта
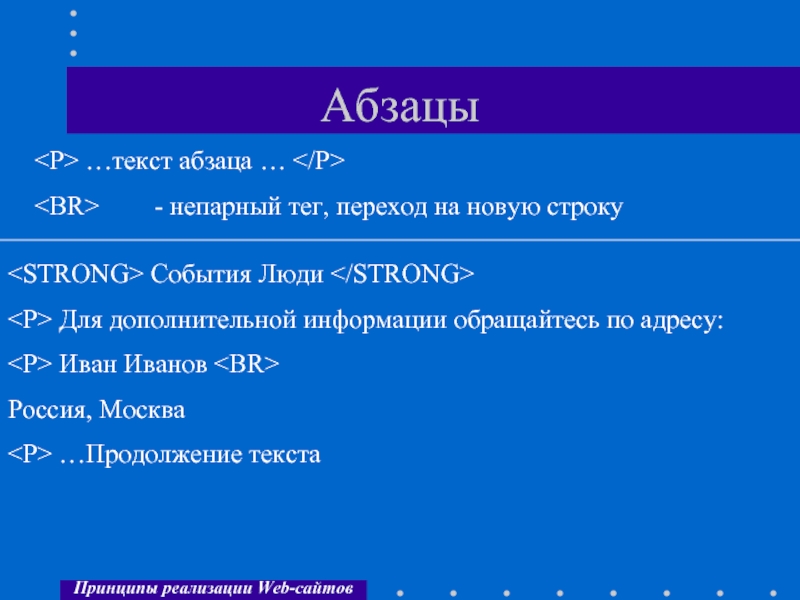
Слайд 31Абзацы
…текст абзаца …
- непарный тег, переход на новую
События Люди
Для дополнительной информации обращайтесь по адресу:
Иван Иванов
Россия, Москва
…Продолжение текста
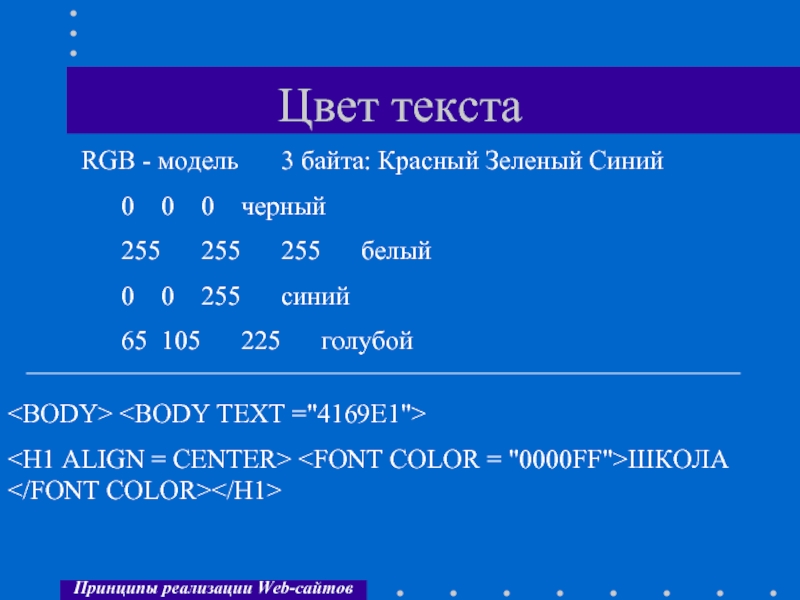
Слайд 32Цвет текста
RGB - модель 3 байта: Красный Зеленый Синий
0 0 0 черный
255 255 255 белый
0 0 255 синий
65 105 225 голубой
ШКОЛА
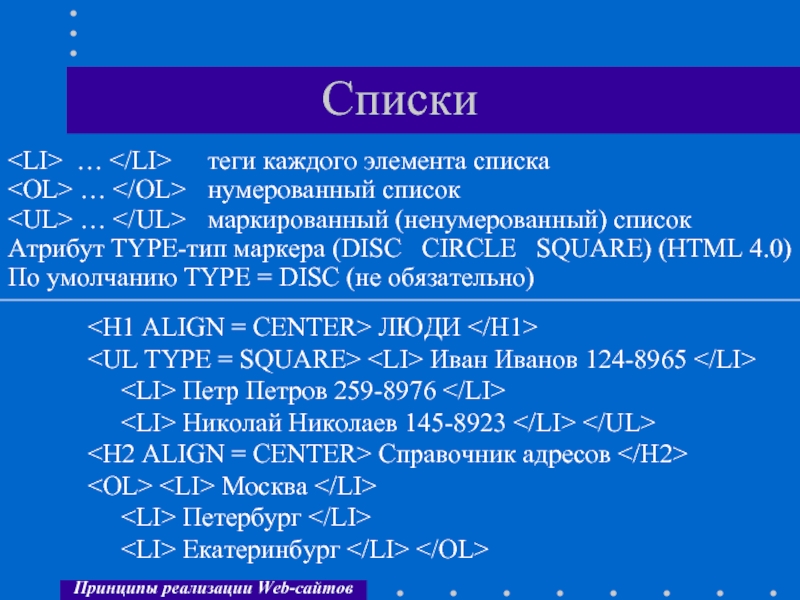
Слайд 33Списки
… теги каждого элемента списка
… нумерованный список
… маркированный
Атрибут TYPE-тип маркера (DISC CIRCLE SQUARE) (HTML 4.0)
По умолчанию TYPE = DISC (не обязательно)
ЛЮДИ
- Иван Иванов 124-8965
- Петр Петров 259-8976
- Николай Николаев 145-8923
Справочник адресов
- Москва
- Петербург
- Екатеринбург
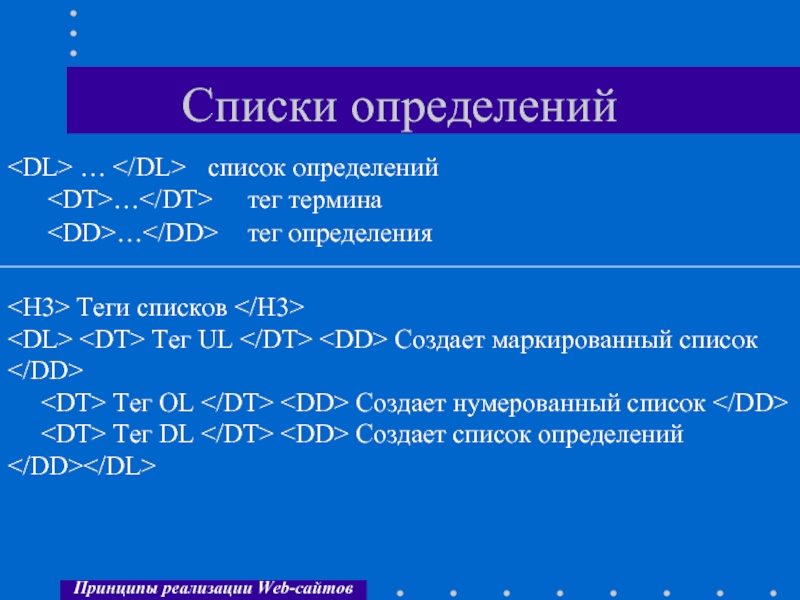
Слайд 34Списки определений
… список определений
… тег термина
… тег определения
Теги списков
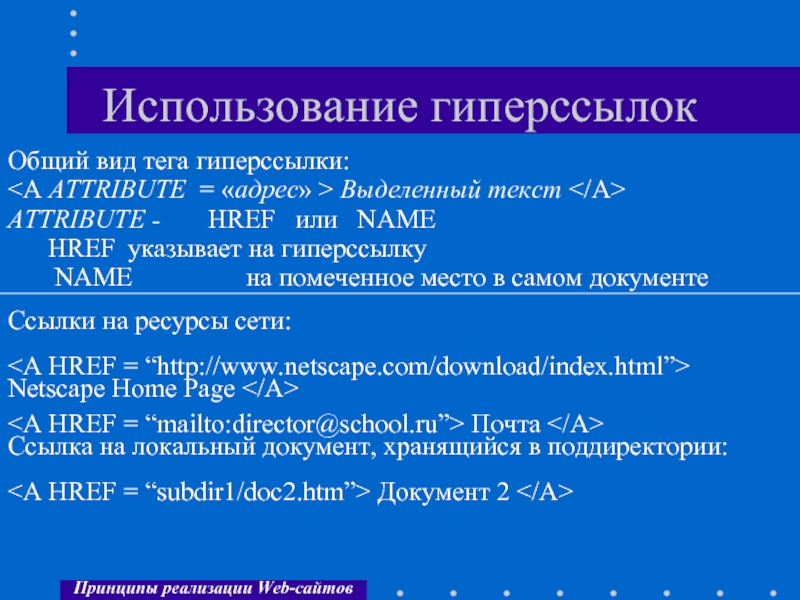
Слайд 35Использование гиперссылок
Общий вид тега гиперссылки:
Выделенный текст
ATTRIBUTE - HREF или NAME
HREF указывает на гиперссылку
NAME на помеченное место в самом документе
Ссылки на ресурсы сети:
Netscape Home Page
Почта
Ссылка на локальный документ, хранящийся в поддиректории:
Документ 2
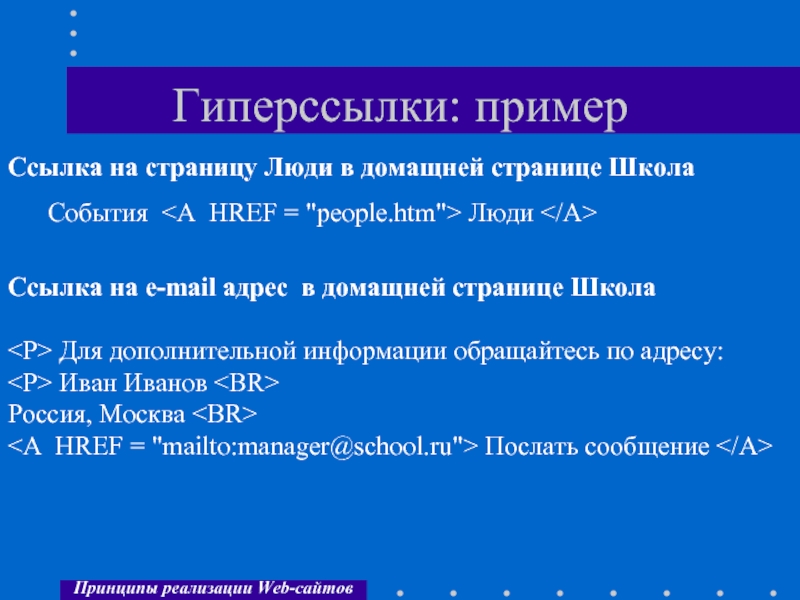
Слайд 36Гиперссылки: пример
Ссылка на страницу Люди в домащней странице Школа
События
Ссылка на e-mail адрес в домащней странице Школа
Для дополнительной информации обращайтесь по адресу:
Иван Иванов
Россия, Москва
Послать сообщение
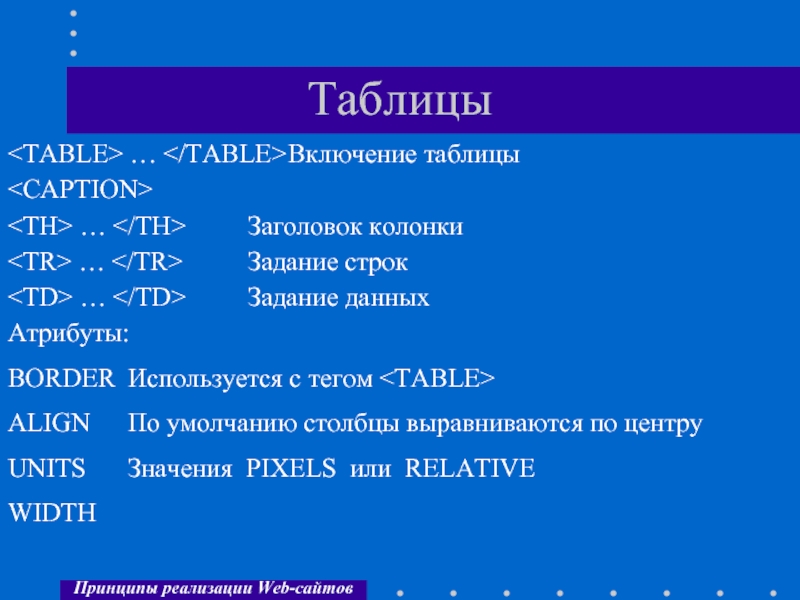
Слайд 37Таблицы
… Включение таблицы
… Заголовок колонки
… Задание строк
…
Атрибуты:
BORDER Используется с тегом
| ФИО | Телефон | Адрес в Интернет |
|---|---|---|
| 124-8965 | http://www.deal.ru |
| 259-8976 | http://www.msu.ru |
| 145-8923 | http://www.pro-inv.ru |
Слайд 39Включение изображений
Другие атрибуты:
ALT задает альтернативный текст
HEIGHT WIDTH размер
- выравнивание по той строке текста, в которую включен тег IMG
ISMAP карта-изображение
![[Логотип школы]](log.gif)