- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Адаптивная верстка презентация
Содержание
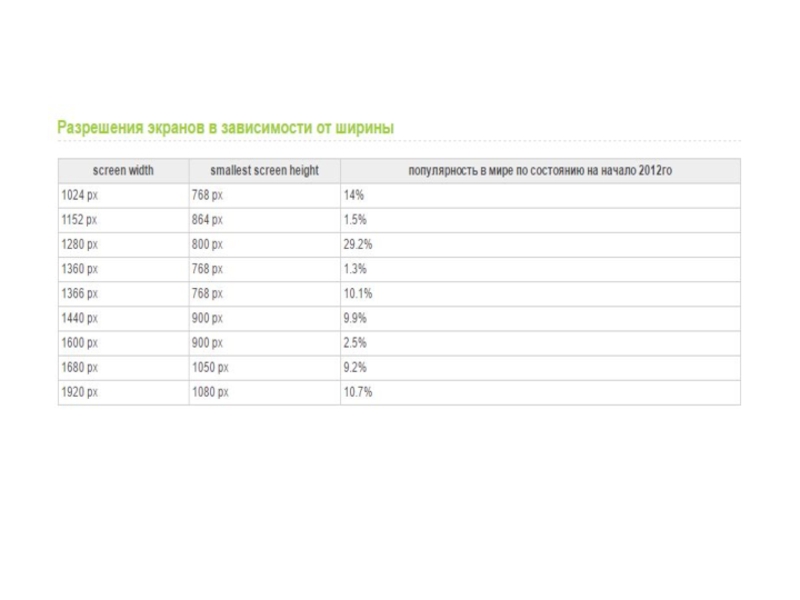
- 1. Адаптивная верстка
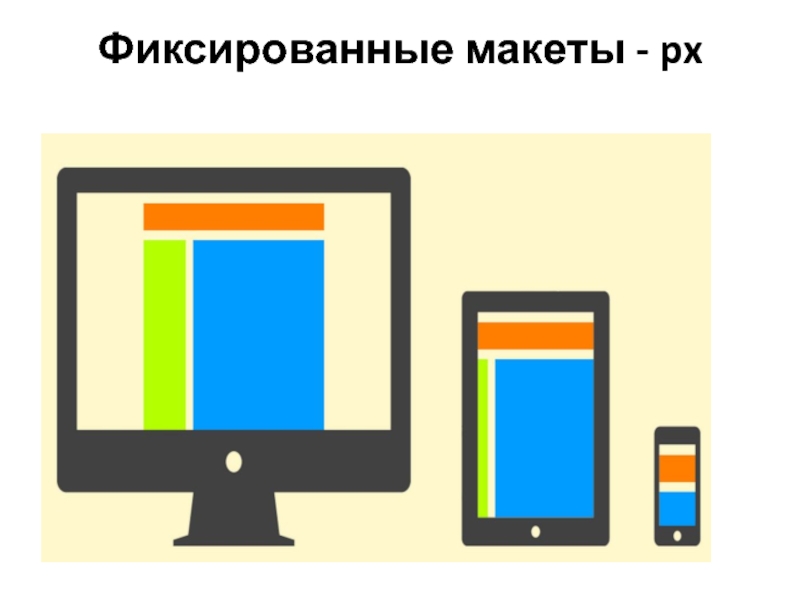
- 3. Фиксированные макеты - px
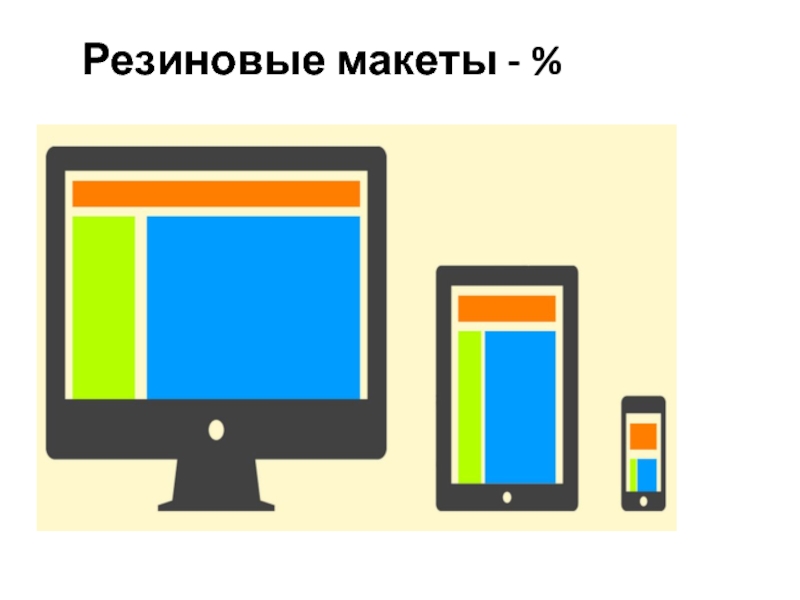
- 4. Резиновые макеты - %
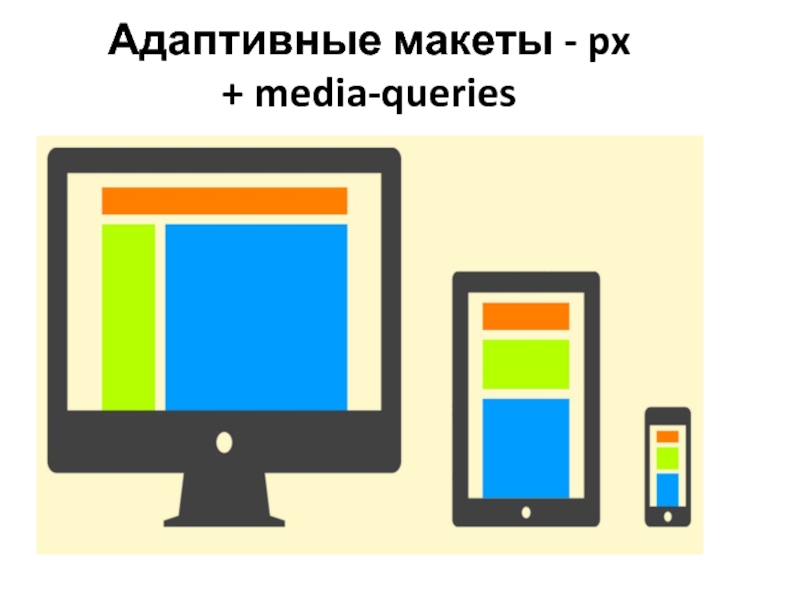
- 5. Адаптивные макеты - px + media-queries
- 6. Responsive макеты - % + media-queries
- 7. Смешанный px + % + media-queries
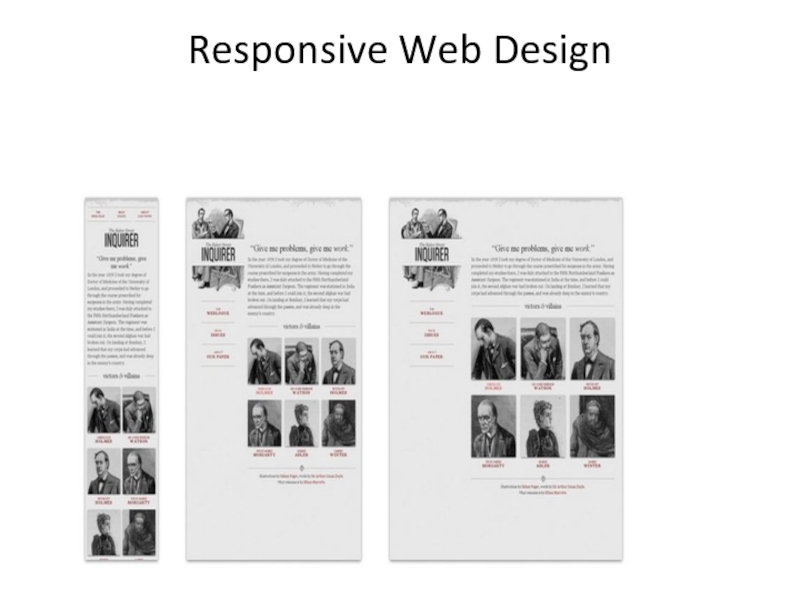
- 8. Responsive Web Design
- 9. 5 популярных CSS фреймворков: Responsive Grid
- 10. Максимальная и минимальная ширина Max-width помогает
- 11. Формула - target / context = result
- 12. внутри левого столбца будет еще один блок
- 13. Media queries - Нужны для отображения макета,
- 14. Типы запросов All Подходит для всех устройств.
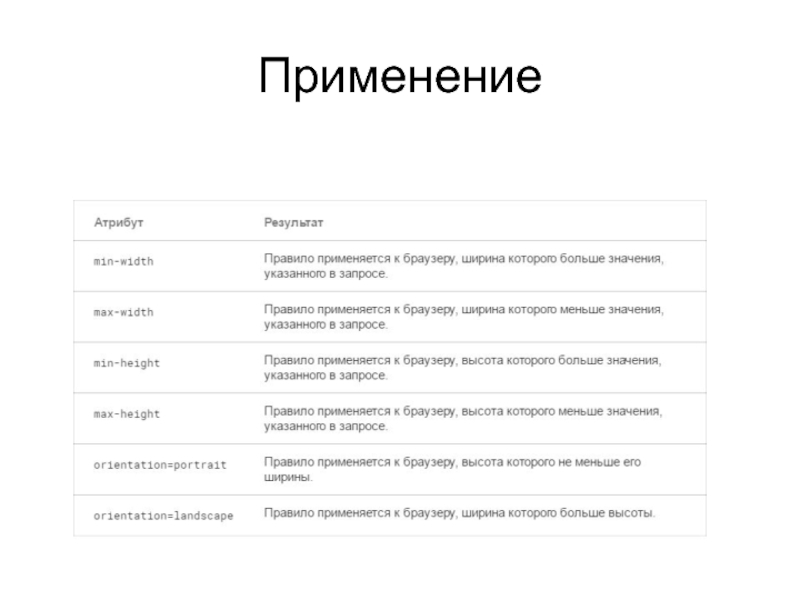
- 16. Применение
- 19. Шрифты REM. Наконец-то относительный размер шрифта рассчитывается
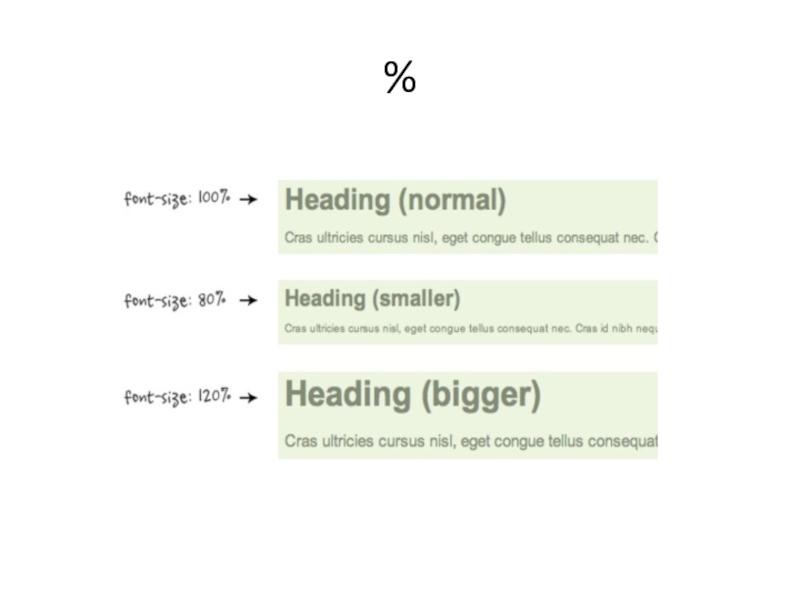
- 21. %
- 22. По умолчанию стопроцентный размер шрифта равен 16
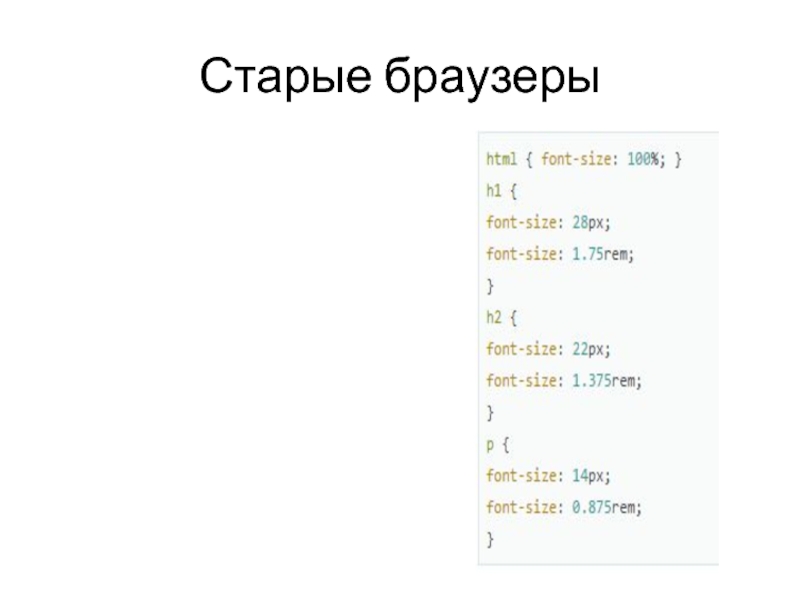
- 23. Старые браузеры
- 24. @media screen and (max-width: 40em) { body { font-size:90%; }
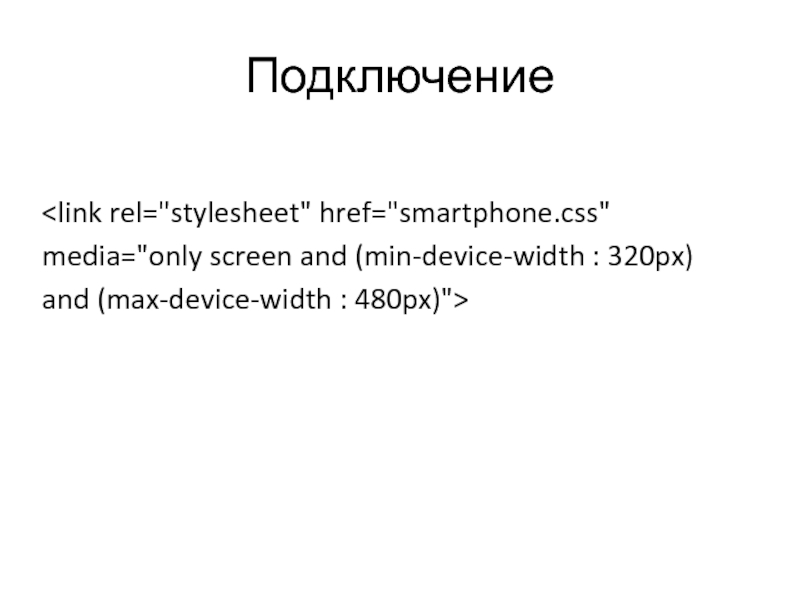
- 25. Подключение
- 26. Адаптивная картинка img { max-width: 100%; height: auto;}
- 27. Загружать изображения соответствующих размеров, с максимальной отдачей
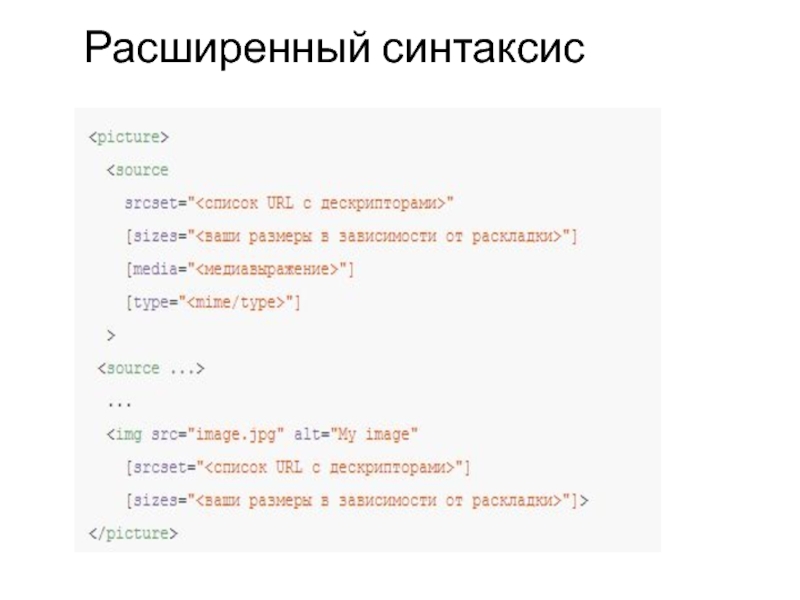
- 28. Расширенный синтаксис
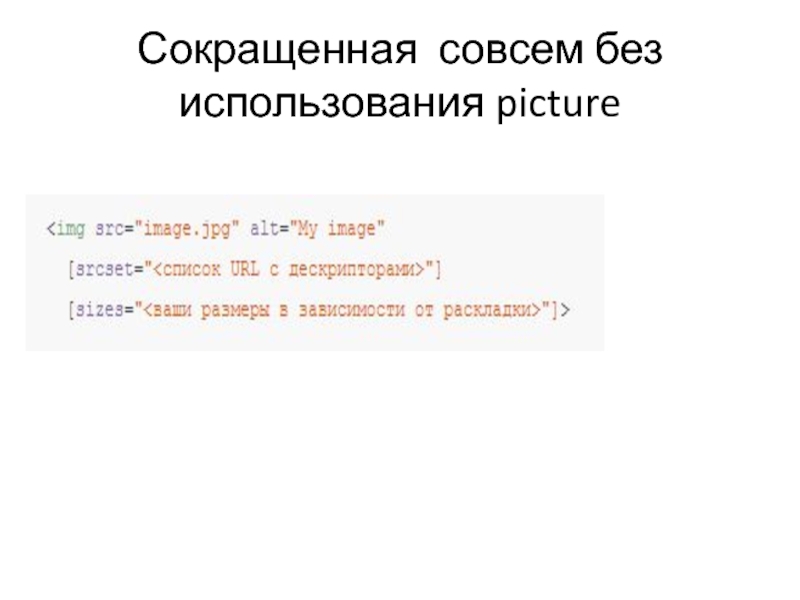
- 29. Сокращенная совсем без использования picture
- 30. Ретина У нас есть изображение 400х300
- 31. Адаптивность Когда мы показываем фото на
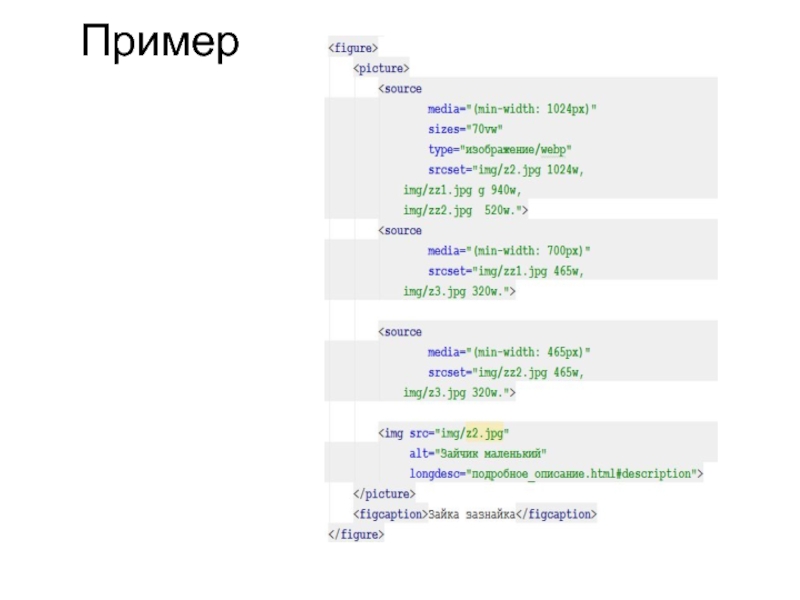
- 32. Пример
- 34. Viewport При сравнении мобильных и десктопных
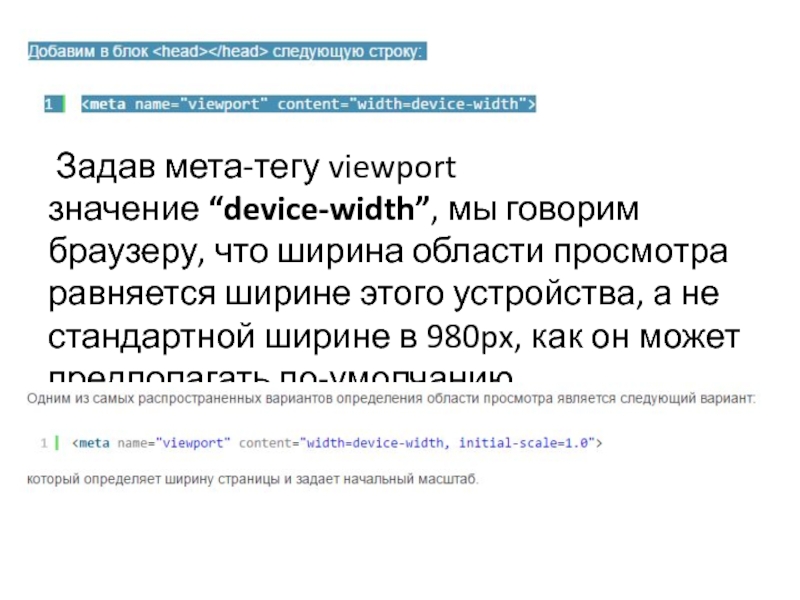
- 35. Задав мета-тегу viewport значение “device-width”, мы говорим браузеру,
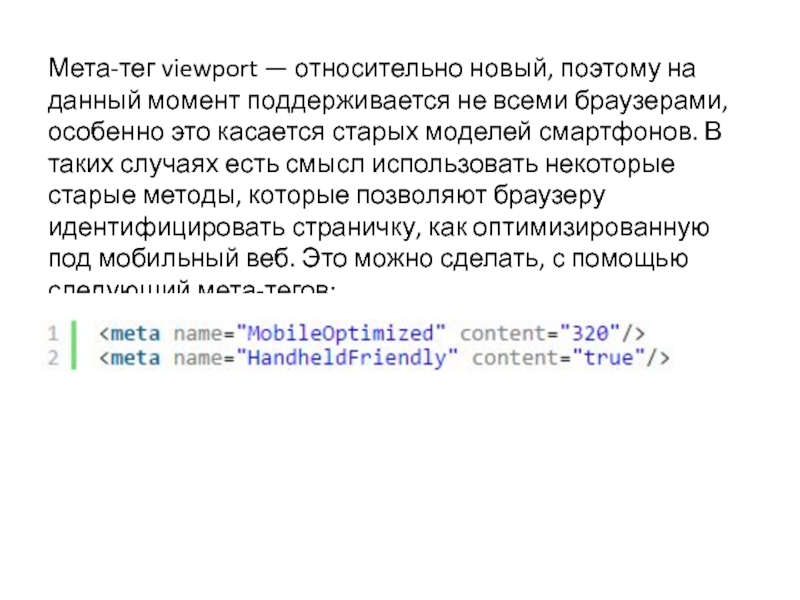
- 36. Мета-тег viewport — относительно новый, поэтому на
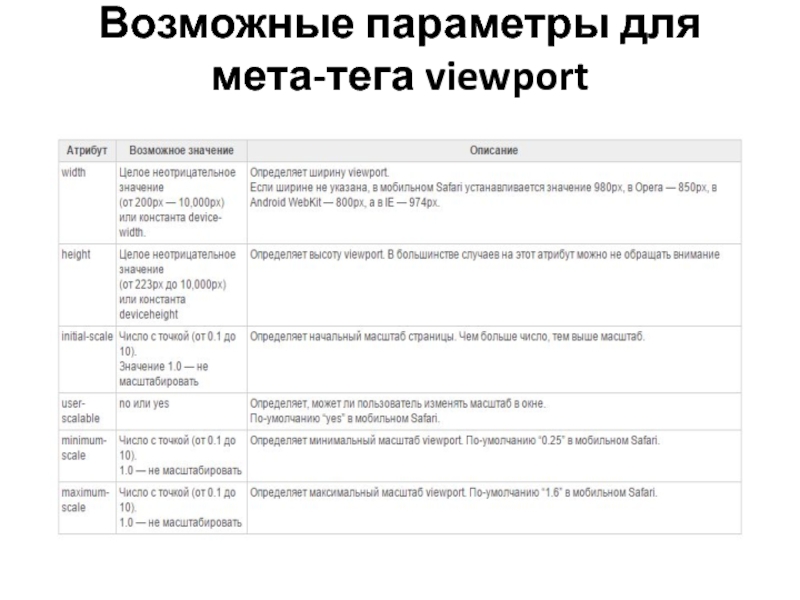
- 37. Возможные параметры для мета-тега viewport
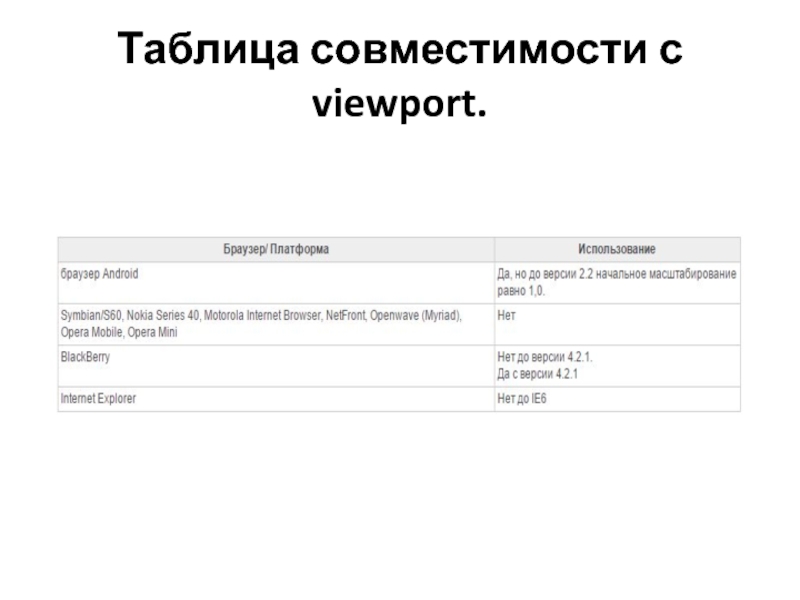
- 38. Таблица совместимости с viewport.
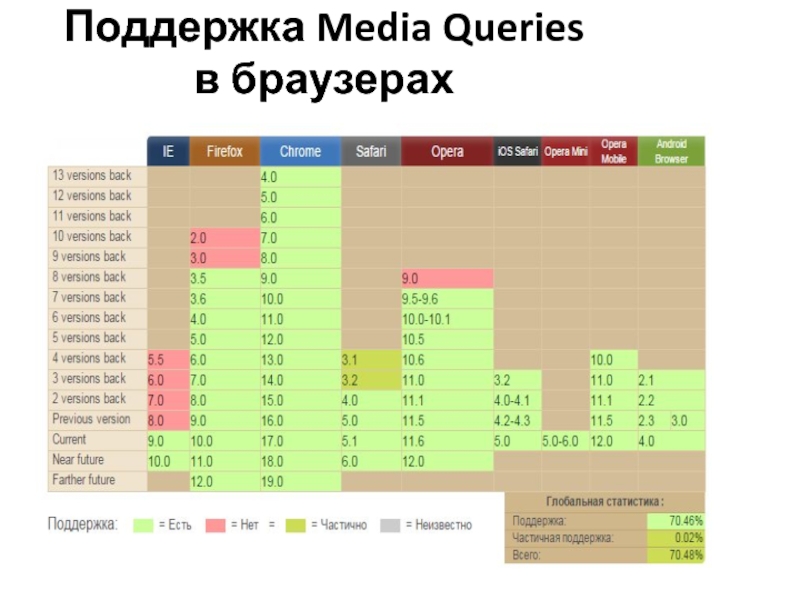
- 39. Поддержка Media Queries в браузерах
- 40. Несколько технических замечаний. Однако, если вы заинтересованы,
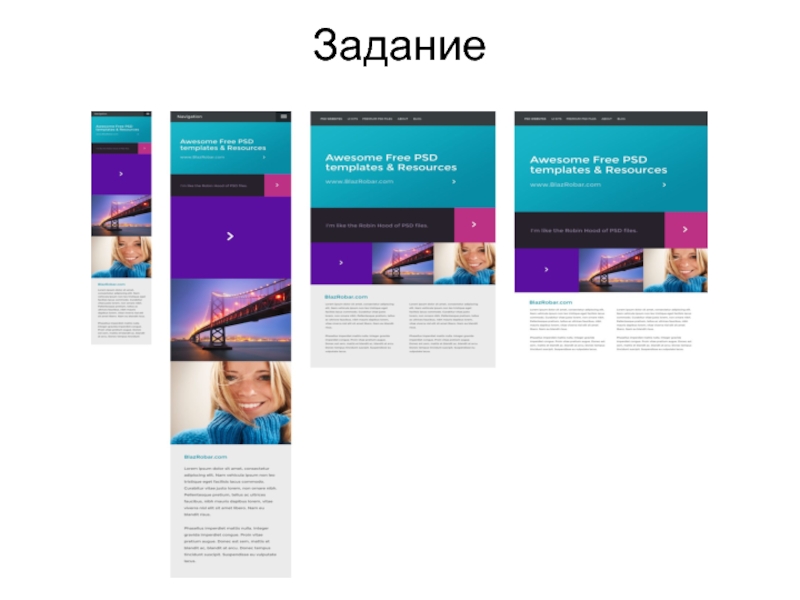
- 41. Задание
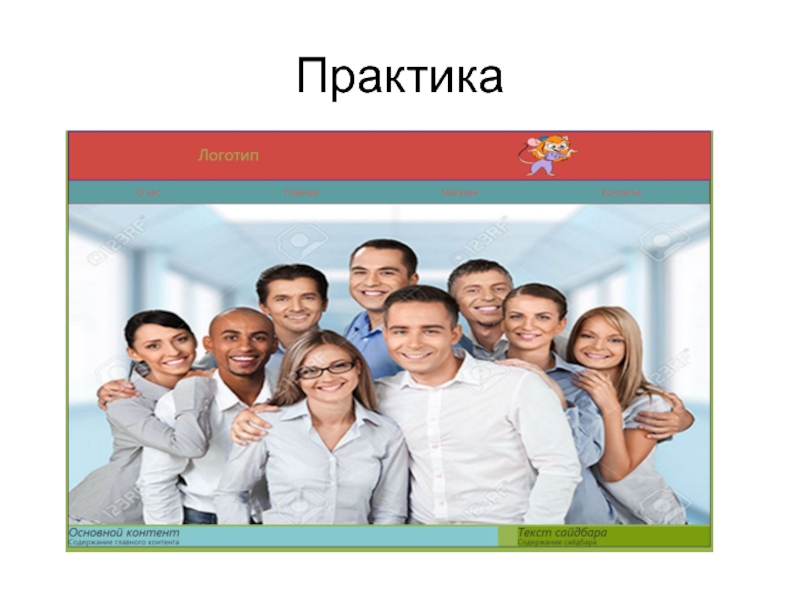
- 42. Практика
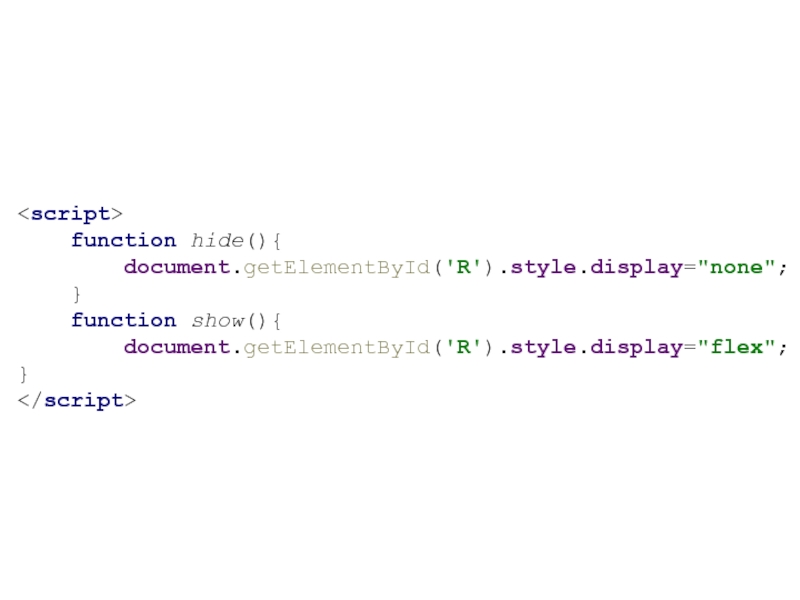
- 45. function hide(){
Слайд 95 популярных CSS фреймворков:
Responsive Grid System — простой и удобный CSS-фреймворк с
Responsive HTML5 Aeon Framework — понятный 12-колоночный фреймворк со всеми последними «фичами» css3 и html5.
Foundation 3 — функциональный, удобный CSS-фреймворк из 12 колонок, готовых прототипов, последними веб-стандартами.
Bootstrap — знаменитый многофункциональный HTML/CSS-фреймворк.
Gumby — новый респонсив 960Grid CSS Framework.
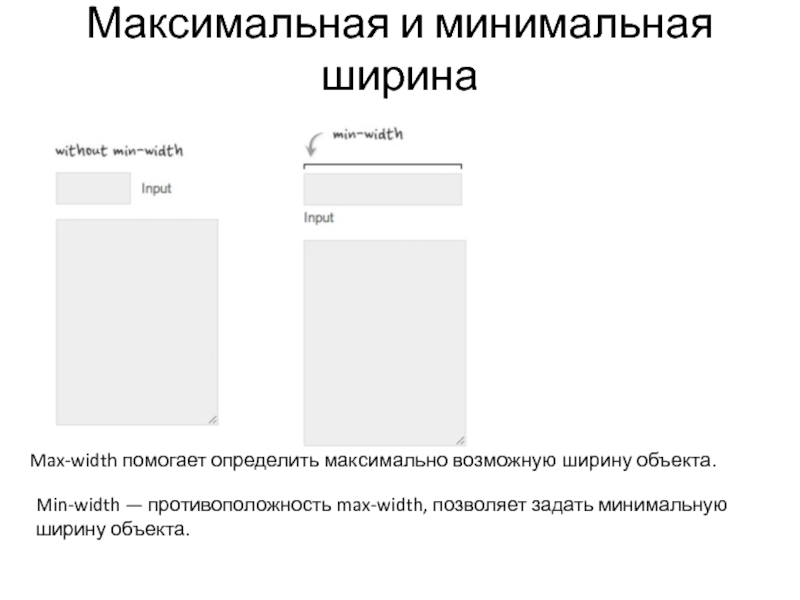
Слайд 10Максимальная и минимальная ширина
Max-width помогает определить максимально возможную ширину объекта.
Min-width —
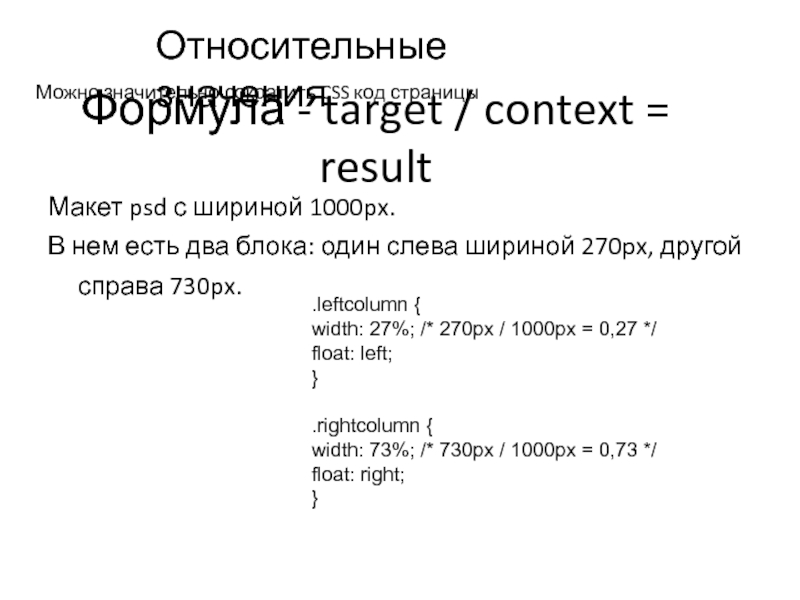
Слайд 11Формула - target / context = result
Макет psd с шириной 1000px.
В нем есть два блока: один слева шириной 270px, другой справа 730px.
.leftcolumn {
width: 27%; /* 270px / 1000px = 0,27 */
float: left;
}
.rightcolumn {
width: 73%; /* 730px / 1000px = 0,73 */
float: right;
}
Относительные значения
Можно значительно сократить CSS код страницы
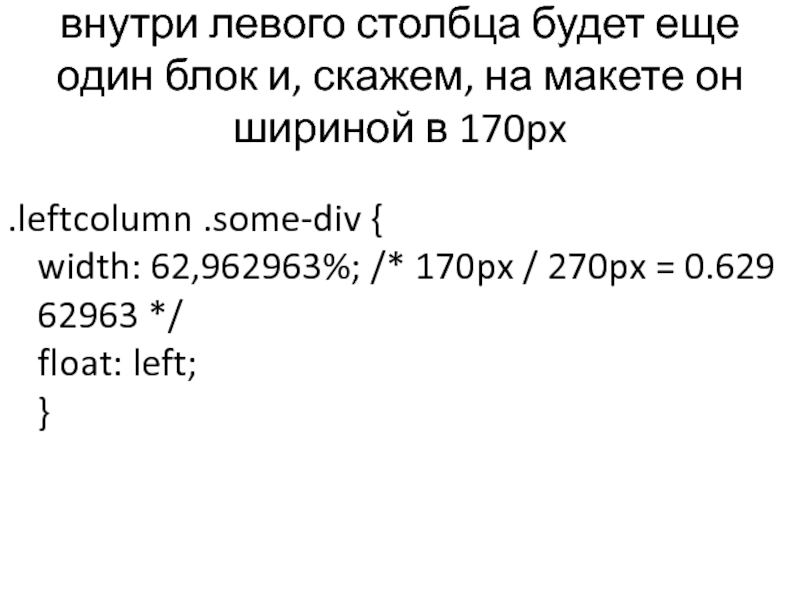
Слайд 12внутри левого столбца будет еще один блок и, скажем, на макете
.leftcolumn .some-div {
width: 62,962963%; /* 170px / 270px = 0.62962963 */
float: left;
}
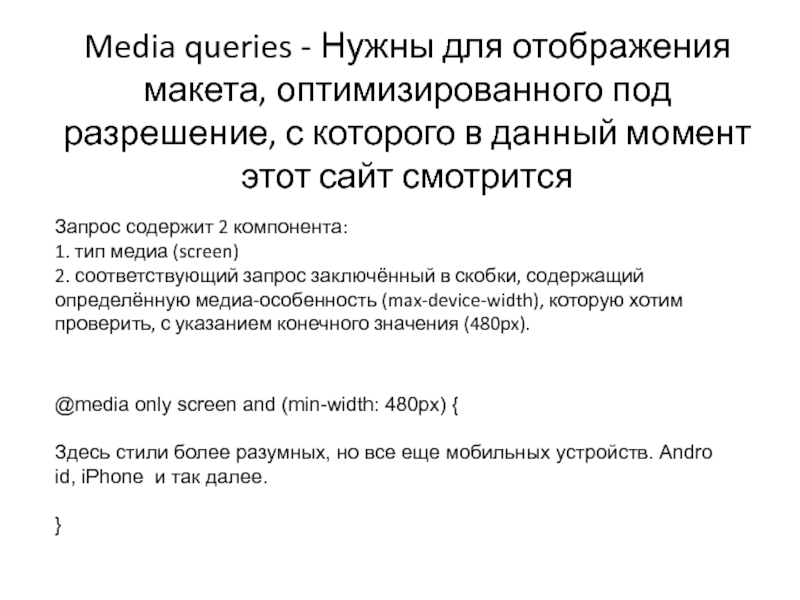
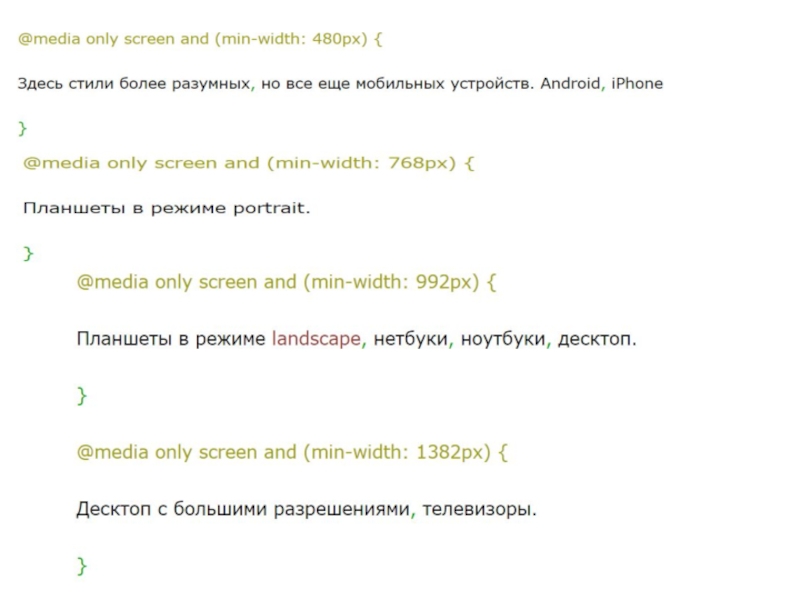
Слайд 13Media queries - Нужны для отображения макета, оптимизированного под разрешение, с
@media only screen and (min-width: 480px) {
Здесь стили более разумных, но все еще мобильных устройств. Android, iPhone и так далее.
}
Запрос содержит 2 компонента:
1. тип медиа (screen)
2. соответствующий запрос заключённый в скобки, содержащий определённую медиа-особенность (max-device-width), которую хотим проверить, с указанием конечного значения (480px).
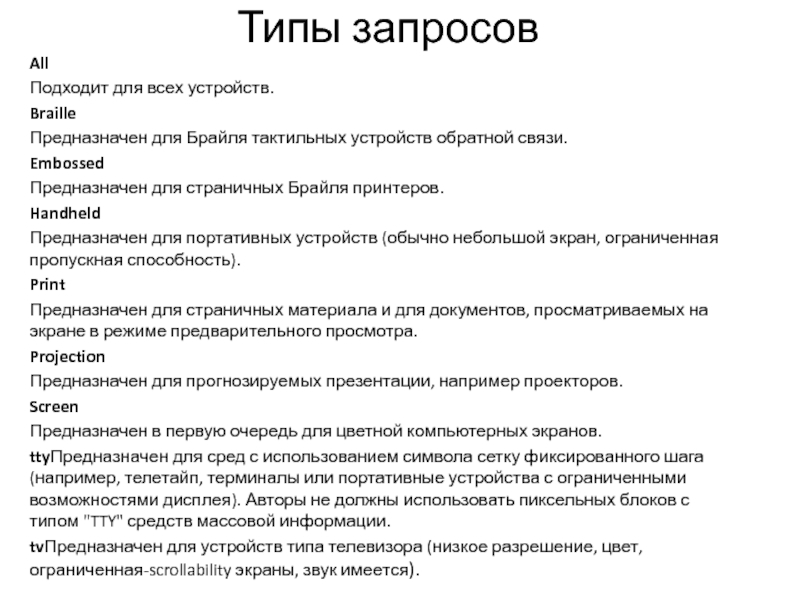
Слайд 14Типы запросов
All
Подходит для всех устройств.
Braille
Предназначен для Брайля тактильных устройств обратной связи.
Embossed
Предназначен
Handheld
Предназначен для портативных устройств (обычно небольшой экран, ограниченная пропускная способность).
Предназначен для страничных материала и для документов, просматриваемых на экране в режиме предварительного просмотра.
Projection
Предназначен для прогнозируемых презентации, например проекторов.
Screen
Предназначен в первую очередь для цветной компьютерных экранов.
ttyПредназначен для сред с использованием символа сетку фиксированного шага (например, телетайп, терминалы или портативные устройства с ограниченными возможностями дисплея). Авторы не должны использовать пиксельных блоков с типом "TTY" средств массовой информации.
tvПредназначен для устройств типа телевизора (низкое разрешение, цвет, ограниченная-scrollability экраны, звук имеется).
Слайд 19Шрифты
REM. Наконец-то относительный размер шрифта рассчитывается от корня страницы (Root EM),
media. Тут тоже все красиво и просто. До этого размера у нас такой шрифт, а до этого — такой. Будь добр именно так и отображать;
Специальные JS скрипты, такие как fillText и bigText, автоматически изменяющие размер шрифта для того, чтобы растянуть строку на всю ширину. Слоганы, девизы, названия разделов выглядят круто в большинстве своем благодаря именно вам;
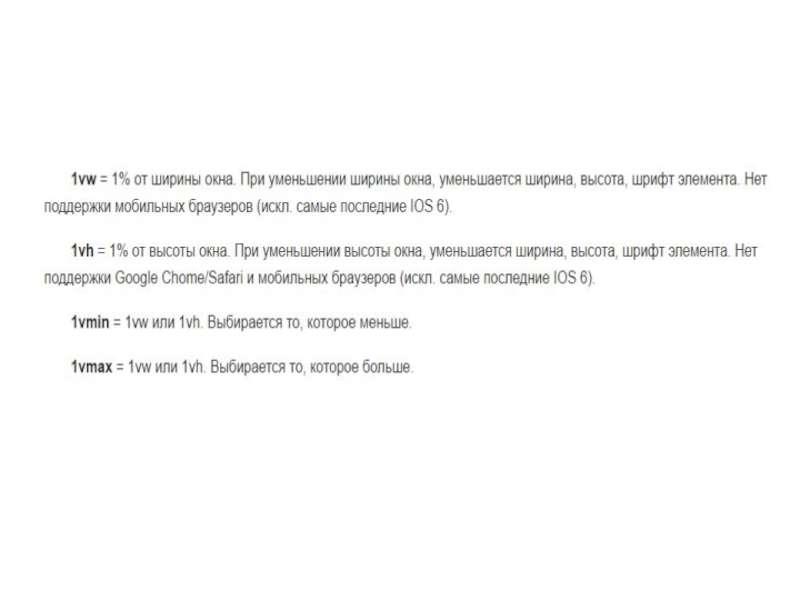
VW. Довольно таки свежий формат шрифтов, который пропорционально изменяется при изменении размера браузера;
Относительный размер шрифта
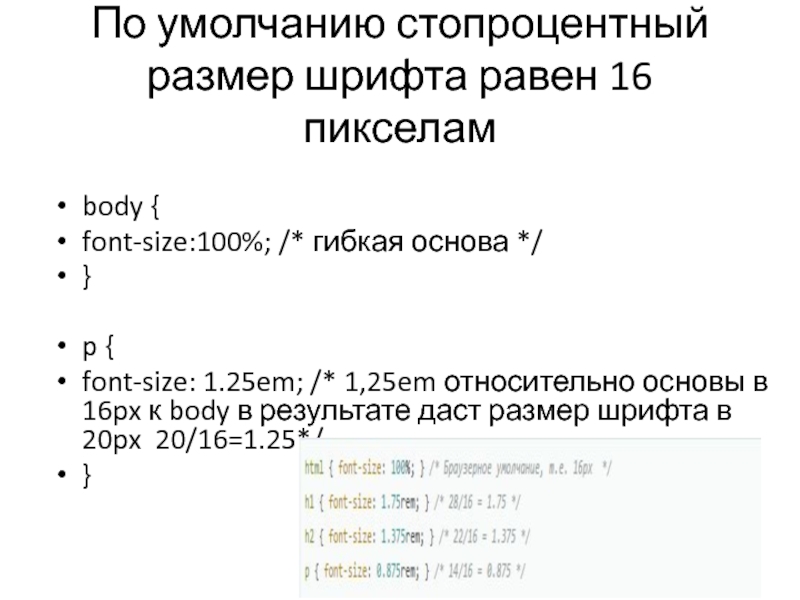
Слайд 22По умолчанию стопроцентный размер шрифта равен 16 пикселам
body {
font-size:100%; /* гибкая основа
}
p {
font-size: 1.25em; /* 1,25em относительно основы в 16px к body в результате даст размер шрифта в 20px 20/16=1.25*/
}
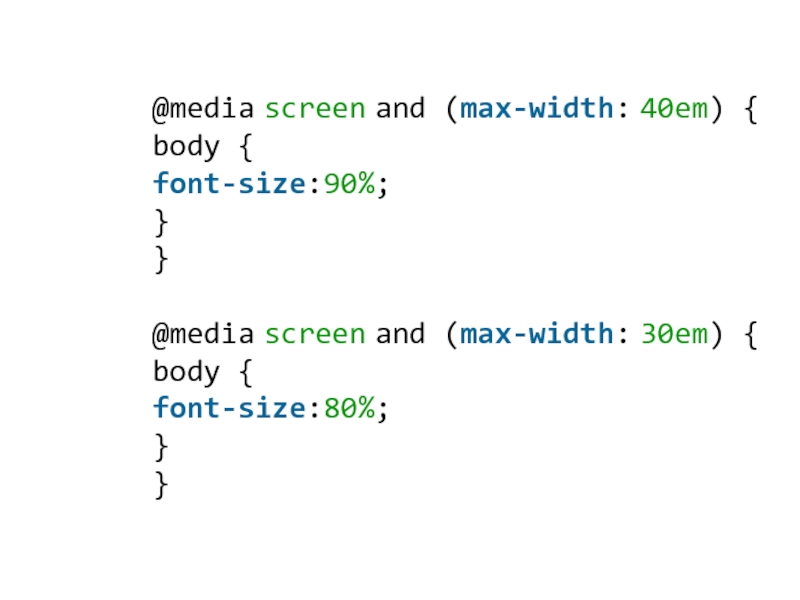
Слайд 24@media screen and (max-width: 40em) {
body {
font-size:90%;
}
}
@media screen and (max-width: 30em) {
body {
font-size:80%;
}
}
Слайд 26
Адаптивная картинка
img { max-width: 100%; height: auto;}
Определяет размер окна браузера и выбирает для отображения оптимальное
Для валидности элемент
Ретина, т.е. экраны с плотностью точек на дюйм 150 и выше, на которых обычное изображение выглядит размыто
Адаптивность, задача изменения размеров изображения согласно вашим правилам, прописанным в дизайне в зависимости от размера вьюпорта.
Формат, возможность использовать современные форматы, такие как WebP, если они поддерживаются браузером
Кадрирование или Художественные цели. Обрезка маловажных частей изображения, при показе на устройствах с меньшим экраном.
Слайд 27Загружать изображения соответствующих размеров, с максимальной отдачей используя имеющуюся ширину канала.
Загружать
Загружать изображения с высоким разрешением для экранов с высокой плотностью пикселей.
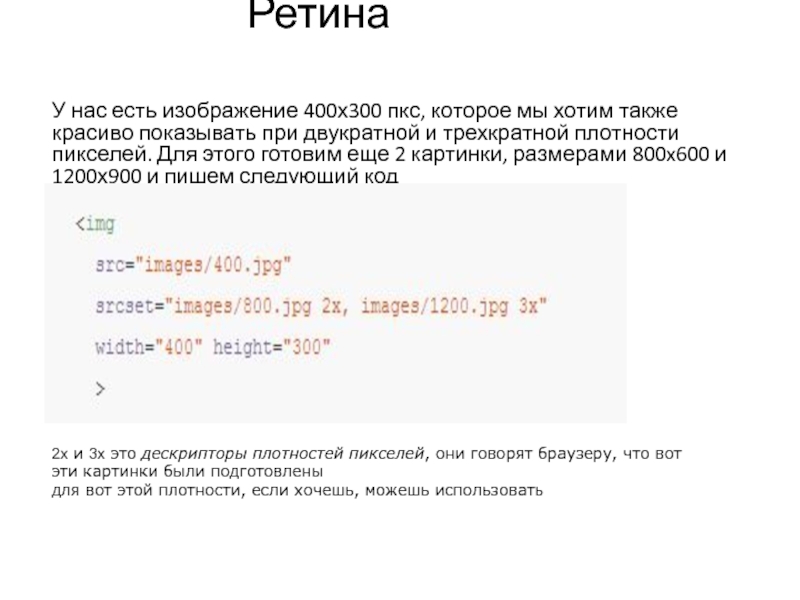
Слайд 30Ретина
У нас есть изображение 400х300 пкс, которое мы хотим также красиво
2x и 3x это дескрипторы плотностей пикселей, они говорят браузеру, что вот
эти картинки были подготовлены
для вот этой плотности, если хочешь, можешь использовать
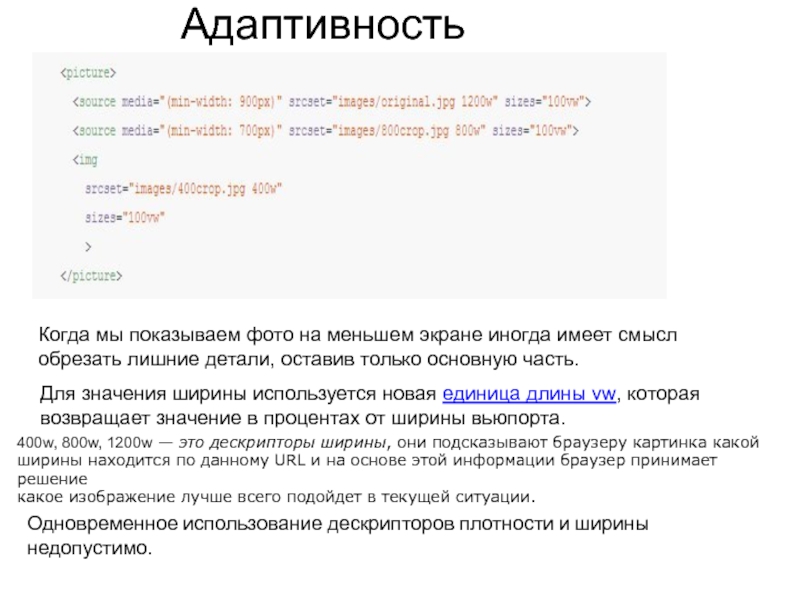
Слайд 31Адаптивность
Когда мы показываем фото на меньшем экране иногда имеет смысл обрезать
Для значения ширины используется новая единица длины vw, которая возвращает значение в процентах от ширины вьюпорта.
Одновременное использование дескрипторов плотности и ширины недопустимо.
400w, 800w, 1200w — это дескрипторы ширины, они подсказывают браузеру картинка какой
ширины находится по данному URL и на основе этой информации браузер принимает решение
какое изображение лучше всего подойдет в текущей ситуации.
Слайд 34Viewport
При сравнении мобильных и десктопных браузеров наиболее очевидное различие — размер экрана
Нужно
сообщить браузеру, что наша
страница предназначена для
отображения на мобильных
устройствах
Слайд 35 Задав мета-тегу viewport значение “device-width”, мы говорим браузеру, что ширина области просмотра
Слайд 36Мета-тег viewport — относительно новый, поэтому на данный момент поддерживается не
Слайд 40Несколько технических замечаний.
Однако, если вы заинтересованы, чтобы устаревшие версии поддерживали запросы
jQuery плагин 2007-го года, предлагает ограниченные возможности media запросов, только медиа свойства min-width и max-width, которые устанавливаются для отдельных link элементов.
Недавно выпущен css3-mediaqueries.js, библиотека, которая обещает "научить IE 5+, Firefox 1+ и Safari 2 работать с CSS3 media запросами", будучи подключёнными посредством @media блоков. С самой первой версии мне эта библиотека показалась удачной, и планирую следить за её развитием.
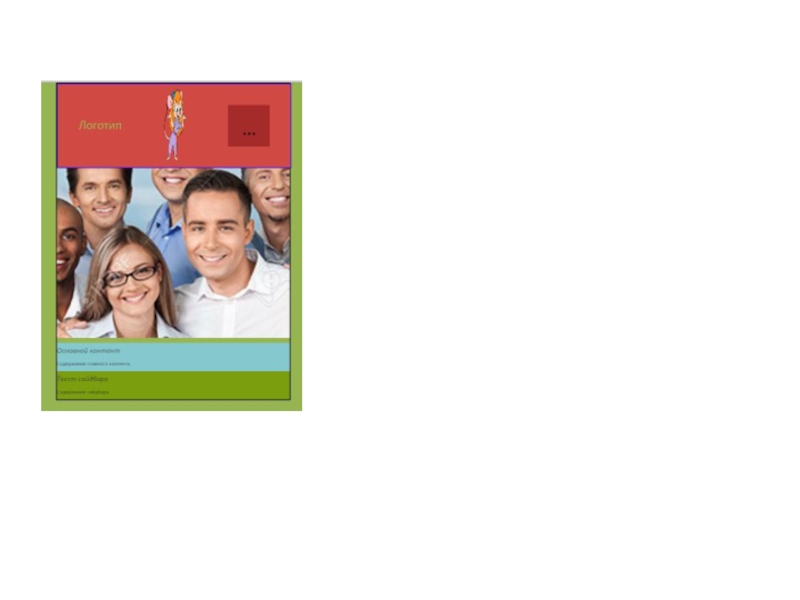
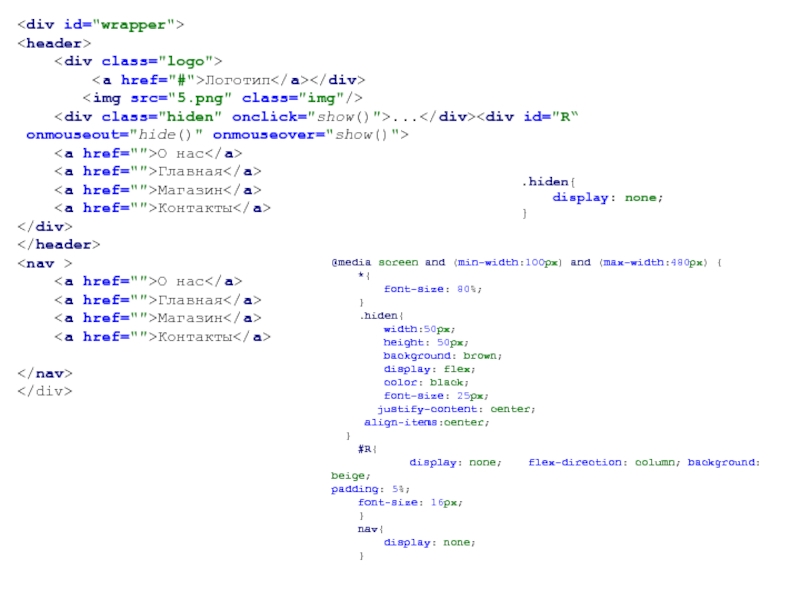
Слайд 44 Логотип
.hiden{
display: none;
}
@media screen and (min-width:100px) and (max-width:480px) {
*{
font-size: 80%;
}
.hiden{
width:50px;
height: 50px;
background: brown;
display: flex;
color: black;
font-size: 25px;
justify-content: center;
align-items:center;
}
#R{
display: none; flex-direction: column; background: beige;
padding: 5%;
font-size: 16px;
}
nav{
display: none;
}